- Java List 集合详解:从基础到实战,掌握 Java 列表操作全貌
大葱白菜
java合集java开发语言后端学习个人开发
作为一名Java开发工程师,你一定在项目中频繁使用过List集合。它是Java集合框架中最常用、最灵活的数据结构之一。无论是从数据库查询出的数据,还是前端传递的参数列表,List都是处理这些数据的首选结构。本文将带你全面掌握:List接口的核心方法与特性常见实现类(如ArrayList、LinkedList、Vector、CopyOnWriteArrayList)List的遍历、增删改查、排序、线
- 2025前端面试题全攻略:高频考点解析与实战指南
助力金三银四跳槽季,覆盖90%大厂核心考点,技术进阶+面试技巧双提升一、HTML/CSS核心篇1.语义化与布局实战问题1:如何用HTML5语义化标签优化新闻详情页?答案要点:使用包裹主体内容,划分章节标记发布时间,+处理图文SEO优势:提升关键内容权重,增强可访问性问题2:实现等间距三栏布局(中间自适应).container{display:flex;gap:20px;/*关键:替代margin方
- HTTP协议详细介绍
HTTP(HyperTextTransferProtocol,超文本传输协议)是用于在计算机网络中分发超文本信息的基础协议。它是万维网(WorldWideWeb)的核心协议之一,允许浏览器、服务器和其他应用程序之间的通信。HTTP是无状态的应用层协议,最初用于传输HTML文档,但现在几乎可以传输任何类型的数据。1.HTTP的基本概念1.1无状态协议HTTP是一个无状态协议,这意味着每个请求和响应都
- HTTPS,不可或缺的数据安全锁
Arwen303
SSL证书https网络协议http
一、HTTPS:数字时代的"隐形护卫"在网购时输入银行卡信息、登录社交平台发送私信、通过企业OA系统上传文件,这些日常操作背后都藏着一把无形的"安全锁"——HTTPS。↓https://www.joyssl.com/certificate/select/joyssl-dv-single-free-1.html?nid=59↑(注册码230959,赠送1个月有效期)它如同数据传输的"保险箱",在客户
- 这么简单的从零到一做HTML 网页,你确定不来看看吗?
paid槮
html服务器前端
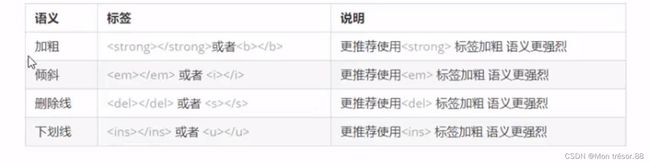
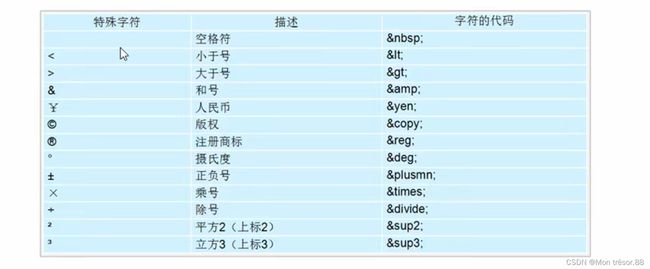
HTML网页的介绍HTML(HypertextMarkupLanguage,超文本标记语言)是一种用于创建网页的标准标记语言,是一种与Python不同的编程语言。网页文件的扩展名通常为,html或.htm,这两种扩展名都可使用,并不会影响文件内容简单的HTML网页框架每一个HTML网页都包含一个基础框架,其他的内容都是在基础框架内进行扩充的。示例代码:这里是标题在这里填入正文这是一个较为基础的HT
- HTML5如何创建容器
paid槮
html5前端html
为了让网页的布局更加美观,HTML提供了容器的概念,即在网页中占用一块区域,在此区域内可以添加多种标签,且这些标签只会在该区域内显示,使得标签有了各自的容器,能在各自的区域内显示内容。标签在HTML中使用标签来建立一个容器。其使用形式如下!其他标签被标签所包含的标签都隶属于同一个容器,当使用标签设置属性样式(即style通用样式)时整个容器都会显示此样式。示例代码:我是标题1我纻蜞居是腭绠纩定标题
- 前端实现抛物线小球动画效果:从原理到代码实践
编程随想▿
前端抛物线JSvuereact.js
目录引言一、抛物线动画的核心原理二、纯HTML/CSS实现抛物线动画1.HTML结构2.CSS动画3.效果说明三、动态交互:JavaScript实现抛物线动画1.HTML结构2.JavaScript逻辑3.效果说明四、Vue.js实现抛物线动画1.组件结构2.实现思路五、React实现抛物线动画1.组件代码2.实现思路六、注意事项七、总结引言在前端开发中,动画效果是提升用户体验的重要手段之一。抛物
- JavaScript的介绍及嵌入方式
紫罗兰丶
JavaScript介绍JavaScript是运行在浏览器端的脚步语言,JavaScript主要解决的是前端与用户交互的问题,包括使用交互与数据交互。JavaScript是浏览器解释执行的,前端脚本语言还有JScript(微软,IE独有),ActionScript(Adobe公司,需要插件)等。JavaScript嵌入页面的方式1.页面script标签嵌入vara="你好!"2.外部引用
