Vue2.0介绍(二)
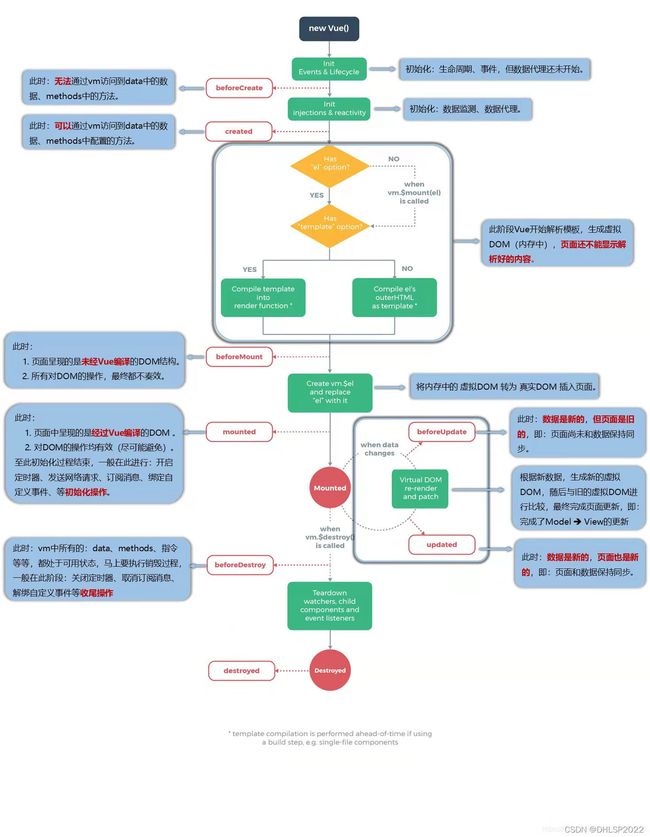
一、生命周期
将要创建 ===> 调用beforeCreate函数
创建完毕 ===> 调用created函数
将要挂载 ===> 调用beforeMount函数
挂载完毕 ===> 调用mounted函数(重要钩子)
将要更新 ===> 调用beforeUpdate函数
更新完毕 ===> 调用updated函数
将要销毁 ===> 调用beforeDestroy函数(重要钩子)
销毁完毕 ===>调用destroyed函数
二、Vue组件化编程
1.模块
理解:向外提供特定功能的js程序,一般就是一个js文件。
作用:复用js,简化js的编写,提高js运行效率。
2.组件
理解:用来实现局部(特定)功能效果的代码集合(html\css\js\image…)
作用:复用编码,简化项目编码,提高运行效率。
3.模块化
当应用中的js都以模块来编写的,那这个应用就是一个模块化的应用。
4.组件化
当应用中的功能都是多组件的方式来编写的,那这个应用就是一个组件化的应用。
三、关于不同版本的Vue
vue.js与vue.runtime.xxx.js的区别
(1)vue.js是完整版的Vue,包含:核心功能+模板解析器。
(2)vue.runtime.xxx.js是运行版的Vue,只包含:核心功能,没有模板解析器。
因为vue.runtime.xxx.js没有模板解析器,所以不能使用template配置项,需要使用render函数接收到的createElement函数去指定具体内容。
四、ref属性
1.被用来给元素或子组件注册引用信息(id的替代者)
2.应用在html标签上获取的是真实DOM元素,应用在组件标签上是组件实例对象(VueComponent)。
3.使用方式
打标识:
获取:this.$refs.xxx
五、props配置项
功能:让组件接收外部传过来的数据。
传递数据:
<Demo name="xxx"/>接收数据:
1.只接收数据:props:['name']2.限制数据类型:
props:{name:String}3.完整限制:
props: { name: { type:String, // 类型 required:true,//必要性 default:'展示',//默认值 } }
六、mixin(混入)
功能:可以把多个组件公用的配置提取成一个混入对象。
使用方式:
第一步定义混合,例如:{ data() {.....}, methods() {......}, ..... }第二步使用混入,例如:
(1)全局混入:Vue.mixin(xxx)
(2)局部混入:mixins:['xxx']
七、插件
功能:用于增强Vue
本质:包含install方法的一个对象,install的第一个参数是vue,第二个以后的参数是插件使用者的数据。
定义插件:
对象.install = function(Vue, options){ // 添加全局过滤器 Vue.filter(...) // 添加全局指令 Vue.directive(...) // 配置全局混入 Vue.mixin(...) // 添加实例方法 Vue.prototype.$myMethod = function() {...} Vue.prototype.$myProPerty = xxx }使用插件:
Vue.use()
八、scoped样式
作用:让样式在局部生效,防止冲突。
写法:
九、webStorage
1.存储内容大小一般支持5M左右(不同浏览器可能不一样)。
2.浏览器端通过Windows.sessionStorage和Windows.localStorage属性实现本地存储机制。
3.相关API:
xxxxxStorage.setItem('key', 'value');
该方法接受一个键和值作为参数,会把键值添加到存储中,如果键名存在,则更新其对应的值。
xxxxxStorage.getItem('key');
该方法接受一个键名作为参数,返回键名对应的值。
xxxxxStorage.removeItem('key');
该方法接受一个键名作为参数,并把该键名从存储中删除。
xxxxxStorage.clear();
该方法会清空存储中的所有数据。
4.备注
sessionStorage存储的内容会随着浏览器窗口关闭而消失;
localStorage存储的内容,需要手动清除才会消失;
xxxxxStorage.getItem(xxx)如果xxx对应的value获取不到,那么getItem的返回值是null;
JSON.parse(null)的结果是null。
十、组件的自定义事件
1.一种组件间通信的方式,适用于:子组件 ===> 父组件。
2.使用场景:A是父组件,B是子组件,B想给A传数据,那么就要在A中给B绑定自定义事件(事件的回调在A中)。
3.绑定自定义事件:
第一种方式:在父组件中:
第二种方式:在父组件中:
<Demo ref="xxx"/>
......
