从零开始学习 JS APL(六):完整指南和实例解析
学习目标:
1. 能够利用正则表达式校验输入信息的合法性
2. 具备利用正则表达式验证小兔鲜注册页面表单的能力
学习内容:
正则表达式
综合案例
阶段案例
学习时间:
- 周一至周五晚上 7 点—晚上9点
- 周六上午 9 点-上午 11 点
- 周日下午 3 点-下午 6 点
学习产出:
正则表达式:
什么是正则表达式:
正则表达式(Regular Expression)是用于匹配字符串中字符组合的模式。在 JavaScript中,正则表达式也是对
象
通常用来查找、替换那些符合正则表达式的文本,许多语言都支持正则表达式。
请在上图中找出【戴帽子和眼镜的男人】
戴帽子、戴眼镜、男人都是描述信息,通过这些信息能够在人群中查找到确定的某个人,那么这些用于查找的描述
信息编写一个模式,对应到计算机中就是所谓的正则表达式。
正则表达式在 JavaScript中的使用场景:
Ø 例如验证表单:用户名表单只能输入英文字母、数字或者下划线, 昵称输入框中可以输入中文(匹配)
Ø 比如用户名: /^[a-z0-9_-]{3,16}$/
Ø 过滤掉页面内容中的一些敏感词(替换),或从字符串中获取我们想要的特定部分(提取)等 。
我们想要查找是否有戴眼镜的人, 怎么做呢?
1. 定义规则: 戴眼镜的
2. 根据规则去查找:找到则返回
// 使用RegExp对象创建正则表达式
let reg1 = new RegExp('\\d+', 'g');
// 使用正则表达式字面量创建
let reg2 = /\d+/g;
常用的正则表达式方法有:
- test() 判断一个字符串是否匹配某个正则表达式。
- exec() 检索字符串中符合正则表达式的第一个子串。
- match() 检索字符串中符合正则表达式的所有子串。
- replace() 替换字符串中符合正则表达式的子串。
- search() 搜索字符串中符合正则表达式的位置。
2.判断是否有符合规则的字符串:
test() 方法 用来查看正则表达式与指定的字符串是否匹配
l 语法:

l 如果正则表达式与指定的字符串匹配 ,返回true,否则false
元字符:
目标:能说出什么是元字符以及它的好处
l 普通字符:
大多数的字符仅能够描述它们本身,这些字符称作普通字符,例如所有的字母和数字。
也就是说普通字符只能够匹配字符串中与它们相同的字符。
l 元字符(特殊字符)
是一些具有特殊含义的字符,可以极大提高了灵活性和强大的匹配功能。
Ø 比如,规定用户只能输入英文26个英文字母,普通字符的话 abcdefghijklm….. Ø 但是换成元字符写法: [a-z]
l 参考文档:
Ø MDN:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Guide/Regular_Expressions
Ø 正则测试工具:http://tool.oschina.net/regex
为了方便记忆和学习,我们对众多的元字符进行了分类:
Ø 边界符(表示位置,开头和结尾,必须用什么开头,用什么结尾)
Ø 量词 (表示重复次数)
Ø 字符类 (比如 \d 表示 0~9)
| 边界符 | |
| ^ | 以谁开始 |
| ¥ | 以谁结束 |
如果 ^ 和 $ 在一起,表示必须是精确匹配。
在 JavaScript 中,正则表达式可以使用以下元字符来匹配不同类型的字符:
-
普通字符:由字母、数字、符号等组成的字符。例如:
a、b、1、2、$、#等。 -
特殊字符:具有特殊含义的字符,必须使用反斜杠
\转义才能表示普通字符。例如:\d、\w、\s、\t、\r等。 -
边界字符:用于匹配特定位置的字符。例如:
^表示匹配字符串的开头,$表示匹配字符串的结尾,\b表示匹配单词边界。 -
量词字符:用于指定匹配的次数。例如:
*表示匹配前面的字符出现任意次数(0 次或多次),+表示匹配前面的字符出现至少一次,?表示匹配前面的字符出现 0 次或 1 次,{n,m}表示匹配前面的字符出现 n 到 m 次。 -
分组字符:用于定义子表达式或匹配多个字符中的任何一个。例如:
(abc)表示将abc放入一个组中,[abc]表示匹配a、b或c中的任意一个字符。 -
转义字符:用于转义具有特殊含义的字符。例如:
.匹配任意单个字符,而如果需要匹配真正的句点,就要使用转义字符\. -
反向引用:用于在表达式中引用前面匹配到的子表达式。例如:
(abc)\1表示匹配abcabc。 -
集合类元字符:用于匹配某个字符集合中的任何一个字符。例如:
[a-z]表示匹配小写字母中的任意一个字符,[^abc]表示匹配除了a、b、c之外的任意一个字符。
这只是一些常见的元字符,实际上还有很多其他的元字符,具体的使用方法可以参考正则表达式相关的文档和教程。
案例:
用户名验证案例
需求:用户名要求用户英文字母,数字,下划线或者短横线组成,并且用户名长度为 6~16位
分析:
①:首先准备好这种正则表达式模式 /^[a-zA-Z0-9-_]{6,16}$/
②:当表单失去焦点就开始验证. ③:如果符合正则规范, 则让后面的span标签添加 right 类. ④:如果不符合正则规范, 则让后面的span标签添加 wrong 类.
