vue移动端实现预览word,excel,pdf, text以及cordova app 打开处理方案
1.word
引入import mammoth from 'mammoth'
主要代码
try {
var xhr = new XMLHttpRequest()
xhr.open('GET', this.url)
xhr.responseType = 'arraybuffer'
xhr.onload = function (e) {
var arrayBuffer = xhr.response // arrayBuffer
mammoth
.convertToHtml({ arrayBuffer: arrayBuffer })
.then(displayResult)
.done()
function displayResult (result) {
_this.$refs.docPreview.innerHTML = result.value || ''
}
}
xhr.send()
} catch (e) {
console.log(e)
_this.$emit('errorPreview')
}
注意事项 移动端对于该方法生成的doc文件不能很好地支持 建议后端返回docx文件流
2.excel
引入import XLSX from 'xlsx'
主要代码
var xhr = new XMLHttpRequest()
xhr.open('get', url, true)
xhr.responseType = 'arraybuffer'
const _this = this
xhr.onload = function (e) {
var binary = ''
if (xhr.status === 200) {
var bytes = new Uint8Array(xhr.response)
var length = bytes.byteLength
for (var i = 0; i < length; i++) {
binary += String.fromCharCode(bytes[i])
}
_this.wb = _this.$XLSX.read(binary, { type: 'binary' })
const sheetNames = _this.wb.SheetNames
_this.tabs = sheetNames
_this.onTabWorkbook(0)
}
}
xhr.send()
onTabWorkbook (index) {
var wsname = this.wb.SheetNames[index]
var ws = this.wb.Sheets[wsname]
var HTML = XLSX.utils.sheet_to_html(ws['!ref'] ? ws : { ...ws, '!ref': 'A1:H50' })
if (this.$refs.preview) {
this.$refs.preview.innerHTML = HTML
}
},
3.pdf
import pdf from 'vue-pdf' // 引入pdf组件
具体代码可以查看vue-preview
处理 页面 放大缩小 使用的是 interact
4.text
主要代码
try {
var xhr = new XMLHttpRequest()
xhr.open('GET', fileUrl)
xhr.responseType = 'text'
xhr.onload = (e) => {
var text = xhr.response
this.$refs.txtPreview.innerHTML = text || ''
}
xhr.send()
} catch (e) {
console.log(e)
}
至于ppt/doc预览 目前还是使用微软的在线预览
https://view.officeapps.live.com/op/view.aspx?src=地址
cordova app打开文件
cordova.InAppBrowser.open(path, blank, options)就可以了
// cordova app打开下载的excel pdf word文件流
// cordova 文件流写入并打开
downloadBlobFile (fileName, blob, _this) {
// const dataObj = new Blob([blob], { type: blob.type })
const self = this
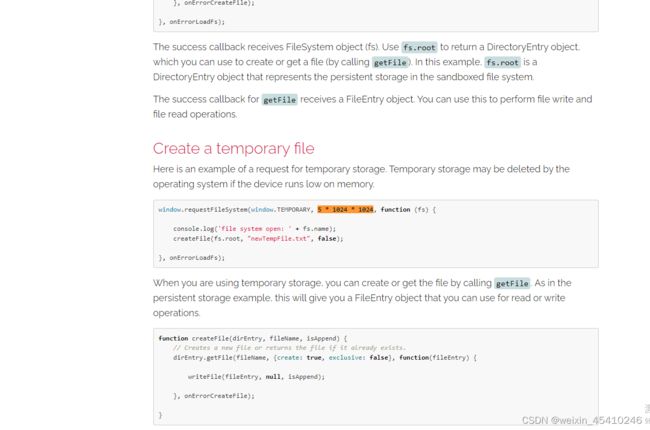
window.requestFileSystem(window.TEMPORARY, 5 * 1024 * 1024, function (fs) {
const dirEntry = fs.root
dirEntry.getFile(fileName, { create: true, exclusive: false }, fileEntry => {
fileEntry.createWriter(fileWriter => {
fileWriter.onwriteend = () => {
// 成功读取文件后调用cordova-plugin-file-opener2插件打开文件
fileEntry.file(file => {
const reader = new FileReader()
reader.onloadend = () => {
self.preView(fileEntry, file, _this)
}
reader.readAsArrayBuffer(file)
}, error => {
console.log(error)
})
}
fileWriter.write(blob)
})
}, e => {
// eslint-disable-next-line no-undef
dirEntry.getFile(
fileName,
{ create: false },
fileEntry => {
// 成功读取文件后调用cordova-plugin-file-opener2插件打开文件
fileEntry.file(file => {
const reader = new FileReader()
reader.onloadend = () => {
self.preView(fileEntry, file, _this)
}
reader.readAsArrayBuffer(file)
}, error => {
console.log(error)
})
},
// eslint-disable-next-line handle-callback-err
error => {
_this.$notify({ message: '读取文件失败', type: 'warning' })
})
})
}, error => {
_this.$notify({ message: '进入文件系统失败', type: 'warning' })
})
},
preview方法 之前文章有描述
主要就是cordova.plugins.fileOpener2.showOpenWithDialog去打开
至于图片预览 目前使用的vant 有自带组件van-image 支持预览