ArkTS封装组件
前言
模块化思想是将页面拆分为多个组件,从而提高复用性以及可读性。
现有一段代码,效果如下:
这里是代码部分,所有结构都堆在一起,可读性极差,下面分别将头部和商品卡片部分封装为组件。
class Item{
name:string
image:Resource
price:number
dicount:number
constructor(name:string,image:Resource,price:number,dicount?:number) {
this.name = name
this.image = image
this.price = price
this.dicount = dicount
}
}
@Entry
@Component
struct Index {
private items:Array<Item> = [
new Item('商品1',$r('app.media.phone'),6999,500),
new Item('商品2',$r('app.media.phone'),10999,1000),
new Item('商品3',$r('app.media.phone'),999),
new Item('商品4',$r('app.media.phone'),1699),
new Item('商品5',$r('app.media.phone'),2699),
new Item('商品6',$r('app.media.phone'),1699,100),
new Item('商品7',$r('app.media.phone'),699),
new Item('商品8',$r('app.media.phone'),16999),
]
build() {
Column({space:8}) {
Row(){
Image($r('app.media.back')).width(30)
Text(this.title)
.fontSize(30)
.fontWeight(FontWeight.Bold)
Blank()
Image($r('app.media.reload')).width(30)
}
.width('100%')
.margin({bottom:20})
// List写法
List({space:18}){
ForEach(
this.items,
(item:Item)=>{
ListItem(){
Row({space:20}){
Image(item.image).width(100)
Column({space:4}){
if(item.dicount && item.dicount > 0){
Text(item.name).fontSize(20).fontWeight(FontWeight.Bold)
Text("原价:¥"+item.price).fontColor('#ccc').fontSize(16).decoration({type:TextDecorationType.LineThrough})
Text("折扣价:¥"+(item.price-item.dicount)).fontColor('#f36').fontSize(18)
