基于H5的旅游攻略平台设计与实现
目 录
摘 要 I
Abstract II
引 言 1
1 系统开发相关技术 3
1.1框架技术 3
1.1.1 SSM框架 3
1.1.2 SpringBoot框架 3
1.1.3 Spring框架 3
1.2开发语言 3
1.2.1 HTML 3
1.2.2 JAVA 4
1.2.3 JavaScript 4
1.3数据库 4
1.4本章小结 4
2 系统分析 5
2.1 可行性分析 5
2.2 功能需求分析 5
2.3 系统工作流程分析 5
2.4 用例分析 7
3 系统设计 9
3.1功能设计 9
3.1.1 主要功能 9
3.1.2 其他功能 10
3.2数据库设计 11
3.2.1 数据库技术简介 11
3.2.2 数据库实现 11
3.2.3 数据库表结构 13
4 系统实现 17
4.1 开发环境 17
4.2 连接数据库 17
4.3 模块详细界面 18
4.3.1 登录模块 18
4.3.2 系统首页界面 20
4.3.3 左侧菜单栏 22
4.3.4 其他功能模块 23
4.3.5 主要功能模块 26
5 系统测试 33
结 论 39
致 谢 40
参考文献 41
摘 要
每个人兴趣爱好各不相同,与之对应的每个人都有属于自己的兴趣圈子,加上统一的节假日刺激,休闲时的娱乐活动也丰富起来,越来越多的人们首先选择了外出旅游,针对不同人群对旅游需求,结合每个人的喜好、特点、习性、生活方式等信息,该平台将需求等信息更直观的展现给用户。帮助用户在旅游前期更好的选择心仪的旅游地以及更多的了解旅游地的当前情况。
本文主要采用了当前广为流行的技术,包括SpringBoot框架、LayUi框架以及HTML语言、JavaScript语言和Java语言。与MySQL数据库进行连接,以此在前端网页中能对数据进行操作。JavaScript最大的功能是增加HTML网页的动态效果,有较好的性能优势。
本文描述了旅游攻略系统所包含的食、住、行、娱等模块,除此外,还添加突发意外知识模块,确保在旅途过程中游客面对突发意外进行有效的救助。
旅游攻略系统在经过开发测试后,达到了预期结果,能够满足旅游人士的需求。同时,该系统实现了操作性强、易于维护,可广泛适用。
关键词:JavaScript技术;SpringBoot框架;HTML5;数据交互
Abstract
In recent years, with the continuous development of technology, people’s quality of life has continued to improve, the economy has developed rapidly, and life has become more and more colorful. Everyone has their own interest circle, plus the stimulation of legal holidays, holiday Entertainment activities are also enriched. Traveling out has gradually become the first choice of more and more people’s leisure methods. Demonstrate information such as requirements to users more intuitively. Help users to better choose their favorite destination in the early stage of the tour and learn more about the current situation of the destination. The front-end of the project is implemented with HTML5, and the back-end is implemented with SpringBoot framework, SSM framework, Spring framework and Mybatisplus framework for data interaction.
This article mainly uses the currently popular technology, including SpringBoot framework, LayUi framework and HTML language, JavaScript language and Java language. Connect with the MySQL database, so that you can operate the data in the front-end web page. The biggest function of JavaScript is to increase the dynamic effect of HTML pages, which has better performance advantages.
This article describes the food, housing, transportation, entertainment and other modules included in the travel strategy system. In addition, an accident knowledge module is added to ensure that tourists can effectively rescue the unexpected accidents during the journey.
After being developed and tested, the travel strategy system has achieved the expected results and can meet the needs of tourists. At the same time, the system is highly operable, easy to maintain, and widely applicable.
