vuex简介及应用
uex是什么
1.概念:vuex是专门在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中对个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间的通信。
什么时候使用Vuex
1.多个组件依赖同一状态
2.来自不同组件的行为需要变更同一状态
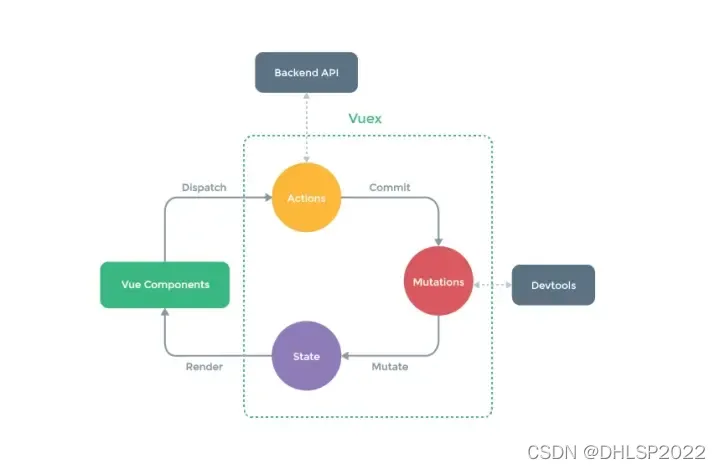
Vuex的工作原理图
搭建Vuex环境
1.创建文件:src/store/index.js
// 引入Vue核心库
import Vue from 'vue';
// 引入Vuex
import Vuex from 'vuex';
// 应用Vuex插件
Vue.use(Vuex);
// 准备一个actions对象,响应组件中用户的动作
const actions = {}
// 准备mutations对象,修改state中的数据
const mutations = {}
// 准备state对象,保存具体的数据
const state = {}
// 创建并暴露store
export default new Vuex.Store({
actions,
mutations,
state
})
2.在main.js中创建new Vue()实例对象时传入store配置项
// 引入store
import store from './store';
// 创建vue实例
new Vue({
el: '#app',
render: h => h(App),
store
});
基本使用
1.初始化数据、配置actions、配置mutations,操作文件store.js
// 引入Vue核心库
import Vue from 'vue';
// 引入Vuex
import Vuex from 'vuex';
// 应用Vuex插件
Vue.use(Vuex);
const actions = {
// 响应组件中加的动作
jia(context,value) {
context.commit('JIA',value);
}
}
const mutations = {
// 执行加的动作
JIA(state,value) {
state.sum += value
}
}
// 初始化数据
const state = {
sum: 0
}
// 创建并暴露store
export default new Vuex.Store({
actions,
mutations,
state
})
2.组件中读取vuex中的数据:this.$store.state.sum
3.组件中修改vuex中的数据:this.$store.dispatch('action中的方法名','数据')或this.$store.commit('mutations中的方法名','数据')
备注:若没有网络请求或其他业务逻辑,组件中也可以越过actions,既不写dispatch,直接编写commit
getter的使用
1.概念:当state中的数据需要经过加工后再使用,可以使用getter加工。
2.再store.js中追加getter配置
......
const getters = {
bigSum(state) {
return state.sum * 100
}
}
// 创建并暴露store
export default new Vuex.Store({
......,
getters
})
3.组件中读取数据:this.$store.getters.bigSum
四个map方法的使用
1.mapState方法:用于帮助我们映射state中的数据为计算属性
computed: {
// 借助mapState生成计算属性:sum、school、subject(对象写法)
...mapState({sum:'sum', school:'school',subject:'subject'}),
// 借助mapState生成计算属性:sum、school、subject(数组写法)
...mapState(['sum','school','subject'])
}
2.mapGetters方法:用于帮助我们映射getters中的数据为计算属性
computed: {
// 借助mapGetters生成计算属性:bigSum(对象写法)
...mapGetters({bigSum:'bigSum'}),
// 借助mapGetters生成计算属性:bigSum(数组写法)
...mapGetters(['bigSum'])
}
3.mapActions方法:用于帮助我们生成与actions对话的方法,即:包含this.$store.dispatch(xxx)的函数
methods: {
// 靠mapActions生成:incrementOdd、incrementWait(对象写法)
...mapActions({incrementOdd:'incrementOdd',incrementWait:'incrementWait'}),
// 靠mapActions生成:incrementOdd、incrementWait(数组写法)
...mapActions(['incrementOdd','incrementWait'])
}
4.mapMutations方法:用于帮助我们生成mutations对话的方法,即:包含this.$store.commit(xxx)的函数
methods: {
// 靠mapMutations生成:increment、decrement(对象写法)
...mapMutations({increment:'INCREMENT',decrement:'DECREMENT'}),
// 靠mapMutations生成:INCREMENT、DECREMENT(数组写法)
...mapMutations(['INCREMENT','DECREMENT'])
}
备注:mapActions与mapMutations使用时,若需要传递参数,在模板中绑定事件时传递好参数,否则参数是事件对象。
模块化+命名空间
1.目的:让代码更好维护,让多种数据分类更加明确。
2.修改store.js
const countAbout = {
namespaced: true, // 开启命名空间
state: {...},
mutations: {...},
actions: {...},
gettters: {...}
}
const personAbout = {
namespaced: true, // 开启命名空间
state: {...},
mutations: {...},
actions: {...}
}
const store = new Vuex.Store({
modules: {
countAbout,
personAbout
}
})
export default store;
3.开启命名空间后,组件中读取state数据
// 方式一:自己直接读取
this.$store.state.personAbout.list
// 方式二:借助mapState读取
...mapState('countAbout', ['sum', 'school'])
4.开启命名空间后,组件中读取getter数据
// 方式一:自己直接读取
this.$store.getters['personAbout/first']
// 方式二:借助mapGetters读取
...mapGetters('countAbout', ['bigSum'])
5.开启命名空间后,组件中调用dispatch
// 方式一:自己直接dispatch
this.$store.dispatch('personAbout/add',person)
// 方式二:借助mapActions读取
...mapActions('countAbout', {incrementOdd:'jiaOdd'})
6.开启命名空间后,组件中调用commit
// 方式一:自己直接commit
this.$store.commit('personAbout/ADD_PERSON',person)
// 方式二:借助mapMutations读取
...mapMutations('countAbout', {increment:'JIA'})