- Python个人学习笔记(17):模块(sys、pickle&json)
NEET_LH
樵夫老师Python零基础课程个人学习笔记python学习笔记
五、sys模块sys.exit():退出while1:print(123)sys.exit(0)#程序退出,0是正常退出,1是非正常退出,记录在日志中sys.version:得到当前解释器的运行环境sys.platform:运行平台,win32=windows代码:print(sys.version)print(sys.platform)结果:3.13.0(tags/v3.13.0:60403a5
- python学习笔记之异常(内置标准异常总结)
Molly_DD
Python学习笔记python软件测试
python异常处理机制异常处理是python的一种高级工具,当异常发生时,程序会停止当前的所有工作,跳转到异常处理部分去执行。异常既可以是程序错误引发的,也可以由代码主动触发。异常处理基本结构try:可能引发异常的代码except异常类型名称:异常处理代码else:没有发生异常时执行的代码异常报错:try:classtest:defgetdata(self):returnself.datay=t
- Electron对接语音唤醒Windows SDK
蚂蚁二娘
electronwindowsc++
一、项目主要依赖vuevue-cli-plugin-electron-builderelectronffi-napinodejs操作c++的dll库ref-napic++类型转换js-audio-recorder录音插件二、下载SDK设置好唤醒词后,下载windowsSdk,项目需要/bin目录下的msc_x64.dll和msc.dll(分别是64位和32位的dll,按需使用),以及/bin/ms
- Browser-Use WebUI项目启动指南
思考在马桶上
人工智能chatgpt经验分享python
摘要此前发布《Browser-UseWebUI使用体验》博文后,鉴于部分朋友运行时出现问题,重新运行并整理相关内容。本文详细记录WebUI项目启动全过程,涵盖Python3.11+、Chrome浏览器及APIKeys等环境要求,Python环境检查、依赖安装等环境配置步骤,.env文件中环境变量的设置方法。同时,针对启动中如lxml.html.clean依赖缺失、连接被拒等问题给出解决方案,介绍启
- 脚本编译vs工程_使用msbuild
miffy888
MSBuild是在.NET2.0中引入的针对VisualStudio的构建系统。它可以执行构建脚本,完成各种Task──最主要的是把.NET项目编译成可执行文件或者DLL。从技术角度来说,制作EXE或者DLL的重要工作是由编译器(csc,vbc等等)完成的。MSBuild会从内部调用编译器,并完成其他必要的工作(例如拷贝引用──CopyLocal,执行构建前后的准备及清理工作等)。为什么要用脚本编
- 基于图像比对的跨平台UI一致性校验工具开发全流程指南——Android/iOS/Web三端自动化测试实战
追寻向上
uiandroidios
一、需求背景与方案概述1.1为什么需要跨平台UI校验?在移动互联网时代,同一产品需覆盖Android、iOS和Web三端。由于不同平台的开发框架(如Android的MaterialDesign与iOS的Cupertino风格)及渲染引擎差异,UI界面易出现以下问题:布局错位:按钮位置偏移、文本换行不一致视觉差异:颜色色差、字体粗细不同交互逻辑冲突:滑动方向、弹窗动画不一致传统人工测试效率低且易遗漏
