QT 基础篇
目录
QPushButton
QT帮助文档
QT 对象树
QPushButton
QPushButton是Qt图形界面控件中的一种,看英文的意思,他就是按钮,是最基本的图形控件之一。在我们的最基本的项目中,运行:
是一个空白的窗体,里面什么也没有,那么我们如何添加一个按钮呢,我们从最基本的代码添加按钮开始:
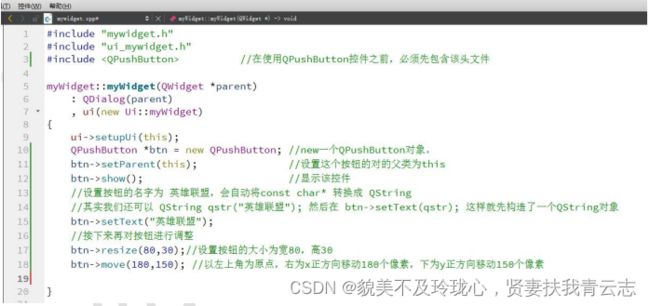
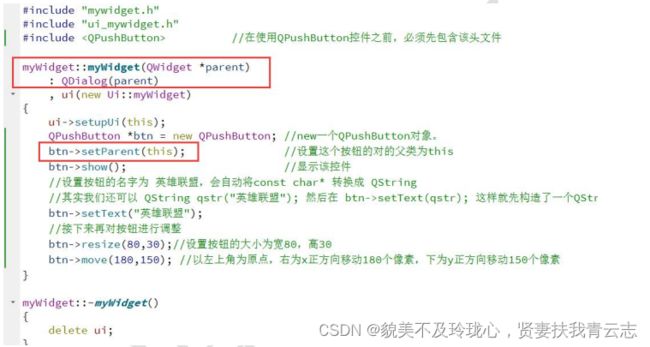
- 要使用QPushButton控件必须先包含: #include
头文件 - new 一个QPushButton对象
- 设置该对象的父类为this。若不设置父类,就是个孤儿,按钮就是独立显示的,而不再上面的方框里,显然不是我们想要的结果,所以我们代码新建的控件.要设置所属。
运行程序
设置按钮参数
可以看到在左上角,有一个小小的按钮,但按钮里面什么也没,我们可以对这个按钮进行设置,比如调用setText函数就是设置按钮的名字
但在代码提示中,需要一个QString的对象。这个我们还没学。我们可以直接使用双引号括起来的字符串,系统会自己强制的转换成QString对象。如: btn->setText(“英雄联盟");
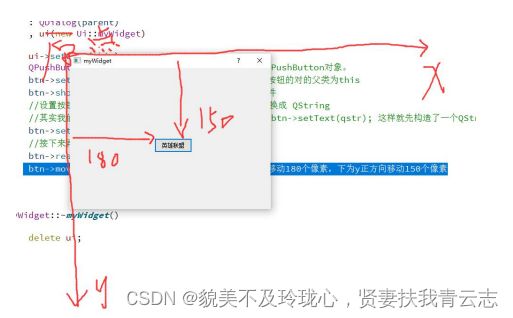
可以看到整个按钮上就有了"英雄联盟"的字样。但感觉按钮太小,字很紧凑。
再对按钮进行调整,
btn->resize(80,30);//设置按钮的大小为宽80,高30
btn->move(180,150);//以左上角为原点,右为x正方向移动180个像素,下为y正方向移动150个像素
运行如图:
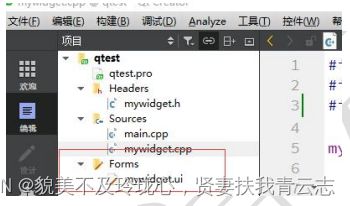
通过UI文件创建按钮,首先找到项目的ui文件
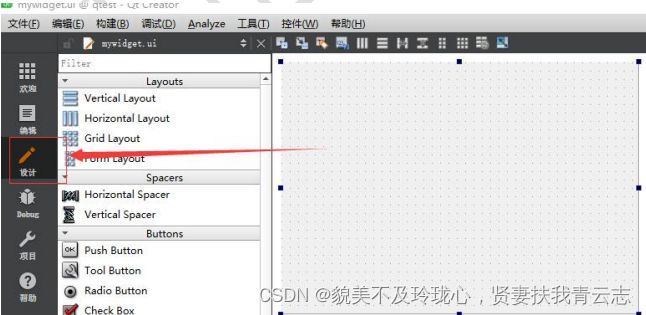
