微信小程序----第三天(小程序 - 视图与逻辑)
一、页面导航
1. 什么是页面导航
页面导航指的是页面之间的相互跳转。例如,浏览器中实现页面导航的方式有如下两种:
- 链接
- location.href
2. 小程序中实现页面导航的两种方式
1.声明式导航
- 在页面上声明一个
导航组件 - 通过点击
组件实现页面跳转
2.编程式导航
- 调用小程序的导航 API,实现页面的跳转
页面导航 - 声明式导航
1. 导航到 tabBar 页面
tabBar 页面指的是被配置为 tabBar 的页面。 在使用
- url 表示要跳转的页面的地址,必须以 / 开头
- open-type 表示跳转的方式,必须为 switchTab
示例代码如下:
2. 导航到非 tabBar 页面
非 tabBar 页面指的是没有被配置为 tabBar 的页面。
在使用
- url 表示要跳转的页面的地址,必须以 / 开头
- open-type 表示跳转的方式,必须为 navigate
示例代码如下:
注意:为了简便,在导航到非 tabBar 页面时,open-type="navigate" 属性可以省略。
3. 后退导航
如果要后退到上一页面或多级页面,则需要指定 open-type 属性和 delta 属性,其中:
- open-type 的值必须是 navigateBack,表示要进行后退导航
- delta 的值必须是数字,表示要后退的层级
示例代码如下:
注意:为了简便,如果只是后退到上一页面,则可以省略 delta 属性,因为其默认值就是 1。
页面导航 - 编程式导航
1. 导航到 tabBar 页面
调用 wx.switchTab(Object object) 方法,可以跳转到 tabBar 页面。其中 Object 参数对象的属性列表如下:
| 属性 |
类型 |
是否必选 |
说明 |
| url |
string |
是 |
需要跳转的 tabBar 页面的路径,路径后不能带参数 |
| success |
function |
否 |
接口调用成功的回调函数 |
| fail |
function |
否 |
接口调用失败的回调函数 |
| complete |
function |
否 |
接口调用结束的回调函数(调用成功、失败都会执行) |
示例代码如下:
2. 导航到非 tabBar 页面
调用 wx.navigateTo(Object object) 方法,可以跳转到非 tabBar 的页面。其中 Object 参数对象的属性列表如下:
| 属性 |
类型 |
是否必选 |
说明 |
| url |
string |
是 |
需要跳转到的非 tabBar 页面的路径,路径后可以带参数 |
| success |
function |
否 |
接口调用成功的回调函数 |
| fail |
function |
否 |
接口调用失败的回调函数 |
| complete |
function |
否 |
接口调用结束的回调函数(调用成功、失败都会执行) |
