- 华为OD-不限经验,急招,机考资料,面试攻略,不过改推,捞人
2301_79125642
java
超星(学习通)-Java后端一面网易互娱40min(感觉是G了)一篇不太像面经的面经2023总结,前端大二上进小红书秋招面经第一波海康红外图像算法实习(微影)面经测试工程师社招-测试面试题大厂在职傻屌。TPlink图像算法工程师一二三面经深圳海康红外图像算法实习(微影)面经TPLink提前批面经(已OC)传统车辆转规控算法岗秋招记录腾讯TEG测试与质量管理全记录瑞幸Java开发校招一面腾讯金融科技
- 希音(Shein)前端开发面试题集锦和参考答案
大模型大数据攻城狮
arcgiswebpack前端攻击xsscsrfreact前端面试
用Node写过什么工具或npm包在实际开发中,使用Node编写过多种实用工具和npm包。自动化构建工具开发了一个简单的自动化构建工具,用于处理前端项目的资源压缩和合并。在前端项目中,为了优化性能,需要对CSS和JavaScript文件进行压缩,减少文件体积,同时将多个小文件合并成一个大文件,减少HTTP请求。这个工具使用Node的fs模块进行文件的读写操作,通过terser库对JavaScript
- Linux利用PROMPT_COMMAND实现审计功能
yes_is_ok
linuxlinuxhistory记录
Linux利用PROMPT_COMMAND实现审计功能这个系统审计,记录什么用户,在什么时间,做了什么操作。然后将查到的信息记录到一个文件里。一.配置1.在/etc/profile文件的最后,添加如下2行代码:exportHISTORY_FILE=/var/log/history/`date'+%Y%m'`.logexportPROMPT_COMMAND='{date"+%Y-%m-%d%T###
- 前端React篇之哪些方法会触发 React 重新渲染?重新渲染 render 会做些什么?
m0_74823705
前端react.jsjavascript
目录哪些方法会触发React重新渲染?重新渲染render会做些什么?setState()案例需求总结forceUpdate()案例需求总结props改变案例需求总结context改变案例需求总结哪些方法会触发React重新渲染?重新渲染render会做些什么?在React中,以下方法会触发重新渲染:setState():当调用组件的setState方法并传入新的状态值时,React会触发重新渲染
- React基础教程(06):条件渲染
叁拾舞
React教程react.js前端前端框架
1条件渲染使用条件渲染,结合TodoList案例,进行完善,实现以下功能:当列表中的数据为空的时候,现实提示信息暂无待办事项当列表中存在数据的时候,提示信息消失这里介绍三种实现方式。注意这里的Empty是前端框架Antd的组件,如果安装了antd直接使用即可,如果没有安装可以用div代替也是可以的。这里为了更直观,所以使用了前端框架antd的Empty组件。1、三元操作符{/*方式一*/}{thi
- 电商智能客服实战(三)-需求感知模块具体实现
power-辰南
企业级AI项目实战人工智能NERNLU自然语言AIAGENT
电商智能客服实战(一)—概要设计电商智能客服实战(二)需求感知模块模型微调实现一、整体架构设计1.1模块定位需求感知模块作为智能客服系统的前端处理单元,负责对用户输入进行多维度解析,输出结构化语义理解结果,为下游决策引擎提供数据支撑。1.2核心流程图用户输入需求感知模块情感分析NLU意图识别NER实体识别参数提取规划模块AutoGPT生成步骤规则引擎匹配反馈集成工具模块订单查询API工单API知识
- redis进阶——哈希(Hash)
文修
Redisredishash
