- 2024年圈子社交APP源码开发:仿小红书垂直社区小程序搭建详解
宠友信息
IM即时通讯APP源码社交APP源码小程序微信javauni-appspringboot微服务
目录核心功能模块及技术解析多平台适配与技术架构结语在社交网络迅速发展的今天,垂直社交平台逐渐成为主流。特别是类似小红书的圈子社交应用,它们不仅为用户提供了一个分享和交流的空间,还满足了特定群体的个性化需求。2024年您可以打造一个深度互动、功能丰富的垂直社区。本文将详细描述如何基于这些技术构建社交平台,并结合相关的技术术语和代码片段。演示下载地址:社交源码_语音聊天软件_即时通信软件-社交软件-宠
- 从零开始学 Linux:循序渐进的学习指南
我爱学嵌入式
Linux基础linux服务器
Linux作为一款开源、稳定且安全的操作系统,在服务器领域、嵌入式开发、云计算等场景中占据着举足轻重的地位。对于程序员、运维工程师或IT爱好者而言,掌握Linux技能已成为一项核心竞争力。但面对命令行界面和复杂的系统架构,很多初学者往往感到无从下手。本文将为你梳理一条清晰的Linux学习路径,助你从入门到精通。一、明确学习目标:为什么学Linux?学习Linux前需明确目标,不同目标对应不同的学习
- 微信小程序分包
難釋懷
微信小程序小程序
一、前言随着微信小程序功能的不断扩展,代码体积也逐渐增大。而微信小程序对主包大小限制为2MB(压缩后),超过这个限制将无法上传发布。为了解决这一问题,小程序分包机制应运而生——它允许我们将一个大型小程序拆分为多个子包,按需加载,从而突破大小限制并提升首屏加载速度。本文将带你全面掌握:✅小程序分包的基本原理✅分包的配置方式(app.json)✅主包与子包的通信机制✅页面路径的引用规则✅分包预下载策略
- 微信小程序开发中常用的组件介绍
DTcode7
微信小程序相关微信小程序小程序移动端前端源码
微信小程序开发中常用的组件介绍基础概念组件是什么?为什么要使用组件?常用组件详解视图容器组件view示例一:基础使用示例二:绑定点击事件文本显示组件text示例三:显示动态文本图像显示组件image示例四:显示网络图片表单组件forminput示例五:简单表单导航组件navigator示例六:页面跳转列表组件scroll-view示例七:垂直滚动列表实际开发中的技巧结合实际经验的案例分析案例一:商
- 小程序框架单元测试:Jest在不同框架中的配置与使用
小程序开发2020
小程序开发宝典小程序单元测试log4jai
小程序框架单元测试:Jest在不同框架中的配置与使用关键词:Jest、单元测试、小程序、Taro、uni-app、WePY、测试配置摘要:本文将深入探讨如何在不同的小程序框架(Taro、uni-app、WePY)中配置和使用Jest进行单元测试。我们将从基础概念讲起,逐步深入到具体配置和实战案例,帮助开发者掌握小程序单元测试的核心技能,提升代码质量和开发效率。背景介绍目的和范围本文旨在帮助小程序开
- 从零开发推客小程序系统:完整技术方案与实战经验
wx_ywyy6798
小程序推客小程序开发推客系统开发微信小程序推客小程序推客系统推客分销系统开发
一、推客小程序的市场价值社交电商爆发式增长背景推客模式的优势:低成本获客、用户裂变小程序作为推客系统载体的天然优势二、技术架构设计text1.前端技术栈:-微信小程序原生开发/uni-app跨平台方案-自定义分享组件开发-可视化数据看板实现2.后端技术选型:-Node.js/PHP/JavaSpringBoot等后端框架对比-高性能分销关系链存储方案-佣金结算系统的设计要点3.数据库设计:-用户层
- 基于 MySQL 8.0.40 MGR 与 ProxySQL 的高可用集群部署实践
derek2026
部署实践mysql数据库
构建高可用MySQL8.0.40集群:MGR+ProxySQL实战指南一、部署架构图流量路径:应用→ProxySQL(DNS解析ProxySQLIP)→MySQLMGR集群二、环境准备1.系统要求**操作系统:**CentOS7.x服务器配置3台节点(建议最小配置:4核CPU/8GB内存/100GB磁盘)网络互通(关闭防火墙或开放端口:3306,33081,6032,6033节点规划节点1:192
- 如何打CTF竞赛?