示例代码如下:
3. 后退导航
调用 wx.navigateBack(Object object) 方法,可以返回上一页面或多级页面。其中 Object 参数对象可选的属性列表如下:
| 属性 |
类型 |
默认值 |
是否必选 |
说明 |
| delta |
number |
1 |
否 |
返回的页面数,如果 delta 大于现有页面数, 则返回到首页 |
| success |
function |
否 |
接口调用成功的回调函数 |
|
| fail |
function |
否 |
接口调用失败的回调函数 |
|
| complete |
function |
否 |
接口调用结束的回调函数(调用成功、 失败都会执行) |
示例代码如下:
页面导航 - 导航传参
1. 声明式导航传参
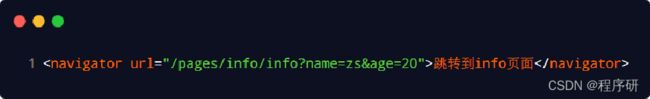
navigator 组件的 url 属性用来指定将要跳转到的页面的路径。同时,路径的后面还可以携带参数:
- 参数与路径之间使用 ? 分隔
- 参数键与参数值用 = 相连
- 不同参数用 & 分隔
代码示例如下:
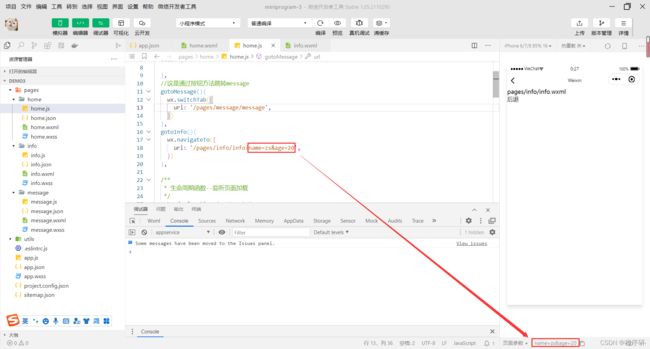
2. 编程式导航传参
调用 wx.navigateTo(Object object) 方法跳转页面时,也可以携带参数,代码示例如下:
3. 在 onLoad 中接收导航参数
通过声明式导航传参或编程式导航传参所携带的参数,可以直接在 onLoad 事件中直接获取到,示例代码如下:
二、页面事件
页面事件 - 下拉刷新事件
1. 什么是下拉刷新
下拉刷新是移动端的专有名词,指的是通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为。
2. 启用下拉刷新
启用下拉刷新有两种方式:
1.全局开启下拉刷新
- 在 app.json 的 window 节点中,将 enablePullDownRefresh 设置为 true
2.局部开启下拉刷新
- 在页面的 .json 配置文件中,将 enablePullDownRefresh 设置为 true
在实际开发中,推荐使用第 2 种方式,为需要的页面单独开启下拉刷新的效果。
3. 配置下拉刷新窗口的样式
在全局或页面的 .json 配置文件中,通过 backgroundColor 和 backgroundTextStyle 来配置下拉刷新窗口的样式,其中:
- backgroundColor 用来配置下拉刷新窗口的背景颜色,仅支持16 进制的颜色值
- backgroundTextStyle 用来配置下拉刷新 loading 的样式,仅支持 dark 和 light
4. 监听页面的下拉刷新事件
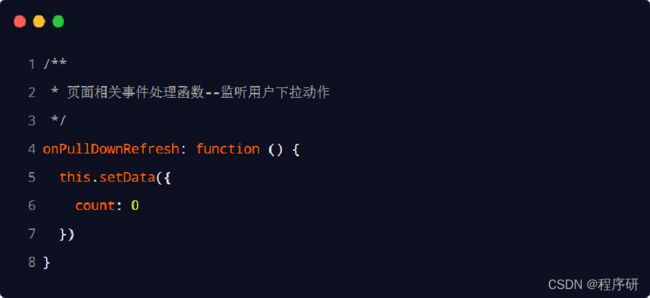
在页面的 .js 文件中,通过 onPullDownRefresh() 函数即可监听当前页面的下拉刷新事件。 例如,在页面的 wxml 中有如下的 UI 结构,点击按钮可以让 count 值自增 +1:
