- 腾讯云技术深度探索:构建高效云原生微服务架构
我的运维人生
云原生架构腾讯云运维开发技术共享
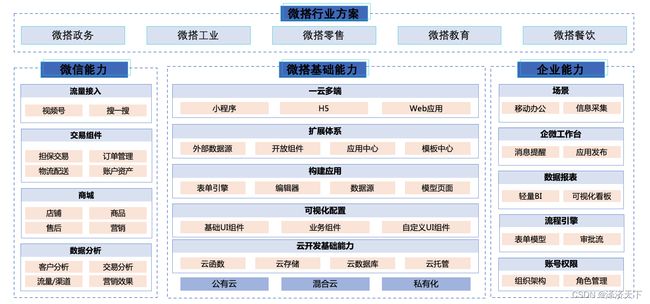
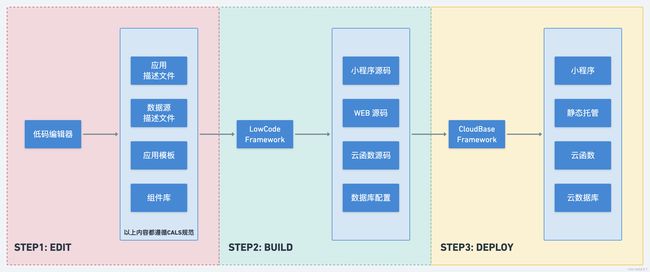
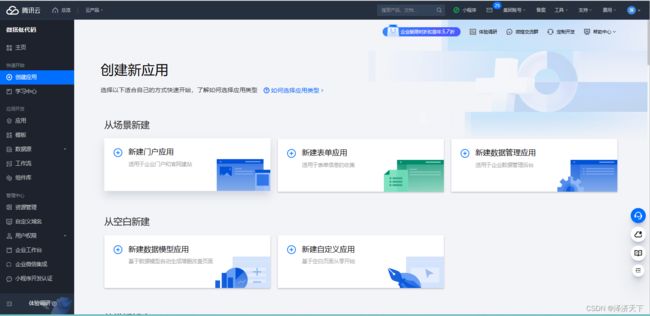
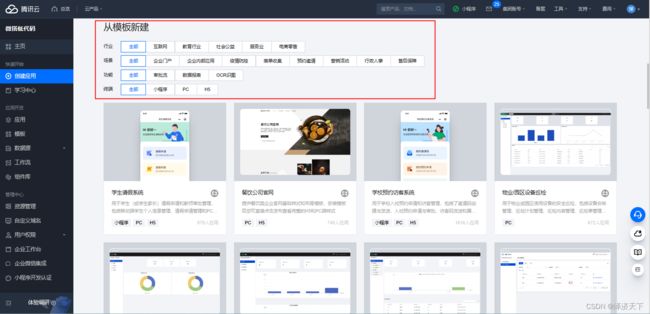
腾讯云技术深度探索:构建高效云原生微服务架构在当今快速发展的技术环境中,云原生技术已成为企业数字化转型的关键驱动力。腾讯云作为行业领先的云服务提供商,不断推出创新的产品和技术,助力企业构建高效、可扩展的云原生微服务架构。本文将深入探讨腾讯云在微服务领域的最新进展,并通过一个实际案例展示如何在腾讯云平台上构建云原生应用。腾讯云微服务架构概览腾讯云微服务架构基于云原生理念,旨在帮助企业快速实现应用的容
- “这才好”麻辣香锅 能够增加人身体的免疫能力
小补文知
我就来介绍一种香锅,那就是“这才好”麻辣香锅,它产出于著名的蜀地文化,具有悠久的历史土家风味,麻辣鲜香,健康安全。采用传统秘制麻辣香锅油辣子,还有贴心加料“孜然包”满足人们的不同口味需求,香锅底料辣椒,微辣且香,含有丰富微量元素和维生素,具有辣而不躁,味道纯正,醇厚温和。花椒采用历史悠久,被列为宫廷供品的“贡椒”的汉源花椒。我们还挑选了“川菜之魂”郫县豆瓣的鼻祖品牌豆瓣,保留最原始的郫县豆瓣味道,
- 冬练太极虽好,也需做好防护!
