第五章 React Hooks之useState
一、专栏介绍
欢迎加入本专栏!本专栏将引领您快速上手React,让我们一起放弃放弃的念头,开始学习之旅吧!我们将从搭建React项目开始,逐步深入讲解最核心的hooks,以及React路由、请求、组件封装以及UI(Ant Design)框架的使用。让我们一起掌握React,开启前端开发的全新篇章。
二、HOOKs useState是什么
State:组件的记忆 组件通常需要根据交互更改屏幕上显示的内容。输入表单应该更新输入字段,单击轮播图上的“下一个”应该更改显示的图片,单击“购买”应该将商品放入购物车。组件需要“记住”某些东西:当前输入值、当前图片、购物车。在 React 中,这种组件特有的记忆被称为 state。 你将会学习到。这是来着文档的介绍。
React的Hooks,包括useState,是React 16.8版本引入的新特性。它们允许开发者在不使用class的情况下使用state和其他的react特性(例如生命周期)。useState Hook是React提供的一种函数,主要用于管理组件中的状态。说白了,它可以让我们的页面动起来,让视图随着函数调用的更新而更新。
具体来说,useState Hook可以帮助我们在函数组件中添加状态。状态是隐藏在组件中的信息,组件可以在父组件不知道的情况下修改其状态。useState返回一个数组,其中第一个元素是当前状态,第二个元素是一个函数,可以用于更新状态。当需要更新状态时,我们只需要调用这个函数并传入新的值即可。
下面一段代码让你彻底明白useState
使用useState Hook来管理一个名为count的状态和一个名为setCount的更新函数
在这个例子中,初始的count状态为0,每次点击按钮时,通过调用setCount函数并传入新的值(即当前的count值加1),来更新count状态。
根据上图所述,比如你现在有一个total的变量需要使用useState,那写法就应该为。
惯例是将这对返回值命名为 const [total, setTotal]。你也可以将其命名为任何你喜欢的名称,但遵照约定俗成能使跨项目合作更易理解。
const [total, setTotal] = useState(0) 如果是复杂的数据类型,写法如下
三、注意点
React 的 useState 是组件内部专用的一个属性,比如在 Example 组件中定义了一个 userInfo 的 useState。只有 Example 组件可以访问和修改它。当我们改变 userInfo 的值时,Example 组件就会重新渲染。
但这里需要注意的是,React 进行重新渲染的条件是“浅比较”。也就是说,如果对象没有发生改变,即使它的内部某些属性发生了改变,Example 组件也不会重新渲染。
另外,useState 的更新是异步的。这就意味着,如果你在更新 userInfo 后立即尝试打印它的值,你可能会得到旧的值,因为更新操作还没有完全完成。所以,如果你依赖 userInfo 的最新值来进行后续操作,最好在 useEffect 中处理。下一篇文章中我会对useEffect进行讲解
import React, { useState } from 'react';
import './App.css';
function Example() {
type UserInfo = {
name: string;
age: number;
};
const [userInfo, setUserInfo] = useState({
name: '',
age: 0,
});
return (
{userInfo.name && `我叫${userInfo.name}, 今年${userInfo.age}岁了`}
);
}
export default Example;
四、实战
import React, { useState } from 'react';
import './App.css';
function Example() {
// 定义用户的类型
type UserType = {
name: string;
password: string;
};
const [loginData, setLoginData] = useState({
name: '',
password: '',
});
const handleChange = (e: React.ChangeEvent) => {
setLoginData((prev) => ({
...prev,
[e.target.name]: e.target.value,
}));
};
return (
);
}
export default Example;
五、Immer
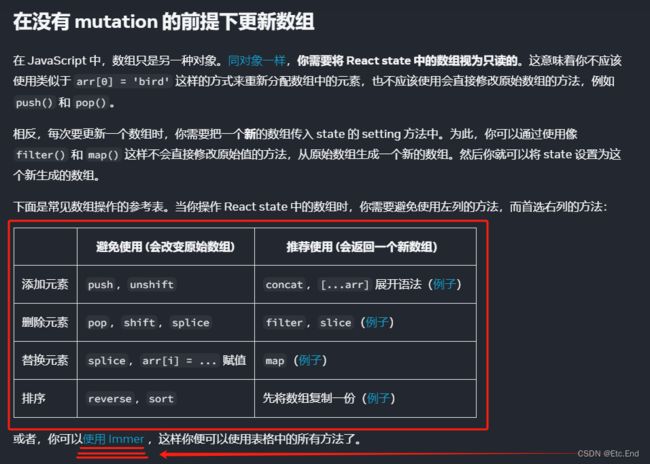
当我们使用useState时,我们需要通过setCount函数来更新count的状态,而不是直接对count进行赋值。这是因为count是一个只读的状态,不能直接修改。如果我们尝试直接赋值,例如count = 2,这将不会生效。而useImmer是一个自定义的React钩子,结合了React和Immer,它使得状态管理更为简单。使用useImmer可以帮助我们处理不可变状态,同时减少繁琐的状态更新代码。
import React from 'react';
import './App.css';
import { useImmer } from 'use-immer';
function Example() {
// 定义用户的类型
type UserType = {
name: string;
password: string;
};
const [loginData, setLoginData] = useImmer({
name: '',
password: '',
});
return (
);
}
export default Example;
使用useImmer之后,我们可以直接修改loginData的值。通过以下示例可以看出,useImmer的优点在于我们无需关注那些没有发生改变的值,从而减少了繁琐的状态更新代码。
六、总结 ✅✅
useState是React中至关重要的一个Hooks,它在我们的实际项目开发中应用广泛且使用频繁,因此熟练掌握其使用方法至关重要。useState的使用相对简单,易于上手,基本上没有太多难度。通过理解和掌握这个Hooks,你将能够更有效地处理组件的状态管理,提升React应用程序的性能和可维护性。
我是Etc.End。如果文章对你有所帮助,能否帮我点个免费的赞和收藏。
![]()