- GitHub项目推荐--基于LLM的开源爬虫项目
惟贤箬溪
穷玩Aigithub爬虫
以下是一些基于大语言模型(LLM,LargeLanguageModel)的开源爬虫项目,它们结合了自然语言处理(NLP)技术与爬虫的功能,能在一定程度上提升爬取的智能化和精度。这些项目可以用于自动化抓取、内容提取、数据分析等任务。1.GPT-3WebScraper简介:这是一个基于OpenAIGPT-3模型的网页抓取工具,利用GPT-3的自然语言理解能力来生成有用的爬虫策略、处理网页内容并提取有价
- 同步MySQL数据至Elasticsearch:go-mysql-elasticsearch实战指南
吴镇业
同步MySQL数据至Elasticsearch:go-mysql-elasticsearch实战指南go-mysql-elasticsearchSyncMySQLdataintoelasticsearch项目地址:https://gitcode.com/gh_mirrors/go/go-mysql-elasticsearch项目介绍go-mysql-elasticsearch是一个服务,能够自动将
- DS918 -6.24-25556 引导+安装包:高效稳定的NAS系统解决方案
咎尉裕Lilah
DS918-6.24-25556引导+安装包:高效稳定的NAS系统解决方案【下载地址】DS918-6.24-25556引导安装包本仓库提供的是DS918_6.24-25556引导+安装包,包含所有必要的配套资源。经过亲测,该安装包完全可用,适合需要安装或升级DS918系统的用户使用项目地址:https://gitcode.com/open-source-toolkit/5d54e项目介绍DS918
- 推荐开源项目:FastAPI Best Architecture — 极致的后端架构设计
蓬玮剑
推荐开源项目:FastAPIBestArchitecture—极致的后端架构设计项目地址:https://gitcode.com/gh_mirrors/fa/fastapi_best_architecture项目简介在寻找一款基于FastAPI构建的强大且灵活的后端解决方案吗?那么,你已经找到了——FastAPIBestArchitecture。这是一个遵循前端与后端分离原则的中间件层解决方案,采
- 一、MyBatis简介:MyBatis历史、MyBatis特性、和其它持久化层技术对比、Mybatis下载依赖包流程
智能硬件控制器信息分析传感器
@[toc]一、MyBatis简介1.1MyBatis历史MyBatis最初是Apache的一个开源项目iBatis,2010年6月这个项目由ApacheSoftwareFoundation迁移到了GoogleCode。随着开发团队转投GoogleCode旗下,iBatis3.x正式更名为MyBatis。代码于2013年11月迁移到Github。iBatis一词来源于“internet”和“aba
- github如何为开源项目作出贡献
PXM的算法星球
github开源
就在昨天,笔者取得了第一次开源项目贡献,虽然更新的内容很小,但是也算是迈出了第一步1.选择合适的开源项目(1)兴趣优先选择自己感兴趣的项目会更有动力参与,比如你喜欢前端开发,可以关注React、Vue相关的开源项目;如果喜欢后端,可以尝试贡献Django、SpringBoot等项目。(2)关注活跃度一个活跃的开源项目通常意味着更快的反馈和更友好的开发者社区。你可以通过以下方式判断:Issue更新频
- brew mysql client_Mac安装mysqlclient过程解析
weixin_39630440
brewmysqlclient
尝试在虚拟环境下通过pip安装:pipinstallmysqlclient然后报错:OSError:mysql_confignotfound找到官方文档https://github.com/PyMySQL/mysqlclient-python,解释说安装前需安装另一个模块:brewinstallmysql-connector-c但是报错:查看报错信息,在安装mysql-connector-c前先b
- MiniMind:3小时完全从0训练一个仅有26M的小参数GPT,最低仅需2G显卡即可推理训练!