jieyu1119
安全web安全网络
一、首先需要认识CTF竞赛1、什么是CTF竞赛?CTF(CaptureTheFlag)一般译作“夺旗赛”,在网络安全领域中指网络安全技术人员之间进行技术竞技的一种比赛形式。[11]通过各种攻击手法,获取服务器后寻找指定的字段,或者文件中某一个固定格式的字段,这个字段叫做Flag,其形式一般为Flag{xxxxxxxX},提交到裁判机就可以得分。2、竞赛模式解题模式(Jeopardy)在解题模式CT
- 2025年服务器技术全景解析:量子计算、液冷革命与未来生态构建
国际云1688
腾讯云国际量子计算腾讯云服务器云计算架构运维
2025年服务器技术全景解析:量子计算、液冷革命与未来生态构建一、量子计算:从实验室到产业化的跨越1.中国量子计算产业化突破•本源量子“悟空”超导计算机:搭载72位自主超导量子芯片“悟空芯”,支持198个量子比特并行计算,已为全球139个国家完成超32万个计算任务。在金融领域,其投资组合优化应用使资源消耗较经典计算机降低50%,黑石集团等机构已将其用于高频交易策略优化;在生物医药领域,量子混合神经
- 原来这些是真的——币圈褪不去的东西
Thehrdertheluck
已不知不觉All-in区块链公司快一个月了,在这一个月做过小程序、写过白皮书、听过圈子大佬画饼,积压了很多心得体会,趁这次后台审核注册用户的身份认证,写几点在脑海中无法褪去的感想。第一点:造势先行,技术滞后所谓圈外看热闹,圈内看门道。不进不知,一进才发觉原来这是真的,圈子乱!乱!乱!“贵圈太乱”同样适用于币圈,也可以用“乱象丛生”来形容,不用说具体项目,你们打开交易平台看到“琳琅满目”的项目,各种
- hive的sql优化思路-明白底层运行逻辑
ycllycll
hivesqlhadoop
一、首先要明白底层map、shuffle、reduce的顺序之中服务器hdfs数据文件在内存与存储之中是怎么演变的,因为hive的性能瓶颈基本在内存,具体参考以下他人优秀文章:1.HiveSQL底层执行过程详细剖析2.HiveJOIN性能调优二是要明白hive对应的sql它底层的mapreduce的过程中sql字段的执行顺序,来理解map的key、value会填充什么值,才能深刻理解怎么一步一步的
- Ubuntu 安装 Gitlab
Kesling
服务部署ubuntugitlablinux
Ubuntu安装Gitlab安装依赖打开终端,运行如下命令:sudoaptupdatesudoaptupgradesudoaptinstallcurlopenssh-serverca-certificatespostfix安装GitLab前往GitLab官网,需要根据服务器系统,搜索需要安装的版本号。根据官网提示下载源文件,执行如命令curl-shttps://packages.gitlab.co
- Centos7下搭建Gitlab服务器
行远大于想
工具篇gitlabcentos阿里云
Centos7下搭建Gitlab服务器1简介2安装配置依赖2.1安装启动ssh服务2.2配置防火墙2.3安装邮件服务3安装配置gitlab3.1配置yum源3.2yum安装3.3配置访问地址3.4重新配置应用3.5启动gitlab3.6防火墙开放端口4登录gitlab4.1阿里云配置安全规则4.2修改密码5卸载Gitlab6Gitlab忘记root密码7Gitlab汉化8参考文献1简介gitlab
- GitLab系列2 GitLab Workhorse
weixin_34326558
git运维前端ViewUI
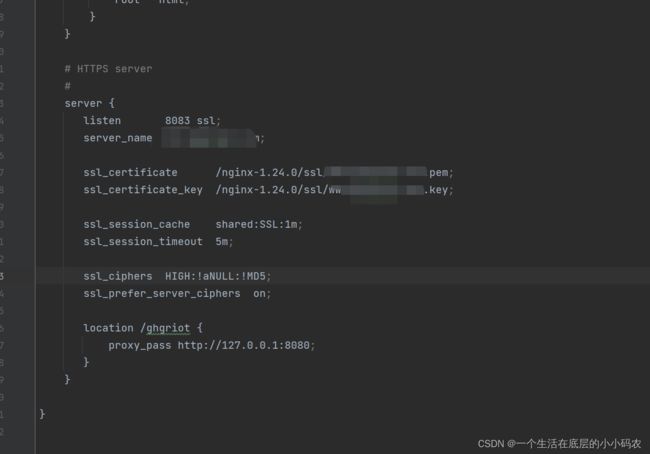
