- HarmonyOS赋能套件全景:示例代码,开启鸿蒙开发新世界
目录一、引言:踏入鸿蒙开发大门二、HarmonyOS赋能套件初相识(一)什么是赋能套件(二)全景架构解析三、示例代码核心探秘(一)代码示例的丰富宝库(二)代码示例助力学习成长四、如何巧用示例代码(一)获取代码的正确姿势(二)融入实际开发流程五、开发者社区与支持同行六、结语:开启鸿蒙开发新征程一、引言:踏入鸿蒙开发大门在移动开发领域的激烈竞争中,HarmonyOS异军突起,迅速成为众多开发者关注的焦
- 一文读懂HarmonyOS知识地图,开启鸿蒙开发新征程
大雨淅淅
#HarmonyOS开发harmonyos华为
目录一、HarmonyOS知识地图是什么?二、HarmonyOS基础概念速览(一)起源与发展(二)核心特性(三)技术架构剖析1.内核层2.系统服务层3.框架层4.应用层三、HarmonyOS知识地图板块解读(一)开发基础知识1.应用程序包2.应用配置文件3.资源分类与访问4.ArkTS语言基础(二)UI开发知识1.方舟开发框架(ArkUI)2.布局与组件3.动画与交互(三)应用模型与能力1.Abi
- 使用HarmonyOS 5和CodeGenie辅助工具开发鸿蒙运动健康类应用的项目总结
哼唧唧_
CodeGenie运动健康HarmonyOS5harmonyos华为
一、项目背景与目标随着鸿蒙生态在穿戴设备、智能家居领域的快速扩展,我团队基于HarmonyOS5操作系统,开发了一款面向运动健康场景的智能应用——“Harmony健康伴侣”。项目采用华为官方推出的智能编程助手CodeGenie进行辅助开发,旨在验证CodeGenie在提升鸿蒙应用开发效率与质量方面的实际效果。二、核心功能实现该应用深度融合HarmonyOS分布式能力,支持跨设备无缝协同,主要功能包
- 万物智联时代启航:鸿蒙OS重塑全场景开发新生态
黑巧克力可减脂
鸿蒙开发鸿蒙系统
目录HarmonyOS简介:分布式操作系统,开启万物智联新时代HarmonyOS发展历程:从破局到引领核心特性:分布式技术三支柱应用场景:全场景覆盖的鸿蒙生态什么选择鸿蒙开发?技术红利与市场蓝海结语:拥抱鸿蒙,赢在万物智联起点HarmonyOS简介:分布式操作系统,开启万物智联新时代什么是鸿蒙?HarmonyOS(鸿蒙操作系统)是华为自主研发的面向全场景的分布式操作系统,其核心使命是打破设备孤岛,
- Python 3.9.0 64位:完整安装与配置教程
D哥有个初二君
本文还有配套的精品资源,点击获取简介:Python3.9.064位安装包为Windows系统上的Python最新版本,特别适用于数据处理、Web开发及自动化脚本等领域。本教程介绍了如何在HarmonyOS开发环境中安装并配置Python3.9.064位版本,包括系统兼容性、下载安装、环境变量配置、安装验证及pip更新。同时提供了Python基础知识,如基础语法、模块导入、面向对象编程、异常处理和文
- HarmonyOS 中状态管理 V2和 V1 的区别
鸿蒙ArkUI框架中的ComponentV2与V1在状态管理、组件开发模式、性能优化等方面存在显著差异。以下是两者的核心区别及技术解析:一、状态管理机制V1的局限性V1的@Observed装饰器只能观察对象的第一层属性变化,需配合@ObjectLink手动拆解嵌套对象。例如:@ObservedclassAddress{city:string}@ObservedclassUser{address:A
- 鸿蒙开发入门:万物互联时代的应用开发新范式与HarmonyOS核心技术解析
IT信息技术学习圈
harmonyos华为
一、万物互联时代的机遇、挑战与趋势随着万物互联(IoT)时代的开启,应用的设备底座将从数十亿手机扩展至数百亿的IoT设备。海量智能终端快速增长,人均持有的设备数量也显著增加。应用交互模式正经历深刻变革:不再是人与单设备的点对点交互,而是转向人与多设备协同的全场景、无缝体验。这种变革为开发者带来了新的挑战:多设备适配难:需为不同设备、不同操作系统重复开发,维护多套代码版本。多形态适配难:不同屏幕尺寸
- HarmonyOS从入门到精通:动画设计与实现之二 - 属性动画深度实践与场景落地
