- 深入解析:v0、Cursor、Manus等AI编程助手的系统提示词、工具与模型
张道宁
人工智能
引言在当今快速发展的AI编程领域,涌现出了许多强大的AI编程助手工具,如v0、Cursor、Manus、Same.dev、Lovable、Devin和ReplitAgent等。这些工具通过智能化的代码生成、补全和优化,正在彻底改变开发者的工作流程。v0:Vercel的AIUI生成器系统提示词设计v0的系统提示词专注于将自然语言描述转换为可用的UI代码(主要是React和TailwindCSS)。其
- #TypeScript高频面试题总结(2025版)
沈大大520
typescript前端面试
本文将分享TypeScript高频面试题的一些面试点以及相应的示列作者:沈大大更新时间:2025-03-11前言TypeScript作为JavaScript的超集,已经成为前端开发中不可或缺的技术。本文整理了最常见的TypeScript面试题,从基础到高级,帮助你全面准备技术面试。基础概念篇1.TypeScript与JavaScript的区别是什么?TypeScript是JavaScript的超集
- js实现百度地图的自定义marker与css3动画的交互
沈大大520
css3动画扩展自定义百度地图makerjscss3javascript前端html5
使用过百度地图,业务需求需要对某些特定标记物进行高亮和动画标记,因此采用css3对百度地图的marker组件进行动态效果的调试,一:调用百度地图的apiDocument.map{width:100%;height:100%;background:#d5e6f5;position:absolute;float:left;}二:初始化百度地图创建实例varmap=newBMapGL.Map("map"
- 实现el-date-picker带时分秒(附默认时间)
htmldatatime:'',pickerOptions:{showTime:true,format:'yyyy-MM-ddHH:mm:ss'//可以根据需要设置日期时间的显示格式},带默认时间,需要到一个插件momentdataCreateTime:[moment().subtract(30,'days').format('YYYY-MM-DD'),moment().format('YYYY-
- Qt 图形视图框架4-动画、碰撞检测和图形项组
Zy100Papa
Qtc++开发实战qt开发语言
1.动画1.1.使用QObject包装器1.2.属性动画(QPropertyAnimation)1.3.定时器动画(QTimer)1.4.场景推进动画(QGraphicsScene::advance)2.碰撞检测1.动画在Qt图形视图框架中,实现动画效果有多种常用方法,下面介绍几种主要方式:以下是在Qt5.15.5(MinGW环境)中实现图形视图框架动画的常用方法,代码已亲测可正常运行:1.1.使
- rk3566开发之rknn npu 部署
三十度角阳光的问候
rknnnpurk3566目标检测
目录NPU使用RKNN模型非RKNN模型RKNN-Toolkit2工具RKNNNPU测试代码如下main.ccssd.cc调用ssd模型进行目标检测测试ssd.hqt中调用rknnnpu接口NPU使用RK3566内置NPU模块。使用该NPU需要下载RKNNSDK,RKNNSDK为带有NPU的RK3566/RK3568芯片平台提供编程接口,能够帮助用户部署使用RKNN-Toolkit2导出的RKNN
- 实现顶部固定与平滑滑动二级菜单的网页导航设计
本文还有配套的精品资源,点击获取简介:现代网页设计中,高效的导航菜单对用户体验至关重要。本设计涵盖固定在顶部的导航栏和二级菜单项的平滑滑动效果。通过CSS实现导航栏的固定定位,而JavaScript则负责二级菜单的平滑过渡动画。包含的文件如HTML结构、JavaScript交互逻辑、CSS样式和可能的图像资源,共同构建了这种流行的导航菜单布局。1.顶部固定、二级栏目之间相互滑动的导航菜单在现代网页
- 爬虫-数据解析
打酱油的;
python自动化+爬虫爬虫
