知乎日报第三周总结
这周主要完成了评论的加载和长评论的展开与收起,同时完善了前面的内容,文章内容cell的滑动刷新改为滑动一个加载一个,这样就更加流畅;还有就是首次点击只先加载当前cell内容,这样就不会卡顿加载过多内容,剩下的同样滑动一次加载一次。
1.对于评论cell,由于每个评论内容的字数不能确定,就决定每个cell的高度不定,这里我用到Masonry约束实现UITableView自适应高度。
步骤1:
在tableView的设置中需要以下两行代码.第一行代表的是预设高度为100,第二行设置行高自动.在实现完当前步骤的时候,不要在设置任何关于行高的属性或者是代理方法.
self.tableView.estimatedRowHeight = 100;
self.tableView.rowHeight = UITableViewAutomaticDimension;
步骤2:
当前步骤很重要,对cell的布局有要求,注意两点
1,布局在纵向上要能撑起整个cell,比如一个label,label距cell的contentView上边缘的距离和下边缘的距离都要设置,同时label要是自适应高度.
2,一般自定义cell的时候,子控件都是贴到cell的contentView上面的,同时布局的父控件也要是contentView,不然会出现约束冲突.
以评论和回复为例
[self.userComment mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.equalTo(self.contentView).mas_offset(48);
make.left.mas_equalTo(self.userIcon.mas_right).mas_offset(10);
make.right.mas_equalTo(-20);
make.height.mas_lessThanOrEqualTo(heigh);
}];
[self.replyComment mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.mas_equalTo(self.userComment.mas_bottom).mas_offset(10);
make.left.mas_equalTo(self.userIcon.mas_right).mas_offset(10);
make.right.mas_equalTo(-20);
make.height.mas_lessThanOrEqualTo(heigh);
make.bottom.equalTo(self.contentView).mas_offset(-60);
}];
usercomments的头部以contentsView的头部为约束,replycomment
的底部以contentsView的头部为约束,同时replycomment的头部又会以usercomments的底部为约束,这样就把这个cell撑开了。
那contentLabel的高度怎么出来?可以看到我根本是没有具体设置contentLabel的height,原因就是contentLabel的text就决定了contentLabel的高度,内容的多少会自动将contentLabel的高度撑开。
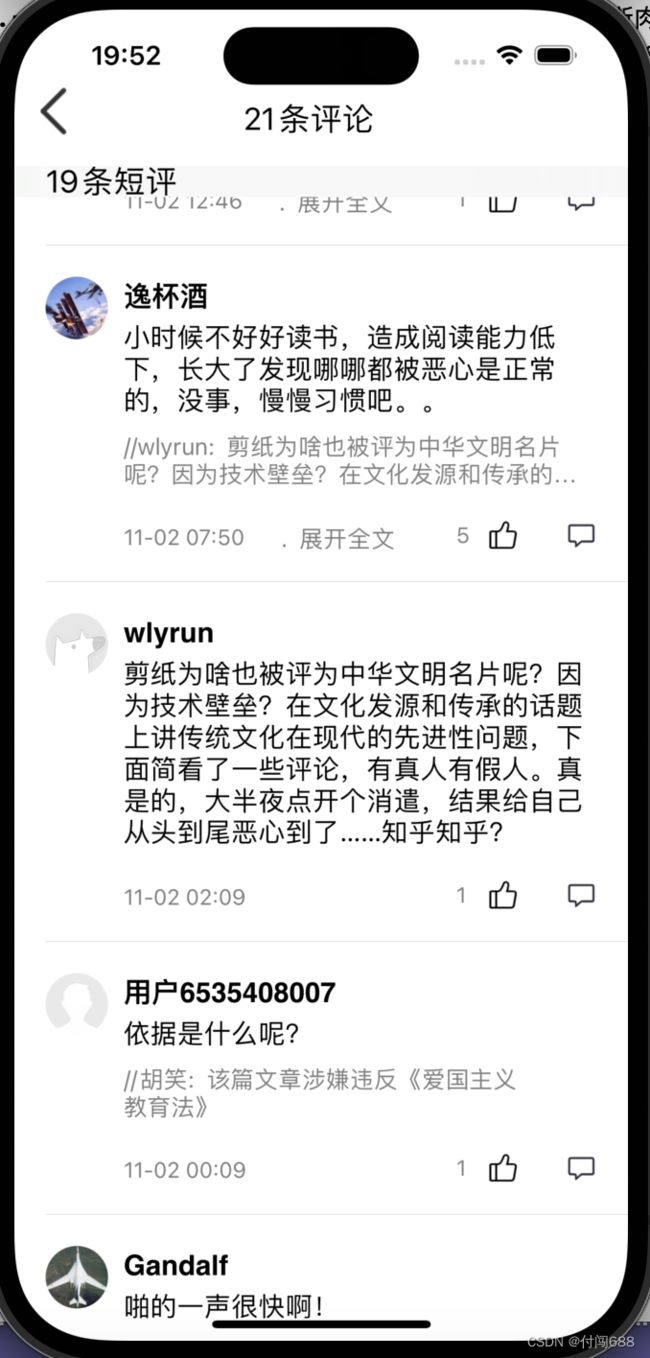
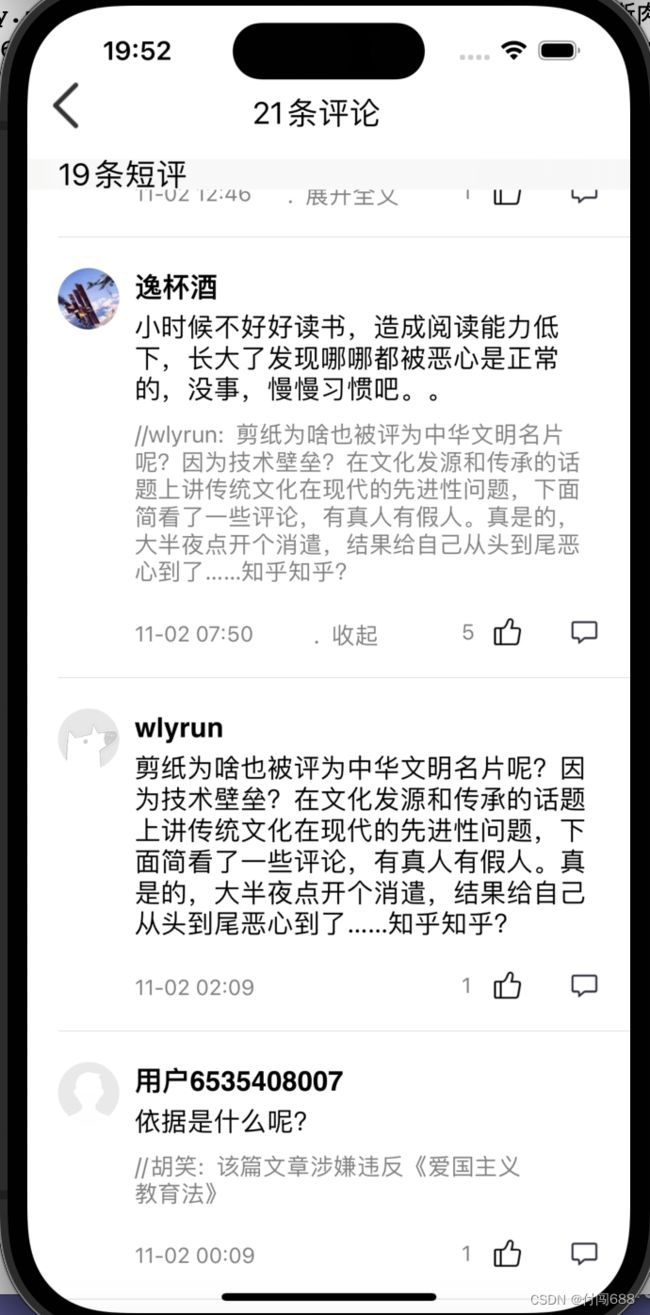
