内容主要包括以下三个大块
布局
页面内容
表单
前置准备 :到官网或者中文网下载好bootstrap5.x的包。其次是页面的基本文件引入,css文件在头部引入,js文件在底部引入确保能读取到节点。如下:
doctype html > < htmllang = " en" > < head> < metacharset = " utf-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1" > < linkhref = " https://cdn.jsdelivr.net/npm/[email protected] /dist/css/bootstrap.min.css" rel = " stylesheet" integrity = " sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x" crossorigin = " anonymous" > < title> title > head > < body> < h1> h1 > < scriptsrc = " dist/js/bootstrap.bundle.min.js" > script > body > html > 一、布局
断点(熟记)
断点即临界点。例如说手机端屏幕分辨率最大为576px,那么576px就是一个断点,一旦超过了576px,那么就判定设备不是手机。
响应式不是逐渐变化的,而是达到临界点瞬间变化的。倘若我们某个单元格占12个位置,设置了临界值sm(屏幕大小>=576px)时单元格6个位置。那么在576px之前,单元格默认占12个位置,一旦超过了576px,单元格就变为占用6个格子
bootstrap中定义了如下几个临界点:
断点
中缀
范围(px)
Small(小,平板或者老笔记本)
sm
>=576
Medium(中,窄屏电脑)
md
>=768
Large(大,宽屏电脑)
lg
>=992
Extra large(超大,宽屏电脑)
xl
>=1200
Extra extra large(特大,高清电脑或广告设备)
xxl
>=1400
容器(了解一下)
容器是bootstrap最基本的布局元素。它的容器类型有以下三种:
container, 默认容器,其宽度为在每个响应断点处之前,都是前一个断点的最大宽度。
container-fluid, 流式容器,始终占浏览器宽度的100%
container-{breakpoint}, 断点容器,在到达该断点前,其宽度始终占浏览器宽度的100%,在到达断电后,其宽度始终为断点最大宽度。其中断点值为以下几个值
{breakpoint}: 断点中缀。可用值: sm、md、lg、xl、xxl
栅格系统(重点来了)
首先,栅格系统需要包裹在容器内!
栅格系统把容器横切为了一个或个行
然后!每个行被划分为了12个位置,根据需要对单元格进行划分,比如说一个单元格要占3个位置,那么就是:
具体上个代码容易理解一点
...
< styletype = " text/css" >
div {
border : 1px solid red;
}
style > < divclass = " container" > < divclass = " row" > < divclass = " col-1" > div > < divclass = " col-1" > div > < divclass = " col-1" > div > < divclass = " col-1" > div > < divclass = " col-1" > div > < divclass = " col-1" > div > < divclass = " col-1" > div > < divclass = " col-1" > div > < divclass = " col-1" > div > < divclass = " col-1" > div > < divclass = " col-1" > div > < divclass = " col-1" > div > div > < divclass = " row" > < divclass = " col-4" > div > < divclass = " col-4" > div > < divclass = " col" > div > div > < divclass = " row" > < divclass = " col-4" > < divclass = " row" > < divclass = " col-1" > div > < divclass = " col-2" > div > < divclass = " col-9" > div > div > div > div > div > 效果如下,(栅格布局的高度是有内容撑起的)
间隙
这部分我没搞懂,待续~~
布局通用类
元素显示方式
语法: d-{value},d-{break-point}-{value}
value可用值 : none``inline``inline-block``block``grid``table``table-cell``table-row``flex``inline-flex
例子 :
// 默认隐藏,到中屏幕设备时显示
< divclass = " d-none d-md-block" > div >
边距
语法设定: {m|p}{r|l|b|t|x|y|}-{size} (例如:mr-4、m-4、mt-4…)
翻译一下:m:margin,p:padding,r:right ,l:left,t:top,b:bottom,x:(r+l),y:(t+b)
size范围设定:
值
范围
0
0
1
$spacer * .25
2
$spacer * .5
3
$spacer
4
$spacer * .1.5
5
$spacer * 3
例子:
// 左右外边距为3
< divclass = " mx-3" > div > < divclass = " m-3" > div >
显示和隐藏
带有.invisible类别的元素,属性将都在视觉上与屏幕阅读器的用户中隐藏。只是隐藏,还是会占着位置
语法: invisible|visible
例子:
// 隐藏
< divclass = " invisible" > div > < divclass = " visible" > div > 堆叠层级(z-index)(这部分要求我们熟知,但不鼓励定制这些数值)
我们需要在我们的分层组件(工具提示、弹出框、导航栏、下拉菜单、模式)中使用这些标准集,以便我们可以在行为上保持合理一致。bootstra给这些组件定义了不同的层级:
$zindex-dropdown: 1000;
$zindex-sticky: 1020;
$zindex-fixed: 1030;
$zindex-modal-backdrop: 1040;
