前端基础——鼠标事件对象属性和方法
button:0(未按下)1(左键)2(右键)4(中键)
clientX/clientY(表示事件在客户端区域的水平和垂直坐标,左上为原点)
ctrlKey表示鼠标事件发生时是否按下了ctrl键
MouseEvent.offsetX和MouseEvent.offsetY表示鼠标相对于目标节点内部填充区域的偏移量
MouseEvent.screenX和MouseEvent.screenY表示鼠标指针在屏幕坐标中的水平和垂直位置
Target触发事件的对象(DOM元素)的引用。
- 当事件的处理程序在事件的冒泡或捕获阶段被调用时,target与currentTarget不同
- target表示事件触发的元素
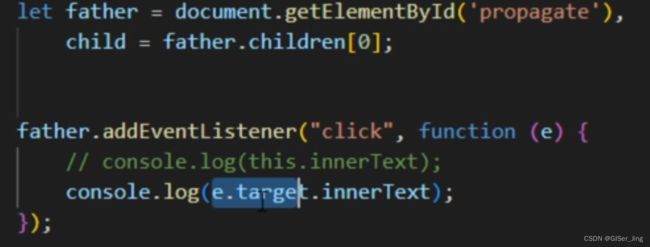
- e.target 获取的是实际点击的元素
- e.currentTarget 获取的是绑定点击事件的元素
MouseEvent.x是MouseEvent.clientX的别名,返回鼠标相对于当前屏幕区域的水平坐标。 MouseEvent.y是MouseEvent.clientY的别名,返回鼠标相对于当前屏幕区域的垂直坐标。
this=e.currentTarget:
e.target:
你可能感兴趣的:(计算机外设)
- STM32 Cube MX 软件使用教程和技巧(纯干货分享~~!)
立量
嵌入式IDEstm32单片机嵌入式硬件
以下是关于STM32CubeMX的详细使用教程和一些实用技巧,帮助您快速上手并高效开发STM32项目:一、STM32CubeMX简介功能:ST官方推出的图形化配置工具,用于生成STM32微控制器的初始化代码(基于HAL库/LL库),支持引脚分配、时钟树配置、外设初始化等。优势:减少底层代码编写时间,避免手动配置寄存器,兼容多种IDE(Keil、IAR、STM32CubeIDE等)。二、基础使用教程
- 1.✨学习系统浅探
*TQK*
自我认知规划(不让别人看)认知提升
不要过于苛求完美,允许自己偶尔放松,保持积极心态。长期坚持比短期高强度更重要,尤其是为三年后的考研做准备,需要持续的努力而不是一时的冲刺。定期复盘,调整计划。如果某天状态不好,可以适当减少任务量,保持弹性。同时,保证足够的睡眠和运动,这对维持多巴胺水平和整体精力很重要。一、系统构建一Deepseek指令我的大一下学期已经开始了,这一学期我又有新的计算机课程。上一学期我学了C语言,基础知识掌握的还可
- 【软考 系统架构设计师】计算机网络① TCP/IP协议族
万猫学社
软考系统架构设计师简明教程软考系统架构设计师架构师系统架构网络
>>回到总目录2)2^n(n>2)2n(
- 操作系统高频(一)线程与进程
HUZ_小Z
开发语言操作系统课程设计笔记经验分享
操作系统高频(一)线程与进程1.什么是线程?进程,线程,彼此有什么区别?⭐⭐⭐进程进程(Process)是计算机中的程序关于某数据集合上的一次运行活动,是系统进行资源分配的基本单位。是操作系统结构的基础。进程是线程的容器。程序是指令、数据及其组织形式的描述,进程是程序的实体。线程线程是操作系统最小的运算调度单位。线程包含在进程中,是进程中实际执行任务的单位。在一些操作系统中,线程也被称为轻量级进程
- Radiance Fields from VGGSfM和Mast3r:两种先进3D重建方法的比较与分析
2401_87458718
3d
VGGSfM和Mast3r:3D场景重建的新方向在计算机视觉和3D重建领域,如何从2D图像重建3D场景一直是一个充满挑战的研究课题。近年来,随着深度学习技术的发展,一些新的方法被提出并取得了显著的进展。本文将重点介绍两种最新的基于深度学习的3D重建方法:VGGSfM和Mast3r,并通过GaussianSplatting技术对它们的性能进行全面比较和分析。VGGSfM:基于视觉几何的深度结构运动恢
- 多种方法判断一个数是否为素数的实现与优化
徐浪老师
徐浪老师大讲堂数据结构算法
