- 2024年第五届MathorCup数学应用挑战赛--大数据竞赛思路、代码更新中.....
宇哥预测优化代码学习
1024程序员节
欢迎来到本博客❤️❤️博主优势:博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。⛳️座右铭:行百里者,半于九十。本文目录如下:目录⛳️研赛及概况一、竞赛背景与目的二、组织机构与参赛对象三、竞赛时间与流程四、竞赛要求与规则五、奖项设置与奖励六、研究文档撰写建议七、参考资料与资源1找程序网站推荐2公式编辑器、流程图、论文排版324年研赛资源下载4思路、Python、Matlab代码分享......⛳
- 前端实例:轮播图效果
2301_81535770
前端
利用HTML、CSS和JavaScript实现轮播图效果。一、轮播图原理:通过给窗口设置position属性和overflow属性,使得超出窗口范围的部分被隐藏,表面可见范围只包含窗口,但实际上其内部空间很大;调整胶卷相对于窗口的位置,使得整个胶卷向左移动;调用JS中的定时器,实现轮播效果。流程图如下:二、实现自动切换效果1、HTML搭建基础框架分为图片展示窗口和上下页切换按键两部分>2、CSS设
- Axios源码深度剖析 - XHR篇
IT博客技术分享
ajaxnode.jsjavascript
Axios源码深度剖析-XHR篇#Axios源码深度剖析-XHR篇[axios](https://github.com/axios/axios)是一个基于Promise的http请求库,可以用在浏览器和node.js中,目前在github上有42K的star数##分析axios-目录-[axios项目目录结构](#axios项目目录结构)-[名词解释](#名词解释)-[axios内部的运作流程图]
- Vue 中的日期格式化实践:从原生 Date 到可视化展示!!!
小丁学Java
产品资质管理系统vue.js前端javascriptts
Vue中的日期格式化实践:从原生Date到可视化展示在数据可视化场景中,日期时间的格式化显示是一个高频需求。本文将以一个邀请码关系树组件为例,深入解析Vue中日期格式化的核心方法、性能优化和最佳实践,并配合Mermaid流程图直观展示处理流程!一、️核心方法:原生Date对象处理代码实现privateformatDate(dateString:string|null):string{if(!dat
- Spring Data JPA 的分页魔法:Pageable vs PageRequest,谁才是真正的“分页王”?✨
小丁学Java
SpringDataJPA数据库
SpringDataJPA的分页魔法:PageablevsPageRequest,谁才是真正的“分页王”?嘿,各位技术探险家!今天我们要解锁SpringDataJPA的分页秘籍,聊聊Pageable和PageRequest这对“分页双人组”的爱恨情仇!从它们的关系到使用场景,再到一个让我抓狂的参数陷阱,这篇博客带你从迷雾走向光明,还有流程图助阵,快跟我一起跳进这个技术冒险吧!第一幕:分页的“魔法钥
- 精选2024年5款流程图软件,第一款强推
Firra流程图
流程图