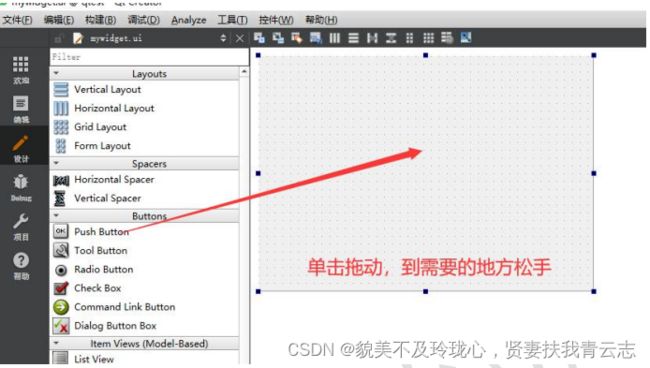
首先找到点开项目>找到Forms>mywidget.ui,就是我们需要的ui文件,双击打开。并确定我们选择的是ui编辑的设计模式。
这是左边是预览框,可以看到我们程序运行起来的样子。
鼠标左键单击拖动到左侧图形界面,松手,就会在界面上创建一个按钮,
创建的按钮边上还有8个小点,可以对按钮的大小进行可视化的调整。也可以鼠标拖动到你需要的地方松手即可。
在图形界面对按钮的修改非常的方便,即所改就能见所得。在右下角黄色的背景区域是属性设置框,在其中修改的数据,在可视化界面中,立即就可看到修改后的效果。
介绍一些比较常用的参数:
- ObjectName:对象名,这个是在属性框中是不可以修改的。但可以右击按钮>修改对象名称
- Enbled:是否启用该按钮,如果不启用,那么运行,整个按钮就是个灰色的,处于不可点击的样子。
- Geometry:几何参数,(170,230)是位置坐标,80x20是按钮的大小Palette :颜色参数,这里直接继承父类的颜色。
- Font :字体参数
- Cursor:光标﹐是指鼠标移动到该按钮上的光标样式。这里依然是箭头
Text是按钮的文本显示
lcon按钮的图标,按钮可以内嵌图标,目前我们先介绍这些,可以对这些参数进行修改,运行后可观察他们的变化。
如我在属性框中修改了,按钮的文本显示为"德玛西亚",cursor修改为十字架,运行查看效果。
QT帮助文档
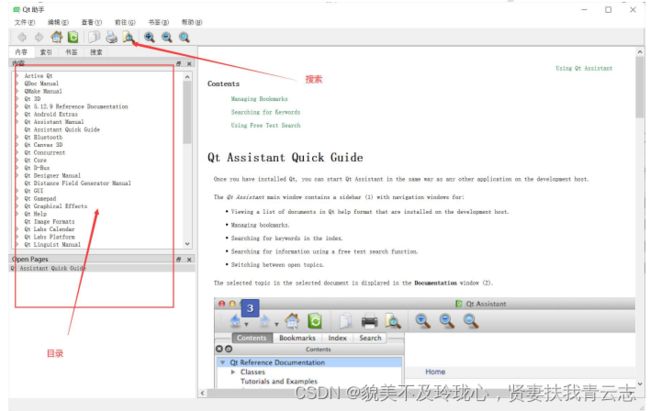
点击系统开始输入: assistant会看到
可以右击>打开文件位置
将整个文件复制到桌面上,便于以后打开使用。双击打开
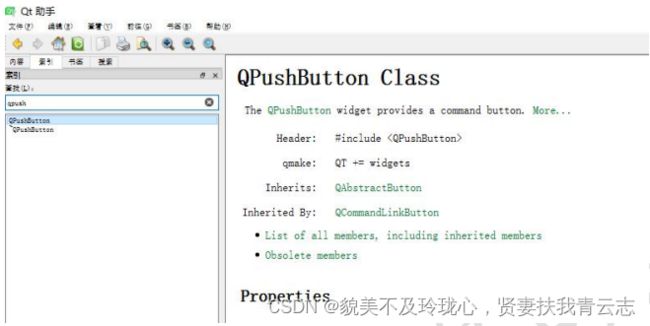
我们可以通过帮助文档,学习Qt,助手中有所有类、控件,方法的介绍,对我们学习Qt,查询方法使用,有很大的帮助。如:我们搜索上节课我们学习过的QPushButton类,我们来看看帮助文档里有什么?
