【Java Web学习笔记】4 - DOM文档对象模型
项目代码
https://github.com/yinhai1114/JavaWeb_LearningCode/tree/main/javascript
零、在线文档
JavaScript HTML DOM
一、HTML DOM基本介绍
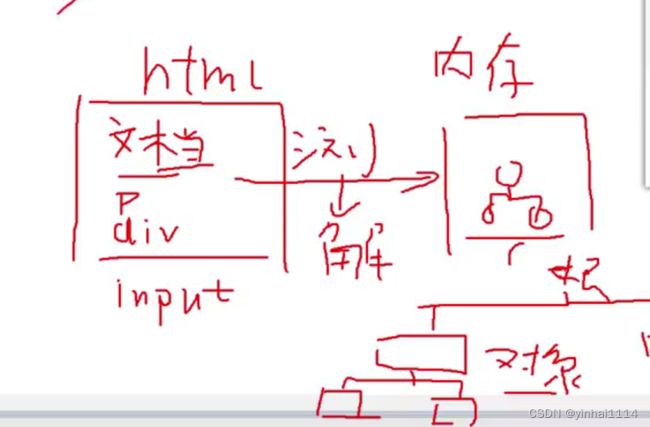
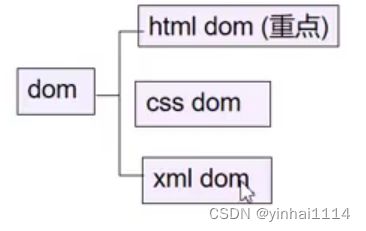
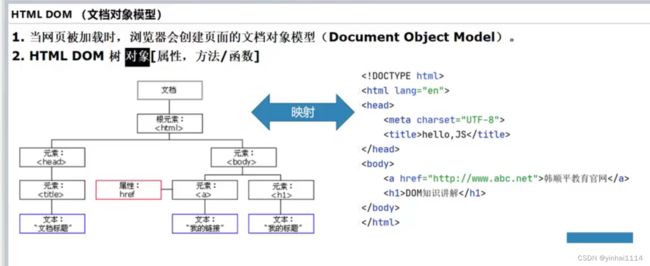
1. DOM全称是Document Object Model文档对象模型 文档<---映射--->对象
2.就是把文档中的标签,属性,文本,转换成为对象来管理
二、doucment对象
1.doucment说明
1. document它管理了所有的HTML文档内容
2. document它是一种树结构的文档。
3.有层级关系在dom中把所有的标签都对象化
4.通过document可以访问所有的标签对象
案例1
getElementById的使用
韩顺平教育
Click on the header to alert its value
案例2
getElementsByTagName



案例3
createElement
案例作业
课后作业猫狗切换



三、HTML DOM节点
1.节点属性
在HTML DOM (文档对象模型) 中,每个部分都是节点:
1)文档本身是文档节点
2)所有HTML元素是元素节点
3)所有HTML属性是属性节点
4) HTML元素内的文本是文本节点
5)注释是注释节点
2.节点常用方法
1.通过具体的元素节点调用getElementsByTagName()方法,获取当前节点的指定标签名孩子节点
2. appendChild( oChildNode )方法,可以添加一 一个子节点,oChildNode是要添加的孩子节点
3.节点常用属性
1). childNodes属性,获取当前节点的所有子节点,
2). firstChild属性,获取当前节点的第-一个子节点
3). lastChild属性,获取当前节点的最后一一个子节点
4). parentNode属性,获取当前节点的父节点
5). nextSibling属性]获取当前节点的下一一个节点
6). previousSibling属性,获取当前节点的上一一个节点
7). className用于获取或设置标签的class属性值
8). innerHTML属性,表示获取/设置起始标签和结束标签中的内容
9). innerText属性,表示获取/设置起始标签和结束标签中的文本
4.实例
乌龟吃鸡游戏
一定要知道这个坐标体系的基本规则
1.先把乌龟和公鸡和控制的表格,显示在网页->直接给
2.分析如何让乌龟动起来
2.1拿到wugui.dom对象
2.2获取wugui.style.left和wugui.style.top的值, 通过修改就可以让乌龟动起来
2.3给我们的四个按钮,绑定onclick事件(静态绑定)
3.代码实现让乌龟动起来
3.1向上wugui.style.top减小向下wugui.style.top变动向左wugui.style.left变得向右wugui.style.left减小
4.分析如何判断乌龟和公鸡碰撞
4.1得到乌龟和公鸡左上角的距离,纵向距离y
(1)如果乌龟在上面,当y <乌龟图片的高度时,说明他们可能在纵向发生重叠,使用yy 记录
(2)如果乌龟在下面,当y <公鸡图片的高度时,说明他们可能在纵向发生重叠,使用yy 记录
4.2得到乌龟和公鸡左上角的距离,横向距离x
(1)如果乌龟在左面,当x <乌龟图片的宽度时,说明他们可能在横向发生重叠,使用xx 记录
(2)如果乌龟在右面,当x <公鸡图片的宽度时,说明他们可能在横向发生重叠,使用xx 记录
4.3如果xx和yy同时为true,说明一-定发生碰撞
5.代码实现判断乌龟和公鸡碰撞,并给出提示
乌龟游戏