Vis.js教程(五):关系图的点击事件
1、引言
前面介绍了,关系图的创建、关系图节点的指向以及关系标签,最后介绍了图片背景节点的创建。
这一节,介绍关系图节点的简单点击事件。
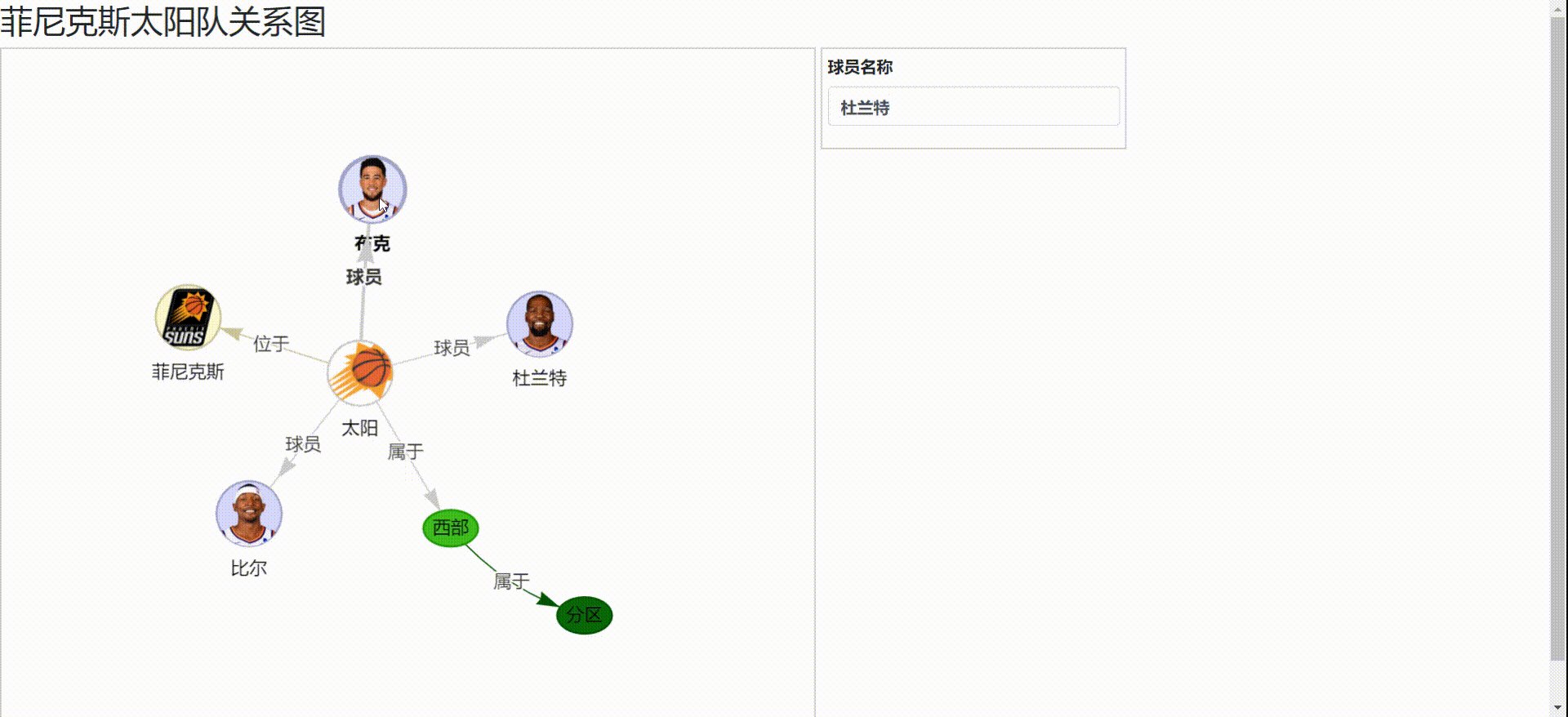
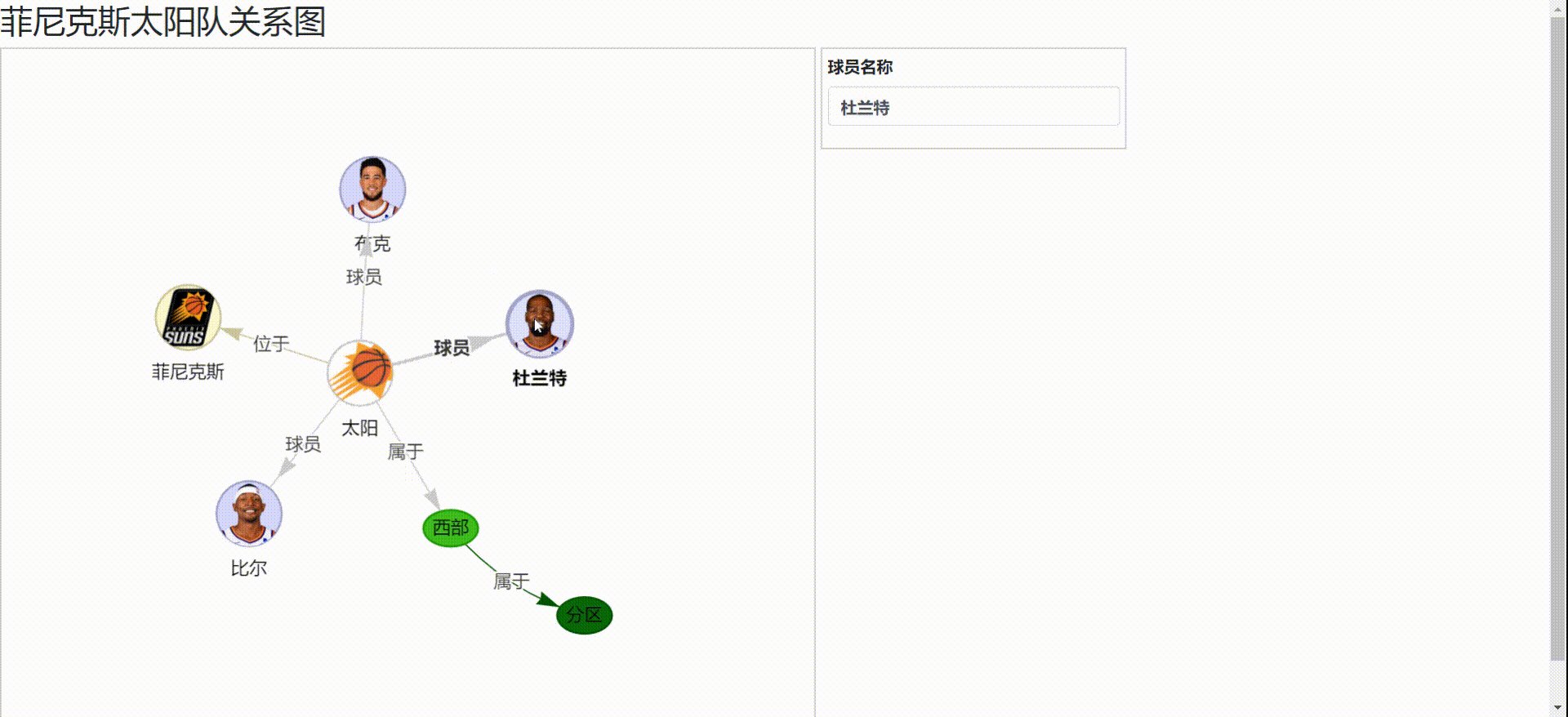
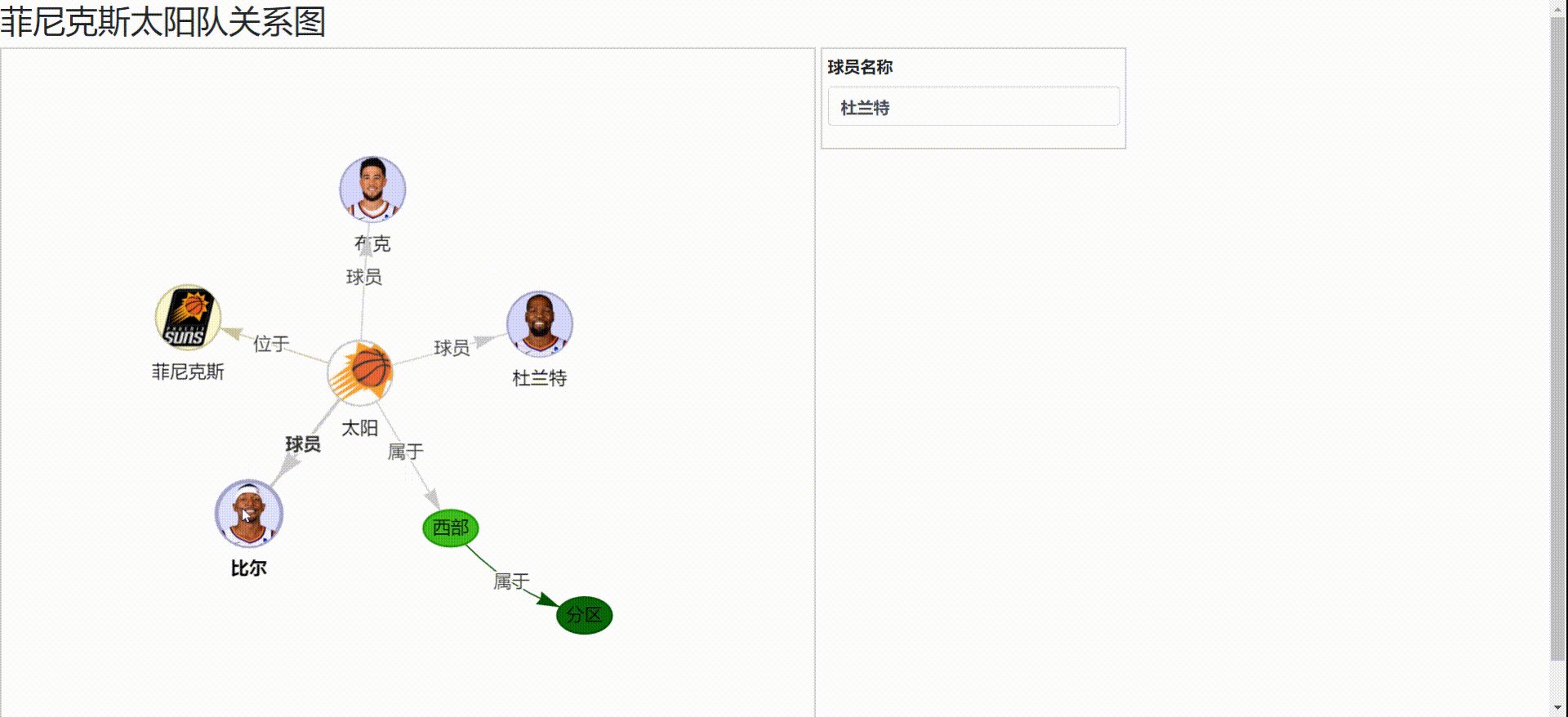
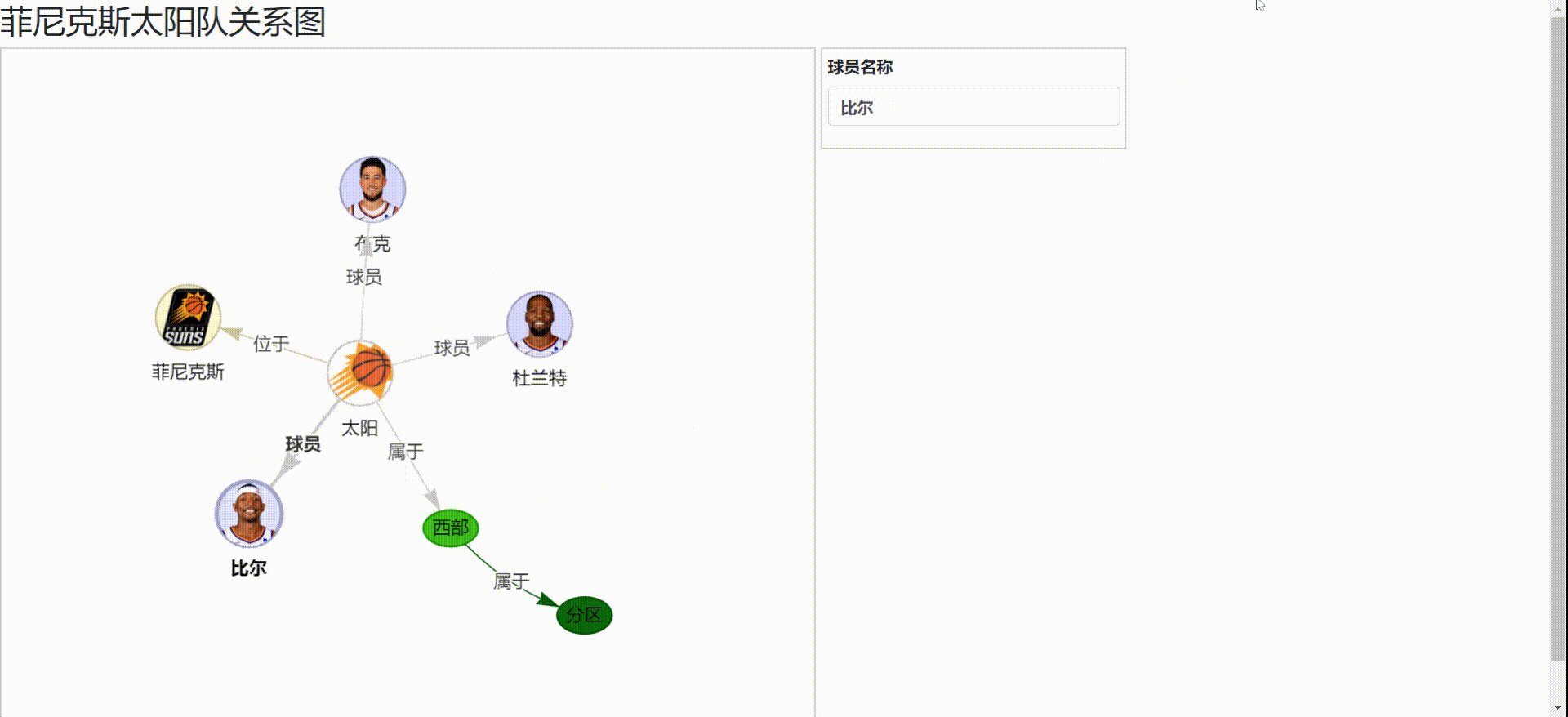
2、实现效果
3、实现
通过下面的代码,给network绑定双击事件。
其中properties.nodes[0]是点击的节点的id,根据id获取对应的球员姓名。获取值之后给input输入框赋值。
network.on('doubleClick', function (properties) {
// 打印的是点击的节点的对应id
let id = properties.nodes[0];
console.log(node_arr[id-1].label)
// 获取 input 元素
const inputElement = document.getElementById('player_name');
// 设置 input 的值
inputElement.value = node_arr[id-1].label;
})
4、完整代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vis Network | Edge Styles | Arrowstitle>
<link href="https://cdn.bootcdn.net/ajax/libs/vis-network/9.1.6/dist/dist/vis-network.min.