- HTTPS协议的应用场景分析
Arwen303
https网络协议http
HTTPS协议的应用场景分析一、Web服务与交互网页浏览场景:用户通过浏览器访问各类网站(如门户网站、资讯平台),传输HTML、CSS、JavaScript等静态资源。应用:主流网站普遍采用HTTPS,确保页面内容安全加载。例如,Wikipedia、新浪等站点通过HTTPS防止内容被篡改。安全需求:防止页面被中间人劫持植入恶意广告或脚本。在线表单与用户登录场景:用户提交注册表单、登录账号时传输用户
- Python镜像源
染诗
python
https://www.cnblogs.com/songzhixue/p/11296720.html
- OracleERP云软件二次开发:业务流程管理与自定义教程
kkchenjj
工业软件二次开发全集工业软件ERP数据库开发语言
OracleERP云软件二次开发:业务流程管理与自定义教程OracleERP云平台概览OracleERP云平台架构OracleERPCloud采用了一种多层架构设计,旨在提供高度可扩展、安全且灵活的云解决方案。其架构主要分为以下几个层次:用户界面层:提供直观的用户界面,支持多种设备访问,包括桌面、平板和手机。这一层利用了现代Web技术,如HTML5、CSS3和JavaScript,确保了良好的用户
- Gemini CLI 用户界面系统深度解析:从命令行到智能交互的完美转换
步子哥
交互人工智能
前言在深入探索了GeminiCLI的核心引擎、沙盒系统、扩展机制和构建发布系统后,今天我们将深入研究用户直接接触的最前端——CLI用户界面系统。这个系统不仅是用户与AI交互的桥梁,更是一个完整的交互式智能终端¹,它将复杂的AI能力转化为直观、高效的命令行体验。注解1-交互式智能终端:不同于传统的命令行工具,GeminiCLI的用户界面系统实现了真正的智能交互。它既支持传统的命令行操作,又提供了现代
- 爬虫基础理论总结
qianxun0921
一、什么是爬虫爬虫:又称网页蜘蛛,网络机器人,从互联网上自动抓取数据的程序,通俗地讲,就是可以爬取浏览器中看得到的数据二、爬虫的基本流程1、分析网站,得到目标url2、根据url,发起请求,获取页面的HTML源码3、从页面源码中提取数据:a、提取到目标数据,做数据的筛选和持久化存储b、从页面中提取新的url地址,继续执行第二步操作4、爬虫结束:所有的目标url都提取完毕,并且得到数据了,再也没有其
- Flutter基础(前端教程①③-单例)
aaiier
Flutterflutter前端
现实类比:公司打印机假设你们公司有一台共享打印机:非单例(重复创建):每个员工都自己买一台打印机放在工位上结果:浪费钱,占空间,难维护单例(唯一实例):全公司只买一台打印机,放在公共区域所有人都用这台打印机结果:省钱,省空间,统一管理代码中的单例在Flutter中,如果不使用单例,每次调用newCalculator()都会创建一个新的计算器://非单例:创建多个计算器实例finalcalc1=ne
- Flutter基础(前端教程①④-data.map和assignAll和fromJson和toList)
aaiier
Flutterflutter
1.data.map((item)=>...)作用:遍历一个列表,把每个元素「转换」成另一种形式。类比:就像工厂的流水线,每个产品经过加工变成新的样子。//原始数据finalnumbers=[1,2,3];//把每个数字变成它的平方finalsquared=numbers.map((num)=>num*num);print(squared);//输出:(1,4,9)在你的代码中:把JSON对象列表
- JDK 17 下载
yzpyzp
java开发语言
Oracle官网JDK下载:https://www.oracle.com/java/technologies/javase-downloads.html百度网盘下载:https://pan.baidu.com/s/1qxU-4ZfMyhlr5kbQ6RNHJg?pwd=aa53参考:https://blog.csdn.net/2503_91826368/article/details/147898
- kotlin 泛型约束
weixin_30788731
移动开发
fun>sort(list:List){}冒号之后指定的类型就是泛型参数的上界,对于泛型参数T,只允许使用Comparable的子类型转载于:https://www.cnblogs.com/loaderman/p/10141823.html
