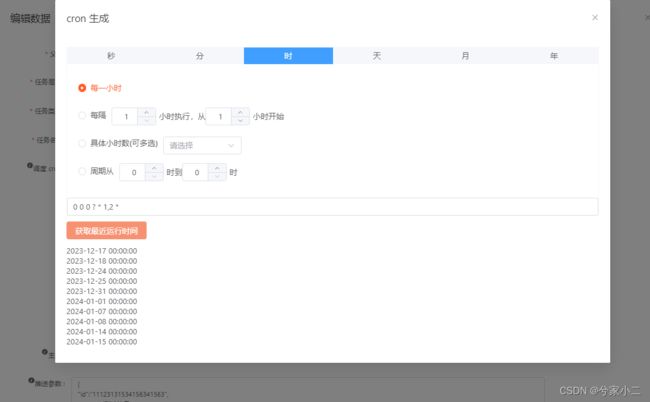
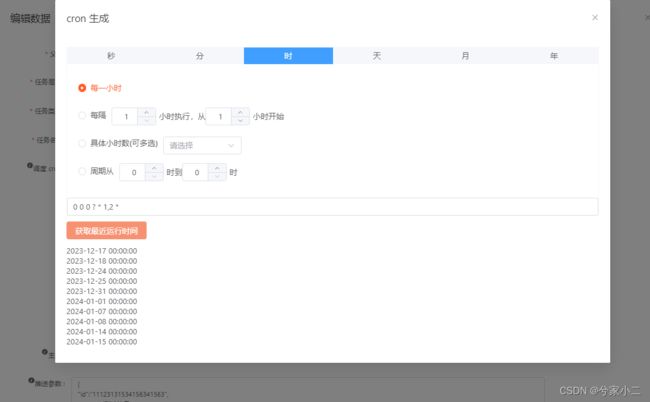
示例效果图

1、添加组件
<template>
<div class="v3c">
<ul class="v3c-tab">
<li class="v3c-tab-item" :class="{ 'v3c-active': tabActive == 1 }" @click="onHandleTab(1)">秒li>
<li class="v3c-tab-item" :class="{ 'v3c-active': tabActive == 2 }" @click="onHandleTab(2)">分li>
<li class="v3c-tab-item" :class="{ 'v3c-active': tabActive == 3 }" @click="onHandleTab(3)">时li>
<li class="v3c-tab-item" :class="{ 'v3c-active': tabActive == 4 }" @click="onHandleTab(4)">天li>
<li class="v3c-tab-item" :class="{ 'v3c-active': tabActive == 5 }" @click="onHandleTab(5)">月li>
<li class="v3c-tab-item" :class="{ 'v3c-active': tabActive == 6 }" @click="onHandleTab(6)">年li>
ul>
<div class="v3c-content" v-show="tabActive == 1">
<div>
<el-radio label="1" v-model="state.second.cronEvery">每一秒钟el-radio>
div>
<div class="mt-15">
<el-radio label="2" v-model="state.second.cronEvery">每隔el-radio>
<el-input-number v-model="state.second.incrementIncrement" :min="1" :max="60" controls-position="right"/>
<span class="ml-5 mr-5">秒执行, 从span>
<el-input-number v-model="state.second.incrementStart" :min="0" :max="59" controls-position="right"/>
<span>秒开始span>
div>
<div class="mt-15">
<el-radio label="3" v-model="state.second.cronEvery">具体秒数(可多选)el-radio>
<el-select v-model="state.second.specificSpecific" multiple clearable style="width: 140px">
<el-option v-for="(item, index) in 60" :key="index" :label="index" :value="index"/>
el-select>
div>
<div class="mt-15">
<el-radio label="4" v-model="state.second.cronEvery">周期从el-radio>
<el-input-number v-model="state.second.rangeStart" :min="0" :max="59" controls-position="right"/>
<sapn>秒sapn>
<span class="ml-10 mr-5">到span>
<el-input-number v-model="state.second.rangeEnd" :min="0" :max="59" controls-position="right"/>
<sapn>秒sapn>
div>
div>
<div class="v3c-content" v-show="tabActive == 2">
<div>
<el-radio label="1" v-model="state.minute.cronEvery">每一分钟el-radio>
div>
<div class="mt-15">
<el-radio label="2" v-model="state.minute.cronEvery">每隔el-radio>
<el-input-number v-model="state.minute.incrementIncrement" :min="1" :max="60" controls-position="right"/>
<span class="ml-5 mr-5">分执行,从span>
<el-input-number v-model="state.minute.incrementStart" :min="0" :max="59" controls-position="right"/>
<span>分开始span>
div>
<div class="mt-15">
<el-radio label="3" v-model="state.minute.cronEvery">具体分钟数(可多选)el-radio>
<el-select v-model="state.minute.specificSpecific" multiple clearable style="width: 140px">
<el-option v-for="(item, index) in 60" :key="index" :label="index" :value="index"/>
el-select>
div>
<div class="mt-15">
<el-radio label="4" v-model="state.minute.cronEvery">周期从el-radio>
<el-input-number v-model="state.minute.rangeStart" :min="0" :max="59" controls-position="right"/>
<span>分span><span class="ml-10 mr-5">到span>
<el-input-number v-model="state.minute.rangeEnd" :min="0" :max="59" controls-position="right"/>
<span>分span>
div>
div>
<div class="v3c-content" v-show="tabActive == 3">
<div>
<el-radio label="1" v-model="state.hour.cronEvery">每一小时el-radio>
div>
<div class="mt-15">
<el-radio label="2" v-model="state.hour.cronEvery">每隔el-radio>
<el-input-number v-model="state.hour.incrementIncrement" :min="1" :max="24" controls-position="right"/>
<span class="ml-5 mr-5">小时执行,从span>
<el-input-number v-model="state.hour.incrementStart" :min="0" :max="23" controls-position="right"/>