属性动画作为鸿蒙系统中最基础也最常用的动画类型,其核心价值在于通过属性值的渐进式变化实现流畅的视觉过渡。相比其他动画类型,属性动画具有接入成本低、适用范围广、与业务逻辑耦合度低等优势,是开发者打造生动界面的首选工具。本文将从基础原理出发,通过实战案例详解属性动画的进阶用法、性能优化及典型场景落地,帮助开发者掌握属性动画的核心技巧。一、属性动画的工作原理与核心特性属性动画的本质是**“数据驱动视觉变
- HarmonyOS UIAbility组件间交互:解锁鸿蒙应用开发的秘密通道
大雨淅淅
#HarmonyOS开发harmonyos交互华为
目录一、引言:HarmonyOS的奇妙世界二、UIAbility组件:基础入门(一)什么是UIAbility组件(二)UIAbility组件的结构与特点三、交互方式大揭秘(一)应用内UIAbility的启动与参数传递(二)启动并获取返回结果(三)不同模块UIAbility的拉起(四)通过EventHub实现交互(HarmonyOSNEXT)四、实战案例:打造支付功能(一)场景设定(二)具体实现步骤
- HarmonyOS 入门到精通:为什么状态管理是鸿蒙开发的核心?
逻极
harmonyos鸿蒙笔记harmonyos华为鸿蒙入门到精通状态管理状态模式arkts
在现代应用开发中,状态管理是构建响应式应用的基石。对于鸿蒙这种面向全场景的分布式操作系统,状态管理机制显得尤为重要。它不仅是实现复杂交互逻辑的关键,还直接关系到应用的性能、可维护性和用户体验。什么是状态管理?状态是指UI组件所依赖的、会随时间变化的数据。状态管理则是对这些变化数据的有效组织和控制,包括:状态的创建与初始化:在应用启动或组件加载时,为状态变量分配初始值,确保组件能够正确渲染初始界面。
- 京东携手HarmonyOS SDK首发家电AR高精摆放功能
在电商行业的演进中,商品的呈现方式不断升级:从文字、图片到视频,再到如今逐渐兴起的3D与AR技术。作为XR应用探索的先行者,京东正站在这场体验革新的最前沿,不断突破商品展示的边界,致力于通过创新技术让消费者的选购过程更加直观、真实和高效。“3D技术能够提供更逼真的视觉呈现、更沉浸的交互体验,让消费者"所见即所得”,帮助品牌更好实现与用户的深入连接,“3D信息流"将成为下一代内容形态的重要载体。”-
- 从点子到原型只需10分钟:用 Copilot 快速验证产品功能
网罗开发
AI大模型Python技术汇总人工智能copilot
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- HarmonyOS Next 视频弹幕功能
本示例介绍如何使用@ohos.danmakuflamemaster和@ohos.gsyvideoplayer开发支持视频弹幕的播放器。可以自定义弹幕样式、占据屏幕宽度,发送弹幕,开关弹幕视图。效果图预览使用说明点击播放按钮,进行视频播放,弹幕自动开启点击“弹幕关”按钮,关闭弹幕点击“发送弹幕”按钮,发送一条弹幕,弹幕内容为“这是一条弹幕”+当前时间戳实现思路初始化播放器videoInit:(iVi
- 充分利用HarmonyOS NEXT:开发者的全功能指南
爱分享的Frida
鸿蒙系统深度解析鸿蒙系统程序员创富物联网harmonyos华为小程序软件需求
随着技术的不断进步,开发者们面临着如何在复杂的技术环境中创造出卓越应用的挑战。在当今的科技浪潮中,如何抓住创新的机遇?HarmonyOSNEXT的发布,带来了全新的机遇和功能。本文将探讨开发者如何充分利用这些功能,提升开发效率,实现创新,并在竞争激烈的市场中脱颖而出。HarmonyOSNEXT的核心功能概述多设备无缝连接在如今的数字时代,用户对设备间无缝切换的期望越来越高。那么,开发者如何确保用户
- 华为自研编程语言仓颉(Cangjie)的概述与诞生背景
白糖KaSTo
华为harmonyos