redis作为最流行的高性能的key-value数据库,笔者几乎每个项目都会用到,不过老实说,笔者在初期只会用string类型,就是说每次都是整存整取,说实话,效率不高,不知道大家有没有像我这样。不过,我知道redis有其他类型,只是因为习惯以及懒的原因,所以长期执着于string类型,后来在空余时间,了解了其他存储方式,一看之后,瞬间就觉得自己以前太low了,今天要说的就是我redis里面的哈希
- 前端本地储存的方式汇总
懒羊羊我小弟
前端框架javascriptjs浏览器webapp小程序
JavaScript本地存储是Web开发中用于在客户端存储数据的重要技术,以下是常见方式及其区别和应用场景:一、WEB浏览器本地存储方式及特点1.1储存方式1.Cookie存储容量:约4KB(每个域名)。生命周期:可设置过期时间;默认随会话结束失效。作用域:同源页面共享。访问方式:通过document.cookie读写,每次HTTP请求自动携带。特点:支持服务器端操作(通过HTTP头),但存储效率
- 前端基础之全局事件总线
青红光硫化黑
前端vue.jsjavascript
用于实现任意组件中的通信,我们可以将数据放入到Vue原型中,这样就能实现vc与vm都能访问该数据我们需要一个能使用去使用$on或是$emit这里方法的东西,vc与vm都能调用这个方法,但是vm与vm最终在创建时都需要去寻找Vue的原型对象,所以说我们可以直接把Vue的原型对象当作是这个中间人bus在beforeCreate中我们就能去申明这个中间人将Student.vue中的信息发送给School
- 自己的网页加一个搜索框,调用deepseek的API
Lkkkkkkkcy
javavue
一切源于一个学习黑马程序员视频的突发奇想在网页悬浮一个搜索按钮,点击可以实现调用deepseek文本模型回答你的问题前端实现前端使用vue实现的首先是整体页面:AIWidget.vue搜索{{item}}暂无搜索结果import{ref,watch}from"vue";import{Search}from"@element-plus/icons-vue";import{ElMessage}from
- 利用golang embed特性嵌入前端资源问题解决
Iam0x17
golang前端
embed嵌入前端资源,配置前端路由的代码如下funcStartHttpService(portstring,assetsFsembed.FS)error{//r:=gin.Default()gin.SetMode(gin.ReleaseMode)r:=gin.New()r.Use(CORSMiddleware())//静态文件服务dist,err:=fs.Sub(assetsFs,"assets
- pythonvue自动化_Vue项目的自动化测试
weixin_39617669
pythonvue自动化
Vue项目的自动化测试说到自动化测试,许多开发团队都是听说过、尝试过,但最后都止步于尝试,不能将TDD(测试驱动开发)、BDD(行为驱动开发)的完整流程贯彻到项目中。思考其中的原因:终究还是成本抵不上收益。很多后端开发人员可能写过很多自动化的单元测试代码,但是对前端测试一头雾水。这是因为相对于后端开发人员的自动化单元测试,前端的自动化测试成本更高。自动化测试就是通过自动化脚本将一个又一个测试用例串
- Springboot应用json数据传给前端首字母大写变小写的问题
珠峰日记
css3cssspringjqueryhtml
对接.net数据,属性首字母大写传给前端后自动转成了小写。解决思路网上有三种:1)如果没有使用fastjson(阿里巴巴出品),使用@JsonProperty("XXXX")的注解方式可以解决问题,XXXX就是转换成Json的属性名,但注意,只有放在getter上才是有效的,直接在属性上加没效果.(这说明spring默认的jackson类库处理是基于访问器。2)如果使用了fastjson,就用@J
- Java多线程与高并发专题——为什么 Map 桶中超过 8 个才转为红黑树?