Keywords: JavaScript technology; SpringBoot framework; HTML5; data interaction
引 言
从古至今,中国的名胜风景、自然风景数不胜数,因中国占地面积大,不同区域地壳运动的不同,不同地区孕育了不同的奇迹,吸引着大批的游客前往观光。
自1978年开始,旅游业逐渐发展起来,其中旅游风景区的发展最为迅速,在原有的自然风景区开发和文物古迹进行修缮后,吸引了部分人群对风景及古迹的观望,与此同时,人工建造的旅游景观,例如农家乐、健身娱乐、影视等新主题的旅游项目也快速发展[1]。进入21世纪,人民经济水平的急速发展,人们生活质量的不断提高,人们对生活质量的要求也越来越高,在休闲期间,大部分选择旅游来进行休息放松,因此,越来越多的旅游网站应景而出[2]。
基于这一点,为旅游攻略平台的开发需求提供了强大的背景;而开发旅游攻略平台的意义在于使游客更加方便、快捷的了解旅游信息而设计的。通过旅游攻略平台,在满足游客需求的同时,提高旅游行业的信息化水平,带动旅游业的发展。
旅游业是一个服务型行业,通过外界条件和优质的服务精神,从而使游客更好的体验旅游带来的快乐,其中的外界条件包含了食、住、行、游、购、娱等多个方面,例如:不同人群对入住条件也相对不同,有的人群注重性价比,有的人群注重环境条件,有的人群想住同一屋檐下,因此对不同人群推荐不同的房型条件。
近几年,国外和国内旅游网站大部分是基于HTML页面。HTML[2]是一门严谨的语言,是高度有组织性、规范化、模块化的语言。但是,传统的HTML容易出现界面难以维护、浏览器无法兼容等意外。而HTML5除了新增多个标签外,基于 HTML、CSS、DOM 以及 JavaScript[3]进行开发,一方面对外部插件的需求减少,另一方面对错误能够更好的处理,此外,炫酷的页面效果,可以极大满足游客的视觉体验。
整体以网站的形式体现,通过HBuider对前端界面进行绘制,搭建Layui框架;通过MySQL建立数据库;通过IDEA搭建pringBoot框架、SSM框架、Spring框架和Mybatisplus框架,对后台数据进行管理,实现旅游攻略系统的增、删、改、查功能。
该旅游攻略系统涉及HTML5[3]、SSM框架、SpringBoot框架等进行设计开发。通过网上平台,人们了解世界各地的现状,了解各地的风景美食,从而更好的选择出行方式以及旅游圣地。
在此过程中,需要掌握Hbuider和IDEA开发环境,熟悉JavaScript技术;熟悉SpringBoot框架和SSM框架;了解数据库的创建,以及表结构的创建等;掌握编程规范。
本文第1章描述了旅游攻略系统开发过程中涉及的技术知识,包括前端框架、后台框架、技术语言;对这些技术点的优点等进行描述。第2章对其功能进行分析,了解系统所需的功能模块,通过流程图、用例图进行描述。第3章主要阐述了旅游攻略系统的功能模块有哪些和数据库是如何设计建表的。第4章针对系统要实现的如菜单栏等功能进行描述,包括前端界面的实现和后台基本功能等。第5章对系统进行测试,其中涉及的测试有增、删、改、查、上传图片,介绍了测试方法和测试步骤。
1系统开发相关技术
1.1框架技术
1.1.1 SSM框架
SSM[4]全称Spring+SpringMVC+MyBatis。
SpringMVC,具有高度的可配置性,其核心Servlet类似于一个中转枢纽,将用户发送的请求通过Mapping去寻找相对应的Controller,Controller接受请求后做出相对应的操作。它的工作原理,是发送Request请求,通过处理器、解析器、控制器等数据处理后传给用户,展现出用户所需要的数据。
MyBatis是对JDBC的封装。其特点是简单方便,容易操作;支持对象关系组建的维护。
1.1.2 SpringBoot框架
Spring Boot[5]是一个全新开源的轻量级框架,其设计的主要目的是用来简化新Spring应用的初始搭建和开发过程。其最大的优点为:一是构建项目速度快,二是能够独立运行项目。
1.1.3 Spring框架
Spring[6]是一个开源框架,主要目的是为了解决企业开发应用的复杂性。任何Java相关应用都可以从中获得效益。其优点包括以下几方面:
J2EE[7]使用更加容易,面向对象的设计技术性十分重要,Spring将接口复杂度降到最低以至于降到零。代码更加容易进行测试。Spring框架使得代码的测试简单操作。