流程图绘制是现代化办公中必不可少的一部分,无论是用于团队协作、项目管理还是业务流程优化等,流程图都起到了最强辅助的作用。目前在线流程图工具是时下较为流行的绘制流程图方式。下面就为大家总结5款流程图软件的使用心得,也是在众多流程图软件中挑选出来的top5,可从中挑选一款最适合自己的进行使用哦。1.Firra在线流程图Firra是一款在线流程图工具,主打理念是轻便快捷,随时随地创作。Firra流程图的
- Axure常用交互效果二——拖动效果
结构化知识课堂
Axure应用交互设计axure
亲爱的小伙伴,在您浏览之前,烦请关注一下,在此深表感谢!在很多移动端应用中经常会涉及到界面拖动操作,那么产品经理是怎么做出来的?这节课我们就来展示操作,这里会涉及到的知识点有:移动、动态面板。滑动分为左右拖动和上下拖动,案例中我们分别做了菜单的横向拖动和内页的上下拖动,下边我们以横向菜单的左右拖动为例,进行讲解,更多内容请观看作者视频内容。课程主题:拖动效果效果描述:左右拖动,上下拖动应用场景:横
- Axure常用交互设计一——选中效果
结构化知识课堂
Axure应用交互设计axure交互
亲爱的小伙伴,在您浏览之前,烦请关注一下,在此深表感谢!从本节课开始,将陆续给大家展示Axure在产品设计中的常见的交互效果,欢迎大家持续关注我。交互效果不难做出,难的是我们要通过学习交互,懂得在哪些场景下使用,以及交互逻辑是什么才是最重要的。课程主题:选中效果主要内容:鼠标点击按钮或文字,按钮或文字背景变色,字号变大,字体变粗;应用场景:菜单模块切换、功能按钮应用步骤一:拉出矩形元件,输入功能菜
- [解决方案]word文档无法存放过长过大的visio图片
狮子再回头
其他应用visiowordofficeUML
一:问题描述visio-UML画的流程图过长了,复制黏贴到word,一页无法显示全二:解决办法1.选择文档内容,工具栏“开始”——“段落”——“行距”——“单倍行距”,注意不能为固定值;2.选择“插入”---“对象”--“由文件创建”,如下图再选择浏览,打开自己的visio文件,确定。visio文件插入后,可能显示过大或不全,点击“图片工具”。调整下拉框中的高度/宽度,直到显示全visio图片.
- python函数闭包和递归_python函数基础3--闭包 + 递归 + 函数回调
weixin_39532019
python函数闭包和递归
一、闭包1.函数嵌套defouter():print("外层函数")definner():print("内层函数")returninner()outer()函数嵌套流程图2.闭包闭包的表现形式:函数里面嵌套函数,外层函数返回内层函数的函数名,这种情况就称之为闭包defouter():print("外层函数")definner():print("内层函数")returninnerret=outer(
- 【43】单片机编程核心技巧:指针基础与应用详解
智木芯语
【编程技巧】单片机嵌入式硬件#STM32#STC8嵌入式
【43】单片机编程核心技巧:指针基础与应用详解七律·指针寻址指针寻址变量间,间接操作更灵活。数组处理显优势,常量绑定守规则。绑定卸装需谨慎,地址自增效率高。C语言魂在指针,编程精髓需掌握。摘要本文系统阐述C语言指针的基础概念、操作方法及应用场景,涵盖指针与普通变量的对比、数组处理、常量指针特性等内容。通过代码示例与流程图解析,阐明指针的间接操作优势及内存寻址机制。文档遵循模块化设计规范,结合嵌入式
- Fatal Python error: init_stdio_encoding: failed to get the Python codec name of the stdio encoding