<span>小时开始span>
div>
<div class="mt-15">
<el-radio label="3" v-model="state.hour.cronEvery">具体小时数(可多选)el-radio>
<el-select v-model="state.hour.specificSpecific" multiple clearable style="width: 140px">
<el-option v-for="(item, index) in 24" :key="index" :label="index" :value="index"/>
el-select>
div>
<div class="mt-15">
<el-radio label="4" v-model="state.hour.cronEvery">周期从el-radio>
<el-input-number v-model="state.hour.rangeStart" :min="0" :max="23" controls-position="right"/>
<span>时span><span class="ml-10 mr-5">到span>
<el-input-number v-model="state.hour.rangeEnd" :min="0" :max="23" controls-position="right"/>
<span>时span>
div>
div>
<div class="v3c-content" v-show="tabActive == 4">
<div>
<el-radio label="1" v-model="state.day.cronEvery">每一天el-radio>
div>
<div class="mt-15">
<el-radio label="3" v-model="state.day.cronEvery">每隔el-radio>
<el-input-number v-model="state.day.incrementIncrement" :min="1" :max="30" controls-position="right"/>
<span class="ml-5 mr-5">天执行,从span>
<el-input-number v-model="state.day.incrementStart" :min="1" :max="30" controls-position="right"/>
<span>天开始span>
div>
<div class="mt-15">
<el-radio label="4" v-model="state.day.cronEvery">具体星期几(可多选)el-radio>
<el-select v-model="state.week.specificSpecific" multiple clearable style="width: 140px">
<el-option v-for="(item, index) in weekList" :key="index" :label="item.name" :value="item.value"/>
el-select>
div>
<div class="mt-15">
<el-radio label="5" v-model="state.day.cronEvery">具体天数(可多选)el-radio>
<el-select v-model="state.day.specificSpecific" multiple clearable style="width: 140px">
<el-option v-for="(item, index) in 31" :key="index" :label="item" :value="item"/>
el-select>
div>
div>
<div class="v3c-content" v-show="tabActive == 5">
<div>
<el-radio label="1" v-model="state.month.cronEvery">每一月el-radio>
div>
<div class="mt-15">
<el-radio label="2" v-model="state.month.cronEvery">每隔el-radio>
<el-input-number v-model="state.month.incrementIncrement" :min="1" :max="12" controls-position="right"/>
<span class="ml-5 mr-5">月执行,从span>
<el-input-number v-model="state.month.incrementStart" :min="1" :max="12" controls-position="right"/>
<span>月开始span>
div>
<div class="mt-15">
<el-radio label="3" v-model="state.month.cronEvery">具体月数(可多选)el-radio>
<el-select multiple clearable v-model="state.month.specificSpecific" style="width: 140px">
<el-option v-for="(item, index) in 12" :key="index" :label="item" :value="item"/>
el-select>
div>
<div class="mt-15">
<el-radio label="4" v-model="state.month.cronEvery">周期从el-radio>
<el-input-number v-model="state.month.rangeStart" :min="1" :max="12" controls-position="right"/>
<span>月span><span class="ml-10 mr-5">到span>
<el-input-number v-model="state.month.rangeEnd" :min="1" :max="12" controls-position="right"/>
<span>月span>
div>
div>
<div class="v3c-content" v-show="tabActive == 6">
<div>
<el-radio label="1" v-model="state.year.cronEvery">每一年el-radio>
div>
<div class="mt-15">
<el-radio label="2" v-model="state.year.cronEvery">每隔el-radio>
<el-input-number v-model="state.year.incrementIncrement" :min="1" :max="99" controls-position="right"/>
<span class="ml-5 mr-5">年执行,从span>
<el-input-number v-model="state.year.incrementStart" :min="currYear" :max="currYear + 10"
controls-position="right" style="width:100px;"/>
<span>年开始span>
div>
div>
<div class="mt-15">