1.解析概述特性re(正则表达式)bs4(BeautifulSoup)xpath(lxml)pyquery本质文本模式匹配HTML/XML解析器(DOM树操作)XML路径语言(节点导航)jQuery式CSS选择器(封装lxml)学习曲线陡峭中等中等简单(熟悉jQuery/CSS)灵活性极高(处理任意文本)高(容错好,DOM操作)高(路径、轴、谓词)高(jQuery语法)可读性差(模式复杂时难懂)好
- 爬虫-正则表达式
打酱油的;
python自动化+爬虫爬虫python
在线正则表达式测试OSCHINA.NET在线工具,ostools为开发设计人员提供在线工具,提供jsbin在线CSS、JS调试,在线JavaAPI文档,在线PHPAPI文档,在线Node.jsAPI文档,LessCSS编译器,MarkDown编译器等其他在线工具https://tool.oschina.net/regex/
- Vue 2 和 Vue 3 区别
哈哈123453
vue.js前端javascripthtml
1.响应式系统原理Vue2:利用Object.defineProperty()实现属性拦截。存在局限性,无法自动监测对象属性增减,需用Vue.set/delete;数组变异方法要重写;深层对象递归转换性能差。Vue3:采用ES6Proxy代理对象,能直接拦截属性访问修改。无需特殊API就能监测属性变化;数组操作拦截更自然;深层响应式惰性处理,提升性能。javascript//Vue3响应式创建im
- 浏览器渲染引擎和JS引擎分类
渲染引擎:Firefox:Gecko引擎Safari:WebKit引擎Chrome:Blink引擎IE:Trident引擎Edge:EdgeHTML引擎JS引擎:SpiderMonkey(Firefox),火狐Nitro/JavaScriptCore(Safari),苹果IOS浏览器V8(Chrome,Chromium),Node.js也是V8Chakra(MicrosoftInternetExp
- Vue入门
LUO-CHEn
Java温馨Talkvue
vue1、vue概述(1)概念vue.js(读音/vjuː/,类似于view)是一套构建用户界面的渐进式框架。Vue只关注视图层,采用自底向上增量开发的设计。随着项目业务场景的复杂,传统模式(html+jquery)已无法满足需求,就出现了Angular/React/Vue等框架(2)特点1、Vue的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件。2、Vue.JS是优秀的前端Jav
- AJAX和CORS通信
Sᴀғᴇᴛʏ.944
笔记ajaxjavascript服务器
AJAX浏览器与服务器之间,采用HTTP协议通信。用户在浏览器地址栏键入一个网址,或者通过网页表单向服务器提交内容,这时浏览器就会向服务器发出HTTP请求。1999年,微软公司发布IE浏览器5.0版,第一次引入新功能:允许JavaScript脚本向服务器发起HTTP请求。这个功能当时并没有引起注意,直到2004年Gmail发布和2005年GoogleMap发布,才引起广泛重视。2005年2月,AJ
- 【python实用小脚本-131】Python 实现 HTML 到 PDF 转换:解决文档处理痛点的高效工具
Kyln.Wu
Pythonpythonhtmlpdf
引言在当今数字化办公环境中,文档格式的转换需求日益频繁。假设你是一位市场营销人员,需要将公司网站的产品介绍页面(HTML格式)转换为PDF文档,以便用于线下宣传。然而,手动复制粘贴内容并调整格式不仅耗时,还容易出错。这种情况下,一个能够自动将HTML转换为PDF的工具显得尤为重要。本文将介绍一个基于Python的简单工具——htmtopdf.py,它能够高效地解决这一痛点。代码解析说明htmtop
- UmiJs+react-web3连接Metamask钱包
本人是步入Web3两个月的小菜鸟,经历了一个月react的后台项目开发,此文章适合刚进入区块链行业的前端同学使用(掌握html、js、css),还请大佬们轻点!!需求:添加Metamask插件实现点击按钮->链接钱包,并在刷新时自动链接。实现点击按钮->添加Chain节点。实现点击按钮->切换Ethereum/Rinkeby节点,切换时页面将刷新。实现点击按钮->获取账户余额。实现点击按钮->获取
- 微信小程序WXML 模板语法