黄雪超
技术基础java开发语言并发编程
引入JDK1.8的HashMap和ConcurrentHashMap都有这样一个特点:最开始的Map是空的,因为里面没有任何元素,往里放元素时会计算hash值,计算之后,第1个value会首先占用一个桶(也称为槽点)位置,后续如果经过计算发现需要落到同一个桶中,那么便会使用链表的形式往后延长,俗称“拉链法”。当链表长度大于或等于阈值(默认为8)的时候,如果同时还满足容量大于或等于MIN_TREEI
- React生态、Vue生态与跨框架前端解决方案
Coder LM Wang
JavaScript前端react.jsvue.js
React生态系统1基础框架React.js是一个用于构建UI的JavaScript库。2应用框架Next.js是基于React.js的完整应用框架。主要负责应用如何工作:应用架构:路由系统、页面结构渲染策略:服务端渲染(SSR)、静态生成(SSG)、客户端渲染性能优化:代码分割、图片优化、字体优化开发体验:热模块替换、TypeScript支持部署:Vercel平台集成、自托管选项3UI组件库MU
- vue3导入excel并解析excel数据渲染到表格中,纯前端实现。
m0_74825526
excel前端
需求用户将已有的excel上传到系统,并将excel数据同步到页面的表格中进行二次编辑,由于excel数据不是最终数据,只是批量的一个初始模板,后端不需要存储,所以该功能由前端独立完成。吐槽系统中文件上传下载预览三部曲走了一遍,万万没想到还要自己实现同步数据。实际反手各种资料开始查阅,终于找到了可以完美实现该需求的方法,来记录下我的实现方案。希望对有需要的小伙伴有帮助。注意以下为正文(重要内容),
- vue3动态路由+页面刷新丢失路由+再次加载路由
Angus-zoe
vue前端javascriptvue.js
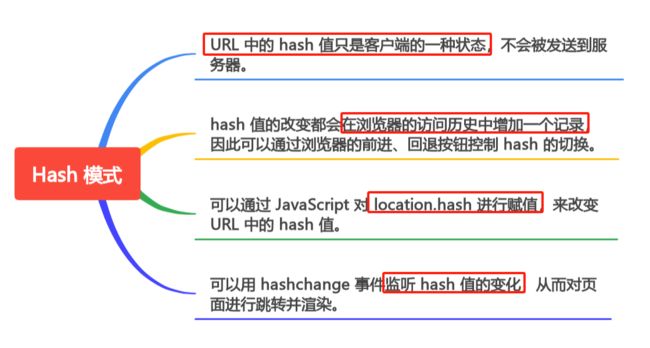
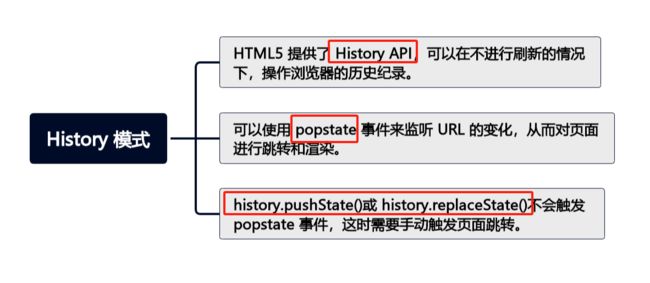
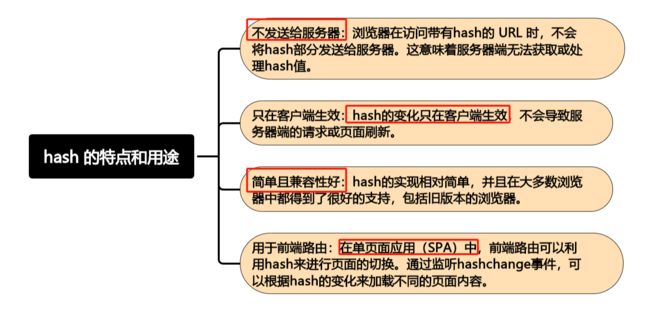
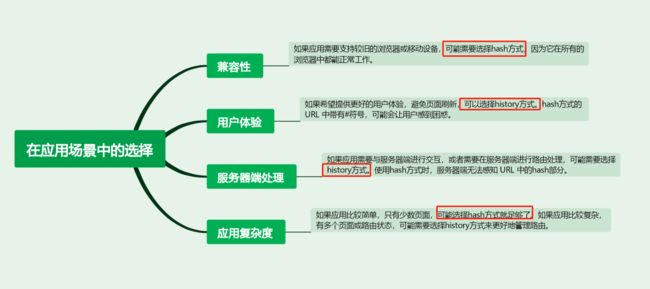
1、保存路由信息在登录的时候从后端获取路由信息保存到全局pinia或者是vuex,我用的是pinia建议在保存的时候对路由信息数组做好处理2、在router.ts中引入pinia保存的路由信息:注意不要使用createWebHistory路由模式,不然上线后刷新会空白,需要使用hash模式import{createRouter,RouteRecordRaw,createWebHashHistory
- 面试-----每日一题
秋凉 づᐇ
面试哈希算法职场和发展
一、哈希冲突如何解决,链表转红黑树的条件是什么?(腾讯一面)----什么时链表什么时红黑树我的数据结构还在更新中,努力在一个月更完。HashMap哈希冲突是通过拉链法来解决的,当有新的键值对要插入到HashMap中时,就会先计算键的哈希值,然后根据哈希值确定在数组中的位置。如果该位置已经有元素了,就会将新的元素插入到该位置的链表尾部(在Java8及之后的版本中,当链表长度到达一定阈值时就会转换为红
- 初识Redis
我不是少爷.
