十、Spring Boot集成Thymeleaf模板引擎
前缀:啥是模板引擎?
模板引擎(这里特指用于Web开发的模板引擎),是为了使用户界面与业务数据(内容)分离而产生的,它可以生成特定格式的文档,用于网站的模板引擎就会生成一个标准的html文档;
-
从字面上理解:模板引擎最重要的就是 模板 二字,相当于做好一个模板后并套入对应位置的数据,最终以
html的格式展示出来; -
将模板设计好之后直接填充数据即可,而不需要重新设计整个页面,这样就提高了页面以及代码的复用性;
其实,jsp就是一个模板引擎。市面上开源的第三方的模板引擎也比较多,有Thymeleaf、FreeMaker、Velocity等模板引擎受众较广。
5.6.1 Thymeleaf 概述
5.6.1.1 介绍
官方网站:Thymeleaf
Thymeleaf 官方网站对Thymeleaf 的介绍:
Thymeleaf 是适用于 Web 和独立环境的现代服务器端 Java 模板引擎。 Thymeleaf 的主要目标是为您的开发工作流程带来优雅的自然模板 - 可以在浏览器中正确显示的HTML,也可以用作静态原型,从而在开发团队中实现更强大的协作。
传统的 JSP+JSTL 组合是已经过去了,Thymeleaf 是现代服务端的模板引擎,与传统的 JSP 不同,Thymeleaf 支持 html 原型,可以使用浏览器直接打开,因为可以忽略掉拓展属性,相当于打开原生页面,给前端人员也带来一定的便利。
Spring官方支持的服务的渲染模板中,并不包含jsp。而是Thymeleaf和Freemarker等,而Thymeleaf与SpringMVC的视图技术,及SpringBoot的自动化配置集成非常完美,几乎没有任何成本,你只用关注Thymeleaf的语法即可。
5.6.1.2 使用缘由
使用jsp的弊端
-
项目目录结构繁琐
-
页面不简洁
-
jsp内置错误页面不能覆盖springboot默认的错误页面
-
只能打成war不能打成jar
-
内置的jetty服务器不支持jsp
Thymeleaf的优点:
-
开箱即用,它提供标准和spring标准两种方言,可以直接套用模板实现JSTL、 OGNL表达式效果,避免每天套模板、改jstl、改标签的困扰。同时开发人员也可以扩展和创建自定义的方言;
-
Thymeleaf 提供spring标准方言和一个与 SpringMVC 完美集成的可选模块,可以快速的实现表单绑定、属性编辑器、国际化等功能。
-
有网无网的情况下模版页面都可以执行,美工的页面拿来就可以用,相对jsp减少了额外的标签,页面也更加简洁。
5.6.2 依赖导入
在 Spring Boot 中使用 thymeleaf 模板需要引入依赖,可以在创建项目工程时勾选 Thymeleaf,也可以创建之后再手动导入,如下:
org.springframework.boot
spring-boot-starter-thymeleaf
另外,在 html 页面上如果要使用 thymeleaf 模板,需要在页面标签中引入:
5.6.3. Thymeleaf相关配置
因为 Thymeleaf 中已经有默认的配置了,我们不需要再对其做过多的配置,有一个需要注意一下,Thymeleaf 默认是开启页面缓存的,所以在开发的时候,需要关闭这个页面缓存,配置如下。
spring:
thymeleaf:
cache: false #关闭缓存否则会有缓存,导致页面没法及时看到更新后的效果。 比如你修改了一个文件,已经 update 到 tomcat 了,但刷新页面还是之前的页面,就是因为缓存引起的。
其次,也可以在配置文件中指定自己的模板,这里通过yml配置修改:
spring:
thymeleaf:
prefix: classpath:/templates/
check-template-location: true
suffix: .html
encoding: UTF-8
content-type: text/html
mode: HTML5说明:
prefix:指定模板所在的目录