2,对于评论的回复的展开和收起,我们需要先判断是否用回复,同时还要判断回复的行数是否超过两行,如果超过两行,就要添加回复的展开与收起按钮,否者就将按钮隐藏。
对于如何计算评论的行数的代码
longLabel.font = [UIFont systemFontOfSize:15];
NSInteger count = [self textHeightFromTextString:longstr width:widt - 90 fontSize:15].height / longLabel.font.lineHeight;
-(CGSize)textHeightFromTextString:(NSString *)text width:(CGFloat)textWidth fontSize:(CGFloat)size{
// 计算 label 需要的宽度和高度
NSDictionary *dict = @{NSFontAttributeName:[UIFont systemFontOfSize:size]};
CGRect rect = [text boundingRectWithSize:CGSizeMake(textWidth, MAXFLOAT) options:NSStringDrawingTruncatesLastVisibleLine|NSStringDrawingUsesFontLeading|NSStringDrawingUsesLineFragmentOrigin attributes:dict context:nil];
CGSize size1 = [text sizeWithAttributes:@{NSFontAttributeName: [UIFont systemFontOfSize:size]}];
return CGSizeMake(size1.width, rect.size.height);
}
最开始时我直接就在cell加载函数判断了回复的的行数并进行了相应的加载,导致在按钮的点击事件无法改变回复的展开与收回。这里需要先讲将每个评论cell的加载状态存放在数组里,没次cell的加载都通过每个评论cell的对应的数组内容进行判断,在按钮的点击事件里改变数组的内容,然后将tableView重新加载。
判断回复给数组赋值
for (int i = 0; i < self.shortReviewsModel.comments.count; i++) {
[self.selectedArray addObject:@"0"];
}
for (int i = 0; i < self.shortReviewsModel.comments.count; i++) {
if ([self.shortReviewsModel.comments[i] valueForKey:@"reply_to"]) {
NSString* shortstr = [NSString stringWithFormat:@"//%@: %@",[[self.shortReviewsModel.comments[i] valueForKey:@"reply_to"] valueForKey:@"author"] , [[self.shortReviewsModel.comments[i] valueForKey:@"reply_to"] valueForKey:@"content"]];