Redisredis数据库缓存
目录导航Redis核心架构解析多平台环境搭建指南可视化工具生态集群架构设计与实现虚拟化环境构建方案版本演进与6.0特性1.Redis核心架构解析1.1数据模型革命基础类型二进制安全字段存储嵌套结构顺序存储阻塞操作去重集合集合运算排序集合String计数器图片缓存Hash用户画像商品详情List消息队列任务调度Set标签系统好友推荐ZSet实时排行榜1.2持久化双引擎对比特性RDB快照AOF日志持久
- Three.js 入门(补间动画Tween.js)
庸俗今天不摸鱼
three.Js学习javascript开发语言ecmascript
本篇主要学习内容:Tween.Js补间动画点赞+关注+收藏=学会了1.什么是Tween.Js?TweenJS是一个由JavaScript语言编写的补间动画库,如果需要tweenjs辅助你生成动画,对于任何前端web项目,你都可以选择tweenjs库。如果你使用three.js开发web3d项目,使用tween.js辅助three.js生成动画效果也是比较好的选择。1.1)引入tween.Jsimp
- ThreeJS入门(140):THREE.Mouse 知识详解,示例代码
还是大剑师兰特
#ThreeJS中文API全解大剑师threejs教程threejs示例threejs入门1024程序员节
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,webgl,ThreeJS,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第140篇入门文章文章目录常量使用场景示例常量的使用总结THREE.MOUSE
- 代码随想录算法训练营Day5| LeetCode 242 有效的字母异位词、349 两个数组的交集、202 快乐数、1 两数之和
今天也要早睡早起
代码随想录算法训练营跟练算法leetcode哈希算法
哈希表基本概念哈希表(hashtable)是一种数据结构,用于储存键值对数据。它可以理解为一个固定大小(NNN)的桶数组,每个桶都有一个编号([0,N−1][0,N-1][0,N−1])。当你想存一个键值对时,哈希函数会把键转换成一个对应的索引,告知你这个值应该存入哪个桶。即将条目(k,v)(k,v)(k,v)储存在桶A[h(k)]A[h(k)]A[h(k)]中。查找时,只需用相同的哈希函数计算出
- java 数据结构常见面试题
m0_74824592
面试学习路线阿里巴巴java数据结构开发语言
1、Collection和Collections有什么区别?java容器分为两大类,集合序列和键值对。其中Collection是所有集合继承的最顶层接口,其中声明的方法有对集合的操作的增删改查等,所有具体的集合类都继承这个接口。例如ArrayList,HashSet等。Collections是包装类,,其中包含很多静态方法,理解为操作集合的工具类。例如:add()sort()等。2、List、Se
- Java面试常见问题总结
m0_74824823
面试学习路线阿里巴巴java面试开发语言
每次面试都要有充分的复习准备,每次面试完,一定要学会总结,不会的查缺补漏。总结一下面试经常遇到的问题。1:项目介绍,介绍项目主要业务模块及功能,介绍自己负责的模块,项目中遇到过最大的挑战是什么?怎么解决的?2:重载和重写的区别?3:项目中用到过反射吗?如果用过,结合项目项目具体说说。4:项目中异常怎么处理的?5:集合List、Set、Map三者的区别及联系?6:HashMap的底层原理,如何解决H