- 前端框架对比与选择:全面解析前端开发的得力助手
@sinner
技术选型前端前端框架
一、引言在当今快速发展的互联网时代,前端开发扮演着至关重要的角色。前端框架的出现极大地提高了开发效率、提升了用户体验。然而,市场上存在着众多的前端框架,如React、Vue、Angular等,对于开发者来说,如何在这些框架中做出合适的选择成为了一个关键问题。本文将对一些主流的前端框架进行深入对比,分析它们的特点、优势、劣势以及适用场景,希望能为广大开发者在前端框架的选择上提供有益的参考。二、Rea
- HTML之创建容器和表格
一百天成为python专家
java开发语言前端csshtmlhtml5
创建容器为了让网页的布局更加美观,HTML提供了容器的概念,即在网页中占用一块区域,在此区域内可以添加多种标签,且这些标签只会在该区域内显示,使得标签有了各自的容器,能在各自的区域内显示内容。标签在HTML中使用标签来建立一个容器。其使用形式如下:kdiv>其他标签被标签所包含的标签都隶属于同一个容器,当使用标签设置属性样式(即style通用样式)时整个容器都会显示此样式。示例代码:这里是标题我是
- 大前端开发者如何应对 AI 浪潮:技能提升与职业发展规划
欧阳天羲
大前端与AI的深度融合#AI大前端行业应用与趋势篇人工智能前端
AI技术的爆发正深刻重塑大前端领域的技术栈与职业边界——从代码生成到智能交互,从自动化测试到自主化应用,AI不再是“可选技能”,而是“生存必备”。对于前端开发者而言,这既是挑战(传统技能贬值加速),更是机遇(新职业赛道涌现)。本文将系统梳理AI时代前端开发者的技能升级路线图,解析三大核心职业方向的能力要求,并提供可落地的学习路径与实践方案,帮助开发者在技术变革中实现竞争力跃迁。一、AI时代对大前端
- python爬虫从入门到精通
大模型猫叔
python爬虫数据库
目录一、正确认识Python爬虫二、了解爬虫的本质1.熟悉Python编程2.了解HTML3.了解网络爬虫的基本原理4.学习使用Python爬虫库三、了解非结构化数据的存储1.本地文件2.数据库四、掌握各种技巧,应对特殊网站的反爬措施1.User-Agent2.Cookies3.IP代理五、学习爬虫框架,搭建工程化的爬虫1.创建Scrapy项目2.创建Spider3.编写Spider4.运行Spi
- 2025年面试官常用的前端开发笔试考题
豆豆(前端开发+ui设计)
vue.jsjavascript前端面试职场和发展
填空题(20道)ReactHooks中,用于模拟类组件生命周期componentDidMount的Hook是________。useEffect在Vue3中,使用________API可以替代Vue2中的data和methods。CompositionWebpack的________插件可以帮助将CSS提取到单独的文件中。MiniCssExtractPlugin在JavaScript中,Promi
- python爬虫入门(小白五分钟从入门到精通)
一百天成为python专家
python爬虫开发语言网络爬虫python3.11ipython
网络爬虫的介绍本节主要介绍Pytbon语言中支持网络爬虫的库,此外还将介绍如何获取网站的爬取规则,读者在学习和践过程中一定要严格遵守网站提供的爬取规则。网络爬虫网络爬虫通俗来讲就是使用代码将HTML网页的内容下载到本地的过程。爬取网页主要是为了获取网中的关键信息,例如网页中的数据、图片、视频等。Python语言中提供了多个具有爬虫功能的库,下面将具urHIib库:是Python自带的标准库,无须下
- 前端面试专栏-工程化:27.工程化实践(CI/CD、代码规范)
爱分享的程序员
前端面试通关指南前端面试ci/cd
欢迎来到前端面试通关指南专栏!从js精讲到框架到实战,渐进系统化学习,坚持解锁新技能,祝你轻松拿下心仪offer。前端面试通关指南专栏主页前端面试专栏规划详情项目实战与工程化模块-工程化实践(CI/CD、代码规范)在团队协作的项目实战中,工程化实践是保障开发效率与代码质量的核心支柱。当项目规模从几人协作扩展到数十人团队时,单纯依赖人工沟通和经验规范会导致效率低下、bug频发。本文聚焦工程化的两大核
- 前端面试专栏-工程化:28.团队协作与版本控制(Git)
爱分享的程序员
前端面试通关指南node.js前端javascript
