- v-text 和 v-html 都是用于数据绑定的指令,但它们在处理内容和安全性上有显著区别。
在Vue.js中,v-text和v-html都是用于数据绑定的指令,但它们在处理内容和安全性上有显著区别。以下是详细说明和注意事项:1.v-text指令作用:将数据以纯文本形式插入到元素中(相当于设置元素的textContent属性)。语法:等价于:{{message}}特点:自动转义HTML标签(例如会变成文本<script>)防止XSS攻击(跨站脚本攻击)覆盖元素内原有的所有内容示
- python flask restful_Flask应用示例1 - 通过Flask实现Restful服务
weixin_39548787
pythonflaskrestful
1,前言Python的强大,已经涉及到软件开发领域的方方面面。然而,Python入门容易,精确很难,需要深入研究。在Web方面同样如此,常用的PythonWeb框架,例如Django、Flask、Tornado等等,共计有100多种,各有优劣。本文以Flask为例,介绍Flask的Restful实现方式,主要实现对数据表的增删查改操作。2,需求在开发代码之前,需要提前明确URL请求、HTTP方法与
- [Python] -项目实战8- 构建一个简单的 Todo List Web 应用(Flask)
踏雪无痕老爷子
Pythonpython开发语言
一、为什么选Flask?轻量上手快:仅需几行代码就能跑一个可用的Web应用。灵活扩展:可接入数据库、身份认证、前端框架等。教育性强:涵盖前后端交互基础,适合入门全栈开发。二、项目结构建议flask_todo/├──app.py├──templates/│└──index.html├──static/│└──style.css├──todo.db└──requirements.txtapp.py:后
- 计算机毕业设计Python+uniapp校园兼职系统小程序(小程序+源码+LW)
Python毕设源码程序高学长
python课程设计uni-app
计算机毕业设计Python+uniapp校园兼职系统小程序(小程序+源码+LW)该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程项目运行环境配置:Pychram社区版+python3.7.7+Mysql5.7+uni+HBuilderX+listpip+Navicat11+Django+nodejs。项目技术:django+python+UNI等等组成,B/S模式+pychram管理
- Python-Django毕业设计养老院老人日常生活管理系统(程序+Lw)
Python计算机毕设程序源码_
pythondjango课程设计
该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程项目运行环境配置:Pychram社区版+python3.7.7+Mysql5.7+HBuilderX+listpip+Navicat11+Django+nodejs。项目技术:django+python+Vue等等组成,B/S模式+pychram管理等等。环境需要1.运行环境:最好是python3.7.7,我们在这个版本上开发的。其他版
- Docker:DockerHub 与 私有仓库Registry
聪明的奇瑞
一个完整的系统可能包含上百个微服务,可能对应着上百个镜像,如果考虑到微服务的版本则会构建更多的镜像,那么这些镜像该如何管理呢?使用DockerHub镜像管理DockerHub是Docker官方维护的DockerRegistry,上面存放着很多优秀的镜像,只需注册一个DockerHub账号就可以使用了通过dockerlogin命令登录DockerHub,并按提示输入账号密码#DockerHub该网站
- Supervisor 入门指南一篇就够 —— 安装、项目配置与常见报错速查
逻极
python开发工具笔记python运维工具开发supervisor
Supervisor入门指南一篇就够——安装、项目配置与常见报错速查一、Supervisor是什么在服务器进程管理中,Supervisor是一款用Python编写的进程守护与管理工具。它的核心功能是将普通的命令行进程转变为后台daemon进程,并且在进程因意外情况退出时,能够自动将其重启,保证进程的持续运行。在实际应用中,它常出现在多层架构里。比如在Nginx→Gunicorn/Django→Su
- 绝佳组合 SpringBoot + Lua + Redis = 王炸!
