【Web】Web应用程序的工作原理
文章目录
-
- Web的基本组成
-
- HTTP请求
- HTTP响应
- HTTPS的概念及优势
- 客户端
- 服务器
- 客户端和服务器之间的交互方式
- 什么是Web应用程序
- Web应用程序的工作原理
-
- 前端和后端
- 数据库
- Web应用程序开发框架
- 安全性和认证
- 性能优化和缓存
- 总结
Web的基本组成
HTTP请求
HTTP请求由以下几个组成部分构成:
1.请求行:包含请求方法、请求目标和协议版本。
- 请求方法(Request Method):指定客户端想要采取的操作类型,常见的方法有GET、POST、PUT、DELETE等。
- 请求目标(Request Target):表示请求的资源路径,可以是一个绝对路径或一个相对路径。
- 协议版本(HTTP Version):指定使用的HTTP协议版本,如HTTP/1.1。
2.请求头:包含关于请求的附加信息,格式为“头字段名: 值”。
常见的请求头字段包括:
Host:指定请求的主机名或IP地址。
User-Agent:标识发送请求的客户端应用程序或浏览器。
Content-Type:指定请求体的数据类型。
Accept:指定可接受的响应内容类型。
-
空行:用于分隔请求头和请求体,通常为空行后面没有内容。
-
请求体:包含了可选的请求数据,常用于POST请求等需要向服务器发送数据的情况。
下面是一个示例HTTP GET请求的结构:
GET /example/path HTTP/1.1
Host: www.example.com
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.456.789.0 Safari/537.36
Accept: text/html,application/xhtml+xml
请求行:GET /example/path HTTP/1.1
请求头:
- Host: www.example.com
- User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.456.789.0 Safari/537.36
- Accept: text/html,application/xhtml+xml
空行
请求体:(在GET请求中通常没有请求体)
GET请求一般不包含请求体,而POST请求常常包含请求体。
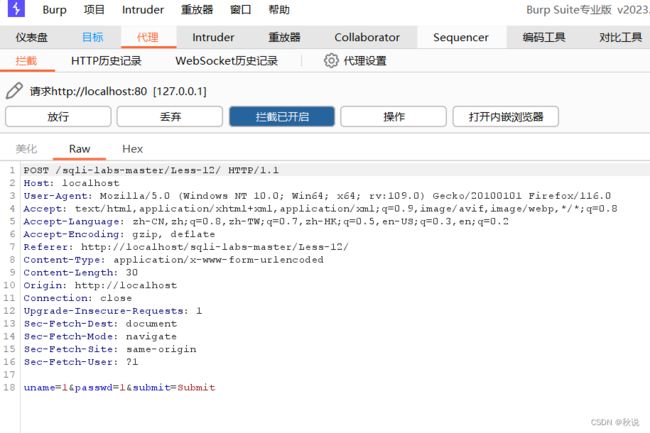
以下是一个示例HTTP POST请求的结构:
POST /api/login HTTP/1.1
Host: www.example.com
Content-Type: application/json
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.456.789.0 Safari/537.36
{
"username": "example_user",
"password": "example_password"
}
这个示例是向服务器发送一个JSON格式的POST请求,路径为/api/login。请求头中指定了Content-Type为application/json,表示请求体中的数据为JSON格式。请求体中包含了用户名和密码,用于登录验证等操作。
例图:
HTTP响应
HTTP响应由以下几个组成部分构成:
1.状态行(Status Line):包含协议版本、状态码和状态消息。
- 协议版本(HTTP Version):指定使用的HTTP协议版本,如HTTP/1.1。