哈罗·沃德
LLMgpt
MiniMind:3小时完全从0训练一个仅有26M的小参数GPT,最低仅需2G显卡即可推理训练!概述MiniMind是一个开源的微型语言模型,它的设计目标是让个人GPU用户也能够快速推理甚至训练语言模型。它的体积仅为26M,大约是GPT3的1/7000,非常适合快速部署和实验。https://github.com/user-attachments/assets/88b98128-636e-43bc
- minimind2学习:(1)训练
溯源006
minimind学习学习深度学习生成模型
1、数据下载参考:https://github.com/jingyaogong/minimind/tree/master2、预训练训练6个epochspythontrain_pretrain.py--epochs6训练过程:LLM总参数量:25.830百万Epoch:[1/6](0/11040)loss:8.940lr:0.000550000000epoch_Time:106.0min:Epoch
- llama-factory 微调 Qwen2.5-3B-Instruct
coco_1998_2
llamafactoryfinetune
0、资源链接官方readme:https://github.com/hiyouga/LLaMA-Factory/blob/v0.9.1/README_zh.md官方文档:https://llamafactory.readthedocs.io/zh-cn/latest/官方推荐的知乎教程:https://zhuanlan.zhihu.com/p/6952876071、安装LLaMAFactorygi
- webRTC入门示例demo
周末的音视频
webRTCwebrtc音视频
本文主要阐述如何运行webRTC的官方入门示例demo,并简单搭建本地局域网服务器用于测试,可以使得两个手机端可以进行视频通话,感受webRTC的核心功能。一、背景1、webRTC的官方APP的demo下载路径如下:https://github.com/webrtc/apprtcWebRTC官方demo的主代码库里并不包含AndroidStudio工程,因此很多开发人员都不知道如何运行Androi
- C 语 言 --- 三 子 棋
笑口常开xpr
c语言开发语言
C语言---三子棋代码全貌与功能介绍游戏效果展示游戏代码详解game.htest.cgame.c总结作者简介:曾与你一样迷茫,现以经验助你入门C语言个人主页:@笑口常开xpr的个人主页系列专栏:C启新程✨代码趣语:编程是告诉另一个人你希望计算机做什么的艺术。代码千行,始于坚持,每日敲码,进阶编程之路。gitee链接:gitee在编程的世界里,每一行代码都可能隐藏着无限的可能性。你是否想过,一个小小
- 优秀的前端框架
johnrui
FrontEndweb
soybean-admin:https://gitcode.com/gh_mirrors/soy/soybean-adminsoybean-admin(演示):https://elp.soybeanjs.cn/home
- Matplotlib使用Times New Roman自带粗体的bug解决方法
Flaribbit
python
这个bug已经修复了原文:解决方法(执行一次永久解决):delmatplotlib.font_manager.weight_dict['roman']matplotlib.font_manager._rebuild()https://github.com/matplotlib/matplotlib/issues/5574
- 在Ubuntu 20.04离线环境中轻松部署RabbitMQ
贡驰赞Powerful
在Ubuntu20.04离线环境中轻松部署RabbitMQ【下载地址】Ubuntu20.04离线安装RabbitMQ指南Ubuntu20.04离线安装RabbitMQ指南欢迎来到Ubuntu20.04系统下离线安装RabbitMQ的教程项目地址:https://gitcode.com/open-source-toolkit/2b1f7在当今快速发展的技术世界里,离线安装开源软件仍然是某些特定场景下
- 探索HTML5 Canvas的无限可能:一个丰富多彩的开源项目
黎情卉Desired