- taro-vue2 如何使用国密加解密
周亚鑫
tarojavascript开发语言
taro-vue2如何使用国密加解密returnunescape(encodeURIComponent(str)).split("").map(val=>val.charCodeAt());returndecodeURIComponent(escape(String.fromCharCode(...strBuffer)));constsm2=require('miniprogram-sm-cry
- 【unity&Node.js篇】多人联机游戏开发代码规范
雅鸦
unitynode.js代码规范
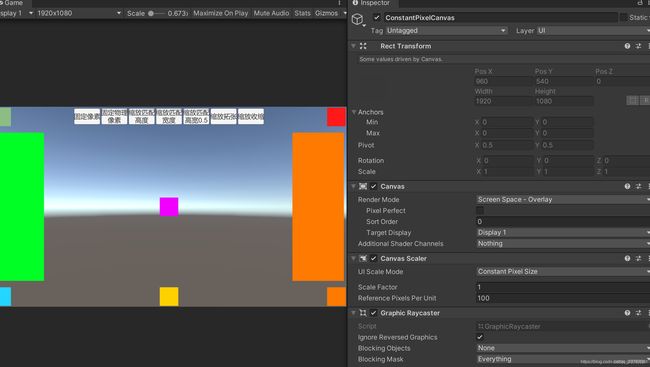
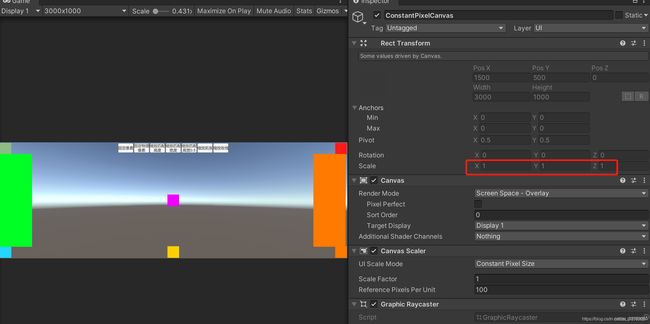
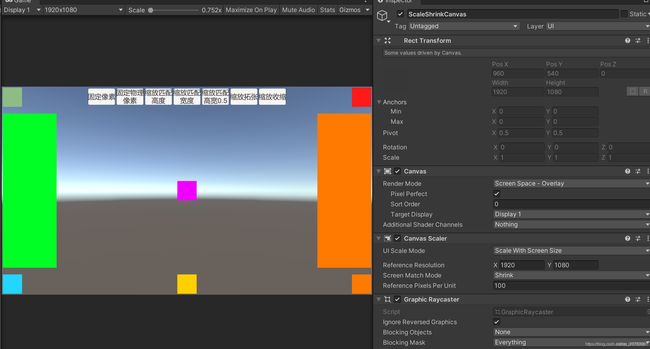
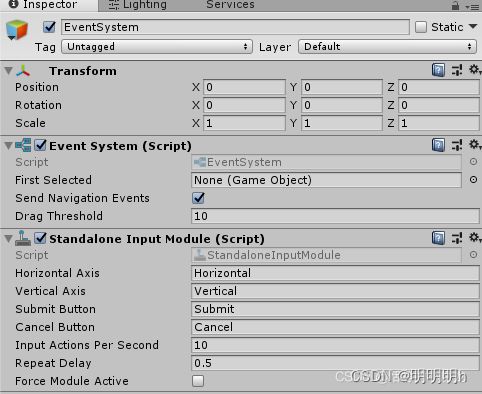
多人联机游戏前端(Unity)与后端(Node.js)代码规范说明书这份代码规范旨在帮助多人联机游戏的开发团队建立一致性和高质量的代码标准,涵盖前端(Unity)和后端(Node.js)开发部分。无论是游戏逻辑的实现、多人同步机制、网络通信还是错误处理,都需要清晰的规范来确保代码的可维护性、可扩展性与高效性。1.Unity前端代码规范1.1命名规范变量、函数命名:使用PascalCase(大驼峰)
- PHP从零实现区块链(网页版五)地址、密钥和钱包
Bczheng1
#php从零实现区块链(网页版)区块链
源码地址:PHP从零实现区块链(五)地址、密钥和钱包-简书注:本例只是从网页版实现一下原理,源码非本人所写,只是将原帖的源码更改了一下,变成网页版在开始例子之前,我们需要安装两个库,并了解库中一些函数的用法。我们先进入mylaravel6目录,然后输入:composerrequirebitwasp/bitcoin安装bitwasp/bitcoin库。但是报一堆错,最下面有这两句:Alternati
- Opencv计算机视觉编程攻略-第一节 图像读取与基本处理
weixin_44242403
深度学习opencv计算机视觉
1.图像读取导入依赖项的h文件#include#include#include#include项目Valuecore.hpp基础数据结构和操作(图像存储、矩阵运算、文件I/O)highgui.hpp图像显示、窗口管理、用户交互(图像/视频显示、用户输入处理、结果保存)imgproc.hpp图像处理算法(图像滤波、几何变换、边缘检测、形态学操作)二读取图片Matimage;//图像矩阵std::co
- flutter 使用xcodebuild 命令打包ipa
肥肥呀呀呀
flutter
苹果打ipa包(注意苹果打包需要连接真机)方式一、1.先执行flutterbuildios生成framework2.执行命令xcodebuild-exportArchive-archivePathbuild/ios/Runner.xcarchive-exportOptionsPlistexportOptions.plist-exportPathbuild/ios/ipaexportOptions.