一、语言定位与战略背景核心使命仓颉是华为面向全场景智能终端(HarmonyOS生态)自主研发的新一代编程语言,旨在解决传统语言在跨设备协同、安全可信、高性能计算等场景的局限性。其诞生直接呼应华为构建“端-边-云”一体化技术体系的战略需求。历史契机技术自主可控:2019年美国技术制裁背景下,华为亟需突破底层开发工具链的依赖,仓颉项目应运而生。鸿蒙生态深化:随着HarmonyOS用户量突破8亿(202
- OpenHarmony实战—— 自定义构建函数:@Builder装饰器
我命油我不有天
HarmonyOSOpenHarmony鸿蒙开发harmonyosopenHarmony鸿蒙开发ArkUI物联网装饰器构建函数
往期推文全新看点(文中附带最新·鸿蒙全栈笔记)1️⃣鸿蒙(HarmonyOS)北向开发知识点记录~2️⃣鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~3️⃣鸿蒙应用开发与鸿蒙系统开发哪个更有前景?4️⃣嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~5️⃣对于大前端开发来说,转鸿蒙开发究竟是福还是祸?6️⃣鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?7️⃣记录一场鸿蒙开发
- HarmonyOS NEXT学习——@Builder装饰器自定义构建函数
paipaicui
HarmonyOSNEXT
1.自定义组件内使用@Component//自定义组件修饰器structCom{//自定义组件内使用@Build修饰器@Buildershow(){Text('HelloWorld')}build(){this.show()//使用自定义组件内的需要this}}2全局自定义构建函数如果不涉及组件状态变化,建议使用全局的自定义构建方法。//创建全局需要有----function@Builderfun
- 鸿蒙操作系统核心特性解析:从分布式架构到高效开发的全景技术图谱
摘要近年来,随着物联网(IoT)、智能家居、智慧办公等领域的发展,传统的移动操作系统在多设备协同和资源共享方面越来越吃力。华为推出的鸿蒙操作系统(HarmonyOS)正是在这样的背景下诞生的。相比于iOS和Android,鸿蒙以“分布式操作系统”理念为核心,实现了跨设备协同、高效通信与统一开发的新生态,为开发者和用户都带来了新的体验。引言传统的移动操作系统大多聚焦在单一终端设备上,比如Androi
- 亲测有效!鸿蒙App用户数据备份与恢复全攻略(含代码)
前端世界
harmonyosharmonyos华为
摘要在鸿蒙(HarmonyOS)应用开发中,用户数据的安全和持久保存是非常关键的一环。不管是用户的登录信息、操作记录,还是偏好设置,若能提供备份和恢复功能,不仅能有效提升用户体验,也能在换设备、卸载重装后保留数据。本文将带你从头到尾实现一套用户数据的本地备份与恢复机制,涵盖数据库读取、文件写入、数据解析等,配合可运行的Java示例代码,并结合真实应用场景拆解原理和细节。引言在移动设备上运行的鸿蒙应
- 零基础上手鸿蒙开发:用ArkTS打造你的第一个HarmonyOS应用
harmonyos
摘要随着HarmonyOS的不断发展,越来越多开发者开始关注这套以分布式能力为核心的国产操作系统。不同于传统Android开发,HarmonyOS引入了更现代的Stage模型以及更高效的声明式UI语言——ArkTS,让应用开发更灵活、更统一。本文将带你从零开始构建一个完整的鸿蒙应用,从环境配置、页面开发到交互实现,逐步掌握入门技能。引言:鸿蒙开发为啥值得学?从2019年首次发布到现在,Harmon
- 【HarmonyOS】Web 组件的 PDF 文档预览功能详解
【HarmonyOS】Web组件的PDF文档预览功能详解一、前言应用开发中,PDF文档预览是一项常见需求。虽然官方提供了预览组件,但是在H5业务场景下,如何加载PDF呢?此时就需要Web组件提供了便捷的PDF预览能力。目前官方的ArkWeb,支持加载网络、应用沙箱内、本地资源等多种来源的PDF文档。本文将详细介绍如何使用Web组件实现PDF预览功能,包括不同场景下的加载方法、配置要点及动态切换技巧
- App Linking助力应用一键直达,操作效率提升30%以上!