- 浏览器发请求不携 cookie (加了跨域失败)
Wdc_12
状态模式javaspringboot
1.发送请求后端产生的唯一的sessionid,服务器会通过HTTP响应头中的Set-Cookie字段将SessionID发送到客户端。客户端(浏览器)收到响应后,会将SessionID存储为cookie。但由于跨域了不自动携带cookie2.加withCredentials所以在前端加上了:myAxios.defaults.withCredentials=true3.出现了跨域的错误,CORS请
- 网络空间安全(13)上传验证绕过
IT 青年
网安知识库网络空间安全
前言上传验证绕过是一种网络安全攻击手段,攻击者利用目标系统或应用程序在文件上传过程中存在的漏洞,绕过文件上传的验证机制,上传恶意文件,从而实现对目标系统的攻击。一、常见类型客户端验证绕过定义:客户端验证通常通过JavaScript在浏览器中执行,用于检查文件类型、大小等。客户端验证绕过是指攻击者通过禁用JavaScript或修改前端代码,绕过这些验证。绕过方法:禁用JavaScript:直接在浏览
- 0基础学前端---品优购项目Day14
学代码的小前端
0基础学前端javascript前端htmlcss
0基础学前端—品优购项目Day14视频参考:B站Pink老师本节重点:all项目链接:完整的项目已放到品优购完整项目大家可以自行下载强调内容这里主要强调两个知识点:(1)网站TDK三个标签SEO优化(2)logoSEO优化网站TDK三个标签SEO优化T:title网站名(产品名)网站的介绍D:网站是做什么的K:关键字6~8个最好logoSEO优化(1)logo里面首先放一个h1标签,目的是为了提权
- idea中的查看git历史记录,不显示详细信息
小海海不怕困难
git
一、正常情况显示1、idea中git查看history正常显示如下图:二、非正常情况下显示1、idea中git查看history,现在不显示提交的历史文件详细信息,如下图:三、解决方式1、找到如下窗口中画红色框的黑色线条,鼠标放在黑色线条上,往下拖拽即可显示。
- VUE + Jquery 集成的一个简易数学公式编辑器
今天也想MK代码
努力把想法实现vuejqueryjswebhtml
前端数学公式自定义编辑界面可自定义未知数、运算符号、函数自己写的一个数学公式简单编辑器,本想找开源,无奈找不到。如果有开源,请发我一份,参考参考。在此感谢。静态1、简单公式:例如x+y将公式中的变量(x,y)以及运算符(+,-)放在一个数组中,遍历这个这个数组组成一个html字符串,然后显示在页面。数组定义为:type定义是值还是运算符valueDatas:[{type:'value',domTy
- 微信小程序封装request请求
易烊子豪
微信小程序小程序
目录1、封装的必要性1.1封装的原则1.2微信小程序封装遇到的问题1.3改进封装,使得能对拿到的结果进行不同的处理1.4最终调用结束语1、封装的必要性在编写前端代码时,最离不开的就是发送网络请求了,但在发送网络请求时,许多内容都是重复使用的。会造成代码的冗余,例如,我们在网络请求失败的时候,可能都是只需要提示一下请求失败就好了。1.1封装的原则我们在封装时,把各个请求相同的部分进行封装就好了,不同
- 书其实只有三类
西蜀石兰
类
一个人一辈子其实只读三种书,知识类、技能类、修心类。
知识类的书可以让我们活得更明白。类似十万个为什么这种书籍,我一直不太乐意去读,因为单纯的知识是没法做事的,就像知道地球转速是多少一样(我肯定不知道),这种所谓的知识,除非用到,普通人掌握了完全是一种负担,维基百科能找到的东西,为什么去记忆?