CCLZMY
python开发语言后端
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入D:\Metag
- 某个业务采用【规则引擎】重构大幅降低耗时
sunnyboy_4
java规则引擎
需求分析需求:由于业务的计算规则比较复杂,经过几年的规则迭代。后续维护维护起来比较麻烦,所以花了2周时间进行重构。本次采用Liteflow规则引擎进行重构,好处在于规则配置在xml配置文件中可以清晰的梳理业务的流向,在每个规则节点只负责各自的业务。将复杂的业务对象化,方便后续的维护与更新。项目已经经过生产数据验证。2、业务流程图,这是根据规则引擎编写的,方便后续定位3、这个方案的优点可以动态组合模
- 域名如何绑定服务
我真的不想做程序员
javajava后端开发语言服务器阿里云容器
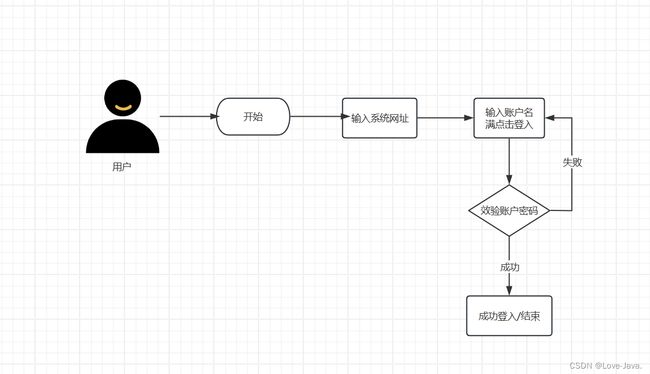
目录一、理解域名与Java服务之间的关系二、DNS解析三、配置DNS记录四、Java服务的配置1.部署Java应用2.配置反向代理五、DNS解析六、验证绑定是否成功七、代码示例八、总结在现代网络应用中,域名和Java服务的绑定是实现用户友好访问和后台服务的关键步骤。本文将详细介绍这一过程,包括DNS解析、反向代理以及Java服务的配置,最后会展示代码示例和视觉化流程图。一、理解域名与Java服务之
- https证书获取的方法及好处
获取HTTPS证书的多种方法及其优势✨在现代互联网环境中,HTTPS已成为保障网站安全的基本标准。获取HTTPS证书不仅能提升网站的安全性,还能增强用户信任度和提升搜索引擎排名。本文将详细介绍获取HTTPS证书的几种常见方法及其各自的优势,并通过图表和流程图帮助理解其工作原理。获取HTTPS证书的方法️1.购买商业证书购买商业证书是获取HTTPS证书的传统方式,适用于需要高信任度和额外保障的企业和
- Axure高级功能深度解析一一高效原型设计的利器
招风的黑耳
Axure
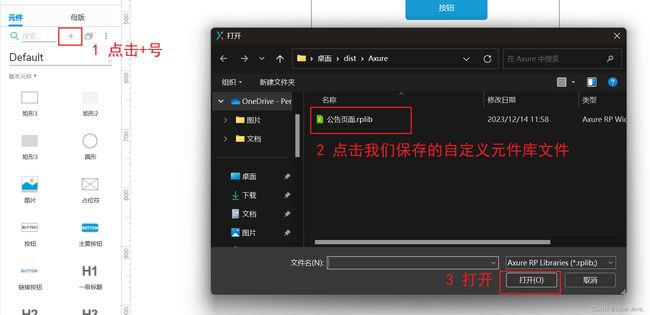
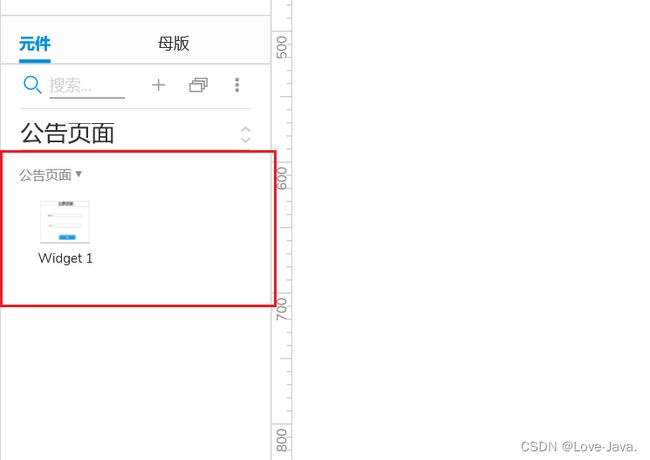
Axure作为一款专业的原型设计工具,凭借其强大的功能和灵活的交互设计,成为了众多设计师和开发者的首选。本文将深入探讨Axure的高级功能,帮助大家更好地利用这款工具,提升原型设计的效率和质量。一、Axure高级功能概览•变量管理:介绍局部变量和全局变量的使用场景、命名规则以及如何在原型设计中实现数据传递和交互逻辑。•动态面板:详细解析动态面板的工作原理,包括如何创建、编辑和管理动态面板状态,以及
- TCP 通信流程图
U_p_
计算机网络知识网络服务器windows
下面给出一个详细的TCP通信流程图,演示客户端(Client)与服务器(Server)之间通过TCP协议进行通信时的各个步骤。这里假设:服务器IP:192.168.1.100,监听80端口客户端IP:192.168.1.200,使用随机分配的端口(示例中为50000)下面的流程图按三次握手、数据交互、四次挥手的顺序展示。为便于阅读,采用ASCII画出大致示意。┌──────────────────
- PDCA循环:从目标设定到持续改进的流程图
数据可视化