harmonyos
如何缩短内容与用户的触达路径,如何覆盖多样化的分发渠道并差异化运营?华为AppGalleryConnect(简称AGC)向开发者推出AppLinking技术服务。此服务是HarmonyOS系统层为开发者开放的统一链接能力,不仅有效提升了用户体验,而且也提升了链接转换率。案例展示:1、哔哩哔哩,碰一碰覆盖线下内容分享,操作步骤立省60%哔哩哔哩接入AppLinking与碰一碰分享服务,通过碰一碰分享
- 操作步骤缩减75%!HarmonyOS近场服务助力轻松交互,精准直达
harmonyos
线下服务场景中,开发者常面临用户触达率低、推荐不精准、转化效果差等问题。传统推送方式依赖用户主动搜索或广告曝光,无法结合实时位置精准匹配需求,导致服务推荐滞后、用户体验不佳。对此,HarmonyOS为开发者准备了一种智能、低门槛、高转化的近场服务解决方案——POI场景及信标设备场景:基于用户实时位置或通过用户手机定位与信标设备联动,智能识别用户场景,并经由小艺建议等入口推荐服务,从而提升用户触达率
- 别再瞎摸索了!HarmonyOS AI 字幕控件用法全解析
引言现在视频、音频这些多媒体内容越来越多,用户对字幕的需求也跟着水涨船高,毕竟谁不想轻松看懂听不懂的内容呢?而且这两年人工智能技术发展得这么快,早就该用到字幕领域了——以前全靠人工打字幕,费时费力还容易出错,现在有了AI帮忙,简直是解放双手!正好HarmonyOS推出了AI字幕控件,这东西能自动识别语音、生成字幕,一下子就让视频和音频内容变得更易用了。对咱们做鸿蒙原生应用的人来说,更是省了大事儿—
- 【HarmonyOS Next之旅】DevEco Studio使用指南(三十九) -> HAP唯一性校验逻辑
枫叶丹4
HarmonyOSharmonyos华为DevEcoStudioHarmonyOSNext
目录1->前言2->Module校验逻辑3->Ability校验逻辑4->Entry校验逻辑1->前言HAP是应用安装的基本单位,在DevEcoStudio工程目录中,一个HAP对应一个Module。应用打包时,每个Module生成一个.hap文件。应用如果包含多个Module,在应用市场上架时,会将多个.hap文件打包成一个.app文件(称为Bundle),但在云端分发和端侧安装时,仍然是以HA
- HarmonyOS开发秘籍:从监听系统变量到掌握AbilityStage回调
大雨淅淅
#HarmonyOS开发harmonyos华为
目录一、HarmonyOS开发新视野二、AbilityStage组件初相识(一)组件定义与作用(二)与Module的对应关系三、开发前的准备工作(一)创建AbilityStage文件步骤(二)导入依赖与配置文件四、监听系统环境变量变化实战(一)关键代码解析(二)回调函数触发机制五、AbilityStage其他回调函数探秘(一)onAcceptWant()(二)onMemoryLevel()(三)o
- 鸿蒙(HarmonyOS)性能优化实战-启动分析工具Launch Profiler 学习指南
愿天堂没有996
HarmonyOS鸿蒙开发移动开发harmonyos性能优化HarmonyOSOpenHarmony移动开发
LaunchProfiler概述DevEcoStudio内置Profiler分析调优工具。其中Launch主要用于分析应用或服务的启动耗时,分析启动周期各阶段的耗时情况、核心线程的运行情况等,协助开发者识别启动缓慢的原因。此外,Launch任务窗口还集成了Time、CPU、Frame场景分析任务的功能,方便开发者在分析启动耗时的过程中同步对比同一时段的其他资源占用情况。场景示例如下代码在页面绘制之
- HarmonyOS 生命周期详解:用三张图彻底搞懂 UIAbility、页面与组件的生命周期
作者:像素笔记|发布时间:2025年6月27日摘要本文通过三层结构图、状态流程图、对比表格三大图表,深入解析HarmonyOSArkUI的生命周期机制,涵盖UIAbility、页面、组件各层级的触发顺序与最佳实践。同时提供高级场景管理方案、常见误区分析及实战级生命周期管理工具设计,助你打造高性能、高稳定性的HarmonyOS应用!一、三层生命周期结构图(图1)下图展示了HarmonyOS应用框架的
- HarmonyOS多语言支持:如何实现语言资源智能分发