知识类的书,每个方面都涉及些,让自己显得不那么没文化,仅此而已。社会认为的学识渊博,肯定不是站在
- 《TCP/IP 详解,卷1:协议》学习笔记、吐槽及其他
bylijinnan
tcp
《TCP/IP 详解,卷1:协议》是经典,但不适合初学者。它更像是一本字典,适合学过网络的人温习和查阅一些记不清的概念。
这本书,我看的版本是机械工业出版社、范建华等译的。这本书在我看来,翻译得一般,甚至有明显的错误。如果英文熟练,看原版更好:
http://pcvr.nl/tcpip/
下面是我的一些笔记,包括我看书时有疑问的地方,也有对该书的吐槽,有不对的地方请指正:
1.
- Linux—— 静态IP跟动态IP设置
eksliang
linuxIP
一.在终端输入
vi /etc/sysconfig/network-scripts/ifcfg-eth0
静态ip模板如下:
DEVICE="eth0" #网卡名称
BOOTPROTO="static" #静态IP(必须)
HWADDR="00:0C:29:B5:65:CA" #网卡mac地址
IPV6INIT=&q
- Informatica update strategy transformation
18289753290
更新策略组件: 标记你的数据进入target里面做什么操作,一般会和lookup配合使用,有时候用0,1,1代表 forward rejected rows被选中,rejected row是输出在错误文件里,不想看到reject输出,将错误输出到文件,因为有时候数据库原因导致某些column不能update,reject就会output到错误文件里面供查看,在workflow的
- 使用Scrapy时出现虽然队列里有很多Request但是却不下载,造成假死状态
酷的飞上天空
request
现象就是:
程序运行一段时间,可能是几十分钟或者几个小时,然后后台日志里面就不出现下载页面的信息,一直显示上一分钟抓取了0个网页的信息。
刚开始已经猜到是某些下载线程没有正常执行回调方法引起程序一直以为线程还未下载完成,但是水平有限研究源码未果。
经过不停的google终于发现一个有价值的信息,是给twisted提出的一个bugfix
连接地址如下http://twistedmatrix.
- 利用预测分析技术来进行辅助医疗
蓝儿唯美
医疗
2014年,克利夫兰诊所(Cleveland Clinic)想要更有效地控制其手术中心做膝关节置换手术的费用。整个系统每年大约进行2600例此类手术,所以,即使降低很少一部分成本,都可以为诊 所和病人节约大量的资金。为了找到适合的解决方案,供应商将视野投向了预测分析技术和工具,但其分析团队还必须花时间向医生解释基于数据的治疗方案意味着 什么。
克利夫兰诊所负责企业信息管理和分析的医疗
- java 线程(一):基础篇
DavidIsOK
java多线程线程
&nbs
- Tomcat服务器框架之Servlet开发分析
aijuans
servlet
最近使用Tomcat做web服务器,使用Servlet技术做开发时,对Tomcat的框架的简易分析:
疑问: 为什么我们在继承HttpServlet类之后,覆盖doGet(HttpServletRequest req, HttpServetResponse rep)方法后,该方法会自动被Tomcat服务器调用,doGet方法的参数有谁传递过来?怎样传递?