$zindex-offcanvas: 1050;
$zindex-modal: 1060;
$zindex-popover: 1070;
$zindex-tooltip: 1080;
二、页面内容
reboot(了解即可)
当你引入bootstrap.css后发现页面发生了写微妙的变化, bootstrap为页面的将页面的基础元素做了一些优化,使得它更加更能为我们接受。
它重写了包括但不限于p、div、ul、li、input、form、section的标签样式
文字排版(Typography)重要
标题
h1-h6 例如 :最大标题 display heading 以获得更大、更细、稍具有风格化的标题样式
语法: display-{size}
size范围: 1-6 (数值越大字体越小)
例如 : display head
前导主题
使用.lead让一个段落脱颖而出。
< pclass = " lead" > p >
内联文本元素【这里不做多演示】
.mark 高亮.small 小字体.text-decoration-underline下划线.text-decoration-line-through 删除线
来源引用【例如引用了鲁迅先生的话】
语法:用
来包裹引用和作者
例子:
< figure> < blockquoteclass = " blockquote" > blockquote > < figcaptionclass = " blockquote-footer" > figcaption > figure > 效果:
列表
a. 去除列表项符号
语法: .list-unstyled
例子:
b. 去除ul的列表项符号,并添加少许margin
例子:
< ulclass = " list-inline" > < liclass = " list-inline-item" > li > < liclass = " list-inline-item" > li > < liclass = " list-inline-item" > li > ul > 图片
通过 Bootstrap 所提供的.img-fluid 类让图片支持响应式布局。其原理是将max-width: 100%; 和 height: auto; 赋予图片,以便随父元素一起缩放
例子:
< imgsrc = " ..." class = " img-fluid" alt = " ..." > 除了它提供的 border-radius utilities 外,我们还可以使用.img-thumbnail 使图片的外观具有 1px 宽度的圆形边框。
< imgsrc = " ..." class = " img-thumbnail" alt = " ..." > 表格(熟练)
由于横跨其他第三方套件广泛的使用,像是calendars和date pickers,因此可选择使用Bootstrap的表格。在任何加上基本类别 .table,接着使用我们的可选修饰类别或是自定义样式进行扩展。
给表格定义颜色
语法: table-{style}
style:可用值:
primary、secondary、success、danger、warning、info、light、dark
例子:
表格的条纹(一行深色一行浅色),可与style搭配食用
语法: table-striped
例子:
表格行悬停效果(hover)
语法: table-hover
例子:
通过添加.table-active高亮显示表行或单元格
例子:
< tableclass = " table" > < thead> thead > < tbody> < trclass = " table-active" > tr > < tr> tr > < tr> < thscope = " row" > th > < tdcolspan = " 2" class = " table-active" > td > < td> td > tr > tbody > table > 三、表单(重要)
bootstrap在表单上为我们分了以下几大类:控件类、下拉列表、范围选择。功能上:有输入组合、浮动标签、表单验证
控件类(包括:文本框、文本域、数字、文件、颜色、邮箱、手机号)
a. 基础类: form-control
b. 设置大小(大小是额外的类 ):form-control-{size}
size取值:lg、sm、{默认,即不加}
例如:
其他属性: 禁用和只读文本
禁用使用原生的disabled属性、只读使用readonly只读输入看起来更轻(就像禁用的输入一样)。只读文本的话,除了加上只读属性还要添加form-control-plaintext类名
例子:
< divclass = " mb-3" > < labelfor = " exampleFormControlInput1" class = " form-label" > label > < inputtype = " email" class = " form-control" id = " exampleFormControlInput1" placeholder = " [email protected] " > div > < divclass = " mb-3" > < inputtype = " email" class = " form-control-plaintext" readonly /> div > < divclass = " mb-3" > < textareaclass = " form-control" id = " exampleFormControlTextarea1" rows = " 3" > textarea > div > c. 文件:也是控件类
d. 颜色:
颜色和大小一样,是属于额外的类。颜色选择器type要改为color
基础类:form-control-color
例如:
< labelfor = " exampleColorInput" class = " form-label" > label > < inputtype = " color" class = " form-control form-control-color" id = " exampleColorInput" value = " #563d7c" title = " Choose your color" > 下拉列表
基础类: form-select
例子:
< selectclass = " form-select form-select-lg mb-3" aria-label = " .form-select-lg example" > < optionselected > option > < optionvalue = " 1" > option > < optionvalue = " 2" > option > < optionvalue = " 3" > option > select > -设置大小
