超详细Axure交互原型移动端元件库,APP高保真UI组件(手机移动端交互素材)
原型组件对于产品经理或者UI设计师来说事半功倍,现整理了一批新款原型图 Axure 8 组件库、高保真UI手机移动端交互素材。帮助产品经理更高效地制作高保原型。(如需 Axure 9 组件请详见文末)
文末可下载完整原型组件包~,包括常用组件、微信原生元件库、微信/支付宝小程序常用页面等,现分享完整的组件库,大家一起学习。以下为部分截图页面,组件库中均有交互,使用起来便捷,动态效果清晰。
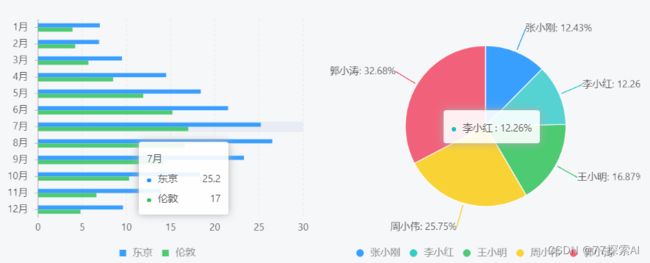
01 动态图表控件
动态图表控件 ,通过Group内data和config中继器可更改数据及配置。
折线图、柱状图
条形图、饼图

环形图、面积图

漏斗图、堆叠柱状图

堆叠条形图、散点图

02 综合系列
表单界面

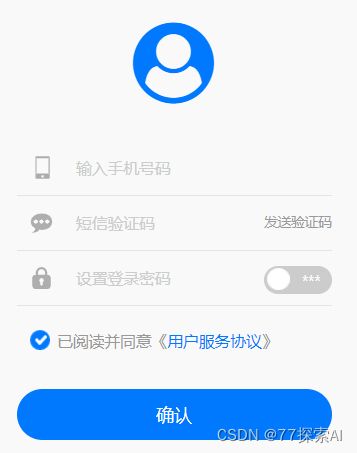
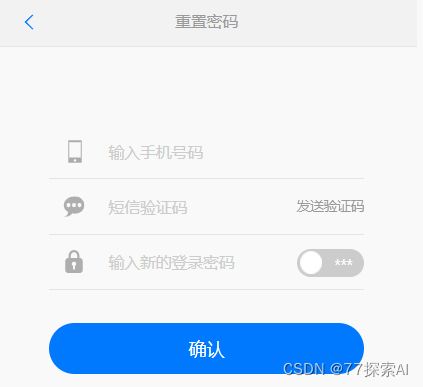
登录、注册、找回密码



