- Java学习------static、final、this、super关键字
日暮南城故里
Java学习记录java学习
1.static关键字static修饰的变量叫做静态变量。当所有对象的某个属性的值是相同的,建议将该属性定义为静态变量,来节省内存的开销。静态变量在类加载时初始化,存储在堆中。static修饰的方法叫做静态方法。所有静态变量和静态方法,统一使用“类名.”调用。静态方法中不能使用this关键字。因此无法直接访问实例变量和调用实例方法。静态代码块在类加载时执行,一个类中可以编写多个静态代码块,遵循自上
- 企业信息化整体架构图
weixin_33937913
系统架构
今天无意间发现一张企业信息化的图,放在这里以后参考。CollaboraticeCommerce转载于:https://www.cnblogs.com/Masterpiece/archive/2004/12/29/83696.html
- 牛掰黑客师傅就是不一样,讲的内容可能外面的80%师傅都不知道
文盲嘿客
文盲嘿客的黑客成长史网络安全web安全系统安全安全网络攻击模型数据挖掘深度学习
今天是师傅给我上的第一课,学习的内容归纳总结有以下几点:一、先学做人,再学做事坚定爱国信念:热爱祖国,拥护共产党严守法律红线:要遵纪守法,不得用技术攻击国内传承道德风尚:尊老爱幼,朋友之间应相互支持、携手共进,努力成就彼此。二、认识黑客黑客主要分为以下三类:骇客:这类人专门从事破坏活动,通过恶意手段对网络系统、数据等进行攻击和破坏。白帽黑客:他们专注于为企业或单位进行网络维护工作,防止骇客的攻击。
- SvelteKit 最新中文文档教程(5)—— 页面选项
前言Svelte,一个语法简洁、入门容易,面向未来的前端框架。从Svelte诞生之初,就备受开发者的喜爱,根据统计,从2019年到2024年,连续6年一直是开发者最感兴趣的前端框架No.1:Svelte以其独特的编译时优化机制著称,具有轻量级、高性能、易上手等特性,非常适合构建轻量级Web项目。为了帮助大家学习Svelte,我同时搭建了Svelte最新的中文文档站点。如果需要进阶学习,也可以入手我
- Python中scatter()函数--转载
1361976860
python
原博地址:http://blog.csdn.net/anneqiqi/article/details/64125186最近开始学习Python编程,遇到scatter函数,感觉里面的参数不知道什么意思于是查资料,最后总结如下:1、scatter函数原型2、其中散点的形状参数marker如下:3、其中颜色参数c如下:4、基本的使用方法如下:[python]viewplaincopy#导入必要的模块i
- 还在为找图发愁?图生生AI以图生图,一键生成专属风格!
图生生
人工智能aiAI作画图生生
你是否也遇到过这样的烦恼:想为文章配图,却找不到风格合适的图片?设计海报时,灵感枯竭,不知从何下手?看到喜欢的图片风格,却无法应用到自己的作品中?别担心,图生生AI生图来帮你!只需上传一张图片,AI就能自动生成相似风格的图片,让你轻松拥有专属图库!图生生AI生图是一款基于人工智能技术的图片生成工具,它能够深度学习和理解图片的风格、色彩、构图等元素,并以此为基础生成全新的图片。无论你是设计师、自媒体
- python中的scatter()函数用法
品易HTTP
pythonjavascriptcssjs人工智能
若是现在已经对数据化有了解的话,那就一定要来参与看看本章要学习的函数,在样式以及排版上效果还是很好的,经常被用于测试数据上的大小更改以及设置不同颜色,还有时候,对于线条的宽度的更改也都需要利用到这个函数,以上基本就是本章函数的基本用法了,下面进行详细讲述。制作如图所示图片:需要准备:X、Y轴包括数值以及大小和颜色调用语法:plt.scatter()实现代码:importmatplotlibasmp
- 深度学习中的Channel,通道数是什么?