GitLabWorkhorse上一回介绍了GitLab的基础功能和架构,但还没具体讲解用户的请求是怎么被处理的,只是将各个组件的功能职责介绍了一遍,本节将简单介绍gitlab-workhorse的功能首先回顾一下:GitLab利用Nginx将前端的http/https请求代理至gitlab-workhorse,gitlab-workhorse再将请求转发至UnicornWeb服务器。默认情况下gi
- ubuntu部署gitlab-ce及数据迁移
SilentCodeY
java开发语言gitlabubuntu
ubuntu部署gitlab-ce及数据迁移进行前梳理:在esxi7.0Update3基础上使用ubuntu22.04.5-server系统对gitlab-ce16.10进行部署,以及将gitlab-ee16.9数据进行迁移到gitlab-ce16.10进行后总结:起初安装了极狐17.8.3-jh版本(不支持全局中文,就没用了)又安装了gitlab-ce16.10.10,(和旧服务器版本不一致,备
- 题解 | #使用join查询找出没有分类的电影id以及名称#
愤怒的小青春
java
58同城java后端一面凉经主流的哈希算法有哪几种?帮闺蜜们找靠谱男票hc多多光彩积云是什么企业,查不到有用信息太抽象了!培训班装公司招聘阿里巴巴前端暑期实习——无语八面挂怎么写自我介绍|自我介绍保姆级教学灵犀互娱客户端一面面经(求过啊)24找运维实习,这简历可行吗拓竹科技测试开发面经(25届暑期实习)分享一波攒了整个秋招的NLP算法岗面经腾讯广告暑期实习面试1、JVM垃圾回收机制2、syncho
- gitlab修改DNS解析配置文件
中东大鹅
gitlablinuxgit
在Linux(CentOS7.9)云服务器上解压gitlab时提示需要Python的环境[root@rainyun-v1vct1josrc]#rpm-ivhgitlab-ce-10.8.4-ce.0.el7.x86_64.rpmwarning:gitlab-ce-10.8.4-ce.0.el7.x86_64.rpm:HeaderV4RSA/SHA1Signature,keyIDf27eab47:N
- Centos自动扩容centos-root卷空间
杭州吉网运维日记
Linux运维自动化运维centos运维
原创作者:运维工程师谢晋Centos自动扩容centos-root卷空间因为经常给客户扩容卷空间,所以为了方便编写了个脚本。#viresize_root.sh#!/bin/bash#CentOS7自动扩容centos-root卷空间脚本#需要以root用户运行#检查是否以root用户运行if["$(id-u)"-ne0];thenecho"此脚本必须以root用户运行">&2exit1fi#检查操
- 虚拟机Ubuntu搭建gitlab服务器,ssh连接
yizhiyu_hh
服务器ubuntugitlab
任务:在一台新的计算机上搭建gitlab环境,用于版本管理并使用ssh连接要求:1、要在Windows系统下运行2、gitlab可以在局域网内被任何pc访问3、搭建完后,使用ssh工具管理4、工具要免费SP1:下载安装虚拟机和ubuntu系统虚拟机选择virtualbox,链接https://www.virtualbox.org/wiki/Downloads现在的virtualbox版本都比较高,
- 监控漏检频发?陌讯YOLOv7实时优化方案召回率提升25%
2501_92489016
目标跟踪人工智能计算机视觉算法目标检测视觉检测智慧城市