1.2开发语言
1.2.1 HTML
HTML[9]全称是 Hyper Text Marked Language,是一种标识性的超文本标记语言,它包括一系列标签.通过这些标签可以将网络上的文档格式统一,从而构成一个逻辑体,网页就是这个逻辑体。
在Windows等系统平台上,能够独立对HTML超文本进行操作。网页的就是由超文本语言组成的,通过这些标签,并结合其他相关技术,展现出功能齐全的网页。
本系统使用的是HTML5,H5的优点在于极大地提升了Web在富媒体、富内容和富应用等方面的能力。
1.2.2 JAVA
Java[10]是一种集合了多种功能的动态语言,包括了跨平台、面向对象、分布式、结构中立等。拥有封装、继承、分类抽象的特点,将数据封装在类中,利用类的三个特性,使程序的简洁化,程序容易维护。同时避免了数据被覆盖,提高了开发过程中的开发周期[11]。
1.2.3 JavaScript
JavaScript[12]是一种作为客户端的直译式脚本语言。这个语言的优势是在用户浏览器中运行时不需要服务器的支持。开发人员为了保证安全,运行脚本还是在服务端,JavaScript的优秀处是跨平台、容易上手等
1.3数据库
本系统采用MySQL[13]数据库,其优点如下:
体积小;运行速度快;执行命令速度快。
成本低。MySQL提供了免费版本,大大降低了使用成本。
简单上手。与Orcla等数据库相比,更容易进行操作使用。
兼容性强。MySQL能够在Linux等多种系统平台上运行
应用广泛。MySQL支持最常用的数据管理功能,适用于中小型企业甚至大型网站应用。
1.4本章小结
本章主要描述旅游攻略系统涉及的技术和语言,包括SpringBoot、SSM、Spring、Mybatisplus、Layui、Java、HTML5、JavaScript;除此外,本章对于旅游攻略系统的数据库及其连接有着统一描述[14]。
2 系统分析
2.1 可行性分析
在系统开发前,通过调查、研究,发现旅游人群的分布,以及人们旅游前需要做的准备工作等。从而对系统有一个大概的设计原型。这里,我们开发这个系统能够响应市场需求,并且具备所需要的的条件。
在本系统开发过程初期,旅游攻略系统所需要的软硬件资源都已具备。因旅游攻略平台是由个人开发,无商业用途,故在此过程中无需花销。
该平台是以方便简洁为中心。开发后的系统具备简约大方、易操作等优点,同时对用户要求不高,系统中所涉及的操作都是最为简单并且都是广泛的,用户能够轻松进行操作。
该平台主要依靠JAVA技术以MySQL数据库实现[15]。
具备了技术、效率、安全等多个优点,并且能够兼容多种浏览器。
2.2 功能需求分析
本系统主要针对热爱旅游这群人设计的系统,通过市场调研,深入了解当前游客出发前需要做的准备工作,从而针对不同群体需求选择、生活状态等特点等对模块进行分类管理。
旅游攻略平台主要的模块:入住模块、购物信息模块、美食模块、景点模块、心情墙功能模块、急救手册模块;除功能模块外,还包括个人信息、登录注册、修改密码、地图管理等模块[16]。
可以通过平台浏览景点信息、住宿信息、交通信息等;也可以通过关键字查询景点、酒店等;同时,通过心情墙实现在线留言。用户注册、登录进入平台,可根据不同的需求选择不同的模块,其中对各个模块进行需求划分;也可以通过地图定位查看周边环境、交通等。除此外,包括对信息的增、删、改、查、上传图片。
2.3 系统工作流程分析
本文中,使用流程图来描述系统从登录开始到退出结束的流程详情。
进入登录界面,首先判断是否为首次登录,若为首次登录,则点击右上方的注册按钮,填写username、password、repassword进行注册,在注册过程中,需要使密码和确认密码为一致,否则注册失败,注册成功后,返回登录界面,输入用户名、密码进行登录,登陆成功进入系统首页界面;若不是首次登录,输入username、password进入系统,系统判断密码是否正确,密码若正确,则进入系统首页界面,若密码判断不正确,则需要重新输入username和password,由系统再次判断。反之则失败,需要重新登录[17]。
图2.3.1 整体流程图