欢迎来到前端面试通关指南专栏!从js精讲到框架到实战,渐进系统化学习,坚持解锁新技能,祝你轻松拿下心仪offer。前端面试通关指南专栏主页前端面试专栏规划详情项目实战与工程化模块-团队协作与版本控制(Git)在多人协作的项目中,代码的版本管理是保障开发效率与代码质量的核心环节。Git作为目前最流行的分布式版本控制系统,不仅能追踪代码变更历史,更能通过分支策略、协作流程规范团队工作方式。本文从实战角
- 前端开发好用的AI工具介绍
爱分享的程序员
人工智能AI相关人工智能
以下是前端开发中提升效率的AI工具推荐,涵盖代码生成、UI设计、调试优化等场景:一、代码生成与辅助工具工具名称特点适用场景GitHubCopilot基于OpenAI,智能代码补全(支持JS/TS/React/Vue)快速生成代码片段、函数逻辑Codeium免费开源,多语言支持,IDE插件丰富(VSCode/WebStorm)代码补全、注释生成AmazonCodeWhispererAWS生态集成,支
- LangGraph人机交互
wwx0622
人机交互AIGCAI编程gpt
Agent开发框架之Langgraph第一章Langgraph简介与入门第二章LangGraph条件边与工具调用第三章LangGraph人机交互:中断与调试文章目录Agent开发框架之Langgraph前言一、LangGraph人机交互代码总结前言在一些程序中,可能需要用户的状态才能使程序继续执行。例如,假如我们部署了一个web页面,在前端的输入框中得到了用户输入,接着后端接收该信息并注入到任务中
- 前端开发中的字体子集化实现
aiguangyuan
前端架构前端开发系统架构
字体子集化(FontSubsetting)是指从一个完整的字体文件中提取出页面实际使用的字符,并生成一个包含这些字符的精简字体文件。这种技术可以大幅减少字体文件的大小,从而提高网页加载速度,特别是在多语言网站中,子集化可以显著优化资源加载效率。在现代Web开发中,字体优化是提升性能的关键步骤之一。在很多设计或者文档网站,字体都是可以灵活设置的,那就导致有一个问题:字体文件加载会非常消耗性能。所以我
- web第三次作业
小猫会后空翻
前端cssjavascript
作业要求请使用JS实一个网页中登录窗口的显示/隐藏,页面中拖动移动,并且添加了边界判断的网页效果作业内容代码内容登录窗口拖动*{margin:0;padding:0;box-sizing:border-box;}html,body{width:100%;height:100%;}.container{width:100%;height:100%;background-color:#f2f1f2;}
- Vite的优缺点(精简版)
优点作为一款前端构建工具,它的核心特点是“快”,并且充分利用了现代浏览器对ESModules的原生支持,一切围绕这一点展开快启动:通过ESModules,它省去了打包整个应用的时间,可以直接在浏览器中加载模块,使得启动时间大大缩短热更新:提供热模块替换功能,并且由于省去了打包环节,只请求变化了部分,几乎实现了实时的热模块替换。缺点兼容性:某些深层依赖或动态引入的CommonJS模块可能出问题。并且
- 分享100个最新免费的高匿HTTP代理IP
mcj8089
代理IP代理服务器匿名代理免费代理IP最新代理IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
120.198.243.130:80,中国/广东省
58.251.78.71:8088,中国/广东省
183.207.228.22:83,中国/
- mysql高级特性之数据分区
annan211
java数据结构mongodb分区mysql
mysql高级特性
1 以存储引擎的角度分析,分区表和物理表没有区别。是按照一定的规则将数据分别存储的逻辑设计。器底层是由多个物理字表组成。
2 分区的原理
分区表由多个相关的底层表实现,这些底层表也是由句柄对象表示,所以我们可以直接访问各个分区。存储引擎管理分区的各个底层
表和管理普通表一样(所有底层表都必须使用相同的存储引擎),分区表的索引只是
- JS采用正则表达式简单获取URL地址栏参数
chiangfai
js地址栏参数获取
GetUrlParam:function GetUrlParam(param){
var reg = new RegExp("(^|&)"+ param +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if(r!=null
- 怎样将数据表拷贝到powerdesigner (本地数据库表)
Array_06
powerDesigner