武当功夫传人郑师和
俗话说,夏练三伏,冬练三九,练功绝非一日之功,必须持之以恒。太极拳是一项集文化、养生、锻炼于一体的活动。现在已经进入冬季,许多喜爱太极拳的朋友们仍然会到户外进行锻炼。这种精神固然可嘉,但是也一定要注意一些相关事项,以避免影响养生的效果。冬季练拳要“养汗”太极拳一日不练十日空,入冬天冷以后要“守汗”,春生夏长秋收冬藏,冬天练功,万物冬藏,要养阳气,需要藏精,顺天时天利,盘拳时,身体微热要见汗,还没出
- 还没习惯一个人吗
柚子or风筝
昨晚梦到你了,我未来的男朋友。一直对室友说,还不想谈恋爱,一个人挺好。那是因为我只有一个人。告诉自己,我可以一个人吃饭,一个人去图书馆,一个人坐公交,一个人搭地铁,一个人去教室,一个人去兼职,一个人……为什么要两个人呢?其实我比任何人都清楚,我不可以一个人看电影,不可以一个人骑单车,不可以一个人逛操场,不可以一个人逛街,不可以一个人出去玩……一个人吃饭只会去面馆点一碗面,不习惯拼桌,不然宁愿不吃。
- 中国电信推出9.9元10g暖心流量包,每g流量只需0.99元
全网优惠分享
中国电信推出9.9元10g暖心流量包,每g流量只需0.99元!关注微•信•公•众•号"卡泡泡"就知道啦!中国电信推出了9.9元10g暖心流量包,该流量包适用于所有中国电信手机用户,无论是预付费还是后付费用户均可办理。该流量包的价格非常实惠,仅需9.9元即可获得10g的国内流量,折合每g流量仅需0.99元。该流量包的有效期为5天,支持跨月使用。用户在当月办理后,当日即可生效,有效期至次月同日的24:
- 【诗歌】虾皮汤·想念
九月咖胖糖
虾皮坠入开水的柔情焦灼了自己艰苦的曾经舀起一口黄昏的思念记忆的支离拨动了自己淡然的神经童年的下水道子依然囚禁着天空木梯子拐角的蜘蛛网又织着谁的苍老那碗热气腾腾的虾皮汤是否在某个瞬间微漾着你的鹤发童颜图片发自App
- 【杨爽微习惯日更41/101】
杨爽_e105
沟通小课堂---治疗“愤世嫉俗”的最佳良方是什么?12月28日,钢琴家傅聪因感染新冠肺炎在英国去世了,傅聪先生被世人广泛熟知,除了他是优秀的钢琴家,更因为他是《傅雷家书》中享受父母深深关爱殷殷教诲的青年,这本书影响了一代又一代人。今天想和你分享傅雷先生时常会在家书中强调的,要坚持“大我”,抛弃“小我”,不要对个人的名利得失太过计较。当我们热衷于个人名利,而又得不到名利的时候,必然会因为嫉妒和仇恨变
- 2020-08-08日更152 今日xianyang大雨积水,开启看海模式
西北小妖在路上
微妮8月8日周六每日复盘打卡121/200晴(记录8月7日周五的发生)一、感恩日志1、感恩父母养育了我;2、感恩我所在的地方风调雨顺;3、感恩小区物业还给老G打电话说由于大雨导致积水成灾,我家的车需要挪动。我们的车已经开到单位来了,弟弟的车也在长岭地铁站,所以不太担心了。4、感恩姐姐在医院照顾老妈住院,才有我们在这里的闲适;5、感恩单位的自然条件不错,环境优美,让我每天行走其中就是享受;6、感恩宿
- 创设问题情境的策略
平常心666
创设情境要有情趣案例:可以圈多少地如何让孩子喜欢数学,是数学教师必须思考和解决的问题。有趣的情境会吸引学生,使学生主动走近数学学习。因此,教师要结合学生的年龄特点和实际生活,创造出富有数学情趣的情境。创设情境要有生活案例:克与千克的生活情境正如著名数学家华罗庚所说:“宇宙之大,粒子之微,火箭之速,化工之巧,地球之变,日月之繁,无处不用数学。”数学与现实生活有着密切的联系。创设情境要有问题案例:喝出