通过图形天下的关系数据可视化,PDCA循环关系清晰地展现了从目标设定到改进措施的动态流程。通过计划制定、任务分解与资源配置,再到执行控制、监控调整,直至评估反馈,每个阶段紧密相连,形成持续优化的闭环。通过这种可视化方式,用户可以更容易地理解PDCA循环的本质,并应用到实际工作中去。 PDCA循环图 PDCA循环,即计划(Plan)、执行(Do)、检查(C
- OpenManus 代码分析
有个人神神叨叨
人工智能ai
项目分析:OpenManus这是github地址OpenManus是一个基于LLM(大型语言模型)的智能代理系统,它采用了模块化的设计,支持工具调用、规划和执行等功能。下面我将通过时序图和流程图来详细分析整个系统的工作流程。系统架构OpenManus采用了分层架构设计,主要包括以下几个核心组件:Agent层:实现了不同类型的智能代理,包括基础代理(BaseAgent)、ReAct代理(ReActA
- java实现XZordering算法(附带源码)
Katie。
Java实战项目java算法开发语言
Java实现XZOrdering算法详解目录项目背景与简介1.1项目概述1.2开发动机与应用场景1.3XZOrdering算法简介相关理论知识与数学基础2.1空间映射与局部性保持2.2Morton编码(Z-order)的原理2.3位交叉(BitInterleaving)技术2.4算法复杂度与性能考量系统架构与模块设计3.1整体架构设计3.2主要模块划分3.3类图与流程图项目实现思路与详细设计4.1
- 芒格的“清晰思考“方法在量子计算商业模式设计中的应用
AGI大模型与大数据研究院
DeepSeek量子计算网络运维ai
芒格的"清晰思考"方法在量子计算商业模式设计中的应用关键词:芒格、清晰思考方法、量子计算、商业模式设计、应用策略摘要:本文聚焦于将芒格的“清晰思考”方法应用于量子计算商业模式设计。首先介绍了背景信息,包括目的范围、预期读者等。接着阐述了核心概念,如“清晰思考”方法和量子计算商业模式的原理及联系,并给出相应示意图和流程图。详细讲解了核心算法原理及操作步骤,结合数学模型和公式进行说明。通过项目实战案例
- 【day14】画流程图
鹿鸣悠悠
文旅行业知识学习流程图
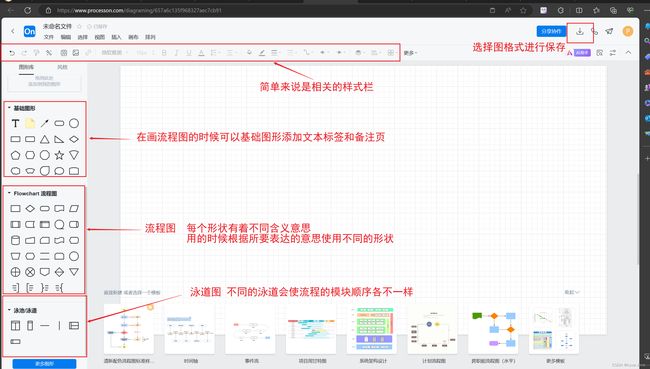
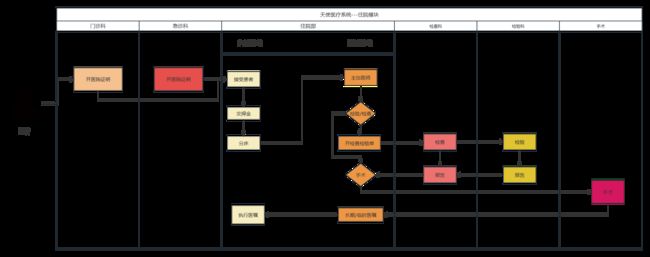
绘制业务流程图是梳理和优化企业流程的重要工具,以下是零基础也能快速上手的指南,涵盖必备知识、绘制步骤和常见误区:一、画流程图前必须了解的3个核心概念流程图的本质不是“画图”,而是将复杂业务逻辑可视化的工具,核心在于逻辑清晰、角色明确。目标:让内外部人员快速理解流程中的关键环节、决策点、责任方。常见流程图类型类型适用场景示例工具符号基本流程图简单线性流程(如审批流程)矩形(步骤)、菱形(判断)跨职能
- DeepSeek可以画图嘛?DeepSeek怎么画流程图,分享2025年最新版教程
wd209988
流程图pptpowerpoint信息可视化人工智能
你是否遇到过需要快速绘制专业流程图却无从下手的窘境?传统的流程图绘制方法不仅耗时耗力,对工具和技能的要求也让人望而却步。今天,我们将介绍一款革命性工具:亿图图示PPT插件。它能借助DeepSeek大模型的智能能力,让你在PPT中一键生成精美流程图,不用反复折腾!一、流程图绘制的传统方法目前主流的流程图绘制方式主要有三种,第一种是手动绘制工具:比
- 如何用deepseek快速生成思维导图和流程图?
