- 介绍electron
几道之旅
electronjavascript前端
一、Electron是什么?Electron是一个基于Chromium和Node.js的框架,允许开发者使用前端技术(HTML/CSS/JavaScript)构建原生桌面应用。其核心优势在于:跨平台:一次开发,生成Windows、macOS、Linux三端应用;技术栈统一:前端开发者无需学习新语言,直接复用Web生态(如Vue/React);混合架构:Chromium:负责渲染界面,支持现代CSS
- 介绍Flutter
一、Flutter的核心优势:不止于跨平台高性能原生渲染自研引擎Skia:直接调用GPU绘制UI,绕过原生控件依赖,消除JavaScript桥接性能损耗,实现60fps流畅动画。三棵树渲染机制(Widget-Element-RenderObject):通过差异化更新最小化重绘范围,效率远超传统WebView方案。极速开发体验热重载(HotReload):代码修改后毫秒级生效,保留应用状态调试,开发
- 深度解析:轻量级CLR/JIT即时编译系统设计与实现(一)
liulilittle
MarkdownExtensionC#c#clrjvmjitx86汇编编译器
深度解析:轻量级CLR/JIT即时编译系统设计与实现引用:liulilittle/SimpleClr️系统架构全景图核心组件指令调度器JIT编译器寄存器分配器X86机器码生成器分支回填器内存保护器内存管理器IL指令集可执行代码区委托调用器执行结果一、系统架构深度解析️1.1核心组件交互关系后端执行JIT引擎前端IL指令流编译请求机器码输出可执行内存执行结果接口实现委托调用builtins_x86.
- 解决element-ui中组件【el-upload】一次性上传多张图片的问题
微风拂晚霞
Web前端前端vue.jselement-uiNode.jsmulter
element-ui中的组件el-upload默认的行为是一张图片请求一次,在项目需求中,通常要求多张图片只向后台发送一次请求,下面的做法就可以解决这样的需求前端发布exportdefault{data(){return{formData:{},}}methods:{//绑定在http-request,覆盖上传事件uploadFile(file){this.formData.append("blo
- 2025年的前后端一体化CMS框架优选方案
skywalk8163
多媒体webcms
以下是结合技术生态、开发效率和商业落地验证,整理的2025年前后端一体化CMS框架优选方案:一、主流成熟框架组合1.React+Node.js(Express/Next.js)前端:React生态成熟,配合Redux状态管理,适合复杂后台界面开发78。后端:Express轻量灵活,Next.js支持SSR优化SEO,无缝对接MongoDB/PostgreSQL810。案例:
- OpenLayers 入门指南:序言
凌往昔
OpenLayers入门指南WebGISOpenLayers
本专栏旨在帮助零GIS基础的开发人员系统掌握OpenLayers这一强大的开源Web地图库,通过“理论+实战”结合的方式,逐步实现从创建地图到构建一个基础地图应用模版。无论你是前端开发者、GIS爱好者,都可以通过此专栏零基础开始用OpenLayers开发一个基础地图应用。如果你对OpenLayers已经有过了解和使用,且对API也掌握的比较熟了,不建议订阅此专栏!一、前端框架Vue3TypeScr
- 光伏发电园区管理系统 - Three.js + Django 实现方案
小赖同学啊
testTechnologyPreciousjavascriptdjango开发语言
光伏发电园区管理系统-Three.js+Django实现方案我将设计一个基于Three.js和Django的光伏发电园区管理系统,包含3D可视化、实时监控和数据分析功能。系统架构设计API请求数据存储数据存储数据存储获取获取前端-Three.jsDjango后端数据库外部API光伏设备数据气象数据发电数据实时天气电价信息技术栈与依赖前端:Three.js(r128)-3D渲染Chart.js-数据
- Kotlin 安装使用教程
小奇JAVA面试
安装使用教程kotlin开发语言android
一、Kotlin简介Kotlin是JetBrains开发的一种现代、静态类型的编程语言,完全兼容Java,主要应用于Android开发、后端服务开发、前端Web开发(Kotlin/JS)和多平台开发(KotlinMultiplatform)。二、Kotlin安装方式2.1使用IntelliJIDEA(推荐)下载IntelliJIDEA(社区版即可):https://www.jetbrains.co
- (慎点/1w字+警告/刚入坑必看请自带水杯)后端入门玩家的第一个项目保姆级笔记包教包会
她是我的青春
项目学习javamavenintellij-idea
目前学习了项目的后端功能开发,针对前段时间的学习进行系统总结提升,根据项目开发流程总结1.资料中所给的前端界面是存放在/backend和/front之中,而springboot自带的是static,故需要做一层映射才可以访问到publicclasswebMvcConfigextendsWebMvcConfigurationSupport{@OverrideprotectedvoidaddResou
- ECMAScript 2025(ES15)核心新特性全面解析
neon1204
新技术ecmascript前端开发语言
ECMAScript2025(ES15)核心新特性全面解析本文深入探讨ECMAScript2025(ES15)的最新语言特性一、ES2025核心特性概览ECMAScript2025(通常简称为ES15)作为JavaScript的最新年度标准更新,引入了一些新特性,优化了一些问题。这些改进主要体现在以下方向:模块系统增强:原生JSON模块与延迟加载优化数据结构扩展:不可变数据类型与集合操作增强流程控
- 【前端】【数字孪生】基础知识:数字孪生 3D 模型去哪里找?Three.js 辅助组件库有哪些?模型的动画是黑盒吗?怎么控制?