- Flutter中常用命令
肥肥呀呀呀
flutter经验flutter
1.检测flutter运行环境flutterdoctor2.升级flutterflutterupgrade3.查看flutter版本flutter--version4.查看连接的设备flutterdevices5.运行flutter项目flutterrun或者在vscode中按Fn+F56.打包flutterbuildapk//默认打release包7.开启web端构建(开启以后每次新建flutt
- UI自动化测试与性能测试
scratchpads
ui鸿蒙harmonyos
在HarmonyOSNEXT应用的开发过程中,除了单元测试和集成测试外,UI自动化测试和性能测试也是不可或缺的环节。UI自动化测试用于确保应用的用户界面能够正确响应用户操作并提供预期的交互体验,而性能测试则评估应用在不同负载条件下的表现,确保其具备良好的响应速度和稳定性。本文将重点讨论如何在鸿蒙操作系统中进行UI自动化测试和性能测试,帮助开发人员提升应用质量。一、UI自动化测试UI自动化测试(UI
- 爬虫基础--request库详解
amo的代码园_毕设
Java基础爬虫javaspringbootvue.jspython开发语言
爬虫基础–request库详解1.requests模块介绍request库中文文档:https://docs.python-requests.org/zh_CN/latest/user/quickstart.htmlrequests是一个非常流行的PythonHTTP第三方库,它允许你发送各种HTTP请求,处理cookies、会话、连接池、重定向、多种认证方式等,使得处理HTTP请求变得非常便捷,
- C++20 新特性全面解析:从概念到协程的编程革命
小乌龟登顶记
java算法数据结构
一、引言:C++20的里程碑意义2020年发布的C++20标准被公认为继C++11之后最重要的版本更新,带来了4大核心特性和20+项重大改进。这些变革不仅提升了代码表达力,更从根本上改变了C++的编程范式。本文将深入解析C++20的关键特性,并通过实战代码示例演示其应用场景。二、四大核心特性详解2.1概念(Concepts):模板编程的革命基本概念类型约束:通过requires子句限制模板参数类型
- 纯血鸿蒙系统 HarmonyOS NEXT自动化测试实践
夜阑卧听风吹雨,铁马冰河入梦来
pythonAppium自动化测试harmonyos华为
1、测试框架选择hdc:类似android系统的adb命令,提供设备信息查询,包管理,调试相关的命令@ohos.UiTest:鸿蒙sdk的一部分,类似androidsdk里的uiautomator,基于Accessibility服务,提供模拟UI操作的能力。但是需要用arkTS语言来写自动化case,并且用例需要打包到被测app里面hypium:鸿蒙官方的自动化框架,功能比较完善,可以基于pyth
- 一键秒连WiFi智能设备,uni-app全栈式物联开发指南。
豆豆(前端开发+ui设计)
前端
如何使用uni-app框架实现通过WiFi连接设备并进行命令交互的硬件开发。为了方便理解和实践,我们将提供相应的源代码示例,帮助开发者快速上手。1.硬件准备在开始之前,请确保你已经准备好以下硬件设备:支持WiFi连接的设备:如ESP8266、ESP32等。控制端设备:手机或电脑,安装有支持uni-app开发的开发环境(如HBuilderX)。网络环境:确保设备和控制端在同一个局域网内。2.uni-
- AI 原生 IDE Trae 深度体验:SSHremote 功能如何重新定义远程开发与云原生部署
芯作者
DD:日记人工智能
一、引言:AI原生IDE的革新意义在AI技术全面渗透软件开发的今天,编程工具正从“辅助工具”向“智能协作伙伴”转变。字节跳动推出的Trae(国内首个AI原生IDE)以其独特的Builder模式、自然语言编程和SSHremote功能,不仅重新定义了开发流程,更将远程开发与云原生部署的效率提升至新高度。本文将从实际体验出发,深度解析Trae如何通过SSHremote功能实现“开发-调试-部署”全链路的
- TCP/IP学习笔记(5) --IP选路
ox0080
Linux网络linux网络
静态IP选路一个简单的路由表选路是IP层最重要的一个功能之一。前面的部分已经简单的讲过路由器是通过何种规则来根据IP数据包的IP地址来选择路由。这里就不重复了。首先来看看一个简单的系统路由表。命令:routeprint|more对于一个给定的路由器,可以打印出五种不同的flag。U表明该路由可用。G表明该路由是到一个网关。如果没有这个标志,说明和Destination是直连的,而相应的Gatewa
- C++协程入门教程
ox0080
#北漂+滴滴出行C++协程VIP激励c++开发语言