探索HTML5Canvas的无限可能:一个丰富多彩的开源项目去发现同类优质开源项目:https://gitcode.com/在这个充满活力的数字时代,JavaScript、HTML和CSS已经成为构建互动式网页体验的核心技术。今天,我们向您推荐一个独特而有趣的开源项目,它将这些技术结合在一起,创造出一系列生动活泼的可视化元素,包括时钟、计时器、地图、国际象棋、温度计等,让您在学习和实践中感受HTM
- 网络安全-信息收集
One_Blanks
网络安全网络安全
声明学习视频来自B站UP主泷羽sec,如涉及侵权马上删除文章。笔记的只是方便各位师傅学习知识,以下网站只涉及学习内容,其他的都与本人无关,切莫逾越法律红线,否则后果自负。目录X一、Whois信息1.思路2.工具3.社工库二、搜索1.Google、bing、baidu三、Github四、搜索引擎FOFA:[https://fofa.info/](https://fofa.info/)360网络空间测
- 用 pytorch 从零开始创建大语言模型(零):汇总
墨绿色的摆渡人
用pytorch从零开始创建大语言模型pytorch语言模型人工智能
用pytorch从零开始创建大语言模型(零):汇总本系列官方代码库:https://github.com/rasbt/LLMs-from-scratch/tree/main官方书籍:BuildaLargeLanguageModel(FromScratch)本系列文章:用pytorch从零开始创建大语言模型(一):理解大型语言模型用pytorch从零开始创建大语言模型(二):待更新用pytorch从
- 开源文档管理系统教程
戚逸玫Silas
开源文档管理系统教程document-management-systemOpenKMisaOpenSourceDocumentManagementSystem项目地址:https://gitcode.com/gh_mirrors/do/document-management-system1.项目的目录结构及介绍openkm/├──src/│├──main/││├──java/││└──resour
- Laravel Breeze日语化插件:Breezejp——您的日本市场快速接入解决方案
孔振冶Harry
LaravelBreeze日语化插件:Breezejp——您的日本市场快速接入解决方案breezejpLaravelBreeze(+LaravelUIとJetstream)を一瞬で日本語化し、言語切替機能も提供するパッケージです/Laravelの各種バリデーションメッセージも日本語化するのでBreeze無しでも便利✨项目地址:https://gitcode.com/gh_mirrors/br/br
- StyleGaussian: Instant 3D Style Transfer with Gaussian Splatting
于初见月
paper计算机视觉
AbstractWeintroduceStyleGaussian,anovel3Dstyletransfertechniquethatallowsinstanttransferofanyimage’sstyletoa3Dsceneat10FPS.Leveraging3DGS,StyleGaussianachievesstyletransferwithoutcompromisingitsreal-t
- python arm64_PyTorch-aarch64
人类0663号
pythonarm64
PyTorch源码编译步骤:1、源码编译环境:操作系统:debian9.12交换空间:1GPython版本:3.5硬件:CPU:RK3399(aarch64)内存:4G2、下载依赖包:下载pytorch及其依赖包时,默认从github上下载,如果网络不好、容易断开时,可在gitee上找到对应包克隆链接,然后修改对应配置文件,进行下载。需要细致耐心。3、编译主要参数:设置最大作业数:exportMA
- Java复习路线
Code good g
面试准备javamysql数据库
Java复习1、Java基础2、Java多线程3、Javaweb的复习4、MySql复习数据库常用的代码:思维导图:5、计算机组成原理6、网络编程7、Java注解和反射8、计算机网络9、html/css/js10、ssm11、spring12、springmvc13、springboot14、vue15、springcloud16、jvm17、Juc18、mybatis-plus学习19、git2