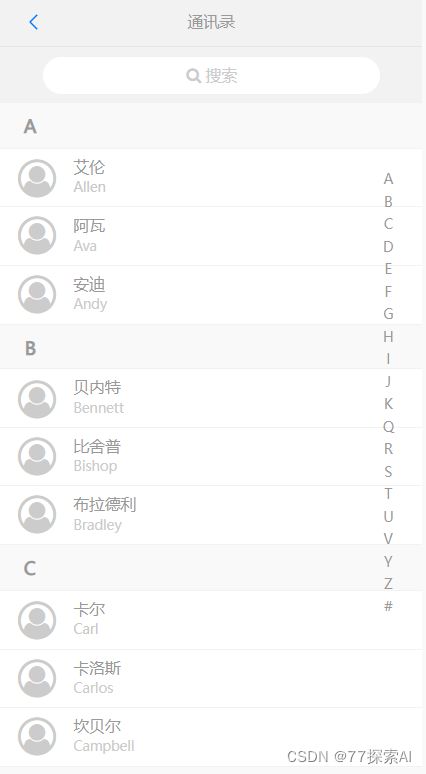
通讯录列表、城市选择列表


列表左滑/右滑操作

滑屏插件、公告弹层、上拉/下拉刷新
动态组件详见文末原型组件包!
03 常用组件
色彩
图标
页面中常用图标元素,下列图标为响应式图标,可调整尺寸及颜色。
按纽
常用元素
卡片
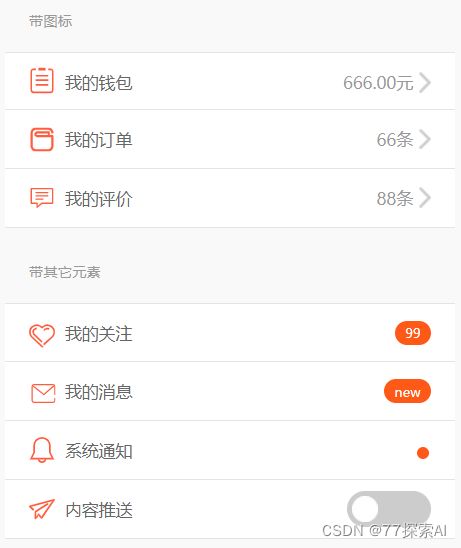
列表
单个连续模块垂直排列,显示当前的内容、状态和可进行的操作。一般由主要信息、主要操作、次要信息、次要操作组成。

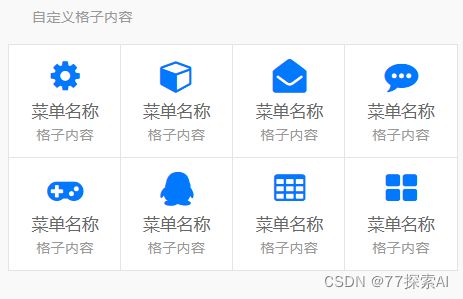
九宫格
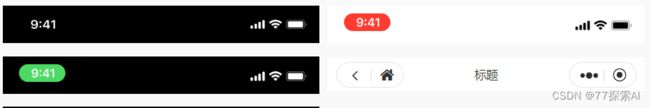
状态栏
本元件为IOS状态栏样式,可根据需要定义状态栏的背景颜色,在设计原型时可根据需要选择是否使用状态栏。
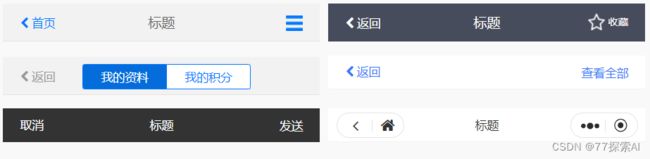
导航栏
位于 app 内容区的上方,系统状态栏的下方,并且提供在一系列页面中的导航能力。
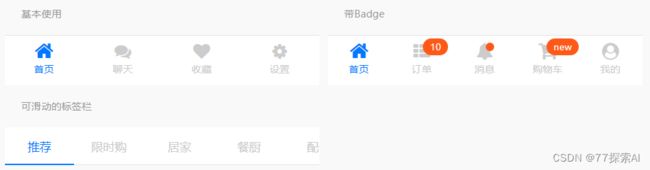
标签栏
位于 APP 底部,方便用户在不同功能模块之间进行快速切换。用作 APP 的一级分类,数量控制在 3-5 个之间。
气泡
在点击控件或者某个区域后,浮出一个气泡区域来放置更多的操作或者信息。
分段器
由至少 2 个分段控件组成,用作显示不同视图的显示;是 iOS 的推荐组件。
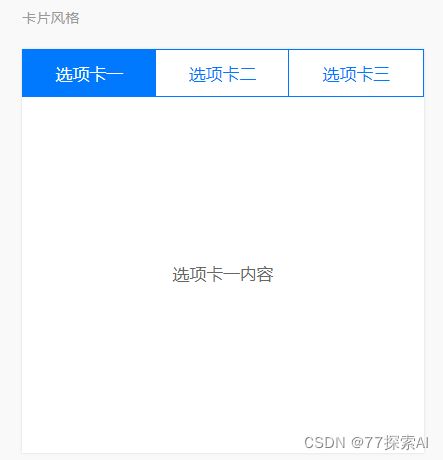
标签页
用于让用户在不同的视图中进行切换。标签数量,一般 2-4 个;其中,标签中的文案需要精简,一般 2-4 个字。