一、环境搭建(Docker+双编译系统)1.全能Docker环境配置FROMubuntu:22.04#基础工具链RUNapt-getupdate&&DEBIAN_FRONTEND=noninteractiveapt-getinstall-y\build-essentialcmakebazelgitg++-12libcppcoro-dev\openssh-serverrsyslogcurlgnupg
- 基于oracle linux的 DBI/DBD 标准化安装文档(三)
oracle
一、安装DBIDBI(DatabaseInterface)是perl连接数据库的接口。其是perl连接数据库的最优方法,他支持包括Orcale,Sybase,mysql,db2等绝大多数的数据库,下面将简要介绍其安装方法。1.1解压tar-zxvfDBI-1.616_901.tar.gz1.2安装依赖yuminstallperl-ExtUtils-CBuilderperl-ExtUtils-Mak
- 【设计模式】建造者模式
浅慕Antonio
设计模式设计模式建造者模式c++
三、建造者模式3.3建造者模式建造者(Builder)模式也称构建器模式、构建者模式或生成器模式,同工厂模式或原型模式一样,也是一种创建型模式。建造者模式比较复杂,不太常用,但这并不表示不需要了解和掌握该模式。建造者模式通常用来创建一个比较复杂的对象(这也是建造者模式本身比较复杂的主要原因),该对象的构建一般是需要按一定顺序分步骤进行的。例如,建造一座房子(无论是平房、别墅还是高楼),通常都需要按
- 五、AIGC大模型_09手动实现ReAct_Agent
学不会lostfound
AI人工智能react_agentLangGraphMulti-AgentPlanAndExecuteAIGC
0、前言在上一章节中,我们了解到:create_react_agent是LangGraph提供的一个预构建方法(fromlanggraph.prebuiltimportcreate_react_agent),它可以将语言模型(LLM)和一组工具(Tools)结合起来,创建一个能够根据用户输入自动调用工具的智能代理,这个代理可以根据用户的请求,决定是否需要调用某个工具,并将工具的输出反馈给用户这个函
- 计算机网络进化论:从比特流到量子通信的深层解构
ox0080
#北漂+滴滴出行VIP激励网络计算机网络
第一章物理媒介与链路层(1960-1970)1.1比特流物理编码//曼彻斯特编码实现vectormanchester_encode(uint8_tbyte){vectorbits;for(inti=7;i>=0;--i){boolbit=(byte>>i)&1;bits.push_back(bit);//前半周期bits.push_back(!bit);//后半周期}returnbits;}物理层
- 数据中台(二)数据中台相关技术栈
Yuan_CSDF
#数据中台
1.平台搭建1.1.Amabari+HDP1.2.CM+CDH2.相关的技术栈数据存储:HDFS,HBase,Kudu等数据计算:MapReduce,Spark,Flink交互式查询:Impala,Presto在线实时分析:ClickHouse,Kylin,Doris,Druid,Kudu等资源调度:YARN,Mesos,Kubernetes任务调度:Oozie,Azakaban,AirFlow,
- IOS13以后新增SceneDelegate怎样删除以恢复之前
男子峰
IOS开发常见问题ios
1、删除新增的SceneDelegate.h跟SceneDelegate.m两个类2、在info.plist中删除ApplicationSceneManifest3、在AppDelegate.h中添加@property(strong,nonatomic)UIWindow*window;4、在AppDelegate.m中的didFinishLaunchingWithOptions方法中写-(BOOL
- Python pip download下载安装包到指定路径
飘~~~~
python
一、Python第三方安装包下载pipdownload-dsave_pathpackages-d:后面接下载包路径(save_path)packages:安装包名称二、Python第三方安装包安装2.1whl包python-mpipinstallxxx.whl2.2tar.gz包tar-zxvfxxx.tar.gzcdxxxpythonsetup.pybuildpythonsetup.pyinst
- io.lettuce.core.RedisCommandExecutionException: NOAUTH Authentication required可能不是密码问题
专注_每天进步一点点
08Redisjavaredis
背景我用的版本是:io.lettucelettuce-core6.1.10.RELEASE问题描述本地(windows环境)和测试环境redis连接都没有问题,生产环境报错:io.lettuce.core.RedisCommandExecutionException:NOAUTHAuthenticationrequired解决办法(1)第一反应肯定是密码错误,然而检查了密码并没有问题(2)客户端版
