数字艺术语言processing初步
文章目录
-
- 示例程序
- 刷新逻辑
- 二维对象
Processing是专门用于艺术设计的编程语言,可以实现非常炫酷的图形和功能,比如下面这张联合国用的图就是用Processing编写的,本文简要介绍以下Processing,并列出其二维对象。
示例程序
第一步,下载、解压、点击可执行文件processing.exe就可以启动了。
启动之后,会出现四个示例,并且温馨提示,如果是初学者,就点开看看。
接下来就以鼠标交互作为示例,来初步学习一下Processing语言。
/**
* Mouse 2D.
* 移动鼠标改变每个箱子的尺寸
*/
void setup() {
size(640, 360);
rectMode(CENTER);
}
void draw() {
background(51);
fill(255, 204);
rect(mouseX, height/2, mouseY/2+10, mouseY/2+10);
fill(255, 204);
int inverseX = width-mouseX;
int inverseY = height-mouseY;
rect(inverseX, height/2, (inverseY/2)+10, (inverseY/2)+10);
}
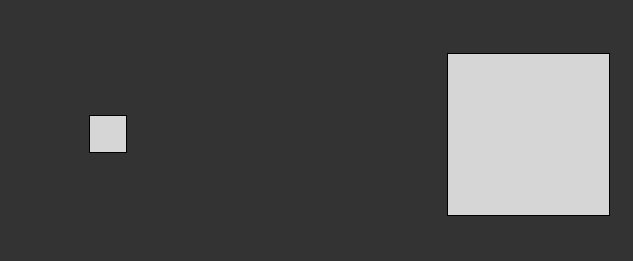
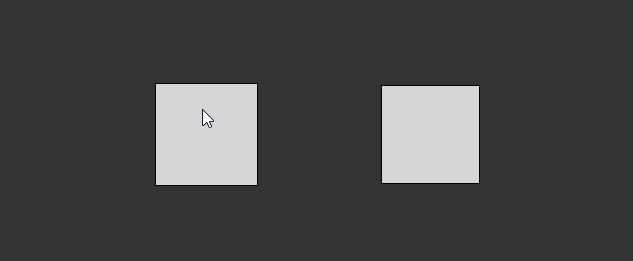
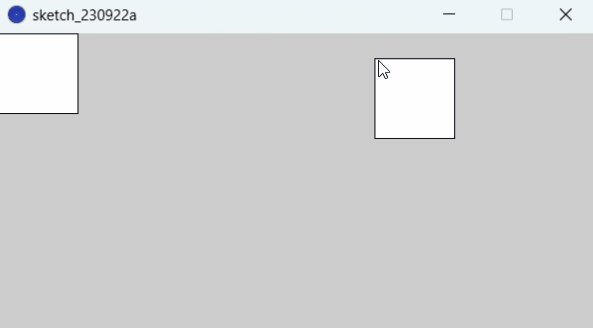
运行结果如下
其中,setup是启动时的代码,draw是程序执行后运行的代码。
size函数用于声明窗口尺寸,rectMode为矩形模式,其运行时的绘图逻辑如下
- backgrround设置背景
- fill设置图形颜色,255是灰度,204是透明度
- rect矩形对象,第一个矩形的起始位置由鼠标的坐标决定,mouseX和mouseY分别是鼠标的X和Y坐标;第二个矩形则根据计算得到。
刷新逻辑
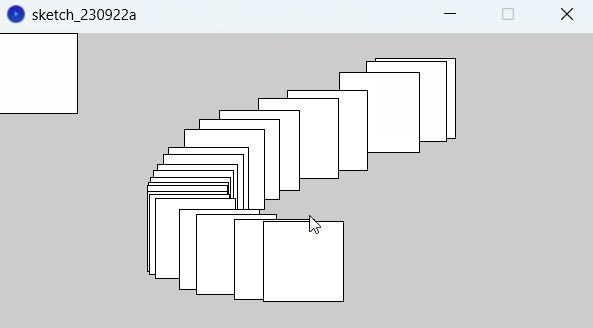
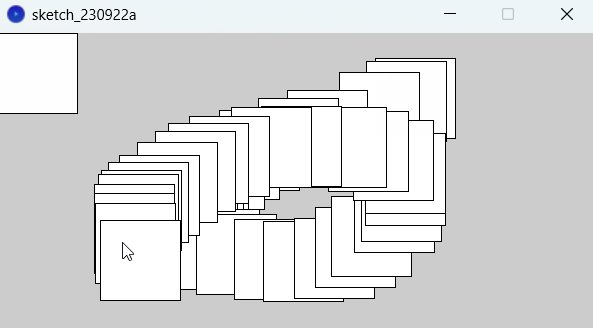
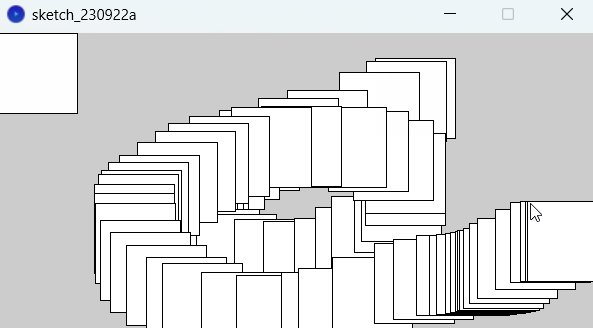
为了加深对draw函数的理解,下面将所有杂七杂八的代码都去掉,仅保留一条绘制矩形的代码
void setup() {
size(600, 300);
}
void draw() {
rect(mouseX, mouseY, 80, 80);