分析之我见: doGet方法的
- 揭秘玖富的粉丝营销之谜 与小米粉丝社区类似
aoyouzi
揭秘玖富的粉丝营销之谜
玖富旗下悟空理财凭借着一个微信公众号上线当天成交量即破百万,第七天成交量单日破了1000万;第23天时,累计成交量超1个亿……至今成立不到10个月,粉丝已经超过500万,月交易额突破10亿,而玖富平台目前的总用户数也已经超过了1800万,位居P2P平台第一位。很多互联网金融创业者慕名前来学习效仿,但是却鲜有成功者,玖富的粉丝营销对外至今仍然是个谜。
近日,一直坚持微信粉丝营销
- Java web的会话跟踪技术
百合不是茶
url会话Cookie会话Seession会话Java Web隐藏域会话
会话跟踪主要是用在用户页面点击不同的页面时,需要用到的技术点
会话:多次请求与响应的过程
1,url地址传递参数,实现页面跟踪技术
格式:传一个参数的
url?名=值
传两个参数的
url?名=值 &名=值
关键代码
- web.xml之Servlet配置
bijian1013
javaweb.xmlServlet配置
定义:
<servlet>
<servlet-name>myservlet</servlet-name>
<servlet-class>com.myapp.controller.MyFirstServlet</servlet-class>
<init-param>
<param-name>
- 利用svnsync实现SVN同步备份
sunjing
SVN同步E000022svnsync镜像
1. 在备份SVN服务器上建立版本库
svnadmin create test
2. 创建pre-revprop-change文件
cd test/hooks/
cp pre-revprop-change.tmpl pre-revprop-change
3. 修改pre-revprop-
- 【分布式数据一致性三】MongoDB读写一致性
bit1129
mongodb
本系列文章结合MongoDB,探讨分布式数据库的数据一致性,这个系列文章包括:
数据一致性概述与CAP
最终一致性(Eventually Consistency)
网络分裂(Network Partition)问题
多数据中心(Multi Data Center)
多个写者(Multi Writer)最终一致性
一致性图表(Consistency Chart)
数据
- Anychart图表组件-Flash图转IMG普通图的方法
白糖_
Flash
问题背景:项目使用的是Anychart图表组件,渲染出来的图是Flash的,往往一个页面有时候会有多个flash图,而需求是让我们做一个打印预览和打印功能,让多个Flash图在一个页面上打印出来。
那么我们打印预览的思路是获取页面的body元素,然后在打印预览界面通过$("body").append(html)的形式显示预览效果,结果让人大跌眼镜:Flash是
- Window 80端口被占用 WHY?
bozch
端口占用window
平时在启动一些可能使用80端口软件的时候,会提示80端口已经被其他软件占用,那一般又会有那些软件占用这些端口呢?
下面坐下总结:
1、web服务器是最经常见的占用80端口的,例如:tomcat , apache , IIS , Php等等;
2
- 编程之美-数组的最大值和最小值-分治法(两种形式)
bylijinnan
编程之美
import java.util.Arrays;
public class MinMaxInArray {
/**
* 编程之美 数组的最大值和最小值 分治法
* 两种形式
*/
public static void main(String[] args) {
int[] t={11,23,34,4,6,7,8,1,2,23};
int[]
- Perl正则表达式
chenbowen00
正则表达式perl
首先我们应该知道 Perl 程序中,正则表达式有三种存在形式,他们分别是:
匹配:m/<regexp>;/ (还可以简写为 /<regexp>;/ ,略去 m)
替换:s/<pattern>;/<replacement>;/
转化:tr/<pattern>;/<replacemnt>;
- [宇宙与天文]行星议会是否具有本行星大气层以外的权力呢?
comsci
举个例子: 地球,地球上由200多个国家选举出一个代表地球联合体的议会,那么现在地球联合体遇到一个问题,地球这颗星球上面的矿产资源快要采掘完了....那么地球议会全体投票,一致通过一项带有法律性质的议案,既批准地球上的国家用各种技术手段在地球以外开采矿产资源和其它资源........
&
- Oracle Profile 使用详解
daizj
oracleprofile资源限制
Oracle Profile 使用详解 转
一、目的:
Oracle系统中的profile可以用来对用户所能使用的数据库资源进行限制,使用Create Profile命令创建一个Profile,用它来实现对数据库资源的限制使用,如果把该profile分配给用户,则该用户所能使用的数据库资源都在该profile的限制之内。
二、条件:
创建profile必须要有CREATE PROFIL
- How HipChat Stores And Indexes Billions Of Messages Using ElasticSearch & Redis
dengkane
elasticsearchLucene
This article is from an interview with Zuhaib Siddique, a production engineer at HipChat, makers of group chat and IM for teams.