<el-input v-model="value"/>
div>
div>
template>
<script>
import {reactive, computed, toRefs, defineComponent, ref, watch} from "vue";
export default defineComponent({
name: "Vue3Cron",
props: {
maxHeight: String,
change: Function,
value: String,
},
setup(props, {emit}) {
const weekList = ref([
{name: '星期日', val: 'SUN', value: 1,},
{name: '星期一', val: 'MON', value: 2,},
{name: '星期二', val: 'TUE', value: 3,},
{name: '星期三', val: 'WED', value: 4,},
{name: '星期四', val: 'THU', value: 5,},
{name: '星期五', val: 'FRI', value: 6,},
{name: '星期六', val: 'SAT', value: 7,},
])
const tabActive = ref(1);
const currYear = ref(new Date().getFullYear());
const onHandleTab = (index) => {
tabActive.value = index;
};
const state = reactive({
second: {
cronEvery: "1",
incrementStart: 0,
incrementIncrement: 1,
rangeStart: 0,
rangeEnd: 0,
specificSpecific: [],
},
minute: {
cronEvery: "1",
incrementStart: 0,
incrementIncrement: 1,
rangeStart: 0,
rangeEnd: 0,
specificSpecific: [],
},
hour: {
cronEvery: "1",
incrementStart: 1,
incrementIncrement: 1,
rangeStart: 0,
rangeEnd: 0,
specificSpecific: [],
},
day: {
cronEvery: "1",
incrementStart: 1,
incrementIncrement: 1,
rangeStart: 0,
rangeEnd: 0,
specificSpecific: [],
cronLastSpecificDomDay: 1,
cronDaysBeforeEomMinus: 0,
cronDaysNearestWeekday: 1,
},
week: {
cronEvery: "1",
incrementStart: 1,
incrementIncrement: 1,
specificSpecific: [],
cronNthDayDay: 1,
cronNthDayNth: 1,
},
month: {
cronEvery: "1",
incrementStart: 1,
incrementIncrement: 1,
rangeStart: 1,
rangeEnd: 1,
specificSpecific: [],
},
year: {
cronEvery: "1",
incrementStart: new Date().getFullYear(),
incrementIncrement: 1,
rangeStart: new Date().getFullYear(),
rangeEnd: new Date().getFullYear(),
specificSpecific: [],
},
output: {
second: "",
minute: "",
hour: "",
day: "",
month: "",
Week: "",
year: "",
},
secondsText: computed(() => {
let seconds = "";
let cronEvery = state.second.cronEvery;
switch (cronEvery?.toString()) {
case "1":
seconds = "*";
break;
case "2":
seconds = state.second.incrementStart + "/" + state.second.incrementIncrement;
break;
case "3":
state.second.specificSpecific.map((val) => {
seconds += val + ",";
});
seconds = seconds.slice(0, -1);
break;
case "4":
seconds = state.second.rangeStart + "-" + state.second.rangeEnd;
break;
}
return seconds;
}),
minutesText: computed(() => {
let minutes = "";
let cronEvery = state.minute.cronEvery;
switch (cronEvery?.toString()) {
case "1":
minutes = "*";
break;
case "2":
minutes = state.minute.incrementStart + "/" + state.minute.incrementIncrement;
break;
case "3":
state.minute.specificSpecific.map((val) => {
minutes += val + ",";
});
minutes = minutes.slice(0, -1);
break;
case "4":
minutes = state.minute.rangeStart + "-" + state.minute.rangeEnd;
break;
}
return minutes;
}),
hoursText: computed(() => {
let hours = "";
let cronEvery = state.hour.cronEvery;
switch (cronEvery?.toString()) {
case "1":
hours = "*";
break;
case "2":
hours = state.hour.incrementStart + "/" + state.hour.incrementIncrement;
break;
case "3":
state.hour.specificSpecific.map((val) => {
hours += val + ",";
});
hours = hours.slice(0, -1);
break;
case "4":
hours = state.hour.rangeStart + "-" + state.hour.rangeEnd;
break;
}
return hours;
}),
daysText: computed(() => {
let days = "";
let cronEvery = state.day.cronEvery;
switch (cronEvery?.toString()) {
case "1":
break;
case "2":
