Java Web开发_异步处理以及前端中Vue框架的简单使用(Day3)
系列文章
Java Web开发(Day1)
Java Web开发(Day2)
目录
前言
一、Ajax
二、前后端分离开发
三、前端工程化
四、Vue组件库Element
五、Vue路由
六、打包部署
前言
此博客主要记录在学习黑马程序员2023版JavaWeb开发课程的一些笔记,方便总结以及复习。
一、Ajax
概念:Asynchronous JavaScript And XML,异步的JavaScript和XML。
作用:
- 数据交换:通过Ajax可以给服务器发送请求,并获取服务器响应的数据。
- 异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想、用户名是否可用的校验等等。
同步与异步
一个简单的例子就是:浏览器点击链接的时候需要服务器处理完了才能继续访问下一个操作,但是在我们平常使用搜索引擎的时候,可以看到输入部分内容的时候会自动弹出相关联的内容供选择,其中,点链接的就是同步的一种操作,而自动弹出相关内容的就是异步的一种操作。
Ajax原生的使用方式分为三个步骤:
- 创建XMLHttpRequest对象:用于和服务器交换数据
- 向服务器发送请求
- 获取服务器响应数据
在使用Ajax的时候,我们一般是引用了Axios。
Axios:Axios 对原生的Ajax进行了封装,简化书写,快速开发。
官网链接: Axios 中文文档 | Axios 中文网 | Axios 是一个基于 promise 的网络请求库,可以用于浏览器和 node.js
使用样例:
//引入Axios的js文件
//使用Axios发送请求,并获取响应结果
axios({
method: "get",
url: "http://yapi.smart-xwork.cn/mock/169327/emp/list"
}).then((result) => {
console.log(result.data);
});
axios({
method: "post",
url: "http://yapi.smart-xwork.cn/mock/169327/emp/deleteById",
data: "id=1"
}).then((result) => {
console.log(result.data);
});
也可以换种写法(推荐):
axios.get("http://yapi.smart-xwork.cn/mock/169327/emp/list").then((result) => {
console.log(result.data);
});
axios.post("http://yapi.smart-xwork.cn/mock/169327/emp/deleteById","id=1").then((result) => {
console.log(result.data);
});
Axios一般的请求方式有这几种:
axios.get(url [, config])
axios.delete(url [, config])
axios.post(url [, data[, config]])
axios.put(url [, data[, config]])
二、前后端分离开发
以前的话一般是使用前后端混合开发,前端工程师一般只负责静态页面HTML的开发,后端工程师进行一个渲染,业务逻辑,数据库等开发工作,这样的话前端页面的一些布局渲染内容改动的话就需要前后端及时沟通,经常性一起修改内容,沟通成本高,并且在页面的开发上分工不明确,容易混淆,更不便于管理,又由于这样把前后端内容混合在起来,要修改要增添都需要整体变动,非常不便于维护扩展。
于是现在最为主流的开发模式:前后端分离,前后端开发人员都基于一份接口文档上进行并行开发,做好相对应的内容,测试数据,都无误后便可以联调测试,这样的话更省时省力,也更有条理地工作。
其中黑马程序员还有提到一款的 api 管理平台:YApi。地址: YApi-高效、易用、功能强大的可视化接口管理平台
有兴趣的话可以去下载使用。
三、前端工程化