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/vis-network/9.1.6/standalone/umd/vis-network.min.js">script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI+N" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous">script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-7ymO4nGrkm372HoSbq1OY2DP4pEZnMiA+E0F3zPr+JQQtQ82gQ1HPY3QIVtztVua" crossorigin="anonymous">script>
<style type="text/css">
#mynetwork {
width: 800px;
height: 700px;
border: 2px solid lightgray;
}
style>
head>
<body>
<h2>
菲尼克斯太阳队关系图
h2>
<div style="display: flex">
<div id="mynetwork">div>
<div style="width: 300px;height: 100px;border: 2px solid lightgray;margin-left: 5px;padding: 5px">
<label for="player_name" style="font-weight: bold;">球员名称label>
<input type="text" id="player_name" class="form-control" aria-describedby="emailHelp" style="font-weight: bold">
div>
div>
<script type="text/javascript">
// create an array with nodes
const node_arr = [
{id: 1, shape: "circularImage", color:'#FEF9D0', image:'https://res.nba.cn/media/img/teams/logos/PHX_logo.svg', label: "菲尼克斯",},
{id: 2, shape:'circularImage', label: "太阳", color:'#fff', image: 'https://cdn.nba.com/teams/uploads/sites/1610612756/2022/08/suns-logo.svg'},
{id: 3, shape:'circularImage', label: "布克", color:'#D8D9FE', image: 'https://res.nba.cn/media/img/players/head/260x190/1626164.png'},
{id: 4, shape:'circularImage', label: "杜兰特", color: '#D8D9FE', image: 'https://res.nba.cn/media/img/players/head/260x190/201142.png'},
{id: 5, shape:'circularImage', label: "比尔", color: '#D8D9FE', image: 'https://res.nba.cn/media/img/players/head/260x190/203078.png'},
{id: 6, label: "分区", color:'#086A09'},
{id: 7, label: "西部", color:'#3FBE20'},
];
const nodes = new vis.DataSet(node_arr);
// create an array with edges
const edges = new vis.DataSet([
{from: 1, to: 2, arrows: "from", label:'位于'},
{from: 2, to: 3, arrows: "to", label: '球员'},
{from: 2, to: 4, arrows: "to", label: '球员'},
{from: 2, to: 5, arrows: "to", label: '球员'},
{from: 6, to: 7, arrows: "from", label: '属于'},
{from: 2, to: 7, arrows: "to", label: '属于'},
]);
// create a network
const container = document.getElementById("mynetwork");
const data = {
nodes: nodes,
edges: edges,
};
const options = {
nodes:{
borderWidth: 2,
font:{
face: 'arial',
color: '#000',
}
}
};
const network = new vis.Network(container, data, options);
network.on('doubleClick', function (properties) {
// console.log(nodes);
let id = properties.nodes[0];
console.log(node_arr[id-1].label)
// 获取 input 元素
const inputElement = document.getElementById('player_name');
// 设置 input 的值
inputElement.value = node_arr[id-1].label;
})
script>
body>
html>