操作系统内核探秘
操作系统内核揭秘harmonyos华为ai
HarmonyOS多语言支持:如何实现语言资源智能分发关键词:HarmonyOS、多语言支持、资源分发、智能调度、动态加载、国际化、本地化摘要:本文深入解析HarmonyOS多语言资源管理体系,系统阐述从基础架构设计到智能分发算法的核心技术。通过剖析资源目录结构、配置文件语法、动态加载机制等底层原理,结合自适应优先级调度算法和数学匹配模型,展示如何实现基于用户习惯、设备环境、区域特征的智能资源分发
- 深入解析HarmonyOS5 UIAbility组件:从核心架构到实战应用
颜颜yan_
架构harmonyos鸿蒙鸿蒙系统
⭐本期内容:深入解析HarmonyOS5UIAbility组件:从核心架构到实战应用系列专栏:鸿蒙HarmonyOS:探索未来智能生态新纪元文章目录前言核心定位架构特性分析系统调度的基本单元灵活的多实例架构实际应用场景——智能办公应用综合案例详细的架构设计思路解析总结前言在万物互联的智能时代,HarmonyOS作为面向全场景的分布式操作系统,其独特的架构设计为开发者提供了前所未有的开发体验。其中,
- html
周华华
html
js
1,数组的排列
var arr=[1,4,234,43,52,];
for(var x=0;x<arr.length;x++){
for(var y=x-1;y<arr.length;y++){
if(arr[x]<arr[y]){
&
- 【Struts2 四】Struts2拦截器
bit1129
struts2拦截器
Struts2框架是基于拦截器实现的,可以对某个Action进行拦截,然后某些逻辑处理,拦截器相当于AOP里面的环绕通知,即在Action方法的执行之前和之后根据需要添加相应的逻辑。事实上,即使struts.xml没有任何关于拦截器的配置,Struts2也会为我们添加一组默认的拦截器,最常见的是,请求参数自动绑定到Action对应的字段上。
Struts2中自定义拦截器的步骤是:
- make:cc 命令未找到解决方法
daizj
linux命令未知make cc
安装rz sz程序时,报下面错误:
[root@slave2 src]# make posix
cc -O -DPOSIX -DMD=2 rz.c -o rz
make: cc:命令未找到
make: *** [posix] 错误 127
系统:centos 6.6
环境:虚拟机
错误原因:系统未安装gcc,这个是由于在安
- Oracle之Job应用
周凡杨
oracle job
最近写服务,服务上线后,需要写一个定时执行的SQL脚本,清理并更新数据库表里的数据,应用到了Oracle 的 Job的相关知识。在此总结一下。
一:查看相关job信息
1、相关视图
dba_jobs
all_jobs
user_jobs
dba_jobs_running 包含正在运行
- 多线程机制
朱辉辉33
多线程
转至http://blog.csdn.net/lj70024/archive/2010/04/06/5455790.aspx
程序、进程和线程:
程序是一段静态的代码,它是应用程序执行的蓝本。进程是程序的一次动态执行过程,它对应了从代码加载、执行至执行完毕的一个完整过程,这个过程也是进程本身从产生、发展至消亡的过程。线程是比进程更小的单位,一个进程执行过程中可以产生多个线程,每个线程有自身的
- web报表工具FineReport使用中遇到的常见报错及解决办法(一)
老A不折腾
web报表finereportjava报表报表工具
FineReport使用中遇到的常见报错及解决办法(一)
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、address pool is full:
含义:地址池满,连接数超过并发数上
- mysql rpm安装后没有my.cnf
林鹤霄
没有my.cnf
Linux下用rpm包安装的MySQL是不会安装/etc/my.cnf文件的,
至于为什么没有这个文件而MySQL却也能正常启动和作用,在这儿有两个说法,
第一种说法,my.cnf只是MySQL启动时的一个参数文件,可以没有它,这时MySQL会用内置的默认参数启动,