%KT%
深度学习深度学习人工智能
参考文章:直观理解深度学习的卷积操作,超赞!-CSDN博客如何理解卷积神经网络中的通道(channel)_神经网络通道数-CSDN博客深度学习-卷积神经网络—卷积操作详细介绍_深度卷积的作用-CSDN博客正文:在跑深度学习代码的过程中,经常遇到的一个报错是:模型尺寸不匹配的问题。一般pytorch中尺寸/张量的表现方式是:torch.size([16,3,24,24])。这四个参数的含义如下:16
- AI人工智能深度学习算法:搭建可拓展的深度学习模型架构
AI大模型应用之禅
DeepSeekR1&AI大模型与大数据javapythonjavascriptkotlingolang架构人工智能
深度学习、模型架构、可拓展性、神经网络、机器学习1.背景介绍深度学习作为人工智能领域最前沿的技术之一,在图像识别、自然语言处理、语音识别等领域取得了突破性的进展。深度学习模型的成功离不开其强大的学习能力和可拓展性。本文将深入探讨深度学习算法的原理、模型架构设计以及可拓展性的关键要素,并通过代码实例和实际应用场景,帮助读者理解如何搭建可拓展的深度学习模型架构。2.核心概念与联系深度学习的核心概念是人
- 大模型工程师学习日记(五):基于LangServe的AI服务架构深度解析
MMMMMMMay Love Code
学习架构语言模型深度学习人工智能git
1.概述LangServe️帮助开发者将LangChain可运行和链部署为RESTAPI。该库集成了FastAPI并使用pydantic进行数据验证。Pydantic是一个在Python中用于数据验证和解析的第三方库,现在是Python中使用广泛的数据验证库。它利用声明式的方式定义数据模型和Python类型提示的强大功能来执行数据验证和序列化,使您的代码更可靠、更可读、更简洁且更易于调试。。它还可
- 远程调试Python脚本之ptvsd
工头阿乐
PyTorch深度学习python开发语言
深度学习文章目录深度学习前言前言有时候需要远程调试Python脚本,怎么办呢…以下这段代码用于远程调试Python脚本,特别是通过VisualStudioCode(VSCode)的远程调试功能。它会在指定的服务器IP和端口上等待调试器的连接。#检查是否提供了服务器IP和端口ifargs.server_ipandargs.server_port:#远程调试-参见https://code.visual
- yolo模型coco数据集详解
工头阿乐
深度学习YOLO
深度学习文章目录深度学习前言前言instances_train2017.json和instances_val2017.json文件均分为五大部分,这五部分对应的关键字分别为info、licenses、images、annotations、categories。{"info":info,"licenses":[license1,license2,license3,...],"images":[ima
- 【Python】爬取高校数据(名字,院校特色,所在地,性质)。可用于判断高校是否为双一流,本科/专科等分析
llzcxdb
Pythonpython开发语言爬虫
源网站:http://college.gaokao.com/schlist/p1利用Python的lxml库进行html解析,源代码:importrequestsfromlxmlimportetreeimportpandasaspdimportcsv#请求URLurl='http://college.gaokao.com/schlist/p'#构建请求头headers={'User-Agent':
- JavaScript基础-获取元素
難釋懷
javascript开发语言
在Web开发中,使用JavaScript动态地访问和操作网页上的元素是一项基本技能。通过获取页面上的特定元素,我们可以对其进行各种操作,比如修改内容、样式或属性等。本文将详细介绍几种获取DOM元素的方法,并探讨它们的特点及适用场景。一、为什么需要获取元素?在现代Web应用中,交互性是关键。无论是响应用户的输入、更新页面内容还是实现动画效果,首先都需要定位到相关的HTML元素。掌握不同的获取元素的方