在登录界面,输入username和password,系统对username和password进行判断,若password正确,则成功进入系统界面;若password错误,提示用户名或密码错误,需要重新输入username和password,通过系统验证后,方可进入系统首页界面[20]。
图2.3.2 登录验证流程图
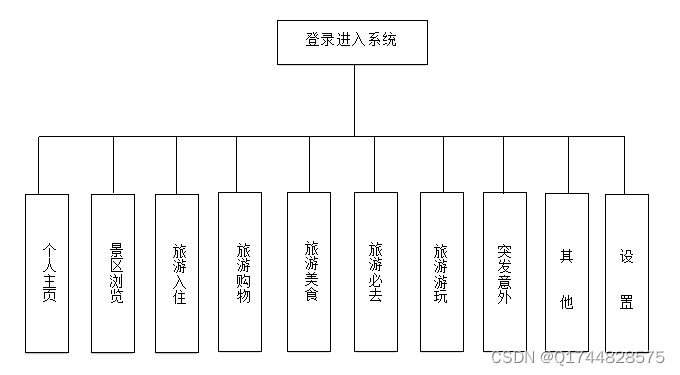
图2.3.3 总体功能结构图
2.4 用例分析
登录系统后对个人信息、景区信息、旅游入住信息、旅游购物信息、旅游美食信息、突发意外信息、交通游玩信息、其他模块信息进行的增、删、改、查、上传图片功能。其中个人信息包含了昵称、联系电话、地址、E-mail、注册时间、会员信息和历史足迹;旅游入住包含了酒店入住、旅舍入住、民宿入住;旅游购物包含了购物街、纪念品、产品特卖;旅游美食包含了特色小吃和美食热卖;交通游玩包含了交通路线、景区三日游和景区七日游;其他模块包括了优惠折扣、互动留言、地图、分店、E-mail、心情墙;除此之外,还包含了修改密码和退出系统。

图2.4.1 管理信息用例图
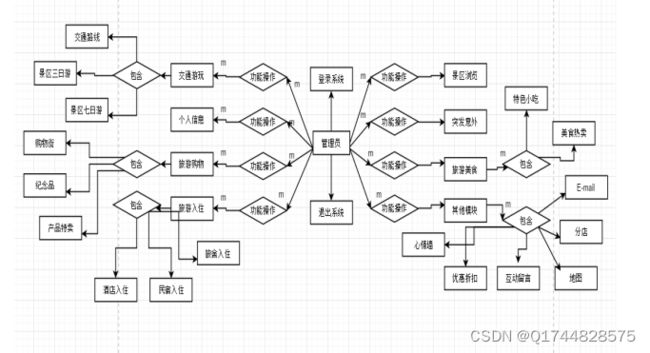
图2.4.2 ER图示例
3 系统设计
3.1功能设计
3.1.1 主要功能
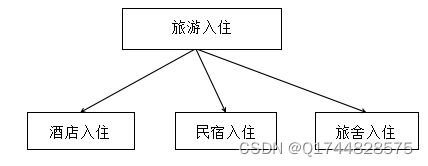
住房模块:主要包含酒店入住模块、旅舍入住模块、民宿入住模块;人们可以根据需求选择不同的住房条件。

图3.1.1.1 旅游入住功能功能模块
购物模块:主要包括购物街模块、纪念品模块、特产热卖模块;游客通过这些模块,了解当地的消费情况,满足所需的购物商品。
图3.3.1.2 旅游购物功能功能模块
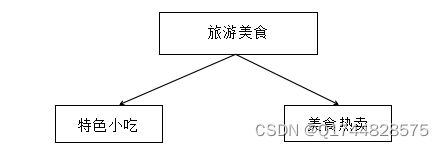
美食模块:主要包括特色小吃模块和美食热卖模块;可以通过美食模块,了解当地的美食小吃,同时可以通过数据寻找心仪的美食。
图3.3.1.3 旅游美食功能功能模块
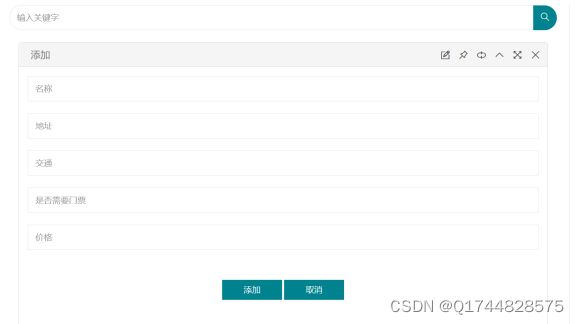
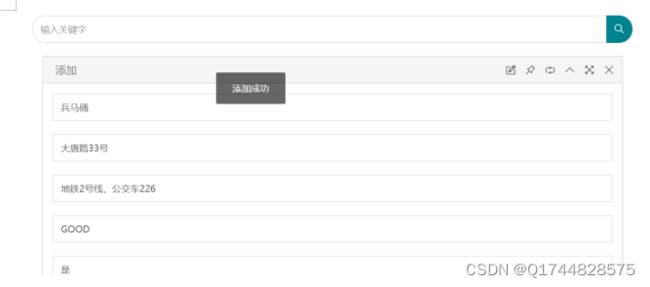
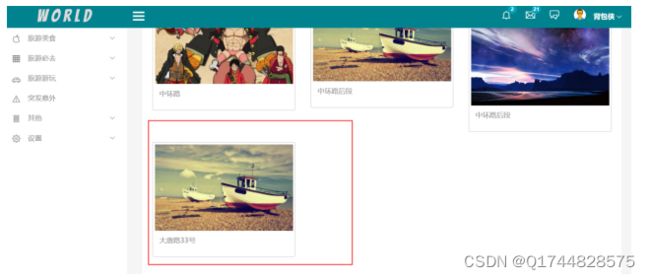
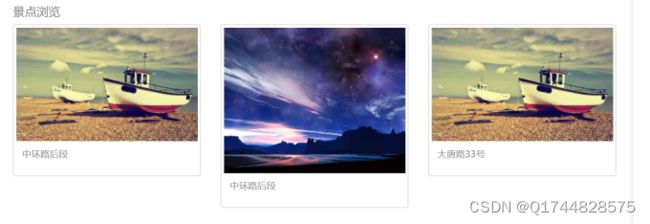
景点模块:通过浏览景点模块,了解风景区的地址、交通、门票价格等信息[21]。
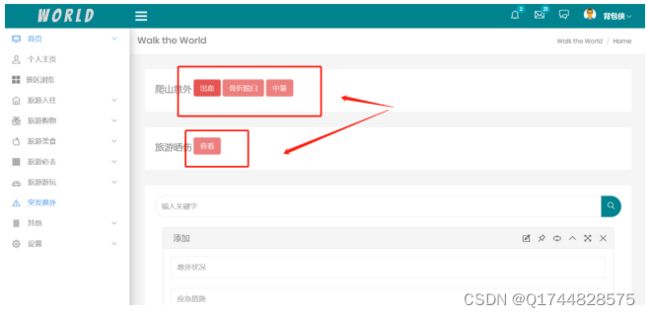
心情墙模块:游客可以通过该模块,在旅游完后随时分享心情体会,分享自己的旅游感想;也可通过他人分享的心情墙进而对旅游景点有进一步的了解。
急救手册模块:旅游途中容易出现各种突发意外;急救手册模块,包含了各种在旅游过程中容易突发的意外急救知识,能够快速找到所有需要的信息等[22]。
3.1.2 其他功能
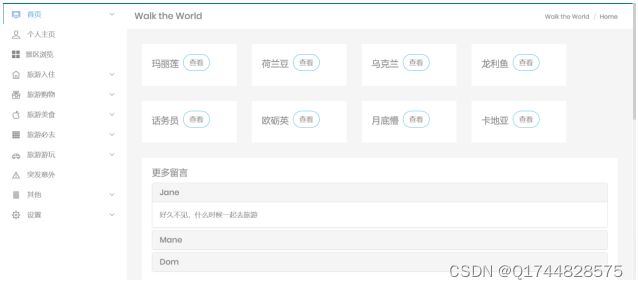
互动留言:通过该模块查看来访人员的留言情况,也可以通过留言让其他用户查看详情。
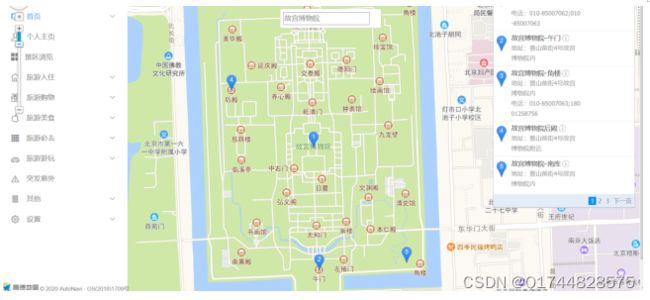
地图定位:通过地图,定位在当前所在位置,也可以通过输入关键字,查询地理位置。
E-mail:进入E-mail界面,可以发送邮件,也可以通过个人主页点击邮件按钮发送邮件[23]。
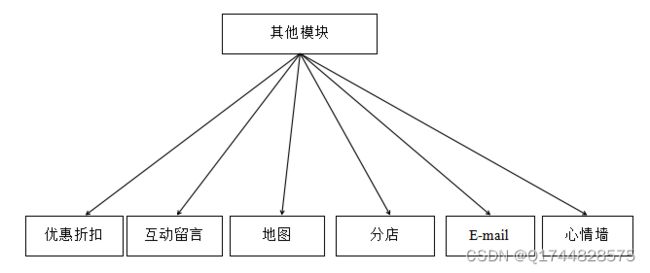
图3.1.2.1 其他功能模块
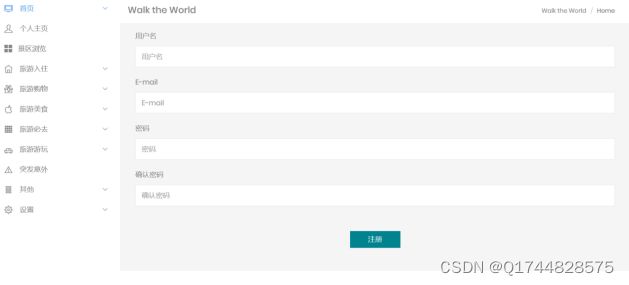
注册页面:首次注册,通过注册页用户可以注册名、E-mail、密码进行注册;进入系统后注册,可以通过密码验证,确认两次输入密码一致进行注册。
修改密码:进入修改密码界面,通过输入oldpassword、newpassword、repassword后方可修改密码。
图3.1.2.2 设置功能模块
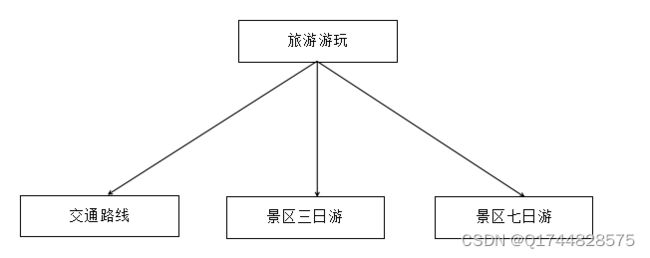
游玩模块:主要包含交通路线、景区三日游和景区七日游;进入交通路线界面,可以查看公交车线路、始发地、目的地、开始时间、结束时间;进入景区三日游或景区七日游,可以查看游玩线路、所需价格以及地点[24]。
图3.1.2.3 旅游美食功能功能模块