案例:
昵称案例
需求:要求用户只能输入中文
分析:
①:首先准备好这种正则表达式模式 /^[\u4e00-\u9fa5]{2,8}$/
②:当表单失去焦点就开始验证. ③:如果符合正则规范, 则让后面的span标签添加 right 类. ④:如果不符合正则规范, 则让后面的span标签添加 wrong 类.
修饰符:
在 JavaScript 中,使用正则表达式时,可以使用修饰符来改变匹配行为。例如:
-
i修饰符:用于指定匹配时忽略大小写。例如:/abc/i可以匹配ABC、aBc等。 -
g修饰符:用于指定全局匹配,即匹配所有符合条件的字符串而不仅仅是第一个。例如:/abc/g可以匹配abcabc中的两个abc。 -
m修饰符:用于指定多行模式,即会把每行的开头和结尾都视为一个新的字符串进行匹配。例如:/^a/m可以匹配多行字符串中以a开头的字符串。
除了以上三种常见的修饰符外,还有一些较少使用的修饰符:
-
s修饰符:用于开启单行模式,即将整个字符串视为一行进行匹配。在单行模式下,.元字符可以匹配换行符等通常被视为行结束的字符。 -
y修饰符:用于开启粘性模式,即每次匹配都从上次匹配结束的位置开始。这个修饰符通常与g修饰符一起使用,但比g更严格。 -
u修饰符:用于开启 Unicode 模式,即使用 Unicode 转义序列进行匹配。在 JavaScript 中,如果使用 Unicode 字符(超过 ASCII 码范围的字符),需要使用这个修饰符才能正确匹配。
以上就是 JavaScript 中常用的正则表达式修饰符,使用时需要根据具体情况进行选择。
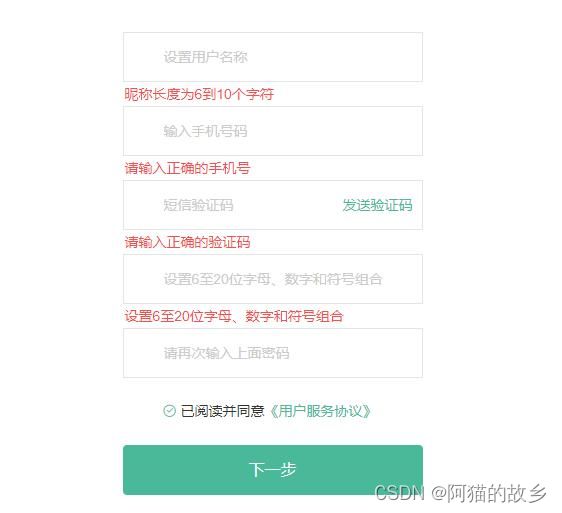
综合案例
分析业务模块:
①: 发送验证码模块
②: 各个表单验证模块
③: 勾选已经阅读同意模块
④: 下一步验证全部模块
只要上面有一个input验证不通过就不同意提交
需求①: 发送验证码
用户点击之后,显示 05秒后重新获取
时间到了,自动改为 重新获取
需求②: 用户名验证(注意封装函数 verifyxxx) , 失去焦点触发这个函数
正则 /^[a-zA-Z0-9-_]{6,10}$/
如果不符合要求,则出现提示信息 并 return false 中断程序
否则 则返回return true
之所以返回 布尔值,是为了 最后的提交按钮做准备
侦听使用change事件,当鼠标离开了表单,并且表单值发生了变化时触发(类似京东效
果)
需求③: 手机号验证
正则: /^1(3\d|4[5-9]|5[0-35-9]|6[567]|7[0-8]|8\d|9[0-35-9])\d{8}$/
其余同上
需求④: 验证码验证
正则 /^\d{6}$/
其余同上
需求⑤: 密码验证
正则 /^[a-zA-Z0-9-_]{6,20}$/
其余同上
需求⑥: 再次密码验证
如果本次密码不等于上面输入的密码则返回错误信息
其余同上
需求⑦: 我同意模块
添加类 .icon-queren2 则是默认选中样式 可以使用 toggle切换类
需求⑧: 表单提交模块
使用 submit 提交事件
如果没有勾选同意协议,则提示 需要勾选
classList.contains() 看看有没有包含某个类,如果有则返回true,么有则返回false
如果上面input表单 只要有模块,返回的是 false 则 阻止提交
阶段案例:
需求②: 点击登录可以跳转页面
Ø 先阻止默认行为
Ø 如果没有勾选同意,则提示要勾选
Ø required 属性不能为空
Ø 假设登录成功
把用户名记录到本地存储中
同时跳转到首页 location.href
以上就是JS APl第六部分知识点以及案例部分(需要素材可以联系我)