- 好奇
oulan
试着把室温调成16度,试着把蚊账尽可能调成无缝隙模式,试着送排着队等着入夜来一波攻击模式的蚊子一直向西。昨天晚上的梦境就空幻而不可记。早晨醒来的时候鸟歌雀舞,这边山上一声,那边山上一声。走到屋子外面,连眼镜都因为热浪袭来而模糊不清。水面倒映着铁塔,小燕子在水面饱餐着飞虫。很好奇这不熟悉的世界,是什么让鱼儿秀着水花,是什么让鲜花爬满窗棱。一切都是好的开始,一会就去看山顶的微红。早安,世界。早安,未来
- 乘风破浪,我们眼里藏着努力和未来
刘娟娟_培训师
居里夫人说:“17岁时你不漂亮,可以怪罪于母亲没有遗传好的容貌;但是30岁了依然不漂亮,就只能责怪自己,因为在那么漫长的日子里,你没有往生命里注入新的东西。”30岁之后相由心生,你内心的善良、智慧、经历都会写满整个脸。美一定是内外兼修我曾经遇到过很多女孩问我说说娟娟老师你怎么那么美,皮肤又好,还会穿搭。我笑笑想说其实是我天生底子好,但是我通常会说你要是稍加修饰美起来就没我啥事了。以前的我每天都是素
- 2019-05-15
龙心须言
七绝(新韵)即景抒怀文/常龙须路行半道雨微滴,进退实难作定局。后想前思都有理,人生得舍啥为宜?2019年5月14日16点55分吟诵于开元大道伊新街口
- 洪陵日记029
羊绒衫大王洪陵
洪叶羊绒说-今日记029今天周末,早上带着洪曼妮去工厂附近的草莓园摘草莓去了,算是兑现了之前答应她的,我现在要答应她什么事情,她会跟我击掌,表示要兑现答应的事情。然后她会经常提醒我中午一个在头条加我微信咨询微掌柜代理的事情,我看了他的朋友圈,2018年俩条,2017年不超过5条,我连是男是女都无法分别,头像也是个风景照。在网上做生意尤其是在微信端卖产品,我觉得一个真人头像还是很有必要的。我告诉他先
- 天堂里有最美的声音
玉音阁主人朱建伟字圆玉编剧
北漂追梦仅以此文纪念配音演员李婷婷北漂的感受,北京的芸芸众生都有太多的故事,太多的心情。天堂里有最美的声音朱建伟2006北京,4月6日天阴沉沉的。我打车来到了我曾经的事业伙伴李婷婷的新房楼下,棂棚高搭,我第一次见到了李婷的父亲,一起上车去八宝山革命公墓参加她的葬礼。一个年仅二十几岁的女孩就这样和我们告别了。如花的生命就此凋零。绝对的意想不到,一个活生生的女孩子就这样走完了她的一生,太短暂了,辉煌还
- 我的微商朋友
小雨云舒
微商曾经是一个引人遐想的词。不限制时间和工作地点,适合家庭主妇和业余兼职,最重要的是,在无数宣传和洗脑之下,这两个字代表着轻轻松松赚大钱、开开心心上巅峰。和无数割韭菜的“产品“一样,基于互联网服务的微商一度引爆朋友圈,攻陷群聊天,利用微信大多是熟人强关系的特点,堂而皇之把触角深入其中。直到现在已经有了规范的官方微店APP,这种模式依然存在。毕竟与正正经经打理一个虚拟店铺相比,朋友圈发几行文字和图片
- 电信星卡19元套餐详情(电信星卡19元流量套餐资费详情介绍)
全网优惠分享
电信星卡19元套餐详情(电信星卡19元流量套餐资费详情介绍)关注微•信•公•众•号"卡泡泡"就知道啦!首先套餐包含30GB本地流量和5GB全国通用流量,还可以选择自己的号码和归属地,非常适合有需求的用户。运气好的话,可以得到一个昵称。而且这些流量可以满足用户日常生活和工作的需求,月租也比较低,下面详细介绍。1.每月基本费用:39元,套餐内包含:30GB爱奇艺、腾讯视频、优酷视频、西瓜视频、抖音短视
- 《这小子真帅》千金追夫入谜案,霸气寨主变忠犬,人均八百个心眼
娱娱鱼