3.2数据库设计
3.2.1 数据库技术简介
数据库技术从开始到现在大致经历了人工—>文件—>数据库这三个阶段。当前流行的数据库有很多,如Oracle,MySQL,Access[17]等。在本系统中,我们选用MySQL Workbench 6.3进行数据管理。
在本次数据库使用中,涉及到21张数据表,字段不等,每张表中都含有约束键。
3.2.2 数据库实现
本系统中共用到了21个数据表,如下:
表3.2.2.1 数据库表名称与对应存放数据内容
表名 解释
GOUWUJIE 购物街信息
HUDONGLIUYAN 互动留言
JIAOTONGXINALU 交通线路
JINGQU 景区浏览信息
JINIANPIN 纪念品信息
JIUDIAN 酒店入住信息
LVSHE 旅舍入住信息
MEISHI 旅游美食信息
MINSU 民宿入住信息
PAIZHAOSHENGDI 拍照圣地信息
QIRIYOU 七日游
QIRIYOUDIDIAN 七日游地点
SANRIYOU 三日游
SANRIYOUDIDIAN 三日游地点
TEMAI 产品特卖信息
TESE 当地特色信息
USER 用户信息
WANGHONGSHENGDI 网红圣地信息
YIWAI 突发意外信息
YOUJIAN E-mail信息
ZHEKOU 折扣信息
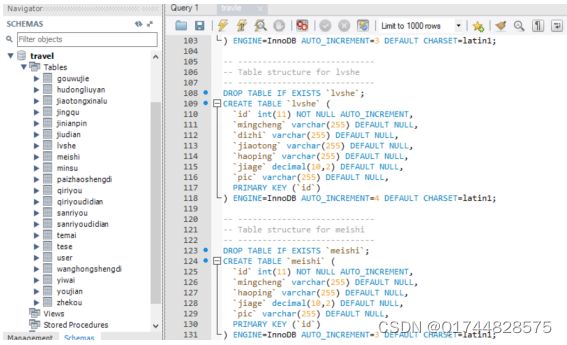
图3.2.2.2 数据库表实现
3.2.3 数据库表结构
表3.2.3.1 GOUWUJIE表字段名称与数据类型
是否主键 字段名 字段描述 数据类型 长度
是 ID id INT(11) 11
MINGCHENG mingcheng VARCHAR(255) 255
DIZHI dizhi VARCHAR(255) 255
JIAOTONG jiaotong VARCHAR(255) 255
ZHONGLEI zhonglei VARCHAR(255) 255
PIC pic VARCHAR(255) 255
表3.2.3.2 HUDONGLIUYAN表字段名称与数据类型
是否主键 字段名 字段描述 数据类型 长度
是 ID id INT(11) 11
NICHENG nicheng VARCHAR(255) 255
DIZHI dizhi VARCHAR(255) 255
SHIJIAN shijian DATETIME
NEIRONG neirong VARCHAR(255) 255
FUJIA fujia VARCHAR(255) 255
FUJIA1 Fujia1 VARCHAR(255) 255
表3.2.3.3 JIAOTONGXIANLU表字段名称与数据类型
是否主键 字段名 字段描述 数据类型 长度
是 ID id INT(11) 11
GONGJIAOCHE gongjiaoche VARCHAR(255) 255
SHIOADI shifadi VARCHAR(255) 255
MUDIDI mudidi VARCHAR(255) 255
KAISHISHIJIAN kaishishjian DATETIME
JIESHUSHIJIAN jieshushijian DATETIME
FUJIA Fujia VARCHAR(255) 255
FUJIA1 Fujia1 VARCHAR(255) 255
表3.2.3.4 JINGQU表字段名称与数据类型
是否主键 字段名 字段描述 数据类型 长度
是 ID id INT(11) 11
SCENIC_NAME scenic_name VARCHAR(255) 255
ASCENIC_DRESS ascenic_ddress VARCHAR(255) 255
JIAOTONG jiaotong VARCHAR(255) 255
PEMGPIAO pemgpiao VARCHAR(20) 20
JIAGE jiage DECIMAL(10,2) 10
PIC pic VARCHAR(255) 255
PINGJIA pingjia VARCHAR(255) 255
FUJIA Fujia VARCHAR(255) 255
FUJIA1 Fujia1 VARCHAR(255) 255
表3.2.3.5 JINIANPIN表字段名称与数据类型
是否主键 字段名 字段描述 数据类型 长度