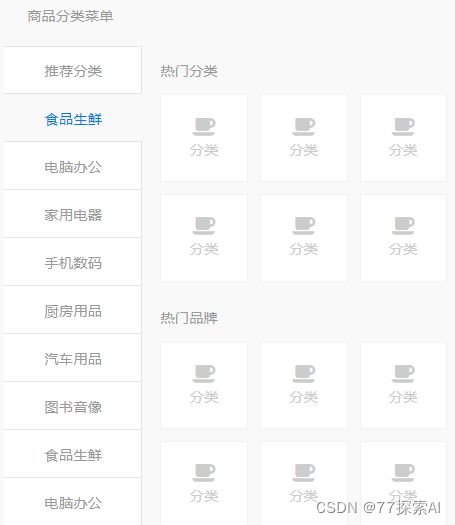
菜单
在一个临时的面板上显示一组操作。至少包含 2 个以上的菜单项。不应该被当做主要导航方式。

侧栏
抽屉
分页器
分隔长列表,每次只加载一个页面。当加载/渲染所有数据将花费很多时间或者流量时使用。
轮播banner
每个APP基本都会用到的轮播banner。这边提供2种样式。一个是纯图片的,一种是带文字的banner。
04 信息输入
复选框
单选框
当用户点击一个单选按钮时,该按钮会变为选中状态,其他所有按钮会变为非选中状态。
文本输入
文本输入用于接受单行文本,支持通过键盘或者剪切板输入文本,通过光标可以在水平方向进行移动。
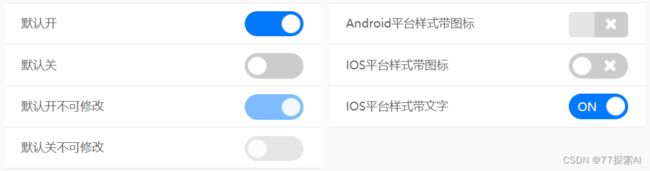
滑动开关
在两种状态间切换时用到的开关选择器,一般只在列表中使用,可调整开关元件的主体来满足 APP 的视觉风格。
滑动选择条
允许用户在一个区间中选择特定值,例如:控制屏幕的显示亮度。默认状态下,左边为最小值,右边为最大值。
日期选择器
文本输入用于接受单行文本,支持通过键盘或者剪切板输入文本,通过光标可以在水平方向进行移动。
常用选择器
在一组预设值中进行选择。尽量使用选择器来帮助用户完成输入,避免用户通过键盘直接输入。
步进器
用作增加或者减少当前数值,可根据需要调整数字区间范围和每次增加的数值。
信息输出
徽标数
图标右上角的红点、数字或者文字。用于告知用户,该区域的状态变化或者待处理任务的数量。
步骤条
显示一个任务的进度;或者引导用户完成某个复杂任务。当任务复杂或者存在先后关系时,将其分解成一系列步骤。
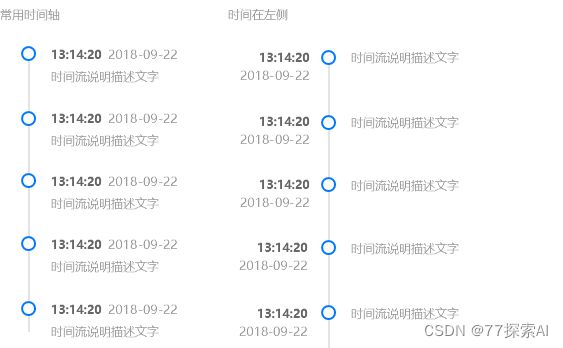