微短剧《这小子真帅》,剧情还是蛮有趣的。千金大小姐姜悦(宋美萱饰),千里迢迢来打探未婚夫——高涯县县令艾枫(王东阳饰)的情况。清风寨大当家刘贝贝(孙子航饰)为救二当家张肥(戎威峰饰)出狱,冒充艾枫担任县令。在路上,姜悦被刘贝贝打劫。到了高涯县,刘贝贝被姜悦各种试探,是欢喜冤家。因为刘贝贝是匪,对仕途这些东西根本不在意,所以办起案来不畏权势,他的刚正不阿,不仅让老百姓们交口称赞,还让姜悦开始倾心于他
- Python国内常用镜像源和使用方法
wfqlt163
Python基础操作python开发语言
常用的镜像源:1、企业镜像:豆瓣https://pypi.doubanio.com/simple/网易https://mirrors.163.com/pypi/simple/阿里云https://mirrors.aliyun.com/pypi/simple/腾讯云https://mirrors.cloud.tencent.com/pypi/simple2、高校镜像:清华大学(推荐):https:/
- nfs服务搭建
GHope
nfs是什么?基哥度娘网络文件系统(NFS)是sun微系统最初开发的分布式文件系统协议,[1]允许客户端计算机上的用户通过计算机网络访问文件很像本地存储被访问。NFS与许多其他协议一样,在开放网络计算远程过程调用(很久以前RPC)系统上建立。NFS是在请求注释(RFC)中定义的开放标准,允许任何人实现协议。NFSNFS优势:节省本地存储空间,将常用的数据存放在一台NFS服务器上且可以通过网络访问,
- 看起来就很贵的衣服,有什么特点,完美人妻贵妇告诉你
芳芳姐姐
最近《三十而已》频频上热搜,主要还是剧情精彩。而且,包括综艺《乘风破浪的姐姐》,很多节目,慢慢把目光,投放到中年女性身上,而以前这个群体,是比较被忽视的。一部好剧,不仅主演出彩,配角也是可圈可点的。最近频频被讨论的童瑶,在剧里面饰演一位双商在线,能力极强,追求完美的人妻,名字叫顾佳。作为一个努力打入贵妇圈的人,童瑶在剧里面的穿搭,很值得好好说说。那些看起来就很贵的衣服,有什么特点,我们平时应该选择
- 企微scrm系统如何打造本地私域电商平台
ZHENKESCRM
企业微信
随着网络的发展,很多的品牌商家都已经明白了私域的重要性,也已经纷纷入局私域。企微scrm系统如何打造本地私域电商平台已经成为越来越多企业关注的问题。而很多客户的微信里也已经添加了N多品牌的企微号,同一品类,客户同时接收着不同商家的信息,也进入了不同商家的私域池里,客户和商家已经形成了1对N的局面。面对这样的现状,对商家来说,已经进入了私域博弈的阶段,大家面临着私域存量客户之间的竞争。不仅仅是如何引
- 每天跑步一点点,坚持带来大改变
努力1000天
人是思想的产物,人生因为相信,所以看见。今天早上跑步的时候,我就有预感我能够跑完三公里,最后顺利实现目标,在20分钟内完成了三公里的跑步。相对以前来说,无疑是一个非常大的进步。当初想要坚持跑步的时候,给自己定下的最低目标是每天跑步400米,哪怕定了这么低的目标,努力的过程中也经历了一段反复期,有一段时间因为琐事缠身,完全不跑,后来继续重拾信心,重新开始跑步。微习惯:简单到不可能失败的目标。我后来把
- 高山由沙砾堆积而成,成功从点滴小事积累做起
584916575978