是 ID id INT(11) 11
MINGCHENG mingcheng VARCHAR(255) 255
DIZHI dizhi VARCHAR(255) 255
JIAGE jiage DECIMAL(10,2) 10
PIC pic VARCHAR(255) 255
表3.2.3.6 JIUDIAN表字段名称与数据类型
是否主键 字段名 字段描述 数据类型 长度
是 ID id INT(11) 11
MINGCHENG mingcheng VARCHAR(255) 255
DIZHI dizhi VARCHAR(255) 255
JIAOTONG jiaotong VARCHAR(255) 255
HAOPING haoping VARCHAR(255) 255
JIAGE jiage DECIMAL(10,2) 10
PIC pic VARCHAR(255) 255
表3.2.3.7 LVSHE表字段名称与数据类型
是否主键 字段名 字段描述 数据类型 长度
是 ID id INT(11) 11
MINGCHENG mingcheng VARCHAR(255) 255
DIZHI dizhi VARCHAR(255) 255
JIAOTONG jiaotong VARCHAR(255) 255
HAOPING haoping VARCHAR(255) 255
JIAGE jiage DECIMAL(10,2) 10
PIC pic VARCHAR(255) 255
表3.2.3.8 MEISHI表字段名称与数据类型
是否主键 字段名 字段描述 数据类型 长度
是 ID id INT(11) 11
MINGCHENG mingcheng VARCHAR(255) 255
HAOPING haoping VARCHAR(255) 255
JIAGE jiage DECIMAL(10,2) 10
PIC pic VARCHAR(255) 255
表3.2.3.9 MINGSU表字段名称与数据类型
是否主键 字段名 字段描述 数据类型 长度
是 ID id INT(11) 11
MINGCHENG mingcheng VARCHAR(255) 255
DIZHI dizhi VARCHAR(255) 255
JIAOTONG jiaotong VARCHAR(255) 255
HAOPING haoping VARCHAR(255) 255
JIAGE jiage DECIMAL(10,2) 10
PIC pic VARCHAR(255) 255
表3.2.3.10 PAIZHAOHENGDI表字段名称与数据类型
是否主键 字段名 字段描述 数据类型 长度
是 ID id INT(11) 11
MINGCHENG mingcheng VARCHAR(255) 255
DIZHI dizhi VARCHAR(255) 255
JIAGE jiage VARCHAR(255) 255
HAOPING haoping VARCHAR(255) 255
PIC pic VARCHAR(255) 255
表3.2.3.11 QIRIYOU表字段名称与数据类型
是否主键 字段名 字段描述 数据类型 长度
是 ID id INT(11) 11
MINGCHENG mingcheng VARCHAR(255) 255
LUXIAN luxian VARCHAR(255) 255
JIAGE jiage DECIMAL(10,2) 10
DIDIAN didian VARCHAR(255) 255
表3.2.3.13 SANRIYOU表字段名称与数据类型
是否主键 字段名 字段描述 数据类型 长度
是 ID id INT(11) 11
MINGCHENG mingcheng VARCHAR(255) 255
XINALU xinalu VARCHAR(255) 255
JIAGE jiage VARCHAR(222) 222
DIDIAN didian VARCHAR(222) 222
表3.2.3.14 SANRIYOUDIDIAN表字段名称与数据类型
是否主键 字段名 字段描述 数据类型 长度
是 ID id INT(11) 11
MINGCHENG mincheng VARCHAR(255) 255
表3.2.3.15 TEMAI表字段名称与数据类型