时间轴
结果页
在整张页面中组织插画、图标、文字等内容,向用户反馈操作结果。用作非常重要的操作反馈,对于错误类型的结果页,页面中需要提供明确的行动点,例如:重新加载。
手风琴、标签、走马灯、通知栏、提示条、异常页、表格、布局元素、视频播放器
动态组件详见文末原型组件包!
手风琴:可以折叠和展开的内容区域,对复杂区域进行分组和隐藏。
标签:进行标记和分类的小标签,用于标记事物的属性和维度,以及进行分类。标签文字必须显示完全。
走马灯:旋转木马,一组轮播的区域,常用于一组图片或卡片轮播。
通知栏:在导航栏下方,一般用作系统提醒、活动提醒等通知。需要引起用户关注时使用,重要级别低于对话框 ,高于吐司提示。
提示条:提示条用于展现需要关注的信息,当某个页面需要向用户显示警告的信息时显示。
异常页:在整张页面中组织插画、图标、文字等内容,向用户反馈异常提示。用作非常重要的操作反馈,对于错误类型的结果页,页面中需要提供明确的行动点,例如:重新加载。
详见文末原型组件包!
表格:绝大多数情况下、不要使用表格,移动端常见的列表数据、或类似表格的数据展示需求,使用列表组件代替。
布局元素:常见的图片布局元素,包含单图展示、两图展示、四图展示、五图展示等,另提供一个应用示例参考。
视频播放器:适用APP或wap页面中视频播放模块
05 信息反馈
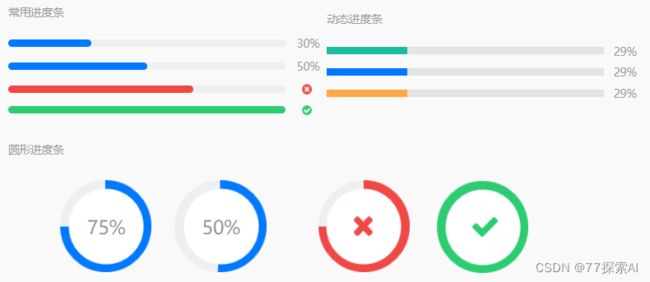
进度条
需要准确告知当前进度时使用,表明某个任务的当前进度。如不需要准确告知当前进度时使用加载中组件。
加载状态
表明某个任务正在进行中。在某些特定场景下,提供有意义的文案,帮助用户明白哪个任务正在进行中。