语法: form-select-{size code}。取值: sm、lg(设置大小是额外的类)
例子:如上例子
-禁用
标签加入disabled属性即可
单选和多选
基类: form-check
先看案例:
< divclass = " form-check" > < inputclass = " form-check-input" type = " checkbox" value = " " id = " flexCheckIndeterminate" > < labelclass = " form-check-label" for = " flexCheckIndeterminate" > label > div > 是否有点疑惑?前面的控件直接加类名即可,这里为什么需要多一层div呢?答案是:因为引入了开关组件(switch)【本质上还是多选\单选】。如下
< divclass = " form-check form-switch" > < inputclass = " form-check-input" name = " ckb[]" type = " checkbox" value = " " id = " defaultCheck1" > < labelclass = " form-check-label" for = " defaultCheck1" > label > < divclass = " form-check form-switch" > < inputclass = " form-check-input" name = " ckb[]" type = " checkbox" value = " " id = " defaultCheck1" > < labelclass = " form-check-label" for = " defaultCheck1" > label > 效果大概是这样的
-内联,假如说你希望单选个多选再同一行上(bootstrap默认改为了块级元素),那么:
通过将.form-check-inline添加到.form-check,将复选框或单选框在同一水平行上分组显示。
例如:
< divclass = " form-check form-check-inline" > < inputclass = " form-check-input" type = " checkbox" id = " inlineCheckbox1" value = " option1" > < labelclass = " form-check-label" for = " inlineCheckbox1" > label > div > < divclass = " form-check form-check-inline" > < inputclass = " form-check-input" type = " checkbox" id = " inlineCheckbox2" value = " option2" > < labelclass = " form-check-label" for = " inlineCheckbox2" > label > div > < divclass = " form-check form-check-inline" > < inputclass = " form-check-input" type = " checkbox" id = " inlineCheckbox3" value = " option3" disabled > < labelclass = " form-check-label" for = " inlineCheckbox3" > label > div > 总结就是:需要一个外层的form-check,input还需要添加form-check-input类名,关联文本需要添加form-check-label类名
范围选择(Range)
语法: 使用 form-range
需要说明的是间距,间距就是每次滑动选择器的最小增量或减量。看一个完整案例:
< labelfor = " customRange3" class = " form-label" > label > < inputtype = " range" class = " form-range" min = " 0" max = " 5" step = " 0.5" id = " customRange3" > 效果如下:
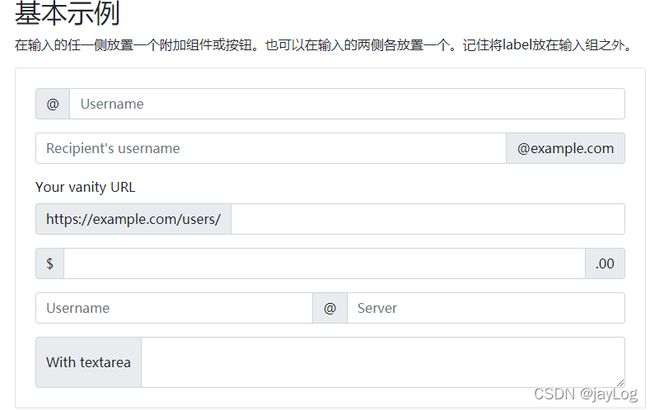
输入组合
输入组合是把一个或活个表单元素组合到一块。每个表单组件都是有四边圆角的,组合后会消除掉除了多余圆角。
效果如下,示例中每行都是一个组合:
组合内直接放入表单元素即可。如果需要添加组合文本,需要添加组合文本类input-group-text,上面示例中,灰色背景的字体即组合文本。
定义输入组合的大小,定义大小是额外的类名
语法:input-group-{size}
size取值: sm、lg
例子:
看一个案例来消化一下:
< divclass = " input-group mb-3" > < spanclass = " input-group-text" > span > < spanclass = " input-group-text" > span > < inputtype = " text" class = " form-control" aria-label = " Dollar amount (with dot and two decimal places)" > div > < divclass = " input-group" > < inputtype = " text" class = " form-control" aria-label = " Dollar amount (with dot and two decimal places)" > < spanclass = " input-group-text" > span > < spanclass = " input-group-text" > span > div > 效果如下:
浮动标签
在.form-floating 中包装一对
可使用的地方:文本域、下拉框、布局中
例子:
< divclass = " form-floating mb-3" > < inputtype = " email" class = " form-control" id = " floatingInput" placeholder = " [email protected] " > < labelfor = " floatingInput" > label > div > < divclass = " form-floating" > < inputtype = " password" class = " form-control" id = " floatingPassword" placeholder = " Password" > < labelfor = " floatingPassword" > label > div > 表单的验证