是否主键 字段名 字段描述 数据类型 长度
是 ID id INT(11) 11
MINGCHENG mingcheng VARCHAR(255) 255
HAOPING haoping VARCHAR(255) 255
JIAGE jiage DECIMAL(10,2) 10
PIC pic VARCHAR(255) 255
表3.2.3.16 TESE表字段名称与数据类型
是否主键 字段名 字段描述 数据类型 长度
是 ID id INT(11) 11
MINGCHENG mingcheng VARCHAR(255) 255
HAOPING haoping VARCHAR(255) 255
JIAGE jiage DECIMAL(10,2) 10
PIC pic VARCHAR(255) 255
表3.2.3.17 USER表字段名称与数据类型
是否主键 字段名 字段描述 数据类型 长度
是 ID id INT(11) 11
USERNAME username VARCHAR(50) 50
PASSWORD password VARCHAR(50) 50
ADDRESS address VARCHAR(50) 50
EMAIL email VARCHAR(50) 50
CREATE_TIME create_time DATETIME
HUIYUAN_INFO huiyuan_info VARCHAR(50) 50
LISHI lishi VARCHAR(255) 255
ZUIJIN zuijin VARCHAR(255) 255
PHONE phone VARCHAR(255) 255
表3.2.3.18 WANGHONGSHENGDI表字段名称与数据类型
是否主键 字段名 字段描述 数据类型 长度
是 ID id INT(11) 11
MINGCHENG mingcheng VARCHAR(255) 255
DIZHI dizhi VARCHAR(255) 255
JIAGE jiage VARCHAR(22) 22
HAOPING haoping VARCHAR(255) 255
PIC pic VARCHAR(255) 255
表3.2.3.19 YIWAI表字段名称与数据类型
是否主键 字段名 字段描述 数据类型 长度
是 ID id INT(11) 11
ZHUANGKUANG zhuangkuang VARCHAR(255) 255
CUOSHI cuoshi VARCHAR(255) 255
表3.2.3.20 YOUJJIAN表字段名称与数据类型
是否主键 字段名 字段描述 数据类型 长度
是 ID id INT(11) 11
SHOUJIANREN shoujianren VARCHAR(255) 255
ZHUTI zhuti VARCHAR(255) 255
ZHENGWEN zhengwen VARCHAR(255) 255
表3.2.3.21 ZHEKOU表字段名称与数据类型
是否主键 字段名 字段描述 数据类型 长度
是 ID id INT(11) 11
MINGCHENG mingcheng VARCHAR(255) 255
DIZHI dizhi VARCHAR(255) 255
ZHEKOU zhekou VARCHAR(255) 255
4 系统实现
4.1 开发环境
IntelliJ IDEA是Java编程语言开发的集成环境。IDEA的特色功能如下:智能的选取、对重构的优越支持、编码辅助、XML的完美支持、对JSP的完全支持[25]。其中IDEA的Debug功能最为突出的,可以对Java、JavaScript、等技术进行调试。
Hbuilder是能够支持HTML5的开发环境,涉及了Java、JavaScript等多种开发语言,其中标签目前为止最为全面,代码风格简洁、界面舒适。
4.2 连接数据库
在项目中,需要与数据库配合使用,在HTML页面中,能够对数据进行功能操作,此时,我们需要配置数据库连接池。代码如下:
DataSource Config
spring:
datasource:
url: jdbc:mysql://localhost:3306/travle?allowMultiQueries=true&tinyInt1isBit=false&useUnicode=true&characterEncoding=UTF-8
