JavaScript中的对象
实验项目内容(实验题目)
1、做一个简易的自动售货系统,售货柜中有若干种商品,每种商品有名称(name)、价格(price)、 库存(stock) 三个属性。实现以下功能。
- 售货柜可以列出当前的所有商品,每种商品显示各自的名称、库存和价格。
- 给售货柜补货,即给指定名称的商品添加一定数量的库存。
- 销售商品,给定商品的名称和数量以及顾客预支配金额,判断金额是否足够,若不够则进行提醒,若足够则减库存并找零。
- 在页面打印如下形状(共十行,第一行显示1个★,第二行显示2个★...第十行显示10个★。)
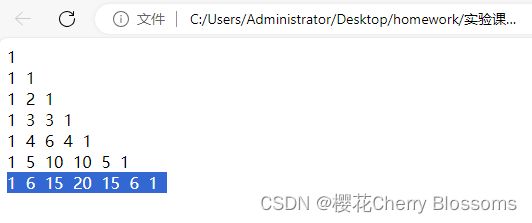
3、实现书上P264页实例:杨辉三角形
三、源程序(实验步骤/实验过程/算法)
第一题
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<script>
class Product{
constructor(name,price,stock){
this.name = name
this.price = price
this.stock = stock
}
show(){
console.log(`当前货物有${this.name},单价是${this.price},库存有${this.stock}`)
}
add(nums){
// 这里需要实现库存累加
this.stock += nums
}
}
class SellingMachine{
constructor(){
this.Products = [
new Product('可乐',3,10),
new Product('雪碧',3,10),
new Product('酸奶',5,10),
]
}
list(){
console.log('当前货物有:')
//这里如何实现显示当前货物
for(let product of this.Products){
product.show()
}
}
add_stock(name,nums){
if(nums<=0){
console.log('数量不足以添加库存')
return 0
}
// 这里对货物名称作判断
let product = this.Products.find(x=>x.name == name)
if (product === undefined){
console.log('库存商品不对')
return 0
}
product.add(nums) //添加库存
console.log(`当前${name}商品的库存为:${product.stock}`)
}
sell(name,nums,money){
let product = this.Products.find(x=>x.name == name)
if (product === undefined){
console.log('没有这个商品')
return 0
}
// 这里计算总消费多少
let all_spend = nums * product.price
if (all_spend>money){ // 对总消费情况作判断
console.log('钱不够')
}else{
//找补的钱的计算方法 = 给的钱-总消费
let rest = money-all_spend
product.add(-nums)
console.log(`当前消费花费${all_spend}元,收您${money}元,找您${rest}元`)
return rest
}
}
}
let machine_0 = new SellingMachine()
// 请测试显示当前售货机里面的内容
//console.log("第一问")
machine_0.list();
// 请测试使用50元,购买3瓶可乐的情况
machine_0.sell("可乐",50,3);
// 请测试补货10瓶可乐的情况
machine_0.add_stock("可乐",10);
// 请测试补货5瓶咖啡的情况
machine_0.add_stock("咖啡",5);
script>
body>
html>
第二题
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<script>
var a = 2,n = 1;
for (var i = 1; i <= 66; i++) {
document.write("*" + " ");
if (i == n) {
document.write("
");
n += a;
a++;
}
}
script>
<body>
body>
html>
第三题
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<script>
function Combination(m,n){
if (n==0) return 1;
else if (m==n) return 1;
else return Combination(m-1,n-1)+Combination(m-1,n);
}
function Pascal(n){
for (let i=0;i<n; i++){
for (let j=0;j<=i;j++)
document.write(Combination(i,j)+" ");
document.write("
");
}
}
Pascal(7);
script>
<body>
body>
html>
四、源程序调试过程和(或)实验分析
第一题
第二题
第三题