- ZTE MU5001 5G Mobile WiFi Router Review
小2不语
5Gandroid
ZTEMU5001isanew5GmobileWiFiHotspotwithWiFi6whichiswidelyavailableformanynetworkprovidersinmanycountries.IfyouhadusedtheZTE4GMobileWiFiRoutersuchasZTEMF970orZTEMF980,youwillfindthenew5GpocketWiFirouter
- linux服务器上的项目读取本地文件,java访问linux服务器读取文件路径
防晒霜白癜风患者
java访问linux服务器读取文件路径内容精选换一换通过ADC将文件传输到Host。参见准备环境完成环境配置。以运行用户登录安装Toolkit组件的服务器。执行命令,将A.java文件传输到Host的指定路径下。adc--hostxx.xx.xx.xx:22118--sync/tmp/A.java"~/ide_daemon"将xx.xx.xx.xx替换为实际的Host的IP地址。如果Conv2D
- pycharm中使用anaconda部署python环境_pycharm部署配置anaconda环境教程
weixin_39796652
本篇文章小编给大家分享一下pycharm部署配置anaconda环境教程,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。pycharm部署anaconda环境Pycharm:python编辑器,社区版本Anaconda:开源的python发行版本(专注于数据分析的python版本),包含大量的科学包环境基本指令(准备工作):conda--version查看anaconda
- pdm self update 504 gateway timeout
waketzheng
gateway
红军不怕远征难,万里长城今犹在,不见当年秦始皇执行如下命令:pdmselfupdate--verbose时,报了504gatewaytimeout的错误症状:使用的是内网环境的pypimirror,本地Windows有这个问题,服务器Linux系统没有这个问题。经过层层排查,发现是httpx在windows环境读取了注册表里的ProxyServer,但是没有读取ProxyOverride,导致内网
- C++在线OJ负载均衡项目
平凡的小y
c++开发语言
1.演示项目项目源码链接:2.项目所用技术和开发环境所用技术C++STL标准库Boost准标准库(字符串切割)cpp-httplib第三方开源网络库ctemplate第三方开源前端网页渲染库jsoncpp第三方开源序列化、反序列化库负载均衡设计MySQLCconnectAce前端在线编辑器html/css/js/jquery/ajax开发环境Ubuntu云服务器vscodeMysqlWorkben
- Python使用minIO上传下载
身似山河挺脊梁
python
前提VSCode+Python3.9minIO有Python的例子1.python生成临时文件2.写入一些数据3.上传到minIO4.获取分享出连接5.发出通知#创建一个客户端minioClient=Minio(endpoint='xx',access_key='xx',secret_key='xx',secure=False)#生成文件名current_datetime=datetime.dat
- Android Compose 框架副作用管理(SideEffect、EffectScope)深入剖析(十八)
&有梦想的咸鱼&
Android开发大全AndroiodCompose原理android
AndroidCompose框架副作用管理(SideEffect、EffectScope)深入剖析一、引言在现代Android开发中,AndroidCompose作为一种声明式的UI构建方式,为开发者带来了全新的开发体验。它通过简洁的代码和高效的性能,使得构建复杂的用户界面变得更加容易。然而,在实际开发中,我们不仅需要处理UI的构建,还需要处理一些副作用操作,例如资源的初始化和释放、异步任务的执行
- 于STM32F103C8T6的智能灯泡控制系统C++源码实现
程序员Thomas
STM32单片机智能灯泡stm32c++嵌入式硬件