在触发页面的下拉刷新事件的时候,如果要把 count 的值重置为 0,示例代码如下:
5. 停止下拉刷新的效果
当处理完下拉刷新后,下拉刷新的 loading 效果会一直显示,不会主动消失,所以需要手动隐藏下拉刷新的 loading 效果。此时,调用 wx.stopPullDownRefresh() 可以停止当前页面的下拉刷新。示例代码如下:
页面事件 - 上拉触底事件
1. 什么是上拉触底
上拉触底是移动端的专有名词,通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为。
2. 监听页面的上拉触底事件
在页面的 .js 文件中,通过 onReachBottom() 函数即可监听当前页面的上拉触底事件。示例代码如下:
3. 配置上拉触底距离
上拉触底距离指的是触发上拉触底事件时,滚动条距离页面底部的距离。
可以在全局或页面的 .json 配置文件中,通过 onReachBottomDistance 属性来配置上拉触底的距离。
小程序默认的触底距离是 50px,在实际开发中,可以根据自己的需求修改这个默认值。
页面事件 - 上拉触底案例
1. 案例效果展示
2. 案例的实现步骤
- 定义获取随机颜色的方法
- 在页面加载时获取初始数据
- 渲染 UI 结构并美化页面效果
- 在上拉触底时调用获取随机颜色的方法
- 添加 loading 提示效果
- 对上拉触底进行节流处理
3. 步骤1 - 定义获取随机颜色的方法
3. 步骤2 - 在页面加载时获取初始数据
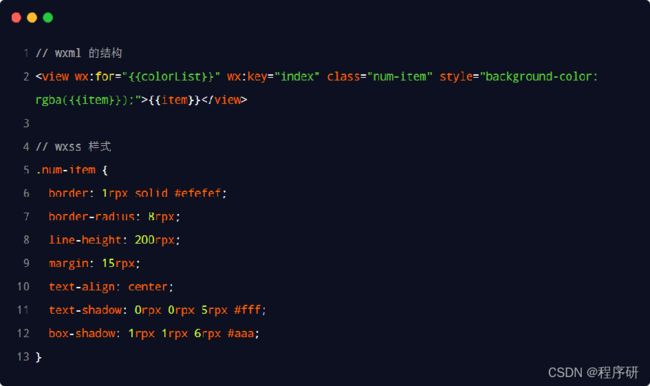
3. 步骤3 - 渲染 UI 结构并美化页面效果
3. 步骤4 - 上拉触底时获取随机颜色
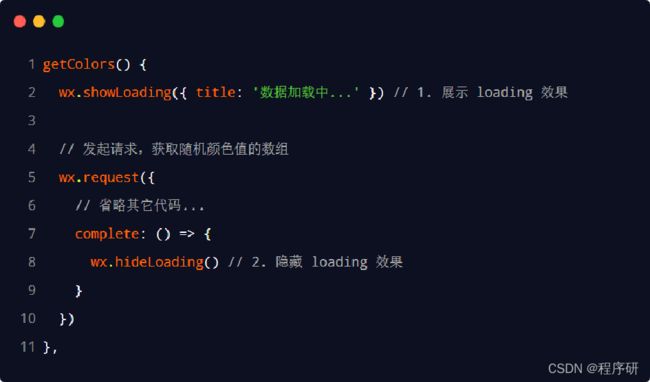
3. 步骤5 - 添加 loading 提示效果
3. 步骤6 - 对上拉触底进行节流处理
1.在 data 中定义 isloading 节流阀
- false 表示当前没有进行任何数据请求
- true 表示当前正在进行数据请求
2.在 getColors() 方法中修改 isloading 节流阀的值
- 在刚调用 getColors 时将节流阀设置 true
- 在网络请求的 complete 回调函数中,将节流阀重置为 false
3.在 onReachBottom 中判断节流阀的值,从而对数据请求进行节流控制
- 如果节流阀的值为 true,则阻止当前请求
- 如果节流阀的值为 false,则发起数据请求
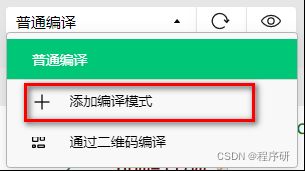
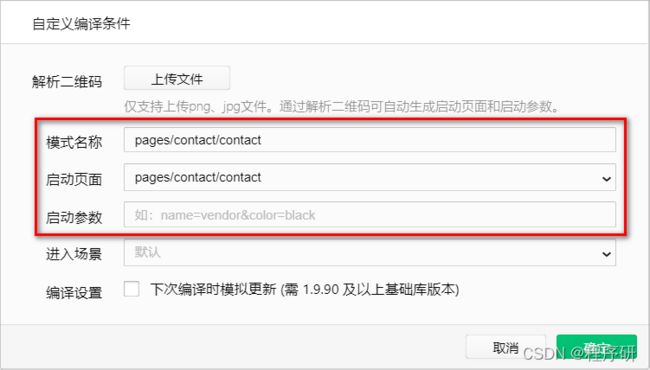
扩展
自定义编译模式
三、生命周期
1. 什么是生命周期
生命周期(Life Cycle)是指一个对象从创建 -> 运行 -> 销毁的整个阶段,强调的是一个时间段。例如:
