flutter 网格布局Gridview
Gridview
可以创建网格列表视图;主要通过Count、extent、custom、builder构造列表。有内边距、是否反向、滑动控制器等属性。
四个属性使用场景,Count、extent、custom适用于子布局较少时使用。可能会用到上拉刷新,数据较多时,则使用builder属性,其中count和builder使用较多

GridView.count
GridView.count 接收下面的命名参数:
其中 crossAxisCount 是必传的,用来控制横轴上子项的个数,
crossAxisSpacing 用来指定横轴上两列的宽度间隙
mainAxisSpacing 用来指定纵轴上两行的高度间隙
childAspectRatio宽高比
代码演示
//网格布局演示
class GridView_test extends StatelessWidget{
List<Widget> _initlistdata(){
List<Widget> tmplist=[]; //创建一个存储widget的列表
for(var i=0;i<list.length;i++){ //list为接收到的数据,在头文件引入
tmplist.add(Container(
alignment: Alignment.bottomRight,
decoration: BoxDecoration(
border: Border.all(color: Colors.red,width: 2), //设置边框
//设置图片填充方式
),
child:Column(
children: [
Image(image: NetworkImage("${list[i]["cover"]}")), //设置显示图片
const SizedBox(height: 10,),
Text("${list[i]["name"]}",)//设置文字
],
),
),
);
}
return tmplist;
}
Widget build(BuildContext context) {
// TODO: implement build
return GridView.count(
crossAxisCount: 3, //设置一行的个数
crossAxisSpacing:10, //设置列间距
mainAxisSpacing: 10, //设置行间距
children:_initlistdata()
);
}
}
GridView.builder
当子widget较多时可以使用该方法来动态创建子widget,在使用GridView.builder时有两个比传入参数gridDelegate与itemBuilder

- gridDelegate是SliverGridDelegate类型,主要是用来控制GridView的子Widget的样式
- itemBuilder方法接收context和index两个参数,返回widget即可

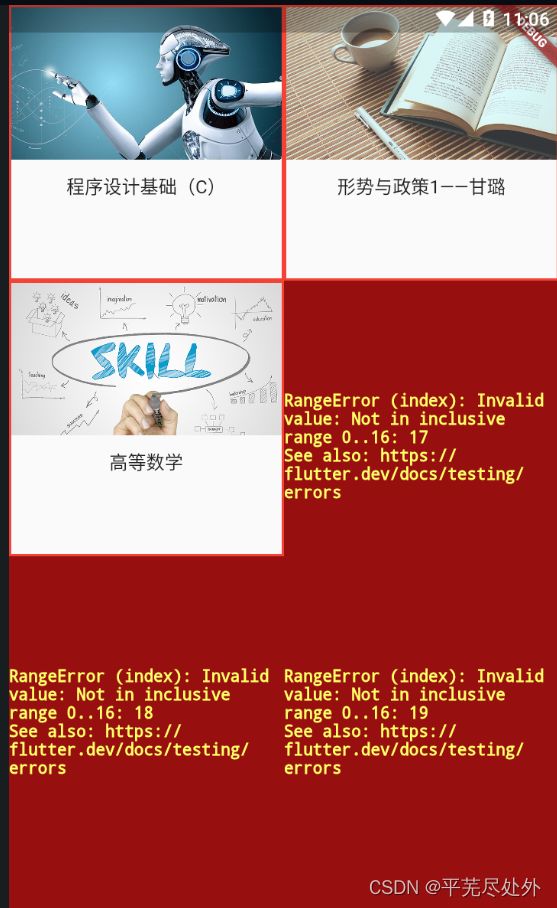
itemCount参数,该参数表示展示的数据量,如果未定义可能会出现异常

gridDelegate是SliverGridDelegate类型,SliverGridDelegate它有两个子类,SliverGridDelegateWithFixedCrossAxisCount和SliverGridDelegateWithMaxCrossAxisExtent,关于这两个类的更多资料参考:https://www.jianshu.com/p/a2481e0696d0
itembuilder和ListView.builder没这么差别
代码演示:
//网格布局演示二
class Gridview_test2 extends StatelessWidget{
Widget _initlistdata(context,index){
return Container(
alignment: Alignment.bottomRight,
decoration: BoxDecoration(
border: Border.all(color: Colors.red,width: 2), //设置边框
//设置图片填充方式
),
child:Column(
children: [
Image(image: NetworkImage("${list[index]["cover"]}")), //设置显示图片
const SizedBox(height: 10,),
Text("${list[index]["name"]}",)//设置文字
],
),
);
}
@override
Widget build(BuildContext context) {
// TODO: implement build
return GridView.builder(
itemCount: list.length,
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(crossAxisCount: 2
), itemBuilder: _initlistdata);
}
}
引用来源:https://blog.csdn.net/u013290250/article/details/121853271
更多详细的参考:http://www.ptbird.cn/flutter-gridview-count-gridview-builder.html