一、前言在微信小程序开发中,WXML是构建页面结构的核心语言之一。它类似于HTML,但又不完全相同,具有自己的标签体系和数据绑定机制。本文将带你全面了解WXML的基本语法,包括:✅WXML与HTML的区别✅数据绑定(Mustache语法)✅条件渲染wx:if✅列表渲染wx:for✅模板定义与使用✅事件绑定bindtap/catchtap✅实际开发中的常见问题与优化建议并通过完整的代码示例,帮助你快
- Three.js(three入门)
theme:condensed-night-purpleThree.js学习指南:在响应式世界里玩转三维魔法第一章:Three.js突破次元壁指南Three.js简介three.js官网:https://threejs.org/three.js中文官网https://threejs.org/docs/index.html#manual/zh/1.什么是Three.js?Three.js是用Java
- H3初识——入门介绍之serveStatic、cookie
简介H3是一个轻量、快速、可组合的服务器框架,适用于现代JavaScript运行时。它基于网页标准原语,如Request、Response、URL和Headers。你可以将H3集成到任何兼容的运行时,或者将其他支持web的处理器挂载到H3,几乎不会带来额外延迟。主要特性极简、快速、无依赖支持中间件和自定义路由兼容Node.jsHTTP服务安装npmih3@beta快速开始下面是一个使用H3创建简单
- Html+Css+JavaScript+Vue+Axios入门
chen_ever
javascript前端html
一.HTMLHTML(HyperTextMarkupLanguage)是构建网页的基础语言,用于定义网页的结构和内容。以下介绍HTML的基本概念和用法。页面标题这是一级标题这是一个段落。声明文档类型为HTML5。标签是文档的根元素。包含元信息,如标题和CSS链接。包含可见的页面内容。常用HTML标签到:标题标签,数字越小级别越高。:段落标签。链接文本:超链接标签。:图像标签。和:无序列表。和:有序
- Scrapy与分布式开发(2.3):lxml+xpath基本指令和提取方法详解
九月镇灵将
打造高效爬虫系统scrapy分布式xpathlxml
lxml+xpath基本指令和提取方法详解一、XPath简介XPath,全称为XMLPathLanguage,是一种在XML文档中查找信息的语言。它允许用户通过简单的路径表达式在XML文档中进行导航。XPath不仅适用于XML,还常用于处理HTML文档。二、基本指令和提取方法选择节点使用XPath,你可以轻松地选择XML文档中的节点。*选择根节点:/*选择子节点:/parent/child*选择所
- JavaScript Symbol 属性详解
超烦淇淇
javascript前端开发语言笔记
一、Symbol的本质与基础1.Symbol是什么JavaScript的第七种原始数据类型(ES6引入)创建唯一的、不可变的标识符主要用途:作为对象的属性键(Symbol属性)//创建Symbolconstid=Symbol('id');//'id'是描述符(可选)console.log(typeofid);//"symbol"2.核心特性特性说明示例唯一性每个Symbol都是唯一的Symbol(
- HTML5 浏览器支持
lsx202406
开发语言
HTML5浏览器支持引言随着互联网技术的飞速发展,HTML5已经成为网页开发的新标准。HTML5的出现,使得网页开发更加便捷、高效。本文将详细探讨HTML5的浏览器支持情况,帮助开发者更好地了解和利用这一技术。HTML5浏览器支持概述支持程度目前,大多数主流浏览器都对HTML5提供了较好的支持。以下是一些主流浏览器的HTML5支持情况:Chrome:Chrome浏览器对HTML5的支持非常好,几乎
- 《解码DOM交互:JavaScript与界面共生的隐秘逻辑》
前端
DOM从来不是被动等待指令的静态结构,而是与JavaScript形成共生关系的动态有机体。这种关系的精妙之处,在于两者既保持独立特性,又能通过无形的规则相互响应——就像舞者与音乐,节奏的共鸣才是呈现完美表演的核心。DOM的层级结构看似清晰,父与子、兄与弟的标签关系之下,藏着更复杂的动态联结。一个节点的“存在感”,不仅由自身属性决定,更由它在整个文档流中的“生态位”定义。比如一个普通的列表项,其显示