患得患失949
数字孪生前端3djavascript
前端数字孪生全解:Vue与Three.js的最佳实践、3D模型网站推荐、自带动画控制详解在数字孪生(DigitalTwin)和三维可视化逐渐成为前端热点的今天,很多开发者开始转向WebGL+前端框架的集成实践,最常见的组合包括:React+Three.js(通过@react-three/fiber与@react-three/drei)Vue+Three.js(本文重点)本文将从以下几个维度全面解析
- 前端如何借助 Postman 进行接口性能调优
前端视界
前端艺匠馆前端postmanluaai
前端如何借助Postman进行接口性能调优关键词:前端开发、Postman、接口性能调优、API测试、性能分析摘要:本文围绕前端开发中借助Postman进行接口性能调优展开。首先介绍了相关背景知识,包括目的、预期读者、文档结构和术语表。接着阐述了核心概念,如接口性能的相关概念及其联系,并给出了对应的文本示意图和Mermaid流程图。详细讲解了核心算法原理和具体操作步骤,结合Python代码示例进行
- R语言的游戏开发
柳婉晴
包罗万象golang开发语言后端
R语言在游戏开发中的应用随着科技的发展,游戏行业已经成为一个巨大的市场。虽然通常我们会认为游戏开发主要是使用C++、C#、JavaScript等语言,但实际上,R语言在游戏开发中也有其独特的应用,尤其是在数据分析和可视化方面。本文将探讨R语言在游戏开发中的应用,涵盖它的基础、游戏设计的复杂性、实际案例分析、以及未来的发展方向。一、R语言基础R语言是一种用于统计计算和数据分析的编程语言。它具有强大的
- 【前端工程化】前端工作中的业务规范有哪些
前端
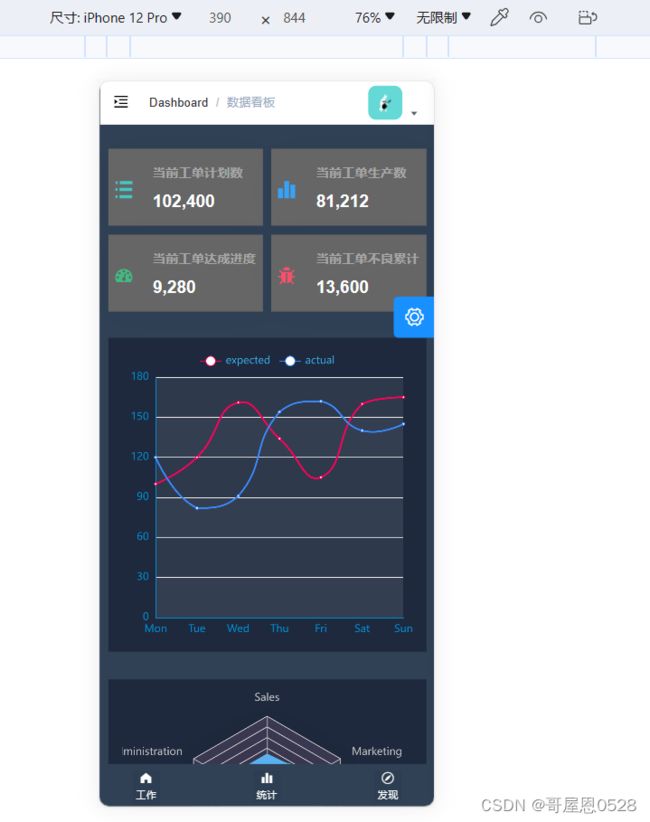
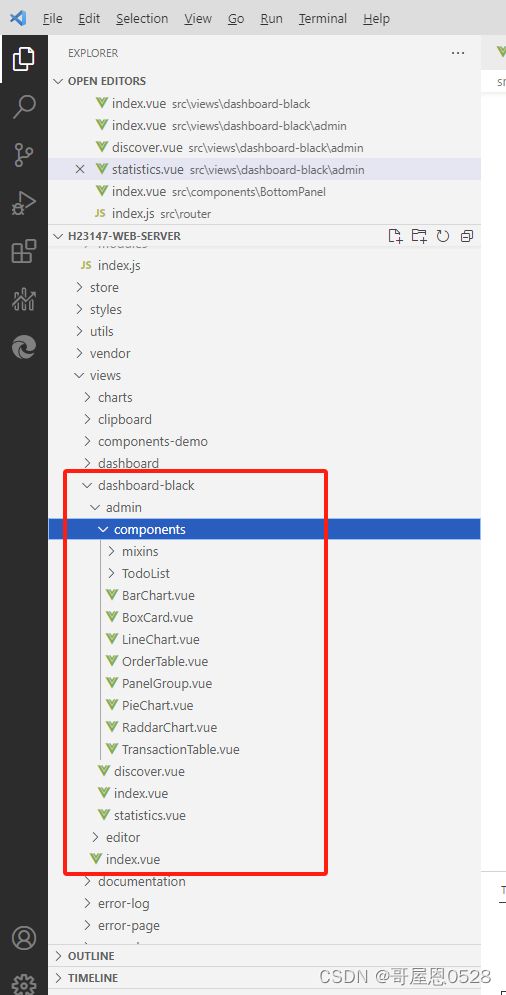
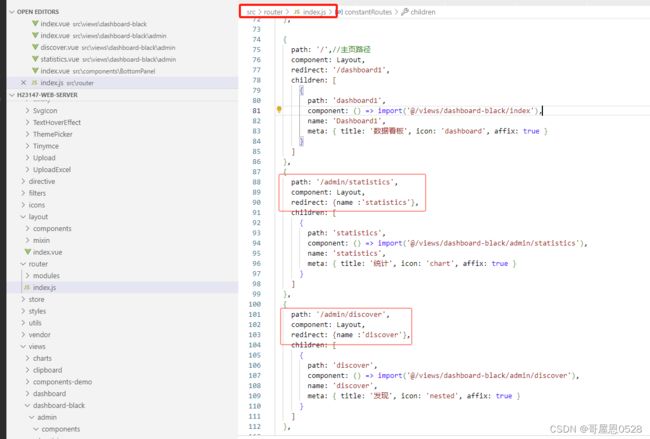
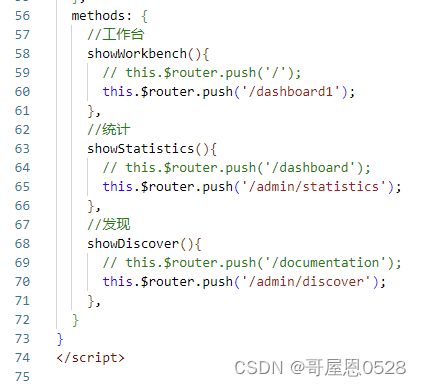
在企业级后台系统中,业务逻辑往往复杂、层级多、交互密集。为了保证系统的可维护性与团队协作效率,我们需要在开发过程中遵循统一的业务实现规范。本规范主要围绕应用结构设计和用户交互控制展开,帮助团队在开发过程中形成一致的编码习惯和设计思路。一、应用结构1.分层架构设计UI层(View)负责页面展示和用户交互,由Vue/React组件构成;页面组件存放在views/*,对应具体路由;通用组件存放在comp
- Fiber是什么?
