- SpringDoc 基本使用指南
墨鸦_Cormorant
#Spring全家桶springspringdoc
SpringDoc是基于SpringBoot的现代化API文档生成工具,通过自动化扫描代码和注解,生成符合OpenAPI3.0+规范的交互式文档,并集成SwaggerUI提供可视化测试界面。以下是其核心详解:核心特性与优势开箱即用仅需添加依赖,无需复杂配置即可自动生成文档,支持SpringWebMvc、WebFlux、SpringSecurity及JakartaEE。注解驱动使用JSR-303规范
- Android TensorFlow
安装TensorFlow在Android设备上TensorFlowLite是专为移动和嵌入式设备优化的轻量级解决方案。以下为在Android上集成TensorFlowLite的步骤。添加依赖在build.gradle文件中添加TensorFlowLite依赖:dependencies{implementation'org.tensorflow:tensorflow-lite:2.x.x'imple
- webkitSpeechRecognitionHTML5语音识别文字(直接运行)
AIGC创想家
html5语音识别前端
前端想要实现语音转文字,其实不需要任何云服务,浏览器自带的api就能搞定。下面是已经封装好的代码,复制之后可以在控制台只接运行。classSpeechRecognitionManager{??tempTranscript=''??isRecording=false;??timeoutid=0;??exitKeywors=['stop','exit','quit','退出','停止识别','说完了'
- linux install RDMA IB netcard
richer_live
c++linux服务器运维
安装RDMAIB网卡驱动指令sudoapt-getinstallbuild-essentiallibelf-devcmakesudoapt-getinstalllibibverbs1libibverbs-devlibrdmacm1librdmacm-devrdmacm-utilsibverbs-utilssudomodprobeib_coresudomodproberdma_ucm无IB网卡的机器
- Oracle启动
八戒只有一个
1.登录登录linux系统,切换到oracle用户#suoracle2.连接$cd$ORACLE_HOME/bin$sqlplus/nolog3.使用管理员权限>conn/assysdba4.启动服务>startup5.退出>quit6.启动监听$lsnrctlstart---------------------作者:Anniesama来源:CSDN原文:https://blog.csdn.net
- 【Azure 应用服务】Azure Web App 服务默认支持一些 Weak TLS Ciphers Suite,是否有办法自定义修改呢?
云中路灯
问题描述当AzureWebApp进行安全扫描后,发现依旧支持很多弱TLS加密套件(WeakTLSCiphersSuite),那么是否有办法来关闭这些弱的加密套件呢?在WindowsIIS环境中,可以通过修改注册表修改ForMicrosoftIIS,youshouldmakesomechangestothesystemregistry.Incorrectlyeditingtheregistrymay
- 宗毅说 | 乌卡瑟时代的生存思考
裂变学院
今天,互联网经济、人工智能、全球化发展对我们的影响,要比我们想象得大得多。在多股合力的相互作用下,这个时代的社会特征、商业特征与之前相比显著不同,我称之为乌卡瑟“VUCASE”。备注:乌卡瑟(VUCASE)这个术语是我自创的,来自于乌卡(VUKA)。VUCA是Volatility(易变性),Uncertainty(不确定性),Complexity(复杂性)、Ambiguity(模糊性)这四个英文单
- C++ 使用 constexpr 、查表法、分治法加速位镜像翻转
代码//////@brief左右翻转位。//////@note翻转后,最低位位将变为最高位,最高位将变为最低位。//////templaterequires(std::is_same_v)constexprTReverse(Tvalue){int32_tbit_count=sizeof(T)*8;for(int32_ti=0;irequires(std::is_integral_v&&!std::
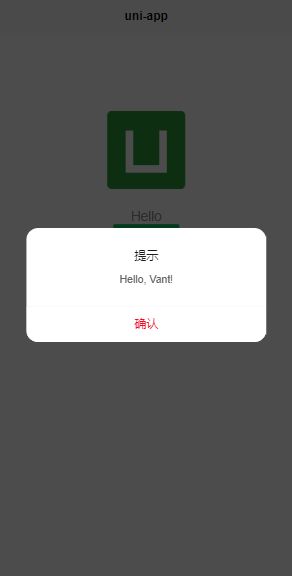
- UniApp 常用UI库
xkxnq
uniappuniapp
UniApp是一个基于Vue.js的跨平台开发框架,常用于开发微信小程序、H5、App等应用。为了快速构建界面,开发者常使用一些UI库,这些库提供了预定义的组件(如按钮、列表、表单等),能显著提升开发效率。以下是一些常用的UniAppUI库及其对应的GitHub地址(开源地址),这些都是社区中广泛使用且维护活跃的项目:常用UniAppUI库及地址uViewUI简介:一个功能强大、高度可定制的UI框
- 2163. 删除元素后和的最小差值
咔咔咔的
leetcodec++
2163.删除元素后和的最小差值题目链接:2163.删除元素后和的最小差值代码如下://参考链接:https://leetcode.cn/problems/minimum-difference-in-sums-after-removal-of-elements/solutions/1247074/qian-zhui-zui-xiao-he-hou-zhui-zui-da-he-yz3dclassS
- uni 读取网络json_uni-app怎么使用路由守卫,并且路由配置和pages.json中只写一套...