- 张三出生,表示这个人生命周期的开始
- 张三离世,表示这个人生命周期的结束
- 中间张三的一生,就是张三的生命周期
我们可以把每个小程序运行的过程,也概括为生命周期:
- 小程序的启动,表示生命周期的开始
- 小程序的关闭,表示生命周期的结束
- 中间小程序运行的过程,就是小程序的生命周期
2. 生命周期的分类
在小程序中,生命周期分为两类,分别是:
1.应用生命周期
- 特指小程序从启动 -> 运行 -> 销毁的过程
页面生命周期
- 特指小程序中,每个页面的加载 -> 渲染 -> 销毁的过程
其中,页面的生命周期范围较小,应用程序的生命周期范围较大,如图所示:
3. 什么是生命周期函数
生命周期函数:是由小程序框架提供的内置函数,会伴随着生命周期,自动按次序执行。
生命周期函数的作用:允许程序员在特定的时间点,执行某些特定的操作。例如,页面刚加载的时候,可以在 onLoad 生命周期函数中初始化页面的数据。
注意:生命周期强调的是时间段,生命周期函数强调的是时间点。
4. 生命周期函数的分类
小程序中的生命周期函数分为两类,分别是:
1.应用的生命周期函数
- 特指小程序从启动 -> 运行 -> 销毁期间依次调用的那些函数
2.页面的生命周期函数
- 特指小程序中,每个页面从加载 -> 渲染 -> 销毁期间依次调用的那些函数
5. 应用的生命周期函数
小程序的应用生命周期函数需要在 app.js 中进行声明,示例代码如下:
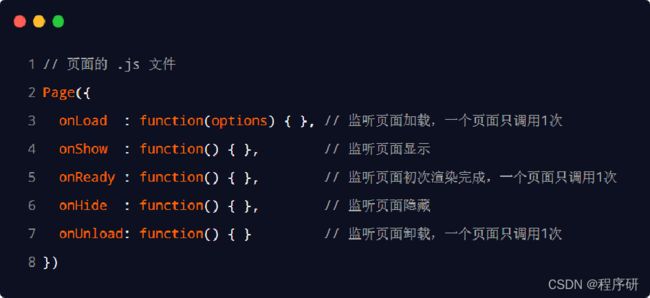
6. 页面的生命周期函数
小程序的页面生命周期函数需要在页面的 .js 文件中进行声明,示例代码如下:
四、WXS 脚本
WXS 脚本 - 概述
1. 什么是 wxs
WXS(WeiXin Script)是小程序独有的一套脚本语言,结合 WXML,可以构建出页面的结构。
2. wxs 的应用场景
wxml 中无法调用在页面的 .js 中定义的函数,但是,wxml 中可以调用 wxs 中定义的函数。因此,小程序中 wxs 的典型应用场景就是“过滤器”。
3. wxs 和 JavaScript 的关系*
虽然 wxs 的语法类似于 JavaScript,但是 wxs 和 JavaScript 是完全不同的两种语言:
1.wxs 有自己的数据类型
- number 数值类型、string 字符串类型、boolean 布尔类型、object 对象类型、
- function 函数类型、array 数组类型、date 日期类型、regexp 正则
2.wxs 不支持类似于 ES6 及以上的语法形式
- 不支持:let、const、解构赋值、展开运算符、箭头函数、对象属性简写、etc...
- 支持:var 定义变量、普通 function 函数等类似于 ES5 的语法
3.wxs 遵循 CommonJS 规范
- module 对象
- require() 函数
- module.exports 对象
WXS 脚本 - 基础语法
1. 内嵌 wxs 脚本
wxs 代码可以编写在 wxml 文件中的