BootStrap案例
BootStrap是已经写好的css样式
(1)下载BootStrap

解压后放在 static文件夹–>plugins(存放插件)–>bootstrap-3.4.1

(2)·使用
在页面上引入BootStrap
编写HTML时,按照BootStrap的规定来编写+自定制
开发版本(一般做网站使用这个)
生产版本
一、初识
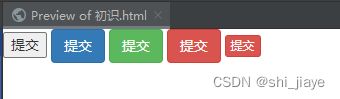
按钮样式案例
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="static/plugins/bootstrap-3.4.1/css/bootstrap.css">
head>
<body>
<input type="button" value="提交">
<input type="button" value="提交" class="btn btn-primary">
<input type="button" value="提交" class="btn btn-success">
<input type="button" value="提交" class="btn btn-danger">
<input type="button" value="提交" class="btn btn-danger btn-xs">
body>
html>
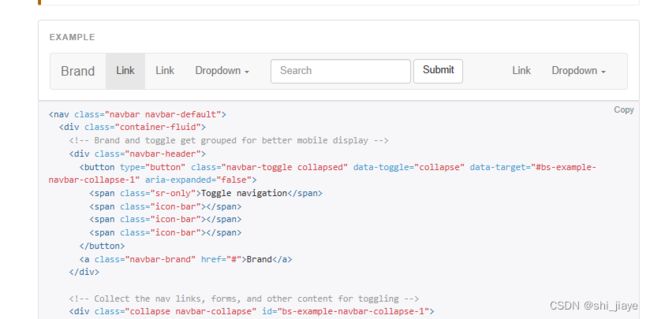
二、导航
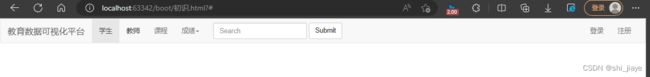
案例:后台管理
1.布局:
(1)container-fluid 平铺
(2)container 不平铺
2.响应式布局
3.表格样式:
(1)table-striped 条纹
(2)table-hover 悬浮
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="static/plugins/bootstrap-3.4.1/css/bootstrap.css">
<style>
.navbar {
border-radius: 0;
}
style>
head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigationspan>
<span class="icon-bar">span>
<span class="icon-bar">span>
<span class="icon-bar">span>
button>
<a class="navbar-brand" href="#">教育数据可视化平台a>
div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li><a href="#">登录a>li>
<li><a href="#">注册a>li>
ul>
div>
div>
<div class="container">
<div>
<input type="button" value="新 建" class="btn btn-primary">
div>
<div style="margin-top: 20px">
<table class="table table-bordered table-striped table-hover">
<thead>
<tr>
<th>#th>
<th>First Nameth>
<th>Last Nameth>
<th>Usernameth>
tr>
thead>
<tbody>
<tr>
<th scope="row">1th>
<td>Marktd>
<td>Ottotd>
<td>@mdotd>
tr>
<tr>
<th scope="row">2th>
<td>Jacobtd>
<td>Thorntontd>
<td>@fattd>
tr>
<tr>
<th scope="row">3th>
<td>Larrytd>
<td>the Birdtd>
<td>@twittertd>
tr>
tbody>
table>
div>
div>
nav>
body>
html>
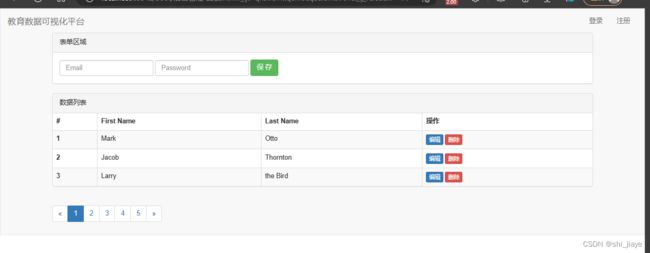
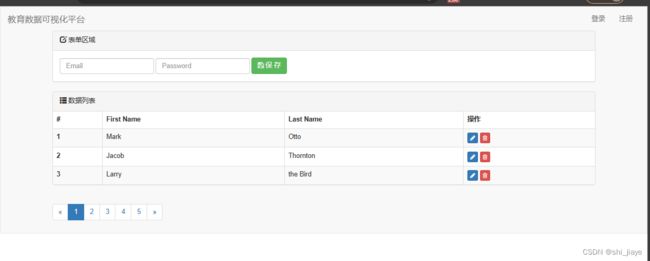
案例:后台管理+面板
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="static/plugins/bootstrap-3.4.1/css/bootstrap.css">
<style>
.navbar {
border-radius: 0;
}
style>
head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigationspan>
<span class="icon-bar">span>