- Qt实现远程桌面控制
flower980323
qt
QT工程文件中添加axcontainer模块放一个QAxWidget到UI中,双击放入的控件,选择MicrosoftRDPClientControl-version10,完成后,控件会有绿色虚线覆盖设置属性//头文件#include#includeui.axWidget->setProperty("Server","192.168.11.184");//远程连接IPui.axWidget->set
- 深入解析:React中的信号组件与细粒度更新
引言在主流的前端开发框架中,无论是React、Vue还是Svelte,核心都是围绕着更高效地进行UI渲染展开的。为了实现高性能,基于DOM总是比较慢这个假设前提,其最核心的要解决的问题有两个:响应式更新细粒度更新为了将响应式更新、细粒度更新优化到极致,各种框架是八仙过海,各显神通。以最流行的React和Vue为例,首先两者均引入了VirtualDOM的概念。Vue的静态模板编译,通过编译时的静态分
- JAVA基础
灵静志远
位运算加载Date字符串池覆盖
一、类的初始化顺序
1 (静态变量,静态代码块)-->(变量,初始化块)--> 构造器
同一括号里的,根据它们在程序中的顺序来决定。上面所述是同一类中。如果是继承的情况,那就在父类到子类交替初始化。
二、String
1 String a = "abc";
JAVA虚拟机首先在字符串池中查找是否已经存在了值为"abc"的对象,根
- keepalived实现redis主从高可用
bylijinnan
redis
方案说明
两台机器(称为A和B),以统一的VIP对外提供服务
1.正常情况下,A和B都启动,B会把A的数据同步过来(B is slave of A)
2.当A挂了后,VIP漂移到B;B的keepalived 通知redis 执行:slaveof no one,由B提供服务
3.当A起来后,VIP不切换,仍在B上面;而A的keepalived 通知redis 执行slaveof B,开始
- java文件操作大全
0624chenhong
java
最近在博客园看到一篇比较全面的文件操作文章,转过来留着。
http://www.cnblogs.com/zhuocheng/archive/2011/12/12/2285290.html
转自http://blog.sina.com.cn/s/blog_4a9f789a0100ik3p.html
一.获得控制台用户输入的信息
&nbs
- android学习任务
不懂事的小屁孩
工作
任务
完成情况 搞清楚带箭头的pupupwindows和不带的使用 已完成 熟练使用pupupwindows和alertdialog,并搞清楚两者的区别 已完成 熟练使用android的线程handler,并敲示例代码 进行中 了解游戏2048的流程,并完成其代码工作 进行中-差几个actionbar 研究一下android的动画效果,写一个实例 已完成 复习fragem
- zoom.js
换个号韩国红果果
oom
它的基于bootstrap 的
https://raw.github.com/twbs/bootstrap/master/js/transition.js transition.js模块引用顺序
<link rel="stylesheet" href="style/zoom.css">
<script src=&q
- 详解Oracle云操作系统Solaris 11.2
蓝儿唯美
Solaris
当Oracle发布Solaris 11时,它将自己的操作系统称为第一个面向云的操作系统。Oracle在发布Solaris 11.2时继续它以云为中心的基调。但是,这些说法没有告诉我们为什么Solaris是配得上云的。幸好,我们不需要等太久。Solaris11.2有4个重要的技术可以在一个有效的云实现中发挥重要作用:OpenStack、内核域、统一存档(UA)和弹性虚拟交换(EVS)。
- spring学习——springmvc(一)
a-john
springMVC
Spring MVC基于模型-视图-控制器(Model-View-Controller,MVC)实现,能够帮助我们构建像Spring框架那样灵活和松耦合的Web应用程序。
1,跟踪Spring MVC的请求
请求的第一站是Spring的DispatcherServlet。与大多数基于Java的Web框架一样,Spring MVC所有的请求都会通过一个前端控制器Servlet。前
- hdu4342 History repeat itself-------多校联合五
aijuans
数论
水题就不多说什么了。
