element DatePicker禁用年份选择并屏蔽面板年份显示
效果图
步骤
首先通过屏蔽日期面板的的年份切换图标。这里需要注意一下需要将append-to-body属性设置为false,不然代码不会生效。
::v-deep .el-icon-d-arrow-left:before {
content: none;
}
::v-deep .el-icon-d-arrow-right:before {
content: none;
}这样就禁止用户可以直接切换年份了,但是因为保留了月份切换,用户仍可以通过连续点击切换到其他年份,这时候我们可以通过picker-options属性自定义禁用,这里我是通过判断是否是当前年份,不是的话就禁用时间选择。
// 时间禁用
pickerOptionsWeek: {
disabledDate(time) {
return time.getFullYear() !== new Date().getFullYear(); // 判断不是当前年份即禁用
},
},之后就是比较烦的了,没有其他好的思路,我是通过获取面板标题的innerHTML值,并截取获得月份和天,之后给标题的div动态的绑定了自定义的class,并把截取活动的值动态绑定给class::before,最后通过修改::before的样式覆盖原本的内容。具体代码如下:
首先给DatePicker组件设置一个class,方便去读到标题的元素节点,然后设置focus事件,在面板打开的时候进行顶部标题的格式化,同时为所有的月份切换绑定监听事件:
/** 监听datepicker获取焦点 */
formDataTime1(e) {
// if (this.formData.timeType === '2') {
this.$nextTick(() => {
this.watchDate() // 格式化面板标题
// 通过循环为月份切换按钮添加监听事件
document.querySelectorAll("[class='el-picker-panel__icon-btn el-icon-arrow-left'],[class='el-picker-panel__icon-btn el-icon-arrow-right'],[class='el-picker-panel__icon-btn el-icon-arrow-left is-disable'],[class='el-picker-panel__icon-btn el-icon-arrow-right is-disable']")
.forEach(item => item.addEventListener('click', () => {
this.watchDate() // 格式化面板标题
}))
})
// }
}, /** 格式化面板标题 */
watchDate() {
// 判断datePicker是否存在
if (document.getElementsByClassName("datePicker")[0]) {
// 通过类型找到日期选择的面板元素
let divHtml = document.getElementsByClassName("datePicker")[0].lastChild.getElementsByClassName("el-picker-panel__body-wrapper")[0].lastChild.getElementsByClassName("el-picker-panel__content");
// 获取标题元素
let divContent1 = divHtml[0].getElementsByClassName("el-date-range-picker__header")[0];
let divContent2 = divHtml[1].getElementsByClassName("el-date-range-picker__header")[0];
// 对元素进行判断并重新赋值
if (divContent1.lastChild.innerHTML.indexOf("年") != -1) {
divContent1.lastChild.setAttribute("class","icon-left")
divContent1.lastChild.setAttribute("data-attr","icon-left")
divContent1.lastChild.setAttribute("data-attr",`${divContent1.lastChild.innerHTML.split("年")[1]}`)
// divContent1.lastChild.innerHTML = divContent1.lastChild.innerHTML.split("年")[1]
}
if (divContent2.lastChild.innerHTML.indexOf("年") != -1) {
divContent2.lastChild.setAttribute("class","icon-right")
divContent2.lastChild.setAttribute("data-attr","icon-right")
divContent2.lastChild.setAttribute("data-attr",`${divContent2.lastChild.innerHTML.split("年")[1]}`)
// divContent2.lastChild.innerHTML = divContent2.lastChild.innerHTML.split("年")[1]
}
}
},/** 伪类 */
::v-deep .icon-left::before {
content: attr(data-attr);
background-color: white;
position: absolute;
top: 0;
left: 3rem;
width: 12.5rem;
}
::v-deep .icon-right::before {
content: attr(data-attr);
background-color: white;