醉方休
react.js
对React的Fiber架构的理解需要从React的核心目标与面临的挑战说起。它本质上是React16引入的全新协调(Reconciliation)引擎,旨在解决React15及之前版本在处理大型应用和复杂更新时遇到的根本性性能瓶颈和用户体验问题。核心理解:Fiber是什么?虚拟的底层数据结构:Fiber是对React组件、DOM节点或其他UI元素的轻量级、链式表示的JavaScript对象。每个
- javascript基础从小白到高手系列四千八百七十一:读取响应状态信息
完美句号
javascript开发语言ecmascript
Response对象包含一组只读属性,描述了请求完成后的状态,如下表所示。属性值headers响应包含的Headers对象ok布尔值,表示HTTP状态码的含义。200~299的状态码返回true,其他状态码返回falseredirected布尔值,表示响应是否至少经过一次重定向status整数,表示响应的HTTP状态码statusText字符串,包含对HTTP状态码的正式描述。这个值派生自可选的H
- javascript基础从小白到高手系列四千八百七十二:数值范围
除了"email"和"url",HTML5还定义了其他几种新的输入元素类型,它们都是期待某种数值输入的,包括:“number”、“range”、“datetime”、“datetime-local”、“date”、“month”、“week”和"time"。并非所有主流浏览器都支持这些类型,因此使用时要当心。浏览器厂商目前正致力于解决兼容性问题和提供更逻辑化的功能。本节内容更多地是介绍未来趋势,而
- 大文件断点续传
reiraoy
spring
断点续传在浏览器中实现“刷机后不丢失”需要综合考虑前端和后端的设计。以下是实现思路和常用方案:使用唯一文件标识(文件哈希或唯一ID):在上传前,计算文件的唯一标识(如MD5、SHA-1等)或由用户提供的唯一ID。通过存储在浏览器本地(localStorage、IndexedDB)中的上传状态,记录已上传的片段或进度。断点续传机制(块级上传):将文件切分成多个块(chunk),每个块单独上传。在上传
- WEB前端缓存解决方案
qermeng
WEB前端SPA缓存WEB前端缓存解决
WEB前端缓存解决方案问题描述页面缓存js/css缓存问题描述使用angularjs(1.5.0)+gulp(3.9.0)做SPA开发时,修改js后,使用gulp-rev(6.0.1)对文件名进行了修改,但是刷新界面后修改的文件并没有加载,必须使用CRLT+F5深度刷新才可以。页面缓存页面缓存解决方案:js/css缓存通过gulp-rev在文件名增加哈希值来解决缓存问题gulp-rev:Stati
- 在 Vite 中将资源引入为字符串
苦夏木禾
Autox.jsvue
在Vite中将资源引入为字符串:便捷导入非JavaScript资源的利器在前端项目开发过程中,我们常常需要处理各种类型的资源文件,如GLSL着色器、CSS样式表、HTML片段、配置文件等。这些资源并非JavaScript模块,但却需要在代码中被引用和使用。在Vite构建工具中,?raw后缀提供了一种简洁高效的方式,允许我们将这些资源以字符串的形式直接引入到代码中,无需复杂的配置或额外的处理步骤。本
- java面试题61什么是Ajax?Ajax实现原理?列举Ajax的几种运用场景
码农颜
javaajaxokhttp
什么是Ajax?Ajax(AsynchronousJavaScriptandXML)是一种用于创建异步Web应用的技术。它允许网页在不重新加载整个页面的情况下,通过后台与服务器交换少量数据并动态更新部分页面内容。核心特点:异步通信:浏览器在后台发送/接收数据,用户无需等待局部刷新:只更新页面中需要变化的部分无刷新体验:用户操作流畅,避免页面闪烁类比:传统网页像翻书(每次请求翻新页),Ajax像实时
- 如何保证前端价格与后端最终价格一致:机制、架构与实践
nbsaas-boot
状态模式
在一个价格复杂、优惠叠加、规则动态的系统中,“前端展示价格”和“后端结算价格”出现不一致的情况,是非常常见且影响巨大的问题。这不仅会造成客户投诉、信任下降,还可能引发退款损失、财务对账错误、法务风险。本文系统性探讨:如何设计机制,保证前端价格≈后端最终成交价格,做到一致、安全、可溯源。一、典型场景与问题场景产生的风险客户看到是89.9元,提交订单后变成99.9元用户信任受损,投诉率高前端使用旧规则
- Vue3高级-第二十六篇:Vue3 与 WebGL 的融合探索
程序员勇哥