ProcessOn官方账号
流程图
一起来看看md格式和mermaid格式,与deepseek的碰撞会产生怎样的魔法吧!1、md格式+deepseek,快速生成思维导图Markdown是一种轻量级的标记语言,旨在以易读易写的纯文本格式编写文档,并能够轻松转换为结构化的HTML(超文本标记语言)或其他格式。它最初由JohnGruber和AaronSwartz于2004年创建,因其简洁性和可读性而广受欢迎。操作方法:Step1:给dee
- XFlow 开源项目教程
余靖年Veronica
XFlow开源项目教程XFlowReactcomponentforbuildinginteractivediagrams.项目地址:https://gitcode.com/gh_mirrors/xf/XFlow1.项目介绍XFlow是由AntV团队打造的一个基于React的交互式图表构建组件。它旨在简化复杂图形界面的创建过程,让开发者能够更轻松地实现图形编辑和流程图设计功能。XFlow提供了统一的
- 一条查询sql的执行流程和底层原理
weixin_30608503
大数据数据库
1、一条查询SQL执行流程图2、查询SQL执行流程之发送SQL请求(1)客户端按照Mysql通信协议将SQL发送到服务端,SQL到达服务端后,服务端会单起一个线程执行SQL。(2)执行时Mysql首先判断SQL的前6个字符是否为select。并且语句中是否带有SQL_NO_CACHE关键字,如果没有则进入查询缓存。3、查询SQL执行流程之查询缓存查询缓存说白了就是一个哈希表,将执行过的语句及其结果
- draw.io插入 Mermaid格式
画图
现在很多ai工具生成的流程图都如下sequenceDiagramparticipantSSPparticipantADXSSP->>ADX:广告播放完成ADX->>ADX:更新flow_distribute.status=1ADX->>SLS:记录adPlayed事件NoterightofADX:定时任务同步状态与日志如果想自己编辑这种格式,draw.io就支持,操作如下,我的是网页版参考链接:h
- 前端高级CSS用法
二川bro
前端前端css
前端高级CSS用法在前端开发中,CSS(层叠样式表)不仅是用来控制网页的外观和布局,更是实现复杂交互和动态效果的关键技术之一。随着前端技术的不断发展,CSS的用法也日益丰富和高级。本文将深入探讨前端高级CSS的用法,并通过表格和流程图来直观展示。一、CSS高级选择器CSS选择器是选择HTML元素并应用样式的基础。高级选择器使得我们能够更加精确地选择元素,从而实现更复杂的样式效果。属性选择器:根据元
- Axure RP从入门到精通(五十七) 灵魂提问 - 写PRD需求文档是使用Word文档还是Axure?