- JSX编译革命:React 17+无需导入的Babel优化与AST深层解析
PineappleCode
react.js前端前端框架
二、ReactJSX1.什么是JSXJSX是React中的一项核心技术,本质上是JavaScript的语法扩展(JavaScriptXML)。根据最新的React文档,JSX被定义为"在JavaScript中嵌入类似HTML的标签语法",它允许我们直观地描述UI应该呈现的样子。从本质上看,JSX是React.createElement()函数的语法糖,它使UI结构的描述更加直观和可读。React团
- JavaScript 类型判断中的“怪异”边界与实战技巧
Jokerator
javascriptjavascript
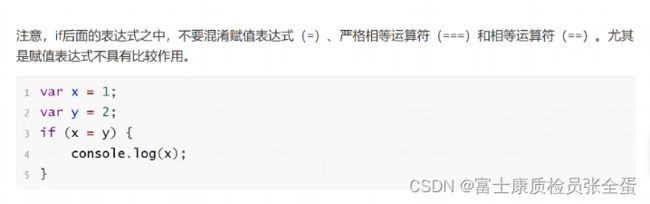
文章目录一、基础回顾:JavaScript类型与比较1.`typeof`操作符2.新增原始类型二、相等比较:`===`与`Object.is`1.`NaN`的特殊性2.`+0`与`-0`3.`Object.is`语义三、常见“怪异”边界场景1.`typeofnull`2.数组与其他对象3.原始包装对象4.函数、正则、日期四、Vue2中的边界处理:`hasChanged`示例五、最佳实践与应对策略六
- 使用 Node.js 调用 DeepSeek API:一个简单示例
CDOG程序狗
node.js
好的!以下是一篇简洁的文章,介绍如何使用前端JavaScript(以Node.js为例)调用DeepSeekAI框架,并提供一个具体的代码示例。文章面向初学者,涵盖基本步骤和注意事项。使用Node.js调用DeepSeekAPI:一个简单示例DeepSeek是一个强大的AI平台,提供类似OpenAI的API接口,开发者可以通过JavaScript轻松集成其语言模型,实现智能问答、文本生成等功能。本
- Svelte滚屏插件:rollup-plugin-svelte完全指南
俞兰莎Rosalind
Svelte滚屏插件:rollup-plugin-svelte完全指南rollup-plugin-svelteCompileSveltecomponentswithRollup项目地址:https://gitcode.com/gh_mirrors/ro/rollup-plugin-svelte项目介绍rollup-plugin-svelte是一款专门用于将Svelte组件编译为JavaScript
- 深入剖析 CSS 属性计算全流程:从层叠冲突到实际渲染值
CSS看似简单,但浏览器内部处理一个CSS属性值却经历多步变换——从级联冲突、继承、单位转换到布局阶段,最终生成屏幕呈现的具体像素。这一过程对复杂布局、响应式设计、性能调优等尤为关键。本文从规范和实践层面详解每个阶段,帮你写出更可靠、有效率的样式。一、CSS的四步值变换模型浏览器对每条CSS属性遵循如下清晰流程(按CSS2/CSS4定义):级联值(Cascaded):整合多个来源(用户、作者、UA
- CSS基础知识总结复习
天山小雏菊
知识总结复习csscss3前端
一、CSS定义CSS是用来定义页面元素的样式设置字体与颜色设置位置和大小添加动画效果二、CSS基本规则的结构h1{/*选择器h1(给页面所有的h1定义样式)*/color:white;/*属性color:属性值white*/font-size:14px;/*属性:属性值就是一个声明*/}三、在页面中使用CSS的方法外链嵌入p{margin:2px;}内联hello四、选择器选择元素的方式按照标签名
- JavaScript之对象操作详解
AA-代码批发V哥
JavaScriptjavascript
JavaScript之对象操作详解一、对象的创建方式1.1对象字面量(最常用)1.2构造函数与`new`关键字1.3`Object.create()`方法1.4其他方式(ES6+)二、对象属性的操作方法2.1访问与修改属性2.2添加与删除属性2.3检查属性是否存在三、对象的遍历方法3.1`for...in`循环3.2`Object.keys()`与`Object.values()`3.3`Obje
- 微信开发者验证接口开发
