从零开始学习 JS APL(三):完整指南和实例解析
大家我第三部分APL的知识点总结以及案例我以及整理好了!
目录
大家我第三部分APL的知识点总结以及案例我以及整理好了!
1.事件流
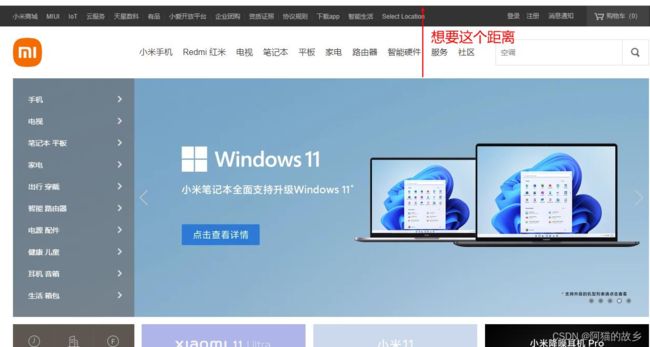
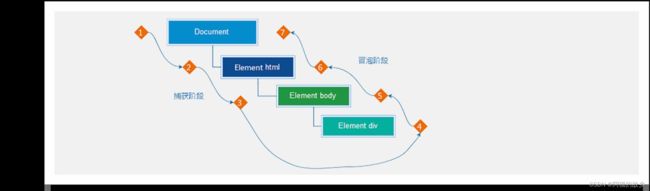
• 事件流与两个阶段说明
编辑l 说明:假设页面里有个div,当触发事件时,会经历两个阶段,分别是捕获阶段、冒泡阶段l 简单来说:捕获阶段是 从父到子 冒泡阶段是从子到父l 实际工作都是使用事件冒泡为主• 事件捕获
目标:简单了解事件捕获执行过程l 事件捕获概念:从DOM的根元素开始去执行对应的事件 (从外到里)l 事件捕获需要写对应代码才能看到效果l 代码:
编辑l 说明:Ø addEventListener第三个参数传入 true 代表是捕获阶段触发(很少使用)Ø 若传入false代表冒泡阶段触发,默认就是falseØ 若是用 L0 事件监听,则只有冒泡阶段,没有捕获
• 事件冒泡
目标:能够说出事件冒泡的执行过程事件冒泡概念: 当一个元素的事件被触发时,同样的事件将会在该元素的所有祖先元素中依次被触发。这一过程被称为事件冒泡
给大家举例说明:
举个例子来说明事件冒泡。假如我们有一个 HTML 页面,其中包含了一个按钮和一个包含按钮的 DIV 元素:
现在我们可以在 JavaScript 中绑定按钮的单击事件,当点击按钮时就会触发该事件:
如果我们现在点击按钮,控制台就会输出 "按钮被点击了"。但是如果我们把事件绑定到包含按钮的 DIV 元素上:
这时,如果我们再次点击按钮,控制台就会输出 "按钮被点击了" 和 "DIV 元素被点击了",因为按钮的单击事件会向上冒泡到包含它的 DIV 元素上。
• 阻止冒泡
在 JavaScript 中,我们可以使用 stopPropagation() 方法来阻止事件冒泡。例如,在上面的示例中,如果我们希望点击按钮时不触发 DIV 元素的点击事件,我们可以在按钮的单击事件处理程序中添加 event.stopPropagation():
这样,当我们点击按钮时,只会输出 "按钮被点击了",而不会再输出 "DIV 元素被点击了"。注意,在事件处理程序中需要传递一个事件对象 event,然后才能调用 stopPropagation() 方法。
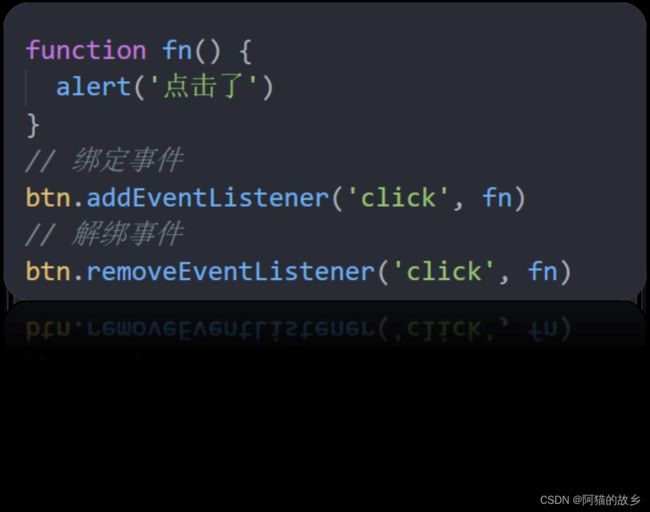
• 解绑事件
addEventListener方式,必须使用:removeEventListener(事件类型, 事件处理函数, [获取捕获或者冒泡阶段])例如:编辑
2.事件委托
1. 如果同时给多个元素注册事件,我们怎么做的?Ø for循环注册事件2. 有没有一种技巧 注册一次事件就能完成以上效果呢?