天天很向上
uni读取网络json
背景uni-app本身没有路由,无法使用路由守卫。那么有这么一个功能:当某些页面需要登录,进入之前需要判断是否登录,如果没有登录则跳转到登录页。可以封装公共方法或混入实现,但是不太优雅,这时使用路由守卫实在是太方便了!幸好,插件uni-simple-router给我们提供了1.uni-simple-router使用方法uni-simple-router是专为uni-app打造的路由管理器。它保留了
- Uniapp微信小程序开发:后端服务器搭建指南(语言选择+部署方案)
目录前言:Uniapp+微信小程序的架构模式️后端服务器的作用后端语言选择(Node.js/Java/Python/PHP/Go)☁️服务器部署方案(云服务器vsServerless)实战:如何连接Uniapp与后端API安全优化:HTTPS、JWT、接口鉴权数据库选择(MySQL、MongoDB、云数据库)总结&最佳实践1.前言:Uniapp+微信小程序的架构模式Uniapp是一个基于Vue.j
- Spring之事务使用指南
AA-代码批发V哥
springJavaEEspring
Spring之事务使用指南一、事务的基础概念1.1什么是事务?1.2事务的ACID特性1.3Spring事务的核心优势二、Spring事务的核心配置三、事务传播行为(Propagation)3.1常用传播行为详解3.1.1`REQUIRED`(默认值)3.1.2`SUPPORTS`3.1.3`REQUIRES_NEW`3.1.4`NEVER`3.1.5`MANDATORY`3.2传播行为选择原则四
- 基于深度学习的手写数字和符号识别系统:YOLOv5/v6/v7/v8/v10模型实现与UI界面集成
YOLO实战营
深度学习YOLOui人工智能目标检测计算机视觉
1.引言随着人工智能和深度学习技术的发展,手写数字和符号识别已经成为计算机视觉领域的重要研究方向。手写识别在很多实际应用中扮演着关键角色,例如邮政编码识别、表单自动处理和智能教育系统等。传统的手写识别方法通常依赖于复杂的特征工程,而深度学习则能够自动从数据中学习到特征,极大地提高了识别精度和速度。本文将介绍如何构建一个基于YOLO系列模型(YOLOv5、YOLOv6、YOLOv7、YOLOv8、Y
- Android编译系统——Kati执行过程(十一)
c小旭
android系统编译
在Android构建系统中,SoongUI是Soong构建框架的入口点。通过前面的学习我们知道,在执行make兼容模式编译时,soong_ui会调用ckati来将传统的Android.mk和其他Makefile文件转换为Ninja构建文件(如build-aosp_arm.ninja和build-aosp_arm-package.ninja)。这些.ninja文件随后会被ninja工具调用以进行真正
- java 求1_java 求1 2i
新智元
java求1
1-2求斐波拉契数求斐波拉契数斐波拉契数为,Fib(N)=Fib(N-1)+Fib(N-2)F(0)=F(1)=1用Java编写能求Fib(N)的程序输入为N,须输出Fib(N)如输入3输出:3importjava.util.Scanner;publicclassMai...文章uiiuiiu2018-07-12903浏览量求字符串的len组合数(java程序)importjava.util.Li
- grafana10.x报错 Failed to upgrade legacy queries Datasource x was not found
每天靠近一点点
grafana
问题grafana从6.x升级到10.x后,导入json文件后报错,数据源x查询不到,grafana不显示数据;TemplatingFailedtoupgradelegacyqueriesDatasourcexwasnotfound解决方法可能grafana升级后数据源找不到,在面板上重新选择数据源保存后,点击Inspect中的PanelJSON文件,查看更新后数据源的uid,在导入的json文件