风流 少年
AxureRP从入门到精通axure
在实际工作中有些公司使用Word文档来写需求文档(一般是大公司),有些公司使用Axure来写需求文档,他们习惯在画原型的时候在旁边写需求,并用辅助线来连接需求说明和对应的功能(组件),那么我们应该如何选择使用方式???一:使用Word文档写需求文档的优劣势1.1优势方便存档,方便交接和传播(传递);方便习惯使用Word文档的技术人员;方便发邮件做报告;还对于一些有较复杂流程,需要用到各种图示的产品
- 高效开发利器:ElementUI元件库与后台模板页面(兼容Axure9)
晏肠冲Jessie
高效开发利器:ElementUI元件库与后台模板页面(兼容Axure9)【下载地址】ElementUI元件库与后台模板页面兼容Axure9下载本仓库提供了一个名为“web元件库ElementUI元件库后台模板页面(兼容Axure9).zip”的资源文件下载。该文件包含了适用于Web开发的ElementUI元件库以及兼容Axure9的后台模板页面项目地址:https://gitcode.com/op
- 用MiddleGenIDE工具生成hibernate的POJO(根据数据表生成POJO类)
AdyZhang
POJOeclipseHibernateMiddleGenIDE
推荐:MiddlegenIDE插件, 是一个Eclipse 插件. 用它可以直接连接到数据库, 根据表按照一定的HIBERNATE规则作出BEAN和对应的XML ,用完后你可以手动删除它加载的JAR包和XML文件! 今天开始试着使用
- .9.png
Cb123456
android
“点九”是andriod平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png
智能手机中有自动横屏的功能,同一幅界面会在随着手机(或平板电脑)中的方向传感器的参数不同而改变显示的方向,在界面改变方向后,界面上的图形会因为长宽的变化而产生拉伸,造成图形的失真变形。
我们都知道android平台有多种不同的分辨率,很多控件的切图文件在被放大拉伸后,边
- 算法的效率
天子之骄
算法效率复杂度最坏情况运行时间大O阶平均情况运行时间
算法的效率
效率是速度和空间消耗的度量。集中考虑程序的速度,也称运行时间或执行时间,用复杂度的阶(O)这一标准来衡量。空间的消耗或需求也可以用大O表示,而且它总是小于或等于时间需求。
以下是我的学习笔记:
1.求值与霍纳法则,即为秦九韶公式。
2.测定运行时间的最可靠方法是计数对运行时间有贡献的基本操作的执行次数。运行时间与这个计数成正比。
- java数据结构
何必如此
java数据结构
Java 数据结构
Java工具包提供了强大的数据结构。在Java中的数据结构主要包括以下几种接口和类:
枚举(Enumeration)
位集合(BitSet)
向量(Vector)
栈(Stack)
字典(Dictionary)
哈希表(Hashtable)
属性(Properties)
以上这些类是传统遗留的,在Java2中引入了一种新的框架-集合框架(Collect
- MybatisHelloWorld
3213213333332132
//测试入口TestMyBatis
package com.base.helloworld.test;
import java.io.IOException;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibat
- Java|urlrewrite|URL重写|多个参数
7454103
javaxmlWeb工作
个人工作经验! 如有不当之处,敬请指点
1.0 web -info 目录下建立 urlrewrite.xml 文件 类似如下:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE u
- 达梦数据库+ibatis
darkranger
sqlmysqlibatisSQL Server
--插入数据方面
如果您需要数据库自增...
那么在插入的时候不需要指定自增列.
如果想自己指定ID列的值, 那么要设置
set identity_insert 数据库名.模式名.表名;
----然后插入数据;
example:
create table zhabei.test(
id bigint identity(1,1) primary key,
nam
- XML 解析 四种方式
aijuans
android
XML现在已经成为一种通用的数据交换格式,平台的无关性使得很多场合都需要用到XML。本文将详细介绍用Java解析XML的四种方法。
XML现在已经成为一种通用的数据交换格式,它的平台无关性,语言无关性,系统无关性,给数据集成与交互带来了极大的方便。对于XML本身的语法知识与技术细节,需要阅读相关的技术文献,这里面包括的内容有DOM(Document Object
- spring中配置文件占位符的使用
avords
1.类
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE beans PUBLIC "-//SPRING//DTD BEAN//EN" "http://www.springframework.o
- 前端工程化-公共模块的依赖和常用的工作流
bee1314
webpack
题记: 一个人的项目,还有工程化的问题嘛? 我们在推进模块化和组件化的过程中,肯定会不断的沉淀出我们项目的模块和组件。对于这些沉淀出的模块和组件怎么管理?另外怎么依赖也是个问题? 你真的想这样嘛? var BreadCrumb = require(‘../../../../uikit/breadcrumb’); //真心ugly。
- 上司说「看你每天准时下班就知道你工作量不饱和」,该如何回应?
