《微信小程序开发从入门到实战》学习四十一
4.3 云开发文件存储
文件存储功能支持将任意数量和格式的文件(如图片和视频)保存在云端,支持 以文件夹的形式将文件归类。
在云开发控制台中,可以对云端保存的文件进行管理。
也可以通过文件存储API对文件进行上传、删除、移动、下载和搜索操作。
4.3.1 在控制台中管理文件存储
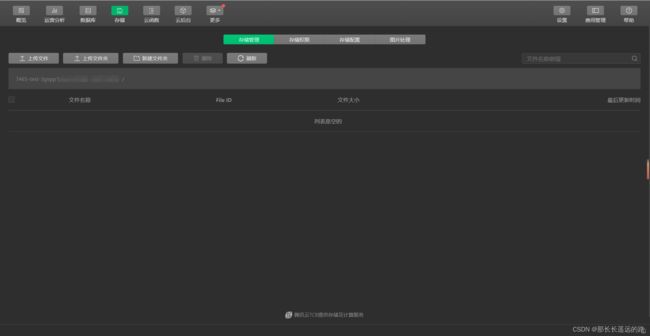
云开发控制台的文件存储管理页面如下图所示:
在云开发控制平台,管理文件存储的操作方式与网盘相似 ,
单击按钮可以实现上传文件,删除文件,新建文件夹,删除文件夹。在文件列表里查询到文件名称、FileID、文件大小及更新时间等信息,在当前路径中通过文件名称的前缀搜索文件。
上传的文件有一个唯一的FileID,在小程序基础库2.3.0以上的版本,image组件和video文件组件都支持云开发的FileID,可通过src属性使用对应文件的FileID,代码如下:
在控制台中,可对文件存储的权限设置进行修改。
云开发控制台和服务端API始终有所有文件的读/写权限,
小程序端API的权限控制提供了四个级别的权限,如下所示:
| 权限规则 | 使用场景 |
| 所有用户可读,仅创建者可读/写 | 用户头像、用户公开相册等 |
| 仅创建者可读/写 | 私密相册、网盘文件等 |
| 所有用户可读(仅管理端可写) | 文章配图、商品图片等 |
| 所有用户不可读/写(仅管理端可读/写) | 业务日志等 |
(刚刚意识到创建者不是代码创建者,而是指用户创建自己用户头像相册这个创建者。)
4.3.2 上传文件
小程序端和云函数,可使用API将文件上传至云空间文件存储空间。
上传文件与下载文件的小程序API与服务端API不太一样。
在小程序端,使用wx.cloud.uploadFile可以将本地文件上传至云空间,代码如下:
// 使用回调风格的API上传文件,会返回一个uploadTask对象
const uploadTask = wx.cloud.uploadFile({
cloudPath: 'example.png', //上传至云端的路径
filePath: '/imgs/StockSnap_MUT1M3ZKZX.jpg', //本地文件路径
success: res => {
// 上传成功后会返回文件的FileID
// 可以根据具体的使用需求对FileID进行一些操作,例如与其他相关信息一起保存在数据库中
console.log(res.fileID)
},
fail: err => {
console.log(err)
}
})
// 在uploadTask 对象上可以设置上传进度的监听回调
uploadTask.onProgressUpdate(res => {
console.log('上传进度', res.progress)
console.log('已经上传的数据进度', res.totalBytesSent)
console.log('预期需要上传的数据总长度', res.totalBytesExpectedToSend)
})
// 也可以通过uploadTask上面的abort方法取消上传任务
// uploadTask.abort()
//上传文件同样也支持Promise风格的API,但是不再返回uploadTask对象
wx.cloud.uploadFile({
cloudPath:'example.jpg',
filePath: '/imgs/StockSnap_MUT1M3ZKZX.jpg'
}).then(res => {
//get resource ID
console.log(res.fileID)
}).catch(error => {
//handle error
})
如果云空间已经存在该文件,则上传时会覆盖源文件。
如果希望将文件上传云空间的某个文件夹下,只需要将文件夹名称放入cloudPath,加上“/”.
cloudPath: 'test/example.png'
上传文件的本地路径可以通过小程序提供的一些API获取,比如从相册选取图片的APIwx.chooseImage,代码如下:
wx.chooseImage({
count: 1,//最多选取几张图片
success(res) {
// tempFilePath是一个string[]类型的值,数组的每一项代表了用户选取的图片的临时地址
const tempFilePaths = res.tempFilePaths
wx.cloud.uploadFile({
cloudPath: 'test/example.jpg',
filePath:tempFilePaths[0] //由于限制了count为1,因此数组中只有1个元素
})
}
})