前端全套教程vue.js前端javascript开发语言前端框架
Vue3高级-第二十六篇:Vue3与WebGL的融合探索1.WebGL基础与Vue3集成准备深入了解WebGL的概念、功能与应用场景概念:WebGL(WebGraphicsLibrary)是一种用于在网页上进行2D和3D图形渲染的JavaScriptAPI。它基于OpenGLES2.0规范,允许开发者在浏览器环境中直接操作图形硬件,无需安装额外插件。WebGL通过在浏览器中创建一个绘图上下文,利用
- 使用JWT双令牌机制进行接口请求鉴权
在前后端分离的开发过程中,前端发起请求,调用后端接口,后端在接收请求时,首先需要对收到的请求鉴权,在这种情况先我们可以采用JWT机制来鉴权。JWT有两种机制,单令牌机制和双令牌机制。单令牌机制服务端只生成一个token,一般过期时间比较长,因此安全性稍差。双令牌机制服务端生成两个token,一个access_token用来鉴权,过期时间一般较短(5分钟,15分钟等),另一个refresh_toke
- Vite 完整功能详解与 Vue 项目实战指南
慧一居士
前端vue.js前端
Vite完整功能详解与Vue项目实战指南Vite是下一代前端开发工具,由Vue作者尤雨溪开发,提供极速的开发体验和高效的生产构建。以下是完整功能解析和实战示例:一、Vite核心功能亮点闪电般冷启动基于原生ES模块(ESM)按需编译启动时间与项目大小无关即时热更新(HMR)毫秒级更新,保留应用状态支持Vue/JSX/CSS的HMR开箱即用支持TypeScriptJSX/TSXCSS预处理器(Sass
- TypeScript-Babel
一、前言随着前端技术的发展,TypeScript已成为主流语言之一,它通过静态类型系统提升了代码的可维护性和健壮性。而Babel则是JavaScript的编译器,它可以将现代JavaScript(如ES6+)转换为向后兼容的版本,以适配更多浏览器环境。本文将带你全面了解:✅TypeScript与Babel的关系✅如何使用Babel编译TypeScript文件✅配置Webpack支持Babel+TS
- JavaScript 函数
晚夜微雨问海棠呀
JavaScript教程javascript开发语言ecmascript
JavaScript函数是代码执行的基本单元,具有灵活的定义方式和强大的功能特性。以下是核心要点:一、定义方式类型语法特性函数声明functionfn(){...}存在变量提升,可在定义前调用函数表达式constfn=function(){...}无变量提升,需先定义后调用箭头函数constfn=()=>{...}无this、arguments,不能作为构造函数构造函数newFunction('a
- React应用中的受保护路由与Flux架构
息相吹
受保护路由重定向机制Flux架构单向数据流Backbone模型
背景简介React.js因其组件化和声明式的编程范式受到了前端开发者的广泛喜爱。然而,对于大型应用来说,仅仅依赖React.js是不够的,特别是在状态管理和数据流方面。本文将结合书籍内容,探讨如何在React应用中实现受保护路由和如何采用Flux架构简化应用的状态管理。受保护路由的实现与重定向机制在React应用中,受保护路由是一种常见的需求,它确保未经授权的用户无法访问需要认证的页面。例如,如果
- React和Redux技术结合打造单页应用
AI天才研究院
Python实战自然语言处理人工智能语言模型编程实践开发语言架构设计
作者:禅与计算机程序设计艺术1.简介2015年,Facebook推出React项目,打破了开发界的界限,鼓励组件化开发,促进了前端工程师和前端社区的创新。同年,Redux出现,将状态管理工具集成到前端,赋予了前端更强大的能力。ReactRedux是一个结合了React和Redux的全栈框架,可以帮助开发者快速构建具有复杂交互和动态UI特性的web应用。在本文中,我将详细介绍ReactRedux的基
- flux介绍
tqs_12345
java架构react.js
Flux是一种前端应用开发架构,由Facebook的一群工程师提出,主要用于管理数据流。Flux的核心思想是利用单向数据流和逻辑单向流来解决MVC架构中状态混乱、数据流管理混乱的问题。Flux应用由三个主要部分组成:Dispatcher、Store和View。Dispatcher是应用的调度中心,负责接收并分发Action。Store负责存储应用状态,同时响应事件并更新数据。View则负责订阅来自
- 桌面上有多个球在同时运动,怎么实现球之间不交叉,即碰撞?