- 机器学习之向量化
珠峰日记
AI理论与实践机器学习人工智能
文章目录向量化是什么为什么要向量化提升计算效率简化代码与增强可读性适配模型需求怎么做向量化数据预处理特征提取特征选择向量构建机器学习与深度学习中向量化的区别数据特征提取方式机器学习深度学习模型结构与复杂度机器学习深度学习计算资源需求机器学习深度学习数据规模适应性机器学习深度学习向量化是什么向量化是把数据转化为向量形式进行表示与处理的过程。在机器学习与深度学习的范畴内,现实中的各类数据,像文本、图像
- 【重回基础】理解CPU Cache及缓存一致性MESI
Patrick_Lam
重回基础CPUCacheMESI缓存一致性
文章目录一、前言二、为何需要CPUCache三、L1、L2、L3Cache三级缓存结构四、CacheLine:与内存数据交换的最小单位五、MEIS:缓存一致性5.1底层操作5.2MESI协议参考一、前言原打算重新学习一下volatile的实现原理,其中涉及到指令调度重排和数据可见性保证,这两者的理解离不开对CPUCache的掌握,因此,先重温一下CPUCache,便有了本文。二、为何需要CPUCa
- 【脑洞小剧场】零帧起手创业小公司之 新人入职的一天
Foyo Designer
技术职场小剧职场和发展程序人生学习方法改行学it创业创新远程工作程序员创富
点击查看小剧场合集https://blog.csdn.net/foyodesigner/category_12896948.html阳光明媚的早晨,段萌儿怀揣着对新工作的无限憧憬,踏入了这家充满未知的小公司。然而,她万万没想到,第一天上班就迎来了一场“惊悚”之旅。场景一:段萌儿的“惊悚”发现段萌儿,新入职的前端工程师,一早便迫不及待地打开了公司的代码库,想要一窥项目的“真容”。然而,当她看到代码库
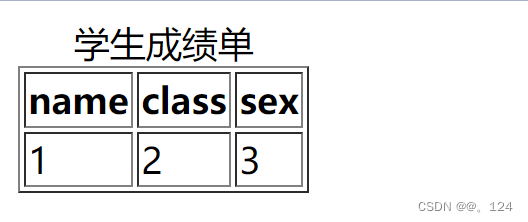
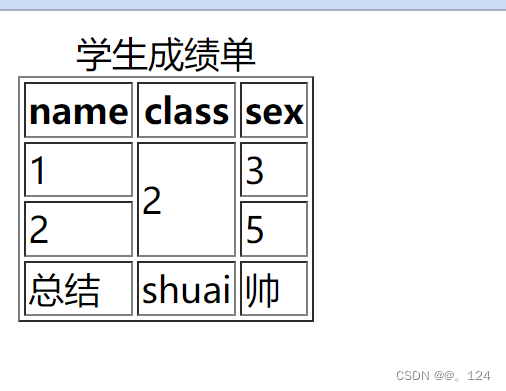
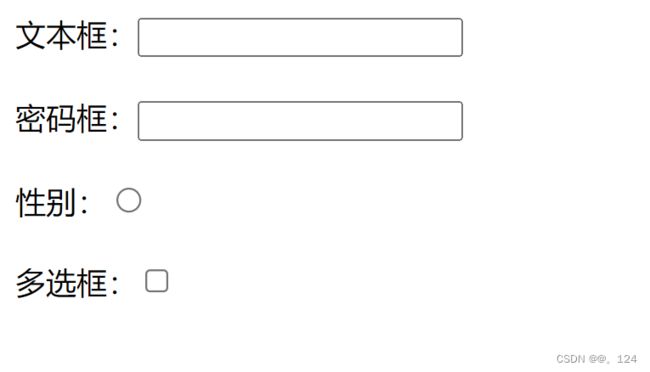
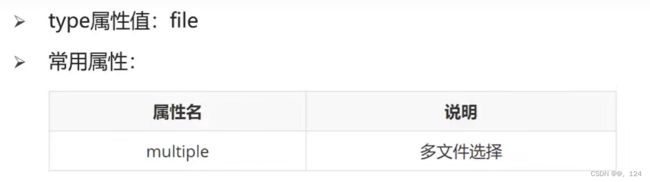
- html重点知识总结
*goliter *
html前端
html重点知识一直在网上看过许多不同的前端资料,但是总觉的只是单单的阅读和记忆不能够真正的加深自己的知识理解,所以开始尝试自己在不查看其他一切资料的情况下对自己了解的知识做一个总结(顺序或许有点乱),如果之后发现有不足再来补充,我相信输出才是最好的输入!!!H5新增内容语义化标签:h5新增了一系列语义化标签,他们本质上和一般的div标签没有区别,但是在语义上有不同。header:专门指页面的顶部
- 从零精通机器学习:线性回归入门
吴师兄大模型
0基础实现机器学习入门到精通机器学习线性回归人工智能python算法回归开发语言
Langchain系列文章目录01-玩转LangChain:从模型调用到Prompt模板与输出解析的完整指南02-玩转LangChainMemory模块:四种记忆类型详解及应用场景全覆盖03-全面掌握LangChain:从核心链条构建到动态任务分配的实战指南04-玩转LangChain:从文档加载到高效问答系统构建的全程实战05-玩转LangChain:深度评估问答系统的三种高效方法(示例生成、手
- lxml学习笔记
weixin_33843409
python
问题1:有一个XML文件,如何解析问题2:解析后,如果查找、定位某个标签问题3:定位后如何操作标签,比如访问属性、文本内容等fromlxmlimportetree->导入模块,该库常用的XML处理功能都在lxml.etree中requests+lxml解析小from lxml import etree import requests page = 1 url = 'http://www.
