- 第二批主题教育要“照镜子、脱靴子、 钉钉子、出点子”
wyzzb123
学习贯彻习近平新时代中国特色社会主义思想主题教育开展以来,全党各级党组织积极贯彻落实党中央部署,坚持理论联系实际,大兴调研之风,取得了很多成效。但各党组织不能就此满足,广大党员干部要牢记学习没有“休止符”、只有“进行时”,要全面贯彻落实党的二十大精神,在第二批主题教育中“照镜子、脱靴子、揪辫子、想法子”,实现更多新成效。“照照镜子”,关注“找差纠错”,“回头看去”促前进。习近平总书记曾指出:“让正
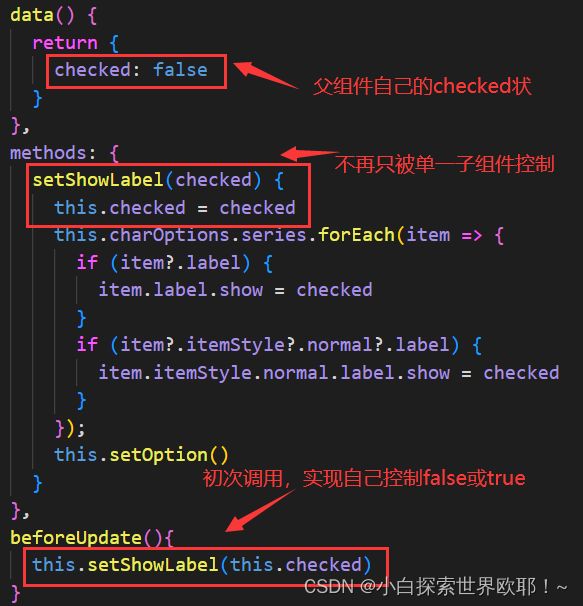
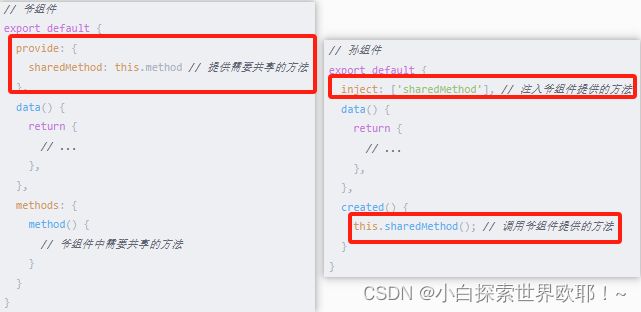
- vue怎么在style中使用data中定义的变量
界面架构师
vuevue
需求动态修改三方组件的样式。思路项目开发中使用的某某某三方ui组件,所以想要修改这个组件的样式只能通过css进行修改,那么想要动态修改,就要在style中使用data里的变量。实现...mounted(){this.$el.style.setProperty('--colorStyle',this.color)}//若该变量是动态变化的watch:{color(val,oldVal){this.$
- 【每日精进】少了读书和运动,不是美好的一天
金台望道
6月25日星期六天气:晴好早晨:5点多起来,就整理发布“读毛年谱(176)”,顺便整理各个平台这个栏目的材料,均声明专栏是读书笔记,并非原创。以后这个栏目都不要放在宝贵的早上来做,完全放在晚上加工。早上做原创工作。以后每天还要安排读书和运动。少了这两样,这一天也不是美好的一天了!上午:到图书馆去,继续写小说第48章。下午:本想去图书馆,中午饭后,就在家里睡大觉了,一下午没做事。呜呼!晚上:完成“读
- python学习路线(从菜鸟到起飞)
突突突然不会编了
python学习开发语言
以下是基于2025年最新技术趋势的Python学习路线,综合多个权威资源整理而成,涵盖从零基础到进阶应用的全流程,适合不同学习目标(如Web开发、数据分析、人工智能等)的学习者。路线分为基础、进阶、实战、高级、方向拓展五个阶段,并附学习资源推荐:一、基础阶段(1-2个月)目标:掌握Python核心语法与编程思维,熟悉开发环境。环境搭建安装Python3.10+,配置PyCharm或VSCode开发
- AI Agent开发学习系列 - langchain之示例选择器2:相关性与多样性兼得-MaxMarginalRelevanceExampleSelector在LangChain中的用法
alex100
AIAgent学习人工智能langchainprompt语言模型python
MaxMarginalRelevanceExampleSelectorMaxMarginalRelevanceExampleSelector是LangChain中用于Few-ShotPrompt的一种智能示例选择器。它的作用是:在众多示例中,自动选择与当前输入最相关、同时彼此多样性最大的示例,插入到prompt里。主要特点相关性优先:优先选择与用户输入最相似的示例。多样性保证:避免选到内容高度重复
- AI Agent开发学习系列 - langchain之memory(1):内存中的短时记忆
alex100
AIAgent学习人工智能langchainprompt语言模型python
内存中的短时记忆,在LangChain中通常指ConversationBufferMemory这类“对话缓冲记忆”工具。它的作用是:在内存中保存最近的对话历史,让大模型能理解上下文,实现连续对话。对话缓冲记忆”工具主要特点只保留最近的对话内容(如最近N轮),不会无限增长,节省内存和token。适合短对话、上下文关联不深的场景。支持多种变体,如窗口记忆(ConversationBufferWindo
- vue如何使用websocket
//websocket连接letwebSocketPort=url+'/ws/socket'constdataList=ref([]);//用于展示从WebSocket获取的消息letws=null;//WebSocket实例letreconnectTimeout=null;//重连超时控制//建立WebSocket连接constconnectWebSocket=()=>{ws=newWebSoc
- 语音识别开源项目推荐:GitHub热门仓库盘点
AGI大模型与大数据研究院
AI大模型应用开发实战语音识别开源githubai
2024年必看!GitHub热门语音识别开源项目全解析:从入门到实战关键词语音识别(ASR)、开源项目、GitHub、Whisper、FunASR、PaddleSpeech、深度学习摘要想象一下:开车时只需说一句话就能自动发消息,听英文演讲时实时获得中文翻译,给视障人士读文本时精准转换——这些场景的背后,语音识别(AutomaticSpeechRecognition,ASR)技术正在改变我们与机器
- c++day05(ASCII)
有点。
#C++少儿c++
学习目标字符型常量和变量字符的输入、输出ASCII码和字符运算键盘为什么不按照字母顺序排序历史原因:早期的机械打字机上,字母键是按照字母顺序排列的。当打字员打字速度很快时,打字机上的金属臂会相互碰撞,导致键盘卡顿,影响打字速度和精度。为了解决这个问题,打字机制造商重新设计了键盘,将经常使用的字母键分散在键盘上,以减少键盘卡顿。除了历史原因,分散的设计也是为了优化打字速度。键盘上的字母键被分成两个主
- MySQL学习----Explain
典孝赢麻崩乐急
mysql学习数据库
使用Explain可以查看sql的性能瓶颈信息,并根据结果进行sql的相关优化。当使用Explain分析SQL查询时,MySQL会返回一个包含多个字段的结果集,每个字段都提供了查询执行计划的重要信息。主要输出字段详解(1)id含义:SELECT标识符作用:表示查询中SELECT子句的执行顺序值说明:id相同:执行顺序从上到下id不同:从大到小执行id为NULL:表示结果集,如UNION结果(2)s
- Python 进阶学习之全栈开发学习路线
Microi风闲
【胶水语言】Pythonpython学习开发语言
文章目录前言一、Python全栈开发技术栈1.前端技术选型2.后端框架选择3.数据库访问二、开发环境配置1.工具链推荐2.VSCode终极配置3.项目依赖管理三、现代Python工程实践1.项目结构规范2.自动化测试策略3.CI/CD流水线四、部署策略大全1.传统服务器部署2.容器化部署3.无服务器部署五、性能优化技巧1.数据库优化2.异步处理3.静态资源优化结语前言Python作为当今最流行的编
- MySQL入门学习-查询优化.EXPLAIN
在MySQL中,'EXPLAIN'命令用于获取查询执行计划的信息。一、关于'EXPLAIN'的一些常见查询优化方面的特点、使用方法、与其他比较及高级应用:1.特点:-提供查询执行计划的详细信息,帮助了解查询的执行方式。-可以用于优化查询性能,找出潜在的性能问题。-适用于各种类型的查询,包括简单查询和复杂查询。2.使用方法:-在查询语句前添加'EXPLAIN'关键字,例如:'EXPLAINSELEC
- 计算机网络学习----Https协议
典孝赢麻崩乐急
计算机网络学习https
在互联网通信中,数据安全始终是核心需求。当用户在浏览器中输入https://访问网站时,背后隐藏着一套复杂的安全机制——HTTPS(HypertextTransferProtocolSecure)。它通过TLS/SSL协议对HTTP通信加密,而支撑这一加密体系的核心正是证书体系。本文将详细解析HTTPS的证书体系、加密通信流程、核心作用、优缺点,并结合代码示例说明其实现逻辑。HTTPS是什么?HT
- Java学习----Redis集群
典孝赢麻崩乐急
java学习redis
在分布式系统开发中,Redis作为高性能的键值存储数据库,被广泛用于缓存、会话存储、消息队列等场景。当单节点Redis无法满足高并发、大容量的需求时,Redis集群成为解决性能瓶颈和数据可靠性问题的关键方案。Redis集群是Redis提供的分布式解决方案,通过将数据分片存储在多个节点上,实现数据的分布式存储和负载均衡。它由多个Redis节点组成,节点之间通过gossip协议进行通信,共同承担数据存
- 《IP思维》48
农牧学堂一付海涛
《IP思维》(第48节)#学习《IP思维》助你躺赢未来#用户对于某些品类的认知天生就很低、决策链路长且复杂,这时,就需要专家IP,向用户传递品类相关的专业知识。对于专业人士,用户天然容易产生信任感。在决策购买前,让用户觉得专家是可靠的,是专业的,是值得信赖的,进而将这份信任关系转移到品牌上,从而购买产品;在决策购买后,通过专业知识,增进私域价值感,延长用户留存率,拉长生命周期价值。农牧行业很多产品
- 生命是一条艰险的峡谷,只有勇敢的人才能通过。——米歇(三重门)
颖嘉_TYJ
【日精进打卡第1513天】姓名:陈颖嘉公司:马来西亚盛和塾【知~学习】✨努力、谦虚、反省、感谢、利他、乐观✨用六项精进来表达我们的生活方式。经典诵读:✨《六项精进》2遍,共2990遍✨《六项精进—通篇》0遍,共15遍✨《大学》2遍,共2990遍✨《六项精进》书籍3遍,共447页✨《经营十二条》书籍2遍,共268页✨《活法》书籍1遍,共224页✨《经营为什么需要哲学》书籍1遍,共192页✨《六项精进
- swift5分钟语法速记
开发之家
iOSiOS
如果你依然在编程的世界里迷茫,不知道自己的未来规划,小编给大家推荐一个IOS高级交流群:458839238里面可以与大神一起交流并走出迷茫。小白可进群免费领取学习资料,看看前辈们是如何在编程的世界里傲然前行!群内提供数据结构与算法、底层进阶、swift、逆向、整合面试题等免费资料附上一份收集的各大厂面试题(附答案)!群文件直接获取各大厂面试题又把swift相关语法部分看了一遍,并整理了swift语
- ⚡C++ 有必要学吗?⚡我的家长有话说
司空妲命
c++开发语言
在编程教育愈发普及的当下,除了备受关注的Python,C++也进入了许多家长和孩子的视野。作为一门经典且强大的编程语言,C++在系统开发、游戏制作、嵌入式领域等有着广泛应用。然而,对于是否让孩子学习C++,家长们看法不一。有人认为它是通往高端技术领域的钥匙,也有人担忧其较高的学习难度会让孩子望而却步。今天,就让我们深入探讨C++学习的必要性。一、家长眼中的C++:潜力与顾虑交织有人疑惑:“C++现
- 现状
小蓝的练习本
现状是不可能在短时间之内改变的,每个学习者都应该认清这个事实。在成长的过程中,就不会过分追求速度而陷入焦虑。同样,只要你不间断学习,现状也是一定会改变的,这是缓慢的、自然而然的过程。所以也不要失去信心。我们每个人都不应该放弃学习,因为时间不会亏待任何一个努力的人,没有任何知识是无用的,你所学习的,必定会在未来的某个时间回馈于你。
- 没有天赋,也要相信自己一定能成为黑马!
林和森
大家好,我是坚持行动家林和森。这几天,章子怡对一个演员的评论上了热搜,她在《我就是演员3》中表示,她曾尝试各种各样的努力练习舞蹈,感觉都抵不过有天赋的同学,所以她认为表演是需要天赋的,没有天赋的努力毫无意义。你认同吗?有人说:以大多数人的努力程度之低,根本轮不到拼天赋。其实,就算没有天赋,我们也可以在努力的过程中找到自己的特长,我们也可以在学习的过程中变得越来越睿智,我们也可以在不断的刻意练习中越
- 深入理解Socket套接字原理
Princesk
web应用测试学习websockettcp/ippython
Socket套接字原理1、什么是Socket在计算机领域,套接字Socket作为计算机之间进行通信的固定的约定方式之一存在。这种太抽象了,我举个例子,我们要是用笔记本电脑前需要先对电脑供电,那供电就有两种方式电线插座供电和电池供电,电网有电就用插座供电,电网没电就用笔记本的自带的电池供电。那么这个供电的工具(电池或者电线插座)就是套接字Socket。Socket起源于Linux系统,我们都知道Li
- 2023-03-14《第4章 如何用OKR激励个体》读书笔记4.1
会思考的南瓜
在OKR的语境中,挑战性体现在即使全身心投入、全力以赴地工作,O也只能完成60%-70%,才是常态。如何才能设置出有挑战性的目标?约翰·洛克(著有《人类理解论》)认为,目标本身就具有激励作用,正确的目标能把人的需要转变为动机,激励人们自觉地朝着一定的方向努力,并最终完成预设的任务。目标设置的5项原则(1)目标要清晰,也就是符合SMART原则中的具体、可衡量以及时间导向。(2)目标要兼顾难度和重要性
- qsort函数以及模拟
不见腊月雪.
c语言算法
文章目录概要qsort介绍qsort函数模拟实现小结概要本次我们将要学习一个库函数,该函数可以将你需要排序的数据进行排序,任何类型的数据都可以,比如整形数组,字符数组,或者结构体。并且本章我也会自己写一个函数模拟qsort的实现。qsort函数介绍qsort是一个C语言里面的库函数,它用于将用户指定给它的数据进行排序,它的底层逻辑是使用快速排序算法。函数引用的头文件函数需要包含头文件stdio.h
- C语言自定义类型——结构体
不见腊月雪.
C语言c语言
目录前言一、结构体类型的声明1.1结构体介绍1.2结构的声明1.3结构的特殊声明二、结构体变量的创建和初始化2.1结构体变量的创建2.2结构体变量的初始化2.3结果的自引用三、结构体成员访问操作符四、结构体内存对齐4.1偏移量4.2对齐规则编辑编辑4.3为什么存在内存对齐4.4修改默认对齐数五、结构体传参总结前言本次学习一种C语言自定义的数据类型——结构体一、结构体类型的声明1.1结构体介绍在C语
- 人生的下半场从减法开始。
辣嘴热评
人到中年更多的时候是学会放下。前半生我们学的是加法。后半生我们学的是减法。这也符合我们现在学习的规律,但这恰恰是我们人生的规律少年时期,我们疯狂的去看这个世界,学各种知识,使我们想学到学,我们不想学到学我们迎接不暇的知识。于是我们在人生的圆满分享中学到了知识,学到了经验,学到了人生的阅历,积攒了人脉,积攒了智慧。人生的下半场要学会适当的放下。断舍离。断了曾经少年的那些想法。舍弃困扰身心的思想重担。
- Crawlee高阶用法:无代码配置实现动态网站爬虫
程序员威哥
爬虫pythonscrapytcp/ip网络协议
爬虫开发一直以来都需要编写大量的代码,尤其是在抓取动态网站时,往往需要处理JavaScript渲染和分页等复杂的问题。然而,Crawlee(之前叫ApifySDK)作为一个现代化的爬虫框架,提供了更加高效和简便的方式,甚至可以通过无代码配置来快速抓取动态网站数据。在本篇文章中,我们将深入探讨如何使用Crawlee实现动态网站的爬虫,并展示如何通过简单的配置来完成爬虫任务,节省开发时间和精力。1.C
- Crash Course:10分钟心理学速成-【第13集】击倒波波
ado_l
链接:https://open.163.com/newview/movie/courseintro?newurl=%2Fspecial%2Fopencourse%2Fcrashcoursepsychology.html重点1、心理学家阿尔伯特·班杜拉实验:观看了女人殴打小丑“波波”的孩子更容易模仿对方的攻击性行为。挑战了那个年代一度处于统治地位的行为主义的观点,即学习仅仅是条件作用和联结建立,奖励
- Python爬虫高阶:Selenium+Scrapy+Playwright融合架构,攻克动态页面与高反爬场景
程序员威哥
python爬虫selenium
随着互联网应用的不断发展,越来越多的网站采用JavaScript动态渲染页面,常见的静态页面数据抓取方式逐渐失效。此外,高反爬技术也使得传统爬虫架构面临着更大的挑战,许多网站通过复杂的反爬机制如验证码、IP屏蔽、请求频率限制等来防止数据抓取。为了应对这些挑战,我们需要采用更为先进和灵活的爬虫架构。在此背景下,结合Selenium、Scrapy和Playwright这三种技术,能够帮助我们突破动态页
- 观察别人的失败
来自星尘
最近在看李笑来的新书:《韭菜的自我修养》,内容相比他之前讲的投资理念,确实有不同了,虽然其中许多事情我早就学习并实践过,但再看一遍很有温故知新的感觉。以下引用自《韭菜的自我修养》:喜欢冒险的最终都是“韭菜”冒险,在都市传说里,经常被与“勇敢”混为一谈,这种概念混淆在日常生活中可能不会造成过大的风险。然而,在交易市场里,这种混淆常常是直接致命的。优秀的、成功的交易者,最终都是风险厌恶者——这一点,韭
- C++学习笔记day3
既白765
c++学习
继承:好处:减少重复代码语法:class子类:继承方式父类子类也称为派生类,父类也称为基类。继承中的对象模型:父类中所有的非静态成员都会被子类继承。利用开发人员命令提示工具查看对象模型:跳转盘符C:跳转文件路径cd具体路径下查看命名cl/d1reportSingleClassLayout类名文件名继承中的构造和析构顺序:先构造父类再构造子类先析构子类再析构父类继承中同名成员处理方式:访问子类同名成
- 微信开发者验证接口开发
362217990
微信 开发者 token 验证
微信开发者接口验证。
Token,自己随便定义,与微信填写一致就可以了。
根据微信接入指南描述 http://mp.weixin.qq.com/wiki/17/2d4265491f12608cd170a95559800f2d.html
第一步:填写服务器配置
第二步:验证服务器地址的有效性
第三步:依据接口文档实现业务逻辑
这里主要讲第二步验证服务器有效性。
建一个
- 一个小编程题-类似约瑟夫环问题
BrokenDreams
编程
今天群友出了一题:
一个数列,把第一个元素删除,然后把第二个元素放到数列的最后,依次操作下去,直到把数列中所有的数都删除,要求依次打印出这个过程中删除的数。
&
- linux复习笔记之bash shell (5) 关于减号-的作用
eksliang
linux关于减号“-”的含义linux关于减号“-”的用途linux关于“-”的含义linux关于减号的含义
转载请出自出处:
http://eksliang.iteye.com/blog/2105677
管道命令在bash的连续处理程序中是相当重要的,尤其在使用到前一个命令的studout(标准输出)作为这次的stdin(标准输入)时,就显得太重要了,某些命令需要用到文件名,例如上篇文档的的切割命令(split)、还有
- Unix(3)
18289753290
unix ksh
1)若该变量需要在其他子进程执行,则可用"$变量名称"或${变量}累加内容
什么是子进程?在我目前这个shell情况下,去打开一个新的shell,新的那个shell就是子进程。一般状态下,父进程的自定义变量是无法在子进程内使用的,但通过export将变量变成环境变量后就能够在子进程里面应用了。
2)条件判断: &&代表and ||代表or&nbs
- 关于ListView中性能优化中图片加载问题
酷的飞上天空
ListView
ListView的性能优化网上很多信息,但是涉及到异步加载图片问题就会出现问题。
具体参看上篇文章http://314858770.iteye.com/admin/blogs/1217594
如果每次都重新inflate一个新的View出来肯定会造成性能损失严重,可能会出现listview滚动是很卡的情况,还会出现内存溢出。
现在想出一个方法就是每次都添加一个标识,然后设置图
- 德国总理默多克:给国人的一堂“震撼教育”课
永夜-极光
教育
http://bbs.voc.com.cn/topic-2443617-1-1.html德国总理默多克:给国人的一堂“震撼教育”课
安吉拉—默克尔,一位经历过社会主义的东德人,她利用自己的博客,发表一番来华前的谈话,该说的话,都在上面说了,全世界想看想传播——去看看默克尔总理的博客吧!
德国总理默克尔以她的低调、朴素、谦和、平易近人等品格给国人留下了深刻印象。她以实际行动为中国人上了一堂
- 关于Java继承的一个小问题。。。
随便小屋
java
今天看Java 编程思想的时候遇见一个问题,运行的结果和自己想想的完全不一样。先把代码贴出来!
//CanFight接口
interface Canfight {
void fight();
}
//ActionCharacter类
class ActionCharacter {
public void fight() {
System.out.pr
- 23种基本的设计模式
aijuans
设计模式
Abstract Factory:提供一个创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类。 Adapter:将一个类的接口转换成客户希望的另外一个接口。A d a p t e r模式使得原本由于接口不兼容而不能一起工作的那些类可以一起工作。 Bridge:将抽象部分与它的实现部分分离,使它们都可以独立地变化。 Builder:将一个复杂对象的构建与它的表示分离,使得同
- 《周鸿祎自述:我的互联网方法论》读书笔记
aoyouzi
读书笔记
从用户的角度来看,能解决问题的产品才是好产品,能方便/快速地解决问题的产品,就是一流产品.
商业模式不是赚钱模式
一款产品免费获得海量用户后,它的边际成本趋于0,然后再通过广告或者增值服务的方式赚钱,实际上就是创造了新的价值链.
商业模式的基础是用户,木有用户,任何商业模式都是浮云.商业模式的核心是产品,本质是通过产品为用户创造价值.
商业模式还包括寻找需求
- JavaScript动态改变样式访问技术
百合不是茶
JavaScriptstyle属性ClassName属性
一:style属性
格式:
HTML元素.style.样式属性="值";
创建菜单:在html标签中创建 或者 在head标签中用数组创建
<html>
<head>
<title>style改变样式</title>
</head>
&l
- jQuery的deferred对象详解
bijian1013
jquerydeferred对象
jQuery的开发速度很快,几乎每半年一个大版本,每两个月一个小版本。
每个版本都会引入一些新功能,从jQuery 1.5.0版本开始引入的一个新功能----deferred对象。
&nb
- 淘宝开放平台TOP
Bill_chen
C++c物流C#
淘宝网开放平台首页:http://open.taobao.com/
淘宝开放平台是淘宝TOP团队的产品,TOP即TaoBao Open Platform,
是淘宝合作伙伴开发、发布、交易其服务的平台。
支撑TOP的三条主线为:
1.开放数据和业务流程
* 以API数据形式开放商品、交易、物流等业务;
&
- 【大型网站架构一】大型网站架构概述
bit1129
网站架构
大型互联网特点
面对海量用户、海量数据
大型互联网架构的关键指标
高并发
高性能
高可用
高可扩展性
线性伸缩性
安全性
大型互联网技术要点
前端优化
CDN缓存
反向代理
KV缓存
消息系统
分布式存储
NoSQL数据库
搜索
监控
安全
想到的问题:
1.对于订单系统这种事务型系统,如
- eclipse插件hibernate tools安装
白糖_
Hibernate
eclipse helios(3.6)版
1.启动eclipse 2.选择 Help > Install New Software...> 3.添加如下地址:
http://download.jboss.org/jbosstools/updates/stable/helios/ 4.选择性安装:hibernate tools在All Jboss tool
- Jquery easyui Form表单提交注意事项
bozch
jquery easyui
jquery easyui对表单的提交进行了封装,提交的方式采用的是ajax的方式,在开发的时候应该注意的事项如下:
1、在定义form标签的时候,要将method属性设置成post或者get,特别是进行大字段的文本信息提交的时候,要将method设置成post方式提交,否则页面会抛出跨域访问等异常。所以这个要
- Trie tree(字典树)的Java实现及其应用-统计以某字符串为前缀的单词的数量
bylijinnan
java实现
import java.util.LinkedList;
public class CaseInsensitiveTrie {
/**
字典树的Java实现。实现了插入、查询以及深度优先遍历。
Trie tree's java implementation.(Insert,Search,DFS)
Problem Description
Igna
- html css 鼠标形状样式汇总
chenbowen00
htmlcss
css鼠标手型cursor中hand与pointer
Example:CSS鼠标手型效果 <a href="#" style="cursor:hand">CSS鼠标手型效果</a><br/>
Example:CSS鼠标手型效果 <a href="#" style=&qu
- [IT与投资]IT投资的几个原则
comsci
it
无论是想在电商,软件,硬件还是互联网领域投资,都需要大量资金,虽然各个国家政府在媒体上都给予大家承诺,既要让市场的流动性宽松,又要保持经济的高速增长....但是,事实上,整个市场和社会对于真正的资金投入是非常渴望的,也就是说,表面上看起来,市场很活跃,但是投入的资金并不是很充足的......
- oracle with语句详解
daizj
oraclewithwith as
oracle with语句详解 转
在oracle中,select 查询语句,可以使用with,就是一个子查询,oracle 会把子查询的结果放到临时表中,可以反复使用
例子:注意,这是sql语句,不是pl/sql语句, 可以直接放到jdbc执行的
----------------------------------------------------------------
- hbase的简单操作
deng520159
数据库hbase
近期公司用hbase来存储日志,然后再来分析 ,把hbase开发经常要用的命令找了出来.
用ssh登陆安装hbase那台linux后
用hbase shell进行hbase命令控制台!
表的管理
1)查看有哪些表
hbase(main)> list
2)创建表
# 语法:create <table>, {NAME => <family&g
- C语言scanf继续学习、算术运算符学习和逻辑运算符
dcj3sjt126com
c
/*
2013年3月11日20:37:32
地点:北京潘家园
功能:完成用户格式化输入多个值
目的:学习scanf函数的使用
*/
# include <stdio.h>
int main(void)
{
int i, j, k;
printf("please input three number:\n"); //提示用
- 2015越来越好
dcj3sjt126com
歌曲
越来越好
房子大了电话小了 感觉越来越好
假期多了收入高了 工作越来越好
商品精了价格活了 心情越来越好
天更蓝了水更清了 环境越来越好
活得有奔头人会步步高
想做到你要努力去做到
幸福的笑容天天挂眉梢 越来越好
婆媳和了家庭暖了 生活越来越好
孩子高了懂事多了 学习越来越好
朋友多了心相通了 大家越来越好
道路宽了心气顺了 日子越来越好
活的有精神人就不显
- java.sql.SQLException: Value '0000-00-00' can not be represented as java.sql.Tim
feiteyizu
mysql
数据表中有记录的time字段(属性为timestamp)其值为:“0000-00-00 00:00:00”
程序使用select 语句从中取数据时出现以下异常:
java.sql.SQLException:Value '0000-00-00' can not be represented as java.sql.Date
java.sql.SQLException: Valu
- Ehcache(07)——Ehcache对并发的支持
234390216
并发ehcache锁ReadLockWriteLock
Ehcache对并发的支持
在高并发的情况下,使用Ehcache缓存时,由于并发的读与写,我们读的数据有可能是错误的,我们写的数据也有可能意外的被覆盖。所幸的是Ehcache为我们提供了针对于缓存元素Key的Read(读)、Write(写)锁。当一个线程获取了某一Key的Read锁之后,其它线程获取针对于同
- mysql中blob,text字段的合成索引
jackyrong
mysql
在mysql中,原来有一个叫合成索引的,可以提高blob,text字段的效率性能,
但只能用在精确查询,核心是增加一个列,然后可以用md5进行散列,用散列值查找
则速度快
比如:
create table abc(id varchar(10),context blog,hash_value varchar(40));
insert into abc(1,rep
- 逻辑运算与移位运算
latty
位运算逻辑运算
源码:正数的补码与原码相同例+7 源码:00000111 补码 :00000111 (用8位二进制表示一个数)
负数的补码:
符号位为1,其余位为该数绝对值的原码按位取反;然后整个数加1。 -7 源码: 10000111 ,其绝对值为00000111 取反加一:11111001 为-7补码
已知一个数的补码,求原码的操作分两种情况:
- 利用XSD 验证XML文件
newerdragon
javaxmlxsd
XSD文件 (XML Schema 语言也称作 XML Schema 定义(XML Schema Definition,XSD)。 具体使用方法和定义请参看:
http://www.w3school.com.cn/schema/index.asp
java自jdk1.5以上新增了SchemaFactory类 可以实现对XSD验证的支持,使用起来也很方便。
以下代码可用在J
- 搭建 CentOS 6 服务器(12) - Samba
rensanning
centos
(1)安装
# yum -y install samba
Installed:
samba.i686 0:3.6.9-169.el6_5
# pdbedit -a rensn
new password:123456
retype new password:123456
……
(2)Home文件夹
# mkdir /etc
- Learn Nodejs 01
toknowme
nodejs
(1)下载nodejs
https://nodejs.org/download/ 选择相应的版本进行下载 (2)安装nodejs 安装的方式比较多,请baidu下
我这边下载的是“node-v0.12.7-linux-x64.tar.gz”这个版本 (1)上传服务器 (2)解压 tar -zxvf node-v0.12.
- jquery控制自动刷新的代码举例
xp9802
jquery
1、html内容部分 复制代码代码示例: <div id='log_reload'>
<select name="id_s" size="1">
<option value='2'>-2s-</option>
<option value='3'>-3s-</option