HipChat started in an unusual space, one you might not
- 循环小示例,菲波拉契序列,循环解一元二次方程以及switch示例程序
dcj3sjt126com
c算法
# include <stdio.h>
int main(void)
{
int n;
int i;
int f1, f2, f3;
f1 = 1;
f2 = 1;
printf("请输入您需要求的想的序列:");
scanf("%d", &n);
for (i=3; i<n; i
- macbook的lamp环境
dcj3sjt126com
lamp
sudo vim /etc/apache2/httpd.conf
/Library/WebServer/Documents
是默认的网站根目录
重启Mac上的Apache服务
这个命令很早以前就查过了,但是每次使用的时候还是要在网上查:
停止服务:sudo /usr/sbin/apachectl stop
开启服务:s
- java ArrayList源码 下
shuizhaosi888
ArrayList源码
版本 jdk-7u71-windows-x64
JavaSE7 ArrayList源码上:http://flyouwith.iteye.com/blog/2166890
/**
* 从这个列表中移除所有c中包含元素
*/
public boolean removeAll(Collection<?> c) {
- Spring Security(08)——intercept-url配置
234390216
Spring Securityintercept-url访问权限访问协议请求方法
intercept-url配置
目录
1.1 指定拦截的url
1.2 指定访问权限
1.3 指定访问协议
1.4 指定请求方法
1.1 &n
- Linux环境下的oracle安装
jayung
oracle
linux系统下的oracle安装
本文档是Linux(redhat6.x、centos6.x、redhat7.x) 64位操作系统安装Oracle 11g(Oracle Database 11g Enterprise Edition Release 11.2.0.4.0 - 64bit Production),本文基于各种网络资料精心整理而成,共享给有需要的朋友。如有问题可联系:QQ:52-7
- hotspot虚拟机
leichenlei
javaHotSpotjvm虚拟机文档
JVM参数
http://docs.oracle.com/javase/6/docs/technotes/guides/vm/index.html
JVM工具
http://docs.oracle.com/javase/6/docs/technotes/tools/index.html
JVM垃圾回收
http://www.oracle.com
- 读《Node.js项目实践:构建可扩展的Web应用》 ——引编程慢慢变成系统化的“砌砖活”
noaighost
Webnode.js
读《Node.js项目实践:构建可扩展的Web应用》
——引编程慢慢变成系统化的“砌砖活”
眼里的Node.JS
初初接触node是一年前的事,那时候年少不更事。还在纠结什么语言可以编写出牛逼的程序,想必每个码农都会经历这个月经性的问题:微信用什么语言写的?facebook为什么推荐系统这么智能,用什么语言写的?dota2的外挂这么牛逼,用什么语言写的?……用什么语言写这句话,困扰人也是阻碍
- 快速开发Android应用
rensanning
android
Android应用开发过程中,经常会遇到很多常见的类似问题,解决这些问题需要花时间,其实很多问题已经有了成熟的解决方案,比如很多第三方的开源lib,参考
Android Libraries 和
Android UI/UX Libraries。
编码越少,Bug越少,效率自然会高。
但可能由于 根本没听说过、听说过但没用过、特殊原因不能用、自己已经有了解决方案等等原因,这些成熟的解决
- 理解Java中的弱引用
tomcat_oracle
java工作面试
不久之前,我
面试了一些求职Java高级开发工程师的应聘者。我常常会面试他们说,“你能给我介绍一些Java中得弱引用吗?”,如果面试者这样说,“嗯,是不是垃圾回收有关的?”,我就会基本满意了,我并不期待回答是一篇诘究本末的论文描述。 然而事与愿违,我很吃惊的发现,在将近20多个有着平均5年开发经验和高学历背景的应聘者中,居然只有两个人知道弱引用的存在,但是在这两个人之中只有一个人真正了
- 标签输出html标签" target="_blank">关于标签输出html标签
xshdch
jsp
http://back-888888.iteye.com/blog/1181202
关于<c:out value=""/>标签的使用,其中有一个属性是escapeXml默认是true(将html标签当做转移字符,直接显示不在浏览器上面进行解析),当设置escapeXml属性值为false的时候就是不过滤xml,这样就能在浏览器上解析html标签,
&nb
![]()