以下是一个基于STM32F103C8T6的智能灯泡控制系统C++源码实现,整合了PWM调光、WiFi控制和环境感知功能。该代码已在STM32CubeIDE中验证,支持直接烧录运行:#include"main.h"#include#include"wifi.h"//LED设备抽象类(3设计)classLEDDevice{protected:TIM_HandleTypeDef*pwmTimer;uin
- android视频缓存框架 [AndroidVideoCache](https://github.com/danikula/AndroidVideoCache) 源码解析与评估
MrJarvisDong
thirdparty源码
文章目录android视频缓存框架[AndroidVideoCache](https://github.com/danikula/AndroidVideoCache)源码解析与评估引言使用方式关键类解析HttpProxyCacheServer代理缓存服务类**java.net.ProxySelector**代理选择Pinger判断本地serverSocket是否存活GetRequest封装用于获取
- C#基础学习(二)C#数组生存手册:从入门到“血压拉满“的奇妙旅程
FAREWELL00075
c#学习开发语言数组Array
作为一只C#萌新,当你试图用数组装下整个世界时,系统可能会温柔地弹出一句**"Indexwasoutsidetheboundsofthearray."**。别慌!这份求生指南将用段子教你玩转数组一、数组是什么数组简单来说就是由相同元素组成的一个集合,数组里面不一定是数,还可能是bool,string等类型组成的集合。那么他有些什么特点呢:本质:装着相同类型元素的集装箱(比如一箱肥宅快乐水)特性:长
- Android 中蓝牙Profile与UUID
jaylkh
androidbluetooth
在Android中,常用的几种BluetoothProfile分别为:SPP(SerialPortProfile)、A2DP(AdvancedAudioDistributionProfile)、AVRCP(Audio/VideoRemoteControlProfile)、HID(HumanInterfaceDeviceProfile)、HFP(Hands-FreeProfile)。其中Media相
- ios端使用TCplayer直播播放三秒直接卡顿bug
small_fox_dtt
iosbugTcplayer
1.查看配置项没问题setTcPlayer(){letthat=this;player=newTcPlayer("videoPlayer",{live:this.activatPlayType=="livePlay"?true:false,x5_type:"h5",x5_fullscreen:true,systemFullscreen:true,x5_orientation:1,x5_player
- 今日调试的bug
扑满猴
iOS
1.真机调试报错问题:DetailsCouldnotlaunch“XXX”Domain:IDEDebugSessionErrorDomainCode:3FailureReason:“LYJ”的iPhonehasdeniedthelaunchrequest.Internallauncherror:processlaunchfailed:failedtogetthetaskforprocess9043
- 记20个忘10个之八:前缀a-
nshkfhwr
sleep睡睡觉asleep睡着的aside在旁边在边侧ahead在前面awakeawait
记20个忘10个之八:前缀a-一、表示“…的”,或通at、on,表“在…”【1】sleep→asleepsleepv./n.睡,睡觉;入睡asleepa.睡着的,睡着【2】side→asidesiden.边,侧asidead.在一边,在旁边【3】head→aheadheadn.头aheada./ad.在前面;提前【4】top→atoptopn.顶,顶部,顶端,上端;表面,上面atopad./pre
- 图像质量评价学习笔记02:IQA模型性能评价指标(PLCC、SROCC、KROCC、RMSE)
可靠的豆包蟹同志
图像质量评估IQA图像处理计算机视觉人工智能算法