一、开篇痛点在安防监控领域,传统目标检测模型面临三重困境:实时性差:1080P视频流处理普遍低于20FPS(VGG16仅15FPS)漏检率高:密集场景下小目标召回率常低于60%(COCO-val实测数据)部署成本高:ResNet-101需8GB显存,难以边缘化部署某智慧园区项目显示:夜间误报率高达34%,运维成本激增300%二、技术解析:陌讯SlimYOLO架构创新针对上述痛点,陌讯视觉算法提出三
- CentOS 服务器docker pull 拉取失败
可以通过以下步骤将Windows上下载的Docker镜像导出,然后传输到CentOS服务器并导入使用:步骤1:在Windows上导出镜像#1.拉取镜像(如果你还没有拉取)dockerpullelectronuserland/builder:wine#2.导出镜像为tar文件(注意路径使用双引号)dockersave-o"C:\path\to\electron-builder-wine.tar"el
- 隐藏Bash历史记录:实用技巧与最佳方法
weishi122
bashchrome开发语言LinuxBash安全系统管理
隐藏Bash历史记录Mon1stOct18您是否曾经登录到Linux机器,开始运行命令,然后想起bash历史记录会记录您运行的一切?我偶尔会这样做,所以我想我应该研究一下有哪些选项可以隐藏这个错误。以下是我的发现,如果您有其他想法,请联系我。正常退出:历史记录正常写入。杀死:在服务器端运行-不写入历史记录。我检查了是否需要-9,但不需要,基本的kill就足以关闭进程并阻止写入文件。杀死:在客户端运
- TCP四次挥手及其相关问题
今天也是敲代码的一天哦
网络tcp/ip网络四次挥手
文章目录TCP四次挥手为什么不能把服务器发送的ACK和FIN合并起来,变成三次挥手(大多数情况下)如果第二次挥手时服务器的ACK报文没有送达客户端,会怎样?客户端等待2*MSL的意义是什么为什么是2*MSL什么情况下四次挥手可以变为三次什么是捎带应答机制TCP四次挥手第一次挥手:客户端发送一个FIN为1,序列号随机生成的报文给服务器(假设序列号为M),进入FIN_WAIT_1状态;第二次挥手:服务
- 发美团饿了么外卖优惠券红包,完整版教程
直返APP淘客项目
揭秘外卖券背后的财富密码:直返APP的盈利之旅在这个快节奏的时代,外卖已不仅仅是果腹之选,更成为了我们生活中不可或缺的一部分。你是否也曾被“一元点外卖”、“低价外卖薅羊毛”的诱人广告所吸引?当你享受着低价外卖的喜悦时,是否好奇过这些大额优惠券的来源?它们为何频繁出现,又藏着怎样的商机?今天,就让我们一同揭开外卖券小程序,特别是直返APP的神秘面纱,探索其背后的盈利之道。直返APP:外卖券的新领地想
- RocketMQ源码级实现原理-NameServer路由机制
每天的每一天
java-rocketmqrocketmqjava
面试题从年末生产故障解锁RocketMQ集群部署的最佳实践-求其在我-博客园操作系统tcp链接established但是没超时的问题_mob6454cc769a22的技术博客_51CTO博客net.ipv4.tcp_retries2作用介绍-郭流水-博客园TCP保活机制的根本意义,就是要让本端能够,及时感知对端的服务进程是不是挂了,或者对端服务器本身宕机了,方便本端针对此情况做出后续的处理比如上面
- 乐买买抖音优惠券平台是真的吗(小程序开发分析)
好项目高省
乐买买项目,可以用一句话说清楚。在抖音购物,复制购物链接,在乐买买小程序上跳转,自己买也能获得回报。分享别人用乐买买在抖音购物,也有佣金。至于我为何转到高省呢?高省APP,是2022年推出的平台,0投资,0风险、高省APP佣金更高,模式更好,终端用户不流失。【高省】是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百万篇报道,也期待你的加入。珊珊导师,高省邀请码777775,注册送2皇冠会员,送
