JavaWeb之前端三件套
前端三件套
- HTML
-
- 1、入门程序
- 2、HTML概念词汇解释
-
- 3、常见标签
- 3.1 标题标签
- 3.2 段落标签
- 3.3 换行标签
- 3.4 列表标签
- 3.5 超链接标签
- 3.6 多媒体标签
- 3.7 表格标签(重点)
- 3.8 表单标签(重点)
- 3.9 常见表单项标签(重点)
- 3.10 布局相关标签
- CSS
-
- 1、CSS引入方式
- 2、CSS引入方式
- 3、CSS浮动
- 4、CSS定位
- 5、CSS盒子模型
- JavaScript
-
- 1、简介
-
- 1.1 组成部分
- 1.2 引入方式
- 2、JS的数据类型和运算符
-
- 2.1 JS的数据类型
- 2.2 JS的变量
- 2.3 JS的运算符
- 3、JS的流程控制和函数
-
- 3.1 JS分支结构
- 3.2 JS循环结构
- 3.3 JS函数声明
- 4、JS的对象和JSON
-
- 4.1 JS声明对象的语法
- 4.2 JSON格式
- 4.3 JS常见对象
-
- 4.3.1 数组
- 4.3.2 Boolean对象
- 4.3.3 Date对象
- 4.3.4 Math
- 4.3.5 Number
- 4.3.6 String
- 5、事件的绑定
笔记基于视频尚硅谷全新JavaWeb教程,企业主流javaweb技术栈
HTML
1、入门程序
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
Hello HTML!
body>
html>
2、HTML概念词汇解释
- 标签:代码中的一个<>叫做一个标签,有双标签和单标签
- 属性:在开始标签中,用于定义标签的一些特征
- 文本:双标签中间的文字,包含空格换行等结构
- 元素:经过浏览器解析后,每一个完整的标签(标签+属性+文本)可以称之为一个元素。
3、常见标签
3.1 标题标签
标题标签一般用于在页面上定义一些标题性的内容,如新闻标题,文章标题等,有h1到h6六级标题
- 代码
<body>
<h1>一级标题h1>
<h2>二级标题h2>
<h3>三级标题h3>
<h4>四级标题h4>
<h5>五级标题h5>
<h6>六级标题h6>
body>
3.2 段落标签
段落标签一般用于定义一些在页面上要显示的大段文字,多个段落标签之间实现自动分段的效果
- 代码
<body>
<p>记者从工信部了解到,近年来我国算力产业规模快速增长,年增长率近30%,算力规模排名全球第二。p>
<p>
工信部统计显示,截至去年底,我国算力总规模达到180百亿亿次浮点运算/秒,存力总规模超过1000EB(1万亿GB)。
国家枢纽节点间的网络单向时延降低到20毫秒以内,算力核心产业规模达到1.8万亿元。中国信息通信研究院测算,
算力每投入1元,将带动3至4元的GDP经济增长。
p>
<p>
近年来,我国算力基础设施发展成效显著,梯次优化的算力供给体系初步构建,算力基础设施的综合能力显著提升。
当前,算力正朝智能敏捷、绿色低碳、安全可靠方向发展。
p>
body>
3.3 换行标签
单纯实现换行的标签是br,如果想添加分隔线,可以使用hr标签
- 代码
<body>
工信部统计显示,截至去年底,我国算力总规模达到180百亿亿次浮点运算/秒,存力总规模超过1000EB(1万亿GB)。
<br>
国家枢纽节点间的网络单向时延降低到20毫秒以内,算力核心产业规模达到1.8万亿元。
<hr>
中国信息通信研究院测算,算力每投入1元,将带动3至4元的GDP经济增长。
body>
- 效果
3.4 列表标签
有序列表 分条列项展示数据的标签, 其每一项前面的符号带有顺序特征
- 列表标签 ol
- 列表项标签 li
- 代码
<body>
<ol>
<li>Javali>
<li>前端li>
<li>大数据li>
<li>测试li>
ol>
body>
无序列表 分条列项展示数据的标签, 其每一项前面的符号不带有顺序特征
- 列表标签 ul
- 列表项标签 li
- 代码
<body>
<ul>
<li>Javali>
<li>前端li>
<li>大数据li>
<li>测试li>
ul>
body>
嵌套列表 列表和列表之前可以签到,实现某一项内容详细展示
- 代码
<ol>
<li>
JAVA
<ul>
<li>JAVASEli>
<li>JAVAEEli>
<li>数据库li>
ul>
li>
<li>前端li>
<li>大数据li>
ol>
3.5 超链接标签
点击后带有链接跳转的标签 ,也叫作a标签
-
href属性用于定义连接
- href中可以使用绝对路径,以/开头,始终以一个固定路径作为基准路径作为出发点
- href中也可以使用相对路径,不以/开头,以当前文件所在路径为出发点
- href中也可以定义完整的URL
-
target用于定义打开的方式
- _blank 在新窗口中打开目标资源
- _self 在当前窗口中打开目标资源
-
代码
<body>
<a href="02demo.html" target="_blank">相对路径本地资源连接a>
<a href="/demo1-html/02demo.html" target="_self">绝对路径本地资源连接a>
<a href="https://www.qq.com" target = "_blank">外部资源连接a>
body>
3.6 多媒体标签
img(重点) 图片标签,用于在页面上引入图片
-
src
用于定义图片的连接 -
title
用于定义鼠标悬停时显示的文字 -
alt
用于定义图片加载失败时显示的提示文字 -
代码
<img src="../img/logo.png" title="尚硅谷" alt="尚硅谷logo">
audio 用于在页面上引入一段声音 video 用于在页面上引入一段视频
- src
用于定义目标声音资源 - autoplay
用于控制打开页面时是否自动播放 - controls
用于控制是否展示控制面板 - loop
用于控制是否进行循环播放 - 代码
<body>
<video src="../video/2.02.尚硅谷_Maven_生产环境下开发对Maven的需求(Av21004567,P2).mp4" autoplay controls loop>video>
body>
3.7 表格标签(重点)
常规表格
-
table标签 代表表格
-
thead标签 代表表头 可以省略不写
-
tbody标签 代表表体 可以省略不写
-
tfoot标签 代表表尾 可以省略不写
-
tr标签 代表一行
-
td标签 代表行内的一格
-
th标签 自带加粗和居中效果的td
-
代码
<body>
<h3 style="text-align: center;">员工技能竞赛评分表h3>
<table border ="1px" style="width: 400px; margin: 0px auto;" >
<tr>
<th>排名th>
<th>姓名th>
<th>分数th>
tr>
<tr>
<td>1td>
<td>小明td>
<td>100td>
tr>
<tr>
<td>2td>
<td>李小东td>
<td>99td>
tr>
<tr>
<td>3td>
<td>王小虎td>
<td>98td>
tr>
table>
body>
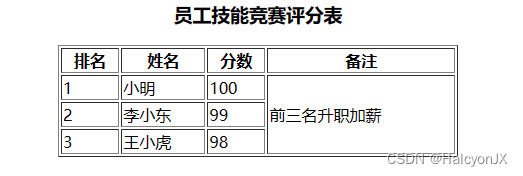
单元格跨行
-
通过td的rowspan属性实现上下跨行
-
代码
<tr>
<th>排名th>
<th>姓名th>
<th>分数th>
<th>备注th>
tr>
<tr>
<td>1td>
<td>小明td>
<td>100td>
<td rowspan="3">
前三名升职加薪
td>
tr>