模态框
用作显示系统的重要信息,并请求用户进行操作反馈,例如:删除某个重要内容时,弹出对话框进行二次确认。
吐司提示、动作面板、弹出层
动态组件详见文末原型组件包!
吐司提示:一种轻量级反馈/提示,可以用来显示不会打断用户操作的内容,适合用于页面转场、数据交互的等场景中。
动作面板:从底部浮出的模态,提供和当前场景相关的 2 个以上操作或者更多描述内容。
弹出层:从顶部或底部浮出的模态,提供标题和关闭按钮,展示和当前内容相关的信息或提供相关操作。
06 移动端常用页面
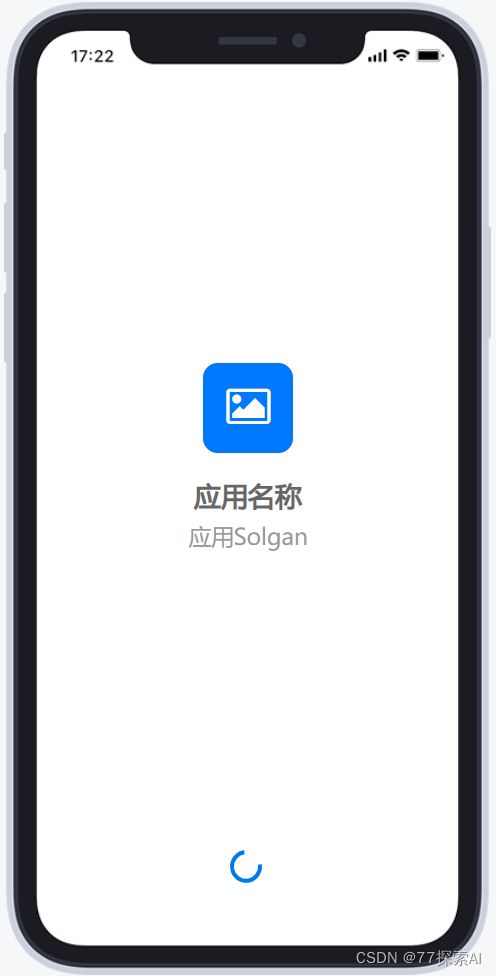
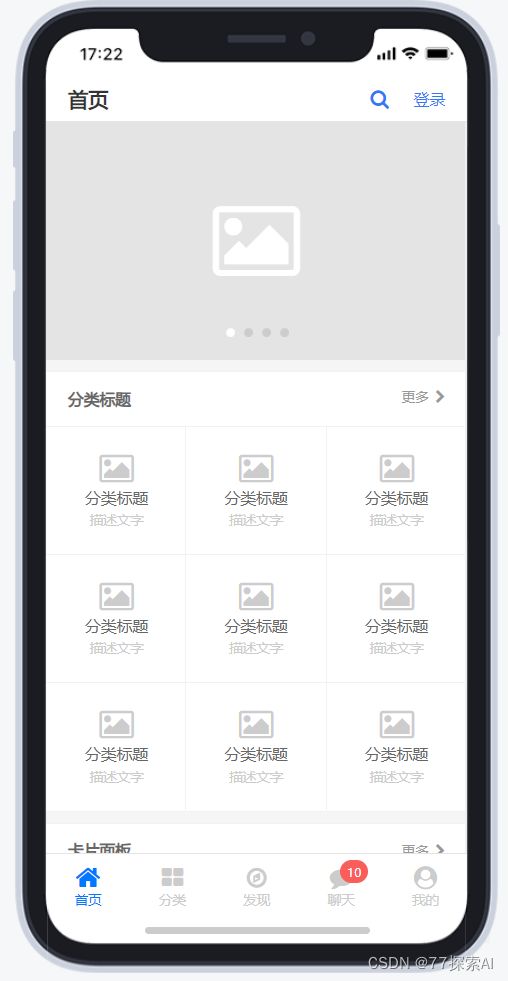
启动页、首页示例
常见的APP首页界面模板,由标签栏、轮播、宫格、卡片列表等元件组成。点击顶部登录可以跳转至登录界面获取登录状态。在手机模型区域内上下滚动鼠标滚轮可切换界面显示位置。

日历选择器、引导交互
日历选择器静态示例,可根据需要进行扩展,更多日历选择器示例请查看对应元件页面。

各类列表和功能页
包括:分类列表、发现列表、聊天列表、对话界面、用户中心、登录界面、注册页面、用户协议、找回密码、设置新密码、评价页面、意见反馈、粉丝列表、排行列表、动态图表、表单界面、吐司提示示例、侧栏交互示例等。动态组件详见文末原型组件包!
分类列表:常见的标签式TAB的交互示例,点击左侧标签可切换右侧区域内容;
发现列表:常见的内容列表界面示例,顶部区域标签支持滑动操作,可根据需要定义顶部元素;
用户中心:用户中心界面示例,相关功能入口为列表方式展示,点击底部“退出登录”按纽可以查看动作面板交互示例;
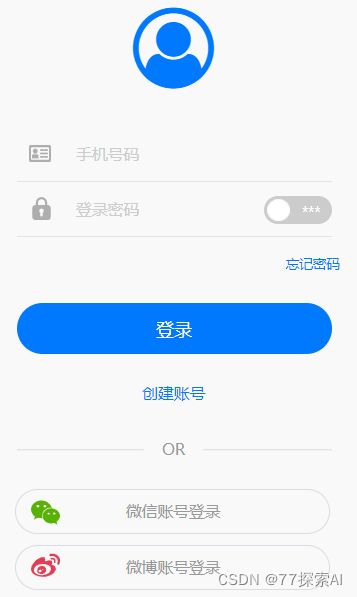
登录界面:常见的登录界面示例,可根据需要进行扩展,点击登录按纽可切换相关提示状态示例;
注册页面:常见的注册界面示例,点击发送验证码和注册按纽可切换相关提示状态示例;
找回密码:常见的找回密码流程及界面示例,点击发送验证码和下一步按纽可切换相关提示状态示例;
设置新密码:常见的找回密码流程及界面示例,点击提交按纽可切换相关提示状态示例;
评价页面:常见的服务评价界面示例,包含了标签、评分等元件,点击提交按纽可切换相关提示状态示例;
意见反馈:常见的意见反馈界面示例,包含了常见的选择器示例,点击提交按纽可切换相关提示状态示例;
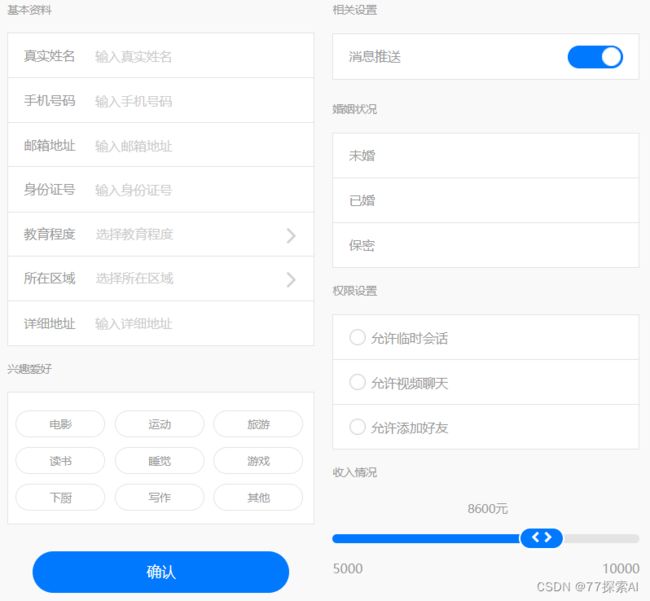
表单界面:该表单界面左右有留白区域,其中包含了输入框、单选、复选、滑动选择、开头、标签选择等各类移动端常用表单组件;
吐司提示示例:吐司提示交互示例,在提示动态面板事件中设置了显示3秒后自动隐藏,可根据需要进行调整;
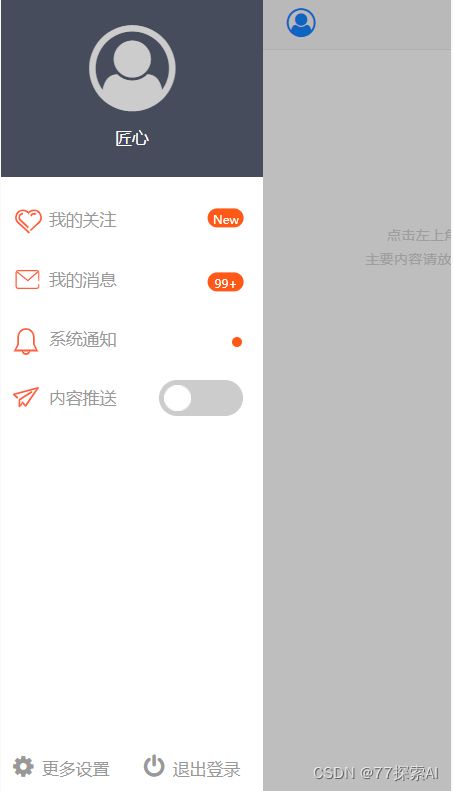
侧栏交互示例:常见的侧栏交互示例,可根据需要进行扩展,点击顶部的汉堡菜单图标可展开左侧侧栏;
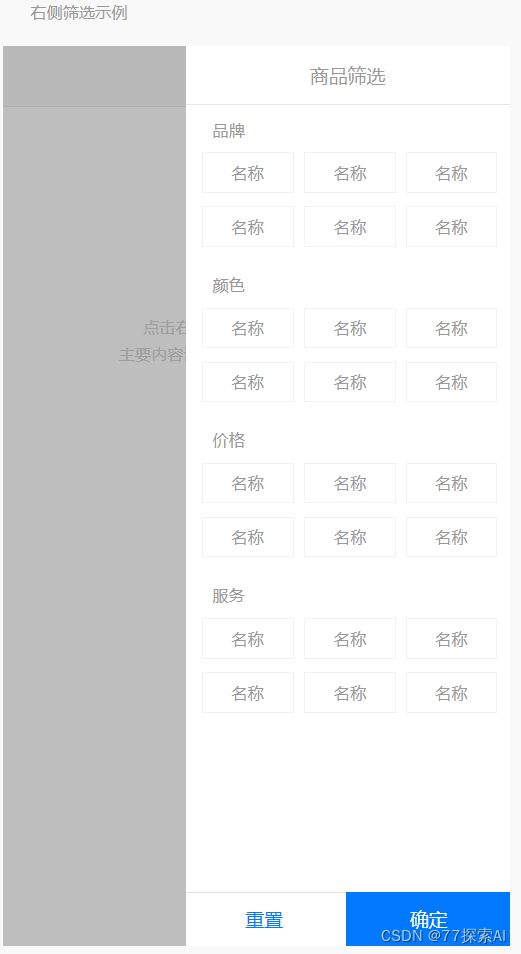
抽屉交互示例:常见的抽屉交互示例,可根据需要进行扩展,点击顶部的汉堡菜单图标可展开左侧抽屉面板,点击筛选图标可展开右侧抽屉面板;
表单预览页:常见的表单预览页示例,常用于表单字段的列表展示,可根据需要进行扩展;
表格页示例:常见的表格页示例,主要用于展示结构化数据,绝大多数情况下、不要在移动端使用表格‘’
结果页示例:结果页向用户反馈操作结果,用作非常重要的操作反馈,更多示例请查看对应元件页面;
异常页示例:异常页向用户反馈异常提示,用作非常重要的操作反馈,更多示例请查看对应元件页面。
通讯录列表:常见的通讯录列表示例,可根据需要进行扩展,点击顶部搜索栏可切换对应状态;
城市选择列表:常见的城市选择列表示例,可根据需要进行扩展,点击顶部搜索栏可切换对应状态;
滑屏交互滑动:常见的滑屏交互示例,左右拖动时可切换内容区域;
滑屏交互翻转:常见的滑屏交互示例,左右拖动时可切换内容区域,该交互使用了动态面板的翻转切换效果;
列表滑动交互:列表滑动交互示例,左右拖动列表元素时,可切勿对应的操作方式;
下拉刷新交互:模似实际环境中向下拖动列表时刷新列表数据,按住鼠标左键向下拖动时触发交互效果;
上拉加载交互:模似实际环境中列表向上滑动时加载更多数据,按住鼠标左键向上拖动时触发交互效果。
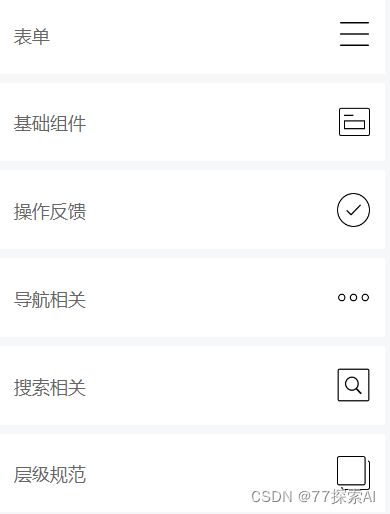
07 微信原生元件库
WeUI是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一。
包块:表单、基础组件、操作反馈、导航相关、搜索相关、层级规范。动态组件详见文末原型组件包!