- 河道污染难溯源?3步搭建陌讯实时目标检测系统
2501_92472966
目标检测人工智能计算机视觉算法视觉检测
开篇痛点「凌晨3点水泵房渗漏报警,运维人员冒雨排查却是一场误判」——这是某水务企业技术总监向我吐槽的真实案例。在智慧水务场景中,传统视觉算法面临三大死穴:水体反光干扰、微小目标漏检、边缘设备算力受限。尤其当暴雨导致水体浑浊时,OpenCV边缘检测的误报率可达35%以上。技术解析:陌讯多模态融合架构为解决复杂环境泛化问题,陌讯视觉算法提出FMT-Net(FusionMultimodalTransfo
- 详解tcp四次挥手
TCP四次挥手详解TCP四次挥手用于关闭客户端和服务器之间的连接。它确保双方能够有序地终止连接,避免数据丢失。四次挥手的过程第一次挥手:客户端发送FIN报文客户端向服务器发送一个FIN(Finish)报文,请求终止连接。报文包含一个序列号,如FIN=1,seq=x。意义:客户端通知服务器,它已经完成数据发送,请求关闭连接。第二次挥手:服务器发送ACK报文服务器收到客户端的FIN报文后,向客户端发送
- 云原生环境下的安全控制框架设计
TechVision大咖圈
云原生Kubernetes安全云原生安全安全框架设计零信任微服务安全
在这个容器满天飞、微服务遍地跑的时代,安全问题就像打地鼠游戏一样,刚按下一个又冒出三个。今天我们来聊聊如何在云原生环境中构建一套靠谱的安全控制框架。文章目录引言:云原生时代的安全新挑战云原生安全面临的核心挑战安全控制框架设计原则框架核心组件详解安全控制策略实施最佳实践与案例分析总结与展望引言:云原生时代的安全新挑战还记得以前那种"铁桶阵"式的安全防护吗?外面围一圈防火墙,里面的服务器老老实实待在机
- Elasticsearch 聚合查询源码解读与架构方法论
北漂老男人
Elasticsearchelasticsearch架构大数据搜索引擎全文检索
Elasticsearch聚合查询源码解读与架构方法论01.引言Elasticsearch的聚合查询(Aggregation)是大规模分布式数据分析的核心能力。理解其源码结构与设计方法论,不仅有助于高效使用聚合,也能为自定义扩展、性能优化、集群运维等提供理论与实践基础。本文将从源码结构、核心模块、关键实现、行级注释与方法论出发,系统剖析聚合查询的底层原理。02.源码结构与核心模块2.1聚合相关源码
- iOS http封装
374016526
ios服务器交互http网络请求
程序开发避免不了与服务器的交互,这里打包了一个自己写的http交互库。希望可以帮到大家。
内置一个basehttp,当我们创建自己的service可以继承实现。
KuroAppBaseHttp *baseHttp = [[KuroAppBaseHttp alloc] init];
[baseHttp setDelegate:self];
[baseHttp
- lolcat :一个在 Linux 终端中输出彩虹特效的命令行工具
brotherlamp
linuxlinux教程linux视频linux自学linux资料
那些相信 Linux 命令行是单调无聊且没有任何乐趣的人们,你们错了,这里有一些有关 Linux 的文章,它们展示着 Linux 是如何的有趣和“淘气” 。
在本文中,我将讨论一个名为“lolcat”的小工具 – 它可以在终端中生成彩虹般的颜色。
何为 lolcat ?