362217990
微信 开发者 token 验证
微信开发者接口验证。
Token,自己随便定义,与微信填写一致就可以了。
根据微信接入指南描述 http://mp.weixin.qq.com/wiki/17/2d4265491f12608cd170a95559800f2d.html
第一步:填写服务器配置
第二步:验证服务器地址的有效性
第三步:依据接口文档实现业务逻辑
这里主要讲第二步验证服务器有效性。
建一个
- 一个小编程题-类似约瑟夫环问题
BrokenDreams
编程
今天群友出了一题:
一个数列,把第一个元素删除,然后把第二个元素放到数列的最后,依次操作下去,直到把数列中所有的数都删除,要求依次打印出这个过程中删除的数。
&
- linux复习笔记之bash shell (5) 关于减号-的作用
eksliang
linux关于减号“-”的含义linux关于减号“-”的用途linux关于“-”的含义linux关于减号的含义
转载请出自出处:
http://eksliang.iteye.com/blog/2105677
管道命令在bash的连续处理程序中是相当重要的,尤其在使用到前一个命令的studout(标准输出)作为这次的stdin(标准输入)时,就显得太重要了,某些命令需要用到文件名,例如上篇文档的的切割命令(split)、还有
- Unix(3)
18289753290
unix ksh
1)若该变量需要在其他子进程执行,则可用"$变量名称"或${变量}累加内容
什么是子进程?在我目前这个shell情况下,去打开一个新的shell,新的那个shell就是子进程。一般状态下,父进程的自定义变量是无法在子进程内使用的,但通过export将变量变成环境变量后就能够在子进程里面应用了。
2)条件判断: &&代表and ||代表or&nbs
- 关于ListView中性能优化中图片加载问题
酷的飞上天空
ListView
ListView的性能优化网上很多信息,但是涉及到异步加载图片问题就会出现问题。
具体参看上篇文章http://314858770.iteye.com/admin/blogs/1217594
如果每次都重新inflate一个新的View出来肯定会造成性能损失严重,可能会出现listview滚动是很卡的情况,还会出现内存溢出。
现在想出一个方法就是每次都添加一个标识,然后设置图
- 德国总理默多克:给国人的一堂“震撼教育”课
永夜-极光
教育
http://bbs.voc.com.cn/topic-2443617-1-1.html德国总理默多克:给国人的一堂“震撼教育”课
安吉拉—默克尔,一位经历过社会主义的东德人,她利用自己的博客,发表一番来华前的谈话,该说的话,都在上面说了,全世界想看想传播——去看看默克尔总理的博客吧!
德国总理默克尔以她的低调、朴素、谦和、平易近人等品格给国人留下了深刻印象。她以实际行动为中国人上了一堂
- 关于Java继承的一个小问题。。。
随便小屋
java
今天看Java 编程思想的时候遇见一个问题,运行的结果和自己想想的完全不一样。先把代码贴出来!
//CanFight接口
interface Canfight {
void fight();
}
//ActionCharacter类
class ActionCharacter {
public void fight() {
System.out.pr
- 23种基本的设计模式
aijuans
设计模式
Abstract Factory:提供一个创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类。 Adapter:将一个类的接口转换成客户希望的另外一个接口。A d a p t e r模式使得原本由于接口不兼容而不能一起工作的那些类可以一起工作。 Bridge:将抽象部分与它的实现部分分离,使它们都可以独立地变化。 Builder:将一个复杂对象的构建与它的表示分离,使得同
- 《周鸿祎自述:我的互联网方法论》读书笔记
aoyouzi
读书笔记
从用户的角度来看,能解决问题的产品才是好产品,能方便/快速地解决问题的产品,就是一流产品.
商业模式不是赚钱模式
一款产品免费获得海量用户后,它的边际成本趋于0,然后再通过广告或者增值服务的方式赚钱,实际上就是创造了新的价值链.