验证类:
< formclass = " row g-3" > < divclass = " col-md-4" > < labelfor = " validationServer01" class = " form-label" > label > < inputtype = " text" class = " form-control is-invalid" id = " validationServer01" value = " Mark" required = " " /> < divclass = " valid-feedback" > div > < divclass = " invalid-feedback" > div > div > form > 关于验证类,需要说明一下,文档里面距离挺多看的挺复杂的。bootstrap为我们提供的是验证的静态样式,动态的样式还需要添加一点js。
input提示类和文本提示类两者的同步关联是通过input的验证类来实现的。
流程是:判断input中的验证类是is-invalid还是is-valid。假如说使用了is-valid,input边框变为绿色,还会追加成功的icon,在输入框之后有文本提示类valid-feedback,的话,会显示出来;另一种情况,is-invalid,input边框变为警告色,追加警告icon,在输入框之后有文本提示类invalid-feedback的话,会将该该提示显示出来,然后隐藏掉valid-feedback
end:第一部分结束,后续还有第二部分:组件和统用类
你可能感兴趣的:(蓝桥web,bootstrap,前端,css)
探索 TypeScript Redux:构建大规模JavaScript应用的终极指南
柳旖岭
探索TypeScriptRedux:构建大规模JavaScript应用的终极指南去发现同类优质开源项目:https://gitcode.com/在当今快速发展的前端开发领域中,组合正确工具集来应对复杂性和扩展性挑战至关重要。今天,我们将深入了解一个令人兴奋的开源项目——TypeScriptRedux,它结合了TypeScript、JSPM、typings、React和Redux的强大功能,为开发者
在线预览 Word 文档
你不讲 wood
word 开发语言 前端 vue.js javascript node.js docx-preview
引言随着互联网技术的发展,Web应用越来越复杂,用户对在线办公的需求也日益增加。在许多业务场景中,能够直接在浏览器中预览Word文档是一个非常实用的功能。这不仅可以提高用户体验,还能减少用户操作步骤,提升效率。实现原理1.后端服务假设后端服务已经提供了两个API接口:getFilesList:获取文件列表。previewFile:获取指定文件的内容。constexpress=require('ex
前端导出word文件—包含canvas(echarts图表)
Liuer_Qin
js canvas echarts echarts 前端 javascript
一、使用的插件html-docx-js二、整体思路因为canvas是运行在内存中的,所以不能简单的通过dom获取canvas图片,需要手动的先将canvas转为image。三、实现先克隆要下载的DOM的副本。因为canvas是运行在内存中的,所以也不能通过cloneNode方法克隆下来(克隆下来是空的)。我们这里将原DOM中的canvas转成图片,然后插入到副本的对应位置,这样操作不会影响原DOM
语聊房软件开发流程与基础功能
ALLSectorSorft
java html5 javascript
开发一款语聊房软件需要系统的规划和多领域技术整合。以下是关键流程、基础功能及示例代码:---一、开发流程1.需求分析-明确目标用户(社交/游戏/教育)-竞品分析(Clubhouse/Discord/狼人杀)-核心功能优先级排序2.技术选型-实时语音:声网Agora(推荐)/腾讯云TRTC/WebRTC-即时通讯:Socket.io/Sendbird/Firebase-后端框架:Node.js/Sp
Vue.js 基础与实战指南:从入门到跑路
王嘉俊705
前端 javascript visual studio code html 前端 vue.js
一、Vue的两种使用方式扩展核心包开发直接通过引入Vue.js,适用于简单页面或局部功能增强。优点:轻量,无需构建工具。缺点:难以管理复杂项目,缺少工程化支持。工程化开发使用VueCLI、Vite等工具创建项目,结合Webpack/Vite构建。支持单文件组件(.vue文件),结构清晰(`,,)。插件生态丰富(如VueRouter、Vuex、Pinia)。二、Vue实例的深入理解核心配置项 new
关于个人财务系统的javaweb小项目
竹木有心
tomcat java
个人财务管理系统-项目计划书1.项目背景与目的随着现代社会的进步与人们收入水平的提高,个人财务的管理变得越来越重要。如何有效地记录、管理、分析个人的收支状况,成为了很多人关注的焦点。本项目旨在设计并实现一个基于JavaWeb技术的个人财务管理系统,通过该系统,用户可以轻松管理自己的收入与支出,查看财务统计分析,帮助用户进行财务规划与控制。本系统适用于大三学生的课程设计要求,涉及JavaWeb技术、
揭秘 CSS Houdini:用浏览器魔法解锁 CSS 的终极潜力
寒鸦xxx
css houdini 前端
一、为什么我们需要CSSHoudini?1.1传统CSS的困境当我们试图用CSS实现一个波浪形边框时,通常会经历这样的挣扎:/*传统实现方案*/.wave-border{position:relative;overflow:hidden;}.wave-border::after{content:'';position:absolute;/*需要复杂计算和多个伪元素拼接*/}这种实现方式存在三个致命
Docker Compose部署大语言模型LLaMa3+可视化UI界面Open WebUI
m0_74824877
docker 语言模型 ui
一、介绍Ollama:部署+运行大语言模型的软件LLaMa3:史上最强开源AI大模型—Meta公司新发布的大语言模型OpenWebUI:AI用户界面,可通过浏览器访问二、Docker部署docker-compose.yml文件如下:version:'3'services:ollama:container_name:bruce-ollamaimage:ollama/ollamavolumes:-./
webpack性能优化策略
雅望天堂i
webpack 前端 node.js