事件委托是利用事件流的特征解决一些开发需求的知识技巧 Ø 优点:减少注册次数,可以提高程序性能 Ø 原理:事件委托其实是利用事件冒泡的特点。 Ø 给父元素注册事件,当我们触发子元素的时候,会冒泡到父元素身上,从而触发父元素的事件Ø 实现:事件对象.target. tagName 可以获得真正触发事件的元素
给大家一个案例(tab栏切换用事件委托来做):
需求:优化程序,将tab切换案例改为事件委托写法思路:①:给a的父级 注册点击事件,采取事件委托方式②: 如果点击的是A , 则进行排他思想,删除添加类③: 注意判断的方式 利用 e.target.tagName④: 因为没有索引号了,所以这里我们可以自定义属性,给5个链接添加序号⑤: 下面大盒子获取索引号的方式 e.target.dataset.id 号, 然后进行排他思想
3.其他事件
• 页面加载事件
加载外部资源(如图片、外联CSS和JavaScript等)加载完毕时触发的事件l 为什么要学? Ø 有些时候需要等页面资源全部处理完了做一些事情 Ø 老代码喜欢把 script 写在 head 中,这时候直接找 dom 元素找不到l 事件名:loadl 监听页面所有资源加载完毕: Ø 给 window 添加 load 事件
编辑l 注意:不光可以监听整个页面资源加载完毕,也可以针对某个资源绑定load事件• 元素滚动事件
在JavaScript中,可以使用window对象上的scroll事件来监听页面滚动事件。例如,以下代码将在页面滚动时触发一个函数:
在该函数中,可以访问window.scrollY或window.pageYOffset来获取当前滚动位置(与窗口顶部的距离)。可以使用这些值来执行相应的操作,例如根据滚动位置显示或隐藏元素,或者更改元素的 CSS 样式。
在上面的例子中,如果滚动距离超过500像素,将添加 CSS 类名“sticky”到具有 ID“header”的元素,这可以使元素在页面滚动时固定在屏幕顶部。否则,将从元素中删除该类名,使其恢复正常位置。
• 页面尺寸事件
使用场景:Ø 我们想要页面滚动一段距离,比如100px,就让某些元素Ø 显示隐藏,那我们怎么知道,页面滚动了100像素呢?l 就可以使用scroll 来检测滚动的距离~~~
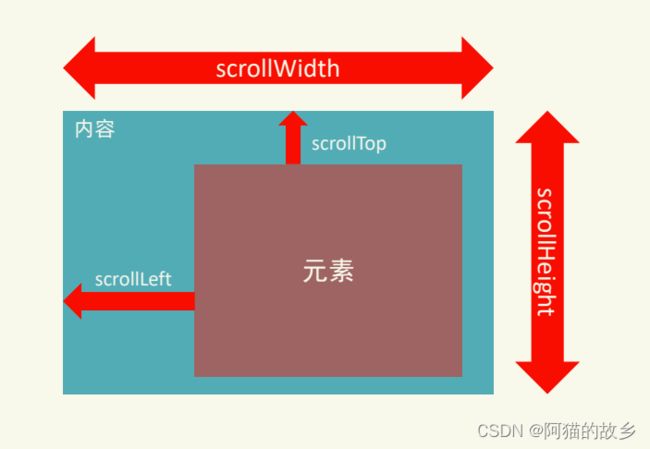
l scrollLeft和scrollTop (属性)Ø 获取被卷去的大小Ø 获取元素内容往左、往上滚出去看不到的距离Ø 这两个值是可读写的l 尽量在scroll事件里面获取被卷去的距离 编辑