换个号韩国红果果
html小球碰撞
稍微想了一下,然后解决了很多bug,最后终于把它实现了。其实原理很简单。在每改变一个小球的x y坐标后,遍历整个在dom树中的其他小球,看一下它们与当前小球的距离是否小于球半径的两倍?若小于说明下一次绘制该小球(设为a)前要把他的方向变为原来相反方向(与a要碰撞的小球设为b),即假如当前小球的距离小于球半径的两倍的话,马上改变当前小球方向。那么下一次绘制也是先绘制b,再绘制a,由于a的方向已经改变
- 《高性能HTML5》读后整理的Web性能优化内容
白糖_
html5
读后感
先说说《高性能HTML5》这本书的读后感吧,个人觉得这本书前两章跟书的标题完全搭不上关系,或者说只能算是讲解了“高性能”这三个字,HTML5完全不见踪影。个人觉得作者应该首先把HTML5的大菜拿出来讲一讲,再去分析性能优化的内容,这样才会有吸引力。因为只是在线试读,没有机会看后面的内容,所以不胡乱评价了。
- [JShop]Spring MVC的RequestContextHolder使用误区
dinguangx
jeeshop商城系统jshop电商系统
在spring mvc中,为了随时都能取到当前请求的request对象,可以通过RequestContextHolder的静态方法getRequestAttributes()获取Request相关的变量,如request, response等。 在jshop中,对RequestContextHolder的
- 算法之时间复杂度
周凡杨
java算法时间复杂度效率
在
计算机科学 中,
算法 的时间复杂度是一个
函数 ,它定量描述了该算法的运行时间。这是一个关于代表算法输入值的
字符串 的长度的函数。时间复杂度常用
大O符号 表述,不包括这个函数的低阶项和首项系数。使用这种方式时,时间复杂度可被称为是
渐近 的,它考察当输入值大小趋近无穷时的情况。
这样用大写O()来体现算法时间复杂度的记法,
- Java事务处理
g21121
java
一、什么是Java事务 通常的观念认为,事务仅与数据库相关。 事务必须服从ISO/IEC所制定的ACID原则。ACID是原子性(atomicity)、一致性(consistency)、隔离性(isolation)和持久性(durability)的缩写。事务的原子性表示事务执行过程中的任何失败都将导致事务所做的任何修改失效。一致性表示当事务执行失败时,所有被该事务影响的数据都应该恢复到事务执行前的状
- Linux awk命令详解
510888780
linux
一. AWK 说明
awk是一种编程语言,用于在linux/unix下对文本和数据进行处理。数据可以来自标准输入、一个或多个文件,或其它命令的输出。它支持用户自定义函数和动态正则表达式等先进功能,是linux/unix下的一个强大编程工具。它在命令行中使用,但更多是作为脚本来使用。
awk的处理文本和数据的方式:它逐行扫描文件,从第一行到
- android permission
布衣凌宇
Permission
<uses-permission android:name="android.permission.ACCESS_CHECKIN_PROPERTIES" ></uses-permission>允许读写访问"properties"表在checkin数据库中,改值可以修改上传
<uses-permission android:na
- Oracle和谷歌Java Android官司将推迟
aijuans
javaoracle
北京时间 10 月 7 日,据国外媒体报道,Oracle 和谷歌之间一场等待已久的官司可能会推迟至 10 月 17 日以后进行,这场官司的内容是 Android 操作系统所谓的 Java 专利权之争。本案法官 William Alsup 称根据专利权专家 Florian Mueller 的预测,谷歌 Oracle 案很可能会被推迟。 该案中的第二波辩护被安排在 10 月 17 日出庭,从目前看来
- linux shell 常用命令
antlove
linuxshellcommand
grep [options] [regex] [files]
/var/root # grep -n "o" *
hello.c:1:/* This C source can be compiled with:
- Java解析XML配置数据库连接(DOM技术连接 SAX技术连接)
百合不是茶
sax技术Java解析xml文档dom技术XML配置数据库连接
XML配置数据库文件的连接其实是个很简单的问题,为什么到现在才写出来主要是昨天在网上看了别人写的,然后一直陷入其中,最后发现不能自拔 所以今天决定自己完成 ,,,,现将代码与思路贴出来供大家一起学习
XML配置数据库的连接主要技术点的博客;
JDBC编程 : JDBC连接数据库