Java精选面试题(微信小程序):5000+道面试题和选择题,真实面经,简历模版,包含Java基础、并发、JVM、线程、MQ系列、Redis、Spring系列、Elasticsearch、Docker、K8s、Flink、Spark、架构设计、大厂真题等,在线随时刷题!前言曾经有一位魔术师,他擅长将SpringBoot和Redis这两个强大的工具结合成一种令人惊叹的组合。他的魔法武器是Redis的
- 推客系统小程序开发实战:2025年技术架构与实现细节
wx_qutudy
java推客小程序开发推客系统
引言在电商生态竞争日益激烈的2025年,推客系统作为私域流量运营的核心工具,其技术实现效率与合规性已成为企业增长的关键指标。本文基于实际开发经验,深度解析推客系统小程序的技术选型、架构设计与核心功能实现,旨在为开发者提供可复用的技术方案。一、技术选型:多端统一开发框架的深度实践1.1前端框架选型对比在2025年主流框架对比中,Taro3.6.31展现出显著优势:跨平台能力:支持微信/支付宝/百度小
- Docker 部署的 GitLab备份和恢复
码上有约
经验分享dockergitlabeureka
Docker部署的GitLab备份和恢复数据使用Docker部署的GitLab可以通过Docker命令来进行备份和恢复。以下是具体步骤:1.停止GitLab容器在进行备份之前,最好先停止GitLab容器以确保数据一致性:dockerstop2.创建备份启动GitLab容器并执行备份命令:dockerexec-tgitlab-backupcreate备份文件将存储在GitLab容器内的/var/op
- 迁移 Docker 数据目录 no space left on device
老罗技术
杂项dockereurekajava
Docker加载镜像时提示存储空间不dockerload-ielectron-builder-wine.tarwrite/blobs/sha256/4f9e861834a8ea1087d33ae79dd3bdd92eabdb72b7aca6b700c073c9fa4ab69f:nospaceleftondevice迁移Docker数据目录#停止Docker服务sudosystemctlstopdo
- 【docker】AnythingLLM的docker-compose及一些启动踩坑
BigBigHang
dockerAIdocker容器ai
摘要:使用docker-compose配置和启动AnythingLLM服务。配置包括指定镜像、设置容器名称、端口映射、数据卷挂载等。通过docker-compose启动AnythingLLM可以进行以下配置:services:anythingllm:image:docker.io/mintplexlabs/anythingllm:latestcontainer_name:anythingllmpo
- Python FastAPI 与传统 Web 框架的性能对比
Python编程之道
pythonfastapi前端ai
PythonFastAPI与传统Web框架的性能对比关键词:FastAPI、性能对比、Web框架、异步编程、Python、Django、Flask摘要:本文深入探讨了FastAPI与传统PythonWeb框架(如Django和Flask)在性能方面的差异。我们将从架构设计、请求处理模型、并发能力等多个维度进行对比分析,并通过基准测试数据展示实际性能差异。文章还将提供代码示例和性能优化建议,帮助开发
- Python Django 数据库索引优化
Python编程之道
pythondjango数据库ai
PythonDjango数据库索引优化关键词:DjangoORM、数据库索引、查询优化、性能调优、PostgreSQL、MySQL、执行计划摘要:本文深入探讨Django框架中的数据库索引优化策略。我们将从数据库索引的基本原理出发,详细分析DjangoORM如何生成SQL查询,以及如何通过合理的索引设计提升查询性能。文章包含索引类型选择、复合索引优化、Django模型字段索引配置、查询集优化技巧等
- docker gitlab 备份 恢复 版本升级(16.1.1到18.2.0)
dingxiaochao
dockergitlab
docker启动#在线dockerpullgitlab/gitlab-ce:latest#离线dockersave-ogitlab-ce-latest.targitlab/gitlab-ce:latestdockerload-igitlab-ce-latest.tardockerrun--detach\--publish8021:80--publish8023:22\--namegitlab_te
- CentOS 服务器docker pull 拉取失败
可以通过以下步骤将Windows上下载的Docker镜像导出,然后传输到CentOS服务器并导入使用:步骤1:在Windows上导出镜像#1.拉取镜像(如果你还没有拉取)dockerpullelectronuserland/builder:wine#2.导出镜像为tar文件(注意路径使用双引号)dockersave-o"C:\path\to\electron-builder-wine.tar"el