case "4":
case "11":
days = "?";
break;
case "3":
days = state.day.incrementStart + "/" + state.day.incrementIncrement;
break;
case "5":
state.day.specificSpecific.map((val) => {
days += val + ",";
});
days = days.slice(0, -1);
break;
case "6":
days = "L";
break;
case "7":
days = "LW";
break;
case "8":
days = state.day.cronLastSpecificDomDay + "L";
break;
case "9":
days = "L-" + state.day.cronDaysBeforeEomMinus;
break;
case "10":
days = state.day.cronDaysNearestWeekday + "W";
break;
}
return days;
}),
weeksText: computed(() => {
console.log("------------")
let weeks = "";
let cronEvery = state.day.cronEvery;
switch (cronEvery?.toString()) {
case "2":
weeks = state.week.incrementStart + "/" + state.week.incrementIncrement;
break;
case "4":
state.week.specificSpecific.map((val) => {
weeks += val + ",";
});
weeks = weeks.slice(0, -1);
break;
case "5":
weeks = "?";
break;
case "10":
weeks = "?";
break;
case "11":
weeks = state.week.cronNthDayDay + "#" + state.week.cronNthDayNth;
break;
}
return weeks;
}),
monthsText: computed(() => {
let months = "";
let cronEvery = state.month.cronEvery;
switch (cronEvery?.toString()) {
case "1":
months = "*";
break;
case "2":
months = state.month.incrementStart + "/" + state.month.incrementIncrement;
break;
case "3":
state.month.specificSpecific.map((val) => {
months += val + ",";
});
months = months.slice(0, -1);
break;
case "4":
months = state.month.rangeStart + "-" + state.month.rangeEnd;
break;
}
return months;
}),
yearsText: computed(() => {
let years = "";
let cronEvery = state.year.cronEvery;
switch (cronEvery?.toString()) {
case "1":
years = "*";
break;
case "2":
years = state.year.incrementStart + "/" + state.year.incrementIncrement;
break;
case "3":
state.year.specificSpecific.map((val) => {
years += val + ",";
});
years = years.slice(0, -1);
break;
case "4":
years = state.year.rangeStart + "-" + state.year.rangeEnd;
break;
}
return years;
}),
cron: computed(() => {
let secondsText = `${state.secondsText || "*"}`
let minutesText = `${state.minutesText || "*"}`
let hoursText = `${state.hoursText || "*"}`
let daysText = `${state.daysText || "*"}`
let monthsText = `${state.monthsText || "*"}`
let weeksText = `${state.weeksText || "?"}`
let yearsText = `${state.yearsText || "*"}`
if (minutesText !== '*') {
secondsText = secondsText === '*' ? '0' : secondsText;
}
if (hoursText !== '*') {
secondsText = secondsText === '*' ? '0' : secondsText;
minutesText = minutesText === '*' ? '0' : minutesText;
}
if (daysText !== '*') {
secondsText = secondsText === '*' ? '0' : secondsText;
minutesText = minutesText === '*' ? '0' : minutesText;
hoursText = hoursText === '*' ? '0' : hoursText;
}
if (weeksText !== '?') {
secondsText = secondsText === '*' ? '0' : secondsText;
minutesText = minutesText === '*' ? '0' : minutesText;
hoursText = hoursText === '*' ? '0' : hoursText;
}
if (monthsText !== '*') {
secondsText = secondsText === '*' ? '0' : secondsText;
minutesText = minutesText === '*' ? '0' : minutesText;
hoursText = hoursText === '*' ? '0' : hoursText;
daysText = daysText === '*' ? '1' : daysText;
}
if (yearsText !== '*') {
secondsText = secondsText === '*' ? '0' : secondsText;
minutesText = minutesText === '*' ? '0' : minutesText;
hoursText = hoursText === '*' ? '0' : hoursText;
}
return secondsText + " " + minutesText + " " + hoursText + " " + daysText + " " + monthsText + " " + weeksText + " " + yearsText;