第二种说法,MySQL在启动时自动使用/usr/share/mysql目录下的my-medium.cnf文件,这种说法仅限于r
- Kindle Fire HDX root并安装谷歌服务框架之后仍无法登陆谷歌账号的问题
aigo
root
原文:http://kindlefireforkid.com/how-to-setup-a-google-account-on-amazon-fire-tablet/
Step 4: Run ADB command from your PC
On the PC, you need install Amazon Fire ADB driver and instal
- javascript 中var提升的典型实例
alxw4616
JavaScript
// 刚刚在书上看到的一个小问题,很有意思.大家一起思考下吧
myname = 'global';
var fn = function () {
console.log(myname); // undefined
var myname = 'local';
console.log(myname); // local
};
fn()
// 上述代码实际上等同于以下代码
m
- 定时器和获取时间的使用
百合不是茶
时间的转换定时器
定时器:定时创建任务在游戏设计的时候用的比较多
Timer();定时器
TImerTask();Timer的子类 由 Timer 安排为一次执行或重复执行的任务。
定时器类Timer在java.util包中。使用时,先实例化,然后使用实例的schedule(TimerTask task, long delay)方法,设定
- JDK1.5 Queue
bijian1013
javathreadjava多线程Queue
JDK1.5 Queue
LinkedList:
LinkedList不是同步的。如果多个线程同时访问列表,而其中至少一个线程从结构上修改了该列表,则它必须 保持外部同步。(结构修改指添加或删除一个或多个元素的任何操作;仅设置元素的值不是结构修改。)这一般通过对自然封装该列表的对象进行同步操作来完成。如果不存在这样的对象,则应该使用 Collections.synchronizedList 方
- http认证原理和https
bijian1013
httphttps
一.基础介绍
在URL前加https://前缀表明是用SSL加密的。 你的电脑与服务器之间收发的信息传输将更加安全。
Web服务器启用SSL需要获得一个服务器证书并将该证书与要使用SSL的服务器绑定。
http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后
- 【Java范型五】范型继承
bit1129
java
定义如下一个抽象的范型类,其中定义了两个范型参数,T1,T2
package com.tom.lang.generics;
public abstract class SuperGenerics<T1, T2> {
private T1 t1;
private T2 t2;
public abstract void doIt(T
- 【Nginx六】nginx.conf常用指令(Directive)
bit1129
Directive
1. worker_processes 8;
表示Nginx将启动8个工作者进程,通过ps -ef|grep nginx,会发现有8个Nginx Worker Process在运行
nobody 53879 118449 0 Apr22 ? 00:26:15 nginx: worker process
- lua 遍历Header头部
ronin47
lua header 遍历
local headers = ngx.req.get_headers()
ngx.say("headers begin", "<br/>")
ngx.say("Host : ", he
- java-32.通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小(两数组的差最小)。
bylijinnan
java
import java.util.Arrays;
public class MinSumASumB {
/**
* Q32.有两个序列a,b,大小都为n,序列元素的值任意整数,无序.