- Django `transaction.atomic()` 完整使用指南
言之。
pythondjango数据库python
目录#概述#基本用法#事务一致性保障机制#破坏一致性的常见场景#高级用法#最佳实践#诊断与调试#附录概述transaction.atomic()是Django提供的数据库事务管理工具,用于确保一系列数据库操作要么全部成功提交,要么全部回滚,维护数据的一致性。基本用法1.作为上下文管理器fromdjango.dbimporttransactiondefview_func(request):witht
- Django Ninja
言之。
pythondjangopython后端
DjangoNinja是一个用于Django框架的快速、现代化的API开发库,旨在简化构建高性能、类型安全的RESTfulAPI。它受到FastAPI的启发,结合了Django的强大功能和FastAPI的简洁与现代化设计,特别适合需要快速开发、易于维护且具有强类型支持的API项目。以下是对DjangoNinja的详细介绍,涵盖其核心特质、功能、设计理念以及使用场景,力求提供深刻而本质的洞察。1.D
- DHTMLX Suite 9.2 重磅发布:支持历史记录、类Excel交互、剪贴板、拖放增强等多项升级
全球知名的JavaScriptUI组件库DHTMLXSuite迎来9.2新版本!此次更新虽为次版本号,却实质性提升了Grid网格组件的交互能力与用户体验,引入了包括历史记录管理、剪贴板操作、数据选择范围管理、Block区块选择等多项高级模块,支持更接近电子表格的使用体验。新版Grid组件不仅在数据可视化、数据编辑方面功能更强,还增强了与主流前端框架(如React、Vue、Angular)的集成示例
- 如何用纯 HTML 文件实现 Vue.js 应用,并通过 CDN 引入 Element UI
人工智能训练师
VUEhtmlvue.jsui
相关名词解释Vue.jsVue.js:是一款用于构建用户界面的JavaScript框架。它基于标准HTML、CSS和JavaScript构建,提供声明式的、组件化的编程模型,可高效开发用户界面。具有响应式数据绑定等特性,能自动跟踪数据变化并更新DOM。ElementUI:是一个基于Vue.js的流行前端UI框架,由饿了么团队开发和维护。它提供了一系列预设计的Vue组件,如按钮、输入框、表格等,可帮
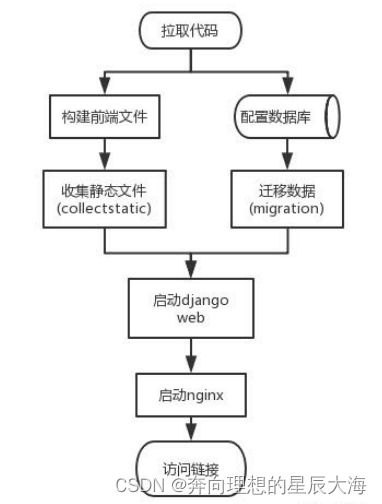
- 二、ubuntu+django+nginx+uwsgi+vue:部署django+vue前后端分离项目
一、创建用户和文件夹#创建www文件夹,所有网站项目都放到这里$sudomkdir/www#创建用户组sudogroupaddwww-g666#创建用户$sudouseraddwww-u666-g666-M-s/sbin/nologin#查看$idwwwid#设置www文件夹的所属组和所属用户$sudochown-Rwww.www/www/#$sudochmod-R666某一目录,所有用户对一个目
- 前后端分离小程序(django)- 聚合推客(微信小程序分享)
Y大壮
djangopython
https://juejin.cn/post/7124615000785682462/#heading-0
- Docker build ollama
longze_7
ollamadocker
dockerrun-d--gpus=all-vollama:/root/.ollama-p11434:11434--networkbridge--nameollamaollama/ollama
- linux + 宝塔面板 部署 django网站 启动方式:uwsgi 和gunicorn如何选择 ?
启动方式:uwsgi和gunicorn如何选择?项目uWSGIGunicorn协议uWSGI协议(可用HTTP/socket)HTTP协议启动方式命令或.ini配置文件命令参数或systemd配置兼容框架支持WSGI、uWSGI、FastCGI等仅支持WSGI性能高性能、极可调高性能、默认参数也够用配置复杂度❌比较复杂✅配置简单社区活跃⭐停滞不前,主作者不活跃⭐⭐活跃,现代化持续维护热部署支持✅支
- Prometheus怎么监控docker容器 给我个详细的教程
Xi Zi
dockerprometheus容器运维kubernetes
Prometheus可以通过Docker容器服务检测来监控Docker容器,具体步骤如下:1.安装Prometheus和NodeExporter,并将它们部署到Docker容器中;2.在Prometheus配置文件中添加NodeExporter的配置;3.配置Prometheus和NodeExporter的服务监控;4.访问Prometheus查看监控结果。
- docker镜像加速源配置,目前可用镜像源列举(10月10日更新最新可用)
1.前提背景:这里列举一下目前暂且可用的镜像源,滑到最下方查看最新9月19日更新(9月18日测试阿里云的个人镜像服务可以正常使用,建议使用阿里云的个人镜像服务)9月24日测试阿里云个人镜像服务挂掉,互联网寒冬了属于10月8日正式上班后,扒了下外网的论坛,发现有个开发者自己搭建了个服务器,速度还不错,为爱发电的,如果感觉好的话可以去这个开发者的官网赞助一下,支持下这个开发者。(不是广告哈)10月10