1.代码分割(CodeSplitting)通过代码分割,可以将代码拆分成多个较小的文件,实现按需加载,减少首屏加载时间。使用SplitChunksPlugin将公共代码提取到单独的chunk中,避免重复打包。config.optimization.splitChunks({chunks:'all',cacheGroups:{//第三方组件libs:{name:'chunk-libs',test:/
Python+Playwright常用元素定位方法
HAMYHF
python 功能测试
CSSselector选择器在CSS中,定位元素主要通过选择器完成,以下是几种常见的CSS选择器定位方法:标签选择器(element):直接使用HTML元素名称来定位,例如p会选择所有段落元素。属性选择器(attribute):选择所有具有指定属性的元素,无论该属性的值是什么。例如,[title]会选择所有包含title属性的元素。选择具有指定属性,并且该属性值完全等于给定值的元素。例如,[typ
JavaScript网页设计案例:打造交互式个人简历网站
程序媛小果
前端 javascript 开发语言 ecmascript
在当今数字化时代,个人简历不再局限于纸质文档,而是越来越多地以网页形式呈现。JavaScript作为一种强大的客户端脚本语言,为网页设计提供了无限可能,使得网页不仅仅是静态的信息展示,而是具有丰富交互性的平台。本文将通过一个案例,展示如何使用HTML、CSS和JavaScript来设计一个交互式的个人简历网站。1.项目概述本案例的目标是创建一个个人简历网站,它不仅展示个人信息、工作经历、教育背景和
ECMAScript与JavaScript:探索两者之间的联系与区别
程序媛小果
前端 ecmascript javascript 前端
在Web开发的早期,JavaScript成为了客户端脚本语言的代名词,而随着时间的推移,JavaScript已经发展成为一个功能强大的语言,它的影响力远远超出了浏览器的范畴。在这场语言演进的过程中,ECMAScript扮演了一个关键角色。本文将深入探讨ECMAScript与JavaScript之间的关系,以及它们之间的主要区别。1.什么是ECMAScript?ECMAScript是由欧洲计算机制造
CSS 滚动条样式修改(详细)
mr_cmx
css css3 html
1、滚动条整体部分使用::-webkit-scrollbar示例:.container::-webkit-scrollbar{width:20px;//修改滚动条宽度}2、滚动条中的滑块使用::-webkit-scrollbar-thumb示例:.container::-webkit-scrollbar-thumb{border-radius:8px;box-shadow:inset005pxrg
知识图谱构建概念、工具、实例调研
熟悉的黑曼巴
知识图谱 人工智能
一、知识图谱的概念知识图谱(Knowledgegraph)知识图谱是一种用图模型来描述知识和建模世界万物之间的关联关系的技术方法。知识图谱由节点和边组成。节点可以是实体,如一个人、一本书等,或是抽象的概念,如人工智能、知识图谱等。边可以是实体的属性,如姓名、书名或是实体之间的关系,如朋友、配偶。知识图谱的早期理念来自SemanticWeb(语义网络),其最初理想是把基于文本链接的万维网落转化为基于
使用Odoo Shell卸载模块
odoo中国
odoo odoo 开源软件 erp
使用OdooShell卸载模块我们在Odoo使用过程中,因为模块安装错误或者前端错误等导致odoo无法通过界面登录,这时候你可以使用OdooShell来卸载模块。OdooShell是一个交互式Pythonshell,允许你直接与Odoo数据库和模型进行交互。以下是使用OdooShell卸载模块的详细步骤:步骤1:启动OdooShell要启动OdooShell,你需要在终端中运行以下命令。确保你已经
【系统架构设计师】系统性能之性能指标
王佑辉
系统架构设计师 系统架构
目录1.说明2.计算机的性能指标3.路由器的性能指标4.交换机的性能指标5.网络的性能指标6.操作系统的性能指标7.数据库管理系统的性能指标8.Web服务器的性能指标9.例题9.1例题11.说明1.性能指标是软、硬件的性能指标的集成。2.在硬件中,包括计算机、各种通信交换设备、各类网络设备等;在软件中,包括操作系统、数据库、网络协议以及应用程序等。2.计算机的性能指标1.评价计算机的主要性能指标有
[附源码]计算机毕业设计基于SpringBoot的小说阅读系统
计算机毕设程序设计
spring boot java 后端
项目运行环境配置:Jdk1.8+Tomcat7.0+Mysql+HBuilderX(Webstorm也行)+Eclispe(IntelliJIDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:SSM+mybatis+Maven+Vue等等组成,B/S模式+Maven管理等等。环境需要1.运行环境:最好是javajdk1.8,我们在这个平台上运行的。其他版本理论上也可以。2.ID
基于 Spring Boot 的社区居民健康管理系统部署说明书
小星袁
毕业设计原文 spring boot 后端 java
目录1系统概述2准备资料3系统安装与部署3.1数据库部署3.1.1MySQL的部署3.1.2Navicat的部署3.2服务器部署3.3客户端部署4系统配置与优化5其他基于SpringBoot的社区居民健康管理系统部署说明书1系统概述本系统主要运用了SpringBoot框架,前端页面的设计主要依托Vue框架来构建,实现丰富且交互性强的用户界面,后台管理功能则采用SpringBoot框架与MySQL数
认识Spring IoC容器和组件
Mr_Zerone
SpringFramework spring java 后端
1.传统Web项目开发流程传统Web项目在实现业务流程时,往往需要将Controller/Service/Dao,这三层先分别创建一个全局属性,上图中用BookController/BookService/BookDao来具体说明。当浏览器发送过来请求时,我们先调用全局属性中的BookCotroller对象bookController,在bookController中引用全局属性中的BookSer
2025年全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!
白帽安全-黑客4148
安全 web安全 网络 网络安全 CTF
目录一、CTF简介二、CTF竞赛模式三、CTF各大题型简介四、CTF学习路线4.1、初期1、html+css+js(2-3天)2、apache+php(4-5天)3、mysql(2-3天)4、python(2-3天)5、burpsuite(1-2天)4.2、中期1、SQL注入(7-8天)2、文件上传(7-8天)3、其他漏洞(14-15天)4.3、后期五、CTF学习资源5.1、CTF赛题复现平台5.
2025年全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!
白帽安全-黑客4148
网络安全 web安全 linux 密码学 CTF
目录一、CTF简介二、CTF竞赛模式三、CTF各大题型简介四、CTF学习路线4.1、初期1、html+css+js(2-3天)2、apache+php(4-5天)3、mysql(2-3天)4、python(2-3天)5、burpsuite(1-2天)4.2、中期1、SQL注入(7-8天)2、文件上传(7-8天)3、其他漏洞(14-15天)4.3、后期五、CTF学习资源5.1、CTF赛题复现平台5.
dreamweaver html语言,Dreamweaver网页设计与制作(HTML+CSS+JavaScript)
weixin_39979245
dreamweaver html语言
Dreamweaver网页设计与制作(HTML+CSS+JavaScript)编辑锁定讨论上传视频本词条缺少信息栏,补充相关内容使词条更完整,还能快速升级,赶紧来编辑吧!《Dreamweaver网页设计与制作(HTML+CSS+JavaScript)》是2014年清华大学出版社出版的图书。Dreamweaver网页设计与制作(HTML+CSS+JavaScript)图书详细信息编辑ISBN:978
html 5中css的含义,HTML 5+CSS+JavaScript网页设计与制作
律保阁-Michael
html 5中css的含义
HTML5+CSS+JavaScript网页设计与制作编辑锁定讨论上传视频《HTML5+CSS+JavaScript网页设计与制作》是2019年4月清华大学出版社出版的图书,作者是彭进香、张茂红、王玉娟、叶娟、孙秀娟、万幸、刘英。书名HTML5+CSS+JavaScript网页设计与制作作者彭进香张茂红王玉娟叶娟作者孙秀娟展开作者孙秀娟万幸刘英收起出版社清华大学出版社出版时间2019年4月定价48
html+css+javascript实用详解,HTML+CSS+JavaScript 课程标准
vvv666s
②学会运用HTML语言中的标记设置颜色、文本格式和列表;熟练掌握颜色值的配置和背景图案的设置方法,熟练掌握字符、链接颜色的设置方法;③掌握在网页中添加CSS、嵌入图像、声音、多媒体信息的方法;④熟练掌握表格的使用方法,学会利用表格设布局网页;掌握框架制作网页的方法,会使用框架设计网页;掌握制作表单的方法,会利用表单建立交互式页面;⑤掌握JavaScript语言的语法;⑥掌握在HTML语言代码中嵌入
JavaScript的魔法世界:巧妙之处与实战技巧
skyksksksksks
综合个人杂记 javascript 开发语言 html5 css 前端
一、从浏览器玩具到全栈利器的蜕变之路JavaScript诞生于1995年,原本只是网景公司为浏览器设计的"小脚本"。谁能想到这个曾被戏称为"玩具语言"的家伙,如今已蜕变成支撑现代Web开发的擎天柱?就像一只破茧成蝶的幼虫,JavaScript经历了ECMAScript标准的持续进化,在Node.js的加持下突破了浏览器的桎梏,实现了从客户端到服务端的华丽转身。V8引擎的涡轮增压让它跑得比猎豹还快,
前端性能优化——如何提高页面加载速度?
忘川...
前端 性能优化 html
1.将样式表放在头部首先说明一下,将样式表放在头部对于实际页面加载的时间并不能造成太大影响,但是这会减少页面首屏出现的时间,使页面内容逐步呈现,改善用户体验,防止“白屏”。我们总是希望页面能够尽快显示内容,为用户提供可视化的回馈,这对网速慢的用户来说是很重要的。将样式表放在文档底部会阻止浏览器中的内容逐步出现。为了避免当样式变化时重绘页面元素,浏览器会阻塞内容逐步呈现,造成“白屏”。这源自浏览器的
前端开发入门指南:HTML、CSS和JavaScript基础知识
方向感超强的
javascript css html 前端
引言:大家好,我是一名简单的前端开发爱好者,对于网页设计和用户体验的追求让我深深着迷。在本篇文章中,我将带领大家探索前端开发的基础知识,涵盖HTML、CSS和JavaScript。如果你对这个领域感兴趣,或者想要了解如何开始学习前端开发,那么这篇文章将为你提供一个良好的起点。1.前端开发概述在我们深入了解前端开发的细节之前,让我们先了解一下前端开发的定义和作用。简而言之,前端开发涉及构建用户直接与
uniapp 使用web-view 来套地址实现分离式打包
luckycoke
uni-app javascript 前端
exportdefault{data(){return{title:'http://www.baidu.cn/'//你可以根据需要替换成你的URL};},mounted(){//在应用启动时清除本地缓存this.clearAppCache();},methods:{clearAppCache(){if(uni.getSystemInfoSync().platform==='android'){//
前端504错误分析
ox0080
# 北漂+滴滴出行 Web VIP 激励 前端
前端出现504错误(网关超时)通常是由于代理服务器未能及时从上游服务获取响应。以下是详细分析步骤和解决方案:1.确认错误来源504含义:代理服务器(如Nginx、Apache)在等待后端服务响应时超时。常见架构:前端→代理服务器→后端服务,问题通常出在代理与后端之间。2.排查步骤(1)检查后端服务状态确认服务是否运行:通过日志或监控工具(如systemctlstatus,KubernetesPod
网页中加载 SVG 的七大方式
前端熊猫
Svg javascript html svg vue
一、直接使用标签加载外部SVG文件优点:简单易用:与加载其他图片格式(如PNG、JPEG)相同。浏览器支持良好:现代浏览器普遍支持。可缓存:SVG文件可以被浏览器缓存,减少重复请求。缺点:无法直接操作SVG内部元素:如果需要对SVG内部的元素进行交互或样式修改,这种方法不适用。适用场景:静态图像展示:仅需要展示SVG图像,不需要与之交互。二、将SVG作为CSS背景图片.icon{width:100
矩阵求逆(JAVA)初等行变换
qiuwanchi
矩阵求逆(JAVA)
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(初等行变换)