Lolcat 是一个针对 Linux,BSD 和 OSX 平台的工具,它类似于 cat 命令,并为 cat
- MongoDB索引管理(1)——[九]
eksliang
mongodbMongoDB管理索引
转载请出自出处:http://eksliang.iteye.com/blog/2178427 一、概述
数据库的索引与书籍的索引类似,有了索引就不需要翻转整本书。数据库的索引跟这个原理一样,首先在索引中找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,从而使查询速度提高几个数据量级。
不使用索引的查询称
- Informatica参数及变量
18289753290
Informatica参数变量
下面是本人通俗的理解,如有不对之处,希望指正 info参数的设置:在info中用到的参数都在server的专门的配置文件中(最好以parma)结尾 下面的GLOBAl就是全局的,$开头的是系统级变量,$$开头的变量是自定义变量。如果是在session中或者mapping中用到的变量就是局部变量,那就把global换成对应的session或者mapping名字。
[GLOBAL] $Par
- python 解析unicode字符串为utf8编码字符串
酷的飞上天空
unicode
php返回的json字符串如果包含中文,则会被转换成\uxx格式的unicode编码字符串返回。
在浏览器中能正常识别这种编码,但是后台程序却不能识别,直接输出显示的是\uxx的字符,并未进行转码。
转换方式如下
>>> import json
>>> q = '{"text":"\u4
- Hibernate的总结
永夜-极光
Hibernate
1.hibernate的作用,简化对数据库的编码,使开发人员不必再与复杂的sql语句打交道
做项目大部分都需要用JAVA来链接数据库,比如你要做一个会员注册的 页面,那么 获取到用户填写的 基本信后,你要把这些基本信息存入数据库对应的表中,不用hibernate还有mybatis之类的框架,都不用的话就得用JDBC,也就是JAVA自己的,用这个东西你要写很多的代码,比如保存注册信
- SyntaxError: Non-UTF-8 code starting with '\xc4'
随便小屋
python
刚开始看一下Python语言,传说听强大的,但我感觉还是没Java强吧!
写Hello World的时候就遇到一个问题,在Eclipse中写的,代码如下
'''
Created on 2014年10月27日
@author: Logic
'''
print("Hello World!");
运行结果
SyntaxError: Non-UTF-8
- 学会敬酒礼仪 不做酒席菜鸟
aijuans
菜鸟
俗话说,酒是越喝越厚,但在酒桌上也有很多学问讲究,以下总结了一些酒桌上的你不得不注意的小细节。
细节一:领导相互喝完才轮到自己敬酒。敬酒一定要站起来,双手举杯。
细节二:可以多人敬一人,决不可一人敬多人,除非你是领导。
细节三:自己敬别人,如果不碰杯,自己喝多少可视乎情况而定,比如对方酒量,对方喝酒态度,切不可比对方喝得少,要知道是自己敬人。
细节四:自己敬别人,如果碰杯,一
- 《创新者的基因》读书笔记
aoyouzi
读书笔记《创新者的基因》
创新者的基因
创新者的“基因”,即最具创意的企业家具备的五种“发现技能”:联想,观察,实验,发问,建立人脉。
第一部分破坏性创新,从你开始
第一章破坏性创新者的基因
如何获得启示:
发现以下的因素起到了催化剂的作用:(1) -个挑战现状的问题;(2)对某项技术、某个公司或顾客的观察;(3) -次尝试新鲜事物的经验或实验;(4)与某人进行了一次交谈,为他点醒
- 表单验证技术
百合不是茶
JavaScriptDOM对象String对象事件
js最主要的功能就是验证表单,下面是我对表单验证的一些理解,贴出来与大家交流交流 ,数显我们要知道表单验证需要的技术点, String对象,事件,函数
一:String对象;通常是对字符串的操作;
1,String的属性;
