高德地图vue实现自定义标点热力图效果(缩放时展示不同数据)
高德地图插件引入省略。。。样式和vue基础组件省略。。。
- 如果每个标点没有数值,则可以用点聚合来实现功能
- 下面例子,每个标点会有按市统计的数值,而且缩放一定程度时,需要展示按省统计的标点,因此需要自定义标点样式和监听地图缩放时间,来实现这个功能
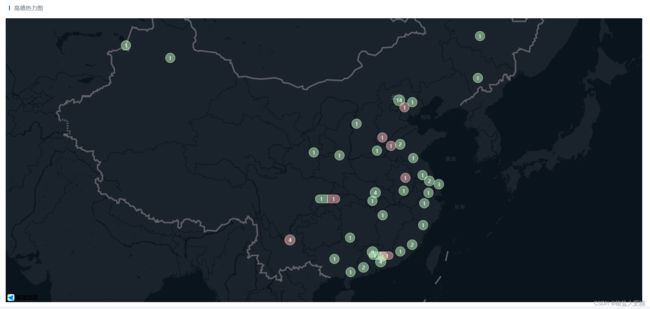
- 效果图
1.1:初始化时,按省进行统计

1.2:地图放大一定程度时,按市进行统计

- 同一个经纬点可支持展示两个数据
- 代码实现
<template>
<div class="infringement-map">
<div style="height: 100%;" class="card-style">
<Row style="height: 100%" :gutter="16">
<Col span="24" style="border-left:1px solid #E5E5E5;height: calc(100% - 30px);">
<Row class="detail-header " style="background-color: #fff;">
<span>高德热力图span>
Row>
<Row class="bg-white top-border" style="padding: 5px 10px;height: 100%" :gutter="22">
<Col style="height: 100%;" span="24">
<div class="box-wrap">
<div id="tort-map">div>
div>
Col>
Row>
Col>
Row>
div>
div>
template>
<script>
export default {
data() {
return {
map: null,
cityCoordinateList: [],
provinceCoordinateList: [],
listData: [],
markersList: [],
totalPoints: null,
isLoadedProvince: false,
isLoadedCity: false
}
},
mounted() {
this.initMap()
this.searchHandler()
},
beforeDestroy() {
this.map && this.map.destroy()
this.zoomOff()
},
methods: {
searchHandler() {
const res = {
'code': 0,
'message': '',
'data': {
'cityCoordinateList': [
{
'latitude': '116.405285',
'longitude': '39.904989',
'name': '北京',
'sellerQty': 14,
'mfrsQty': null
},
{
'latitude': '114.352482',
'longitude': '36.103442',
'name': '安阳市',
'sellerQty': null,
'mfrsQty': 1
},
{
'latitude': '113.051227',
'longitude': '23.685022',
'name': '清远市',
'sellerQty': 9,
'mfrsQty': null
},
{
'latitude': '116.587245',
'longitude': '35.415393',
'name': '济宁市',
'sellerQty': 2,
'mfrsQty': null
},
{
'latitude': '102.712251',
'longitude': '25.040609',
'name': '昆明市',
'sellerQty': null,
'mfrsQty': 4
},
{
'latitude': '111.975107',
'longitude': '21.859222',
'name': '阳江市',
'sellerQty': 2,
'mfrsQty': null
},
{
'latitude': '119.649506',
'longitude': '29.089524',
'name': '金华市',
'sellerQty': 1,
'mfrsQty': null
},
{
'latitude': '120.153576',
'longitude': '30.287459',
'name': '杭州市',
'sellerQty': 1,
'mfrsQty': null
},
{
'latitude': '114.412599',
'longitude': '23.079404',
'name': '惠州市',
'sellerQty': 1,
'mfrsQty': null
},
{
'latitude': '113.442973',
'longitude': '30.328407',
'name': '仙桃市',
'sellerQty': 4,
'mfrsQty': null
},
{
'latitude': '121.472644',
'longitude': '31.231706',
'name': '上海',
'sellerQty': 3,
'mfrsQty': null
},
{
'latitude': '111.134335',
'longitude': '37.524366',
'name': '吕梁市',
'sellerQty': 1,
'mfrsQty': null
},
{
'latitude': '108.948024',
'longitude': '34.263161',
'name': '西安市',
'sellerQty': 1,
'mfrsQty': null
},
{
'latitude': '117.043551',
'longitude': '30.50883',
'name': '安庆市',
'sellerQty': 1,
'mfrsQty': null
},
{
'latitude': '117.190182',
'longitude': '39.125596',
'name': '天津',
'sellerQty': null,
'mfrsQty': 1
},
{
'latitude': '117.283042',
'longitude': '31.86119',
'name': '合肥市',
'sellerQty': null,
'mfrsQty': 1
},
{
'latitude': '118.275162',
'longitude': '33.963008',
'name': '宿迁市',
'sellerQty': 1,
'mfrsQty': null
},
{
'latitude': '119.452753',
'longitude': '32.204402',
'name': '镇江市',
'sellerQty': 1,
'mfrsQty': null
},
{
'latitude': '119.527082',
'longitude': '26.65924',