DOM解析XML: DOM解析XML文件
SA
- underscore.js 学习(二)
bijian1013
JavaScriptunderscore
Array Functions 所有数组函数对参数对象一样适用。1.first _.first(array, [n]) 别名: head, take 返回array的第一个元素,设置了参数n,就
- plSql介绍
bijian1013
oracle数据库plsql
/*
* PL/SQL 程序设计学习笔记
* 学习plSql介绍.pdf
* 时间:2010-10-05
*/
--创建DEPT表
create table DEPT
(
DEPTNO NUMBER(10),
DNAME NVARCHAR2(255),
LOC NVARCHAR2(255)
)
delete dept;
select
- 【Nginx一】Nginx安装与总体介绍
bit1129
nginx
启动、停止、重新加载Nginx
nginx 启动Nginx服务器,不需要任何参数u
nginx -s stop 快速(强制)关系Nginx服务器
nginx -s quit 优雅的关闭Nginx服务器
nginx -s reload 重新加载Nginx服务器的配置文件
nginx -s reopen 重新打开Nginx日志文件
- spring mvc开发中浏览器兼容的奇怪问题
bitray
jqueryAjaxspringMVC浏览器上传文件
最近个人开发一个小的OA项目,属于复习阶段.使用的技术主要是spring mvc作为前端框架,mybatis作为数据库持久化技术.前台使用jquery和一些jquery的插件.
在开发到中间阶段时候发现自己好像忽略了一个小问题,整个项目一直在firefox下测试,没有在IE下测试,不确定是否会出现兼容问题.由于jquer
- Lua的io库函数列表
ronin47
lua io
1、io表调用方式:使用io表,io.open将返回指定文件的描述,并且所有的操作将围绕这个文件描述
io表同样提供三种预定义的文件描述io.stdin,io.stdout,io.stderr
2、文件句柄直接调用方式,即使用file:XXX()函数方式进行操作,其中file为io.open()返回的文件句柄
多数I/O函数调用失败时返回nil加错误信息,有些函数成功时返回nil
- java-26-左旋转字符串
bylijinnan
java
public class LeftRotateString {
/**
* Q 26 左旋转字符串
* 题目:定义字符串的左旋转操作:把字符串前面的若干个字符移动到字符串的尾部。
* 如把字符串abcdef左旋转2位得到字符串cdefab。
* 请实现字符串左旋转的函数。要求时间对长度为n的字符串操作的复杂度为O(n),辅助内存为O(1)。
*/
pu
- 《vi中的替换艺术》-linux命令五分钟系列之十一
cfyme
linux命令
vi方面的内容不知道分类到哪里好,就放到《Linux命令五分钟系列》里吧!
今天编程,关于栈的一个小例子,其间我需要把”S.”替换为”S->”(替换不包括双引号)。
其实这个不难,不过我觉得应该总结一下vi里的替换技术了,以备以后查阅。
1
所有替换方案都要在冒号“:”状态下书写。
2
如果想将abc替换为xyz,那么就这样
:s/abc/xyz/
不过要特别
- [轨道与计算]新的并行计算架构
comsci
并行计算
我在进行流程引擎循环反馈试验的过程中,发现一个有趣的事情。。。如果我们在流程图的每个节点中嵌入一个双向循环代码段,而整个流程中又充满着很多并行路由,每个并行路由中又包含着一些并行节点,那么当整个流程图开始循环反馈过程的时候,这个流程图的运行过程是否变成一个并行计算的架构呢?
- 重复执行某段代码
dai_lm
android
用handler就可以了
private Handler handler = new Handler();
private Runnable runnable = new Runnable() {
public void run() {
update();
handler.postDelayed(this, 5000);
}
};
开始计时
h
- Java实现堆栈(list实现)
datageek
数据结构——堆栈
public interface IStack<T> {
//元素出栈,并返回出栈元素
public T pop();
//元素入栈
public void push(T element);
//获取栈顶元素
public T peek();
//判断栈是否为空
public boolean isEmpty
- 四大备份MySql数据库方法及可能遇到的问题
dcj3sjt126com
DBbackup
一:通过备份王等软件进行备份前台进不去?