position: absolute;
top: 0;
left: 3rem;
width: 12.5rem;
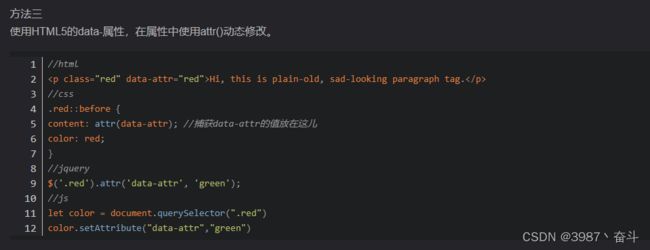
}监听事件里边的伪类赋值和修改是网上抄的HTML 5的data-属性,用法
(因为我的业务需求需要进行多个类型的DatePicker切换,但是element的日期选择面板在同一个类型的选择器之间是不会刷新的,也就是说我在进行年月日选择后切换到月日选择时对上个面板的修改是不会刷新的,只有将选择器切换成时间选择器后再切回来面板才会刷新,这个就需要在切换的时候手动重新挂载一边面板:给组件设置ref,通过this.$refs.datePicker.mountPicker()重新挂载面板,这样面板就可以在同类选择器切换时进行刷新了。还有就是因为每次重新挂载的原因,原本通过popper-class属性给面板设置类名会失效才直接给组件设置类名的);
timeSelectChange() {
this.$refs.datePicker.mountPicker();
},完整代码
data() {
return {
// 时间禁用
pickerOptionsWeek: {
disabledDate(time) {
return time.getFullYear() !== new Date().getFullYear(); // 判断不是当前年份即禁用
},
},
}
} /** 格式化面板标题 */
watchDate() {
// 判断datePicker是否存在
if (document.getElementsByClassName("datePicker")[0]) {
// 通过类型找到日期选择的面板元素
let divHtml = document.getElementsByClassName("datePicker")[0].lastChild.getElementsByClassName("el-picker-panel__body-wrapper")[0].lastChild.getElementsByClassName("el-picker-panel__content");
// 获取标题元素
let divContent1 = divHtml[0].getElementsByClassName("el-date-range-picker__header")[0];
let divContent2 = divHtml[1].getElementsByClassName("el-date-range-picker__header")[0];
// 对元素进行判断并重新赋值
if (divContent1.lastChild.innerHTML.indexOf("年") != -1) {
divContent1.lastChild.setAttribute("class","icon-left")
divContent1.lastChild.setAttribute("data-attr","icon-left")
divContent1.lastChild.setAttribute("data-attr",`${divContent1.lastChild.innerHTML.split("年")[1]}`)
// divContent1.lastChild.innerHTML = divContent1.lastChild.innerHTML.split("年")[1]
}
if (divContent2.lastChild.innerHTML.indexOf("年") != -1) {
divContent2.lastChild.setAttribute("class","icon-right")
divContent2.lastChild.setAttribute("data-attr","icon-right")
divContent2.lastChild.setAttribute("data-attr",`${divContent2.lastChild.innerHTML.split("年")[1]}`)
// divContent2.lastChild.innerHTML = divContent2.lastChild.innerHTML.split("年")[1]
}
}
},
/** 监听datepicker获取焦点 */
formDataTime1(e) {
if (this.formData.timeType === '2') {
this.$nextTick(() => {
this.watchDate() // 格式化面板标题
// 通过循环为月份切换按钮添加监听事件
document.querySelectorAll("[class='el-picker-panel__icon-btn el-icon-arrow-left'],[class='el-picker-panel__icon-btn el-icon-arrow-right']")
.forEach(item => item.addEventListener('click', () => {
this.watchDate() // 格式化面板标题
}))
})
}
},::v-deep .el-icon-d-arrow-left:before {
content: none;
}
::v-deep .el-icon-d-arrow-right:before {
content: none;
}
/** 伪类 */
::v-deep .icon-left::before {
content: attr(data-attr);
background-color: white;
position: absolute;
top: 0;
left: 3rem;
width: 12.5rem;
}
::v-deep .icon-right::before {
content: attr(data-attr);
background-color: white;
position: absolute;
top: 0;
left: 3rem;
width: 12.5rem;
}