- lxml模块的学习
bad kid's cute
lxml模块lxml模块python爬虫
1.lxml的认识在前面学习了xpath的语法,那么在代码中我们如何使用xpath呢,对应的我们需要lxm博文链接:xpath和lxml类库安装方式:pipinstalllxml2.lxml的使用1.导入lxml的etree库(导入没有提示不代表不能用)fromlxmlimportetree2.利用etree.HTML,将字符串转化为Element对象,Element对象具有xpath的方法,返回
- 如何用deepseek快速生成思维导图和流程图?
ProcessOn官方账号
流程图
一起来看看md格式和mermaid格式,与deepseek的碰撞会产生怎样的魔法吧!1、md格式+deepseek,快速生成思维导图Markdown是一种轻量级的标记语言,旨在以易读易写的纯文本格式编写文档,并能够轻松转换为结构化的HTML(超文本标记语言)或其他格式。它最初由JohnGruber和AaronSwartz于2004年创建,因其简洁性和可读性而广受欢迎。操作方法:Step1:给dee
- python技巧之下划线
老虎也淘气
Python编程掌握指南pythondjango开发语言
♂️个人主页@老虎也淘气个人主页✍作者简介:Python学习者希望大家多多支持我们一起进步!如果文章对你有帮助的话,欢迎评论点赞收藏加关注python技巧之下划线1、python的moudles文件中__all__作用2、__slots__用于限定类属性,如:3、下面的小技巧可以获取私有变量:4、下划线种类单个下划线(_)单下划线前缀的名称(例如_shahriar)双下划线前缀的名称(例如__s
- AI学习第二天--监督学习 半监督学习 无监督学习
iisugar
机器学习支持向量机人工智能
目录1.监督学习(SupervisedLearning)比喻:技术细节:形象例子:2.无监督学习(UnsupervisedLearning)比喻:技术细节:形象例子:3.半监督学习(Semi-SupervisedLearning)比喻:技术细节:形象例子:4.三者的对比与选择表格总结:5.实际案例对比案例:电商平台用户分群6.关键逻辑总结1.监督学习(SupervisedLearning)比喻:老
- 聊聊Python都能做些什么
·零落·
Python入门到掌握python开发语言
文章目录一、Python简介二、Python都能做些什么1.Web开发2.数据分析和人工智能3.自动化运维和测试4.网络爬虫5.金融科技三、Python开源库都有哪些1.Web开发2.数据分析和科学计算3.机器学习和深度学习4.网络爬虫5.自动化和测试6.其他常用库四、相关链接一、Python简介Python是一种解释型、面向对象、动态数据类型的高级程序设计语言。它最初由GuidovanRossu
- 基于改进ISODATA算法的负荷场景曲线聚类(matlab代码)
电力程序小学童
聚类matlabISODATA算法风电光伏
目录1主要内容聚类中心选取步骤核方法2部分代码3程序结果4程序链接1主要内容程序复现文献《基于机器学习的短期电力负荷预测和负荷曲线聚类研究》第三章《基于改进ISODATA算法的负荷场景曲线聚类》模型,该方法不止适用于负荷聚类,同样适用于风光等可再生能源聚类,只需要改变聚类的数据即可,该方法的通用性和可创新性强。该代码实现一种基于改进ISODATA算法的负荷场景曲线聚类方法,代码中,主要做了四种聚类
- 软件设计师之编译原理核心知识深度剖析:从词法到语法分析
一杯年华@编程空间
软考中级软考中级
软件设计师之编译原理核心知识深度剖析:从词法到语法分析在软件开发的知识体系中,编译原理是极为关键的一环,它就像一座桥梁,连接着人类可读的程序代码与计算机能够执行的机器指令。我写这篇博客的目的,是希望和大家一起学习进步,深入剖析编译原理中的词法分析和语法分析等核心知识,让这些复杂的概念变得通俗易懂,助力大家在软件设计领域更上一层楼。一、词法分析相关知识(一)正规表达式与正规集正规表达式是描述词法规则
- NLP高频面试题(四)——BN和LN的区别与联系,为什么attention要用LN
Chaos_Wang_
NLP常见面试题自然语言处理人工智能
在深度学习模型中,Normalization是一种极为重要的技巧,BatchNormalization(BN)和LayerNormalization(LN)是其中最为常用的两种方法。然而,二者在实际应用中有着明显的区别与联系,尤其在Transformer的Attention机制中,LN有着独特的优势。一、BN与LN的核心区别与联系1.BatchNormalization(BN)BN的思想源于一个叫