单元格跨行
-
通过td的colspan属性实现左右的跨列
-
代码
<body>
<h3 style="text-align: center;">员工技能竞赛评分表h3>
<table border ="1px" style="width: 400px; margin: 0px auto;" >
<tr>
<th>排名th>
<th>姓名th>
<th>分数th>
<th>备注th>
tr>
<tr>
<td>1td>
<td>小明td>
<td>100td>
<td rowspan="4">
前三名升职加薪
td>
tr>
<tr>
<td>2td>
<td>李小东td>
<td>99td>
tr>
<tr>
<td>3td>
<td>王小虎td>
<td>98td>
tr>
<tr>
<td>总人数td>
<td colspan="2">2000td>
tr>
table>
body>
3.8 表单标签(重点)
表单标签,可以实现让用户在界面上输入各种信息并提交的一种标签. 是向服务端发送数据主要的方式之一
-
form标签,表单标签,其内部用于定义可以让用户输入信息的表单项标签
- action, form标签的属性之一,用于定义信息提交的服务器的地址
- method, form标签的属性之一,用于定义信息的提交方式
- get get方式, 数据会缀到url后,以?作为参数开始的标识,多个参数用&隔开
- post post方式,数据会通过请求体发送,不会在缀到url后
-
input标签,主要的表单项标签,可以用于定义表单项
- name, input标签的属性之一,用于定义提交的参数名
- type, input标签的属性之一,用于定义表单项类型
- text 文本框
- password 密码框
- submit 提交按钮
- reset 重置按钮
-
代码
<form action="https://www.qq.com" method="get">
用户名:<input type="text" name="username"> <br>
密 码:<input type="password" name="password"> <br>
<input type="submit" value="登录">
<input type="reset" value="重置">
form>
- 效果
3.9 常见表单项标签(重点)
单行文本框
- 代码
个性签名:<input type="text" name="signal">
密码框
- 代码
密码:<input type="password" name="secret">
- 效果
单选框
- 代码
你的性别是:
<input type="radio" name="sex" value="spring">男
<input type="radio" name="sex" value="summer" checked> 女
- 效果
- 说明
- name属性相同的radio为一组,组内互斥
- 当用户选择了一个radio并提交表单,这个radio的name属性和value属性组成一个键值对发送给服务器
- 设置checked="checked"属性设置默认被选中的radio
- 如果属性名和属性值一样的话,可以省略属性值,只写checked即可
复选框
- 代码
你喜欢的球队是:
<input type="checkbox" name="team" value="Brazil"/>巴西
<input type="checkbox" name="team" value="German" checked/>德国
<input type="checkbox" name="team" value="France"/>法国
<input type="checkbox" name="team" value="China" checked="checked"/>中国
<input type="checkbox" name="team" value="Italian"/>意大利
下拉框
- 代码
你喜欢的运动是:
<select name="interesting">
<option value="swimming">游泳option>
<option value="running">跑步option>
<option value="shooting" selected>射击option>
<option value="skating">溜冰option>
select>
- 效果
- 说明
- 下拉列表用到了两种标签,其中select标签用来定义下拉列表,而option标签设置列表项。
- name属性在select标签中设置,value属性在option标签中设置。
- option标签的标签体是显示出来给用户看的,提交到服务器的是value属性的值。
- 通过在option标签中设置selected="selected"属性实现默认选中的效果。
按钮
- 代码
<button type="button">普通按钮button>
<button type="reset">重置按钮button>
<button type="submit">提交按钮button>
隐藏域
- 代码
<input type="hidden" name="userId" value="2333">
- 说明
- 通过表单隐藏域设置的表单项不会显示到页面上,用户看不到。但是提交表单时会一起被提交。用来设置一些需要和表单一起提交但是不希望用户看到的数据,例如:用户id等等。
多行文本框
- 代码
自我介绍<textarea name="s" cols="30" rows="10">textarea>
文件标签
- 代码
头像:<input type="file" name="file">
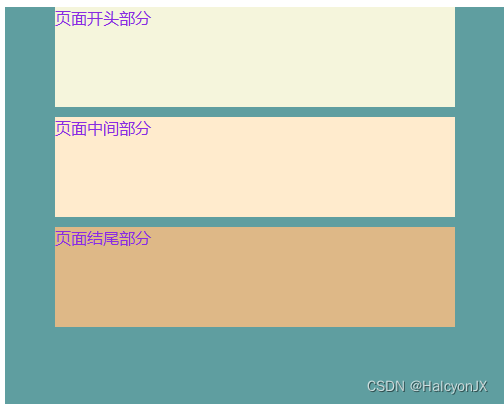
3.10 布局相关标签
div标签 俗称"块",主要用于划分页面结构,做页面布局
span标签 俗称"层",主要用于划分元素范围,配合CSS做页面元素样式的修饰
- 代码
<body>
<div style="width: 500px; height: 400px; background-color: cadetblue;">
<div style="width: 400px; height: 100px; background-color: beige;margin: 10px auto;">
<span style="color: blueviolet;">页面开头部分span>
div>
<div style="width: 400px; height: 100px;background-color: blanchedalmond;margin: 10px auto;">
<span style="color: blueviolet;">页面中间部分span>
div>
<div style="width: 400px; height: 100px;background-color: burlywood;margin: 10px auto;">
<span style="color: blueviolet;">页面结尾部分span>
div>
div>
body>
CSS
1、CSS引入方式
行内式,通过元素开始标签的style属性引入, 样式语法为 样式名:样式值; 样式名:样式值;
- 代码
<input
type="button"
value="按钮"
style="
display: block;
width: 60px;
height: 40px;
background-color: rgb(140, 235, 100);
color: white;
border: 3px solid green;