- Lua学习笔记---多脚本执行和大G表
print("------------------")--全局变量和本地变量fori=1,10doc="123"--全局变量locald=1--本地变量endprint(c)print(d)--多脚本执行print("----------------")require("Test")print(test)print(tetsLoacl)--脚本卸载print("------------------
- Linux部署Milvus数据库及Attu UI工具完全指南
一、准备工作1.1环境要求操作系统:Ubuntu20.04/Debian11/CentOS7+硬件配置:至少8GB内存,4核CPU,50GB磁盘空间网络要求:可访问互联网(用于拉取Docker镜像)1.2安装Docker和DockerCompose1.2.1安装Dockersudoapt-getupdatesudoapt-getinstall-ydocker.iosudosystemctlstar
- 记录一个Android Studio v7包爆红的问题
Kyle_Xiong
在开发过程中,突然v7包的class全部爆红,但是可以运行,Clean、Rebuild、重启AndroidStudio及电脑、InvalidateCaches/Restart均不能够解决问题,特此在此处记录问题解决办法解决办法:File->CloseProject->重新打开项目->SycnProject这样红色的报错就没有了产生这个错误是因为androidstudio的一个bug产生的,在此记录
- uniapp调用高德api
zhcinit0
uni-app小程序前端vue.js
主要包含:1、uniapp调用高德地图的微信sdk2、实现坐标和经纬度互相转换功能3、实现关键字检索功能说明:页面以uniapp编写,使用uniapp官方map组件,cover-view处理原生组件层级问题。以下是单个页面布局和业务逻辑:{{inputInfo}}详细地址:{{description}}保存{{i.name}}importWhiteHeadfrom'../../components
- uniapp中键盘抬起挤压界面
wolfking__
javascriptvue.jshtml5chromenpm
App平台软键盘弹出有adjustResize|adjustPan两种模式,默认为adjustPan模式adjustResize:软键盘弹出时,webview窗体高度挤压。屏幕高度=webview窗体高度+软键盘高度adjustPan:软键盘弹出时,webview窗体高度不变,但窗体上推,以保证输入框不被软键盘盖住{"path":"pages/chat/chat",//聊天页"style":{"a
- uniapp做图片预览
一个热爱前端的全栈小胖子
uniappvue3uni-appwindowslinux
constpreviewImage=(e:any)=>{uni.previewImage({urls:list.value,current:list.value[e],})}constlist=ref([`${config.resBaseUrl}/hjq/74a2db506304fd0aa69dc0975791ebd.png`,`${config.resBaseUrl}/hjq/a0e1e70b4
- uniapp 引入高德api
白月光和意难平
uni-appjavascript前端
mounted(){if(typeofwindow.AMap==='function'){this.initAmap()}else{constscript=document.createElement('script');script.async="async";script.src='https://webapi.amap.com/mapsv=2.0&key=你的key&plugin=AMap.