bijian1013
项目管理沟通IT职业规划
问题:上司说「看你每天准时下班就知道你工作量不饱和」,如何回应
正常下班时间6点,只要是6点半前下班的,上司都认为没有加班。
Eno-Bea回答,注重感受,不一定是别人的
虽然我不知道你具体从事什么工作与职业,但是我大概猜测,你是从事一项不太容易出现阶段性成果的工作
- TortoiseSVN,过滤文件
征客丶
SVN
环境:
TortoiseSVN 1.8
配置:
在文件夹空白处右键
选择 TortoiseSVN -> Settings
在 Global ignote pattern 中添加要过滤的文件:
多类型用英文空格分开
*name : 过滤所有名称为 name 的文件或文件夹
*.name : 过滤所有后缀为 name 的文件或文件夹
--------
- 【Flume二】HDFS sink细说
bit1129
Flume
1. Flume配置
a1.sources=r1
a1.channels=c1
a1.sinks=k1
###Flume负责启动44444端口
a1.sources.r1.type=avro
a1.sources.r1.bind=0.0.0.0
a1.sources.r1.port=44444
a1.sources.r1.chan
- The Eight Myths of Erlang Performance
bookjovi
erlang
erlang有一篇guide很有意思: http://www.erlang.org/doc/efficiency_guide
里面有个The Eight Myths of Erlang Performance: http://www.erlang.org/doc/efficiency_guide/myths.html
Myth: Funs are sl
- java多线程网络传输文件(非同步)-2008-08-17
ljy325
java多线程socket
利用 Socket 套接字进行面向连接通信的编程。客户端读取本地文件并发送;服务器接收文件并保存到本地文件系统中。
使用说明:请将TransferClient, TransferServer, TempFile三个类编译,他们的类包是FileServer.
客户端:
修改TransferClient: serPort, serIP, filePath, blockNum,的值来符合您机器的系
- 读《研磨设计模式》-代码笔记-模板方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
- 配置心得
chenyu19891124
配置
时间就这样不知不觉的走过了一个春夏秋冬,转眼间来公司已经一年了,感觉时间过的很快,时间老人总是这样不停走,从来没停歇过。
作为一名新手的配置管理员,刚开始真的是对配置管理是一点不懂,就只听说咱们公司配置主要是负责升级,而具体该怎么做却一点都不了解。经过老员工的一点点讲解,慢慢的对配置有了初步了解,对自己所在的岗位也慢慢的了解。
做了一年的配置管理给自总结下:
1.改变
从一个以前对配置毫无
- 对“带条件选择的并行汇聚路由问题”的再思考
comsci
算法工作软件测试嵌入式领域模型
2008年上半年,我在设计并开发基于”JWFD流程系统“的商业化改进型引擎的时候,由于采用了新的嵌入式公式模块而导致出现“带条件选择的并行汇聚路由问题”(请参考2009-02-27博文),当时对这个问题的解决办法是采用基于拓扑结构的处理思想,对汇聚点的实际前驱分支节点通过算法预测出来,然后进行处理,简单的说就是找到造成这个汇聚模型的分支起点,对这个起始分支节点实际走的路径数进行计算,然后把这个实际
- Oracle 10g 的clusterware 32位 下载地址
daizj
oracle
Oracle 10g 的clusterware 32位 下载地址
http://pan.baidu.com/share/link?shareid=531580&uk=421021908
http://pan.baidu.com/share/link?shareid=137223&uk=321552738
http://pan.baidu.com/share/l
- 非常好的介绍:Linux定时执行工具cron
dongwei_6688
linux
Linux经过十多年的发展,很多用户都很了解Linux了,这里介绍一下Linux下cron的理解,和大家讨论讨论。cron是一个Linux 定时执行工具,可以在无需人工干预的情况下运行作业,本文档不讲cron实现原理,主要讲一下Linux定时执行工具cron的具体使用及简单介绍。
