fastadmin笔记----fastadmin弹出窗口标题设置
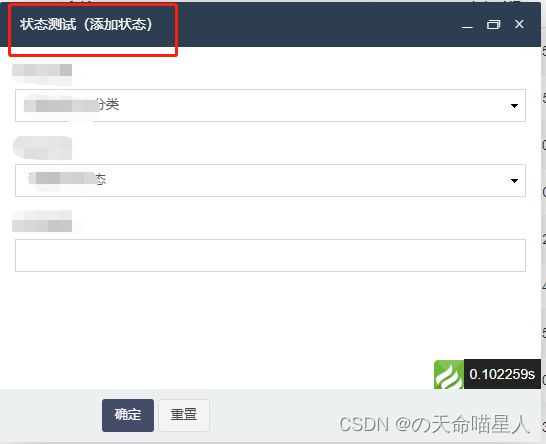
1、弹出窗口的左上角标题定义
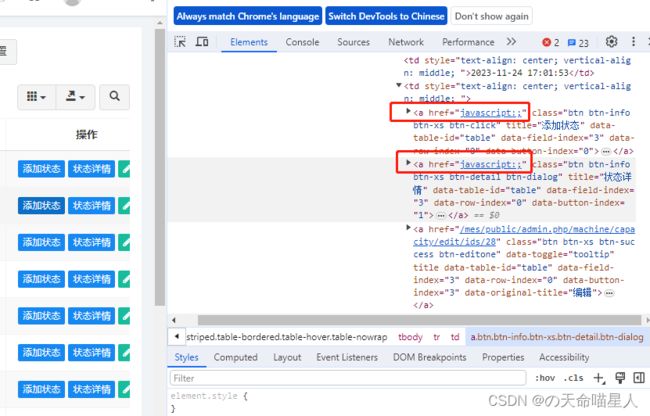
首先需要注意的是 buttons 中的 classname 这个参数
btn-detail 标题
btn-dialog 弹出层
btn-click 点击事件
而我先前用的是前面的那两个,并未用btn-click 这个属性。buttons 会优先使用 btn-detail 和 btn-dialog 。
classname: 'btn btn-info btn-xs btn-detail btn-dialog',
如果要使用 btn-click 就得先 删掉前面那两个。
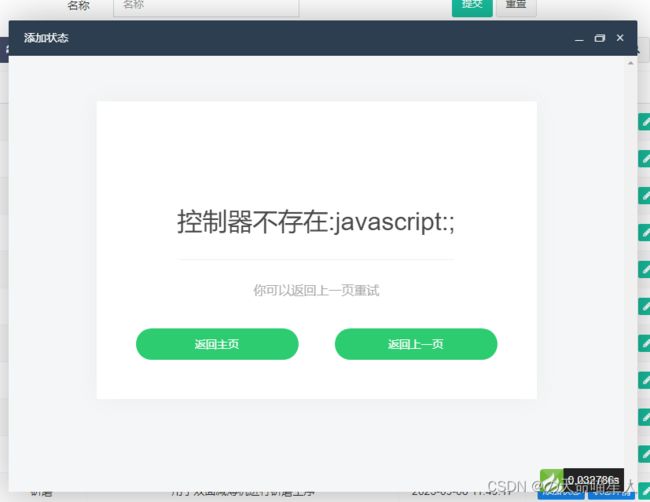
否则会像我一样,提示控制器不存在。


{
field: 'operate',
title: __('Operate'),
table: table,
events: Table.api.events.operate,
buttons: [{
name: 'detail',
text: __('添加状态'),
title: this.mc_name+' - 查看',
// icon: 'fa fa-list',
classname: 'btn btn-info btn-xs btn-detail btn-dialog',
url: 'machine/state_list/add2',
},{
name: 'detail',
text: __('状态详情'),
// icon: 'fa fa-list',
classname: 'btn btn-info btn-xs btn-detail btn-dialog',
url: 'machine/state_list/details'
}
],
formatter: Table.api.formatter.operate,
}
接下来使用的是 btn-click
这里的 classname 和上面的区别就在这。
classname: 'btn btn-info btn-xs btn-click',
同时,比上面的多了一个匿名函数。
{
field: 'operate',
title: __('Operate'),
table: table,
events: Table.api.events.operate,
formatter: Table.api.formatter.operate,
buttons: [{
name: 'detail',
text: __('添加状态'),
classname: 'btn btn-info btn-xs btn-click',
click: function (ths, row) {
Fast.api.open('machine/state_list/add2/ids/'+row.mc_serial,row.mc_name+'(添加状态)',{'area':['40%','60%']});
},
},{
name: 'detail',
text: __('状态详情'),
classname: 'btn btn-info btn-xs btn-click',
click: function (ths, row) {
Fast.api.open('machine/state_list/details/ids/'+row.mc_serial,row.mc_name+'(状态详情)',{'area':['40%','60%']});
},
}
],
}
先前的url 则放到了Fast.api.open里面
这里会发现路径多了。是因为需要传入ID给控制器。否则可能获取不到ID

在控制器中
public function add2($ids=null)
{
$row = $this->model->get($ids);
......
......
......
}
研究了几个小时,终于搞定了。记录下来,方便后面忘记了回来翻看