前端工程化:是指在企业级的前端项目开发中,把前端开发所需的工具、技术、流程、经验等进行规范化、标准化。
是的,构建项目也是以自动化为主,Vue官方提供有一个脚手架:Vue-cli,用于快速生成一个 Vue 的项目模板。
Vue-cli提供了如下功能:
- 统一的目录结构
- 本地调试
- 热部署
- 单元测试
- 集成打包上线
依赖环境:NodeJS
安装好NodeJS之后可以在cmd中输入下面代码安装vue-cli:
npm install -g @vue/cli
Vue项目-创建
在目录下打开cmd输入:
vue create vue-project01
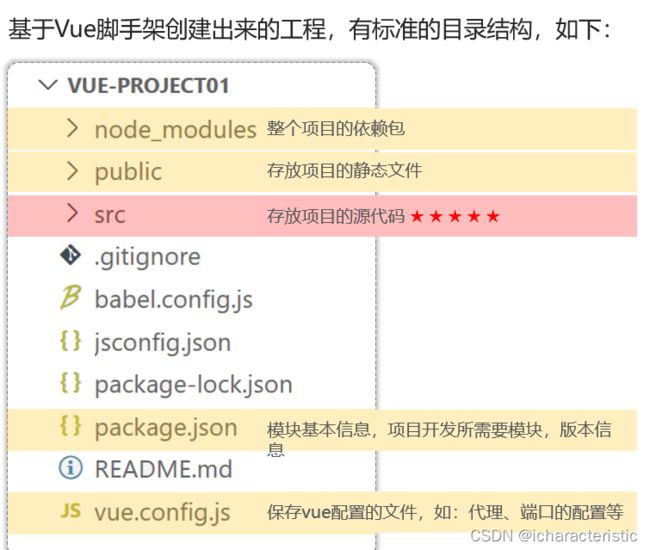
构建的目录结构:
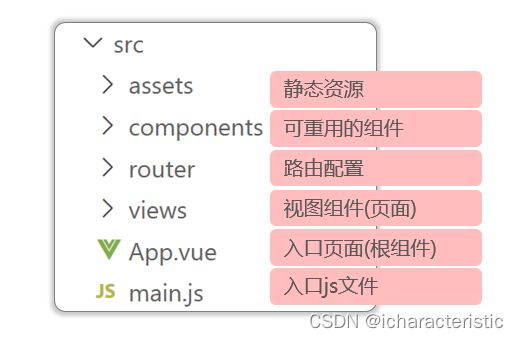
其中重点的src包里面:
启动项目一般分成两种方式:
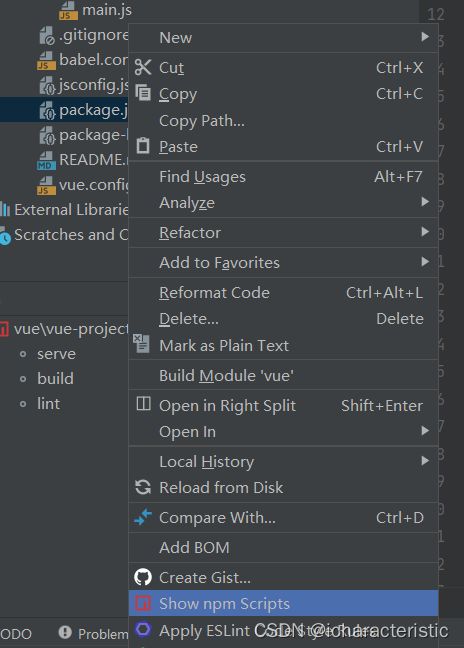
方式一:右键点击package.json选择“show npm Scripts”-->将会弹出一个npm的脚本命令窗口,选择serve即可运行项目:
方式二:命令行
npm run serve
四、Vue组件库Element
Element:是饿了么团队研发的,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。
组件:组成网页的部件,例如 超链接、按钮、图片、表格、表单、分页条等等。
官网:https://element.eleme.cn/#/zh-CNListener
安装ElementUI组件库 (在当前工程的目录下),在命令行执行指令:
npm install [email protected]
在文件中引入ElementUI组件库:
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
最后访问官网,复制组件代码,调整成自己想要的形式。
其中比较常见的组件有:表格、表单、分页、对话框等。
五、Vue路由
前端路由: URL中的hash(#号) 与组件之间的对应关系。
Vue 的官方路由:Vue Router。组成:
安装(一般来说创建的项目的时候已经安装,无需再次安装):
npm install vue-router@3.5.1
定义路由:
//再在router/index.js添加:
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const routes = [
{
//根目录以及重定向
path: '/',
redirect: '/dept',
},
{
//设置你要添加的路由路径和名称以及对应的vue文件
path: '/dept',
name: 'dept',
component: () => import(/* webpackChunkName: "about" */ '../views/tlias/DeptView.vue')
}
]最后修改对应的超链接绑定对应路由即可:
部門管理
員工管理
六、打包部署
在先前提到的npm脚本命令窗口中选择build,便可自动将文件打包到dist目录:
部署的话可以用到Nginx:一款轻量级的Web服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器。其特点是占有内存少,并发能力强,在各大型互联网公司都有非常广泛的使用。官网:nginx news
将打包好的 dist 目录下的文件,复制到nginx安装目录的html目录下便部署好了。
启动项目就是双击打开nginx.exe 文件即可。
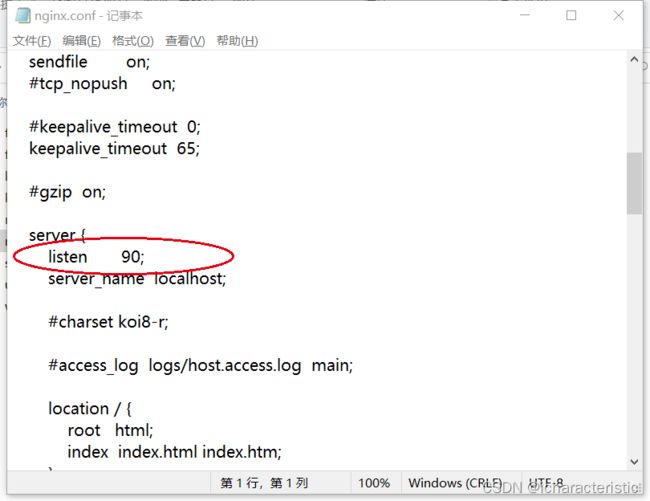
注意:Nginx默认占用80端口号,在window10系统中,80端口一般会被系统所占用,我们可以在nginx.conf中修改端口号。打开nginx目录-->点开conf包-->用记事本类型软件打开nginx.conf-->修改server.listen端口号为未被占用的端口号。