UILabel* shortLabel = [[UILabel alloc] init];
shortLabel.font = [UIFont systemFontOfSize:15];
NSInteger count = [self textHeightFromTextString:shortstr width:widt - 90 fontSize:15].height / shortLabel.font.lineHeight;
if (count <= 2) {
[self.selectedArray replaceObjectAtIndex:i withObject:@"1"];
} else {
[self.selectedArray replaceObjectAtIndex:i withObject:@"2"];
}
}
}
根据数组的内容加载cell
if ([self.selectedArray[indexPath.row] isEqualToString:@"1"]) {
cell.changeButton.hidden = YES;
cell.replyComment.numberOfLines = 0;
}
if ([self.selectedArray[indexPath.row] isEqualToString:@"2"]) {
cell.changeButton.hidden = NO;
[cell.changeButton setTitle:@". 展开全文" forState:UIControlStateNormal];
cell.replyComment.numberOfLines = 2;
}
if ([self.selectedArray[indexPath.row] isEqualToString:@"3"]) {
cell.changeButton.hidden = NO;
[cell.changeButton setTitle:@". 收起" forState:UIControlStateNormal];
cell.replyComment.numberOfLines = 0;
}
点击按钮,改变数组的内容
- (void)pressChangeButton:(UIButton*) btn {
if (btn.tag > 10000) {
if ([self.longSelectedArray[btn.tag - 10000] isEqualToString:@"2"]) {
[self.longSelectedArray replaceObjectAtIndex:(int)btn.tag withObject:@"3"];
} else {
[self.longSelectedArray replaceObjectAtIndex:(int)btn.tag withObject:@"2"];
}
} else {
if ([self.selectedArray[btn.tag] isEqualToString:@"2"]) {
[self.selectedArray replaceObjectAtIndex:(int)btn.tag withObject:@"3"];
} else {
[self.selectedArray replaceObjectAtIndex:(int)btn.tag withObject:@"2"];
}
}
[self.reviewsTableView reloadData];
}