关于LayUI 表格高度解决方案
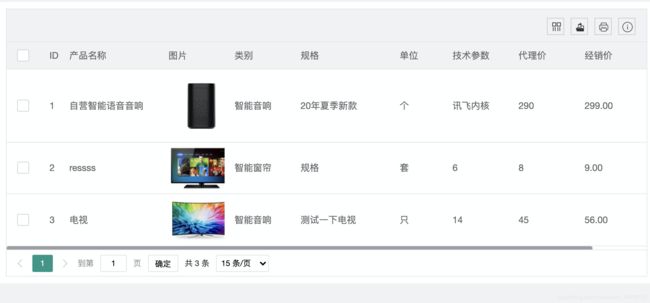
需求是这样式的:我有一个产品列表,但是我想在产品列表中显示产品主图信息。(本文只涉及LayUI技巧,不涉及JAVA)
JS 渲染部分
table.render({
cellHeight: 300,
elem: '#currentTableId',
url: 'Product/ProductAll',
toolbar: '#toolbarDemo',
defaultToolbar: ['filter', 'exports', 'print', {
title: '提示',
layEvent: 'LAYTABLE_TIPS',
icon: 'layui-icon-tips'
}],
cols: [
[
{type: "checkbox", width: 50},
{field: 'id', width: 20, title: 'ID', sort: true},
{field: 'productName', width: 150, title: '产品名称'},
{field: 'productImage', width:100, title: '图片', minWidth: 50,
templet:function(res){
return ' +res.productImage+'"> '
}
},
{field: 'typeName', width: 100, title: '类别'},
{field: 'spc', width: 150, title: '规格'},
{field: 'productUnit', width: 80, title: '单位'},
{field: 'parameters', width: 100, title: '技术参数'},
{field: 'agencyPrice', width: 100, title: '代理价'},
{field: 'customPrice', width: 100, title: '经销价'},
{title: '操作', minWidth: 100, toolbar: '#currentTableBar', align: "center"}
]
],
limits: [10, 15, 20, 25, 50, 100],
limit: 15,
page: true,
skin: 'line',
id:'testReload'
});
+res.productImage+'"> '
}
},
{field: 'typeName', width: 100, title: '类别'},
{field: 'spc', width: 150, title: '规格'},
{field: 'productUnit', width: 80, title: '单位'},
{field: 'parameters', width: 100, title: '技术参数'},
{field: 'agencyPrice', width: 100, title: '代理价'},
{field: 'customPrice', width: 100, title: '经销价'},
{title: '操作', minWidth: 100, toolbar: '#currentTableBar', align: "center"}
]
],
limits: [10, 15, 20, 25, 50, 100],
limit: 15,
page: true,
skin: 'line',
id:'testReload'
});
但是会出现一个问题,图片显示不全。
解决方案就是修改Table的样式
完整页面如下:
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
<title>layuititle>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" th:href="@{lib/layui-v2.5.5/css/layui.css}" media="all">
<link rel="stylesheet" th:href="@{css/public.css}" media="all">
<script th:src="@{lib/layui-v2.5.5/layui.js}" charset="utf-8">script>
head>
<body>
<div class="layuimini-container">
<div class="layuimini-main">
<table class="layui-hide" id="currentTableId" lay-filter="currentTableFilter">
table>
<script type="text/html" id="currentTableBar">
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="chose">选择</a>
script>
div>
div>
<script th:src="@{lib/layui-v2.5.5/layui.js}" charset="utf-8">script>
<script>
layui.use(['form', 'table'], function () {
var $ = layui.jquery,
form = layui.form,
table = layui.table;
table.render({
cellHeight: 300,
elem: '#currentTableId',
url: 'Product/ProductAll',
toolbar: '#toolbarDemo',
defaultToolbar: ['filter', 'exports', 'print', {
title: '提示',
layEvent: 'LAYTABLE_TIPS',
icon: 'layui-icon-tips'
}],
cols: [
[
{type: "checkbox", width: 50},
{field: 'id', width: 20, title: 'ID', sort: true},
{field: 'productName', width: 150, title: '产品名称'},
{field: 'productImage', width:100, title: '图片', minWidth: 50,
templet:function(res){
return ' +res.productImage+'"> '
}
},
{field: 'typeName', width: 100, title: '类别'},