开发中,我们经常检测页面滚动的距离,比如页面滚动100像素,就可以显示一个元素,或者固定一个元素 编辑
总结以下:
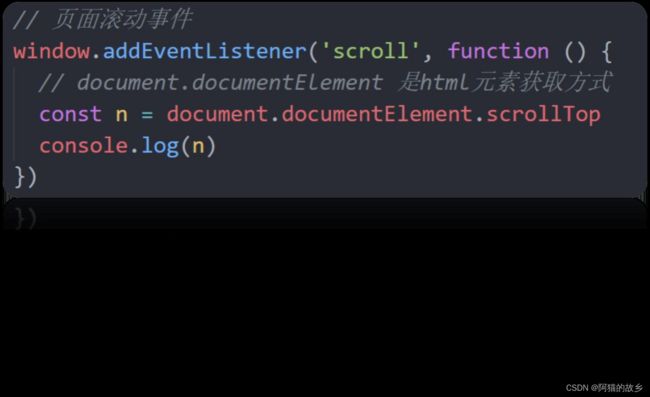
1. 被卷去的头部或者左侧用那个属性?是否可以读取和修改?Ø scrollTop / scrollLeftØ 可以读取,也可以修改(赋值)2. 检测页面滚动的头部距离(被卷去的头部)用那个属性?Ø document.documentElement.scrollTop
案例:
需求:当页面滚动大于(自己定多少像素)像素的距离时候,就显示侧边栏,否则隐藏侧边栏分析:①:需要用到页面滚动事件②:检测页面被卷去的头部,如果大于300,就让侧边栏显示③:显示和隐藏配合css过渡,利用opacity加渐变效果
让它显示回到顶部盒子
4.元素尺寸与位置
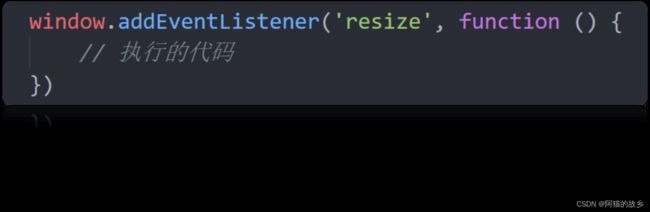
l 会在窗口尺寸改变的时候触发事件: Ø resize
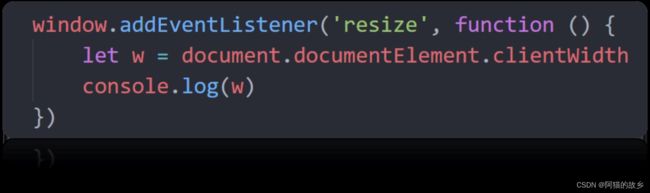
编辑l 检测屏幕宽度: 编辑
页面尺寸事件-获取元素宽高l 获取宽高:Ø 获取元素的可见部分宽高(不包含边框,margin,滚动条等)Ø clientWidth和clientHeight
元素尺寸于位置
使用场景:Ø 前面案例滚动多少距离,都是我们自己算的,最好是页面滚动到某个元素,就可以做某些事。Ø 简单说,就是通过js的方式,得到元素在页面中的位置Ø 这样我们可以做,页面滚动到这个位置,就可以做某些操作,省去计算了编辑
元素尺寸于位置-尺寸l 获取宽高: Ø 获取元素的自身宽高、包含元素自身设置的宽高、padding、border Ø offsetWidth和offsetHeight Ø 获取出来的是数值,方便计算 Ø 注意: 获取的是可视宽高, 如果盒子是隐藏的,获取的结果是0l 获取位置: Ø 获取元素距离自己定位父级元素的左、上距离 Ø offsetLeft和offsetTop 注意是只读属性
5.综合案例
需求:当页面滚动到秒杀模块,导航栏自动滑入,否则滑出分析:①:用到页面滚动事件②:检测页面滚动大于等于 秒杀模块的位置 则滑入,否则滑出③:主要移动的是秒杀模块的顶部位置 编辑
以上就是jsAPL第三部分的知识点以及案例 (喜欢大家请点个赞 如有需要素材以及代码可以私信我!!!!)