check-tempate-location: 检查模板路径是否存在
encoding&content-type:与Servlet中设置输出对应属性效果一致。
5.6.4. Thymeleaf 的使用
前缀:Thymeleaf 源码
通过以下地址查看:
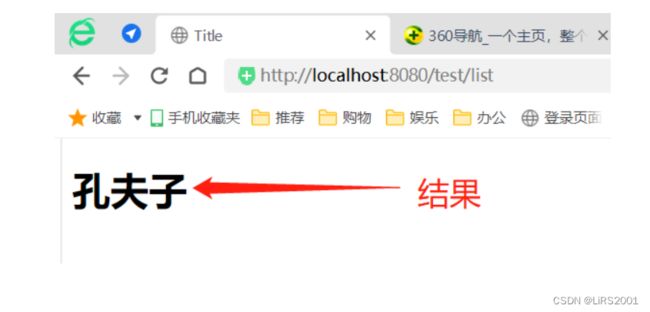
Title
我们再写一个 controller 来测试一下:
@Controller
@RequestMapping("/test")
public class TestControl {
@Resource
private UserRepository dao;
@RequestMapping("/list")
public String show(Model model){
Optional user = dao.findById(8l);
//获得对象
User user1 = user.get();
model.addAttribute("user1",user1);
return "index";
}
} 5.6.4.2 th属性
html有的属性,Thymeleaf基本都有,而常用的属性大概有七八个。其中th属性执行的优先级从1~8,数字越低优先级越高。
th:text :设置当前元素的文本内容,相同功能的还有th:utext,两者的区别在于前者不会转 义html标签,后者会。优先级不高:order=7
th:value:设置当前元素的value值,类似修改指定属性的还有th:src,th:href。优先级不 高:order=6
th:each:遍历循环元素,和th:text或th:value一起使用。注意该属性修饰的标签位置,详 细往后看。优先级很高:order=2
th:if:条件判断,类似的还有th:unless,th:switch,th:case。优先级较高:order=3
th:insert:代码块引入,类似的还有th:replace,th:include,三者的区别较大,若使用不 恰当会破坏html结构,常用于公共代码块提取的场景。优先级最高:order=1
th:fragment:定义代码块,方便被th:insert引用。优先级最低:order=8
th:object:声明变量,一般和*{}一起配合使用,达到偷懒的效果。优先级一般:order=4
th:attr:修改任意属性,实际开发中用的较少,因为有丰富的其他th属性帮忙,类似的还有th:attrappend,th:attrprepend。优先级一般:order=5
5.6.4.3 属性需要注意点以下五点:
若要使用Thymeleaf语法,首先要声明名称空间: xmlns:th="http://www.thymeleaf.org"
设置文本内容 th:text,设置input的值 th:value,循环输出 th:each,条件判断 th:if,插入代码块 th:insert,定义代码块 th:fragment,声明变量 th:object
th:each 的用法需要格外注意,打个比方:如果你要循环一个div中的p标签,则th:each属性必须放在p标签上。若你将th:each属性放在div上,则循环的是将整个div。
变量表达式中提供了很多的内置方法,该内置方法是用#开头,请不要与#{}消息表达式弄混。
th:insert,th:replace,th:include 三种插入代码块的效果相似,但区别很大。
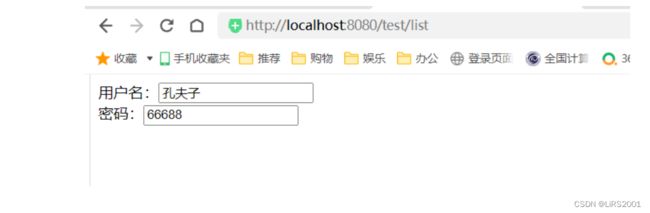
5.6.4.4 案例2:th:value用法-form标签
5.6.4.5 案例2:th:object用法和th:value="*{属性名}"用法
在 thymeleaf 模板中,使用 th:object="${}" 来获取对象信息,然后在表单里面可以有三种方式来获取对象属性。如下:
使用
th:value="*{属性名}"使用th:value="${对象.属性名}",对象指的是上面使用th:object获取的对象 使用th:value="${对象.get方法}",对象指的是上面使用th:object获取的对象
可以看出,在 Thymeleaf 中可以像写 java 一样写代码,很方便。
5.6.4.6 案例3: th:each用法-遍历数据
处理 List 的话,和处理上面介绍的对象差不多,但是需要在 thymeleaf 中进行遍历。我们先在 Controller 中模拟一个 List。
@Controller
@RequestMapping("/test")
public class TestControl {
@Resource
private UserRepository dao;
@RequestMapping("/list")
public String show(Model model){
List userList = dao.findAll();
model.addAttribute("userList",userList);
return "index";
}
} 接下来我们写一个 index.html 来获取该 list 信息,然后在 index.html 中遍历。如下:
编号 姓名 密码
可以看出,其实和处理单个对象信息差不多,Thymeleaf 使用 th:each 进行遍历,${} 取 model 中传过来的参数,然后自定义 list 中取出来的每个对象,这里定义为 user。表单里面可以直接使用 ${对象.属性名} 来获取 list 中对象的属性值,也可以使用 ${对象.get方法} 来获取,这点和上面处理对象信息是一样的,但是不能使用 *{属性名} 来获取对象中的属性,thymeleaf 模板获取不到。
下标用法:
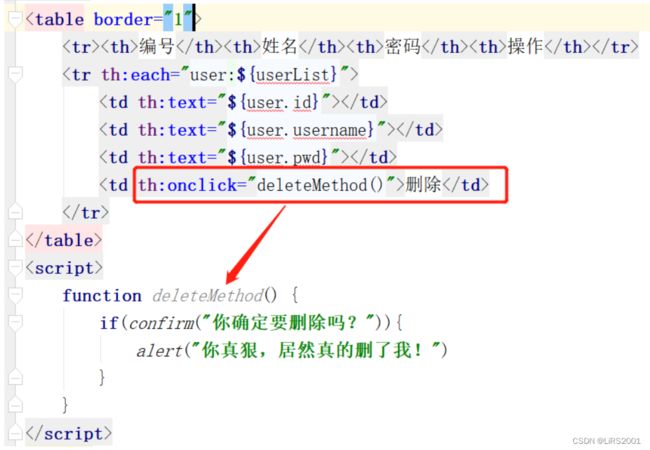
5.6.4.6 案例4:th:onclick事件用法
5.6.4.7 其他常用 thymeleaf 操作
我们来总结一下 thymeleaf 中的一些常用的标签操作,如下:
| 标签 | 功能 | 例子 |
|---|---|---|
th:value |
给属性赋值 | |
th:style |
设置样式 | th:style="'display:'+@{(${sitrue}?'none':'inline-block')} + ''" |
th:onclick |
点击事件 | th:onclick="'getInfo()'" |
th:if |
条件判断 | |
th:href |
超链接 | Login /> |
th:unless |
条件判断和th:if相反 |
Login |
th:switch |
配合th:case |
|
th:case |
配合th:switch |
|
th:src |
地址引入 | |
th:action |
表单提交的地址 | |
Thymeleaf 还有很多其他用法,这里就不总结了,具体的可以参考Thymeleaf的官方文档(v3.0)。主要要学会如何在 Spring Boot 中去使用 thymeleaf,遇到对应的标签或者方法,查阅官方文档即可。
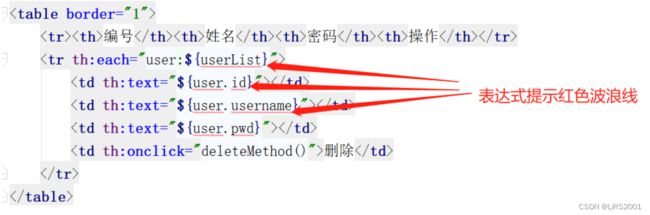
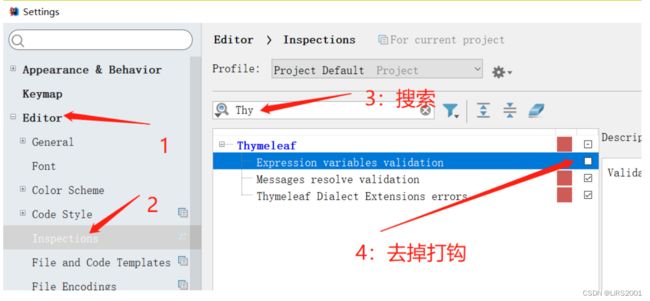
5.6.4.8 消除thymeleaf 表达式报红波浪线
如图:
缘由:
我们虽然在后端的model数据中添加了,但是对于前端文件是无法感知的。因为这个时候并没有程序运行,也没有如此的智能。所以这个时候就会有红色波浪线存在了!
解决方案:
结果:
5.6.4.9 thymeleaf 总结
Thymeleaf 在 Spring Boot 中使用非常广泛,本节课主要分析了 thymeleaf 的优点,以及如何在 Spring Boot 中集成并使用 thymeleaf 模板,包括依赖、配置,相关数据的获取、以及一些注意事项等等。最后列举了一些 thymeleaf 中常用的标签,在实际项目中多使用,多查阅就能熟练掌握,thymeleaf 中的一些标签或者方法不用死记硬背,用到什么去查阅什么,关键是要会在 Spring Boot 中集成,用的多了就熟能生巧。