20231212基于react的next.js v生产级全站框架整合styled-components,实现CSS-in-JS,将CSS样式集成到React组件中。
1、styled-components的介绍
styled-components是一个流行的CSS-in-JS库,它允许您在React应用程序中编写CSS代码,并以组件方式管理样式。以下是styled-components的详细介绍:
-
基于组件:styled-components将CSS样式集成到React组件中,使得样式与组件一起工作。这种风格可以更清晰地表达组件的样式,并提高组件的可重用性。
-
动态CSS:相比于传统CSS,styled-components具有更高的灵活性,可以在组件中使用动态属性。这使得我们可以根据不同的状态或属性值更改组件的样式,而不需要编写大量的CSS类名。
-
样式重用:styled-components可以轻松重用样式。您可以在多个组件之间共享相同的样式,并随时更改这些样式。
-
模块化构建:styled-components支持模块化构建,使得我们可以以封闭的方式在组件中使用样式。这些样式仅适用于其组件,不会影响全局样式。
-
CSS变量支持:styled-components允许您使用CSS变量以简化样式管理。这些变量可以轻松地在多个组件中使用,可以通过更改单个变量来更改应用程序的外观。
-
服务器渲染:styled-components可以用于服务器端渲染(SSR)应用程序,这使得我们可以在服务器端和客户端之间共享代码,并获得更好的性能。
2、styled-components安装
npm install styled-components babel-plugin-styled-components stylelint stylelint-config-styled-components
# yarn add 也行3、next.js框架整合styled-components
对于next.js框架的初始安装配置大家可以参考:基于React服务器端全站框架Next.js使用入门-CSDN博客
这里直接开始配置styled-components。
1、配置babelrc
在nextjs项目的根目录下创建一个 .babelrc 文件,并添加以下内容:
{
"presets": ["next/babel"],
"plugins": [
[
"babel-plugin-styled-components",
{"ssr": true}
]
]
}
此配置中,我们使用了 Next.js 内置的 babel preset,同时添加了 babel-plugin-styled-components 插件,并且开启了 ssr 选项,以确保在服务器端渲染时正确地处理样式
2、配置.stylelintrc文件:
同样没有该文件的在项目根目录下创建,添加如下内容:
{
"processors": ["stylelint-processor-styled-components"],
"plugins": ["stylelint-order"],
"extends": [
"stylelint-config-recommended",
"stylelint-config-styled-components"
],
"syntax": "typescript",
"rules": {
"order/order": ["custom-properties", "declarations"],
"order/properties-order": [],
"color-hex-case": "lower",
"color-hex-length": "short",
"color-named": "never",
"selector-class-pattern": [
"^[a-z][a-zA-Z0-9]*((?:-[a-zA-Z0-9]+)*)$", {
"message": "Selector should be written in lowercase with kebab-case"
}
]
}
}
以上代码包含了一些基本的规则,包括:
- 使用stylelint-processor-styled-components处理styled-components的样式
- 继承了stylelint-config-recommended和stylelint-config-styled-components配置文件
- 按照自定义属性和声明的顺序排序样式
- 验证颜色值的写法
- 验证选择器命名的规范
"processors": ["stylelint-processor-styled-components"]表示使用stylelint-processor-styled-components处理器来解析.js和.ts文件中的styled-components样式。"extends": ["stylelint-config-standard", "stylelint-config-styled-components"]表示继承了stylelint-config-standard和stylelint-config-styled-components,其中stylelint-config-standard是stylelint官方推荐的规则配置,stylelint-config-styled-components是为styled-components定制的规则配置。"syntax": "typescript"表示使用typescript语法。
3、配置自定义_app.js文件
没有_app.js则新建一个,主要内容如下:
import React from 'react'
import { ThemeProvider } from 'styled-components'
const theme = { //这里的theme后面拆分移到全局样式文件中,大家根据喜好拆分
colors: {
primary: '#0070f3',
},
}
function MyApp({ Component, pageProps }) {
return (
<>
)
}
export default MyApp
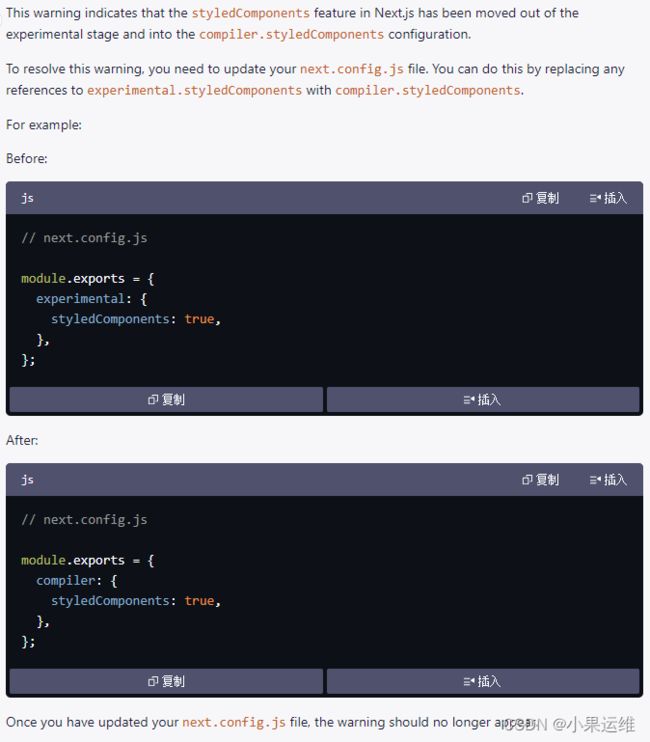
4、next.config.js文件配置
/** @type {import('next').NextConfig} */
const nextConfig = {
reactStrictMode: true, //严格模式,可取消
complier: { //注意这里的使用,已经移除experimental,需要nextjs升级到最新版
styledComponents: true,
}
}
module.exports = nextConfig这里有个错误提示,因为是之前安装的next,所以版本不是最新的,处理方法如下: warn `styledComponents` has been moved out of `experimental` and into `compiler.styledComponents`. Please update your next.config.js file accordingly.
5、配置package.json文件
{
"scripts": {
"lint:styles": "stylelint 'src/**/*.js'"
}
}
6、编写css的js文件以及在组件中的使用
建议创建单独的style.js文件放入对应页面目录中,再引入页面组件
style.js:
import styled from 'styled-components'
export const Title = styled.h1`
font-size: 2em;
color: ${props => props.theme.colors.primary};
`
export const Button = styled.div`
font-size: 1.5em;
color: ${props => props.theme.colors.primary};
`页面组件引入:
import {
Title,
Button
} from './style'
function Home() {
return (
Hello World
)
}
export default Home
这样页面要干净多了,个人感觉呵呵。
7、全局样式设置
在pages根目录下创建一个global_style.js作为全局样式,自己可以按个人喜好设置命名
global_style.js:
import { createGlobalStyle } from 'styled-components'
export const GlobalStyle = createGlobalStyle` //这个区域配置的会成为全局默认样式。
body {
margin: 0;
padding: 0;
box-sizing: border-box;
background: var(--color-background);
color: var(--color-text)
}
:root {
--color-background: #fafafa;
--color-text: #1e2024;
}
@media (prefers-color-scheme: dark) {
:root {
--color-background: #1e2024;
--color-text: #fafafa;
}
}
`
export const theme = { //theme可以单独作为一个样式文件,按自己喜好拆分吧
colors: {
primary: 'blue',
secondary: 'green',
},
}全局样式引入,一般在自定义_app.js中:
_app.js:
import { ThemeProvider } from 'styled-components';
import { GlobalStyle, theme } from './global_style';
export default function App({
Component,
pageProps
}) {
return (
<> //这里后面如果集成redux的时候就换成provider组件了。
<>
)
}全局样式的好处就是当有国庆等节日庆祝或者重大事故默哀设置全局蒙版时可以快速使用全局设置或者theme设置全红或灰色。如:
global_style.js:
import { createGlobalStyle } from 'styled-components'
export const GlobalStyle = createGlobalStyle` //这个区域配置的会成为全局默认样式。
/* html { //这里直接设置整个html的灰色蒙版,这样全站都变灰色了。不用的时候打上注释就行。
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
} */
body {
margin: 0;
padding: 0;
box-sizing: border-box;
background: var(--color-background);
color: var(--color-text)
}
:root {
--color-background: #fafafa;
--color-text: #1e2024;
}
@media (prefers-color-scheme: dark) {
:root {
--color-background: #1e2024;
--color-text: #fafafa;
}
}
`
export const theme = { //theme可以单独作为一个样式文件,按自己喜好拆分吧
colors: {
primary: 'blue',
secondary: 'green',
},
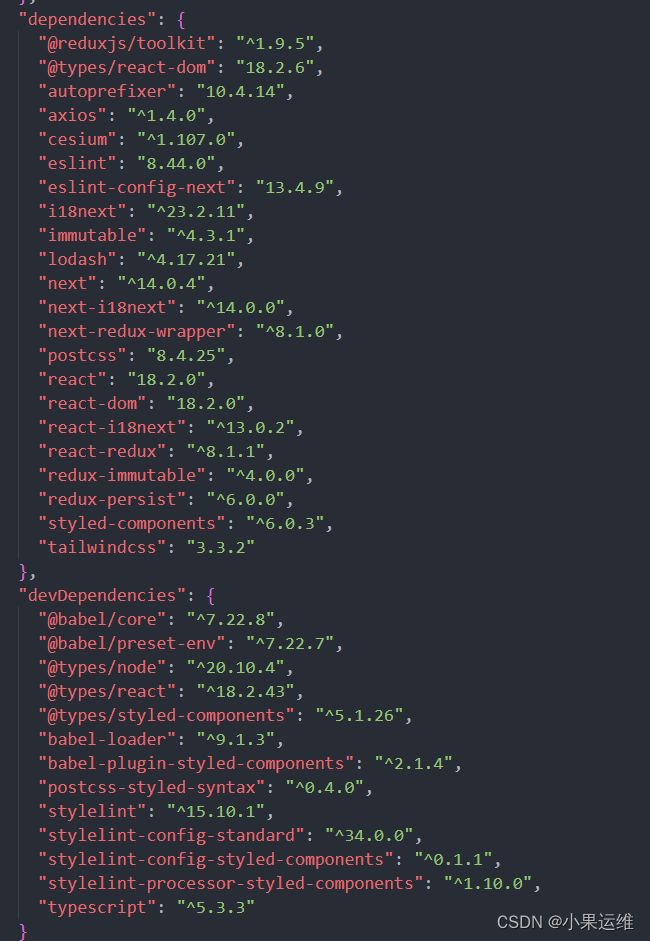
}附环境版本依赖:
一切的使用方法都要注意版本问题,有时候版本更新后,相应的设置也会变,搜索到的命令在不同版本上可能就用不了了。