- 2025年最新可用!Docker/DockerHub 国内镜像源/加速列表
珍藏教育
dockerjava容器
Docker镜像库Docker镜像库是一个用于存储和分发Docker镜像的服务。Docker镜像是一个包含应用程序及其依赖项的只读模板,可以用来创建Docker容器。Docker镜像库可以帮助开发者和团队共享和管理这些镜像。可用的docker镜像地址DockerHub镜像仓库镜像加速器地址https://docker.xuanyuan.mehttps://docker.1ms.run镜像使用说明h
- Ubuntu 系统安装 Docker 全流程指南
ANFUT
ubuntudockerlinux
一、环境准备1.系统要求-Ubuntu22.04LTS或24.04LTS(兼容性最佳)-内核版本≥5.15(验证命令:`uname-r`)-64位架构(验证命令:`arch`输出应为`x86_64`)2.卸载旧版本sudoaptremovedockerdocker-enginedocker.iocontainerdruncsudorm-rf/var/lib/docker二、核心安装步骤3.配置仓库
- Docker Compose
坚定的小辣鸡在努力
docker容器运维
DockerCompose阅读原文https://www.xiaozaoshu.top/articles/docker/compose一、什么是DockerCompose?DockerCompose是一个用于定义和运行多个Docker容器的工具。你只需用一个docker-compose.yml文件,描述好服务的配置,然后一条命令就可以启动整个系统。适用场景:需要运行多个服务(如Web服务+数据库+
- Docker 国内镜像源可用列表
Docker镜像源列表(7月15日更新-长期&免费)_dockerhub国内镜像源列表-CSDN博客
- 戴尔笔记本win8系统改装win7系统
sophia天雪
win7戴尔改装系统win8
戴尔win8 系统改装win7 系统详述
第一步:使用U盘制作虚拟光驱:
1)下载安装UltraISO:注册码可以在网上搜索。
2)启动UltraISO,点击“文件”—》“打开”按钮,打开已经准备好的ISO镜像文
- BeanUtils.copyProperties使用笔记
bylijinnan
java
BeanUtils.copyProperties VS PropertyUtils.copyProperties
两者最大的区别是:
BeanUtils.copyProperties会进行类型转换,而PropertyUtils.copyProperties不会。
既然进行了类型转换,那BeanUtils.copyProperties的速度比不上PropertyUtils.copyProp
- MyEclipse中文乱码问题
0624chenhong
MyEclipse
一、设置新建常见文件的默认编码格式,也就是文件保存的格式。
在不对MyEclipse进行设置的时候,默认保存文件的编码,一般跟简体中文操作系统(如windows2000,windowsXP)的编码一致,即GBK。
在简体中文系统下,ANSI 编码代表 GBK编码;在日文操作系统下,ANSI 编码代表 JIS 编码。
Window-->Preferences-->General -
- 发送邮件
不懂事的小屁孩
send email
import org.apache.commons.mail.EmailAttachment;
import org.apache.commons.mail.EmailException;
import org.apache.commons.mail.HtmlEmail;
import org.apache.commons.mail.MultiPartEmail;
- 动画合集
换个号韩国红果果
htmlcss
动画 指一种样式变为另一种样式 keyframes应当始终定义0 100 过程
1 transition 制作鼠标滑过图片时的放大效果
css
.wrap{
width: 340px;height: 340px;
position: absolute;
top: 30%;
left: 20%;
overflow: hidden;
bor
- 网络最常见的攻击方式竟然是SQL注入
蓝儿唯美
sql注入
NTT研究表明,尽管SQL注入(SQLi)型攻击记录详尽且为人熟知,但目前网络应用程序仍然是SQLi攻击的重灾区。
信息安全和风险管理公司NTTCom Security发布的《2015全球智能威胁风险报告》表明,目前黑客攻击网络应用程序方式中最流行的,要数SQLi攻击。报告对去年发生的60亿攻击 行为进行分析,指出SQLi攻击是最常见的网络应用程序攻击方式。全球网络应用程序攻击中,SQLi攻击占
- java笔记2
a-john
java
类的封装:
1,java中,对象就是一个封装体。封装是把对象的属性和服务结合成一个独立的的单位。并尽可能隐藏对象的内部细节(尤其是私有数据)