*
* 要求:通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小。
* 例如:
* int[] a = {100,99,98,1,2,3
- redis
开窍的石头
redis
在redis的redis.conf配置文件中找到# requirepass foobared
把它替换成requirepass 12356789 后边的12356789就是你的密码
打开redis客户端输入config get requirepass
返回
redis 127.0.0.1:6379> config get requirepass
1) "require
- [JAVA图像与图形]现有的GPU架构支持JAVA语言吗?
comsci
java语言
无论是opengl还是cuda,都是建立在C语言体系架构基础上的,在未来,图像图形处理业务快速发展,相关领域市场不断扩大的情况下,我们JAVA语言系统怎么从这么庞大,且还在不断扩大的市场上分到一块蛋糕,是值得每个JAVAER认真思考和行动的事情
- 安装ubuntu14.04登录后花屏了怎么办
cuiyadll
ubuntu
这个情况,一般属于显卡驱动问题。
可以先尝试安装显卡的官方闭源驱动。
按键盘三个键:CTRL + ALT + F1
进入终端,输入用户名和密码登录终端:
安装amd的显卡驱动
sudo
apt-get
install
fglrx
安装nvidia显卡驱动
sudo
ap
- SSL 与 数字证书 的基本概念和工作原理
darrenzhu
加密ssl证书密钥签名
SSL 与 数字证书 的基本概念和工作原理
http://www.linuxde.net/2012/03/8301.html
SSL握手协议的目的是或最终结果是让客户端和服务器拥有一个共同的密钥,握手协议本身是基于非对称加密机制的,之后就使用共同的密钥基于对称加密机制进行信息交换。
http://www.ibm.com/developerworks/cn/webspher
- Ubuntu设置ip的步骤
dcj3sjt126com
ubuntu
在单位的一台机器完全装了Ubuntu Server,但回家只能在XP上VM一个,装的时候网卡是DHCP的,用ifconfig查了一下ip是192.168.92.128,可以ping通。
转载不是错:
Ubuntu命令行修改网络配置方法
/etc/network/interfaces打开后里面可设置DHCP或手动设置静态ip。前面auto eth0,让网卡开机自动挂载.
1. 以D
- php包管理工具推荐
dcj3sjt126com
PHPComposer
http://www.phpcomposer.com/
Composer是 PHP 用来管理依赖(dependency)关系的工具。你可以在自己的项目中声明所依赖的外部工具库(libraries),Composer 会帮你安装这些依赖的库文件。
中文文档
入门指南
下载
安装包列表
Composer 中国镜像
- Gson使用四(TypeAdapter)
eksliang
jsongsonGson自定义转换器gsonTypeAdapter
转载请出自出处:http://eksliang.iteye.com/blog/2175595 一.概述
Gson的TypeAapter可以理解成自定义序列化和返序列化 二、应用场景举例
例如我们通常去注册时(那些外国网站),会让我们输入firstName,lastName,但是转到我们都
- JQM控件之Navbar和Tabs
gundumw100