首先告诉你QPushButton是一个按钮。
Header:#include
qmake:QT+= widgets在编译的时候,在pro文件中必须加入widgets模块,但这个是基础模块,默认加入的,但若我们需要学习tcp网络的时候,需要使用QTcpSocket类,那么就还需要在.pro文件中添加network模块不然是无法使用网络的。
Inherits:QAbstractButton这个是告诉你该类是继承了QAbstractButton类的。也就是它的父类。它的爸爸。哈哈!我们还可以点击进去,继续查看该类的基本情况。
Inherited By:QCommandLinkButton这个是意思谁继承它,也就是他的儿子,这里我们不怎么需要知道他儿子是谁。
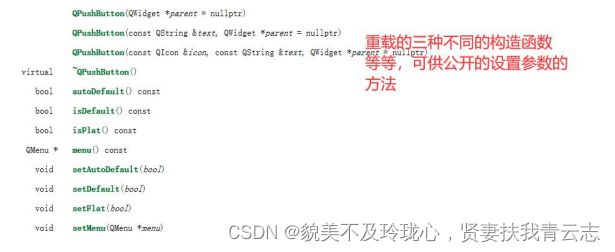
除了这些继承关系,还有一些该类的公开的、保护的,私有的一些方法。对我们写程序的话,这些类为我们提供了丰富的接口。
QT 对象树
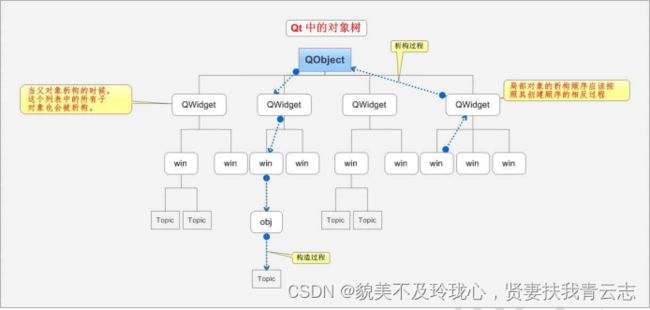
Qt中的QObject会用对象树来组织管理自己,那什么是对象树?
这个概念非常好理解。因为QObject类就有一个私有变量QList
在我们的代码中可以看出,我们每new一个对象,都会给他指定一个父亲,而这个mywidget这个窗体,在构造的收也都要指定一个父亲,就是QWidget。所以这里面的关系就是QWidget是 myWidget的父亲, myWidget又是 btn的父亲。
使用对象树模式的好处是什么?
好处就是:当父对象被析构时子对象也会被析构。从一定程度上讲,简化了内存回收机制。举个例子,有一个窗口 Window,里面有 Label标签、TextEdit文本输入框、Button按钮这三个元素,并且都设置Window为它们的父对象。这时候我做了一个关闭窗口的操作,作为程序员的你是不是自然想到将所有和窗口相关的对象析构啊?古老的办法就是一个个手动delete 呗。是不是很麻烦?Qt运用对象树模式,当父对象被析构时,子对象自动就delete掉了,不用再写一大堆的代码了。所以,在我点击该运行程序的×后,系统会根据这个树状的结构,释放掉整个结构的内存。
对象树的问题:如果子对象,由于系统机制,会自动释放那么可能存在一个问题,子对象被二次释放导致崩溃