==================================================
1、打开PowerDesigner12,在菜单中按照如下方式进行操作
file->Reverse Engineer->DataBase
点击后,弹出 New Physical Data Model 的对话框
2、在General选项卡中
Model name:模板名字,自
- logbackのhelloworld
飞翔的马甲
日志logback
一、概述
1.日志是啥?
当我是个逗比的时候我是这么理解的:log.debug()代替了system.out.print();
当我项目工作时,以为是一堆得.log文件。
这两天项目发布新版本,比较轻松,决定好好地研究下日志以及logback。
传送门1:日志的作用与方法:
http://www.infoq.com/cn/articles/why-and-how-log
上面的作
- 新浪微博爬虫模拟登陆
随意而生
新浪微博
转载自:http://hi.baidu.com/erliang20088/item/251db4b040b8ce58ba0e1235
近来由于毕设需要,重新修改了新浪微博爬虫废了不少劲,希望下边的总结能够帮助后来的同学们。
现行版的模拟登陆与以前相比,最大的改动在于cookie获取时候的模拟url的请求
- synchronized
香水浓
javathread
Java语言的关键字,可用来给对象和方法或者代码块加锁,当它锁定一个方法或者一个代码块的时候,同一时刻最多只有一个线程执行这段代码。当两个并发线程访问同一个对象object中的这个加锁同步代码块时,一个时间内只能有一个线程得到执行。另一个线程必须等待当前线程执行完这个代码块以后才能执行该代码块。然而,当一个线程访问object的一个加锁代码块时,另一个线程仍然
- maven 简单实用教程
AdyZhang
maven
1. Maven介绍 1.1. 简介 java编写的用于构建系统的自动化工具。目前版本是2.0.9,注意maven2和maven1有很大区别,阅读第三方文档时需要区分版本。 1.2. Maven资源 见官方网站;The 5 minute test,官方简易入门文档;Getting Started Tutorial,官方入门文档;Build Coo
- Android 通过 intent传值获得null
aijuans
android
我在通过intent 获得传递兑现过的时候报错,空指针,我是getMap方法进行传值,代码如下 1 2 3 4 5 6 7 8 9
public
void
getMap(View view){
Intent i =
- apache 做代理 报如下错误:The proxy server received an invalid response from an upstream
baalwolf
response
网站配置是apache+tomcat,tomcat没有报错,apache报错是:
The proxy server received an invalid response from an upstream server. The proxy server could not handle the request GET /. Reason: Error reading fr
- Tomcat6 内存和线程配置
BigBird2012
tomcat6
1、修改启动时内存参数、并指定JVM时区 (在windows server 2008 下时间少了8个小时)
在Tomcat上运行j2ee项目代码时,经常会出现内存溢出的情况,解决办法是在系统参数中增加系统参数:
window下, 在catalina.bat最前面
set JAVA_OPTS=-XX:PermSize=64M -XX:MaxPermSize=128m -Xms5
- Karam与TDD
bijian1013
KaramTDD
一.TDD
测试驱动开发(Test-Driven Development,TDD)是一种敏捷(AGILE)开发方法论,它把开发流程倒转了过来,在进行代码实现之前,首先保证编写测试用例,从而用测试来驱动开发(而不是把测试作为一项验证工具来使用)。
TDD的原则很简单:
a.只有当某个
- [Zookeeper学习笔记之七]Zookeeper源代码分析之Zookeeper.States
bit1129
zookeeper
public enum States {