- 【保姆级】阿里云codeup配置Git的CI/CD步骤
CodeCaptain
阿里云GitLabDevOps阿里云gitci/cd
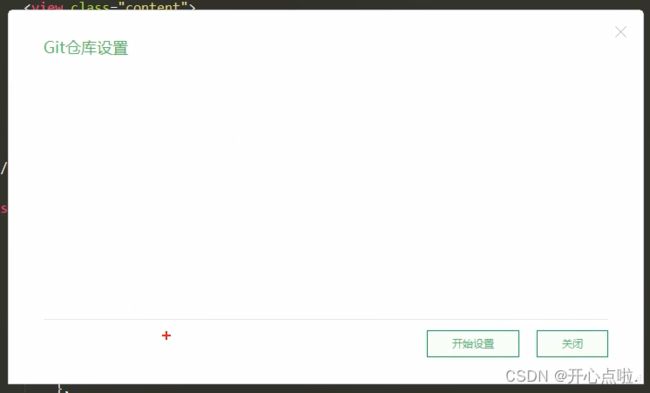
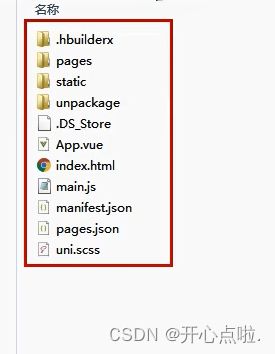
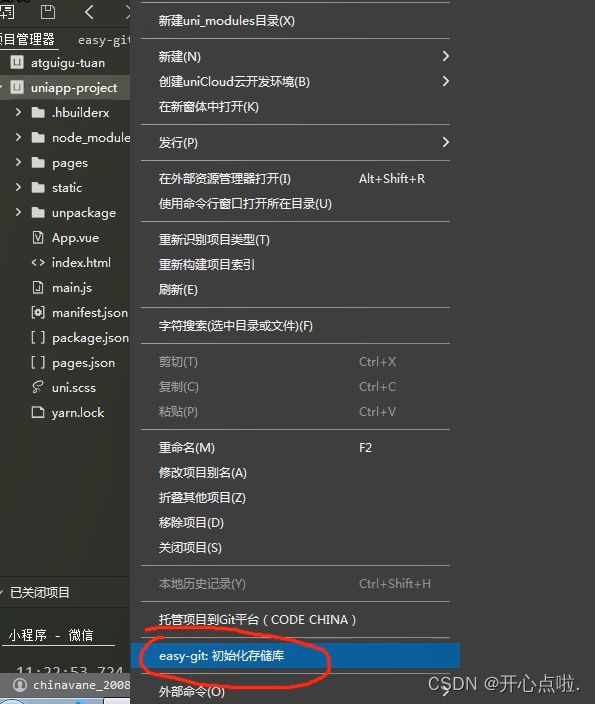
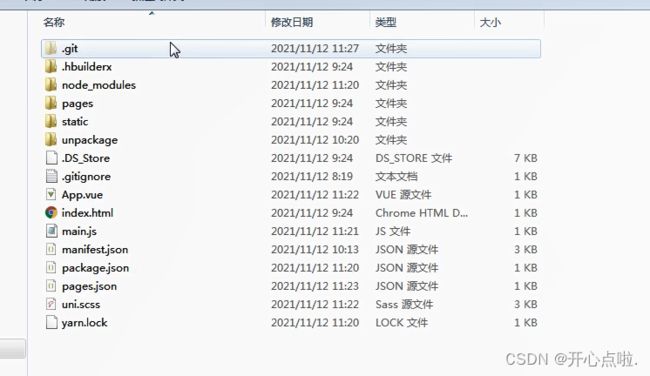
以下是通过阿里云CodeUp的Git仓库进行CI/CD配置的详细步骤,涵盖前端(Vue3)和后端(SpringBoot)项目的自动化打包,并将前端打包结果嵌入到Nginx的Docker镜像中,以及将后端打包的JAR文件拷贝至Docker指定目录的完整流程:前提条件阿里云账号:已注册并登录阿里云CodeUp。项目代码:前端(Vue3)和后端(SpringBoot)项目代码已托管到CodeUp仓库。D
- MyBatis-plus 2.x -> 3.x 版本升级笔记
三只松鼠@
工作日常springjavasql
参考链接:https://github.com/baomidou/mybatis-plus/issues/32621.官方更新日志升级JDK8+优化性能Wrapper支持lambda语法模块化MP合理的分配各个包结构移除com.baomidou.mybatisplus.extension.injector.methods.additional包下的过时类fix:初始化TableInfo中遇到多个字
- Gone v2 使用 Gone Viper 组件进行本地配置
dapeng-大鹏
Gone框架介绍Gone框架配置管理Viper配置组件多格式配置文件配置自动加载机制环境变量配置覆盖层级化配置结构Go应用配置注入
发现gone-io/gone:一个优雅的Go依赖注入框架!它让您的代码更简洁、更易测试。框架轻量却功能强大,完美平衡了灵活性与易用性。⭐如果您喜欢这个项目,请给我们点个星!您的支持是我们前进的动力!欢迎贡献代码或提出建议,一起让gone变得更好!#golang#依赖注入#开源github.com/gone-io/gone本文原地址:https://github.com/gone-io/goner
- 如何评估一个RAG系统(RAGas评测框架)-下篇
写程序的小火箭
大语言模型人工智能语言模型chatgptlangchaingpt
RAGas是一个用于评测RAG系统的评测框架,它支持与不同大语言模型的集成,并与langchain生态打通,能够很方便的构建评测系统。下面是RAGas的一些链接论文:https://arxiv.org/pdf/2309.15217官方文档:Ragashttps://github.com/explodinggradients/ragas官方文档及github对框架的使用介绍的比较详细,本文不会就该方
- 清晰架构之typescript实践:构建可扩展服务的利器
吕曦耘George
清晰架构之typescript实践:构建可扩展服务的利器react-with-clean-architectureCleanarchitecturebasedreactprojectsamplecode.项目地址:https://gitcode.com/gh_mirrors/re/react-with-clean-architecture在软件开发的浩瀚宇宙中,找到一个既能维持代码的清晰度又能确保
- SOFAStack-00-sofa 技术栈概览
老马啸西风
sofa架构监控阿里云系统架构
SOFAStack前言大家好,我是老马。sofastack其实出来很久了,第一次应该是在2022年左右开始关注,但是一直没有深入研究。最近想学习一下SOFA对于生态的设计和思考。核心项目⚙️SOFABootGitHub:sofastack/sofa-boot|★3.8k功能:企业级SpringBoot增强框架,支持模块化开发、类隔离、日志隔离,提供健康检查、异步初始化等特性。SOFARPCGitH
- **探索微博世界的新视角:twiyou——您的推特好友监测神器**
许煦津