字符串.length;表示该字符串的长度;
var str= "java"
- web.xml配置详解之context-param
bijian1013
javaservletweb.xmlcontext-param
一.格式定义:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>contextConfigLocationValue></param-value>
</context-param>
作用:该元
- Web系统常见编码漏洞(开发工程师知晓)
Bill_chen
sqlPHPWebfckeditor脚本
1.头号大敌:SQL Injection
原因:程序中对用户输入检查不严格,用户可以提交一段数据库查询代码,根据程序返回的结果,
获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
本质:
对于输入检查不充分,导致SQL语句将用户提交的非法数据当作语句的一部分来执行。
示例:
String query = "SELECT id FROM users
- 【MongoDB学习笔记六】MongoDB修改器
bit1129
mongodb
本文首先介绍下MongoDB的基本的增删改查操作,然后,详细介绍MongoDB提供的修改器,以完成各种各样的文档更新操作 MongoDB的主要操作
show dbs 显示当前用户能看到哪些数据库
use foobar 将数据库切换到foobar
show collections 显示当前数据库有哪些集合
db.people.update,update不带参数,可
- 提高职业素养,做好人生规划
白糖_
人生
培训讲师是成都著名的企业培训讲师,他在讲课中提出的一些观点很新颖,在此我收录了一些分享一下。注:讲师的观点不代表本人的观点,这些东西大家自己揣摩。
1、什么是职业规划:职业规划并不完全代表你到什么阶段要当什么官要拿多少钱,这些都只是梦想。职业规划是清楚的认识自己现在缺什么,这个阶段该学习什么,下个阶段缺什么,又应该怎么去规划学习,这样才算是规划。
- 国外的网站你都到哪边看?
bozch
技术网站国外
学习软件开发技术,如果没有什么英文基础,最好还是看国内的一些技术网站,例如:开源OSchina,csdn,iteye,51cto等等。
个人感觉如果英语基础能力不错的话,可以浏览国外的网站来进行软件技术基础的学习,例如java开发中常用的到的网站有apache.org 里面有apache的很多Projects,springframework.org是spring相关的项目网站,还有几个感觉不错的
- 编程之美-光影切割问题
bylijinnan
编程之美
package a;
public class DisorderCount {
/**《编程之美》“光影切割问题”
* 主要是两个问题:
* 1.数学公式(设定没有三条以上的直线交于同一点):
* 两条直线最多一个交点,将平面分成了4个区域;
* 三条直线最多三个交点,将平面分成了7个区域;
* 可以推出:N条直线 M个交点,区域数为N+M+1。
- 关于Web跨站执行脚本概念
chenbowen00
Web安全跨站执行脚本
跨站脚本攻击(XSS)是web应用程序中最危险和最常见的安全漏洞之一。安全研究人员发现这个漏洞在最受欢迎的网站,包括谷歌、Facebook、亚马逊、PayPal,和许多其他网站。如果你看看bug赏金计划,大多数报告的问题属于 XSS。为了防止跨站脚本攻击,浏览器也有自己的过滤器,但安全研究人员总是想方设法绕过这些过滤器。这个漏洞是通常用于执行cookie窃取、恶意软件传播,会话劫持,恶意重定向。在
- [开源项目与投资]投资开源项目之前需要统计该项目已有的用户数
comsci
开源项目
现在国内和国外,特别是美国那边,突然出现很多开源项目,但是这些项目的用户有多少,有多少忠诚的粉丝,对于投资者来讲,完全是一个未知数,那么要投资开源项目,我们投资者必须准确无误的知道该项目的全部情况,包括项目发起人的情况,项目的维持时间..项目的技术水平,项目的参与者的势力,项目投入产出的效益.....