性能好的图像质量评价(IQA)算法,其质量评测分数会与主观质量分数高度一致,IQA有许多评价指标,为了衡量方法测试结果与主观评价之间的一致性,视频质量专家组VQEG(VideoQualityExpertsGroup,目前国际上对视频质量进行标准化及性能测试的权威组织)提出了四个可以验证客观评价结果和主观评价结果之间的紧密程度的四个指标:PLCC、SROCC、KROCC和RMSE,也是目前最常用的I
- PyQt和PySide的区别和比较
PgosOcaml
pyqtmfcc++
PyQt和PySide的区别和比较PyQt和PySide是两个用于创建图形用户界面(GUI)的Python库。它们都是基于Qt框架,Qt是一个跨平台的应用程序和UI开发框架。本文将介绍PyQt和PySide之间的区别和比较,并提供相应的源代码示例。开发者许可证:PyQt的开发者许可证是商业许可证,因此如果您想在商业项目中业项目中使用PyQt,您需要购买相应的许可证。而Py业项目中使用PyQt,您需
- 【Python Qt 基本概念】深入探讨 PySide6 与 PyQt6:选择、共存与最佳实践
泡沫o0
Qt应用开发-探索Qt的魅力与实践Python基础教程mfcc++qt开发语言python嵌入式linux
目录标题第一章:Python绑定的Qt库——PySide6与PyQt6的比较1.1PySide6与PyQt6的基本介绍1.1.1PySide6:Qt官方推荐的Python绑定1.1.2PyQt6:成熟的第三方Python绑定1.1.3主要差异:许可证1.2两者的相似性与差异性1.2.1功能和性能差异1.2.2API差异与兼容性1.3总结:选择的自由与责任第二章:在VSCode中使用PySide6与
- 【Linux 下的 bash 无法正常解析, Windows 的 CRLF 换行符问题导致的】
待磨的钝刨
linuxbashwindows
文章目录报错原因:解决办法:方法一:用`dos2unix`修复方法二:手动转换换行符方法三:VSCode或其他编辑器手动改总结这个错误很常见,原因是你的wait_for_gpu.sh脚本文件格式不对,具体来说是Windows的CRLF换行符问题导致的,Linux下的bash无法正常解析。hadoop@hadoop:~/anaconda3$bashwait_for_gpu.sh:invalidopt
- 探秘知乎数据抓取神器 —— zhihu-spider
丁慧湘Gwynne
探秘知乎数据抓取神器——zhihu-spider项目地址:https://gitcode.com/gh_mirrors/zh/zhihu-spider在知识的海洋中畅游,每一份数据都可能成为智慧的火花。今天,我们来一起探索一个专为知乎设计的数据爬虫工具——zhihu-spider,它是由计算机科学研究生MorganZhang精心打造的开源宝藏。项目介绍zhihu-spider,正如其名,是一个针对
- 【Docker系列四】Docker 网络
Kwan的解忧杂货铺@新空间代码工作室
s4Docker系列docker网络容器
欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。推荐:kwan的首页,持续学习,不断总结,共同进步,活到老学到老导航檀越剑指大厂系列:全面总结java核心技术,jvm,并发编程redis,kafka,Spring,微服务等常用开发工具系列:常用的开发工具,IDEA,Mac,Alfred,Git,
- Unity编辑器扩展快速回顾
托塔1
Unity知识快速回顾unity编辑器游戏引擎
知识点来源:总结人间自有韬哥在,唐老狮,豆包目录1.自定义菜单栏拓展1.1.Editor文件夹用途1.2.添加自定义页签1.3.Component菜单加脚本1.4.Inspector脚本右键菜单1.5.快捷键设置2.自定义窗口扩展2.1.创建窗口类2.2显示窗口2.3.窗口事件回调函数2.4.窗口中常用的生命周期函数2.5.编辑器窗口类中的常用成员3.EditorGUI3.1.EditorWind
- springBoot 和springCloud 版本对应关系
m0_74824894
面试学习路线阿里巴巴springbootspringcloud后端
请求下面链接:拿到的json数据,格式化https://start.spring.io/actuator/info[这里是图片001]https://start.spring.io/actuator/info云原生脚手架CloudNativeAppInitializer(aliyun.com)[这里是图片002]https://start.aliyun.com/idea阿里云脚手架插件:Aliba
- 如何解决Vue组件间传递数据的问题?
几何心凉
vue.js前端javascript
文章目录1.引言2.常用数据传递方式2.1父子通信:Props与$emit父向子传递数据子向父传递数据2.2兄弟组件通信:共享父组件或全局事件总线通过共同父组件全局事件总线(EventBus)2.3跨级组件通信:Provide/Inject2.4全局状态管理:Vuex3.总结1.引言在实际开发中,Vue组件之间的数据传递是最常见的需求。由于组件的作用域相互独立,如何在父子、兄弟和跨级组件间传递数据
- 【赵渝强老师】达梦数据库的数据库对象
数据库信创
达梦数据库中包含各种数据库对象,主要分为两大类型:基本数据库对象和复杂数据库对象。下面分别进行介绍。视频讲解如下:https://www.bilibili.com/video/BV1HwffYXEu5/?aid=113888909595...一、基本数据库对象常见的基本数据库对象有:表、索引、视图、序列、同义词等。之所以叫做基本数据库对象是因为这些对象直接使用一条DDL(DataDefinitio
- Flutter App开发,高效解决如何将用户登录手机号部分用星号代替在页面中展示
champion_ooO
Flutterflutter
在开发App时,一般都会遇到个人中心的页面,这个时候页面中要展示出来用户当前登录手机号码,但是数据库存的是正常的手机号,需要前端自己来将部分用星号('*')代替。第一步:定义一个变量存储手机号classPersonPageextendsStatefulWidget{constPersonPage({Key?key}):super(key:key);@overrideStatecreateState
- Linux中view命令
姚不倒
linux运维服务器
在Linux系统中,view命令是一个用于查看文本文件内容的命令。它是vi或vim编辑器的一个衍生版本,但主要用于只读操作,即用户可以在不修改文件内容的情况下查看文件。以下是关于view命令的详细解释:一、命令功能查看文件内容:view命令允许用户以只读模式打开并查看文本文件的内容,非常适合于需要快速浏览文件而不需要进行编辑的场景。支持多种格式:虽然主要用于查看文本文件,但view命令在某些情况下
- TS类型体操:实现axios的链式调用类型提示
console.log 战略储备局局长
前端
调用方法A调用方法B调用方法C对象实例返回对象自身返回对象自身最终结果一、为什么需要链式调用类型提示?在TypeScript中实现axios的链式调用类型提示,能显著提升开发体验:智能补全:开发者无需记忆API参数顺序,IDE自动提示方法链类型安全:拦截器配置、请求参数、响应数据全程类型校验代码自解释:通过类型声明即可理解API设计规范重构友好:修改底层实现不影响上层调用逻辑痛点场景://传统方式
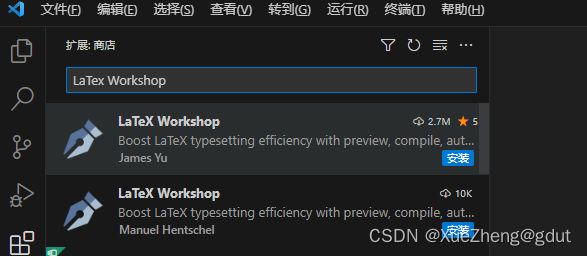
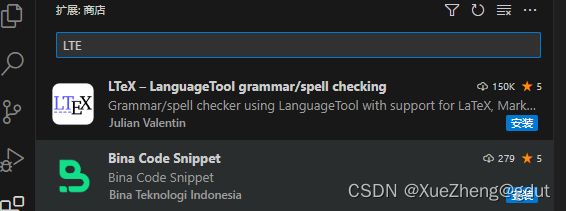
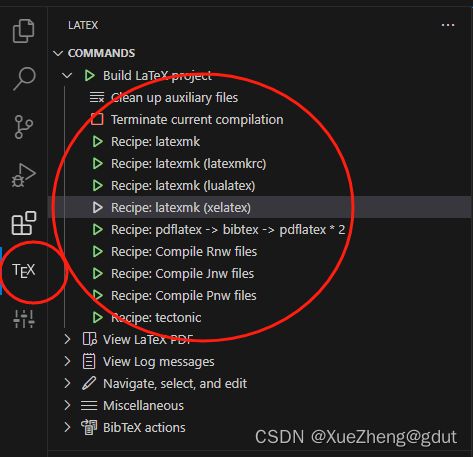
- vscode如何找letax模板_VScode如何实时预览LaTeX?
weixin_39789327
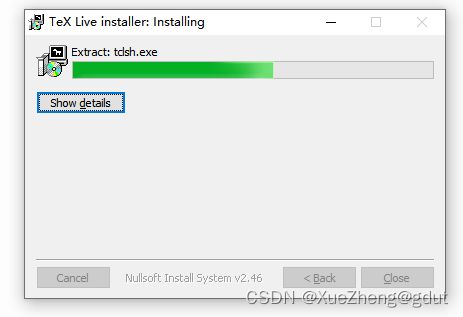
好像感觉我要火了,这个必须专业回答下啊,看完别忘了点赞啊!!用户友好型实时预览的定义即不用手动编译,不用手动刷新文档(PDF)的LaTeX写作方式.实现方式与工具目前主要用的是Latexmk这个perl脚本或者支持实时预览的Markdown编辑器.关于TeX集成系统的一个建议个人建议用TeXLive而非MikTeX甚至CTeX套装,相比而言我用TeXLive时碰到的问题最少.后两种你可能发现好好的
- VSCode python 遇到的问题:vscode can't open file '': [Errno 2] No such file or dire...
weixin_33984032
python开发工具json
代码很简单,就两行:importpandasaspdimportnetCDF4asncdataset=nc.Dataset('20150101.nc')环境:在VSCode中左下角把原环境的Python3.6.532-bit切换为Anaconda中的Python3.6.564-bit('base':conda)过程中有两种错误:(忘记截图了,都是历史记录中的google网页搜索栏找到的搜索记录)1
- vscode设置console.log的快捷输出方式
活宝小娜
vscodevscodeide编辑器
vscode设置console.log的快捷输出方式编辑器中输入clg回车,可以直接输出console.log,并且同步输出变量的字符串和值1、打开vscode点击左上角的文件2、找到首选项3、点击用户代码配置4、在顶部输入框种输入javas,选择JavaScript选项5、打开里面注释的代码,写入如下内容{//Placeyoursnippetsforjavascripthere."Printto
- tomcat基础与部署发布
暗黑小菠萝
Tomcat java web
从51cto搬家了,以后会更新在这里方便自己查看。
做项目一直用tomcat,都是配置到eclipse中使用,这几天有时间整理一下使用心得,有一些自己配置遇到的细节问题。
Tomcat:一个Servlets和JSP页面的容器,以提供网站服务。
一、Tomcat安装
安装方式:①运行.exe安装包
&n
- 网站架构发展的过程
ayaoxinchao
数据库应用服务器网站架构
1.初始阶段网站架构:应用程序、数据库、文件等资源在同一个服务器上
2.应用服务和数据服务分离:应用服务器、数据库服务器、文件服务器
3.使用缓存改善网站性能:为应用服务器提供本地缓存,但受限于应用服务器的内存容量,可以使用专门的缓存服务器,提供分布式缓存服务器架构
4.使用应用服务器集群改善网站的并发处理能力:使用负载均衡调度服务器,将来自客户端浏览器的访问请求分发到应用服务器集群中的任何
- [信息与安全]数据库的备份问题
comsci
数据库
如果你们建设的信息系统是采用中心-分支的模式,那么这里有一个问题
如果你的数据来自中心数据库,那么中心数据库如果出现故障,你的分支机构的数据如何保证安全呢?
是否应该在这种信息系统结构的基础上进行改造,容许分支机构的信息系统也备份一个中心数据库的文件呢?
&n
- 使用maven tomcat plugin插件debug关联源代码
商人shang
mavendebug查看源码tomcat-plugin
*首先需要配置好'''maven-tomcat7-plugin''',参见[[Maven开发Web项目]]的'''Tomcat'''部分。
*配置好后,在[[Eclipse]]中打开'''Debug Configurations'''界面,在'''Maven Build'''项下新建当前工程的调试。在'''Main'''选项卡中点击'''Browse Workspace...'''选择需要开发的
- 大访问量高并发
oloz
大访问量高并发
大访问量高并发的网站主要压力还是在于数据库的操作上,尽量避免频繁的请求数据库。下面简
要列出几点解决方案:
01、优化你的代码和查询语句,合理使用索引
02、使用缓存技术例如memcache、ecache将不经常变化的数据放入缓存之中
03、采用服务器集群、负载均衡分担大访问量高并发压力
04、数据读写分离
05、合理选用框架,合理架构(推荐分布式架构)。
- cache 服务器
小猪猪08
cache
Cache 即高速缓存.那么cache是怎么样提高系统性能与运行速度呢?是不是在任何情况下用cache都能提高性能?是不是cache用的越多就越好呢?我在近期开发的项目中有所体会,写下来当作总结也希望能跟大家一起探讨探讨,有错误的地方希望大家批评指正。
1.Cache 是怎么样工作的?
Cache 是分配在服务器上
- mysql存储过程
香水浓
mysql
Description:插入大量测试数据
use xmpl;
drop procedure if exists mockup_test_data_sp;
create procedure mockup_test_data_sp(
in number_of_records int
)
begin
declare cnt int;
declare name varch
- CSS的class、id、css文件名的常用命名规则
agevs
JavaScriptUI框架Ajaxcss
CSS的class、id、css文件名的常用命名规则
(一)常用的CSS命名规则
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right
- 全局数据源
AILIKES
javatomcatmysqljdbcJNDI
实验目的:为了研究两个项目同时访问一个全局数据源的时候是创建了一个数据源对象,还是创建了两个数据源对象。
1:将diuid和mysql驱动包(druid-1.0.2.jar和mysql-connector-java-5.1.15.jar)copy至%TOMCAT_HOME%/lib下;2:配置数据源,将JNDI在%TOMCAT_HOME%/conf/context.xml中配置好,格式如下:&l
- MYSQL的随机查询的实现方法
baalwolf
mysql
MYSQL的随机抽取实现方法。举个例子,要从tablename表中随机提取一条记录,大家一般的写法就是:SELECT * FROM tablename ORDER BY RAND() LIMIT 1。但是,后来我查了一下MYSQL的官方手册,里面针对RAND()的提示大概意思就是,在ORDER BY从句里面不能使用RAND()函数,因为这样会导致数据列被多次扫描。但是在MYSQL 3.23版本中,
- JAVA的getBytes()方法
bijian1013
javaeclipseunixOS
在Java中,String的getBytes()方法是得到一个操作系统默认的编码格式的字节数组。这个表示在不同OS下,返回的东西不一样!
String.getBytes(String decode)方法会根据指定的decode编码返回某字符串在该编码下的byte数组表示,如:
byte[] b_gbk = "
- AngularJS中操作Cookies
bijian1013
JavaScriptAngularJSCookies
如果你的应用足够大、足够复杂,那么你很快就会遇到这样一咱种情况:你需要在客户端存储一些状态信息,这些状态信息是跨session(会话)的。你可能还记得利用document.cookie接口直接操作纯文本cookie的痛苦经历。
幸运的是,这种方式已经一去不复返了,在所有现代浏览器中几乎
- [Maven学习笔记五]Maven聚合和继承特性
bit1129
maven
Maven聚合
在实际的项目中,一个项目通常会划分为多个模块,为了说明问题,以用户登陆这个小web应用为例。通常一个web应用分为三个模块:
1. 模型和数据持久化层user-core,
2. 业务逻辑层user-service以
3. web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和use
- 【JVM七】JVM知识点总结
bit1129
jvm
1. JVM运行模式
1.1 JVM运行时分为-server和-client两种模式,在32位机器上只有client模式的JVM。通常,64位的JVM默认都是使用server模式,因为server模式的JVM虽然启动慢点,但是,在运行过程,JVM会尽可能的进行优化
1.2 JVM分为三种字节码解释执行方式:mixed mode, interpret mode以及compiler
- linux下查看nginx、apache、mysql、php的编译参数
ronin47
在linux平台下的应用,最流行的莫过于nginx、apache、mysql、php几个。而这几个常用的应用,在手工编译完以后,在其他一些情况下(如:新增模块),往往想要查看当初都使用了那些参数进行的编译。这时候就可以利用以下方法查看。
1、nginx
[root@361way ~]# /App/nginx/sbin/nginx -V
nginx: nginx version: nginx/
- unity中运用Resources.Load的方法?
brotherlamp
unity视频unity资料unity自学unityunity教程
问:unity中运用Resources.Load的方法?
答:Resources.Load是unity本地动态加载资本所用的方法,也即是你想动态加载的时分才用到它,比方枪弹,特效,某些实时替换的图像什么的,主张此文件夹不要放太多东西,在打包的时分,它会独自把里边的一切东西都会集打包到一同,不论里边有没有你用的东西,所以大多数资本应该是自个建文件放置
1、unity实时替换的物体即是依据环境条件
- 线段树-入门
bylijinnan
java算法线段树
/**
* 线段树入门
* 问题:已知线段[2,5] [4,6] [0,7];求点2,4,7分别出现了多少次
* 以下代码建立的线段树用链表来保存,且树的叶子结点类似[i,i]
*
* 参考链接:http://hi.baidu.com/semluhiigubbqvq/item/be736a33a8864789f4e4ad18
* @author lijinna
- 全选与反选
chicony
全选
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>全选与反选</title>
- vim一些简单记录
chenchao051
vim
mac在/usr/share/vim/vimrc linux在/etc/vimrc
1、问:后退键不能删除数据,不能往后退怎么办?
答:在vimrc中加入set backspace=2
2、问:如何控制tab键的缩进?
答:在vimrc中加入set tabstop=4 (任何
- Sublime Text 快捷键
daizj
快捷键sublime
[size=large][/size]Sublime Text快捷键:Ctrl+Shift+P:打开命令面板Ctrl+P:搜索项目中的文件Ctrl+G:跳转到第几行Ctrl+W:关闭当前打开文件Ctrl+Shift+W:关闭所有打开文件Ctrl+Shift+V:粘贴并格式化Ctrl+D:选择单词,重复可增加选择下一个相同的单词Ctrl+L:选择行,重复可依次增加选择下一行Ctrl+Shift+L:
- php 引用(&)详解
dcj3sjt126com
PHP
在PHP 中引用的意思是:不同的名字访问同一个变量内容. 与C语言中的指针是有差别的.C语言中的指针里面存储的是变量的内容在内存中存放的地址 变量的引用 PHP 的引用允许你用两个变量来指向同一个内容 复制代码代码如下:
<?
$a="ABC";
$b =&$a;
echo
- SVN中trunk,branches,tags用法详解
dcj3sjt126com
SVN
Subversion有一个很标准的目录结构,是这样的。比如项目是proj,svn地址为svn://proj/,那么标准的svn布局是svn://proj/|+-trunk+-branches+-tags这是一个标准的布局,trunk为主开发目录,branches为分支开发目录,tags为tag存档目录(不允许修改)。但是具体这几个目录应该如何使用,svn并没有明确的规范,更多的还是用户自己的习惯。
- 对软件设计的思考
e200702084
设计模式数据结构算法ssh活动
软件设计的宏观与微观
软件开发是一种高智商的开发活动。一个优秀的软件设计人员不仅要从宏观上把握软件之间的开发,也要从微观上把握软件之间的开发。宏观上,可以应用面向对象设计,采用流行的SSH架构,采用web层,业务逻辑层,持久层分层架构。采用设计模式提供系统的健壮性和可维护性。微观上,对于一个类,甚至方法的调用,从计算机的角度模拟程序的运行情况。了解内存分配,参数传
- 同步、异步、阻塞、非阻塞
geeksun
非阻塞
同步、异步、阻塞、非阻塞这几个概念有时有点混淆,在此文试图解释一下。
同步:发出方法调用后,当没有返回结果,当前线程会一直在等待(阻塞)状态。
场景:打电话,营业厅窗口办业务、B/S架构的http请求-响应模式。
异步:方法调用后不立即返回结果,调用结果通过状态、通知或回调通知方法调用者或接收者。异步方法调用后,当前线程不会阻塞,会继续执行其他任务。
实现:
- Reverse SSH Tunnel 反向打洞實錄
hongtoushizi
ssh
實際的操作步驟:
# 首先,在客戶那理的機器下指令連回我們自己的 Server,並設定自己 Server 上的 12345 port 會對應到幾器上的 SSH port
ssh -NfR 12345:localhost:22
[email protected]
# 然後在 myhost 的機器上連自己的 12345 port,就可以連回在客戶那的機器
ssh localhost -p 1
- Hibernate中的缓存
Josh_Persistence
一级缓存Hiberante缓存查询缓存二级缓存
Hibernate中的缓存
一、Hiberante中常见的三大缓存:一级缓存,二级缓存和查询缓存。
Hibernate中提供了两级Cache,第一级别的缓存是Session级别的缓存,它是属于事务范围的缓存。这一级别的缓存是由hibernate管理的,一般情况下无需进行干预;第二级别的缓存是SessionFactory级别的缓存,它是属于进程范围或群集范围的缓存。这一级别的缓存
- 对象关系行为模式之延迟加载
home198979
PHP架构延迟加载
形象化设计模式实战 HELLO!架构
一、概念
Lazy Load:一个对象,它虽然不包含所需要的所有数据,但是知道怎么获取这些数据。
延迟加载貌似很简单,就是在数据需要时再从数据库获取,减少数据库的消耗。但这其中还是有不少技巧的。
二、实现延迟加载
实现Lazy Load主要有四种方法:延迟初始化、虚
- xml 验证
pengfeicao521
xmlxml解析
有些字符,xml不能识别,用jdom或者dom4j解析的时候就报错
public static void testPattern() {
// 含有非法字符的串
String str = "Jamey친ÑԂ
- div设置半透明效果
spjich
css半透明
为div设置如下样式:
div{filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 0.5;}
说明:
1、filter:对win IE设置半透明滤镜效果,filter:alpha(Opacity=80)代表该对象80%半透明,火狐浏览器不认2、-moz-opaci
- 你真的了解单例模式么?
w574240966
java单例设计模式jvm
单例模式,很多初学者认为单例模式很简单,并且认为自己已经掌握了这种设计模式。但事实上,你真的了解单例模式了么。
一,单例模式的5中写法。(回字的四种写法,哈哈。)
1,懒汉式
(1)线程不安全的懒汉式
public cla