'name': '宁德市',
'sellerQty': 1,
'mfrsQty': null
},
{
'latitude': '113.132855',
'longitude': '29.37029',
'name': '岳阳市',
'sellerQty': 1,
'mfrsQty': null
},
{
'latitude': '118.175393',
'longitude': '39.635113',
'name': '唐山市',
'sellerQty': 1,
'mfrsQty': null
},
{
'latitude': '110.364977',
'longitude': '21.274898',
'name': '湛江市',
'sellerQty': 1,
'mfrsQty': null
},
{
'latitude': '87.617733',
'longitude': '43.792818',
'name': '乌鲁木齐市',
'sellerQty': 1,
'mfrsQty': null
},
{
'latitude': '118.11022',
'longitude': '24.490474',
'name': '厦门市',
'sellerQty': 2,
'mfrsQty': null
},
{
'latitude': '114.085947',
'longitude': '22.547',
'name': '深圳市',
'sellerQty': 4,
'mfrsQty': null
},
{
'latitude': '82.074778',
'longitude': '44.903258',
'name': '博尔塔拉蒙古自治州',
'sellerQty': 1,
'mfrsQty': null
},
{
'latitude': '116.632301',
'longitude': '23.661701',
'name': '潮州市',
'sellerQty': 1,
'mfrsQty': null
},
{
'latitude': '113.280637',
'longitude': '23.125178',
'name': '广州市',
'sellerQty': 1,
'mfrsQty': 1
},
{
'latitude': '115.469381',
'longitude': '35.246531',
'name': '菏泽市',
'sellerQty': null,
'mfrsQty': 1
},
{
'latitude': '109.702392',
'longitude': '18.638189',
'name': '保亭黎族苗族自治县',
'sellerQty': 1,
'mfrsQty': null
},
{
'latitude': '126.427839',
'longitude': '41.942505',
'name': '白山市',
'sellerQty': 1,
'mfrsQty': null
},
{
'latitude': '106.504962',
'longitude': '29.533155',
'name': '重庆',
'sellerQty': 1,
'mfrsQty': 1
},
{
'latitude': '126.642464',
'longitude': '45.756967',
'name': '哈尔滨市',
'sellerQty': 1,
'mfrsQty': null
},
{
'latitude': '110.299121',
'longitude': '25.274215',
'name': '桂林市',
'sellerQty': 1,
'mfrsQty': null
},
{
'latitude': '114.391136',
'longitude': '27.8043',
'name': '宜春市',
'sellerQty': 1,
'mfrsQty': null
},
{
'latitude': '113.665412',
'longitude': '34.757975',
'name': '郑州市',
'sellerQty': 1,
'mfrsQty': null
},
{
'latitude': '105.724998',
'longitude': '34.578529',
'name': '天水市',
'sellerQty': 1,
'mfrsQty': null
},
{
'latitude': '108.320004',
'longitude': '22.82402',
'name': '南宁市',
'sellerQty': 1,
'mfrsQty': null
},
{
'latitude': '120.301663',
'longitude': '31.574729',
'name': '无锡市',
'sellerQty': 2,
'mfrsQty': null
}
],
'provinceCoordinateList': [
{
'latitude': '103.823557',
'longitude': '36.058039',
'name': '甘肃省',
'sellerQty': 1,
'mfrsQty': null
},
{
'latitude': '114.502461',
'longitude': '38.045474',
'name': '河北省',
'sellerQty': 1,
'mfrsQty': null
},
{
'latitude': '117.000923',
'longitude': '36.675807',
'name': '山东省',
'sellerQty': 2,
'mfrsQty': 1
},
{
'latitude': '118.767413',
'longitude': '32.041544',
'name': '江苏省',
'sellerQty': 4,
'mfrsQty': null
},
{
'latitude': '116.405285',
'longitude': '39.904989',
'name': '北京',
'sellerQty': 14,
'mfrsQty': null
},
{
'latitude': '102.712251',
'longitude': '25.040609',
'name': '云南省',
'sellerQty': null,
'mfrsQty': 4
},
{
'latitude': '110.33119',
'longitude': '20.031971',
'name': '海南省',
'sellerQty': 1,
'mfrsQty': null
},
{
'latitude': '125.3245',
'longitude': '43.886841',
'name': '吉林省',
'sellerQty': 1,
'mfrsQty': null
},
{
'latitude': '119.306239',
'longitude': '26.075302',
'name': '福建省',
'sellerQty': 3,
'mfrsQty': null
},
{
'latitude': '120.153576',
'longitude': '30.287459',