新增调度任务推荐使用crontab -e命令添加自定义的任务(编辑的是/var/spool/cron下对应用户的cr
- Yii assets目录生成及修改
dcj3sjt126com
yii
assets的作用是方便模块化,插件化的,一般来说出于安全原因不允许通过url访问protected下面的文件,但是我们又希望将module单独出来,所以需要使用发布,即将一个目录下的文件复制一份到assets下面方便通过url访问。
assets设置对应的方法位置 \framework\web\CAssetManager.php
assets配置方法 在m
- mac工作软件推荐
dcj3sjt126com
mac
mac上的Terminal + bash + screen组合现在已经非常好用了,但是还是经不起iterm+zsh+tmux的冲击。在同事的强烈推荐下,趁着升级mac系统的机会,顺便也切换到iterm+zsh+tmux的环境下了。
我为什么要要iterm2
切换过来也是脑袋一热的冲动,我也调查过一些资料,看了下iterm的一些优点:
* 兼容性好,远程服务器 vi 什么的低版本能很好兼
- Memcached(三)、封装Memcached和Ehcache
frank1234
memcachedehcachespring ioc
本文对Ehcache和Memcached进行了简单的封装,这样对于客户端程序无需了解ehcache和memcached的差异,仅需要配置缓存的Provider类就可以在二者之间进行切换,Provider实现类通过Spring IoC注入。
cache.xml
<?xml version="1.0" encoding="UTF-8"?>
- Remove Duplicates from Sorted List II
hcx2013
remove
Given a sorted linked list, delete all nodes that have duplicate numbers, leaving only distinct numbers from the original list.
For example,Given 1->2->3->3->4->4->5,
- Spring4新特性——注解、脚本、任务、MVC等其他特性改进
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- MySQL安装文档
liyong0802
mysql
工作中用到的MySQL可能安装在两种操作系统中,即Windows系统和Linux系统。以Linux系统中情况居多。
安装在Windows系统时与其它Windows应用程序相同按照安装向导一直下一步就即,这里就不具体介绍,本文档只介绍Linux系统下MySQL的安装步骤。
Linux系统下安装MySQL分为三种:RPM包安装、二进制包安装和源码包安装。二
- 使用VS2010构建HotSpot工程
p2p2500
HotSpotOpenJDKVS2010
1. 下载OpenJDK7的源码:
http://download.java.net/openjdk/jdk7
http://download.java.net/openjdk/
2. 环境配置
▶
- Oracle实用功能之分组后列合并
seandeng888
oracle分组实用功能合并
1 实例解析
由于业务需求需要对表中的数据进行分组后进行合并的处理,鉴于Oracle10g没有现成的函数实现该功能,且该功能如若用JAVA代码实现会比较复杂,因此,特将SQL语言的实现方式分享出来,希望对大家有所帮助。如下:
表test 数据如下:
ID,SUBJECTCODE,DIMCODE,VALUE
1&nbs
- Java定时任务注解方式实现
tuoni
javaspringjvmxmljni
Spring 注解的定时任务,有如下两种方式:
第一种:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http
- 11大Java开源中文分词器的使用方法和分词效果对比
yangshangchuan
word分词器ansj分词器Stanford分词器FudanNLP分词器HanLP分词器
本文的目标有两个:
1、学会使用11大Java开源中文分词器
2、对比分析11大Java开源中文分词器的分词效果
本文给出了11大Java开源中文分词的使用方法以及分词结果对比代码,至于效果哪个好,那要用的人结合自己的应用场景自己来判断。
11大Java开源中文分词器,不同的分词器有不同的用法,定义的接口也不一样,我们先定义一个统一的接口:
/**
* 获取文本的所有分词结果, 对比