2,目的:使对象以外的部分不能随意存取对象的内部数据(如属性),从而使软件错误能够局部化,减少差错和排错的难度。
3,简单来说,“隐藏属性、方法或实现细节的过程”称为——封装。
4,封装的特性:
4.1设置
- [Andengine]Error:can't creat bitmap form path “gfx/xxx.xxx”
aijuans
学习Android遇到的错误
最开始遇到这个错误是很早以前了,以前也没注意,只当是一个不理解的bug,因为所有的texture,textureregion都没有问题,但是就是提示错误。
昨天和美工要图片,本来是要背景透明的png格式,可是她却给了我一个jpg的。说明了之后她说没法改,因为没有png这个保存选项。
我就看了一下,和她要了psd的文件,还好我有一点
- 自己写的一个繁体到简体的转换程序
asialee
java转换繁体filter简体
今天调研一个任务,基于java的filter实现繁体到简体的转换,于是写了一个demo,给各位博友奉上,欢迎批评指正。
实现的思路是重载request的调取参数的几个方法,然后做下转换。
- android意图和意图监听器技术
百合不是茶
android显示意图隐式意图意图监听器
Intent是在activity之间传递数据;Intent的传递分为显示传递和隐式传递
显式意图:调用Intent.setComponent() 或 Intent.setClassName() 或 Intent.setClass()方法明确指定了组件名的Intent为显式意图,显式意图明确指定了Intent应该传递给哪个组件。
隐式意图;不指明调用的名称,根据设
- spring3中新增的@value注解
bijian1013
javaspring@Value
在spring 3.0中,可以通过使用@value,对一些如xxx.properties文件中的文件,进行键值对的注入,例子如下:
1.首先在applicationContext.xml中加入:
<beans xmlns="http://www.springframework.
- Jboss启用CXF日志
sunjing
logjbossCXF
1. 在standalone.xml配置文件中添加system-properties:
<system-properties> <property name="org.apache.cxf.logging.enabled" value=&
- 【Hadoop三】Centos7_x86_64部署Hadoop集群之编译Hadoop源代码
bit1129
centos
编译必需的软件
Firebugs3.0.0
Maven3.2.3
Ant
JDK1.7.0_67
protobuf-2.5.0
Hadoop 2.5.2源码包
Firebugs3.0.0
http://sourceforge.jp/projects/sfnet_findbug
- struts2验证框架的使用和扩展
白糖_
框架xmlbeanstruts正则表达式
struts2能够对前台提交的表单数据进行输入有效性校验,通常有两种方式:
1、在Action类中通过validatexx方法验证,这种方式很简单,在此不再赘述;
2、通过编写xx-validation.xml文件执行表单验证,当用户提交表单请求后,struts会优先执行xml文件,如果校验不通过是不会让请求访问指定action的。
本文介绍一下struts2通过xml文件进行校验的方法并说
- 记录-感悟
braveCS
感悟
再翻翻以前写的感悟,有时会发现自己很幼稚,也会让自己找回初心。
2015-1-11 1. 能在工作之余学习感兴趣的东西已经很幸福了;
2. 要改变自己,不能这样一直在原来区域,要突破安全区舒适区,才能提高自己,往好的方面发展;
3. 多反省多思考;要会用工具,而不是变成工具的奴隶;
4. 一天内集中一个定长时间段看最新资讯和偏流式博
- 编程之美-数组中最长递增子序列
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class LongestAccendingSubSequence {
/**
* 编程之美 数组中最长递增子序列
* 书上的解法容易理解
* 另一方法书上没有提到的是,可以将数组排序(由小到大)得到新的数组,
* 然后求排序后的数组与原数
- 读书笔记5
chengxuyuancsdn
重复提交struts2的token验证
1、重复提交
2、struts2的token验证
3、用response返回xml时的注意
1、重复提交
(1)应用场景
(1-1)点击提交按钮两次。
(1-2)使用浏览器后退按钮重复之前的操作,导致重复提交表单。
(1-3)刷新页面
(1-4)使用浏览器历史记录重复提交表单。
(1-5)浏览器重复的 HTTP 请求。
(2)解决方法
(2-1)禁掉提交按钮
(2-2)
- [时空与探索]全球联合进行第二次费城实验的可能性
comsci
二次世界大战前后,由爱因斯坦参加的一次在海军舰艇上进行的物理学实验 -费城实验
至今给我们大家留下很多迷团.....