'name': '浙江省',
'sellerQty': 2,
'mfrsQty': null
},
{
'latitude': '114.298572',
'longitude': '30.584355',
'name': '湖北省',
'sellerQty': 4,
'mfrsQty': null
},
{
'latitude': '121.472644',
'longitude': '31.231706',
'name': '上海',
'sellerQty': 3,
'mfrsQty': null
},
{
'latitude': '113.280637',
'longitude': '23.125178',
'name': '广东省',
'sellerQty': 19,
'mfrsQty': 1
},
{
'latitude': '106.504962',
'longitude': '29.533155',
'name': '重庆',
'sellerQty': 1,
'mfrsQty': 1
},
{
'latitude': '112.549248',
'longitude': '37.857014',
'name': '山西省',
'sellerQty': 1,
'mfrsQty': null
},
{
'latitude': '117.190182',
'longitude': '39.125596',
'name': '天津',
'sellerQty': null,
'mfrsQty': 1
},
{
'latitude': '115.892151',
'longitude': '28.676493',
'name': '江西省',
'sellerQty': 1,
'mfrsQty': null
},
{
'latitude': '108.948024',
'longitude': '34.263161',
'name': '陕西省',
'sellerQty': 1,
'mfrsQty': null
},
{
'latitude': '126.642464',
'longitude': '45.756967',
'name': '黑龙江省',
'sellerQty': 1,
'mfrsQty': null
},
{
'latitude': '113.665412',
'longitude': '34.757975',
'name': '河南省',
'sellerQty': 1,
'mfrsQty': 1
},
{
'latitude': '87.617733',
'longitude': '43.792818',
'name': '新疆维吾尔自治区',
'sellerQty': 2,
'mfrsQty': null
},
{
'latitude': '117.283042',
'longitude': '31.86119',
'name': '安徽省',
'sellerQty': 1,
'mfrsQty': 1
},
{
'latitude': '108.320004',
'longitude': '22.82402',
'name': '广西壮族自治区',
'sellerQty': 2,
'mfrsQty': null
},
{
'latitude': '112.982279',
'longitude': '28.19409',
'name': '湖南省',
'sellerQty': 1,
'mfrsQty': null
}
]
}
}
this.removeMarkers()
// 按市统计的数据
this.cityCoordinateList = res.data && res.data.cityCoordinateList || []
// 按省统计的数据
this.provinceCoordinateList = res.data && res.data.provinceCoordinateList || []
// 默认按省进行标点,按省汇总标点总数
this.totalPoints = this.provinceCoordinateList.length
this.addPoint('province')
},
/** ****** 地图 start ********/
// 初始化地图
initMap() {
this.map = new AMap.Map('tort-map', {
zoom: 4, // 级别
mapStyle: 'amap://styles/grey',
center: [116.397428, 39.90923], // 中心点坐标
viewMode: '3D' // 使用3D视图
})
this.map.on('complete', () => {
console.log('地图渲染完成')
this.zoomOn()
})
},
addPoint(type) {
const pointList = type === 'province' ? this.provinceCoordinateList : this.cityCoordinateList
pointList.forEach(item => {
const marker = new AMap.Marker({
position: [item.latitude, item.longitude], // 位置
// 将 html 传给 content
content: this.preRenderMarker(item)
})
this.map.add(marker) // 添加到地图
// 记录地图上的标点,移除时需要
this.markersList.push(marker)
})
},
preRenderMarker(item) {
// item.mfrsQty:M数据 item.sellerQty:S数据
const { mfrsQty, sellerQty } = item
if (mfrsQty && sellerQty) {
// M数据和S数据都有值,则渲染复合的标记
return this.renderClusterMarkerBoth(mfrsQty, sellerQty)
} else if (mfrsQty) {
// 只有M数据有值,渲染M数据的标点
return this.renderClusterMarker(mfrsQty, 'mfrsQty')
} else if (sellerQty) {
// 只有S数据有值,渲染S数据的标点
return this.renderClusterMarker(sellerQty, 'sellerQty')
}
},
getBgColorByType (clusterCount, type) {
let bgColor = null
// 聚合点配色
const defaultColor = type === 'mfrsQty' ? [
'253,187,187',
'247,162,162',
'237,127,127',
'228,93,93',
'219,60,60'
]
: [
'195,252,195',
'178,240,178',
'153,222,154',
'130,205,131',
'120,198,121'
]