当今住世佛陀《世法哲言》教言:“大德之成,微德累至,公路之长点面沙石之汇,如欲成德弗忽小品之行。”我对这段法语的理解是,生活中我们遇到的那些品德高尚学识广博的人,都是要经历多年学习问道,不忽略细微小德的一点点日积月累,才慢慢成为某个领域的高人、专家。世上绝不会有所谓的横空出世就已经是一代大德、名人典范的。这令我想起“第七个饼”的故事。故事大意说,从前有一位穷苦的砍柴人每天靠卖柴为生,辛苦一天下来卖
- 随手记:一直在路上
祯joice
图片发自App早上去桂林北站路上穿过桂林市中心一带,一路闻着淡淡桂花香,令人沉醉其中!就连呼吸到的空气的湿度、温度都是那么熟悉,那种入秋的凉凉的令人苏醒的感觉带我回到了大学那时的光景:在十字街站台曾经挤车回学校的场景,那个拥挤一点不亚于在深圳地铁上。令人又爱又恨的24路!让人望眼欲穿结果又是满载的,24路是通往尧山学校的唯一直搭公交,比起同路的师大、理工、桂电公交都显得又破又小,更可气的是那时候公
- 云服务业界动态简报-20180128
Captain7
一、青云青云QingCloud推出深度学习平台DeepLearningonQingCloud,包含了主流的深度学习框架及数据科学工具包,通过QingCloudAppCenter一键部署交付,可以让算法工程师和数据科学家快速构建深度学习开发环境,将更多的精力放在模型和算法调优。二、腾讯云1.腾讯云正式发布腾讯专有云TCE(TencentCloudEnterprise)矩阵,涵盖企业版、大数据版、AI
- 《C++语言的设计和演化》读书感悟(一)
依晴无旧
C\C++java开发语言
写了一百多篇技术文章了,我突然想写一下和技术文搭一点关系的语言发展设计的文章,《C++语言的设计和演化》是我无聊翻自己库存电子书找到了,因为当年看这本书是C++之父写的,所以就保存下来,但是当时主要学习C++,这本书更多是C++之父从本身出发,对C++设计和演化的观点和感想,所以当时就被我扔去吃灰了。现在重拾起来,读起来别有风味。开发语言,虽然很多,但是万变不离其宗,学进去了,无非就是数据类型、控
- 日思
乔的园子
昨天上午11点多,女儿打电话说发烧了。急忙忙接着她,吃过饭后找医生开药,温度测量是38°,十七岁的人竟然会发烧这么高。提了好几个诊所,女儿均不愿意去看。原因是,都是老医生,多少有些脑迟钝前言不搭后语。只得又找了一家中医诊所,结果人家只熬制中药,没奈何只得让医生推荐了西药去药店购买。没有想去医院,根据多次看病经验,中午挂的是急诊,医生往往推荐查血拍片子,等结果出来就到了上班时间,又找不到急诊医生了只
- 微信红包封面序列号兑换码大全免费2024最新龍年
全网优惠分享
每当月初的时候,我们都期待着的就是那一句话:“老板发红包了!”纷纷掏出手机,急切地等待着微信红包的到来。红包弹出的那一瞬间,我们的心情也跟着变得愉悦起来。这看似微不足道的小红包,却蕴含着我们对生活的期盼和希望。它不仅仅是简单的财富分享,更是一种情感的表达。微.信搜索:「封面院」关注公众号可领取红包封面序列号。最新微信红包封面序列号:先到先得,抢完为止:1、pdiqgLsY1lR2、vC8tY0VR
- 流年似长
葙葙子
这次我才仔仔细细看了本周主题,哪一刻,你觉得自己长大了.....其实我一点也不想长大。记得我看过一片微文,描述的是一种孩子,很乖巧很伶俐,懂得礼让和忍让,太早的懂事的越让人心疼。当时看到这篇文章时候特别感触。我有个哥哥,还有个妹妹,总记得儿时妈妈特别疼哥哥,爸爸特别疼妹妹,而每每吵架的大部分时候,哥哥和妹妹都是联合起来围攻我。也许是这样的一个特殊的位置,造就我异常敏感,很小的时候就很懂得察言观色,
- Java中的服务端点响应缓存:Spring Cache抽象