- uniapp写好的弹窗组件
A了LONE
uni-app前端
效果图view部分点击打开弹窗确认退款是否确认申请退款?取消确定js部分data(){return{miniShowModal:false,//默认隐藏弹框}},methods:{//点击按钮弹出弹框miniToMdel(){this.miniShowModal=true;},//点击确定按钮时关闭弹框confirm(){this.closeOn()},//点击蒙版时关闭按钮miniHideMod
- uniapp--腾讯地图路线轨迹回放
前端志茗
uni-appjson前端微信小程序小程序
腾讯地图路线轨迹回放返回路线轨迹手动选择目的地开始驾车路线规划显示小车轨迹模拟运行//引入SDK核心类,地图组件importQQMapWXfrom'../components/qqmap-wx-jssdk1.2/qqmap-wx-jssdk.js'exportdefault{data(){return{qqmapsdk:{},//腾讯地图小程序的SDKtext:'路线轨迹,带小车图标',//滚动通
- uniapp实现自定义图片预览手势缩放滑动下一页等(精简版,原生微信小程序同理)
争取一行
微信小程序uni-appuni-app微信小程序javascript
直接上代码<imageclass=
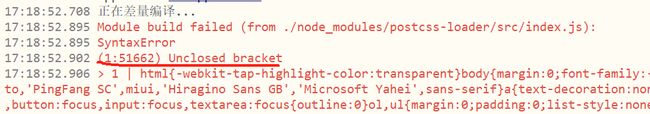
- uniApp出现【ReferenceError: computed is not defined】
1·问题uniApp出现【ReferenceError:computedisnotdefined】2·解##标题决在当前页导入:import{computed}from'vue'
- UniApp TabBar 用户头像方案:绕过原生限制的实践
金翅
uni-app
需求场景:在UniApp项目中,需要将TabBar首页项(index)的图标替换为当前用户的网络图片,并实现:放大且圆形显示。点击该图标时,页面滚动回顶部。切换到其他分类时,首页Tab项恢复为普通首页图标。尝试方案与问题:自定义TabBar:○可实现功能:网络图片、样式定制、点击事件。○致命缺点:页面切换时TabBar闪烁,页面重新加载,体验极差。❌放弃原生TabBar:○优点:切换流畅无闪烁,体
- Uniapp之键盘弹窗
适用范围评论输入框自定义键盘顶部工具栏其他吸附于键盘顶部的弹框意义对于输入框来说,一般都包含自动抬高输入框,但是对于一些自定义窗口来说(比如输入框下添加工具栏、键盘顶部添加工具栏等),就需要自己处理弹框位置了,那么这个时候键盘弹窗就解决了复杂的处理。示例下面示例用于展示keyboard-popup使用示例,当textarea聚焦时,textarea就会自动抬高到键盘上方。exportdefault
- Maven
Array_06
eclipsejdkmaven
Maven
Maven是基于项目对象模型(POM), 信息来管理项目的构建,报告和文档的软件项目管理工具。
Maven 除了以程序构建能力为特色之外,还提供高级项目管理工具。由于 Maven 的缺省构建规则有较高的可重用性,所以常常用两三行 Maven 构建脚本就可以构建简单的项目。由于 Maven 的面向项目的方法,许多 Apache Jakarta 项目发文时使用 Maven,而且公司
- ibatis的queyrForList和queryForMap区别
bijian1013
javaibatis
一.说明
iBatis的返回值参数类型也有种:resultMap与resultClass,这两种类型的选择可以用两句话说明之:
1.当结果集列名和类的属性名完全相对应的时候,则可直接用resultClass直接指定查询结果类
- LeetCode[位运算] - #191 计算汉明权重
Cwind
java位运算LeetCodeAlgorithm题解
原题链接:#191 Number of 1 Bits
要求:
写一个函数,以一个无符号整数为参数,返回其汉明权重。例如,‘11’的二进制表示为'00000000000000000000000000001011', 故函数应当返回3。
汉明权重:指一个字符串中非零字符的个数;对于二进制串,即其中‘1’的个数。
难度:简单
分析:
将十进制参数转换为二进制,然后计算其中1的个数即可。
“
- 浅谈java类与对象
15700786134
java
java是一门面向对象的编程语言,类与对象是其最基本的概念。所谓对象,就是一个个具体的物体,一个人,一台电脑,都是对象。而类,就是对象的一种抽象,是多个对象具有的共性的一种集合,其中包含了属性与方法,就是属于该类的对象所具有的共性。当一个类创建了对象,这个对象就拥有了该类全部的属性,方法。相比于结构化的编程思路,面向对象更适用于人的思维
- linux下双网卡同一个IP
被触发
linux
转自:
http://q2482696735.blog.163.com/blog/static/250606077201569029441/
由于需要一台机器有两个网卡,开始时设置在同一个网段的IP,发现数据总是从一个网卡发出,而另一个网卡上没有数据流动。网上找了下,发现相同的问题不少:
一、
关于双网卡设置同一网段IP然后连接交换机的时候出现的奇怪现象。当时没有怎么思考、以为是生成树
- 安卓按主页键隐藏程序之后无法再次打开
肆无忌惮_
安卓
遇到一个奇怪的问题,当SplashActivity跳转到MainActivity之后,按主页键,再去打开程序,程序没法再打开(闪一下),结束任务再开也是这样,只能卸载了再重装。而且每次在Log里都打印了这句话"进入主程序"。后来发现是必须跳转之后再finish掉SplashActivity
本来代码:
// 销毁这个Activity
fin
- 通过cookie保存并读取用户登录信息实例
知了ing
JavaScripthtml
通过cookie的getCookies()方法可获取所有cookie对象的集合;通过getName()方法可以获取指定的名称的cookie;通过getValue()方法获取到cookie对象的值。另外,将一个cookie对象发送到客户端,使用response对象的addCookie()方法。
下面通过cookie保存并读取用户登录信息的例子加深一下理解。
(1)创建index.jsp文件。在改
- JAVA 对象池
矮蛋蛋
javaObjectPool
原文地址:
http://www.blogjava.net/baoyaer/articles/218460.html
Jakarta对象池
☆为什么使用对象池
恰当地使用对象池化技术,可以有效地减少对象生成和初始化时的消耗,提高系统的运行效率。Jakarta Commons Pool组件提供了一整套用于实现对象池化
- ArrayList根据条件+for循环批量删除的方法
alleni123
java
场景如下:
ArrayList<Obj> list
Obj-> createTime, sid.