素数,又称质数,是一个在数学和计算机科学中非常重要的概念。它是大于1的自然数中,除了1和它本身,不能被其他数整除的数。本文将从最基础的方法讲解到优化算法,并提供完整的实现代码,帮助您高效地判断一个数是否为素数。一、素数的基础知识1.1素数的定义素数:一个大于1的正整数,只有两个正因子:1和它本身。例如:2、3、5、7、11等。非素数:大于1的数中,可以被除1和本身以外的数整除的数。例如:4、6、8
- 2025计算机毕设全流程实战指南:Java/Python+协同过滤+小程序开发避坑手册
启点毕设
课程设计javapython大四论文指南查重降重技巧毕业设计spring
技术框架的选择是项目开发的关键起点,直接影响开发效率和最终成果质量。然而,许多开发者在选择技术框架时面临困难:现有知识储备不足以支撑复杂项目需求,团队经验有限,框架选择缺乏前瞻性常导致后期问题。尽管技术框架的选择过程充满挑战,但合适的框架能为项目开发和维护奠定基础,而不当的选择则可能带来持续的技术债务和开发困扰。所以,建议对项目技术框架把握不好的同学,最好是找自己的研究生学长或者老师详细的把关机技
- 量化交易简介
终回首
OtherLanguage人工智能量化交易python
这里写目录标题1是什么2为什么3开源量化交易项目中国德国美国4商业版交易平台5量化界大佬3.1先驱者3.2其他知名人物1是什么借助数学方法,利用计算机技术进行交易的证券投资技术。一般流程想到一种策略。例如股价大于5日均价则卖出,股价小于5日均价则买入。把策略细化成可操作的步骤用代码实现策略的细化操作步骤检验策略效果用历史数据回测。在历史数据上模拟执行该策略,看经过给定的一段时间之后的收益情况如何。
- 基于STM32的平衡车外设控制应用案例,提供C++源码
程序员Thomas
STM32单片机平衡车stm32c++单片机
基于STM32的平衡车外设控制应用案例**下面是一个使用STM32控制平衡车的简单应用案例,包含姿态传感器读取、电机控制和串口通信功能。主要功能使用MPU6050传感器读取姿态数据使用PID控制器调整平衡车姿态通过串口输出调试信息电机速度控制C++源代码#include"stm32f10x.h"#include//定义常量#definePWM_MIN1000#definePWM_MAX2000#d
- 基于JAVA中的spring框架和jsp实现自然灾害论坛平台项目【附项目源码+论文说明】
大雄是个程序员
项目实践自然灾害论坛平台java项目源码spring毕业设计课程设计网页设计
摘要在上个世纪末期,也就是20世纪末,随着计算机技术的发展与进步和数据库方面的知识在互联网的大力运用,互联网技术以及网站技术在网上的大力推广,网上论坛(自然灾害论坛)也逐渐在网兴起,它的出现帮助了网上各种特定的群体进行一个在线的知识传递与信息的交流。本计算机自然灾害论坛设计,采用了JSP(JAVA)技术和MYSQL数据库开发,尝试实现了自然灾害论坛的基本功能以及帮助我们掌握了论坛技术的核心特点。该
- 计算机网络&性能优化相关内容详解
GISer_Jinger
javascript前端
1.优化页面性能:根据搜索结果,优化可以从资源加载、渲染优化、缓存策略等方面入手。网页1提到合并文件、压缩图片、使用CDN和HTTP/2。网页2和3强调了关键资源划分、减少HTTP请求、代码拆分和预加载。我需要综合这些点,分块回答。2.滚动性能优化及虚拟滚动核心:用户提到虚拟滚动是关键。网页6、8、9、10详细介绍了虚拟滚动的原理,即仅渲染可视区域元素,减少DOM操作。需要总结这些内容,并指出核心
- 计算机网络课程内容详解-ChatGPT4o作答
部分分式
计算机网络
计算机网络课程是一门系统讲解网络体系结构、通信协议、网络技术和应用的专业课程,旨在帮助学生理解计算机网络的工作原理、设计思想和实际应用。以下是计算机网络课程内容的详细介绍,涵盖知识结构、主要内容及应用方向。一、课程目标掌握计算机网络的基本概念、结构及运行原理。理解计算机网络分层模型(如OSI七层模型和TCP/IP四层模型)。掌握常见的通信协议及其功能(如HTTP、FTP、DNS等)。学会网络设备(
- 计算机基础:编码04,认识反码和补码
水饺编程
MFC学习笔记Win32学习笔记windowsc++mfcc语言
专栏导航本节文章分别属于《Win32学习笔记》和《MFC学习笔记》两个专栏,故划分为两个专栏导航。读者可以自行选择前往哪个专栏。(一)WIn32专栏导航上一篇:计算机基础:编码03,根据十进制数,求其原码回到目录下一篇:无(二)MFC专栏导航上一篇:计算机基础:编码03,根据十进制数,求其原码回到目录下一篇:无本节前言在前两节,我讲解了关于原码的知识。本节,我来讲解反码和补码。在学习本节之前,你需
- 回答我!!!如何用“快递分拣”讲明白OSI五层模型?
茫忙然
计算机网络网络
刚开始学习计算机网络时,会比较难理解计算机网络的五层协议,毕竟确实挺抽象的,接下来我用寄快递的过程来类比计算机网络的五层协议(物理层、数据链路层、网络层、传输层、应用层),帮助大家理解每一层的功能和作用。1.物理层(PhysicalLayer)——交通工具和道路快递中的比喻:卡车、飞机、轮船等运输工具,以及高速公路、铁路、航线等物理路径。功能:负责将包裹(数据)从一个地点物理传输到另一个地点,不关
- Python基于深度学习的动物图片识别技术的研究与实现
Java老徐
Python毕业设计python深度学习开发语言深度学习的动物图片识别技术Python动物图片识别技术
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝12w+、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌文末获取源码联系精彩专栏推荐订阅不然下次找不到哟2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅Java项目精品实战案例《100套》Java微信小程序项目实战《100套》感兴趣的可以先收藏起来,还有大家
- 【深度学习与大模型基础】第7章-特征分解与奇异值分解
lynn-66
深度学习与大模型基础算法机器学习人工智能
一、特征分解特征分解(EigenDecomposition)是线性代数中的一种重要方法,广泛应用于计算机行业的多个领域,如机器学习、图像处理和数据分析等。特征分解将一个方阵分解为特征值和特征向量的形式,帮助我们理解矩阵的结构和性质。1.特征分解的定义对于一个n×n的方阵A,如果存在一个非零向量v和一个标量λ,使得:则称λ为矩阵A的特征值,v为对应的特征向量。特征分解将矩阵A分解为:其中:Q是由特征
- 【论文阅读】实时全能分割模型
万里守约
论文阅读论文阅读图像分割图像处理计算机视觉
文章目录导言1、论文简介2、论文主要方法3、论文针对的问题4、论文创新点总结导言在最近的计算机视觉领域,针对实时多任务分割的需求日益增长,特别是在交互式分割、全景分割和视频实例分割等多种应用场景中。为了解决这些挑战,本文介绍了一种新方法——RMP-SAM(Real-TimeMulti-PurposeSegmentAnything),旨在实现实时的多功能分割。RMP-SAM结合了动态卷积与高效的模型
- 架构师必知必会系列:数据架构与数据管理
AI天才研究院
AI大模型企业级应用开发实战大数据人工智能语言模型JavaPython架构设计
作者:禅与计算机程序设计艺术1.背景介绍数据架构与数据管理介绍数据架构是指用来定义企业数据的逻辑结构、物理存储结构和数据的流转过程。它由数据中心和IT平台、数据库、文件系统、网络、安全、计算资源等构成。其目的是为了满足业务需求、提升组织效率和降低成本。数据架构包括数据字典、元数据、数据模型、数据流、数据仓库、数据管道、数据服务等。在应用中,将数据按照其自身特性进行划分、分类、归档、清洗和加工,才能
- 网络空间安全专业发展历程及开设院校
菜根Sec
安全网络安全网络安全高校网络空间安全信息安全
一、专业发展历程1.早期探索阶段(1990年代末—2000年代初)(1)背景:1990年代互联网进入中国,计算机病毒、黑客攻击等问题逐渐显现,社会对信息安全人才的需求开始萌芽。(2)高校尝试:1997年,西安电子科技大学在密码学领域积累深厚,率先开设与信息安全相关的选修课程和研究方向。1998年,武汉大学依托其计算机学院和数学学科优势,开始探索信息安全方向的本科教育。2.正式设立本科专业(2001
- 网络空间安全专业培养方案及学习建议
菜根Sec
学习网络安全网络空间安全信息安全大学专业
一、网络空间安全专业培养方案(示例)本文以武汉大学网络空间安全专业培养方案为例,列举本科期间学习的课程。详情参见:https://cse.whu.edu.cn/rcpy/lxspy/zyjs/wlkjaqzypyfa.htm1、培养目标网络空间安全学科是综台计算机、通信、电子、数学、物理、生物、管理、法律和教育等学科,并发展演绎而形成的交叉学科。培养的本科生要求掌握网络空间安全学科的基本理论、基本
- 机器学习:让计算机学会思考的艺术
平凡而伟大.
机器学习机器学习人工智能
目录什么是机器学习?机器学习的基本步骤常见的机器学习算法机器学习的实际应用如何入门机器学习?结语在当今数字化时代,机器学习(MachineLearning,ML)已经成为一个炙手可热的话题。从推荐系统到自动驾驶汽车,再到语音助手,机器学习的应用无处不在。然而,对于许多人来说,机器学习仍然是一个神秘而复杂的领域。本文将用通俗易懂的语言,带你走进机器学习的世界,了解它的基本原理和应用。什么是机器学习?
- 计算机基础:源码、反码、补码 、位运算。盘点源码常见的位运算操作,祝您源码阅读更上一层楼。
pumpkin的玄学
my二进制javakotlin计算机基础二进制
源码、反码、补码计算机中对数字的编码表示有三种方式:「原码」,「反码」,「补码」:「原码」:原码表示法在数值前面增加了一位符号位(即最高位为符号位):正数该位为0,负数该位为1。比如十进制10如果用8个二进制位来表示就是00001010,-10就是10001010。「反码」:反码表示方法:正数的反码是其本身;负数的反码是在其原码的基础上,符号位不变,其余各个位取反。「补码」:补码表示方法:正数的补
- 计算机基础:编码01,无符号数编码
水饺编程
MFC学习笔记Win32学习笔记mfcc++visualstudiowindows
专栏导航本节文章分别属于《Win32学习笔记》和《MFC学习笔记》两个专栏,故划分为两个专栏导航。读者可以自行选择前往哪个专栏。(一)WIn32专栏导航上一篇:计算机基础:二进制基础13,十六进制与二进制的相互转换回到目录下一篇:计算机基础:编码02,有符号数编码,原码(二)MFC专栏导航上一篇:计算机基础:二进制基础13,十六进制与二进制的相互转换回到目录下一篇:计算机基础:编码02,有符号数编
- [开题报告]Springboot高校图书管理系统设计与实现lq627计算机毕业设计
卓越计算机毕设
课程设计
本项目包含程序+源码+数据库+LW+调试部署环境,文末可获取一份本项目的java源码和数据库参考。开题报告研究背景:随着高校图书馆的规模不断扩大和信息化程度的提高,传统的手工管理方式已经无法满足日益增长的图书馆资源管理需求。图书管理系统的设计与实现成为了解决这一问题的关键。通过引入计算机技术和信息管理系统,可以提高图书馆的管理效率和服务质量,为读者提供更便捷、高效的借阅体验。研究意义:图书管理系统
- 零基础入门机器学习:用Scikit-learn实现鸢尾花分类
藍海琴泉
机器学习scikit-learn分类
适合人群:机器学习新手|数据分析爱好者|需快速展示案例的学生一、引言:为什么要学这个案例?目的:明确机器学习解决什么问题,建立学习信心。机器学习定义:让计算机从数据中自动学习规律(如分类鸢尾花品种)。为什么选鸢尾花数据集:数据量小、特征明确,适合教学演示。Scikit-learn优势:提供现成算法和工具,无需从头写数学公式。二、环境准备:5分钟快速上手目的:搭建可运行的代码环境,避免卡在工具安装环
- 计算机网络笔记(四)——1.4计算机网络在我国的发展
xiao--xin
计算机网络计算机网络笔记面试学习
一、早期探索与奠基(1980-1994年)国际联网的起点1986年:中国启动首个国际联网项目“中国学术网(CANET)”,由北京计算机应用技术研究所与德国卡尔斯鲁厄大学合作,目标是实现电子邮件通信。1987年9月20日:中国发出第一封电子邮件《越过长城,走向世界》,标志着中国首次接入国际互联网。科研网络的突破1989年:中关村地区教育与科研示范网络(NCFC)立项,由中国科学院、北京大学、清华大学
- 机器学习实战 第一章 机器学习基础
LuoY、
MachineLearning机器学习算法人工智能
第一章机器学习1.1何谓机器学习1.2关键术语1.3机器学习的主要任务1.4如何选择合适的算法1.5开发机器学习应用程序的步骤1.6Python语言的优势1.1何谓机器学习 1、简单地说,机器学习就是把无序的数据转换成有用的信息; 2、机器学习能让我们自数据集中受启发,我们会利用计算机来彰显数据背后的真实含义; 3、机器学习横跨计算机科学、工程技术和统计学等多个学科,需要多学科的
- SQL数据更新
小王Jacky
数据库学习sql数据库
1.插入数据**(1)插入单个元组**--向学生表S插入一条学生记录INSERTINTOS(SNO,SN,SEX,AGE,DEPT)VALUES('S001','张三','男',20,'计算机系');--向选课表SC插入一条选课记录INSERTINTOSC(SNO,CNO,SCORE)VALUES('S001','C001',85);**(2)插入多个元组**--向课程表C插入多条课程记录INSE
- Xilinx系ZYNQ学习笔记(二)ZYNQ入门及点亮LED灯
贾saisai
FPGA学习学习笔记fpga开发
系列文章目录文章目录系列文章目录前言简单介绍简称xc7z020型号FPGAZYNQ实操通用IO点亮LED灯硬件逻辑基础前言简单入门一下ZYNQ是何种架构,如何编程,至于深入了解应该要分开深入学习Linux和FPGA简单介绍其基本架构都是在同一个硅片上集成FPGA和CPU,并通过高速、高带宽的互联架构连接起来。ARM的顺序控制、丰富外设,开源驱动、FPGA的并行运算、高速接口、灵活定制、数字之王的特
- ZYNQ学习笔记_GPIO之输入输出
凌星星星星星
ZYNQ学习笔记gpiomiofpga嵌入式单片机
ZYNQ学习笔记_GPIO之输入输出GPIO介绍MIO介绍EMIO介绍控制GPIO接口的寄存器原理_输入输出部分GPIO介绍GPIO的英文全称为General-purposeinput/output,即一种通用外设,可以通过MIO(MultiuseI/O)模块对器件的引脚做观测(input)和控制(output)。ZYNQ的PS端上的GPIO也可以通过EMIO(ExtraMIO)模块对PL端的IP
- JVM StackMapTable 属性的作用及理解
lijingyao8206
jvm字节码Class文件StackMapTable
在Java 6版本之后JVM引入了栈图(Stack Map Table)概念。为了提高验证过程的效率,在字节码规范中添加了Stack Map Table属性,以下简称栈图,其方法的code属性中存储了局部变量和操作数的类型验证以及字节码的偏移量。也就是一个method需要且仅对应一个Stack Map Table。在Java 7版
- 回调函数调用方法
百合不是茶
java
最近在看大神写的代码时,.发现其中使用了很多的回调 ,以前只是在学习的时候经常用到 ,现在写个笔记 记录一下 代码很简单: MainDemo :调用方法 得到方法的返回结果
- [时间机器]制造时间机器需要一些材料
comsci
制造
根据我的计算和推测,要完全实现制造一台时间机器,需要某些我们这个世界不存在的物质 和材料... 甚至可以这样说,这种材料和物质,我们在反应堆中也无法获得......
- 开口埋怨不如闭口做事
邓集海
邓集海 做人 做事 工作
“开口埋怨,不如闭口做事。”不是名人名言,而是一个普通父亲对儿子的训导。但是,因为这句训导,这位普通父亲却造就了一个名人儿子。这位普通父亲造就的名人儿子,叫张明正。 张明正出身贫寒,读书时成绩差,常挨老师批评。高中毕业,张明正连普通大学的分数线都没上。高考成绩出来后,平时开口怨这怨那的张明正,不从自身找原因,而是不停地埋怨自己家庭条件不好、埋怨父母没有给他创造良好的学习环境。
- jQuery插件开发全解析,类级别与对象级别开发
IT独行者
jquery开发插件 函数
jQuery插件的开发包括两种: 一种是类级别的插件开发,即给 jQuery添加新的全局函数,相当于给 jQuery类本身添加方法。 jQuery的全局函数就是属于 jQuery命名空间的函数,另一种是对象级别的插件开发,即给 jQuery对象添加方法。下面就两种函数的开发做详细的说明。 1 、类级别的插件开发 类级别的插件开发最直接的理解就是给jQuer
- Rome解析Rss
413277409
Rome解析Rss
import java.net.URL; import java.util.List; import org.junit.Test; import com.sun.syndication.feed.synd.SyndCategory; import com.sun.syndication.feed.synd.S
- RSA加密解密
无量
加密解密rsa
RSA加密解密代码 代码有待整理 package com.tongbanjie.commons.util; import java.security.Key; import java.security.KeyFactory; import java.security.KeyPair; import java.security.KeyPairGenerat
- linux 软件安装遇到的问题
aichenglong
linux遇到的问题ftp
1 ftp配置中遇到的问题 500 OOPS: cannot change directory 出现该问题的原因:是SELinux安装机制的问题.只要disable SELinux就可以了 修改方法:1 修改/etc/selinux/config 中SELINUX=disabled 2 source /etc
- 面试心得
alafqq
面试
最近面试了好几家公司。记录下; 支付宝,面试我的人胖胖的,看着人挺好的;博彦外包的职位,面试失败; 阿里金融,面试官人也挺和善,只不过我让他吐血了。。。 由于印象比较深,记录下; 1,自我介绍 2,说下八种基本类型;(算上string。楼主才答了3种,哈哈,string其实不是基本类型,是引用类型) 3,什么是包装类,包装类的优点; 4,平时看过什么书?NND,什么书都没看过。。照样
- java的多态性探讨
百合不是茶
java
java的多态性是指main方法在调用属性的时候类可以对这一属性做出反应的情况 //package 1; class A{ public void test(){ System.out.println("A"); } } class D extends A{ public void test(){ S
- 网络编程基础篇之JavaScript-学习笔记
bijian1013
JavaScript
1.documentWrite <html> <head> <script language="JavaScript"> document.write("这是电脑网络学校"); document.close(); </script> </h
- 探索JUnit4扩展:深入Rule
bijian1013
JUnitRule单元测试
本文将进一步探究Rule的应用,展示如何使用Rule来替代@BeforeClass,@AfterClass,@Before和@After的功能。 在上一篇中提到,可以使用Rule替代现有的大部分Runner扩展,而且也不提倡对Runner中的withBefores(),withAfte
- [CSS]CSS浮动十五条规则
bit1129
css
这些浮动规则,主要是参考CSS权威指南关于浮动规则的总结,然后添加一些简单的例子以验证和理解这些规则。 1. 所有的页面元素都可以浮动 2. 一个元素浮动后,会成为块级元素,比如<span>,a, strong等都会变成块级元素 3.一个元素左浮动,会向最近的块级父元素的左上角移动,直到浮动元素的左外边界碰到块级父元素的左内边界;如果这个块级父元素已经有浮动元素停靠了
- 【Kafka六】Kafka Producer和Consumer多Broker、多Partition场景
bit1129
partition
0.Kafka服务器配置 3个broker 1个topic,6个partition,副本因子是2 2个consumer,每个consumer三个线程并发读取 1. Producer package kafka.examples.multibrokers.producers; import java.util.Properties; import java.util.
- zabbix_agentd.conf配置文件详解
ronin47
zabbix 配置文件
Aliaskey的别名,例如 Alias=ttlsa.userid:vfs.file.regexp[/etc/passwd,^ttlsa:.:([0-9]+),,,,\1], 或者ttlsa的用户ID。你可以使用key:vfs.file.regexp[/etc/passwd,^ttlsa:.: ([0-9]+),,,,\1],也可以使用ttlsa.userid。备注: 别名不能重复,但是可以有多个
- java--19.用矩阵求Fibonacci数列的第N项
bylijinnan
fibonacci
参考了网上的思路,写了个Java版的: public class Fibonacci { final static int[] A={1,1,1,0}; public static void main(String[] args) { int n=7; for(int i=0;i<=n;i++){ int f=fibonac
- Netty源码学习-LengthFieldBasedFrameDecoder
bylijinnan
javanetty
先看看LengthFieldBasedFrameDecoder的官方API http://docs.jboss.org/netty/3.1/api/org/jboss/netty/handler/codec/frame/LengthFieldBasedFrameDecoder.html API举例说明了LengthFieldBasedFrameDecoder的解析机制,如下: 实
- AES加密解密
chicony
加密解密
AES加解密算法,使用Base64做转码以及辅助加密: package com.wintv.common; import javax.crypto.Cipher; import javax.crypto.spec.IvParameterSpec; import javax.crypto.spec.SecretKeySpec; import sun.misc.BASE64Decod
- 文件编码格式转换
ctrain
编码格式
package com.test; import java.io.File; import java.io.FileInputStream; import java.io.FileOutputStream; import java.io.IOException; import java.io.InputStream; import java.io.OutputStream;
- mysql 在linux客户端插入数据中文乱码
daizj
mysql中文乱码
1、查看系统客户端,数据库,连接层的编码 查看方法: http://daizj.iteye.com/blog/2174993 进入mysql,通过如下命令查看数据库编码方式: mysql> show variables like 'character_set_%'; +--------------------------+------
- 好代码是廉价的代码
dcj3sjt126com
程序员读书
长久以来我一直主张:好代码是廉价的代码。 当我跟做开发的同事说出这话时,他们的第一反应是一种惊愕,然后是将近一个星期的嘲笑,把它当作一个笑话来讲。 当他们走近看我的表情、知道我是认真的时,才收敛一点。 当最初的惊愕消退后,他们会用一些这样的话来反驳: “好代码不廉价,好代码是采用经过数十年计算机科学研究和积累得出的最佳实践设计模式和方法论建立起来的精心制作的程序代码。” 我只
- Android网络请求库——android-async-http
dcj3sjt126com
android
在iOS开发中有大名鼎鼎的ASIHttpRequest库,用来处理网络请求操作,今天要介绍的是一个在Android上同样强大的网络请求库android-async-http,目前非常火的应用Instagram和Pinterest的Android版就是用的这个网络请求库。这个网络请求库是基于Apache HttpClient库之上的一个异步网络请求处理库,网络处理均基于Android的非UI线程,通
- ORACLE 复习笔记之SQL语句的优化
eksliang
SQL优化Oracle sql语句优化SQL语句的优化
转载请出自出处:http://eksliang.iteye.com/blog/2097999 SQL语句的优化总结如下 sql语句的优化可以按照如下六个步骤进行: 合理使用索引 避免或者简化排序 消除对大表的扫描 避免复杂的通配符匹配 调整子查询的性能 EXISTS和IN运算符 下面我就按照上面这六个步骤分别进行总结:
- 浅析:Android 嵌套滑动机制(NestedScrolling)
gg163
android移动开发滑动机制嵌套
谷歌在发布安卓 Lollipop版本之后,为了更好的用户体验,Google为Android的滑动机制提供了NestedScrolling特性 NestedScrolling的特性可以体现在哪里呢?<!--[if !supportLineBreakNewLine]--><!--[endif]--> 比如你使用了Toolbar,下面一个ScrollView,向上滚
- 使用hovertree菜单作为后台导航
hvt
JavaScriptjquery.nethovertreeasp.net
hovertree是一个jquery菜单插件,官方网址:http://keleyi.com/jq/hovertree/ ,可以登录该网址体验效果。 0.1.3版本:http://keleyi.com/jq/hovertree/demo/demo.0.1.3.htm hovertree插件包含文件: http://keleyi.com/jq/hovertree/css
- SVG 教程 (二)矩形
天梯梦
svg
SVG <rect> SVG Shapes SVG有一些预定义的形状元素,可被开发者使用和操作: 矩形 <rect> 圆形 <circle> 椭圆 <ellipse> 线 <line> 折线 <polyline> 多边形 <polygon> 路径 <path>
- 一个简单的队列
luyulong
java数据结构队列
public class MyQueue { private long[] arr; private int front; private int end; // 有效数据的大小 private int elements; public MyQueue() { arr = new long[10]; elements = 0; front
- 基础数据结构和算法九:Binary Search Tree
sunwinner
Algorithm
A binary search tree (BST) is a binary tree where each node has a Comparable key (and an associated value) and satisfies the restriction that the key in any node is larger than the keys in all
- 项目出现的一些问题和体会
Steven-Walker
DAOWebservlet
第一篇博客不知道要写点什么,就先来点近阶段的感悟吧。 这几天学了servlet和数据库等知识,就参照老方的视频写了一个简单的增删改查的,完成了最简单的一些功能,使用了三层架构。 dao层完成的是对数据库具体的功能实现,service层调用了dao层的实现方法,具体对servlet提供支持。 &
- 高手问答:Java老A带你全面提升Java单兵作战能力!
ITeye管理员
java
本期特邀《Java特种兵》作者:谢宇,CSDN论坛ID: xieyuooo 针对JAVA问题给予大家解答,欢迎网友积极提问,与专家一起讨论! 作者简介: 淘宝网资深Java工程师,CSDN超人气博主,人称“胖哥”。 CSDN博客地址: http://blog.csdn.net/xieyuooo 作者在进入大学前是一个不折不扣的计算机白痴,曾经被人笑话过不懂鼠标是什么,