username: root
password: 123456
driver-class-name: com.mysql.jdbc.Driver
Logger Config
logging:
level:
com.baomidou.mybatisplus.samples.quickstart: debug
mybatis-plus
mybatis-config.xml路径配置
mybatis-plus:
config-location:
classpath: com/code/dao/*.xml
type-aliases-package: com.code.dao
global-config:
logic-delete-value: 1
logic-not-delete-value: 0
server:
port: 8099
4.3 模块详细界面
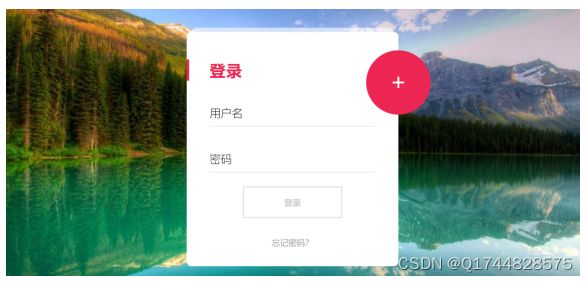
4.3.1 登录模块
在登录模块中,完成数据验证的功能,登录界面右上方增加了一个注册图片,第一次登录系统的用户,通过注册图标进入注册系统用户的操作;
若不是第一次登录的用户,在登录页面输入username和password,在校验正确的情况下,系统对其进行权限判断后进入相应的页面。
在登录界面,输入username和password,系统对username和password进行判断,若password正确,则成功进入系统界面;若password输入不正确,提示错误,需要重新输入username和password,通过系统验证后,方可进入系统首页界面。
登录系统界面如图:

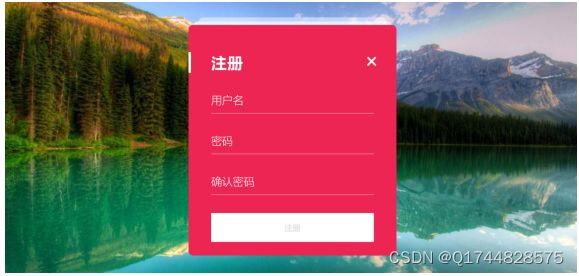
图4.3.1.2 注册界面
主要代码:
layui.use([‘form’,‘element’,‘layer’,‘table’,‘upload’,‘laytpl’,‘laydate’,‘tree’,‘util’],function() {
var form = layui.form,
layer = parent.layer === undefined ? layui.layer : top.layer,
$ = layui.jquery,
upload = layui.upload,
laydate = layui.laydate,
tree = layui.tree,
util = layui.util,
table = layui.table;
var element = layui.element;
window.login = function(){
var username = $(“#username”).val();
var password = $(“#password”).val();
var user = {
username: username,
password: password,
};
$.ajax({
url: “/user/login”,
type: “post”,
data: user,
success: function ® {
if (r.code == 0) {
if (r.success == “success”){
layer.msg(“登录成功”);
window.location.href = “/travel/index.html”
}else {
layer.msg(“账户或者密码不正确”);
return false;
}
}
}
});
};
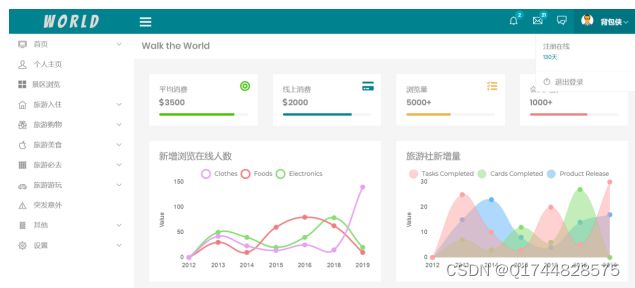
4.3.2 系统首页界面
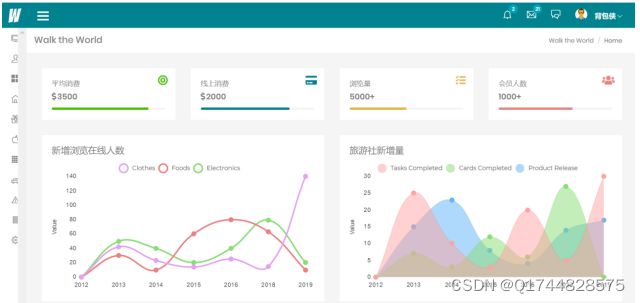
成功登录系统后,进入系统首界面:

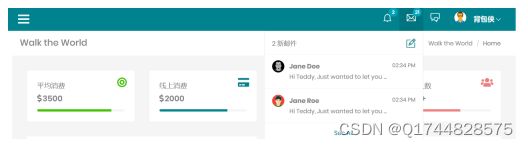
图4.3.2.1 系统主界面
Header栏消息互动、新收邮件、在线好友。

图4.3.2.4 在线好友
主要代码:
新增浏览在线人数
4.3.3 左侧菜单栏
进入系统首页后,系统默认打开左侧菜单栏,查看左侧菜单栏,点击菜单图标,可以收缩菜单栏。

图4.3.3.2 收缩左侧菜单栏
主要代码: