js数组,concat(),copyWithin(),every(),fill(),filter(),find(),forEach(),indexOf(),toString()
数组属性
constructor 属性返回对象的构造函数
function myFunction()
{
var fruits = ["Banana", "Orange", "Apple", "Mango"];
var str ="this is a js string";
var x=document.getElementById("demo");
x.innerHTML=fruits.constructor;
}
function myFunction()
{
var str ="this is a js string";
var x=document.getElementById("demo");
x.innerHTML=str.constructor;
}
长度 length
function myFunction()
{
var fruits = ["Banana", "Orange", "Apple", "Mango"];
var x=document.getElementById("demo");
x.innerHTML=fruits.length;
}
prototype 属性使您有能力向对象添加属性和方法
当构建一个属性,所有的数组将被设置属性,它是默认值。
在构建一个方法时,所有的数组都可以使用该方法。
注意: Array.prototype 单独不能引用数组, Array() 对象可以。
注意: 在JavaScript对象中,Prototype是一个全局属性。
Array.prototype.myUcase=function()
{
for (i=0;i<this.length;i++)
{
this[i]=this[i].toUpperCase();
}
}
function myFunction()
{
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.myUcase();
var x=document.getElementById("demo");
x.innerHTML=fruits;
}
方法
concat() 方法用于连接两个或多个数组
该方法不会改变现有的数组,而是返回一个新的数组。
以下实例把使用 concat() 方法把 array2 的元素添加到了 array1 的后面,并返回了一个新的数组,包含了 array1 和 array2 的所有元素。
const array1 = ['a', 'b', 'c'];
const array2 = ['d', 'e', 'f'];
const array3 = array1.concat(array2);
document.write(array3);
copyWithin() 方法用于从数组的指定位置拷贝元素到数组的另一个指定位置中
| 参数 | 必填 | 描述 |
|---|---|---|
| target | 必需。 | 复制到指定目标索引位置。 |
| start | 可选。 | 元素复制的起始位置。 |
| end | 可选。 | 停止复制的索引位置 (默认为 array.length)。如果为负值,表示倒数。 |
复制数组的前面两个元素到后面两个元素上:
var fruits = ["Banana", "Orange", "Apple", "Mango"];
document.getElementById("demo").innerHTML = fruits;
function myFunction() {
document.getElementById("demo").innerHTML = fruits.copyWithin(2,0);
}
Banana,Orange,Banana,Orange
fruits.copyWithin(2,1);
结果
Banana,Orange,Orange,Apple
entries() 方法返回一个数组的迭代对象
该对象包含数组的键值对 (key/value)。
迭代对象中数组的索引值作为 key, 数组元素作为 value。
var fruits = ["Banana", "Orange", "Apple", "Mango"];
for (const [index, value] of fruits.entries()) {
console.log(index,value);
}
every() 方法用于检测数组所有元素是否都符合指定条件(通过函数提供)
every() 方法使用指定函数检测数组中的所有元素:
如果数组中检测到有一个元素不满足,则整个表达式返回 false ,且剩余的元素不会再进行检测。
如果所有元素都满足条件,则返回 true。
注意: every() 不会对空数组进行检测。
注意: every() 不会改变原始数组。
var ages = [32, 33, 16, 40];
function checkAdult(age) {
return age >= 18;
}
function myFunction() {
document.getElementById("demo").innerHTML = ages.every(checkAdult);
}
结果
false
fill() 方法用于将一个固定值替换数组的元素。
var fruits = ["Banana", "Orange", "Apple", "Mango"];
document.getElementById("demo").innerHTML = fruits;
function myFunction() {
document.getElementById("demo").innerHTML = fruits.fill("Runoob");
}
结果:
Runoob,Runoob,Runoob,Runoob
filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。
注意: filter() 不会对空数组进行检测。
注意: filter() 不会改变原始数组。
var ages = [32, 33, 16, 40];
function checkAdult(age) {
return age >= 18;
}
function myFunction() {
document.getElementById("demo").innerHTML = ages.filter(checkAdult);
}
结果:
32,33,40
find() 方法返回通过测试(函数内判断)的数组的第一个元素的值
find() 方法为数组中的每个元素都调用一次函数执行:
当数组中的元素在测试条件时返回 true 时, find() 返回符合条件的元素,之后的值不会再调用执行函数。
如果没有符合条件的元素返回 undefined
注意: find() 对于空数组,函数是不会执行的。
注意: find() 并没有改变数组的原始值
var ages = [3, 10, 18, 20];
function checkAdult(age) {
return age >= 18;
}
function myFunction() {
document.getElementById("demo").innerHTML = ages.find(checkAdult);
}
结果
18
findIndex() 方法返回传入一个测试条件(函数)符合条件的数组第一个元素位置。
var ages = [3, 10, 18, 20];
function checkAdult(age) {
return age >= 18;
}
function myFunction() {
document.getElementById("demo").innerHTML = ages.findIndex(checkAdult);
}
结果:2
- 遍历数组
forEach()最常见的用法是遍历数组,可以执行指定的函数来处理每个数组元素,例如:
const arr = [1, 2, 3, 4, 5];
arr.forEach(function(element) {
console.log(element);
});
- 获取数组索引
const arr = [1, 2, 3, 4, 5];
arr.forEach(function(element, index) {
console.log(`Index: ${index}, Element: ${element}`);
});
结果:

3. 遍历对象
forEach()方法也可以用于遍历对象的属性。需要注意的是,遍历对象时,函数的第一个参数表示当前属性的值,第二个参数表示当前属性的名称,例如:
const obj = { a: 1, b: 2, c: 3 };
Object.keys(obj).forEach(function(key) {
console.log(`Key: ${key}, Value: ${obj[key]}`);
});
from() 方法用于通过拥有 length 属性的对象或可迭代的对象来返回一个数组。
- 通过字符串创建一个数组:
var myArr = Array.from("RUNOOB");
if(myArr instanceof Array) {
document.getElementById("demo").innerHTML = myArr[0];
} else {
document.getElementById("demo").innerHTML = "该对象不是数组!";
}
结果:R
includes() 方法用来判断一个数组是否包含一个指定的值,如果是返回 true,否则false。
let site = ['runoob', 'google', 'taobao'];
document.write(site.includes('runoob'));
// true
document.write(site.includes('baidu'));
// false
结果:
true
false
indexOf() 方法可返回数组中某个指定的元素位置
该方法将从头到尾地检索数组,看它是否含有对应的元素。开始检索的位置在数组 start 处或数组的开头(没有指定 start 参数时)。如果找到一个 item,则返回 item 的第一次出现的位置。开始位置的索引为 0。
如果在数组中没找到指定元素则返回 -1。
提示如果你想查找字符串最后出现的位置,请使用 lastIndexOf() 方法
var fruits = ["香蕉", "橙子", "苹果", "甜瓜"];
var a = fruits.indexOf("苹果")
结果:2
lastIndexOf() 方法可返回一个指定的元素在数组中最后出现的位置,从该字符串的后面向前查找
如果要检索的元素没有出现,则该方法返回 -1。
该方法将从尾到头地检索数组中指定元素 item。开始检索的位置在数组的 start 处或数组的结尾(没有指定 start 参数时)。如果找到一个 item,则返回 item 从尾向前检索第一个次出现在数组的位置。数组的索引开始位置是从 0 开始的。
如果在数组中没找到指定元素则返回 -1。
提示: 如果你想查找数组首次出现的位置,请使用 indexOf() 方法
var fruits=["香蕉","苹果","橙子","苹果","甜瓜"];
var a=fruits.lastIndexOf("苹果")
结果:3
isArray() 方法用于判断一个对象是否为数组。
如果对象是数组返回 true,否则返回 false。
var fruits = ["Banana", "Orange", "Apple", "Mango"];
Array.isArray(fruits);
结果:true
join() 方法用于把数组中的所有元素转换一个字符串。
元素是通过指定的分隔符进行分隔的 ,默认是英文","例如:join(‘|’) 或者 join(‘@’)等
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.join();
结果:Banana,Orange,Apple,Mango
keys() 方法用于从数组创建一个包含数组键的可迭代对象。
如果对象是数组返回 true,否则返回 false。
var fruits = ["Banana", "Orange", "Apple", "Mango"];
var x = fruits.keys();
document.getElementById("demo1").innerHTML = x.next().value;
document.getElementById("demo2").innerHTML = x.next().value;
document.getElementById("demo3").innerHTML = x.next().value;
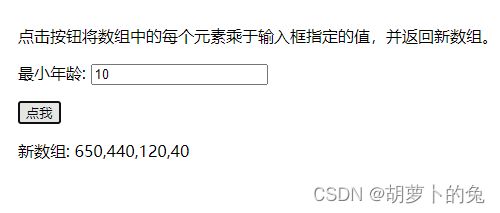
map() 方法返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值
map() 方法按照原始数组元素顺序依次处理元素。
注意: map() 不会对空数组进行检测。
注意: map() 不会改变原始数组。
var numbers = [65, 44, 12, 4];
function multiplyArrayElement(num) {
return num * document.getElementById("multiplyWith").value;
}
function myFunction() {
document.getElementById("demo").innerHTML = numbers.map(multiplyArrayElement);
}
pop() 方法用于删除数组的最后一个元素并返回删除的元素。
注意:此方法改变数组的长度!
提示: 移除数组第一个元素,请使用 shift() 方法。
单击按钮删除数组的最后一个元素
var fruits = ["Banana", "Orange", "Apple", "Mango"];
function myFunction(){
fruits.pop();
var x=document.getElementById("demo");
x.innerHTML=fruits;
}
shift() 方法用于把数组的第一个元素从其中删除,并返回第一个元素的值
注意: 此方法改变数组的长度!
提示: 移除数组末尾的元素可以使用 pop() 方法
var fruits = ["Banana", "Orange", "Apple", "Mango"];
function myFunction(){
var delell = fruits.shift();
var x=document.getElementById("demo");
x.innerHTML= '删除后数组为:' + fruits;
document.getElementById("demo2").innerHTML= '删除的元素是:' + delell;
}
slice() 方法可从已有的数组中返回选定的元素。
slice() 方法可提取字符串的某个部分,并以新的字符串返回被提取的部分。
注意: slice() 方法不会改变原始数组。
点击按钮截取数组下标 1 到 2 的元素
function myFunction(){
var fruits = ["Banana", "Orange", "Lemon", "Apple", "Mango"];
var citrus = fruits.slice(1,3);
var x=document.getElementById("demo");
x.innerHTML=citrus;
}
slice() 方法可从已有的数组中返回选定的元素。
slice() 方法可提取字符串的某个部分,并以新的字符串返回被提取的部分。
注意: slice() 方法不会改变原始数组。
slice(start,end): end结束索引-不包含该索引元素
ex:
var arr = ['a','b','c','d','e']
var newArr = arr.slice(0,3) // end不包含索引值为3以后的元素
console.log(newArr); // ['a','b','c']
some() 方法用于检测数组中的元素是否满足指定条件(函数提供)。
和 every()类似功能
some() 方法会依次执行数组的每个元素:
如果有一个元素满足条件,则表达式返回true , 剩余的元素不会再执行检测。
如果没有满足条件的元素,则返回false。
注意: some() 不会对空数组进行检测。
注意: some() 不会改变原始数组
点击按钮检测数组中是否有元素大于 18
var ages = [3, 10, 18, 20];
function checkAdult(age) {
return age >= 18;
}
function myFunction() {
document.getElementById("demo").innerHTML = ages.some(checkAdult);
}
结果:true
pop() 方法用于删除数组的最后一个元素并返回删除的元素。
注意:此方法改变数组的长度!