{field: 'spc', width: 150, title: '规格'},
{field: 'productUnit', width: 80, title: '单位'},
{field: 'parameters', width: 100, title: '技术参数'},
{field: 'agencyPrice', width: 100, title: '代理价'},
{field: 'customPrice', width: 100, title: '经销价'},
{title: '操作', minWidth: 100, toolbar: '#currentTableBar', align: "center"}
]
],
limits: [10, 15, 20, 25, 50, 100],
limit: 15,
page: true,
skin: 'line',
id:'testReload'
});
var $ = layui.$, active = {
reload: function(){
//用户名
var usernameId=$('#username');
var telId=$('#tel');//电话
//执行重载
table.reload('testReload', {
page: {
curr: 1 //重新从第 1 页开始
}
,where: {
username:usernameId.val().trim(),
tel:telId.val().trimEnd()
}
}, 'data');
}
};
$('.demoTable .layui-btn').on('click', function(){
var type = $(this).data('type');
active[type] ? active[type].call(this) : '';
});
/**
* 获取选中id的集合
*/
function getCheckId(data){
var arr=new Array();
for(var i=0;i<data.length;i++){
arr.push(data[i].id);
}
//拼接id记录
return arr.join(",");
}
//监听表格复选框选择
table.on('checkbox(currentTableFilter)', function (obj) {
console.log(obj)
});
table.on('tool(currentTableFilter)', function (obj) {
var data = obj.data;
if (obj.event === 'chose') {
let a=parent.ChooseValues(data);
console.log(JSON.stringify(a));
var index= parent.layer.getFrameIndex(window.name);
parent.layer.close(index);
return false;
};
})
})
script>
body>
<style>
.layui-table-cell{
height:auto;
line-height: 30px;
}
style>
html>
+res.productImage+'"> '
}
},
{field: 'typeName', width: 100, title: '类别'},
{field: 'spc', width: 150, title: '规格'},
{field: 'productUnit', width: 80, title: '单位'},
{field: 'parameters', width: 100, title: '技术参数'},
{field: 'agencyPrice', width: 100, title: '代理价'},
{field: 'customPrice', width: 100, title: '经销价'},
{title: '操作', minWidth: 100, toolbar: '#currentTableBar', align: "center"}
]
],
limits: [10, 15, 20, 25, 50, 100],
limit: 15,
page: true,
skin: 'line',
id:'testReload'
});
var $ = layui.$, active = {
reload: function(){
//用户名
var usernameId=$('#username');
var telId=$('#tel');//电话
//执行重载
table.reload('testReload', {
page: {
curr: 1 //重新从第 1 页开始
}
,where: {
username:usernameId.val().trim(),
tel:telId.val().trimEnd()
}
}, 'data');
}
};
$('.demoTable .layui-btn').on('click', function(){
var type = $(this).data('type');
active[type] ? active[type].call(this) : '';
});
/**
* 获取选中id的集合
*/
function getCheckId(data){
var arr=new Array();
for(var i=0;i<data.length;i++){
arr.push(data[i].id);
}
//拼接id记录
return arr.join(",");
}
//监听表格复选框选择
table.on('checkbox(currentTableFilter)', function (obj) {
console.log(obj)
});
table.on('tool(currentTableFilter)', function (obj) {
var data = obj.data;
if (obj.event === 'chose') {
let a=parent.ChooseValues(data);
console.log(JSON.stringify(a));
var index= parent.layer.getFrameIndex(window.name);
parent.layer.close(index);
return false;
};
})
})
script>
body>
<style>
.layui-table-cell{
height:auto;
line-height: 30px;
}
style>
html>