探索微博世界的新视角:twiyou——您的推特好友监测神器twiyouTwitterfriendmonitoringtool项目地址:https://gitcode.com/gh_mirrors/tw/twiyou项目介绍在这个信息爆炸的时代,推特(Twitter)作为全球最具影响力的社交媒体之一,汇聚了无数声音与故事。twiyou,一款专为推特设计的友好监视工具,犹如你的个人情报员,帮助你轻松掌
- html
周华华
html
js
1,数组的排列
var arr=[1,4,234,43,52,];
for(var x=0;x<arr.length;x++){
for(var y=x-1;y<arr.length;y++){
if(arr[x]<arr[y]){
&
- 【Struts2 四】Struts2拦截器
bit1129
struts2拦截器
Struts2框架是基于拦截器实现的,可以对某个Action进行拦截,然后某些逻辑处理,拦截器相当于AOP里面的环绕通知,即在Action方法的执行之前和之后根据需要添加相应的逻辑。事实上,即使struts.xml没有任何关于拦截器的配置,Struts2也会为我们添加一组默认的拦截器,最常见的是,请求参数自动绑定到Action对应的字段上。
Struts2中自定义拦截器的步骤是:
- make:cc 命令未找到解决方法
daizj
linux命令未知make cc
安装rz sz程序时,报下面错误:
[root@slave2 src]# make posix
cc -O -DPOSIX -DMD=2 rz.c -o rz
make: cc:命令未找到
make: *** [posix] 错误 127
系统:centos 6.6
环境:虚拟机
错误原因:系统未安装gcc,这个是由于在安
- Oracle之Job应用
周凡杨
oracle job
最近写服务,服务上线后,需要写一个定时执行的SQL脚本,清理并更新数据库表里的数据,应用到了Oracle 的 Job的相关知识。在此总结一下。
一:查看相关job信息
1、相关视图
dba_jobs
all_jobs
user_jobs
dba_jobs_running 包含正在运行
- 多线程机制
朱辉辉33
多线程
转至http://blog.csdn.net/lj70024/archive/2010/04/06/5455790.aspx
程序、进程和线程:
程序是一段静态的代码,它是应用程序执行的蓝本。进程是程序的一次动态执行过程,它对应了从代码加载、执行至执行完毕的一个完整过程,这个过程也是进程本身从产生、发展至消亡的过程。线程是比进程更小的单位,一个进程执行过程中可以产生多个线程,每个线程有自身的
- web报表工具FineReport使用中遇到的常见报错及解决办法(一)
老A不折腾
web报表finereportjava报表报表工具
FineReport使用中遇到的常见报错及解决办法(一)
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、address pool is full:
含义:地址池满,连接数超过并发数上
- mysql rpm安装后没有my.cnf
林鹤霄
没有my.cnf
Linux下用rpm包安装的MySQL是不会安装/etc/my.cnf文件的,
至于为什么没有这个文件而MySQL却也能正常启动和作用,在这儿有两个说法,
第一种说法,my.cnf只是MySQL启动时的一个参数文件,可以没有它,这时MySQL会用内置的默认参数启动,
第二种说法,MySQL在启动时自动使用/usr/share/mysql目录下的my-medium.cnf文件,这种说法仅限于r
- Kindle Fire HDX root并安装谷歌服务框架之后仍无法登陆谷歌账号的问题
aigo
root
原文:http://kindlefireforkid.com/how-to-setup-a-google-account-on-amazon-fire-tablet/
Step 4: Run ADB command from your PC
On the PC, you need install Amazon Fire ADB driver and instal
- javascript 中var提升的典型实例
alxw4616
JavaScript