CONNECTING, //Zookeeper服务器不可用,客户端处于尝试链接状态
ASSOCIATING, //???
CONNECTED, //链接建立,可以与Zookeeper服务器正常通信
CONNECTEDREADONLY, //处于只读状态的链接状态,只读模式可以在
- 【Scala十四】Scala核心八:闭包
bit1129
scala
Free variable A free variable of an expression is a variable that’s used inside the expression but not defined inside the expression. For instance, in the function literal expression (x: Int) => (x
- android发送json并解析返回json
ronin47
android
package com.http.test;
import org.apache.http.HttpResponse;
import org.apache.http.HttpStatus;
import org.apache.http.client.HttpClient;
import org.apache.http.client.methods.HttpGet;
import
- 一份IT实习生的总结
brotherlamp
PHPphp资料php教程php培训php视频
今天突然发现在不知不觉中自己已经实习了 3 个月了,现在可能不算是真正意义上的实习吧,因为现在自己才大三,在这边撸代码的同时还要考虑到学校的功课跟期末考试。让我震惊的是,我完全想不到在这 3 个月里我到底学到了什么,这是一件多么悲催的事情啊。同时我对我应该 get 到什么新技能也很迷茫。所以今晚还是总结下把,让自己在接下来的实习生活有更加明确的方向。最后感谢工作室给我们几个人这个机会让我们提前出来
- 据说是2012年10月人人网校招的一道笔试题-给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 将重物放到天平左侧,问在两边如何添加砝码
bylijinnan
java
public class ScalesBalance {
/**
* 题目:
* 给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 (假设N无限大,但一种重量的砝码只有一个)
* 将重物放到天平左侧,问在两边如何添加砝码使两边平衡
*
* 分析:
* 三进制
* 我们约定括号表示里面的数是三进制,例如 47=(1202
- dom4j最常用最简单的方法
chiangfai
dom4j
要使用dom4j读写XML文档,需要先下载dom4j包,dom4j官方网站在 http://www.dom4j.org/目前最新dom4j包下载地址:http://nchc.dl.sourceforge.net/sourceforge/dom4j/dom4j-1.6.1.zip
解开后有两个包,仅操作XML文档的话把dom4j-1.6.1.jar加入工程就可以了,如果需要使用XPath的话还需要
- 简单HBase笔记
chenchao051
hbase
一、Client-side write buffer 客户端缓存请求 描述:可以缓存客户端的请求,以此来减少RPC的次数,但是缓存只是被存在一个ArrayList中,所以多线程访问时不安全的。 可以使用getWriteBuffer()方法来取得客户端缓存中的数据。 默认关闭。 二、Scan的Caching 描述: next( )方法请求一行就要使用一次RPC,即使
- mysqldump导出时出现when doing LOCK TABLES
daizj
mysqlmysqdump导数据
执行 mysqldump -uxxx -pxxx -hxxx -Pxxxx database tablename > tablename.sql
导出表时,会报
mysqldump: Got error: 1044: Access denied for user 'xxx'@'xxx' to database 'xxx' when doing LOCK TABLES
解决
- CSS渲染原理
dcj3sjt126com
Web
从事Web前端开发的人都与CSS打交道很多,有的人也许不知道css是怎么去工作的,写出来的css浏览器是怎么样去解析的呢?当这个成为我们提高css水平的一个瓶颈时,是否应该多了解一下呢?
一、浏览器的发展与CSS
- 《阿甘正传》台词
dcj3sjt126com
Part Ⅰ:
《阿甘正传》Forrest Gump经典中英文对白
Forrest: Hello! My names Forrest. Forrest Gump. You wanna Chocolate? I could eat about a million and a half othese. My momma always said life was like a box ochocol
- Java处理JSON
dyy_gusi
json
Json在数据传输中很好用,原因是JSON 比 XML 更小、更快,更易解析。
在Java程序中,如何使用处理JSON,现在有很多工具可以处理,比较流行常用的是google的gson和alibaba的fastjson,具体使用如下:
1、读取json然后处理
class ReadJSON
{
public static void main(String[] args)
- win7下nginx和php的配置
geeksun
nginx
1. 安装包准备
nginx : 从nginx.org下载nginx-1.8.0.zip
php: 从php.net下载php-5.6.10-Win32-VC11-x64.zip, php是免安装文件。
RunHiddenConsole: 用于隐藏命令行窗口
2. 配置
# java用8080端口做应用服务器,nginx反向代理到这个端口即可
p
- 基于2.8版本redis配置文件中文解释
hongtoushizi
redis
转载自: http://wangwei007.blog.51cto.com/68019/1548167
在Redis中直接启动redis-server服务时, 采用的是默认的配置文件。采用redis-server xxx.conf 这样的方式可以按照指定的配置文件来运行Redis服务。下面是Redis2.8.9的配置文
- 第五章 常用Lua开发库3-模板渲染
jinnianshilongnian
nginxlua
动态web网页开发是Web开发中一个常见的场景,比如像京东商品详情页,其页面逻辑是非常复杂的,需要使用模板技术来实现。而Lua中也有许多模板引擎,如目前我在使用的lua-resty-template,可以渲染很复杂的页面,借助LuaJIT其性能也是可以接受的。
如果学习过JavaEE中的servlet和JSP的话,应该知道JSP模板最终会被翻译成Servlet来执行;而lua-r
- JZSearch大数据搜索引擎
颠覆者
JavaScript
系统简介:
大数据的特点有四个层面:第一,数据体量巨大。从TB级别,跃升到PB级别;第二,数据类型繁多。网络日志、视频、图片、地理位置信息等等。第三,价值密度低。以视频为例,连续不间断监控过程中,可能有用的数据仅仅有一两秒。第四,处理速度快。最后这一点也是和传统的数据挖掘技术有着本质的不同。业界将其归纳为4个“V”——Volume,Variety,Value,Velocity。大数据搜索引
- 10招让你成为杰出的Java程序员
pda158
java编程框架
如果你是一个热衷于技术的
Java 程序员, 那么下面的 10 个要点可以让你在众多 Java 开发人员中脱颖而出。
1. 拥有扎实的基础和深刻理解 OO 原则 对于 Java 程序员,深刻理解 Object Oriented Programming(面向对象编程)这一概念是必须的。没有 OOPS 的坚实基础,就领会不了像 Java 这些面向对象编程语言
- tomcat之oracle连接池配置
小网客
oracle
tomcat版本7.0
配置oracle连接池方式:
修改tomcat的server.xml配置文件:
<GlobalNamingResources>
<Resource name="utermdatasource" auth="Container"
type="javax.sql.DataSou
- Oracle 分页算法汇总
vipbooks
oraclesql算法.net
这是我找到的一些关于Oracle分页的算法,大家那里还有没有其他好的算法没?我们大家一起分享一下!
-- Oracle 分页算法一
select * from (
select page.*,rownum rn from (select * from help) page
-- 20 = (currentPag


 或完整的网络地址
或完整的网络地址