提示: 移除数组第一个元素,请使用 shift() 方法。
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.pop();
结果:Banana,Orange,Apple
push() 方法可向数组的末尾添加一个或多个元素,并返回新的长度。
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.push("Kiwi")
结果:Banana,Orange,Apple,Mango,Kiwi
reduce() 方法接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值
var numbers = [65, 44, 12, 4];
function getSum(total, num) {
return total + num;
}
function myFunction(item) {
document.getElementById("demo").innerHTML = numbers.reduce(getSum);
}
结果:125
reduceRight() 方法的功能和 reduce() 功能是一样的
,不同的是 reduceRight() 从数组的末尾向前将数组中的数组项做累加。
注意: reduce() 对于空数组是不会执行回调函数的
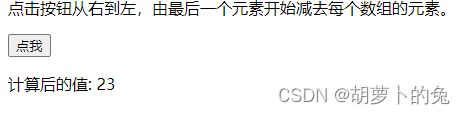
点击按钮从右到左,由最后一个元素开始减去每个数组的元素
var numbers = [2, 45, 30, 100];
function getSum(total, num) {
return total - num;
}
function myFunction(item) {
document.getElementById("demo").innerHTML = numbers.reduceRight(getSum);
}
reverse() 方法用于颠倒数组中元素的顺序。
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.reverse();
结果:Mango,Apple,Orange,Banana
shift() 方法用于把数组的第一个元素从其中删除,并返回第一个元素的值。
var fruits = ["Banana", "Orange", "Apple", "Mango"];
x = fruits.shift()
fruits 结果:Orange,Apple,Mango
x结果:Banana
sort() 方法用于对数组的元素进行排序。
排序顺序可以是字母或数字,并按升序或降序。
默认排序顺序为按字母升序。
注意:当数字是按字母顺序排列时"40"将排在"5"前面。
使用数字排序,你必须通过一个函数作为参数来调用。
函数指定数字是按照升序还是降序排列。
这些说起来可能很难理解,你可以通过本页底部实例进一步了解它。
注意: 这种方法会改变原始数组!。
- 数组排序:
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.sort();
fruits 输出结果:
Apple,Banana,Mango,Orange
- 数字排序(数字和升序):
var points = [40,100,1,5,25,10];
points.sort(function(a,b){return a-b});
points 输出结果:1,5,10,25,40,100
- 数字排序(数字和降序)
var points = [40,100,1,5,25,10];
points.sort(function(a,b){return b-a});
points 输出结果:100,40,25,10,5,1
- 字母排序
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.sort();//先升序排序
fruits.reverse();// 反转
结果:Orange,Mango,Banana,Apple
splice() 方法用于添加或删除数组中的元素。
注意:这种方法会改变原始数组。
var arr = [1,2,3,4,5];
// 添加
arr.splice(0,0,0);// [0,1,2,3,4,5]
// 修改 从下标0开始,长度为1替换
arr.splice(0,1,23);// [23,2,3,4,5]
// @1 修改 从下标0开始,长度为2替换
arr.splice(0,2,23);// [23,3,4,5]
// 删除
arr.splice(0,1);//[2,3,4,5]
toString() 方法可把数组转换为字符串,并返回结果。
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.toString();
结果:Banana,Orange,Apple,Mango
valueOf() 方法返回 Array 对象的原始值。
该原始值由 Array 对象派生的所有对象继承。
valueOf() 方法通常由 JavaScript 在后台自动调用,并不显式地出现在代码中。
注意: valueOf() 方法不会改变原数组。
var fruits = ["Banana", "Orange", "Apple", "Mango"];
var v=fruits.valueOf();
结果:Banana,Orange,Apple,Mango
unshift() 方法可向数组的开头添加一个或更多元素,并返回新的长度。
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.unshift("Lemon","Pineapple");
结果:Lemon,Pineapple,Banana,Orange,Apple,Mango
of() 方法用于将一组值转换为数组,不考虑参数的数量或类型。
Array.of() 和 Array() 构造函数之间的区别在于对单个参数的处理:Array.of(7) 创建一个具有单个元素 7 的数组,而 Array(7) 创建一个 length 为 7 的空数组。
如果对象是数组返回 true,否则返回 false。
function myFunction() {
var myArr = Array.of("Runoob","Google","Taobao");
document.getElementById("demo").innerHTML = myArr;
document.getElementById("demo2").innerHTML = typeof(myArr);
}