// 刚刚在书上看到的一个小问题,很有意思.大家一起思考下吧
myname = 'global';
var fn = function () {
console.log(myname); // undefined
var myname = 'local';
console.log(myname); // local
};
fn()
// 上述代码实际上等同于以下代码
m
- 定时器和获取时间的使用
百合不是茶
时间的转换定时器
定时器:定时创建任务在游戏设计的时候用的比较多
Timer();定时器
TImerTask();Timer的子类 由 Timer 安排为一次执行或重复执行的任务。
定时器类Timer在java.util包中。使用时,先实例化,然后使用实例的schedule(TimerTask task, long delay)方法,设定
- JDK1.5 Queue
bijian1013
javathreadjava多线程Queue
JDK1.5 Queue
LinkedList:
LinkedList不是同步的。如果多个线程同时访问列表,而其中至少一个线程从结构上修改了该列表,则它必须 保持外部同步。(结构修改指添加或删除一个或多个元素的任何操作;仅设置元素的值不是结构修改。)这一般通过对自然封装该列表的对象进行同步操作来完成。如果不存在这样的对象,则应该使用 Collections.synchronizedList 方
- http认证原理和https
bijian1013
httphttps
一.基础介绍
在URL前加https://前缀表明是用SSL加密的。 你的电脑与服务器之间收发的信息传输将更加安全。
Web服务器启用SSL需要获得一个服务器证书并将该证书与要使用SSL的服务器绑定。
http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后
- 【Java范型五】范型继承
bit1129
java
定义如下一个抽象的范型类,其中定义了两个范型参数,T1,T2
package com.tom.lang.generics;
public abstract class SuperGenerics<T1, T2> {
private T1 t1;
private T2 t2;
public abstract void doIt(T
- 【Nginx六】nginx.conf常用指令(Directive)
bit1129
Directive
1. worker_processes 8;
表示Nginx将启动8个工作者进程,通过ps -ef|grep nginx,会发现有8个Nginx Worker Process在运行
nobody 53879 118449 0 Apr22 ? 00:26:15 nginx: worker process
- lua 遍历Header头部
ronin47
lua header 遍历
local headers = ngx.req.get_headers()
ngx.say("headers begin", "<br/>")
ngx.say("Host : ", he
- java-32.通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小(两数组的差最小)。
bylijinnan
java
import java.util.Arrays;
public class MinSumASumB {
/**
* Q32.有两个序列a,b,大小都为n,序列元素的值任意整数,无序.
*
* 要求:通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小。
* 例如:
* int[] a = {100,99,98,1,2,3
- redis
开窍的石头
redis
在redis的redis.conf配置文件中找到# requirepass foobared
把它替换成requirepass 12356789 后边的12356789就是你的密码
打开redis客户端输入config get requirepass
返回
redis 127.0.0.1:6379> config get requirepass
1) "require
- [JAVA图像与图形]现有的GPU架构支持JAVA语言吗?