- 利用Python进行数据可视化(Plotly与Dash的应用)
步入烟尘
Python超入门指南全册信息可视化pythonplotly
本文已收录于《Python超入门指南全册》本专栏专门针对零基础和需要进阶提升的同学所准备的一套完整教学,从基础到精通不断进阶深入,后续还有实战项目,轻松应对面试,专栏订阅地址:https://blog.csdn.net/mrdeam/category_12647587.html优点:订阅限时19.9付费专栏,私信博主还可进入全栈VIP答疑群,作者优先解答机会(代码指导、远程服务),群里大佬众多可以
- JavaScript基础-DOM 简介
難釋懷
javascript开发语言
在现代Web开发中,JavaScript与HTML和CSS一起构成了网页的核心技术。而在这三者之中,DOM(DocumentObjectModel,文档对象模型)作为浏览器处理网页内容的一种接口,扮演着至关重要的角色。通过DOM,JavaScript能够动态地访问和操作网页的内容、结构以及样式。本文将介绍DOM的基本概念、核心组成部分以及如何使用JavaScript来操作DOM。一、什么是DOM?
- LeetCode[位运算] - #137 Single Number II
Cwind
javaAlgorithmLeetCode题解位运算
原题链接:#137 Single Number II
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现三次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
与#136类似,都是考察位运算。不过出现两次的可以使用异或运算的特性 n XOR n = 0, n XOR 0 = n,即某一
- 《JavaScript语言精粹》笔记
aijuans
JavaScript
0、JavaScript的简单数据类型包括数字、字符创、布尔值(true/false)、null和undefined值,其它值都是对象。
1、JavaScript只有一个数字类型,它在内部被表示为64位的浮点数。没有分离出整数,所以1和1.0的值相同。
2、NaN是一个数值,表示一个不能产生正常结果的运算结果。NaN不等于任何值,包括它本身。可以用函数isNaN(number)检测NaN,但是
- 你应该更新的Java知识之常用程序库
Kai_Ge
java
在很多人眼中,Java 已经是一门垂垂老矣的语言,但并不妨碍 Java 世界依然在前进。如果你曾离开 Java,云游于其它世界,或是每日只在遗留代码中挣扎,或许是时候抬起头,看看老 Java 中的新东西。
Guava
Guava[gwɑ:və],一句话,只要你做Java项目,就应该用Guava(Github)。
guava 是 Google 出品的一套 Java 核心库,在我看来,它甚至应该
- HttpClient
120153216
httpclient
/**
* 可以传对象的请求转发,对象已流形式放入HTTP中
*/
public static Object doPost(Map<String,Object> parmMap,String url)
{
Object object = null;
HttpClient hc = new HttpClient();
String fullURL
- Django model字段类型清单
2002wmj
django
Django 通过 models 实现数据库的创建、修改、删除等操作,本文为模型中一般常用的类型的清单,便于查询和使用: AutoField:一个自动递增的整型字段,添加记录时它会自动增长。你通常不需要直接使用这个字段;如果你不指定主键的话,系统会自动添加一个主键字段到你的model。(参阅自动主键字段) BooleanField:布尔字段,管理工具里会自动将其描述为checkbox。 Cha
- 在SQLSERVER中查找消耗CPU最多的SQL
357029540
SQL Server
返回消耗CPU数目最多的10条语句
SELECT TOP 10
total_worker_time/execution_count AS avg_cpu_cost, plan_handle,
execution_count,
(SELECT SUBSTRING(text, statement_start_of
- Myeclipse项目无法部署,Undefined exploded archive location
7454103
eclipseMyEclipse
做个备忘!