关于费城实验的详细过程,大家可以在网络上搜索一下,我这里就不详细描述了
在这里,我的意思是,现在
- easy connect 之 ORA-12154: TNS: 无法解析指定的连接标识符
daizj
oracleORA-12154
用easy connect连接出现“tns无法解析指定的连接标示符”的错误,如下:
C:\Users\Administrator>sqlplus username/
[email protected]:1521/orcl
SQL*Plus: Release 10.2.0.1.0 – Production on 星期一 5月 21 18:16:20 2012
Copyright (c) 198
- 简单排序:归并排序
dieslrae
归并排序
public void mergeSort(int[] array){
int temp = array.length/2;
if(temp == 0){
return;
}
int[] a = new int[temp];
int
- C语言中字符串的\0和空格
dcj3sjt126com
c
\0 为字符串结束符,比如说:
abcd (空格)cdefg;
存入数组时,空格作为一个字符占有一个字节的空间,我们
- 解决Composer国内速度慢的办法
dcj3sjt126com
Composer
用法:
有两种方式启用本镜像服务:
1 将以下配置信息添加到 Composer 的配置文件 config.json 中(系统全局配置)。见“例1”
2 将以下配置信息添加到你的项目的 composer.json 文件中(针对单个项目配置)。见“例2”
为了避免安装包的时候都要执行两次查询,切记要添加禁用 packagist 的设置,如下 1 2 3 4 5
- 高效可伸缩的结果缓存
shuizhaosi888
高效可伸缩的结果缓存
/**
* 要执行的算法,返回结果v
*/
public interface Computable<A, V> {
public V comput(final A arg);
}
/**
* 用于缓存数据
*/
public class Memoizer<A, V> implements Computable<A,
- 三点定位的算法
haoningabc
c算法
三点定位,
已知a,b,c三个顶点的x,y坐标
和三个点都z坐标的距离,la,lb,lc
求z点的坐标
原理就是围绕a,b,c 三个点画圆,三个圆焦点的部分就是所求
但是,由于三个点的距离可能不准,不一定会有结果,
所以是三个圆环的焦点,环的宽度开始为0,没有取到则加1
运行
gcc -lm test.c
test.c代码如下
#include "stdi
- epoll使用详解
jimmee
clinux服务端编程epoll
epoll - I/O event notification facility在linux的网络编程中,很长的时间都在使用select来做事件触发。在linux新的内核中,有了一种替换它的机制,就是epoll。相比于select,epoll最大的好处在于它不会随着监听fd数目的增长而降低效率。因为在内核中的select实现中,它是采用轮询来处理的,轮询的fd数目越多,自然耗时越多。并且,在linu
- Hibernate对Enum的映射的基本使用方法
linzx0212
enumHibernate
枚举
/**
* 性别枚举
*/
public enum Gender {
MALE(0), FEMALE(1), OTHER(2);
private Gender(int i) {
this.i = i;
}
private int i;
public int getI
- 第10章 高级事件(下)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 孙子兵法
roadrunners
孙子兵法
始计第一
孙子曰:
兵者,国之大事,死生之地,存亡之道,不可不察也。
故经之以五事,校之以计,而索其情:一曰道,二曰天,三曰地,四曰将,五
曰法。道者,令民于上同意,可与之死,可与之生,而不危也;天者,阴阳、寒暑
、时制也;地者,远近、险易、广狭、死生也;将者,智、信、仁、勇、严也;法
者,曲制、官道、主用也。凡此五者,将莫不闻,知之者胜,不知之者不胜。故校
之以计,而索其情,曰
- MySQL双向复制
tomcat_oracle
mysql
本文包括:
主机配置
从机配置
建立主-从复制
建立双向复制
背景
按照以下简单的步骤:
参考一下:
在机器A配置主机(192.168.1.30)
在机器B配置从机(192.168.1.29)
我们可以使用下面的步骤来实现这一点
步骤1:机器A设置主机
在主机中打开配置文件 ,
- zoj 3822 Domination(dp)
阿尔萨斯
Mina
题目链接:zoj 3822 Domination
题目大意:给定一个N∗M的棋盘,每次任选一个位置放置一枚棋子,直到每行每列上都至少有一枚棋子,问放置棋子个数的期望。
解题思路:大白书上概率那一张有一道类似的题目,但是因为时间比较久了,还是稍微想了一下。dp[i][j][k]表示i行j列上均有至少一枚棋子,并且消耗k步的概率(k≤i∗j),因为放置在i+1~n上等价与放在i+1行上,同理