mounted() {
this.$refs.xxx.$on('dhlsp',this.test);
}
若想让自定义事件只能触发一次,可以使用once修饰符,或$once方法。
4.触发自定义事件:this.$emit('test',data)
5.解绑自定义事件:this.$off('test')
6.组件上也可以绑定原生DOM事件,需要使用native修饰符。
7.注意:通过this.$refs.xxx.$on('test',回调)绑定自定义事件时,回调要么配置在methods中,要么用箭头函数,否则this指向会指向Windows。
十一、全局事件总线(GlobalEventBus)
1.一种组件间通信的方式,适用于任意组件间通信。
2.安装全局事件总线:
new Vue({
......
beforeCreate() {
Vue.prototype.$bus = this // 安装全局事件总线,$bus就是当前应用的Vue实例对象
}
......
})
3.使用事件总线:
接收数据:A组件接收数据,则在A组件中给$bus绑定自定义事件,事件的回调留在A组件自身。
methods() { demo(data) {.....} } ...... mounted() { this.$bus.$on('xxx',this.demo) }提供数据:
this.$bus.$emit('xxx',data)
4.最好在beforeDestroy钩子中,用$off去解绑当前组件所用到的事件。
十二、消息订阅与发布(pubsub)
1.一种组件间通信的方式,适用于任意组件间通信。
2.使用步骤:
安装pubsub:
npm i pubsub-js
引入:import pubsub from 'pubsub-js'
接收数据:A组件想接收数据,则在A组件中订阅消息,订阅的回调留在A组件中。methods() { demo(data) {.....} } ...... mounted() { this.pid = pubsub.subscribe('xxx',this.demo) // 订阅消息 }
4.提供数据:pubsub.publish('xxx',data)
5.最好在beforeDestroy钩子中,用pubsub.unsubscribe(pid)去取消订阅。
十三、nextTick
1.语法:
this.$nextTick(回调函数)
2.作用:在下一次DOM更新结束后执行其指定的回调。
3.什么时候用:当改变数据后,要基于更新后的新DOM进行某些操作时,要在nextTick所指定的回调函数中执行。
十四、插槽
1.作用:让父组件可以向子组件指定位置插入html结构,也是一种组件间通信的方式,适应于父组件 ===> 子组件。
2.分类:默认插槽、具名插槽、作用域插槽。
3.使用方式:
1.默认插槽:
父组件中: <Demo> <div>html结构</div> </Demo> 子组件中: <template> <div> <!-- 定义插槽 --> <slot>插槽默认内容...</slot> </div> </template>2.具名插槽
父组件中: <Demo> <template slot="center"> <div>html结构1</div> </template> <template v-slot:footer> <div>html结构2</div> </template> </Demo> 子组件中: <template> <div> <!-- 定义插槽 --> <slot name="center">插槽默认内容...</slot> <slot name="footer">插槽默认内容...</slot> </div> </template>3.作用域插槽:
理解:数据在组件的自身,但根据数据生成的结构需要组件的使用者来决定。(games数据在Category组件中,但使用数据所遍历出来的结构由APP组件决定)
具体编码:<template scope="scpoeDate"> <!-- 生成的是ul列表 --> <ul> <li v-for="g in scpoeDate.games" :key="g"></li> </ul> </template> </Category> <Category> <template slot-scope="scpoeDate"> <!-- 生成的是h4标题 --> <h4 v-for="g in scpoeDate.games" :key="g">{{g}}</h4> </template> </Category> 子组件中: <template> <div> <slot :games="games"></slot> </div> </template> <script> export default { name: 'Category', data() { return { games: ['test1', 'test2', 'test3'] } } }; </script> ```