错误信息为:
Undefined exploded archive location
原因:
在工程转移过程中,导致工程的配置文件出错;
解决方法:
- GMT时间格式转换
adminjun
GMT时间转换
普通的时间转换问题我这里就不再罗嗦了,我想大家应该都会那种低级的转换问题吧,现在我向大家总结一下如何转换GMT时间格式,这种格式的转换方法网上还不是很多,所以有必要总结一下,也算给有需要的朋友一个小小的帮助啦。
1、可以使用
SimpleDateFormat SimpleDateFormat
EEE-三位星期
d-天
MMM-月
yyyy-四位年
- Oracle数据库新装连接串问题
aijuans
oracle数据库
割接新装了数据库,客户端登陆无问题,apache/cgi-bin程序有问题,sqlnet.log日志如下:
Fatal NI connect error 12170.
VERSION INFORMATION: TNS for Linux: Version 10.2.0.4.0 - Product
- 回顾java数组复制
ayaoxinchao
java数组
在写这篇文章之前,也看了一些别人写的,基本上都是大同小异。文章是对java数组复制基础知识的回顾,算是作为学习笔记,供以后自己翻阅。首先,简单想一下这个问题:为什么要复制数组?我的个人理解:在我们在利用一个数组时,在每一次使用,我们都希望它的值是初始值。这时我们就要对数组进行复制,以达到原始数组值的安全性。java数组复制大致分为3种方式:①for循环方式 ②clone方式 ③arrayCopy方
- java web会话监听并使用spring注入
bewithme
Java Web
在java web应用中,当你想在建立会话或移除会话时,让系统做某些事情,比如说,统计在线用户,每当有用户登录时,或退出时,那么可以用下面这个监听器来监听。
import java.util.ArrayList;
import java.ut
- NoSQL数据库之Redis数据库管理(Redis的常用命令及高级应用)
bijian1013
redis数据库NoSQL
一 .Redis常用命令
Redis提供了丰富的命令对数据库和各种数据库类型进行操作,这些命令可以在Linux终端使用。
a.键值相关命令
b.服务器相关命令
1.键值相关命令
&
- java枚举序列化问题
bingyingao
java枚举序列化
对象在网络中传输离不开序列化和反序列化。而如果序列化的对象中有枚举值就要特别注意一些发布兼容问题:
1.加一个枚举值
新机器代码读分布式缓存中老对象,没有问题,不会抛异常。
老机器代码读分布式缓存中新对像,反序列化会中断,所以在所有机器发布完成之前要避免出现新对象,或者提前让老机器拥有新增枚举的jar。
2.删一个枚举值
新机器代码读分布式缓存中老对象,反序列
- 【Spark七十八】Spark Kyro序列化
bit1129
spark
当使用SparkContext的saveAsObjectFile方法将对象序列化到文件,以及通过objectFile方法将对象从文件反序列出来的时候,Spark默认使用Java的序列化以及反序列化机制,通常情况下,这种序列化机制是很低效的,Spark支持使用Kyro作为对象的序列化和反序列化机制,序列化的速度比java更快,但是使用Kyro时要注意,Kyro目前还是有些bug。
Spark
- Hybridizing OO and Functional Design
bookjovi
erlanghaskell
推荐博文:
Tell Above, and Ask Below - Hybridizing OO and Functional Design
文章中把OO和FP讲的深入透彻,里面把smalltalk和haskell作为典型的两种编程范式代表语言,此点本人极为同意,smalltalk可以说是最能体现OO设计的面向对象语言,smalltalk的作者Alan kay也是OO的最早先驱,
- Java-Collections Framework学习与总结-HashMap
BrokenDreams
Collections
开发中常常会用到这样一种数据结构,根据一个关键字,找到所需的信息。这个过程有点像查字典,拿到一个key,去字典表中查找对应的value。Java1.0版本提供了这样的类java.util.Dictionary(抽象类),基本上支持字典表的操作。后来引入了Map接口,更好的描述的这种数据结构。
&nb
- 读《研磨设计模式》-代码笔记-职责链模式-Chain Of Responsibility
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 业务逻辑:项目经理只能处理500以下的费用申请,部门经理是1000,总经理不设限。简单起见,只同意“Tom”的申请
* bylijinnan
*/
abstract class Handler {
/*
- Android中启动外部程序
cherishLC
android
1、启动外部程序
引用自:
http://blog.csdn.net/linxcool/article/details/7692374
//方法一
Intent intent=new Intent();
//包名 包名+类名(全路径)
intent.setClassName("com.linxcool", "com.linxcool.PlaneActi
- summary_keep_rate
coollyj
SUM
BEGIN
/*DECLARE minDate varchar(20) ;
DECLARE maxDate varchar(20) ;*/
DECLARE stkDate varchar(20) ;
DECLARE done int default -1;
/* 游标中 注册服务器地址 */
DE
- hadoop hdfs 添加数据目录出错
daizj
hadoophdfs扩容
由于原来配置的hadoop data目录快要用满了,故准备修改配置文件增加数据目录,以便扩容,但由于疏忽,把core-site.xml, hdfs-site.xml配置文件dfs.datanode.data.dir 配置项增加了配置目录,但未创建实际目录,重启datanode服务时,报如下错误:
2014-11-18 08:51:39,128 WARN org.apache.hadoop.h
- grep 目录级联查找
dongwei_6688
grep
在Mac或者Linux下使用grep进行文件内容查找时,如果给定的目标搜索路径是当前目录,那么它默认只搜索当前目录下的文件,而不会搜索其下面子目录中的文件内容,如果想级联搜索下级目录,需要使用一个“-r”参数:
grep -n -r "GET" .