font-size: 22px;
font-family: '隶书';
line-height: 30px;
border-radius: 5px;
"/>
- 效果
- 缺点
- html代码和css样式代码交织在一起,增加阅读难度和维护成本
- css样式代码仅对当前元素有效,代码重复量高,复用度低
内嵌式
- 代码
<head>
<meta charset="UTF-8">
<style>
/* 通过选择器确定样式的作用范围 */
input {
display: block;
width: 80px;
height: 40px;
background-color: rgb(140, 235, 100);
color: white;
border: 3px solid green;
font-size: 22px;
font-family: '隶书';
line-height: 30px;
border-radius: 5px;
}
style>
head>
<body>
<input type="button" value="按钮1"/>
<input type="button" value="按钮2"/>
<input type="button" value="按钮3"/>
<input type="button" value="按钮4"/>
body>
-
说明
- 内嵌式样式需要在head标签中,通过一对style标签定义CSS样式
- CSS样式的作用范围控制要依赖选择器
- CSS的样式代码中注释的方式为 /* */
- 内嵌式虽然对样式代码做了抽取,但是CSS代码仍然在html文件中
- 内嵌样式仅仅能作用于当前文件,代码复用度还是不够,不利于网站风格统一
连接式/外部样式表
- 可以在项目单独创建css样式文件,专门用于存放CSS样式代码
- 在head标签中,通过link标签引入外部CSS样式即可
<head>
<meta charset="UTF-8">
<link href="css/buttons.css" rel="stylesheet" type="text/css"/>
head>
<body>
<input type="button" value="按钮1"/>
<input type="button" value="按钮2"/>
<input type="button" value="按钮3"/>
<input type="button" value="按钮4"/>
body>
- 说明
- CSS样式代码从html文件中剥离,利于代码的维护
- CSS样式文件可以被多个不同的html引入,利于网站风格统一
2、CSS引入方式
元素选择器
- 代码
<head>
<meta charset="UTF-8">
<style>
input {
display: block;
width: 80px;
height: 40px;
background-color: rgb(140, 235, 100);
color: white;
border: 3px solid green;
font-size: 22px;
font-family: '隶书';
line-height: 30px;
border-radius: 5px;
}
style>
head>
<body>
<input type="button" value="按钮1"/>
<input type="button" value="按钮2"/>
<input type="button" value="按钮3"/>
<input type="button" value="按钮4"/>
<button>按钮5button>
body>
id选择器
- 代码
<head>
<meta charset="UTF-8">
<style>
#btn1 {
display: block;
width: 80px;
height: 40px;
background-color: rgb(140, 235, 100);
color: white;
border: 3px solid green;
font-size: 22px;
font-family: '隶书';
line-height: 30px;
border-radius: 5px;
}
style>
head>
<body>
<input id="btn1" type="button" value="按钮1"/>
<input id="btn2" type="button" value="按钮2"/>
<input id="btn3" type="button" value="按钮3"/>
<input id="btn4" type="button" value="按钮4"/>
<button id="btn5">按钮5button>
body>
class选择器
- 代码
<head>
<meta charset="UTF-8">
<style>
.shapeClass {
display: block;
width: 80px;
height: 40px;
border-radius: 5px;
}
.colorClass{
background-color: rgb(140, 235, 100);
color: white;
border: 3px solid green;
}
.fontClass {
font-size: 22px;
font-family: '隶书';
line-height: 30px;
}
style>
head>
<body>
<input class ="shapeClass colorClass fontClass"type="button" value="按钮1"/>
<input class ="shapeClass colorClass" type="button" value="按钮2"/>
<input class ="colorClass fontClass" type="button" value="按钮3"/>
<input class ="fontClass" type="button" value="按钮4"/>
<button class="shapeClass colorClass fontClass" >按钮5button>
body>
- 效果

- 说明
- 根据元素class属性的值确定样式的作用范围
- 语法为 .class值 {}
- class属性值可以有一个,也可以有多个,多个不同的标签也可以是使用相同的class值
- 多个选择器的样式可以在同一个元素上进行叠加
- 因为class选择器非常灵活,所以在CSS中,使用该选择器的情况较多
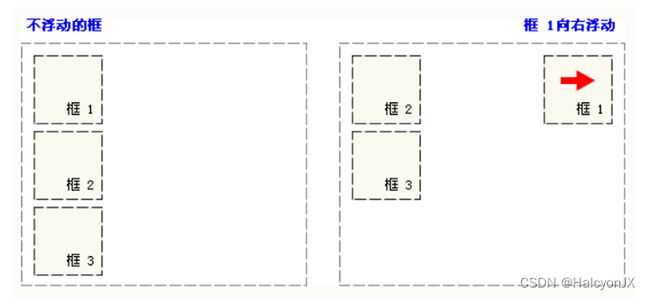
3、CSS浮动
CSS 的 Float(浮动)使元素脱离文档流,按照指定的方向(左或右发生移动),直到它的外边缘碰到包含框或另一个浮动框的边框为止。
- 浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷。
- 文档流是是文档中可显示对象在排列时所占用的位置/空间,而脱离文档流就是在页面中不占位置了。
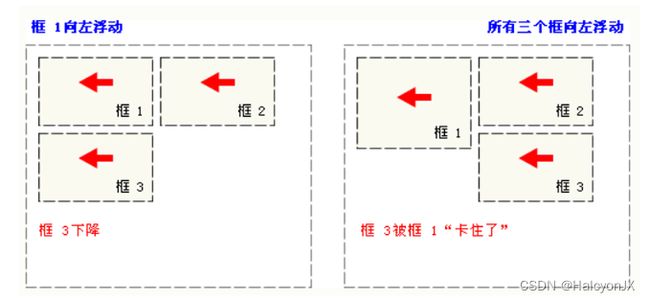
浮动原理
- 当把框 1 向右浮动时,它脱离文档流并且向右移动,直到它的右边缘碰到包含框的右边缘
- 当框 1 向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘。因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了框 2,使框 2 从视图中消失。如果把所有三个框都向左移动,那么框 1 向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框。