现在要根据obj的createTime来进行定期清理。(释放内存)
-------------------------
首先想到的方法就是
for(Obj o:list){
if(o.createTime-currentT>xxx){
- 阿里巴巴“耕地宝”大战各种宝
百合不是茶
平台战略
“耕地保”平台是阿里巴巴和安徽农民共同推出的一个 “首个互联网定制私人农场”,“耕地宝”由阿里巴巴投入一亿 ,主要是用来进行农业方面,将农民手中的散地集中起来 不仅加大农民集体在土地上面的话语权,还增加了土地的流通与 利用率,提高了土地的产量,有利于大规模的产业化的高科技农业的 发展,阿里在农业上的探索将会引起新一轮的产业调整,但是集体化之后农民的个体的话语权 将更少,国家应出台相应的法律法规保护
- Spring注入有继承关系的类(1)
bijian1013
javaspring
一个类一个类的注入
1.AClass类
package com.bijian.spring.test2;
public class AClass {
String a;
String b;
public String getA() {
return a;
}
public void setA(Strin
- 30岁转型期你能否成为成功人士
bijian1013
成功
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- [Velocity三]基于Servlet+Velocity的web应用
bit1129
velocity
什么是VelocityViewServlet
使用org.apache.velocity.tools.view.VelocityViewServlet可以将Velocity集成到基于Servlet的web应用中,以Servlet+Velocity的方式实现web应用
Servlet + Velocity的一般步骤
1.自定义Servlet,实现VelocityViewServl
- 【Kafka十二】关于Kafka是一个Commit Log Service
bit1129
service
Kafka is a distributed, partitioned, replicated commit log service.这里的commit log如何理解?
A message is considered "committed" when all in sync replicas for that partition have applied i
- NGINX + LUA实现复杂的控制
ronin47
lua nginx 控制
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-14.输入一个已经按升序排序过的数组和一个数字, 在数组中查找两个数,使得它们的和正好是输入的那个数字
bylijinnan
java
public class TwoElementEqualSum {
/**
* 第 14 题:
题目:输入一个已经按升序排序过的数组和一个数字,
在数组中查找两个数,使得它们的和正好是输入的那个数字。
要求时间复杂度是 O(n) 。如果有多对数字的和等于输入的数字,输出任意一对即可。
例如输入数组 1 、 2 、 4 、 7 、 11 、 15 和数字 15 。由于
- Netty源码学习-HttpChunkAggregator-HttpRequestEncoder-HttpResponseDecoder
bylijinnan
javanetty
今天看Netty如何实现一个Http Server
org.jboss.netty.example.http.file.HttpStaticFileServerPipelineFactory:
pipeline.addLast("decoder", new HttpRequestDecoder());
pipeline.addLast(&quo
- java敏感词过虑-基于多叉树原理
cngolon
违禁词过虑替换违禁词敏感词过虑多叉树
基于多叉树的敏感词、关键词过滤的工具包,用于java中的敏感词过滤
1、工具包自带敏感词词库,第一次调用时读入词库,故第一次调用时间可能较长,在类加载后普通pc机上html过滤5000字在80毫秒左右,纯文本35毫秒左右。
2、如需自定义词库,将jar包考入WEB-INF工程的lib目录,在WEB-INF/classes目录下建一个
utf-8的words.dict文本文件,
- 多线程知识
cuishikuan
多线程
T1,T2,T3三个线程工作顺序,按照T1,T2,T3依次进行
public class T1 implements Runnable{
@Override
- spring整合activemq
dalan_123
java spring jms
整合spring和activemq需要搞清楚如下的东东1、ConnectionFactory分: a、spring管理连接到activemq服务器的管理ConnectionFactory也即是所谓产生到jms服务器的链接 b、真正产生到JMS服务器链接的ConnectionFactory还得
- MySQL时间字段究竟使用INT还是DateTime?