上面的命令将会找出当前目录“.”及当前目录中所有下级目录
- yii 修改模块使用的布局文件
dcj3sjt126com
yiilayouts
方法一:yii模块默认使用系统当前的主题布局文件,如果在主配置文件中配置了主题比如: 'theme'=>'mythm', 那么yii的模块就使用 protected/themes/mythm/views/layouts 下的布局文件; 如果未配置主题,那么 yii的模块就使用 protected/views/layouts 下的布局文件, 总之默认不是使用自身目录 pr
- 设计模式之单例模式
come_for_dream
设计模式单例模式懒汉式饿汉式双重检验锁失败无序写入
今天该来的面试还没来,这个店估计不会来电话了,安静下来写写博客也不错,没事翻了翻小易哥的博客甚至与大牛们之间的差距,基础知识不扎实建起来的楼再高也只能是危楼罢了,陈下心回归基础把以前学过的东西总结一下。
*********************************
- 8、数组
豆豆咖啡
二维数组数组一维数组
一、概念
数组是同一种类型数据的集合。其实数组就是一个容器。
二、好处
可以自动给数组中的元素从0开始编号,方便操作这些元素
三、格式
//一维数组
1,元素类型[] 变量名 = new 元素类型[元素的个数]
int[] arr =
- Decode Ways
hcx2013
decode
A message containing letters from A-Z is being encoded to numbers using the following mapping:
'A' -> 1
'B' -> 2
...
'Z' -> 26
Given an encoded message containing digits, det
- Spring4.1新特性——异步调度和事件机制的异常处理
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- squid3(高命中率)缓存服务器配置
liyonghui160com
系统:centos 5.x
需要的软件:squid-3.0.STABLE25.tar.gz
1.下载squid
wget http://www.squid-cache.org/Versions/v3/3.0/squid-3.0.STABLE25.tar.gz
tar zxf squid-3.0.STABLE25.tar.gz &&
- 避免Java应用中NullPointerException的技巧和最佳实践
pda158
java
1) 从已知的String对象中调用equals()和equalsIgnoreCase()方法,而非未知对象。 总是从已知的非空String对象中调用equals()方法。因为equals()方法是对称的,调用a.equals(b)和调用b.equals(a)是完全相同的,这也是为什么程序员对于对象a和b这么不上心。如果调用者是空指针,这种调用可能导致一个空指针异常
Object unk
- 如何在Swift语言中创建http请求
shoothao
httpswift
概述:本文通过实例从同步和异步两种方式上回答了”如何在Swift语言中创建http请求“的问题。
如果你对Objective-C比较了解的话,对于如何创建http请求你一定驾轻就熟了,而新语言Swift与其相比只有语法上的区别。但是,对才接触到这个崭新平台的初学者来说,他们仍然想知道“如何在Swift语言中创建http请求?”。
在这里,我将作出一些建议来回答上述问题。常见的
- Spring事务的传播方式
uule
spring事务
传播方式:
新建事务
required
required_new - 挂起当前
非事务方式运行
supports
&nbs
![]()
![]()
![]()
![]()
![]()