* @author 邱万迟
*
JDK timer
antlove
java jdk schedule code timer
1.java.util.Timer.schedule(TimerTask task, long delay):多长时间(毫秒)后执行任务
2.java.util.Timer.schedule(TimerTask task, Date time):设定某个时间执行任务
3.java.util.Timer.schedule(TimerTask task, long delay,longperiod
JVM调优总结 -Xms -Xmx -Xmn -Xss
coder_xpf
jvm 应用服务器
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。
典型设置:
java -Xmx
JDBC连接数据库
Array_06
jdbc
package Util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class JDBCUtil {
//完
Unsupported major.minor version 51.0(jdk版本错误)
oloz
java
java.lang.UnsupportedClassVersionError: cn/support/cache/CacheType : Unsupported major.minor version 51.0 (unable to load class cn.support.cache.CacheType)
at org.apache.catalina.loader.WebappClassL
用多个线程处理1个List集合
362217990
多线程 thread list 集合
昨天发了一个提问,启动5个线程将一个List中的内容,然后将5个线程的内容拼接起来,由于时间比较急迫,自己就写了一个Demo,希望对菜鸟有参考意义。。
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.CountDownLatch;
public c
JSP简单访问数据库
香水浓
sql mysql jsp
学习使用javaBean,代码很烂,仅为留个脚印
public class DBHelper {
private String driverName;
private String url;
private String user;
private String password;
private Connection connection;
privat
Flex4中使用组件添加柱状图、饼状图等图表
AdyZhang
Flex
1.添加一个最简单的柱状图
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
<?xml version=
"1.0"&n
Android 5.0 - ProgressBar 进度条无法展示到按钮的前面
aijuans
android
在低于SDK < 21 的版本中,ProgressBar 可以展示到按钮前面,并且为之在按钮的中间,但是切换到android 5.0后进度条ProgressBar 展示顺序变化了,按钮再前面,ProgressBar 在后面了我的xml配置文件如下:
[html]
view plain
copy
<RelativeLa
查询汇总的sql
baalwolf
sql
select list.listname, list.createtime,listcount from dream_list as list , (select listid,count(listid) as listcount from dream_list_user group by listid order by count(
Linux du命令和df命令区别
BigBird2012
linux
1,两者区别
du,disk usage,是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在的,没有被删除的。他计算的大小就是当前他认为存在的所有文件大小的累加和。
AngularJS中的$apply,用还是不用?
bijian1013
JavaScript AngularJS $apply
在AngularJS开发中,何时应该调用$scope.$apply(),何时不应该调用。下面我们透彻地解释这个问题。
但是首先,让我们把$apply转换成一种简化的形式。
scope.$apply就像一个懒惰的工人。它需要按照命
[Zookeeper学习笔记十]Zookeeper源代码分析之ClientCnxn数据序列化和反序列化
bit1129
zookeeper
ClientCnxn是Zookeeper客户端和Zookeeper服务器端进行通信和事件通知处理的主要类,它内部包含两个类,1. SendThread 2. EventThread, SendThread负责客户端和服务器端的数据通信,也包括事件信息的传输,EventThread主要在客户端回调注册的Watchers进行通知处理
ClientCnxn构造方法
&
【Java命令一】jmap
bit1129
Java命令
jmap命令的用法:
[hadoop@hadoop sbin]$ jmap
Usage:
jmap [option] <pid>
(to connect to running process)
jmap [option] <executable <core>
(to connect to a
Apache 服务器安全防护及实战
ronin47
此文转自IBM.
Apache 服务简介
Web 服务器也称为 WWW 服务器或 HTTP 服务器 (HTTP Server),它是 Internet 上最常见也是使用最频繁的服务器之一,Web 服务器能够为用户提供网页浏览、论坛访问等等服务。
由于用户在通过 Web 浏览器访问信息资源的过程中,无须再关心一些技术性的细节,而且界面非常友好,因而 Web 在 Internet 上一推出就得到
unity 3d实例化位置出现布置?
brotherlamp
unity教程 unity unity资料 unity视频 unity自学
问:unity 3d实例化位置出现布置?