- oracle alert log file(告警日志文件)
daizj
oracle告警日志文件alert log file
The alert log is a chronological log of messages and errors, and includes the following items:
All internal errors (ORA-00600), block corruption errors (ORA-01578), and deadlock errors (ORA-00060)
- 关于 CAS SSO 文章声明
denger
SSO
由于几年前写了几篇 CAS 系列的文章,之后陆续有人参照文章去实现,可都遇到了各种问题,同时经常或多或少的收到不少人的求助。现在这时特此说明几点:
1. 那些文章发表于好几年前了,CAS 已经更新几个很多版本了,由于近年已经没有做该领域方面的事情,所有文章也没有持续更新。
2. 文章只是提供思路,尽管 CAS 版本已经发生变化,但原理和流程仍然一致。最重要的是明白原理,然后
- 初二上学期难记单词
dcj3sjt126com
englishword
lesson 课
traffic 交通
matter 要紧;事物
happy 快乐的,幸福的
second 第二的
idea 主意;想法;意见
mean 意味着
important 重要的,重大的
never 从来,决不
afraid 害怕 的
fifth 第五的
hometown 故乡,家乡
discuss 讨论;议论
east 东方的
agree 同意;赞成
bo
- uicollectionview 纯代码布局, 添加头部视图
dcj3sjt126com
Collection
#import <UIKit/UIKit.h>
@interface myHeadView : UICollectionReusableView
{
UILabel *TitleLable;
}
-(void)setTextTitle;
@end
#import "myHeadView.h"
@implementation m
- N 位随机数字串的 JAVA 生成实现
FX夜归人
javaMath随机数Random
/**
* 功能描述 随机数工具类<br />
* @author FengXueYeGuiRen
* 创建时间 2014-7-25<br />
*/
public class RandomUtil {
// 随机数生成器
private static java.util.Random random = new java.util.R
- Ehcache(09)——缓存Web页面
234390216
ehcache页面缓存
页面缓存
目录
1 SimplePageCachingFilter
1.1 calculateKey
1.2 可配置的初始化参数
1.2.1 cach
- spring中少用的注解@primary解析
jackyrong
primary
这次看下spring中少见的注解@primary注解,例子
@Component
public class MetalSinger implements Singer{
@Override
public String sing(String lyrics) {
return "I am singing with DIO voice
- Java几款性能分析工具的对比
lbwahoo
java
Java几款性能分析工具的对比
摘自:http://my.oschina.net/liux/blog/51800
在给客户的应用程序维护的过程中,我注意到在高负载下的一些性能问题。理论上,增加对应用程序的负载会使性能等比率的下降。然而,我认为性能下降的比率远远高于负载的增加。我也发现,性能可以通过改变应用程序的逻辑来提升,甚至达到极限。为了更详细的了解这一点,我们需要做一些性能
- JVM参数配置大全
nickys
jvm应用服务器
JVM参数配置大全
/usr/local/jdk/bin/java -Dresin.home=/usr/local/resin -server -Xms1800M -Xmx1800M -Xmn300M -Xss512K -XX:PermSize=300M -XX:MaxPermSize=300M -XX:SurvivorRatio=8 -XX:MaxTenuringThreshold=5 -
- 搭建 CentOS 6 服务器(14) - squid、Varnish
rensanning
varnish
(一)squid
安装
# yum install httpd-tools -y
# htpasswd -c -b /etc/squid/passwords squiduser 123456
# yum install squid -y
设置
# cp /etc/squid/squid.conf /etc/squid/squid.conf.bak
# vi /etc/
- Spring缓存注解@Cache使用
tom_seed
spring
参考资料
http://www.ibm.com/developerworks/cn/opensource/os-cn-spring-cache/
http://swiftlet.net/archives/774
缓存注解有以下三个:
@Cacheable @CacheEvict @CachePut
- dom4j解析XML时出现"java.lang.noclassdeffounderror: org/jaxen/jaxenexception"错误
xp9802
java.lang.NoClassDefFoundError: org/jaxen/JaxenExc
关键字: java.lang.noclassdeffounderror: org/jaxen/jaxenexception
使用dom4j解析XML时,要快速获取某个节点的数据,使用XPath是个不错的方法,dom4j的快速手册里也建议使用这种方式
执行时却抛出以下异常:
Exceptio