Text("补贴:¥"+item.dicount).fontColor('#f36').fontSize(16)
}else{
Text(item.name).fontSize(20).fontWeight(FontWeight.Bold)
Text("¥"+item.price).fontColor('#f36').fontSize(18)
}
}
.height('100%')
.alignItems(HorizontalAlign.Start)
}
.width('100%')
.height(120)
.backgroundColor("#FFF")
.borderRadius(20)
.padding(10)
}
}
)
}
.width('100%')
.layoutWeight(1) // 布局高度权重,默认为0,越大的元素会占满全部高度
}
.width('100%')
.height('100%')
.padding({top:10,right:20,bottom:10,left:20})
.backgroundColor('#23df')
}
}
实现模块化的方法
方法一:封装组件
全局组件
适合频繁使用场景
这里用顶部标题区域举例
封装
将Row部分粘贴到一个新文件导出即可,状态title展示标题内容
使用
引入
import {Header} from "../components/common"
使用
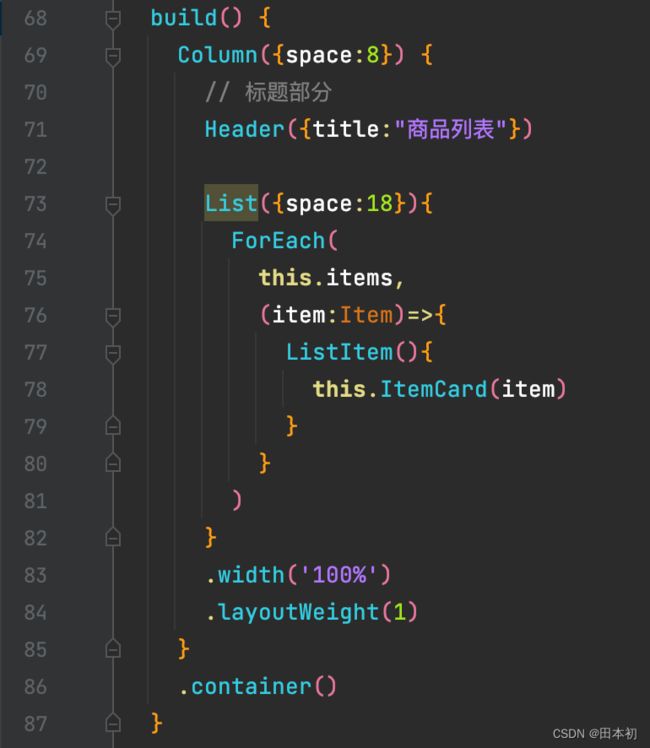
Header({title:"商品列表"})
局部组件
适用于只有当前文件需要频繁使用该组件的场景
封装
同方法一中的Header举例,只是将其封装到该文件内部
使用
方法二:自定义构建函数
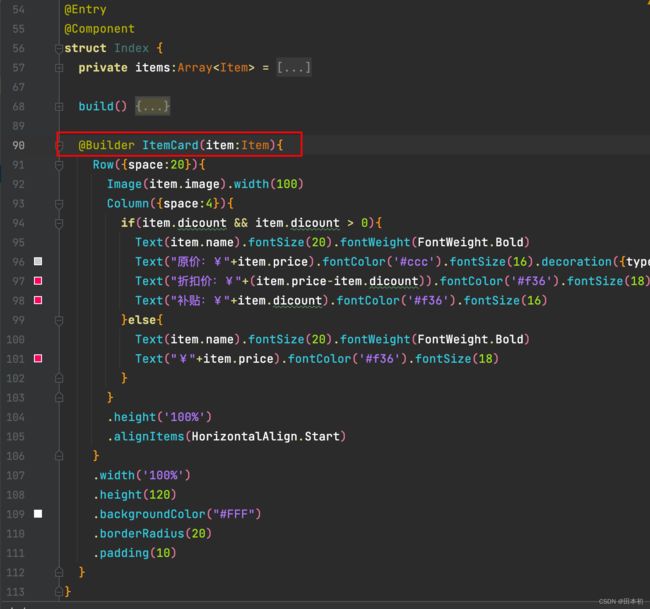
全局Builder
这里用每个商品卡片举例
封装
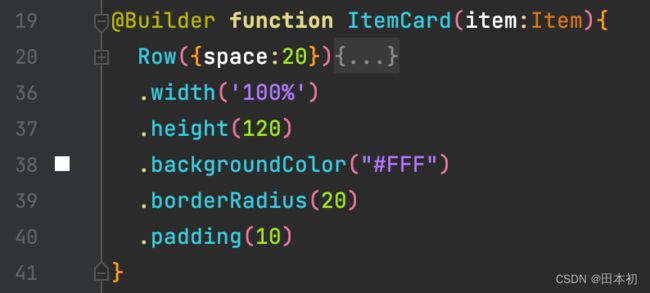
格式:@Builder function 组件名(){
结构
}
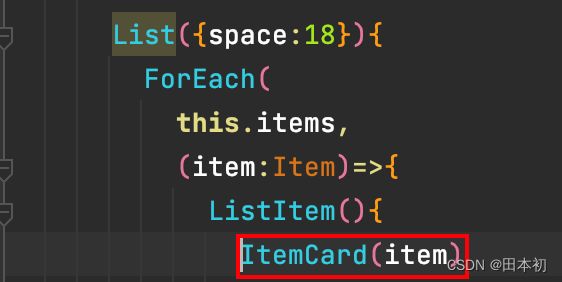
使用
局部Builder
封装
定义在根组件中即可,需注意不要写function
使用
需要注意,必须添加this
样式的封装
不仅结构可以封装,样式也可以
封装
同组件封装,也有全局和局部之分,全局定义需要有function关键词,局部定义则不写。
@Styles function 样式名(){
.width('100%')
.height('100%')
.padding({top:10,right:20,bottom:10,left:20})
.backgroundColor('#23df')
}
使用
在相应结构后通过 .样式名 即可使用
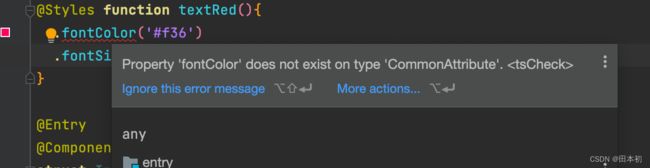
注意
@Style中只能定义通用属性,如果添加特有属性样式,出现以下报错
根据提示说明这两个属性不是通用属性,此时需要修改为「继承模式」,继承模式只能写在全局。
封装后代码可读性以及复用性大大提高