}
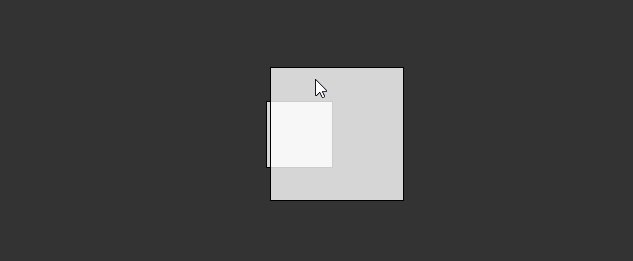
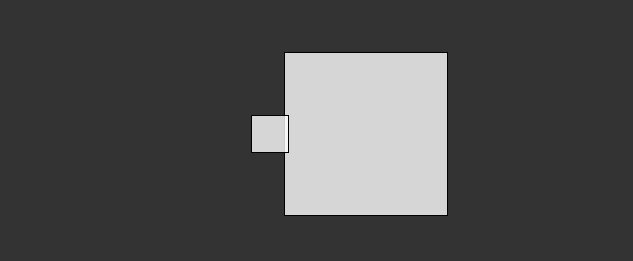
结果如下,即鼠标所到之处,均会绘制一个正方形。故而可以理解为,draw被封存在一个死循环中,每隔一段时间,就会对draw中的内容进行绘制,但在绘制新内容的同时,并不会取消以往的结果。正因如此,示例程序中才会加上backgrond。
二维对象
Processing提供了下面几种二维对象
| 图形 | 函数 | 参数 |
|---|---|---|
| 弧线 | arc() | 6个 |
| 圆 | circle() | 3个:圆心坐标 ( x , y ) (x,y) (x,y)和半径 |
| 椭圆 | ellipse() | 4个:中心坐标 ( x , y ) (x,y) (x,y)和宽、高 |
| 点 | point() | 2个:坐标 ( x , y ) (x,y) (x,y) |
| 矩形 | rect() | 4个:坐标 ( x , y ) (x,y) (x,y)和宽、高 |
| 正方形 | square() | 3个:坐标 ( x , y ) (x,y) (x,y)和边长 |
| 线段 | line() | 4个:2个端点的 ( x , y ) (x,y) (x,y)坐标 |
| 三角形 | triangle() | 6个:3个顶点的 ( x , y ) (x,y) (x,y)坐标 |
| 四边形 | quad() | 8个:4个顶点的 ( x , y ) (x,y) (x,y)坐标 |
其中弧线相对来说比较复杂,其实质是椭圆的一段边,所以输入参数首先是椭圆的坐标和宽高,然后是弧线的起始位置。
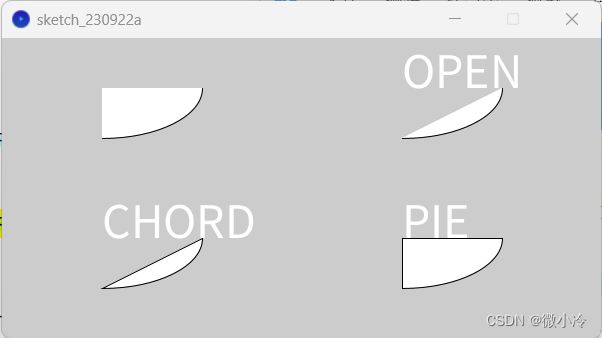
此外,如果指定第7个参数,则可设置弧线的模式,包括
- OPEN
- CHORD
- PIE
区别如下
绘图代码为
void setup() {
size(600, 300);
textSize(50);
fill(255, 255, 255);
arc(100, 50, 200, 100, 0, HALF_PI);
arc(400, 50, 200, 100, 0, HALF_PI, OPEN);
text("OPEN", 400, 50);
arc(100, 200, 200, 100, 0, HALF_PI, CHORD);
text("CHORD", 100, 200);
arc(400, 200, 200, 100, 0, HALF_PI, PIE);
text("PIE", 400, 200);
}