微赚淘客机器人开发者联盟@聚娃科技
java缓存spring
Java中的服务端点响应缓存:SpringCache抽象大家好,我是微赚淘客返利系统3.0的小编,是个冬天不穿秋裤,天冷也要风度的程序猿!在Java后端服务开发中,缓存是一个重要的性能优化手段。Spring框架提供了一个强大的缓存抽象,允许开发者以统一的方式使用不同的缓存技术。本文将介绍如何在Java应用中使用SpringCache抽象来实现服务端点的响应缓存。响应缓存的重要性响应缓存在服务端点中
- Java 并发包之线程池和原子计数
lijingyao8206
Java计数ThreadPool并发包java线程池
对于大数据量关联的业务处理逻辑,比较直接的想法就是用JDK提供的并发包去解决多线程情况下的业务数据处理。线程池可以提供很好的管理线程的方式,并且可以提高线程利用率,并发包中的原子计数在多线程的情况下可以让我们避免去写一些同步代码。
这里就先把jdk并发包中的线程池处理器ThreadPoolExecutor 以原子计数类AomicInteger 和倒数计时锁C
- java编程思想 抽象类和接口
百合不是茶
java抽象类接口
接口c++对接口和内部类只有简介的支持,但在java中有队这些类的直接支持
1 ,抽象类 : 如果一个类包含一个或多个抽象方法,该类必须限定为抽象类(否者编译器报错)
抽象方法 : 在方法中仅有声明而没有方法体
package com.wj.Interface;
- [房地产与大数据]房地产数据挖掘系统
comsci
数据挖掘
随着一个关键核心技术的突破,我们已经是独立自主的开发某些先进模块,但是要完全实现,还需要一定的时间...
所以,除了代码工作以外,我们还需要关心一下非技术领域的事件..比如说房地产
&nb
- 数组队列总结
沐刃青蛟
数组队列
数组队列是一种大小可以改变,类型没有定死的类似数组的工具。不过与数组相比,它更具有灵活性。因为它不但不用担心越界问题,而且因为泛型(类似c++中模板的东西)的存在而支持各种类型。
以下是数组队列的功能实现代码:
import List.Student;
public class
- Oracle存储过程无法编译的解决方法
IT独行者
oracle存储过程
今天同事修改Oracle存储过程又导致2个过程无法被编译,流程规范上的东西,Dave 这里不多说,看看怎么解决问题。
1. 查看无效对象
XEZF@xezf(qs-xezf-db1)> select object_name,object_type,status from all_objects where status='IN
- 重装系统之后oracle恢复
文强chu
oracle
前几天正在使用电脑,没有暂停oracle的各种服务。
突然win8.1系统奔溃,无法修复,开机时系统 提示正在搜集错误信息,然后再开机,再提示的无限循环中。
无耐我拿出系统u盘 准备重装系统,没想到竟然无法从u盘引导成功。
晚上到外面早了一家修电脑店,让人家给装了个系统,并且那哥们在我没反应过来的时候,
直接把我的c盘给格式化了 并且清理了注册表,再装系统。
然后的结果就是我的oracl
- python学习二( 一些基础语法)
小桔子
pthon基础语法
紧接着把!昨天没看继续看django 官方教程,学了下python的基本语法 与c类语言还是有些小差别:
1.ptyhon的源文件以UTF-8编码格式
2.
/ 除 结果浮点型
// 除 结果整形
% 除 取余数
* 乘
** 乘方 eg 5**2 结果是5的2次方25
_&
- svn 常用命令
aichenglong
SVN版本回退
1 svn回退版本
1)在window中选择log,根据想要回退的内容,选择revert this version或revert chanages from this version
两者的区别:
revert this version:表示回退到当前版本(该版本后的版本全部作废)
revert chanages from this versio
- 某小公司面试归来
alafqq
面试
先填单子,还要写笔试题,我以时间为急,拒绝了它。。时间宝贵。
老拿这些对付毕业生的东东来吓唬我。。
面试官很刁难,问了几个问题,记录下;
1,包的范围。。。public,private,protect. --悲剧了
2,hashcode方法和equals方法的区别。谁覆盖谁.结果,他说我说反了。
3,最恶心的一道题,抽象类继承抽象类吗?(察,一般它都是被继承的啊)
4,stru
- 动态数组的存储速度比较 集合框架
百合不是茶
集合框架
集合框架:
自定义数据结构(增删改查等)
package 数组;
/**
* 创建动态数组
* @author 百合
*
*/
public class ArrayDemo{
//定义一个数组来存放数据
String[] src = new String[0];
/**
* 增加元素加入容器
* @param s要加入容器
- 用JS实现一个JS对象,对象里有两个属性一个方法
bijian1013
js对象
<html>
<head>
</head>
<body>
用js代码实现一个js对象,对象里有两个属性,一个方法
</body>
<script>
var obj={a:'1234567',b:'bbbbbbbbbb',c:function(x){
- 探索JUnit4扩展:使用Rule
bijian1013
java单元测试JUnitRule
在上一篇文章中,讨论了使用Runner扩展JUnit4的方式,即直接修改Test Runner的实现(BlockJUnit4ClassRunner)。但这种方法显然不便于灵活地添加或删除扩展功能。下面将使用JUnit4.7才开始引入的扩展方式——Rule来实现相同的扩展功能。
1. Rule
&n
- [Gson一]非泛型POJO对象的反序列化
bit1129
POJO
当要将JSON数据串反序列化自身为非泛型的POJO时,使用Gson.fromJson(String, Class)方法。自身为非泛型的POJO的包括两种:
1. POJO对象不包含任何泛型的字段
2. POJO对象包含泛型字段,例如泛型集合或者泛型类
Data类 a.不是泛型类, b.Data中的集合List和Map都是泛型的 c.Data中不包含其它的POJO
- 【Kakfa五】Kafka Producer和Consumer基本使用
bit1129
kafka
0.Kafka服务器的配置
一个Broker,
一个Topic
Topic中只有一个Partition() 1. Producer:
package kafka.examples.producers;
import kafka.producer.KeyedMessage;
import kafka.javaapi.producer.Producer;
impor
- lsyncd实时同步搭建指南——取代rsync+inotify
ronin47
1. 几大实时同步工具比较 1.1 inotify + rsync
最近一直在寻求生产服务服务器上的同步替代方案,原先使用的是 inotify + rsync,但随着文件数量的增大到100W+,目录下的文件列表就达20M,在网络状况不佳或者限速的情况下,变更的文件可能10来个才几M,却因此要发送的文件列表就达20M,严重减低的带宽的使用效率以及同步效率;更为要紧的是,加入inotify
- java-9. 判断整数序列是不是二元查找树的后序遍历结果
bylijinnan
java
public class IsBinTreePostTraverse{
static boolean isBSTPostOrder(int[] a){
if(a==null){
return false;
}
/*1.只有一个结点时,肯定是查找树
*2.只有两个结点时,肯定是查找树。例如{5,6}对应的BST是 6 {6,5}对应的BST是
- MySQL的sum函数返回的类型
bylijinnan
javaspringsqlmysqljdbc
今天项目切换数据库时,出错
访问数据库的代码大概是这样:
String sql = "select sum(number) as sumNumberOfOneDay from tableName";
List<Map> rows = getJdbcTemplate().queryForList(sql);
for (Map row : rows
- java设计模式之单例模式
chicony
java设计模式
在阎宏博士的《JAVA与模式》一书中开头是这样描述单例模式的:
作为对象的创建模式,单例模式确保某一个类只有一个实例,而且自行实例化并向整个系统提供这个实例。这个类称为单例类。 单例模式的结构
单例模式的特点:
单例类只能有一个实例。
单例类必须自己创建自己的唯一实例。
单例类必须给所有其他对象提供这一实例。
饿汉式单例类
publ
- javascript取当月最后一天
ctrain
JavaScript
<!--javascript取当月最后一天-->
<script language=javascript>