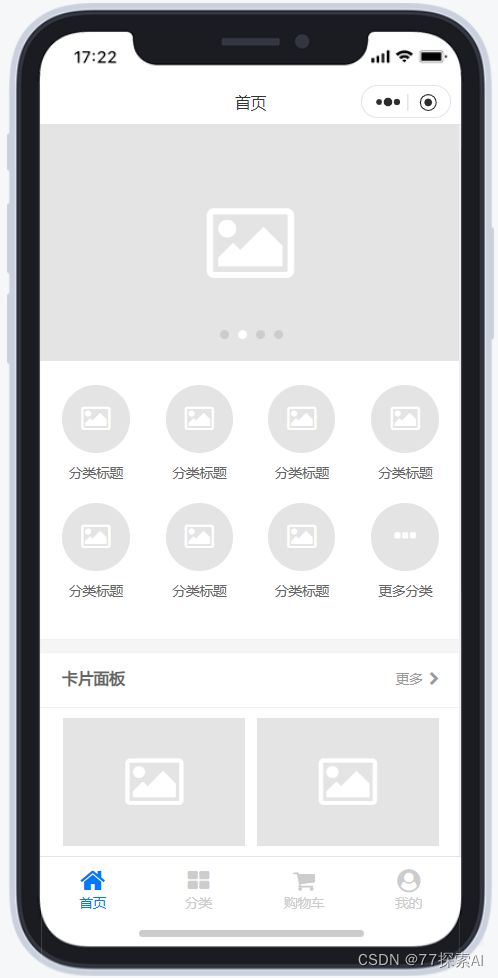
08 微信小程序模版
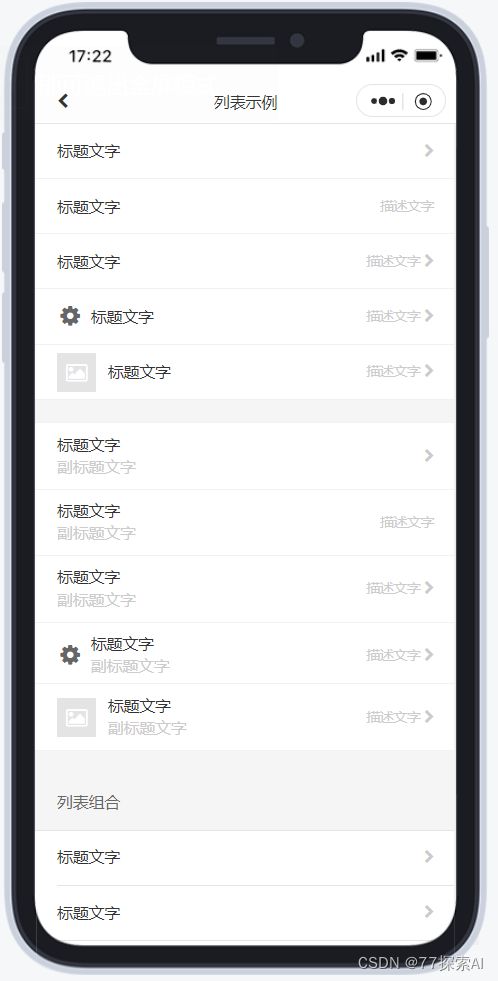
首页、列表示例
首页:微信小程序导航栏右上角为小程序默认菜单,不可对其内容自定义,但可选择深浅两种基本配色以适应页面设计风格。
列表示例:可根据自身功能设计需要在页面内添加自有导航。并保持不同页面间导航一致,指向清晰,有路可退。受限于手机屏幕尺寸的限制,小程序页面的导航应尽量简单。

09 支付宝小程序
宫格、卡片、面板、布局、结果页、异常页
-------------------------------------------------------------------------------------------------------------------------------
本文 RP8 资料获取方法:
链接:https://pan.baidu.com/s/1pjKls47liBnN0nTDRqvpOw?pwd=bv5u
提取码:bv5u
-------------------------------------------------------------------------------------------------------------------------------
需要 RP9 组件库的小伙伴可以阅读以下链接进行获取
Axure原型组件库,数据可视化动态元件库(超详细Axure9可视化素材)![]() https://blog.csdn.net/qq_41790573/article/details/134730969
https://blog.csdn.net/qq_41790573/article/details/134730969