答:实例化的同时就可以指定被实例化的物体的位置,即 position
Instantiate (original : Object, position : Vector3, rotation : Quaternion) : Object
这样你不需要再用Transform.Position了,
如果你省略了第二个参数(
《重构,改善现有代码的设计》第八章 Duplicate Observed Data
bylijinnan
java 重构
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.Label;
import java.awt.TextField;
import java.awt.event.FocusAdapter;
import java.awt.event.FocusE
struts2更改struts.xml配置目录
chiangfai
struts.xml
struts2默认是读取classes目录下的配置文件,要更改配置文件目录,比如放在WEB-INF下,路径应该写成../struts.xml(非/WEB-INF/struts.xml)
web.xml文件修改如下:
<filter>
<filter-name>struts2</filter-name>
<filter-class&g
redis做缓存时的一点优化
chenchao051
redis hadoop pipeline
最近集群上有个job,其中需要短时间内频繁访问缓存,大概7亿多次。我这边的缓存是使用redis来做的,问题就来了。
首先,redis中存的是普通kv,没有考虑使用hash等解结构,那么以为着这个job需要访问7亿多次redis,导致效率低,且出现很多redi
mysql导出数据不输出标题行
daizj
mysql 数据导出 去掉第一行 去掉标题
当想使用数据库中的某些数据,想将其导入到文件中,而想去掉第一行的标题是可以加上-N参数
如通过下面命令导出数据:
mysql -uuserName -ppasswd -hhost -Pport -Ddatabase -e " select * from tableName" > exportResult.txt
结果为:
studentid
phpexcel导出excel表简单入门示例
dcj3sjt126com
PHP Excel phpexcel
先下载PHPEXCEL类文件,放在class目录下面,然后新建一个index.php文件,内容如下
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('
爱情格言
dcj3sjt126com
格言
1) I love you not because of who you are, but because of who I am when I am with you. 我爱你,不是因为你是一个怎样的人,而是因为我喜欢与你在一起时的感觉。 2) No man or woman is worth your tears, and the one who is, won‘t
转 Activity 详解——Activity文档翻译
e200702084
android UI sqlite 配置管理 网络应用
activity 展现在用户面前的经常是全屏窗口,你也可以将 activity 作为浮动窗口来使用(使用设置了 windowIsFloating 的主题),或者嵌入到其他的 activity (使用 ActivityGroup )中。 当用户离开 activity 时你可以在 onPause() 进行相应的操作 。更重要的是,用户做的任何改变都应该在该点上提交 ( 经常提交到 ContentPro
win7安装MongoDB服务
geeksun
mongodb
1. 下载MongoDB的windows版本:mongodb-win32-x86_64-2008plus-ssl-3.0.4.zip,Linux版本也在这里下载,下载地址: http://www.mongodb.org/downloads
2. 解压MongoDB在D:\server\mongodb, 在D:\server\mongodb下创建d
Javascript魔法方法:__defineGetter__,__defineSetter__
hongtoushizi
js
转载自: http://www.blackglory.me/javascript-magic-method-definegetter-definesetter/
在javascript的类中,可以用defineGetter和defineSetter_控制成员变量的Get和Set行为
例如,在一个图书类中,我们自动为Book加上书名符号:
function Book(name){
错误的日期格式可能导致走nginx proxy cache时不能进行304响应
jinnianshilongnian
cache
昨天在整合某些系统的nginx配置时,出现了当使用nginx cache时无法返回304响应的情况,出问题的响应头: Content-Type:text/html; charset=gb2312 Date:Mon, 05 Jan 2015 01:58:05 GMT Expires:Mon , 05 Jan 15 02:03:00 GMT Last-Modified:Mon, 05
数据源架构模式之行数据入口
home198979
PHP 架构 行数据入口
注:看不懂的请勿踩,此文章非针对java,java爱好者可直接略过。
一、概念
行数据入口(Row Data Gateway):充当数据源中单条记录入口的对象,每行一个实例。
二、简单实现行数据入口
为了方便理解,还是先简单实现:
<?php
/**
* 行数据入口类
*/
class OrderGateway {
/*定义元数
Linux各个目录的作用及内容
pda158
linux 脚本
1)根目录“/” 根目录位于目录结构的最顶层,用斜线(/)表示,类似于
Windows
操作系统的“C:\“,包含Fedora操作系统中所有的目录和文件。 2)/bin /bin 目录又称为二进制目录,包含了那些供系统管理员和普通用户使用的重要
linux命令的二进制映像。该目录存放的内容包括各种可执行文件,还有某些可执行文件的符号连接。常用的命令有:cp、d
ubuntu12.04上编译openjdk7
ol_beta
HotSpot jvm jdk OpenJDK
获取源码
从openjdk代码仓库获取(比较慢)
安装mercurial Mercurial是一个版本管理工具。 sudo apt-get install mercurial
将以下内容添加到$HOME/.hgrc文件中,如果没有则自己创建一个: [extensions] forest=/home/lichengwu/hgforest-crew/forest.py fe
将数据库字段转换成设计文档所需的字段
vipbooks
设计模式 工作 正则表达式
哈哈,出差这么久终于回来了,回家的感觉真好!
PowerDesigner的物理数据库一出来,设计文档中要改的字段就多得不计其数,如果要把PowerDesigner中的字段一个个Copy到设计文档中,那将会是一件非常痛苦的事情。