1.事件流
• 事件流与两个阶段说明
目标:能够说出事件流经过的2个阶段
l 事件流指的是事件完整执行过程中的流动路径

l 说明:假设页面里有个div,当触发事件时,会经历两个阶段,分别是捕获阶段、冒泡阶段
l 简单来说:捕获阶段是 从父到子 冒泡阶段是从子到父
l 实际工作都是使用事件冒泡为主
• 事件捕获
目标:简单了解事件捕获执行过程
l 事件捕获概念:
从DOM的根元素开始去执行对应的事件 (从外到里)
l 事件捕获需要写对应代码才能看到效果
l 代码:

l 说明:
Ø addEventListener第三个参数传入 true 代表是捕获阶段触发(很少使用)
Ø 若传入false代表冒泡阶段触发,默认就是false
Ø 若是用 L0 事件监听,则只有冒泡阶段,没有捕获
• 事件冒泡
目标:能够说出事件冒泡的执行过程
事件冒泡概念: 当一个元素的事件被触发时,同样的事件将会在该元素的所有祖先元素中依次被触发。这一过程被称为事件冒
泡
给大家举例说明:
举个例子来说明事件冒泡。假如我们有一个 HTML 页面,其中包含了一个按钮和一个包含按钮的 DIV 元素:
现在我们可以在 JavaScript 中绑定按钮的单击事件,当点击按钮时就会触发该事件:
var button = document.getElementById("myButton");
button.addEventListener("click", function() {
console.log("按钮被点击了");
});
如果我们现在点击按钮,控制台就会输出 "按钮被点击了"。但是如果我们把事件绑定到包含按钮的 DIV 元素上:
var div = document.getElementById("myDiv");
div.addEventListener("click", function() {
console.log("DIV 元素被点击了");
});
这时,如果我们再次点击按钮,控制台就会输出 "按钮被点击了" 和 "DIV 元素被点击了",因为按钮的单击事件会向上冒泡到包含它的 DIV 元素上。
• 阻止冒泡
在 JavaScript 中,我们可以使用 stopPropagation() 方法来阻止事件冒泡。例如,在上面的示例中,如果我们希望点击按钮时不触发 DIV 元素的点击事件,我们可以在按钮的单击事件处理程序中添加 event.stopPropagation():
var button = document.getElementById("myButton");
button.addEventListener("click", function(event) {
console.log("按钮被点击了");
event.stopPropagation();
});
这样,当我们点击按钮时,只会输出 "按钮被点击了",而不会再输出 "DIV 元素被点击了"。注意,在事件处理程序中需要传递一个事件对象 event,然后才能调用 stopPropagation() 方法。
• 解绑事件
addEventListener方式,必须使用:
removeEventListener(事件类型, 事件处理函数, [获取捕获或者冒泡阶段])
例如:

2.事件委托
1. 如果同时给多个元素注册事件,我们怎么做的?
Ø for循环注册事件
2. 有没有一种技巧 注册一次事件就能完成以上效果呢?
事件委托是利用事件流的特征解决一些开发需求的知识技巧
Ø 优点:减少注册次数,可以提高程序性能
Ø 原理:事件委托其实是利用事件冒泡的特点。
Ø 给父元素注册事件,当我们触发子元素的时候,会冒泡到父元素身上,从而触发父元素的事
件
Ø 实现:事件对象.target. tagName 可以获得真正触发事件的元素
给大家一个案例(tab栏切换用事件委托来做):
需求:优化程序,将tab切换案例改为事件委托写法
思路:
①:给a的父级 注册点击事件,采取事件委托方式
②: 如果点击的是A , 则进行排他思想,删除添加类
③: 注意判断的方式 利用 e.target.tagName
④: 因为没有索引号了,所以这里我们可以自定义属性,给5个链接添加序号
⑤: 下面大盒子获取索引号的方式 e.target.dataset.id 号, 然后进行排他思想
3.其他事件
• 页面加载事件
加载外部资源(如图片、外联CSS和JavaScript等)加载完毕时触发的事件
l 为什么要学?
Ø 有些时候需要等页面资源全部处理完了做一些事情
Ø 老代码喜欢把 script 写在 head 中,这时候直接找 dom 元素找不到
l 事件名:load
l 监听页面所有资源加载完毕:
Ø 给 window 添加 load 事件

l 注意:不光可以监听整个页面资源加载完毕,也可以针对某个资源绑定load事件
• 元素滚动事件
在JavaScript中,可以使用window对象上的scroll事件来监听页面滚动事件。例如,以下代码将在页面滚动时触发一个函数:
window.addEventListener('scroll', function() {
// 页面滚动时的操作
});
在该函数中,可以访问window.scrollY或window.pageYOffset来获取当前滚动位置(与窗口顶部的距离)。可以使用这些值来执行相应的操作,例如根据滚动位置显示或隐藏元素,或者更改元素的 CSS 样式。
window.addEventListener('scroll', function() {
if (window.scrollY > 500) {
document.querySelector('#header').classList.add('sticky');
} else {
document.querySelector('#header').classList.remove('sticky');
}
});