dcj3sjt126com
mysql
环境:Windows XPPHP Version 5.2.9MySQL Server 5.1
第一步、创建一个表date_test(非定长、int时间)
CREATE TABLE `test`.`date_test` (`id` INT NOT NULL AUTO_INCREMENT ,`start_time` INT NOT NULL ,`some_content`
- Parcel: unable to marshal value
dcj3sjt126com
marshal
在两个activity直接传递List<xxInfo>时,出现Parcel: unable to marshal value异常。 在MainActivity页面(MainActivity页面向NextActivity页面传递一个List<xxInfo>): Intent intent = new Intent(this, Next
- linux进程的查看上(ps)
eksliang
linux pslinux ps -llinux ps aux
ps:将某个时间点的进程运行情况选取下来
转载请出自出处:http://eksliang.iteye.com/admin/blogs/2119469
http://eksliang.iteye.com
ps 这个命令的man page 不是很好查阅,因为很多不同的Unix都使用这儿ps来查阅进程的状态,为了要符合不同版本的需求,所以这个
- 为什么第三方应用能早于System的app启动
gqdy365
System
Android应用的启动顺序网上有一大堆资料可以查阅了,这里就不细述了,这里不阐述ROM启动还有bootloader,软件启动的大致流程应该是启动kernel -> 运行servicemanager 把一些native的服务用命令启动起来(包括wifi, power, rild, surfaceflinger, mediaserver等等)-> 启动Dalivk中的第一个进程Zygot
- App Framework发送JSONP请求(3)
hw1287789687
jsonp跨域请求发送jsonpajax请求越狱请求
App Framework 中如何发送JSONP请求呢?
使用jsonp,详情请参考:http://json-p.org/
如何发送Ajax请求呢?
(1)登录
/***
* 会员登录
* @param username
* @param password
*/
var user_login=function(username,password){
// aler
- 发福利,整理了一份关于“资源汇总”的汇总
justjavac
资源
觉得有用的话,可以去github关注:https://github.com/justjavac/awesome-awesomeness-zh_CN 通用
free-programming-books-zh_CN 免费的计算机编程类中文书籍
精彩博客集合 hacke2/hacke2.github.io#2
ResumeSample 程序员简历
- 用 Java 技术创建 RESTful Web 服务
macroli
java编程WebREST
转载:http://www.ibm.com/developerworks/cn/web/wa-jaxrs/
JAX-RS (JSR-311) 【 Java API for RESTful Web Services 】是一种 Java™ API,可使 Java Restful 服务的开发变得迅速而轻松。这个 API 提供了一种基于注释的模型来描述分布式资源。注释被用来提供资源的位
- CentOS6.5-x86_64位下oracle11g的安装详细步骤及注意事项
超声波
oraclelinux
前言:
这两天项目要上线了,由我负责往服务器部署整个项目,因此首先要往服务器安装oracle,服务器本身是CentOS6.5的64位系统,安装的数据库版本是11g,在整个的安装过程中碰到很多的坑,不过最后还是通过各种途径解决并成功装上了。转别写篇博客来记录完整的安装过程以及在整个过程中的注意事项。希望对以后那些刚刚接触的菜鸟们能起到一定的帮助作用。
安装过程中可能遇到的问题(注
- HttpClient 4.3 设置keeplive 和 timeout 的方法
supben
httpclient
ConnectionKeepAliveStrategy kaStrategy = new DefaultConnectionKeepAliveStrategy() {
@Override
public long getKeepAliveDuration(HttpResponse response, HttpContext context) {
long keepAlive
- Spring 4.2新特性-@Import注解的升级
wiselyman
spring 4
3.1 @Import
@Import注解在4.2之前只支持导入配置类
在4.2,@Import注解支持导入普通的java类,并将其声明成一个bean
3.2 示例
演示java类
package com.wisely.spring4_2.imp;
public class DemoService {
public void doSomethin