商业模式的基础是用户,木有用户,任何商业模式都是浮云.商业模式的核心是产品,本质是通过产品为用户创造价值.
商业模式还包括寻找需求
- JavaScript动态改变样式访问技术
百合不是茶
JavaScriptstyle属性ClassName属性
一:style属性
格式:
HTML元素.style.样式属性="值";
创建菜单:在html标签中创建 或者 在head标签中用数组创建
<html>
<head>
<title>style改变样式</title>
</head>
&l
- jQuery的deferred对象详解
bijian1013
jquerydeferred对象
jQuery的开发速度很快,几乎每半年一个大版本,每两个月一个小版本。
每个版本都会引入一些新功能,从jQuery 1.5.0版本开始引入的一个新功能----deferred对象。
&nb
- 淘宝开放平台TOP
Bill_chen
C++c物流C#
淘宝网开放平台首页:http://open.taobao.com/
淘宝开放平台是淘宝TOP团队的产品,TOP即TaoBao Open Platform,
是淘宝合作伙伴开发、发布、交易其服务的平台。
支撑TOP的三条主线为:
1.开放数据和业务流程
* 以API数据形式开放商品、交易、物流等业务;
&
- 【大型网站架构一】大型网站架构概述
bit1129
网站架构
大型互联网特点
面对海量用户、海量数据
大型互联网架构的关键指标
高并发
高性能
高可用
高可扩展性
线性伸缩性
安全性
大型互联网技术要点
前端优化
CDN缓存
反向代理
KV缓存
消息系统
分布式存储
NoSQL数据库
搜索
监控
安全
想到的问题:
1.对于订单系统这种事务型系统,如
- eclipse插件hibernate tools安装
白糖_
Hibernate
eclipse helios(3.6)版
1.启动eclipse 2.选择 Help > Install New Software...> 3.添加如下地址:
http://download.jboss.org/jbosstools/updates/stable/helios/ 4.选择性安装:hibernate tools在All Jboss tool
- Jquery easyui Form表单提交注意事项
bozch
jquery easyui
jquery easyui对表单的提交进行了封装,提交的方式采用的是ajax的方式,在开发的时候应该注意的事项如下:
1、在定义form标签的时候,要将method属性设置成post或者get,特别是进行大字段的文本信息提交的时候,要将method设置成post方式提交,否则页面会抛出跨域访问等异常。所以这个要
- Trie tree(字典树)的Java实现及其应用-统计以某字符串为前缀的单词的数量
bylijinnan
java实现
import java.util.LinkedList;
public class CaseInsensitiveTrie {
/**
字典树的Java实现。实现了插入、查询以及深度优先遍历。
Trie tree's java implementation.(Insert,Search,DFS)
Problem Description
Igna
- html css 鼠标形状样式汇总
chenbowen00
htmlcss
css鼠标手型cursor中hand与pointer
Example:CSS鼠标手型效果 <a href="#" style="cursor:hand">CSS鼠标手型效果</a><br/>
Example:CSS鼠标手型效果 <a href="#" style=&qu
- [IT与投资]IT投资的几个原则
comsci
it
无论是想在电商,软件,硬件还是互联网领域投资,都需要大量资金,虽然各个国家政府在媒体上都给予大家承诺,既要让市场的流动性宽松,又要保持经济的高速增长....但是,事实上,整个市场和社会对于真正的资金投入是非常渴望的,也就是说,表面上看起来,市场很活跃,但是投入的资金并不是很充足的......
- oracle with语句详解
daizj
oraclewithwith as
oracle with语句详解 转
在oracle中,select 查询语句,可以使用with,就是一个子查询,oracle 会把子查询的结果放到临时表中,可以反复使用
例子:注意,这是sql语句,不是pl/sql语句, 可以直接放到jdbc执行的
----------------------------------------------------------------
- hbase的简单操作
deng520159
数据库hbase
近期公司用hbase来存储日志,然后再来分析 ,把hbase开发经常要用的命令找了出来.
用ssh登陆安装hbase那台linux后
用hbase shell进行hbase命令控制台!