}),
});
const rest = (data) => {
for (let i in data) {
if (data[i] instanceof Object) {
this.rest(data[i]);
} else {
switch (typeof data[i]) {
case "object":
data[i] = [];
break;
case "string":
data[i] = "";
break;
}
}
}
};
const handleChange = () => {
if (typeof state.cron !== "string") return false;
emit("change", state.cron);
};
watch(
() => state.cron,
(value) => {
if (typeof state.cron !== "string") return;
emit("update:value", value);
}
);
return {
weekList,
state,
handleChange,
rest,
tabActive,
onHandleTab,
currYear,
};
},
});
script>
<style lang="css" scoped>
:deep(.el-input-number) {
width: 80px;
margin-right: 5px;
}
:deep(.el-radio) {
margin-right: 10px;
}
.v3c {
width: auto;
border: 1px solid #f5f7fa;
}
.v3c-tab {
padding: 0;
list-style: none;
margin: 0;
background-color: #f5f7fa;
display: flex;
}
.v3c-tab-item {
flex: 1;
text-align: center;
cursor: pointer;
padding: 6px;
}
.v3c-tab-item.v3c-active {
background-color: #409eff;
color: #ffffff;
}
.v3c-content > div {
line-height: 50px;
}
.v3c-content {
padding: 20px;
max-height: v-bind(maxHeight);
overflow: hidden;
overflow-y: auto;
}
.v3c input[type="text"] {
width: 80px;
}
.v3c input[type="number"] {
width: 80px;
height: 28px;
border: 1px solid #d9d9d9;
}
.v3c select {
width: 80px;
height: 32px;
border: 1px solid #d9d9d9;
}
.v3c select[multiple] {
width: 80px;
height: 100px;
border: 1px solid #d9d9d9;
}
style>
2、使用组件
2.1、定义相关前置参数
import {defineAsyncComponent} from "vue";
export default {
components: {
Vue3Cron: defineAsyncComponent(() => import('@/components/vue3-cron/cron.vue')),
},
data() {
return {
obj: {},
cronDialogVisible: false,
cronTimes: [],
uri: {
temporalPrediction: "/api/admin/dispatch/dispatchTask/temporalPrediction",
}
}
},
methods: {
temporalPrediction(cron, startTime, endTime) {
this.crud.get(this.uri.temporalPrediction, {cron: cron, startTime: startTime, endTime: endTime}).then(res => {
this.cronTimes = res.data.data;
})
},
}
2.2、 添加插槽 (添加/编辑页中)
<template #cron="{size,row,index}">
<el-input v-model="this.obj.cron" placeholder=""/>
<el-button type="primary" style="margin-top: 10px;margin-bottom: 10px" @click="cronDialogVisible=true">cron 生成el-button>
<el-button type="primary" style="margin-top: 10px;margin-bottom: 10px" @click="temporalPrediction(this.obj.cron,this.obj.startTime,this.obj.endTime) ">时间预测el-button>
<div v-for="(item,index) in cronTimes">
{{ item }}
div>
template>
2.3、定义弹窗 (添加/编辑页中)
<el-dialog title="cron 生成" v-if="cronDialogVisible" v-model="cronDialogVisible">
<Vue3Cron v-model:value="this.obj.cron"/>
<el-button type="primary" style="margin-top: 10px;margin-bottom: 10px" @click="temporalPrediction(this.obj.cron) ">获取最近运行时间el-button>
<div v-for="(item,index) in cronTimes">
{{ item }}
div>
el-dialog>
后端部分 ( java)
pom.xml
org.quartz-scheduler
quartz
2.2.1
org.quartz-scheduler
quartz-jobs
2.2.1
com.cronutils
cron-utils
9.1.0
接口 controller
@GetMapping(value = "/temporalPrediction")
@ApiOperation(value = "时间预测")
public Result> temporalPrediction(@RequestParam String cron,String startTime,String endTime) {
return Result.success(baseService.temporalPrediction( cron, startTime, endTime));
}
接口 service
/**
* 时间预测
*
* @param cron cron
* @param startTime 开始时间
* @param endTime 结束时间
* @return {@link List}<{@link String}>
*/