- 如果包含框太窄,无法容纳水平排列的三个浮动元素,那么其它浮动块向下移动,直到有足够的空间。如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”
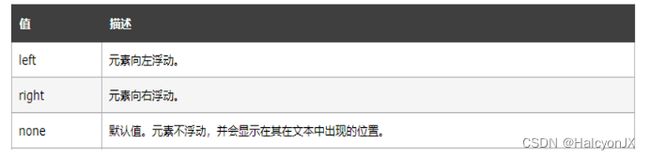
浮动的样式名:float
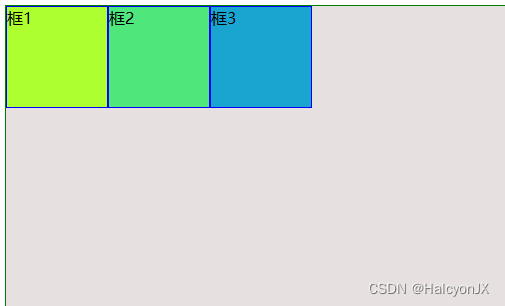
通过代码感受浮动的效果
- 代码
<head>
<meta charset="UTF-8">
<style>
.outerDiv {
width: 500px;
height: 300px;
border: 1px solid green;
background-color: rgb(230, 224, 224);
}
.innerDiv{
width: 100px;
height: 100px;
border: 1px solid blue;
float: left;
}
.d1{
background-color: greenyellow;
/* float: right; */
}
.d2{
background-color: rgb(79, 230, 124);
}
.d3{
background-color: rgb(26, 165, 208);
}
style>
head>
<body>
<div class="outerDiv">
<div class="innerDiv d1">框1div>
<div class="innerDiv d2">框2div>
<div class="innerDiv d3">框3div>
div>
body>
4、CSS定位
position 属性指定了元素的定位类型。
-
这个属性定义建立元素布局所用的定位机制。任何元素都可以定位,不过绝对或固定元素会生成一个块级框,而不论该元素本身是什么类型。相对定位元素会相对于它在正常流中的默认位置偏移。
-
元素可以使用的顶部,底部,左侧和右侧属性定位。然而,这些属性无法工作,除非是先设定position属性。他们也有不同的工作方式,这取决于定位方法。
静态定位
- 说明
- 不设置的时候的默认值就是static,静态定位,没有定位,元素出现在该出现的位置,块级元素垂直排列,行内元素水平排列
- 代码
<head>
<meta charset="UTF-8">
<style>
.innerDiv{
width: 100px;
height: 100px;
}
.d1{
background-color: rgb(166, 247, 46);
position: static;
}
.d2{
background-color: rgb(79, 230, 124);
}
.d3{
background-color: rgb(26, 165, 208);
}
style>
head>
<body>
<div class="innerDiv d1">框1div>
<div class="innerDiv d2">框2div>
<div class="innerDiv d3">框3div>
body>
- 效果
绝对定位
-
说明
- absolute ,通过 top left right bottom 指定元素在页面上的固定位置
- 定位后元素会让出原来位置,其他元素可以占用
-
代码
<head>
<meta charset="UTF-8">
<style>
.innerDiv{
width: 100px;
height: 100px;
}
.d1{
background-color: rgb(166, 247, 46);
position: absolute;
left: 300px;
top: 100px;
}
.d2{
background-color: rgb(79, 230, 124);
}
.d3{
background-color: rgb(26, 165, 208);
}
style>
head>
<body>
<div class="innerDiv d1">框1div>
<div class="innerDiv d2">框2div>
<div class="innerDiv d3">框3div>
body>
- 效果
相对定位
-
说明
- relative 相对于自己原来的位置进行地位
- 定位后保留原来的站位,其他元素不会移动到该位置
-
代码
<head>
<meta charset="UTF-8">
<style>
.innerDiv{
width: 100px;
height: 100px;
}
.d1{
background-color: rgb(166, 247, 46);
position: relative;
left: 30px;
top: 30px;
}
.d2{
background-color: rgb(79, 230, 124);
}
.d3{
background-color: rgb(26, 165, 208);
}
style>
head>
<body>
<div class="innerDiv d1">框1div>
<div class="innerDiv d2">框2div>
<div class="innerDiv d3">框3div>
body>
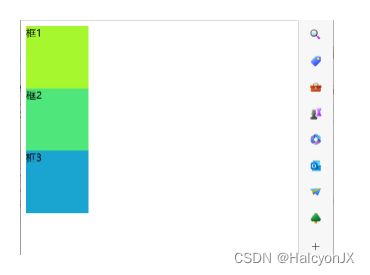
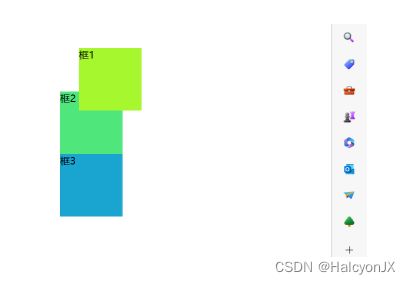
固定定位
- 说明
- fixed 失踪在浏览器窗口固定位置,不会随着页面的上下移动而移动
- 元素定位后会让出原来的位置,其他元素可以占用
- 代码
<head>
<meta charset="UTF-8">
<style>
.innerDiv{
width: 100px;
height: 100px;
}
.d1{
background-color: rgb(166, 247, 46);
position: fixed;
right: 30px;
top: 30px;
}
.d2{
background-color: rgb(79, 230, 124);
}
.d3{
background-color: rgb(26, 165, 208);
}
style>
head>
<body>
<div class="innerDiv d1">框1div>
<div class="innerDiv d2">框2div>
<div class="innerDiv d3">框3div>
br*100+tab
body>
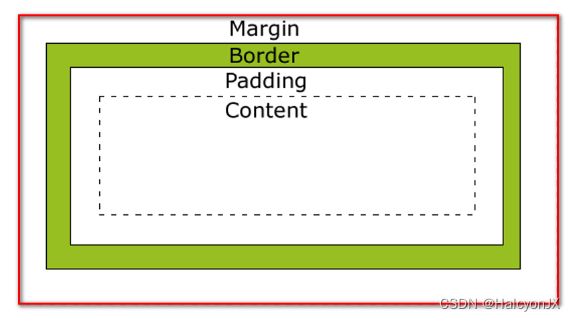
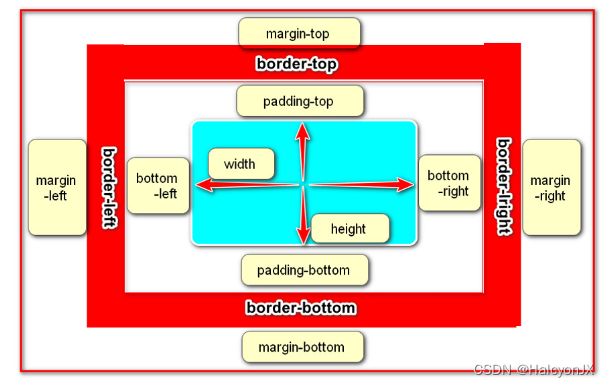
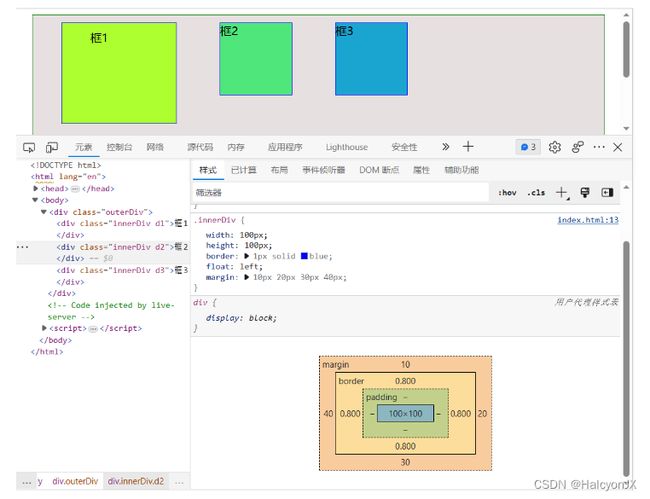
5、CSS盒子模型
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
<head>
<meta charset="UTF-8">
<style>
.outerDiv {
width: 800px;
height: 300px;
border: 1px solid green;
background-color: rgb(230, 224, 224);
margin: 0px auto;
}
.innerDiv{
width: 100px;
height: 100px;
border: 1px solid blue;
float: left;
/* margin-top: 10px;
margin-right: 20px;