comsci
java语言
无论是opengl还是cuda,都是建立在C语言体系架构基础上的,在未来,图像图形处理业务快速发展,相关领域市场不断扩大的情况下,我们JAVA语言系统怎么从这么庞大,且还在不断扩大的市场上分到一块蛋糕,是值得每个JAVAER认真思考和行动的事情
- 安装ubuntu14.04登录后花屏了怎么办
cuiyadll
ubuntu
这个情况,一般属于显卡驱动问题。
可以先尝试安装显卡的官方闭源驱动。
按键盘三个键:CTRL + ALT + F1
进入终端,输入用户名和密码登录终端:
安装amd的显卡驱动
sudo
apt-get
install
fglrx
安装nvidia显卡驱动
sudo
ap
- SSL 与 数字证书 的基本概念和工作原理
darrenzhu
加密ssl证书密钥签名
SSL 与 数字证书 的基本概念和工作原理
http://www.linuxde.net/2012/03/8301.html
SSL握手协议的目的是或最终结果是让客户端和服务器拥有一个共同的密钥,握手协议本身是基于非对称加密机制的,之后就使用共同的密钥基于对称加密机制进行信息交换。
http://www.ibm.com/developerworks/cn/webspher
- Ubuntu设置ip的步骤
dcj3sjt126com
ubuntu
在单位的一台机器完全装了Ubuntu Server,但回家只能在XP上VM一个,装的时候网卡是DHCP的,用ifconfig查了一下ip是192.168.92.128,可以ping通。
转载不是错:
Ubuntu命令行修改网络配置方法
/etc/network/interfaces打开后里面可设置DHCP或手动设置静态ip。前面auto eth0,让网卡开机自动挂载.
1. 以D
- php包管理工具推荐
dcj3sjt126com
PHPComposer
http://www.phpcomposer.com/
Composer是 PHP 用来管理依赖(dependency)关系的工具。你可以在自己的项目中声明所依赖的外部工具库(libraries),Composer 会帮你安装这些依赖的库文件。
中文文档
入门指南
下载
安装包列表
Composer 中国镜像
- Gson使用四(TypeAdapter)
eksliang
jsongsonGson自定义转换器gsonTypeAdapter
转载请出自出处:http://eksliang.iteye.com/blog/2175595 一.概述
Gson的TypeAapter可以理解成自定义序列化和返序列化 二、应用场景举例
例如我们通常去注册时(那些外国网站),会让我们输入firstName,lastName,但是转到我们都
- JQM控件之Navbar和Tabs
gundumw100
htmlxmlcss
在JQM中使用导航栏Navbar是简单的。
只需要将data-role="navbar"赋给div即可:
<div data-role="navbar">
<ul>
<li><a href="#" class="ui-btn-active&qu
- 利用归并排序算法对大文件进行排序
iwindyforest
java归并排序大文件分治法Merge sort
归并排序算法介绍,请参照Wikipeida
zh.wikipedia.org/wiki/%E5%BD%92%E5%B9%B6%E6%8E%92%E5%BA%8F
基本思想:
大文件分割成行数相等的两个子文件,递归(归并排序)两个子文件,直到递归到分割成的子文件低于限制行数
低于限制行数的子文件直接排序
两个排序好的子文件归并到父文件
直到最后所有排序好的父文件归并到输入
- iOS UIWebView URL拦截
啸笑天
UIWebView
本文译者:candeladiao,原文:URL filtering for UIWebView on the iPhone说明:译者在做app开发时,因为页面的javascript文件比较大导致加载速度很慢,所以想把javascript文件打包在app里,当UIWebView需要加载该脚本时就从app本地读取,但UIWebView并不支持加载本地资源。最后从下文中找到了解决方法,第一次翻译,难免有
- 索引的碎片整理SQL语句
macroli
sql
SET NOCOUNT ON
DECLARE @tablename VARCHAR (128)
DECLARE @execstr VARCHAR (255)
DECLARE @objectid INT
DECLARE @indexid INT
DECLARE @frag DECIMAL
DECLARE @maxfrag DECIMAL
--设置最大允许的碎片数量,超过则对索引进行碎片
- Angularjs同步操作http请求with $promise
qiaolevip
每天进步一点点学习永无止境AngularJS纵观千象
// Define a factory
app.factory('profilePromise', ['$q', 'AccountService', function($q, AccountService) {
var deferred = $q.defer();
AccountService.getProfile().then(function(res) {
- hibernate联合查询问题
sxj19881213
sqlHibernateHQL联合查询
最近在用hibernate做项目,遇到了联合查询的问题,以及联合查询中的N+1问题。
针对无外键关联的联合查询,我做了HQL和SQL的实验,希望能帮助到大家。(我使用的版本是hibernate3.3.2)
1 几个常识:
(1)hql中的几种join查询,只有在外键关联、并且作了相应配置时才能使用。
(2)hql的默认查询策略,在进行联合查询时,会产
- struts2.xml
wuai
struts
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache