前端基础入门——页面升级结构HTML5
目录
HTML是什么?
HTML5标签变化
DOCTYPE声明
定义和用法
不是HTML标签
DTD是什么?
HTML5为什么不引用DTD?
HTML元素和文档类型
HTML5新增标签
结构标签
多媒体标签
Web应用标签
其他标签
HTML5删除标签
纯表现的元素
对可用性产生负面影响的元素
产生混淆的元素
HTML5重定义标签
HTML属性变化
input新增类型
email属性
url属性
tel属性
number属性
DatePickers属性
表单新增属性
autocomplete属性
autofocus属性
multiple属性
placeholder属性
required属性
链接新增属性
sizes属性
target属性
a标签的属性
其他标签属性
script标签
ol标签
H5布局
新布局的意义
网页兼容
HTML是什么?
HTML5≈HTML+CSS+Javascript+API
HTML5标签变化
DOCTYPE声明
定义和用法
声明必须是HTML文档的第一行,位于标签之前。
不是HTML标签
指示web浏览器关于页面使用哪个html版本进行编写的指令。
HTML 4.01 Strict(严格版)
HTML 4.01 Transitional(过渡版)
HTML 4.01 Frameset(框架结构)
HTML 5
DTD是什么?
DTD即文档类型定义,可定义合法的XML文档构建模块,它使用一系列合法的元素来定义文档的结构。
在HTML中,DTD规定了标记语言的规则,这样浏览器才能正确的呈现内容。
各个标签有什么功能都是规定好的,这些规定就规定在XML(扩展标记语言)中。
HTML的DTD种,使用XML定义html标签规范。
HTML5为什么不引用DTD?
HTML5不基于SGML,所以不需要引用DTD
HTML元素和文档类型
http://www.w3school.com.cn/tags/html_ref_dtd.asp
HTML5新增标签
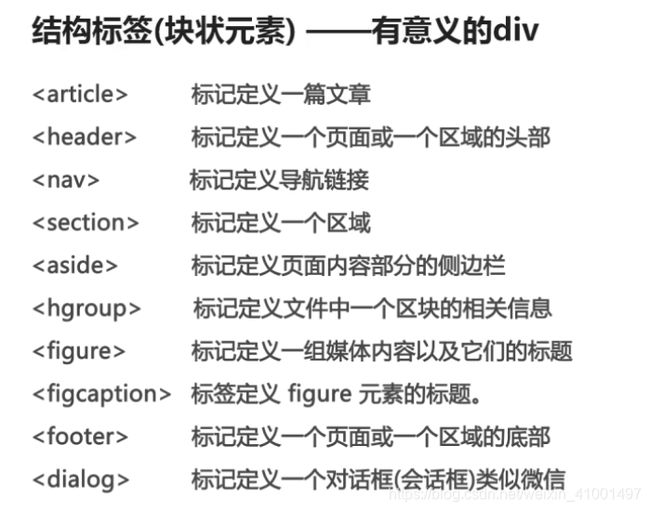
结构标签
快速生成标签的方法:标签名+Tab键
一次插入多个标签的方法:标签名*个数+Tab
注意:
- header / section / aside / article / footer 最好不要嵌套使用
- header / section / footer 级别 > aside / article / figure / hgroup / nav > div / figcaption,优先级大的习惯写在外层,优先级小的习惯写在内层。
多媒体标签
src属性:视频路径
autoplay属性:使视频文件自动播放
controls属性:生成控制器
src属性:音频路径
autoplay属性:使音频文件自动播放
loop属性:使音频文件循环播放,取值为-1将无限次重复
controls属性:生成控制器
src属性:媒体资源路径
type属性:指明媒体资源类型,如音频 audio/mpge、视频 video/mp4
src属性:内容或插件路径
多媒体标签的意义:多媒体标签的出现意味着富媒体的发展以及支持不使用插件的情况下即可操作媒体文件,极大地提升了用户体验。
Web应用标签
状态标签
value属性:当前值 (超出最大(小)值时也只能取到最大(小)值)
min属性:最小值
max属性:最大值
low属性:最小安全值——小于它出现警告颜色
high属性:最大安全值——大于它出现警告颜色
optimum属性:标准值
注意:
- 如果不定义最小值最大值和最优值时,将会以百分比呈现,100%就是1
- value和optimum这两个属性是必不可少的
75%
value属性:当前值 (如果没有给定value,只给定max,进度条会左右来回滑动,给人以加载中的感觉)
max属性:最大值
浏览器兼容
列表标签
summary
details
浏览器兼容
其他标签
注释标签
标记定义注释或音标
我们来夼一个话题。
注意:
标记定义有标记的文本(黄色选中状态)
oninput事件可以实时监听文本框的输入变化
HTML5删除标签
纯表现的元素
basefont、big、center、font、s、strike、tt、u
注意:能用html实现的,不用css,能用css实现的,不用js。
对可用性产生负面影响的元素
frame、frameset、noframes
说明:用frameset需要把body删除,会破坏html的原始结构。但保留了iframe标签,可以在网页中嵌入另一个网页。
产生混淆的元素
acronym(首字母缩写)、applet(首字母缩写)、isindex、dir
说明:html5是向下兼容的,虽然这些标签删除了,但就算使用也不会报错
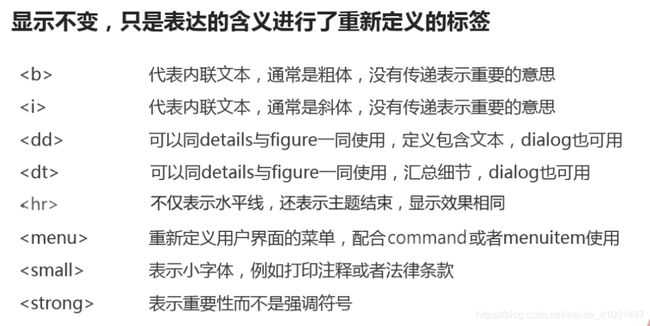
HTML5重定义标签
HTML属性变化
input新增类型
email属性
在移动端弹出的键盘是带有 @ 的
url属性
在移动端弹出的键盘是带有 / 和 .com 的 (只针对ios)
tel属性
在移动端弹出的键盘是数字键
number属性
在移动端弹出的是数字键,在pc端有代表增加和减少的箭头,且永远只能输入可以参与运算的数字
可以通过min和max属性设置最小及最大的范围,通过step属性设置步长
DatePickers属性
注意:ios10之后不再兼容datetime类型,因此改用datetime-local
表单新增属性
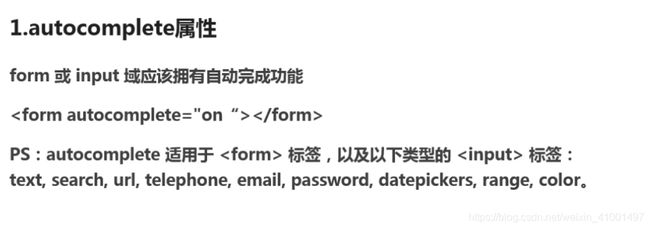
autocomplete属性
属性为 on 时,点击文本框会出现提交过的记录;属性为 off ,点击文本不出现提交过的记录。
autofocus属性
规定在页面加载时,域自动地获得焦点
autofocus属性适用于所有标签的类型
multiple属性
多个文件按住Alt选中,多个邮箱用 , 隔开
placeholder属性
onFocus事件就是当光标落在文本框中时发生的事件。
onBlur事件是光标失去焦点时发生的事件。
required属性
链接新增属性
sizes属性
定义一个地址栏中显示在网址前面的小图标,根据不同分辨率引入不同的sizes
target属性
base标签定义一个站点内所有网址共享的链接头,免去重复输入相同的链接头。
a标签的属性
hreflang 定义了所要跳转页面的编码格式,但主流浏览器几乎都不支持该属性
rel 定义当前文档与被链接文档之间的关系,取值为 external 时,说明所引入的资源是外部网站服务器上的资源
其他标签属性
script标签
defer属性 :网页加载一般按html文档顺序加载,但是遇到defer属性时,会先不加载,等到整个页面渲染完毕后才加载,这样就能使页面打开时渲染的速度比较快。
async属性:遇到async属性时,网页加载变成双线程,也就是js文件加载和网页渲染同时进行。
注意:defer属性只兼容IE浏览器,async属性兼容所有主流浏览器。
ol标签
start属性:设置起始值
reversed属性:倒序排列(会出现负值)
H5布局
新布局的意义
网页兼容
把新增的 header / nav / section / aside / article / footer 都设置成display:block; ,意即就算识别不了这些标签,就看作普通的块级元素处理。