表的管理
1)查看有哪些表
hbase(main)> list
2)创建表
# 语法:create <table>, {NAME => <family&g
- C语言scanf继续学习、算术运算符学习和逻辑运算符
dcj3sjt126com
c
/*
2013年3月11日20:37:32
地点:北京潘家园
功能:完成用户格式化输入多个值
目的:学习scanf函数的使用
*/
# include <stdio.h>
int main(void)
{
int i, j, k;
printf("please input three number:\n"); //提示用
- 2015越来越好
dcj3sjt126com
歌曲
越来越好
房子大了电话小了 感觉越来越好
假期多了收入高了 工作越来越好
商品精了价格活了 心情越来越好
天更蓝了水更清了 环境越来越好
活得有奔头人会步步高
想做到你要努力去做到
幸福的笑容天天挂眉梢 越来越好
婆媳和了家庭暖了 生活越来越好
孩子高了懂事多了 学习越来越好
朋友多了心相通了 大家越来越好
道路宽了心气顺了 日子越来越好
活的有精神人就不显
- java.sql.SQLException: Value '0000-00-00' can not be represented as java.sql.Tim
feiteyizu
mysql
数据表中有记录的time字段(属性为timestamp)其值为:“0000-00-00 00:00:00”
程序使用select 语句从中取数据时出现以下异常:
java.sql.SQLException:Value '0000-00-00' can not be represented as java.sql.Date
java.sql.SQLException: Valu
- Ehcache(07)——Ehcache对并发的支持
234390216
并发ehcache锁ReadLockWriteLock
Ehcache对并发的支持
在高并发的情况下,使用Ehcache缓存时,由于并发的读与写,我们读的数据有可能是错误的,我们写的数据也有可能意外的被覆盖。所幸的是Ehcache为我们提供了针对于缓存元素Key的Read(读)、Write(写)锁。当一个线程获取了某一Key的Read锁之后,其它线程获取针对于同
- mysql中blob,text字段的合成索引
jackyrong
mysql
在mysql中,原来有一个叫合成索引的,可以提高blob,text字段的效率性能,
但只能用在精确查询,核心是增加一个列,然后可以用md5进行散列,用散列值查找
则速度快
比如:
create table abc(id varchar(10),context blog,hash_value varchar(40));
insert into abc(1,rep
- 逻辑运算与移位运算
latty
位运算逻辑运算
源码:正数的补码与原码相同例+7 源码:00000111 补码 :00000111 (用8位二进制表示一个数)
负数的补码:
符号位为1,其余位为该数绝对值的原码按位取反;然后整个数加1。 -7 源码: 10000111 ,其绝对值为00000111 取反加一:11111001 为-7补码
已知一个数的补码,求原码的操作分两种情况:
- 利用XSD 验证XML文件
newerdragon
javaxmlxsd
XSD文件 (XML Schema 语言也称作 XML Schema 定义(XML Schema Definition,XSD)。 具体使用方法和定义请参看:
http://www.w3school.com.cn/schema/index.asp
java自jdk1.5以上新增了SchemaFactory类 可以实现对XSD验证的支持,使用起来也很方便。
以下代码可用在J
- 搭建 CentOS 6 服务器(12) - Samba
rensanning
centos
(1)安装
# yum -y install samba
Installed:
samba.i686 0:3.6.9-169.el6_5
# pdbedit -a rensn
new password:123456
retype new password:123456
……
(2)Home文件夹
# mkdir /etc
- Learn Nodejs 01
toknowme
nodejs
(1)下载nodejs
https://nodejs.org/download/ 选择相应的版本进行下载 (2)安装nodejs 安装的方式比较多,请baidu下
我这边下载的是“node-v0.12.7-linux-x64.tar.gz”这个版本 (1)上传服务器 (2)解压 tar -zxvf node-v0.12.
- jquery控制自动刷新的代码举例
xp9802
jquery
1、html内容部分 复制代码代码示例: <div id='log_reload'>
<select name="id_s" size="1">
<option value='2'>-2s-</option>
<option value='3'>-3s-</option