<span class="icon-bar">span>
<span class="icon-bar">span>
button>
<a class="navbar-brand" href="#">教育数据可视化平台a>
div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li><a href="#">登录a>li>
<li><a href="#">注册a>li>
ul>
div>
div>
<div class="container">
<div class="panel panel-default">
<div class="panel-heading">表单区域div>
<div class="panel-body">
<form class="form-inline">
<div class="form-group">
<label class="sr-only" for="exampleInputEmail3">Email addresslabel>
<input type="email" class="form-control" id="exampleInputEmail3" placeholder="Email">
div>
<div class="form-group">
<label class="sr-only" for="exampleInputPassword3">Passwordlabel>
<input type="password" class="form-control" id="exampleInputPassword3" placeholder="Password">
div>
<button type="submit" class="btn btn-success">保 存button>
form>
div>
div>
<div class="panel panel-default">
<div class="panel-heading">数据列表div>
<table class="table table-bordered table-striped table-hover">
<thead>
<tr>
<th>#th>
<th>First Nameth>
<th>Last Nameth>
<th>操作th>
tr>
thead>
<tbody>
<tr>
<th scope="row">1th>
<td>Marktd>
<td>Ottotd>
<td>
<a class="btn btn-primary btn-xs">编辑a>
<a class="btn btn-danger btn-xs">删除a>
td>
tr>
<tr>
<th scope="row">2th>
<td>Jacobtd>
<td>Thorntontd>
<td>
<a class="btn btn-primary btn-xs">编辑a>
<a class="btn btn-danger btn-xs">删除a>
td>
tr>
<tr>
<th scope="row">3th>
<td>Larrytd>
<td>the Birdtd>
<td>
<a class="btn btn-primary btn-xs">编辑a>
<a class="btn btn-danger btn-xs">删除a>
td>
tr>
tbody>
table>
div>
<ul class="pagination">
<li class="disabled"><a href="#" aria-label="Previous"><span aria-hidden="true">«span>a>li>
<li class="active"><a href="#">1 <span class="sr-only">(current)span>a>li>
<li><a href="#">2a>li>
<li><a href="#">3a>li>
<li><a href="#">4a>li>
<li><a href="#">5a>li>
<li><a href="#" aria-label="Next"><span aria-hidden="true">»span>a>li>
ul>
div>
nav>
body>
html>
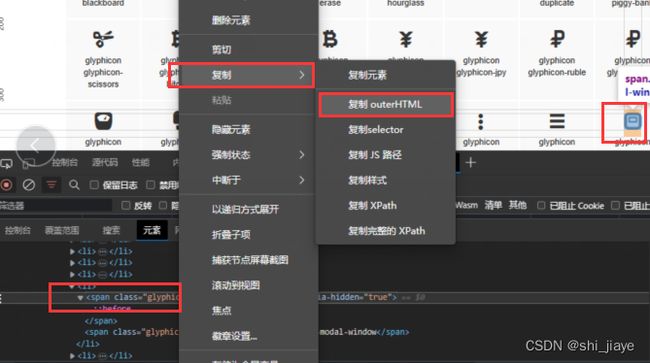
图标
1.在bootstrap里面提供的小图标,不多。
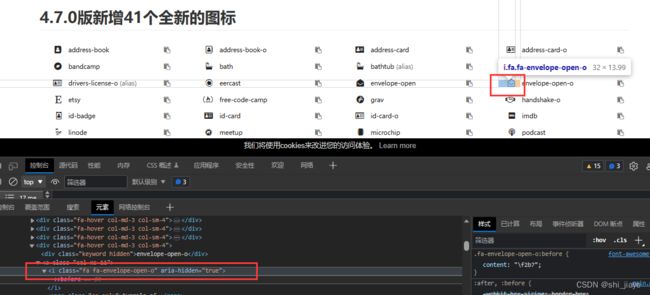
2.使用fontawesome组件
font awesome组件下载
解压后放在 static文件夹–>plugins(存放插件)–>font-awesome-4.7.0
(2)引入
<link rel="stylesheet" href="static/plugins/font-awesome-4.7.0/css/font-awesome.css">