margin-bottom: 30px;
margin-left: 40px; */
margin: 10px 20px 30px 40px;
}
.d1{
background-color: greenyellow;
/* padding-top: 10px;
padding-right: 20px;
padding-bottom: 30px;
padding-left: 40px; */
padding: 10px 20px 30px 40px;
}
.d2{
background-color: rgb(79, 230, 124);
}
.d3{
background-color: rgb(26, 165, 208);
}
style>
head>
<body>
<div class="outerDiv">
<div class="innerDiv d1">框1div>
<div class="innerDiv d2">框2div>
<div class="innerDiv d3">框3div>
div>
body>
JavaScript
1、简介
1.1 组成部分
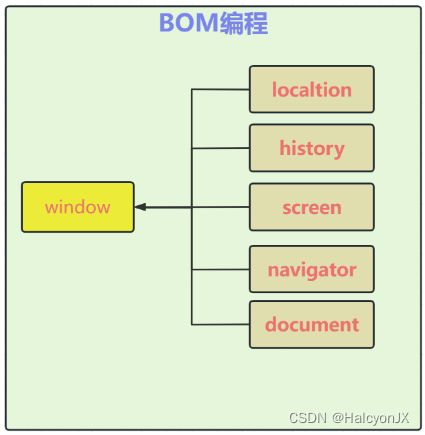
BOM编程
-
BOM是Browser Object Model的简写,即浏览器对象模型。
-
BOM有一系列对象组成,是访问、控制、修改浏览器的属性和方法
-
BOM没有统一的标准(每种客户端都可以自定标准)。
-
BOM编程是将浏览器窗口的各个组成部分抽象成各个对象,通过各个对象的API操作组件行为的一种编程
-
BOM编程的对象结构如下
- window 顶级对象,代表整个浏览器窗口
- location对象 window对象的属性之一,代表浏览器的地址栏
- history对象 window对象的属性之一,代表浏览器的访问历史
- screen对象 window对象的属性之一,代表屏幕
- navigator对象 window对象的属性之一,代表浏览器软件本身
- document对象 window对象的属性之一,代表浏览器窗口目前解析的html文档
- window 顶级对象,代表整个浏览器窗口
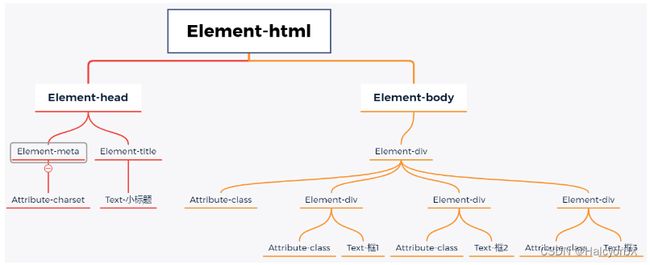
DOM编程
- 简单来说:DOM编程就是使用document对象的API完成对网页HTML文档进行动态修改,以实现网页数据和样式动态变化效果的编程.
- document对象代表整个html文档,可用来访问页面中的所有元素,是最复杂的一个dom对象,可以说是学习好dom编程的关键所在。
- 根据HTML代码结构特点,document对象本身是一种树形结构的文档对象。
1.2 引入方式
内部脚本方式引入
-
说明
- 在页面中,通过一对script标签引入JS代码
- script代码放置位置具备一定的随意性,一般放在head标签中居多
-
代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.btn1{
display: block;
width: 150px;
height: 40px;
background-color: rgb(245, 241, 129);
color: rgb(238, 31, 31);
border: 3px solid rgb(238, 23, 66);
font-size: 22px;
font-family: '隶书';
line-height: 30px;
border-radius: 5px;
}
style>
<script>
function suprise(){
alert("Hello,我是惊喜")
}
script>
head>
<body>
<button class="btn1" onclick="suprise()">点我有惊喜button>
body>
html>
外部脚本方式引入
-
说明
- 内部脚本仅能在当前页面上使用,代码复用度不高
- 可以将脚本放在独立的js文件中,通过script标签引入外部脚本文件
- 一对script标签要么用于定义内部脚本,要么用于引入外部js文件,不能混用
- 一个html文档中,可以有多个script标签
-
抽取脚本代码到独立的js文件中
-
在html文件中,通过script标签引入外部脚本文件
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* 通过选择器确定样式的作用范围 */
.btn1 {
display: block;
width: 150px;
height: 40px;
background-color: rgb(245, 241, 129);
color: rgb(238, 31, 31);
border: 3px solid rgb(238, 23, 66);
font-size: 22px;
font-family: '隶书';
line-height: 30px;
border-radius: 5px;
}
style>
<script src="JavaScript/函数.js" type="text/JavaScript">script>
head>
<body>
<button class="btn1" onclick="suprise()">点我有惊喜button>
body>
html>
2、JS的数据类型和运算符
2.1 JS的数据类型
数值类型
- 数值类型统一为 number,不区分整数和浮点数
字符串类型
- 字符串类型为 string 和JAVA中的String相似,JS中不严格区分单双引号,都可以用于表示字符串
布尔类型
- 布尔类型为boolean 和Java中的boolean相似,但是在JS的if语句中,非空字符串会被转换为’真’,非零数字也会被认为是’真’
引用数据类型
- 引用数据类型对象是Object类型, 各种对象和数组在JS中都是Object类型
function类型
- JS中的各种函数属于function数据类型
命名未赋值
- js为弱类型语言,统一使用 var 声明对象和变量,在赋值时才确定真正的数据类型,变量如果只声明没有赋值的话,数据类型为undefined
赋予NULL值
- 在JS中,如果给一个变量赋值为null,其数据类型是Object, 可以通过typeof关键字判断数据类型
2.2 JS的变量
JS中的变量具有如下特征
- 1 弱类型变量,可以统一声明成var
- 2 var声明的变量可以再次声明
- 3 变量可以使用不同的数据类型多次赋值
- 4 JS的语句可以以; 结尾,也可以不用;结尾
- 5 变量标识符严格区分大小写
- 6 标识符的命名规则参照JAVA
- 7 如果使用了 一个没有声明的变量,那么运行时会报uncaught ReferenceError: *** is not defined at index.html:行号:列号
- 8 如果一个变量只声明,没赋值,那么值是undefined
2.3 JS的运算符
算数运算符 + - * / %
- 其中需要注意的是 / 和 %
- / 在除0时,结果是Infinity ,而不是报错
- %在模0时,结果是NaN,意思为 not a number ,而不是报错
复合算数运算符 ++ – += -= *= /= %=
- 符合算数运算符基本和JAVA一致,同样需要注意 /=和%=
- 在/=0时,结果是Infinity ,而不是报错
- 在%=0时,结果是NaN,意思为 not a number ,而不是报错
关系运算符 > < >= <= == === !=
- 需要注意的是 == 和 === 差别
- == 符号,如果两端的数据类型不一致,会尝试将两端的数据转换成number,再对比number大小
- ‘123’ 这种字符串可以转换成数字
- true会被转换成1 false会被转换成0
- === 符号,如果两端数据类型不一致,直接返回false,数据类型一致在比较是否相同
- == 符号,如果两端的数据类型不一致,会尝试将两端的数据转换成number,再对比number大小
逻辑运算符 || &&
- 几乎和JAVA中的一样,需要注意的是,这里直接就是短路的逻辑运算符,单个的 | 和 & 以及 ^ 是位运算符
条件运算符 条件? 值1 : 值2
- 几乎和JAVA中的一样
位运算符 | & ^ << >> >>>
- 和 java中的类似(了解)
3、JS的流程控制和函数
3.1 JS分支结构
if结构
- 这里的if结构几乎和JAVA中的一样,需要主义的是
- if()中的非空字符串会被认为是true
- if()中的非零数字会被认为是true
- 代码
if('false'){// 非空字符串 if判断为true
console.log(true)
}else{
console.log(false)
}
if(''){// 长度为0字符串 if判断为false
console.log(true)
}else{
console.log(false)
}
if(1){ //非0数字,true
console.log(true)
}else{
console.log(false)
}
if(0){
console.log(true)
}else{
console.log(false)
}
switch结构
-
几乎和JAVA的语法一致
-
代码
case 3:
case 4:
case 5:
console.log("春季");
break;
case 6:
case 7:
case 8:
console.log("夏季")
break;
case 9:
case 10:
case 11:
console.log("秋季")
break;
case 1:
case 12:
case 2:
console.log("冬季")
break;
default:
console.log("月份有误")
}
3.2 JS循环结构
while结构
-
几乎和JAVA一致
-
代码
<script>
/*打印99乘法表*/
var i = 1;
while(i <= 9){
var j = 1;
while(j <= i){
document.write(j+"*"+i+"="+i*j+" ");
j++;
}
document.write("
");
i++;
}
</script>
for循环
-
几乎和JAVA一致
-
代码
/*打印99乘法表*/
for(var i = 1;i <= 9;i++){
for(var j = 1;j <= i;j++){
document.write(i+"*"+j+"="+i*j+" ");
}
document.write("
");
}
foreach循环
-
迭代数组时,和java不一样
- 括号中的临时变量表示的是元素的索引,不是元素的值,
- ()中也不在使用: 分隔,而是使用 in 关键字
-
代码
var cities = ["北京","上海","深圳","武汉","西安","成都"];
document.write(""
);
for(var index in cities){
document.write("" +cities[index]+"")
}
document.write("");
3.3 JS函数声明
JS中的方法,多称为函数,函数的声明语法和JAVA中有较大区别
- 函数说明
- 函数没有权限控制符
- 不用声明函数的返回值类型,需要返回在函数体中直接return即可,也无需void关键字
- 参数列表中,无需数据类型
- 调用函数时,实参和形参的个数可以不一致
- 声明函数时需要用function关键字
- J函数没有异常列表
- 代码
function sum(a,b){
return a+b;
}
var result = sum(10,20);
console.log(result)
var add = function(a,b){
return a+b;
}
var result = add(20,30);
console.log(result);
4、JS的对象和JSON
4.1 JS声明对象的语法
语法1 通过new Object()直接创建对象
- 代码
var person = new Object();
//给对象添加属性并且赋值
person.name = "张晓明";
person.age = 10;
person.foods=["苹果","橘子","香蕉","葡萄"];
//给对象添加功能函数
person.eat = function(){
console.log(this.age+"岁的"+this.name+"喜欢吃:");
for(var i = 0;i < this.foods.length;i++){
console.log(this.foods[i]);
}
}
//获得对象属性
console.log(person.name);
console.log(person.age);
//调用方法
person.eat();
语法2 通过 {}形式创建对象
- 语法为 var person ={“属性名”:“属性值”,“属性名”,“属性值”,“函数名”:函数}
- 代码
var person = {
"name":"帅哥",
"age":10,
"foods":["苹果","香蕉","葡萄"],
"eat":function(){
console.log(this.age+"岁的"+this.name+"喜欢吃:")
for(var i = 0;i < this.foods.length;i++){
console.log(this.foods[i])
}
}
}
console.log(person.name)
console.log(person.age)
person.eat();
4.2 JSON格式
JSON(JavaScript Object Notation, JS对象简谱)是一种轻量级的数据交换格式。它基于ECMAScript(European Computer Manufacturers Association, 欧洲计算机协会的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率 简单来说,JSON 就是一种字符串格式,这种格式无论是在前端还是在后端,都可以很容易的转换成对象,所以常用于前后端数据传递
-
说明
-
JSON的语法
var obj=“{‘属性名’:‘属性值’,‘属性名’:{‘属性名’:‘属性值’},‘属性名’:[‘值1’,‘值1’,‘值3’]}”
-
JSON字符串一般用于传递数据,所以字符串中的函数就显得没有意义,在此不做研究
-
通过JSON.parse()方法可以将一个JSON串转换成对象
-
通过JSON.stringify()方法可以将一个对象转换成一个JSON格式的字符串
-
-
代码
/*定义一个JSON串*/
var personStr = '{"name":"faker","age":20,"girlFriend":{"name":"铁铃","age":23},"foods":["苹果","香蕉","橘子","葡萄"],"pets":[{"petName":"大黄","petType":"dog"},{"petName":"小花","petType":"cat"}]}'
console.log(personStr);
console.log(typeof personStr);
/*将一个JSON串转换为对象*/
var person = JSON.parse(personStr);
console.log(person);
console.log(typeof person);
//获取对象属性
console.log(person.name)
console.log(person.age)
console.log(person.girlFriend.name)
console.log(person.foods[1])
console.log(person.pets[1].petName)
//定义一个对象
var person = {
"name":"faker",
"age":20,
"girlFriend":{
"name":"yif",
"age":23
},
'foods':['苹果','香蕉','橘子','葡萄'],
'pets':[
{
'petName':'大黄',
'petType':'dog'
},
{
'petName':'小花',
'petType':'cat'
}
]
}
//获得对象属性
console.log(person.name)
console.log(person.age)
console.log(person.girlFriend.name)
console.log(person.foods[1])
console.log(person.pets[1].petName)
console.log(person.pets[1].petType)
//将对象转换成JSON字符串
var personStr = JSON.stringify(person);
console.log(personStr)
console.log(typeof personStr)
4.3 JS常见对象
4.3.1 数组
创建数组的四种方式
- new Array() 创建空数组
- new Array(5) 创建数组时给定长度
- new Array(ele1,ele2,ele3,… … ,elen); 创建数组时指定元素值
- [ele1,ele2,ele3,… … ,elen]; 相当于第三种语法的简写
数组的常见API
- 在JS中,数组属于Object类型,其长度是可以变化的,更像JAVA中的集合
| 方法 | 描述 |
|---|---|
| concat() | 连接两个或更多的数组,并返回结果。 |
| copyWithin() | 从数组的指定位置拷贝元素到数组的另一个指定位置中。 |
| entries() | 返回数组的可迭代对象。 |
| every() | 检测数值元素的每个元素是否都符合条件。 |
| fill() | 使用一个固定值来填充数组。 |
| filter() | 检测数值元素,并返回符合条件所有元素的数组。 |
| find() | 返回符合传入测试(函数)条件的数组元素。 |
| findIndex() | 返回符合传入测试(函数)条件的数组元素索引。 |
| forEach() | 数组每个元素都执行一次回调函数。 |
| from() | 通过给定的对象中创建一个数组。 |
| includes() | 判断一个数组是否包含一个指定的值。 |
| indexOf() | 搜索数组中的元素,并返回它所在的位置。 |
| isArray() | 判断对象是否为数组。 |
| join() | 把数组的所有元素放入一个字符串。 |
| keys() | 返回数组的可迭代对象,包含原始数组的键(key)。 |
| lastIndexOf() | 搜索数组中的元素,并返回它最后出现的位置。 |
| map() | 通过指定函数处理数组的每个元素,并返回处理后的数组。 |
| pop() | 删除数组的最后一个元素并返回删除的元素。 |
| push() | 向数组的末尾添加一个或更多元素,并返回新的长度。 |
| reduce() | 将数组元素计算为一个值(从左到右)。 |
| reduceRight() | 将数组元素计算为一个值(从右到左)。 |
| reverse() | 反转数组的元素顺序。 |
| shift() | 删除并返回数组的第一个元素。 |
| slice() | 选取数组的一部分,并返回一个新数组。 |
| some() | 检测数组元素中是否有元素符合指定条件。 |
| sort() | 对数组的元素进行排序。 |
| splice() | 从数组中添加或删除元素。 |
| toString() | 把数组转换为字符串,并返回结果。 |
| unshift() | 向数组的开头添加一个或更多元素,并返回新的长度。 |
| valueOf() | 返回数组对象的原始值。 |
| Array.of() | 将一组值转换为数组。 |
| Array.at() | 用于接收一个整数值并返回该索引对应的元素,允许正数和负数。负整数从数组中的最后一个元素开始倒数。 |
| Array.flat() | 创建一个新数组,这个新数组由原数组中的每个元素都调用一次提供的函数后的返回值组成。 |
| Array.flatMap() | 使用映射函数映射每个元素,然后将结果压缩成一个新数组。 |
4.3.2 Boolean对象
boolean对象的方法比较简单
| 方法 | 描述 |
|---|---|
| toString() | 把布尔值转换为字符串,并返回结果。 |
| valueOf() | 返回 Boolean 对象的原始值。 |
4.3.3 Date对象
和JAVA中的Date类比较类似
| 方法 | 描述 |
|---|---|
| getDate() | 从 Date 对象返回一个月中的某一天 (1 ~ 31)。 |
| getDay() | 从 Date 对象返回一周中的某一天 (0 ~ 6)。 |
| getFullYear() | 从 Date 对象以四位数字返回年份。 |
| getHours() | 返回 Date 对象的小时 (0 ~ 23)。 |
| getMilliseconds() | 返回 Date 对象的毫秒(0 ~ 999)。 |
| getMinutes() | 返回 Date 对象的分钟 (0 ~ 59)。 |
| getMonth() | 从 Date 对象返回月份 (0 ~ 11)。 |
| getSeconds() | 返回 Date 对象的秒数 (0 ~ 59)。 |
| getTime() | 返回 1970 年 1 月 1 日至今的毫秒数。 |
| getTimezoneOffset() | 返回本地时间与格林威治标准时间 (GMT) 的分钟差。 |
| getUTCDate() | 根据世界时从 Date 对象返回月中的一天 (1 ~ 31)。 |
| getUTCDay() | 根据世界时从 Date 对象返回周中的一天 (0 ~ 6)。 |
| getUTCFullYear() | 根据世界时从 Date 对象返回四位数的年份。 |
| getUTCHours() | 根据世界时返回 Date 对象的小时 (0 ~ 23)。 |
| getUTCMilliseconds() | 根据世界时返回 Date 对象的毫秒(0 ~ 999)。 |
| getUTCMinutes() | 根据世界时返回 Date 对象的分钟 (0 ~ 59)。 |
| getUTCMonth() | 根据世界时从 Date 对象返回月份 (0 ~ 11)。 |
| getUTCSeconds() | 根据世界时返回 Date 对象的秒钟 (0 ~ 59)。 |
| getYear() | 已废弃。 请使用 getFullYear() 方法代替。 |
| parse() | 返回1970年1月1日午夜到指定日期(字符串)的毫秒数。 |
| setDate() | 设置 Date 对象中月的某一天 (1 ~ 31)。 |
| setFullYear() | 设置 Date 对象中的年份(四位数字)。 |
| setHours() | 设置 Date 对象中的小时 (0 ~ 23)。 |
| setMilliseconds() | 设置 Date 对象中的毫秒 (0 ~ 999)。 |
| setMinutes() | 设置 Date 对象中的分钟 (0 ~ 59)。 |
| setMonth() | 设置 Date 对象中月份 (0 ~ 11)。 |
| setSeconds() | 设置 Date 对象中的秒钟 (0 ~ 59)。 |
| setTime() | setTime() 方法以毫秒设置 Date 对象。 |
| setUTCDate() | 根据世界时设置 Date 对象中月份的一天 (1 ~ 31)。 |
| setUTCFullYear() | 根据世界时设置 Date 对象中的年份(四位数字)。 |
| setUTCHours() | 根据世界时设置 Date 对象中的小时 (0 ~ 23)。 |
| setUTCMilliseconds() | 根据世界时设置 Date 对象中的毫秒 (0 ~ 999)。 |
| setUTCMinutes() | 根据世界时设置 Date 对象中的分钟 (0 ~ 59)。 |
| setUTCMonth() | 根据世界时设置 Date 对象中的月份 (0 ~ 11)。 |
| setUTCSeconds() | setUTCSeconds() 方法用于根据世界时 (UTC) 设置指定时间的秒字段。 |
| setYear() | 已废弃。请使用 setFullYear() 方法代替。 |
| toDateString() | 把 Date 对象的日期部分转换为字符串。 |
| toGMTString() | 已废弃。请使用 toUTCString() 方法代替。 |
| toISOString() | 使用 ISO 标准返回字符串的日期格式。 |
| toJSON() | 以 JSON 数据格式返回日期字符串。 |
| toLocaleDateString() | 根据本地时间格式,把 Date 对象的日期部分转换为字符串。 |
| toLocaleTimeString() | 根据本地时间格式,把 Date 对象的时间部分转换为字符串。 |
| toLocaleString() | 根据本地时间格式,把 Date 对象转换为字符串。 |
| toString() | 把 Date 对象转换为字符串。 |
| toTimeString() | 把 Date 对象的时间部分转换为字符串。 |
| toUTCString() | 根据世界时,把 Date 对象转换为字符串。实例:var today = new Date(); var UTCstring = today.toUTCString(); |
| UTC() | 根据世界时返回 1970 年 1 月 1 日 到指定日期的毫秒数。 |
| valueOf() | 返回 Date 对象的原始值。 |
4.3.4 Math
和JAVA中的Math类比较类似
| 方法 | 描述 |
|---|---|
| abs(x) | 返回 x 的绝对值。 |
| acos(x) | 返回 x 的反余弦值。 |
| asin(x) | 返回 x 的反正弦值。 |
| atan(x) | 以介于 -PI/2 与 PI/2 弧度之间的数值来返回 x 的反正切值。 |
| atan2(y,x) | 返回从 x 轴到点 (x,y) 的角度(介于 -PI/2 与 PI/2 弧度之间)。 |
| ceil(x) | 对数进行上舍入。 |
| cos(x) | 返回数的余弦。 |
| exp(x) | 返回 Ex 的指数。 |
| floor(x) | 对 x 进行下舍入。 |
| log(x) | 返回数的自然对数(底为e)。 |
| max(x,y,z,…,n) | 返回 x,y,z,…,n 中的最高值。 |
| min(x,y,z,…,n) | 返回 x,y,z,…,n中的最低值。 |
| pow(x,y) | 返回 x 的 y 次幂。 |
| random() | 返回 0 ~ 1 之间的随机数。 |
| round(x) | 四舍五入。 |
| sin(x) | 返回数的正弦。 |
| sqrt(x) | 返回数的平方根。 |
| tan(x) | 返回角的正切。 |
| tanh(x) | 返回一个数的双曲正切函数值。 |
| trunc(x) | 将数字的小数部分去掉,只保留整数部分。 |
4.3.5 Number
Number中准备了一些基础的数据处理函数
| 方法 | 描述 |
|---|---|
| isFinite | 检测指定参数是否为无穷大。 |
| isInteger | 检测指定参数是否为整数。 |
| isNaN | 检测指定参数是否为 NaN。 |
| isSafeInteger | 检测指定参数是否为安全整数。 |
| toExponential(x) | 把对象的值转换为指数计数法。 |
| toFixed(x) | 把数字转换为字符串,结果的小数点后有指定位数的数字。 |
| toLocaleString(locales, options) | 返回数字在特定语言环境下的表示字符串。 |
| toPrecision(x) | 把数字格式化为指定的长度。 |
| toString() | 把数字转换为字符串,使用指定的基数。 |
| valueOf() | 返回一个 Number 对象的基本数字值。 |
4.3.6 String
和JAVA中的String类似
| 方法 | 描述 |
|---|---|
| charAt() | 返回在指定位置的字符。 |
| charCodeAt() | 返回在指定的位置的字符的 Unicode 编码。 |
| concat() | 连接两个或更多字符串,并返回新的字符串。 |
| endsWith() | 判断当前字符串是否是以指定的子字符串结尾的(区分大小写)。 |
| fromCharCode() | 将 Unicode 编码转为字符。 |
| indexOf() | 返回某个指定的字符串值在字符串中首次出现的位置。 |
| includes() | 查找字符串中是否包含指定的子字符串。 |
| lastIndexOf() | 从后向前搜索字符串,并从起始位置(0)开始计算返回字符串最后出现的位置。 |
| match() | 查找找到一个或多个正则表达式的匹配。 |
| repeat() | 复制字符串指定次数,并将它们连接在一起返回。 |
| replace() | 在字符串中查找匹配的子串,并替换与正则表达式匹配的子串。 |
| replaceAll() | 在字符串中查找匹配的子串,并替换与正则表达式匹配的所有子串。 |
| search() | 查找与正则表达式相匹配的值。 |
| slice() | 提取字符串的片断,并在新的字符串中返回被提取的部分。 |
| split() | 把字符串分割为字符串数组。 |
| startsWith() | 查看字符串是否以指定的子字符串开头。 |
| substr() | 从起始索引号提取字符串中指定数目的字符。 |
| substring() | 提取字符串中两个指定的索引号之间的字符。 |
| toLowerCase() | 把字符串转换为小写。 |
| toUpperCase() | 把字符串转换为大写。 |
| trim() | 去除字符串两边的空白。 |
| toLocaleLowerCase() | 根据本地主机的语言环境把字符串转换为小写。 |
| toLocaleUpperCase() | 根据本地主机的语言环境把字符串转换为大写。 |
| valueOf() | 返回某个字符串对象的原始值。 |
| toString() | 返回一个字符串。 |