第十二章 React 路由配置,路由参数获取
一、专栏介绍
欢迎加入本专栏!本专栏将引领您快速上手React,让我们一起放弃放弃的念头,开始学习之旅吧!我们将从搭建React项目开始,逐步深入讲解最核心的hooks,以及React路由、请求、组件封装以及UI(Ant Design)框架的使用。让我们一起掌握React,开启前端开发的全新篇章!
二、什么是路由
在React中,路由是用于管理应用程序中不同页面之间的切换和导航的机制。它允许开发人员根据用户在应用程序中的行为,如点击链接或提交表单,来切换不同的组件或页面。最为常见的就是我们的导航菜单,点击菜单以后现实相对应的页面。
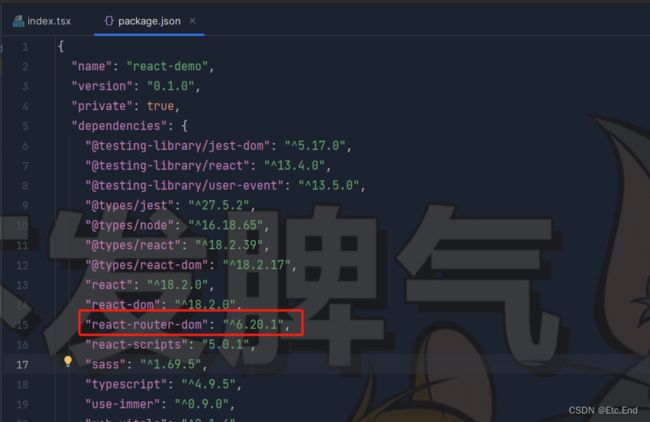
三、安装react-router-dom依赖
npm install react-router-dom --savereact-router-dom是React的一个插件库,专门用来实现单页应用(SPA)的路由管理。它提供了一组组件和API,用于构建单页应用程序的导航和路由,例如链接、路由切换、参数传递等。
通过使用react-router-dom提供的组件和API,可以定义应用程序中的不同页面和路由。这包括定义路由的路径、组件和参数等。
通过使用react-router-dom提供的导航组件,如Link和NavLink,可以在应用程序中实现页面的切换和导航。当用户点击链接或提交表单时,路由会根据定义好的路由配置进行切换。
react-router-dom还提供了参数传递的功能。可以通过定义带有参数的路由,在页面之间传递数据或参数。例如,可以在一个路由中定义一个用户ID参数,然后在另一个路由中使用该参数来获取用户信息。
四、绘制布局
通常在我们的后台管理系统中,最常用的布局是上下和左右两种方式。其中,上方或左侧为菜单,下方或右侧则对应显示相应的内容。以一种常见的布局为例,即上方为导航条,左侧为菜单,右侧则为显示内容的区域。这样的布局设计能够让用户更加直观地了解系统结构,方便快捷地找到所需的功能和信息。通过合理的布局设计,可以提高用户的使用效率和满意度。
4.1、创建layout
分别创建src/layout/Layout.tsx和src/layout/Layout.scss的文件
Layout.tsx
import React from 'react';
import { Outlet, useNavigate } from 'react-router-dom';
import './Layout.scss';
const Layout: React.FC = () => {
const navigate = useNavigate();
const goRouter = (path: string) => {
navigate(path);
};
return (
<>
这是导航条
Layout.scss
.ts-layout {
display: flex;
flex-direction: column;
width: 100vw;
height: 100%;
.ts-layout-top {
height: 40px;
width: 100%;
background: #ddd;
}
.ts-layout-bottom {
height: calc(100% - 40px);
width: inherit;
display: flex;
.ts-layout-menu {
width: 120px;
height: 100%;
background: #bdbbbb;
display: flex;
flex-direction: column;
align-items: center;
button {
width: 80%;
}
}
.ts-layout-content {
width: calc(100% - 120px);
height: 100%;
background: #818080;
}
}
}
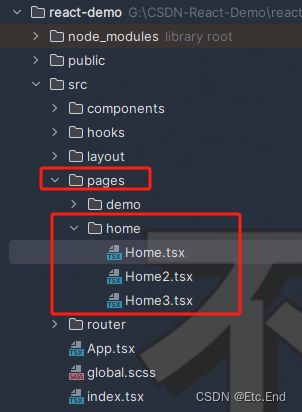
文件目录为
4.2、创建页面
分别创建以下三个页面
Home.tsx
import React from 'react';
const Home: React.FC = () => {
return (
<>
这里是首页Home,路由/
);
};
export default Home;
Home2.tsx
import React from 'react';
import { useParams } from 'react-router-dom';
const Home2: React.FC = () => {
const { id } = useParams();
return (
<>
这里是首页Home2,路由是home2,参数的id为{id}
);
};
export default Home2;
Home3.tsx
import React from 'react';
import { useSearchParams } from 'react-router-dom';
const Home3: React.FC = () => {
const [searchParams] = useSearchParams();
const paramsId = searchParams.get('id');
return (
<>
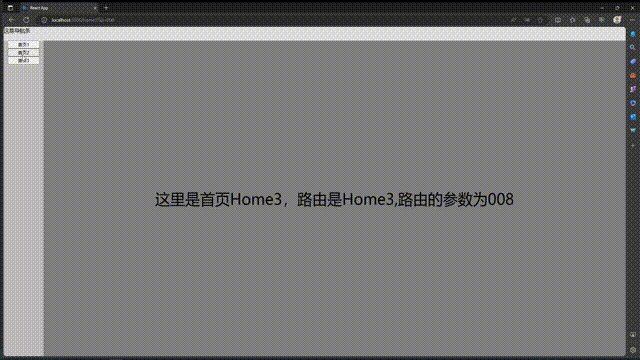
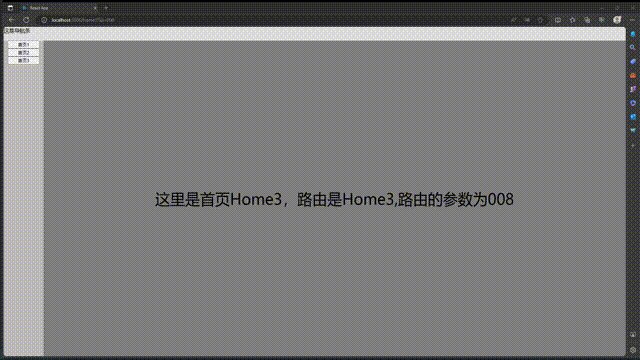
这里是首页Home3,路由是Home3,路由的参数为{paramsId}
);
};
export default Home3;
4.3、创建router
新建文件src/router/index.tsx
import { createBrowserRouter } from 'react-router-dom';
import Layout from '../layout/Layout';
import Home from '../pages/home/Home';
import Home2 from '../pages/home/Home2';
import Home3 from '../pages/home/Home3';
const router = createBrowserRouter([
{
path: '/',
element: 4.4、修改App.tsx
import React from 'react';
import { RouterProvider } from 'react-router-dom';
import router from './router';
import './global.scss';
function App() {
return (
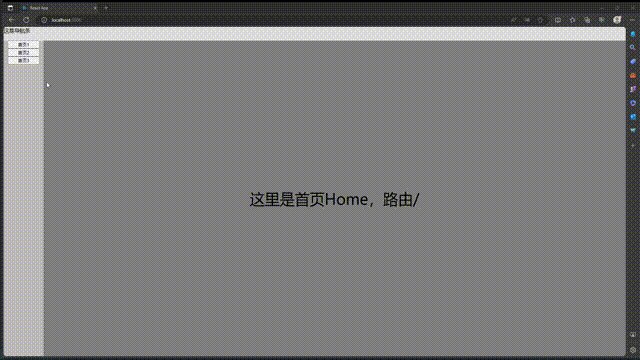
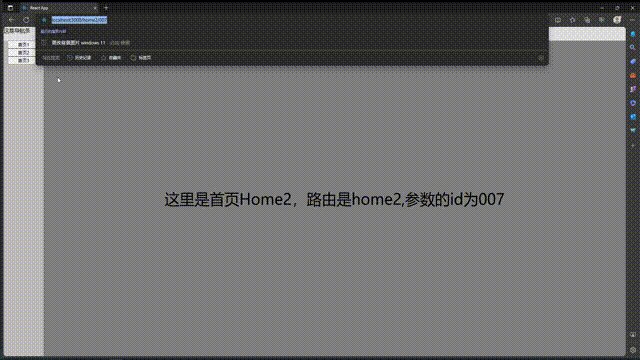
五、效果
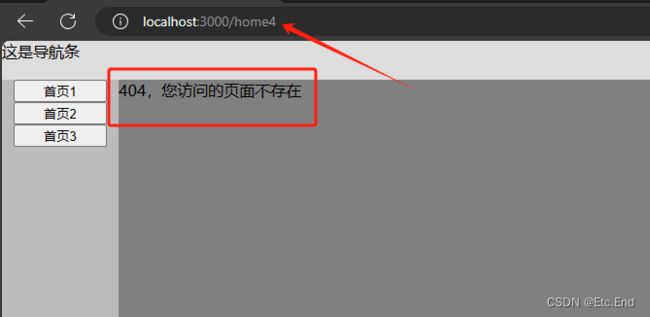
六、配置404页面
修改路由配置,在最后一个404页面的配置,因为我这里是demo,所有直接写了一个div,自己去扩展成组件,实现更丰富更酷炫直观的页面填充进去就可以了。
import { createBrowserRouter } from 'react-router-dom';
import Layout from '../layout/Layout';
import Home from '../pages/home/Home';
import Home2 from '../pages/home/Home2';
import Home3 from '../pages/home/Home3';
import Login from '../pages/Login';
const router = createBrowserRouter([
{
path: '/login',
element: 七、总结
react-router-dom是React中非常重要的一个路由管理库,对于开发React应用程序来说是很有必要学习的。
在React中,react-router-dom可以帮助我们实现页面间的跳转和导航,使得单页应用能够实现多页应用类似的切换效果。通过使用react-router-dom,我们可以定义应用程序中的不同页面和路由,并在用户进行页面跳转或导航时,控制组件的渲染和数据的传递。
学习react-router-dom可以帮助我们更好地理解和掌握React应用程序的开发和导航管理,提高开发效率和代码可维护性。特别是在构建大型复杂的单页应用程序时,路由管理的重要性更加突出。因此,对于想要深入开发React应用程序的开发者来说,学习和掌握react-router-dom是非常必要的。
![]()