用备份王等软件进行备份是大多老站长的选择,这种方法方便快捷,只要上传备份软件到空间一步步操作就可以,但是许多刚接触备份王软件的客用户来说还原后会出现一个问题:因为新老空间数据库用户名和密码不统一,网站文件打包过来后因没有修改连接文件,还原数据库是好了,可是前台会提示数据库连接错误,网站从而出现打不开的情况。
解决方法:学会修改网站配置文件,大多是由co
- github做webhooks:[1]钩子触发是否成功测试
dcj3sjt126com
githubgitwebhook
转自: http://jingyan.baidu.com/article/5d6edee228c88899ebdeec47.html
github和svn一样有钩子的功能,而且更加强大。例如我做的是最常见的push操作触发的钩子操作,则每次更新之后的钩子操作记录都会在github的控制板可以看到!
工具/原料
github
方法/步骤
- ">的作用" target="_blank">JSP中的作用
蕃薯耀
JSP中<base href="<%=basePath%>">的作用
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
- linux下SAMBA服务安装与配置
hanqunfeng
linux
局域网使用的文件共享服务。
一.安装包:
rpm -qa | grep samba
samba-3.6.9-151.el6.x86_64
samba-common-3.6.9-151.el6.x86_64
samba-winbind-3.6.9-151.el6.x86_64
samba-client-3.6.9-151.el6.x86_64
samba-winbind-clients
- guava cache
IXHONG
cache
缓存,在我们日常开发中是必不可少的一种解决性能问题的方法。简单的说,cache 就是为了提升系统性能而开辟的一块内存空间。
缓存的主要作用是暂时在内存中保存业务系统的数据处理结果,并且等待下次访问使用。在日常开发的很多场合,由于受限于硬盘IO的性能或者我们自身业务系统的数据处理和获取可能非常费时,当我们发现我们的系统这个数据请求量很大的时候,频繁的IO和频繁的逻辑处理会导致硬盘和CPU资源的
- Query的开始--全局变量,noconflict和兼容各种js的初始化方法
kvhur
JavaScriptjquerycss
这个是整个jQuery代码的开始,里面包含了对不同环境的js进行的处理,例如普通环境,Nodejs,和requiredJs的处理方法。 还有jQuery生成$, jQuery全局变量的代码和noConflict代码详解 完整资源:
http://www.gbtags.com/gb/share/5640.htm jQuery 源码:
(
- 美国人的福利和中国人的储蓄
nannan408
今天看了篇文章,震动很大,说的是美国的福利。
美国医院的无偿入院真的是个好措施。小小的改善,对于社会是大大的信心。小孩,税费等,政府不收反补,真的体现了人文主义。
美国这么高的社会保障会不会使人变懒?答案是否定的。正因为政府解决了后顾之忧,人们才得以倾尽精力去做一些有创造力,更造福社会的事情,这竟成了美国社会思想、人
- N阶行列式计算(JAVA)
qiuwanchi
N阶行列式计算
package gaodai;
import java.util.List;
/**
* N阶行列式计算
* @author 邱万迟
*
*/
public class DeterminantCalculation {
public DeterminantCalculation(List<List<Double>> determina
- C语言算法之打渔晒网问题
qiufeihu
c算法
如果一个渔夫从2011年1月1日开始每三天打一次渔,两天晒一次网,编程实现当输入2011年1月1日以后任意一天,输出该渔夫是在打渔还是在晒网。
代码如下:
#include <stdio.h>
int leap(int a) /*自定义函数leap()用来指定输入的年份是否为闰年*/
{
if((a%4 == 0 && a%100 != 0
- XML中DOCTYPE字段的解析
wyzuomumu
xml
DTD声明始终以!DOCTYPE开头,空一格后跟着文档根元素的名称,如果是内部DTD,则再空一格出现[],在中括号中是文档类型定义的内容. 而对于外部DTD,则又分为私有DTD与公共DTD,私有DTD使用SYSTEM表示,接着是外部DTD的URL. 而公共DTD则使用PUBLIC,接着是DTD公共名称,接着是DTD的URL.
私有DTD
<!DOCTYPErootSYST