var current = new Date();
var year = current.getYear();
var month = current.getMonth();
showMonthLastDay(year, mont
- linux tune2fs命令详解
daizj
linuxtune2fs查看系统文件块信息
一.简介:
tune2fs是调整和查看ext2/ext3文件系统的文件系统参数,Windows下面如果出现意外断电死机情况,下次开机一般都会出现系统自检。Linux系统下面也有文件系统自检,而且是可以通过tune2fs命令,自行定义自检周期及方式。
二.用法:
Usage: tune2fs [-c max_mounts_count] [-e errors_behavior] [-g grou
- 做有中国特色的程序员
dcj3sjt126com
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有
- Android:TextView属性大全
dcj3sjt126com
textview
android:autoLink 设置是否当文本为URL链接/email/电话号码/map时,文本显示为可点击的链接。可选值(none/web/email/phone/map/all) android:autoText 如果设置,将自动执行输入值的拼写纠正。此处无效果,在显示输入法并输
- tomcat虚拟目录安装及其配置
eksliang
tomcat配置说明tomca部署web应用tomcat虚拟目录安装
转载请出自出处:http://eksliang.iteye.com/blog/2097184
1.-------------------------------------------tomcat 目录结构
config:存放tomcat的配置文件
temp :存放tomcat跑起来后存放临时文件用的
work : 当第一次访问应用中的jsp
- 浅谈:APP有哪些常被黑客利用的安全漏洞
gg163
APP
首先,说到APP的安全漏洞,身为程序猿的大家应该不陌生;如果抛开安卓自身开源的问题的话,其主要产生的原因就是开发过程中疏忽或者代码不严谨引起的。但这些责任也不能怪在程序猿头上,有时会因为BOSS时间催得紧等很多可观原因。由国内移动应用安全检测团队爱内测(ineice.com)的CTO给我们浅谈关于Android 系统的开源设计以及生态环境。
1. 应用反编译漏洞:APK 包非常容易被反编译成可读
- C#根据网址生成静态页面
hvt
Web.netC#asp.nethovertree
HoverTree开源项目中HoverTreeWeb.HVTPanel的Index.aspx文件是后台管理的首页。包含生成留言板首页,以及显示用户名,退出等功能。根据网址生成页面的方法:
bool CreateHtmlFile(string url, string path)
{
//http://keleyi.com/a/bjae/3d10wfax.htm
stri
- SVG 教程 (一)
天梯梦
svg
SVG 简介
SVG 是使用 XML 来描述二维图形和绘图程序的语言。 学习之前应具备的基础知识:
继续学习之前,你应该对以下内容有基本的了解:
HTML
XML 基础
如果希望首先学习这些内容,请在本站的首页选择相应的教程。 什么是SVG?
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用来定义用于网络的基于矢量
- 一个简单的java栈
luyulong
java数据结构栈
public class MyStack {
private long[] arr;
private int top;
public MyStack() {
arr = new long[10];
top = -1;
}
public MyStack(int maxsize) {
arr = new long[maxsize];
top
- 基础数据结构和算法八:Binary search
sunwinner
AlgorithmBinary search
Binary search needs an ordered array so that it can use array indexing to dramatically reduce the number of compares required for each search, using the classic and venerable binary search algori
- 12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
刘星宇
c面试
12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
1.gets()函数
问:请找出下面代码里的问题:
#include<stdio.h>
int main(void)
{
char buff[10];
memset(buff,0,sizeof(buff));
- ITeye 7月技术图书有奖试读获奖名单公布
ITeye管理员
活动ITeye试读
ITeye携手人民邮电出版社图灵教育共同举办的7月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
7月试读活动回顾:
http://webmaster.iteye.com/blog/2092746
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《Java性能优化权威指南》