#include<iostream>#include<cstdlib>#include<stdio.h>#define ll __int64using namespace std;int main(){ int t; ll n; scanf("%d",&t); while(t--)
- EJB和javabean的区别
asia007
beanejb
EJB不是一般的JavaBean,EJB是企业级JavaBean,EJB一共分为3种,实体Bean,消息Bean,会话Bean,书写EJB是需要遵循一定的规范的,具体规范你可以参考相关的资料.另外,要运行EJB,你需要相应的EJB容器,比如Weblogic,Jboss等,而JavaBean不需要,只需要安装Tomcat就可以了
1.EJB用于服务端应用开发, 而JavaBeans
- Struts的action和Result总结
百合不是茶
strutsAction配置Result配置
一:Action的配置详解:
下面是一个Struts中一个空的Struts.xml的配置文件
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
&quo
- 如何带好自已的团队
bijian1013
项目管理团队管理团队
在网上看到博客"
怎么才能让团队成员好好干活"的评论,觉得写的比较好。 原文如下: 我做团队管理有几年了吧,我和你分享一下我认为带好团队的几点:
1.诚信
对团队内成员,无论是技术研究、交流、问题探讨,要尽可能的保持一种诚信的态度,用心去做好,你的团队会感觉得到。 2.努力提
- Java代码混淆工具
sunjing
ProGuard
Open Source Obfuscators
ProGuard
http://java-source.net/open-source/obfuscators/proguardProGuard is a free Java class file shrinker and obfuscator. It can detect and remove unused classes, fields, m
- 【Redis三】基于Redis sentinel的自动failover主从复制
bit1129
redis
在第二篇中使用2.8.17搭建了主从复制,但是它存在Master单点问题,为了解决这个问题,Redis从2.6开始引入sentinel,用于监控和管理Redis的主从复制环境,进行自动failover,即Master挂了后,sentinel自动从从服务器选出一个Master使主从复制集群仍然可以工作,如果Master醒来再次加入集群,只能以从服务器的形式工作。
什么是Sentine
- 使用代理实现Hibernate Dao层自动事务
白糖_
DAOspringAOP框架Hibernate
都说spring利用AOP实现自动事务处理机制非常好,但在只有hibernate这个框架情况下,我们开启session、管理事务就往往很麻烦。
public void save(Object obj){
Session session = this.getSession();
Transaction tran = session.beginTransaction();
try
- maven3实战读书笔记
braveCS
maven3
Maven简介
是什么?
Is a software project management and comprehension tool.项目管理工具
是基于POM概念(工程对象模型)
[设计重复、编码重复、文档重复、构建重复,maven最大化消除了构建的重复]
[与XP:简单、交流与反馈;测试驱动开发、十分钟构建、持续集成、富有信息的工作区]
功能:
- 编程之美-子数组的最大乘积
bylijinnan
编程之美
public class MaxProduct {
/**
* 编程之美 子数组的最大乘积
* 题目: 给定一个长度为N的整数数组,只允许使用乘法,不能用除法,计算任意N-1个数的组合中乘积中最大的一组,并写出算法的时间复杂度。
* 以下程序对应书上两种方法,求得“乘积中最大的一组”的乘积——都是有溢出的可能的。
* 但按题目的意思,是要求得这个子数组,而不
- 读书笔记-2
chengxuyuancsdn
读书笔记
1、反射
2、oracle年-月-日 时-分-秒
3、oracle创建有参、无参函数
4、oracle行转列
5、Struts2拦截器
6、Filter过滤器(web.xml)
1、反射
(1)检查类的结构
在java.lang.reflect包里有3个类Field,Method,Constructor分别用于描述类的域、方法和构造器。
2、oracle年月日时分秒
s
- [求学与房地产]慎重选择IT培训学校
comsci
it
关于培训学校的教学和教师的问题,我们就不讨论了,我主要关心的是这个问题
培训学校的教学楼和宿舍的环境和稳定性问题
我们大家都知道,房子是一个比较昂贵的东西,特别是那种能够当教室的房子...