List temporalPrediction(String cron, String startTime, String endTime);
@Override
public List temporalPrediction(String cron, String startTime, String endTime) {
List nextExecuteTimes = null;
try {
if (StringUtils.isBlank(startTime) && StringUtils.isBlank(endTime)) {
nextExecuteTimes = QuartzUtil.getNextExecuteTimes(cron, 10);
} else {
nextExecuteTimes = QuartzUtil.getNextExecuteTimesByTimeRange(cron, startTime, endTime, 10);
}
} catch (Exception e) {
throw new ErrorException("cron 表达式解析失败");
}
return nextExecuteTimes;
}
QuartzUtil 工具
/**
* 根据时间范围获取新的cron表达式
*
* @param cronExpression 现有的 cron 表达式
* @param startTimeStr 开始时间
* @param startTimeStr 结束时间
* @return {@link String} 时间范围
*/
public static String getNewCronByTimeRange(String cronExpression, String startTimeStr, String endTimeStr) {
LocalDateTime startTime = LocalDateTimeUtil.parse("2021-01-01 " + startTimeStr);
LocalDateTime endTime = LocalDateTimeUtil.parse("2021-01-01 " + endTimeStr);
if (LocalDateTimeUtil.isAfter(startTime, endTime)) {
throw new ErrorException("开始时间不能小于结束时间");
}
long minutes = LocalDateTimeUtil.betweenTwoTime(startTime, endTime, ChronoUnit.MINUTES);
if (minutes == 0) {
// 差值为0, cron 表达式结果不变
return cronExpression;
}
// 随机分钟数
long randomLong = RandomUtil.randomLong(minutes);
// 随机秒数
long second = RandomUtil.randomLong(59);
LocalDateTime time = LocalDateTimeUtil.plus(startTime, randomLong, ChronoUnit.MINUTES);
// System.out.println("随机数:" + randomLong+ " 随机时间:" + time.getHour() +":" + time.getMinute() +":"+ second);
String[] cronExpressionArray = cronExpression.split(" ");
cronExpressionArray[0] = second + "";
cronExpressionArray[1] = time.getMinute() + "";
cronExpressionArray[2] = time.getHour() + "";
return String.join(" ", cronExpressionArray);
}
/**
* 列出接下来的 n次 执行时间 (根据 cron 表达式)
*
* @param cronExpression cron表达式
* @param num 预测次数
* @throws ParseException 解析异常 (cron 表达式不规范需返回异常,调用方需主动处理该错误)
*/
public static List getNextExecuteTimes(String cronExpression, int num) {
List dates = new ArrayList<>();
CronExpression cron = null;
try {
cron = new CronExpression(cronExpression);
} catch (ParseException e) {
throw new RuntimeException(e);
}
Date currentDate = new Date();
for (int i = 0; i < num; i++) {
Date nextFireTime = cron.getNextValidTimeAfter(currentDate);
currentDate = nextFireTime;
dates.add(formatDate(nextFireTime));
}
return dates;
}
/**
* 列出接下来的 n次 执行时间 (根据 cron 表达式+ 时间范围)
*
* @param cronExpression cron表达式
* @param num 预测次数
* @throws ParseException 解析异常 (cron 表达式不规范需返回异常,调用方需主动处理该错误)
*/
public static List getNextExecuteTimesByTimeRange(String cronExpression, String startTimeStr, String endTimeStr, int num) {
List dates = new ArrayList<>();
for (int i = 0; i < num; i++) {
String newCron = getNewCronByTimeRange(cronExpression, startTimeStr, endTimeStr);
CronExpression cron = null;
try {
// 每次获取为 i 的最后一次的执行来保证 年月日 单位的执行日期, 时分秒日期每次 i 循环时修改获得
cron = new CronExpression(newCron);
} catch (ParseException e) {
throw new RuntimeException(e);
}
Date currentDate = new Date();
for (int j = 0; j <= i; j++) {
Date nextFireTime = cron.getNextValidTimeAfter(currentDate);
currentDate = nextFireTime;
if (j == i) {
dates.add(formatDate(nextFireTime));
}
}
}
return dates;
}
/**
* 格式化时间日期
*
* @param date 日期
* @return {@link String}
*/
private static String formatDate(Date date) {
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
return sdf.format(date);
}