htmlxmlcss
在JQM中使用导航栏Navbar是简单的。
只需要将data-role="navbar"赋给div即可:
<div data-role="navbar">
<ul>
<li><a href="#" class="ui-btn-active&qu
- 利用归并排序算法对大文件进行排序
iwindyforest
java归并排序大文件分治法Merge sort
归并排序算法介绍,请参照Wikipeida
zh.wikipedia.org/wiki/%E5%BD%92%E5%B9%B6%E6%8E%92%E5%BA%8F
基本思想:
大文件分割成行数相等的两个子文件,递归(归并排序)两个子文件,直到递归到分割成的子文件低于限制行数
低于限制行数的子文件直接排序
两个排序好的子文件归并到父文件
直到最后所有排序好的父文件归并到输入
- iOS UIWebView URL拦截
啸笑天
UIWebView
本文译者:candeladiao,原文:URL filtering for UIWebView on the iPhone说明:译者在做app开发时,因为页面的javascript文件比较大导致加载速度很慢,所以想把javascript文件打包在app里,当UIWebView需要加载该脚本时就从app本地读取,但UIWebView并不支持加载本地资源。最后从下文中找到了解决方法,第一次翻译,难免有
- 索引的碎片整理SQL语句
macroli
sql
SET NOCOUNT ON
DECLARE @tablename VARCHAR (128)
DECLARE @execstr VARCHAR (255)
DECLARE @objectid INT
DECLARE @indexid INT
DECLARE @frag DECIMAL
DECLARE @maxfrag DECIMAL
--设置最大允许的碎片数量,超过则对索引进行碎片
- Angularjs同步操作http请求with $promise
qiaolevip
每天进步一点点学习永无止境AngularJS纵观千象
// Define a factory
app.factory('profilePromise', ['$q', 'AccountService', function($q, AccountService) {
var deferred = $q.defer();
AccountService.getProfile().then(function(res) {
- hibernate联合查询问题
sxj19881213
sqlHibernateHQL联合查询
最近在用hibernate做项目,遇到了联合查询的问题,以及联合查询中的N+1问题。
针对无外键关联的联合查询,我做了HQL和SQL的实验,希望能帮助到大家。(我使用的版本是hibernate3.3.2)
1 几个常识:
(1)hql中的几种join查询,只有在外键关联、并且作了相应配置时才能使用。
(2)hql的默认查询策略,在进行联合查询时,会产
- struts2.xml
wuai
struts
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache
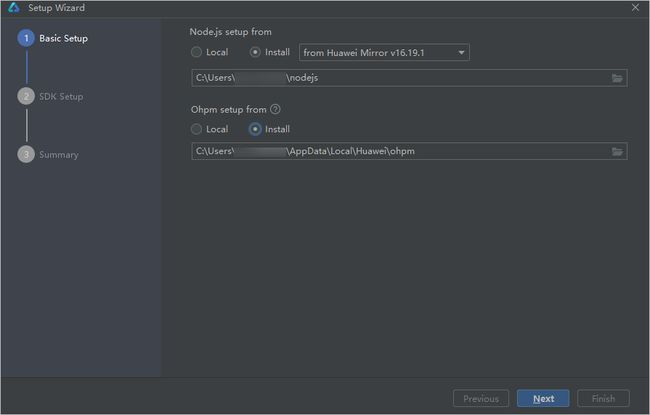
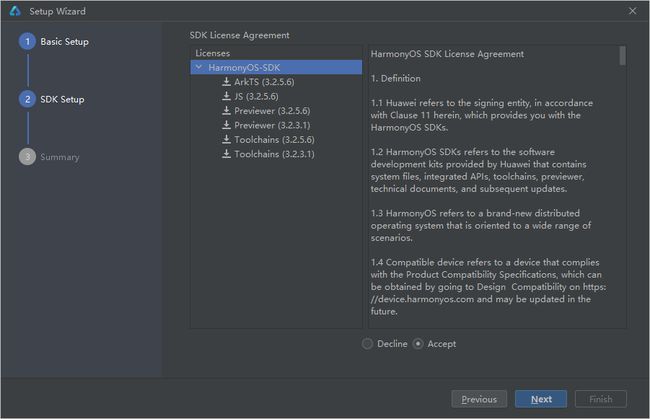
 按钮,设置HarmonyOS SDK存储路径,单击Next进入下一步。
按钮,设置HarmonyOS SDK存储路径,单击Next进入下一步。