if (clusterCount >= 0 && clusterCount < 10) {
bgColor = defaultColor[0]
} else if (clusterCount >= 10 && clusterCount < 50) {
bgColor = defaultColor[1]
} else if (clusterCount >= 50 && clusterCount < 100) {
bgColor = defaultColor[2]
} else if (clusterCount >= 100 && clusterCount < 200) {
bgColor = defaultColor[3]
} else if (clusterCount >= 200) {
bgColor = defaultColor[4]
}
return bgColor
},
// 单种类型的标点自定义样式
renderClusterMarker (count, type) {
// 聚合中点个数
const clusterCount = count
const bgColor = this.getBgColorByType(count, type)
const div = document.createElement('div')
div.style.backgroundColor = 'rgba(' + bgColor + ',.5)'
const size = Math.round(10 + Math.pow(clusterCount / this.totalPoints, 1 / 10) * 20)
div.style.width = div.style.height = size + 'px'
div.style.border = 'solid 1px rgba(' + bgColor + ',1)'
div.style.borderRadius = size / 2 + 'px'
div.innerHTML = clusterCount
div.style.lineHeight = size + 'px'
div.style.color = '#ffffff'
div.style.fontSize = '12px'
div.style.textAlign = 'center'
return div
},
// 两种类型的标点自定义样式
renderClusterMarkerBoth (mfrsQty, sellerQty) {
const bgColorS = this.getBgColorByType(sellerQty, 'sellerQty')
const bgColorM = this.getBgColorByType(mfrsQty, 'mfrsQty')
const divDom = document.createElement('div')
const divS = document.createElement('div')
const divM = document.createElement('div')
divDom.style.display = 'flex'
divS.style.backgroundColor = 'rgba(' + bgColorS + ',.5)'
divS.style.width = 30 + 'px'
divS.style.height = 20 + 'px'
divS.style.lineHeight = 20 + 'px'
divS.style.border = 'solid 1px rgba(' + bgColorS + ',1)'
divS.style.borderRadius = '30px 0 0 30px'
divS.innerHTML = sellerQty
divS.style.color = '#ffffff'
divS.style.fontSize = '12px'
divS.style.textAlign = 'center'
divM.style.backgroundColor = 'rgba(' + bgColorM + ',.5)'
divM.style.width = 30 + 'px'
divM.style.height = 20 + 'px'
divM.style.lineHeight = 20 + 'px'
divM.style.border = 'solid 1px rgba(' + bgColorM + ',1)'
divM.style.borderRadius = '0 30px 30px 0'
divM.innerHTML = mfrsQty
divM.style.color = '#ffffff'
divM.style.fontSize = '12px'
divM.style.textAlign = 'center'
divDom.append(divS)
divDom.append(divM)
return divDom
},
removeMarkers() {
this.map && this.map.remove(this.markersList)
},
// 地图缩放等级改变
mapZoom() {
const currentZoom = this.map.getZoom() // 获取当前地图级别
if (currentZoom <= 4 && !this.isLoadedProvince) {
// 按省来渲染标记
this.totalPoints = this.provinceCoordinateList.length
this.isLoadedProvince = true
this.isLoadedCity = false
this.removeMarkers()
this.addPoint('province')
} else if (currentZoom > 4 && !this.isLoadedCity) {
// 按市渲染标记
this.totalPoints = this.cityCoordinateList.length
this.isLoadedCity = true
this.isLoadedProvince = false
this.removeMarkers()
this.addPoint('city')
}
},
// 地图缩放事件绑定
zoomOn() {
this.map && this.map.on('zoomchange', this.mapZoom)
},
// 地图缩放事件解绑
zoomOff() {
this.map && this.map.off('zoomchange', this.mapZoom)
}
}
}
script>
<style scoped lang="scss">
.infringement-map {
height: 100%;
margin-top: -35px;
.box-wrap {
height: 100%;
#tort-map {
width: 100%;
height: 100%;
.citylist_popup_main {
.city_content_top {
box-sizing: content-box;
}
}
}
}
}
style>