&nb
- RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系
daizj
oraclermanfilespersetPARALLELISM
RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系 转
PARALLELISM ---
我们还可以通过parallelism参数来指定同时"自动"创建多少个通道:
RMAN > configure device type disk parallelism 3 ;
表示启动三个通道,可以加快备份恢复的速度。
- 简单排序:冒泡排序
dieslrae
冒泡排序
public void bubbleSort(int[] array){
for(int i=1;i<array.length;i++){
for(int k=0;k<array.length-i;k++){
if(array[k] > array[k+1]){
- 初二上学期难记单词三
dcj3sjt126com
sciet
concert 音乐会
tonight 今晚
famous 有名的;著名的
song 歌曲
thousand 千
accident 事故;灾难
careless 粗心的,大意的
break 折断;断裂;破碎
heart 心(脏)
happen 偶尔发生,碰巧
tourist 旅游者;观光者
science (自然)科学
marry 结婚
subject 题目;
- I.安装Memcahce 1. 安装依赖包libevent Memcache需要安装libevent,所以安装前可能需要执行 Shell代码 收藏代码
dcj3sjt126com
redis
wget http://download.redis.io/redis-stable.tar.gz
tar xvzf redis-stable.tar.gz
cd redis-stable
make
前面3步应该没有问题,主要的问题是执行make的时候,出现了异常。
异常一:
make[2]: cc: Command not found
异常原因:没有安装g
- 并发容器
shuizhaosi888
并发容器
通过并发容器来改善同步容器的性能,同步容器将所有对容器状态的访问都串行化,来实现线程安全,这种方式严重降低并发性,当多个线程访问时,吞吐量严重降低。
并发容器ConcurrentHashMap
替代同步基于散列的Map,通过Lock控制。
&nb
- Spring Security(12)——Remember-Me功能
234390216
Spring SecurityRemember Me记住我
Remember-Me功能
目录
1.1 概述
1.2 基于简单加密token的方法
1.3 基于持久化token的方法
1.4 Remember-Me相关接口和实现
- 位运算
焦志广
位运算
一、位运算符C语言提供了六种位运算符:
& 按位与
| 按位或
^ 按位异或
~ 取反
<< 左移
>> 右移
1. 按位与运算 按位与运算符"&"是双目运算符。其功能是参与运算的两数各对应的二进位相与。只有对应的两个二进位均为1时,结果位才为1 ,否则为0。参与运算的数以补码方式出现。
例如:9&am
- nodejs 数据库连接 mongodb mysql
liguangsong
mongodbmysqlnode数据库连接
1.mysql 连接
package.json中dependencies加入
"mysql":"~2.7.0"
执行 npm install
在config 下创建文件 database.js
- java动态编译
olive6615
javaHotSpotjvm动态编译
在HotSpot虚拟机中,有两个技术是至关重要的,即动态编译(Dynamic compilation)和Profiling。
HotSpot是如何动态编译Javad的bytecode呢?Java bytecode是以解释方式被load到虚拟机的。HotSpot里有一个运行监视器,即Profile Monitor,专门监视
- Storm0.9.5的集群部署配置优化
roadrunners
优化storm.yaml
nimbus结点配置(storm.yaml)信息:
# Licensed to the Apache Software Foundation (ASF) under one
# or more contributor license agreements. See the NOTICE file
# distributed with this work for additional inf
- 101个MySQL 的调节和优化的提示
tomcat_oracle
mysql
1. 拥有足够的物理内存来把整个InnoDB文件加载到内存中——在内存中访问文件时的速度要比在硬盘中访问时快的多。 2. 不惜一切代价避免使用Swap交换分区 – 交换时是从硬盘读取的,它的速度很慢。 3. 使用电池供电的RAM(注:RAM即随机存储器)。 4. 使用高级的RAID(注:Redundant Arrays of Inexpensive Disks,即磁盘阵列
- zoj 3829 Known Notation(贪心)
阿尔萨斯
ZOJ
题目链接:zoj 3829 Known Notation
题目大意:给定一个不完整的后缀表达式,要求有2种不同操作,用尽量少的操作使得表达式完整。
解题思路:贪心,数字的个数要要保证比∗的个数多1,不够的话优先补在开头是最优的。然后遍历一遍字符串,碰到数字+1,碰到∗-1,保证数字的个数大于等1,如果不够减的话,可以和最后面的一个数字交换位置(用栈维护十分方便),因为添加和交换代价都是1