- 状态码(Status Code):表示服务器对请求的处理结果的状态码,如200表示成功,404表示资源未找到。
- 状态消息(Status Message):与状态码相关联的可读性描述信息。
2.响应头(Response Headers):包含关于响应的附加信息,格式为“头字段名: 值”。
- 常见的响应头字段包括:
Content-Type:指定响应体的数据类型。
Content-Length:指定响应体的长度。
Set-Cookie:设置响应的Cookie信息等。
3.空行:用于分隔响应头和响应体。
4.响应体(Response Body):包含了响应的实际内容,通常是HTML、JSON、图片等数据。
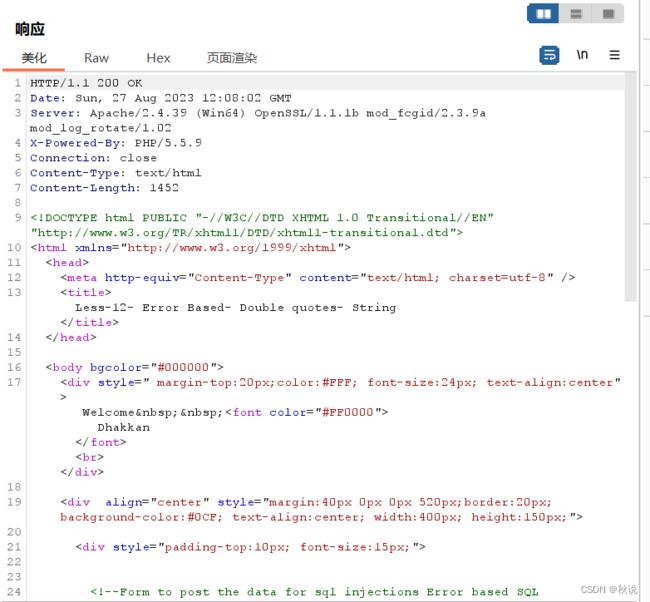
下面是一个示例HTTP响应的结构:
HTTP/1.1 200 OK
Content-Type: text/html
Content-Length: 1234
Set-Cookie: sessionid=abcde12345; Path=/
Example
Hello, World!
以上示例中的响应体内容为HTML页面。实际的响应体内容根据具体的需求和服务器处理结果而有所不同。
例图:
HTTPS的概念及优势
HTTPS(Hypertext Transfer Protocol Secure)是基于TLS(Transport Layer Security)或SSL(Secure Sockets Layer)协议的安全版本的HTTP协议。它通过使用加密通信和数字证书来保护数据传输的安全性和完整性。
HTTPS相对于HTTP优势在于:
1. 加密通信: HTTPS使用对称加密和非对称加密相结合的方式,对传输的数据进行加密。这样,在客户端和服务器之间传输的敏感数据,如密码、个人信息等,就无法被窃听和篡改。只有具备正确解密密钥的接收方能够解密和读取数据。
2. 身份验证: HTTPS使用数字证书对服务器进行身份验证。服务器会向可信任的第三方机构申请数字证书,证实该服务器的真实身份。客户端在与服务器建立连接时会验证数字证书的有效性和合法性,以确保正在与预期的服务器进行通信,防止中间人攻击。
3. 数据完整性: HTTPS使用消息认证码(MAC)来保证传输数据的完整性。在数据传输过程中,服务器会使用MAC生成一个消息摘要,并将其附加到发送的数据上。接收方在接收到数据后,也会计算消息摘要,然后与接收到的摘要进行比对,以验证数据是否完整、未被篡改。
4. 搜索引擎优化: 现代搜索引擎更倾向于对采用HTTPS协议的网站进行排名。因此,使用HTTPS可以提高网站的搜索引擎可见性和排名。
总结起来,HTTPS增强了网络通信的安全性和可信度。
客户端
常见的Web客户端包括浏览器和移动应用程序。它们是用户与Web服务器进行交互的工具。
1.浏览器
浏览器是在计算机上运行的软件应用程序,用于访问和查看Web页面。常见的浏览器有Google Chrome、Mozilla Firefox、Safari、Microsoft Edge等。
2.移动应用程序
移动应用程序是安装在移动设备上的应用软件,用于访问Web内容并提供特定功能。它们可以是原生应用程序(开发使用特定平台的编程语言)或基于Web技术的混合应用程序。
客户端的主要职责和功能包括以下几个方面:
1.发送请求:客户端负责向服务器发送请求以获取所需的数据或资源。这通常是通过HTTP或其他网络协议完成的。客户端构建请求,并将其发送给服务器等待响应。
2.接收响应:客户端接收服务器发送的响应,并解析其中的数据或资源。响应可以是HTML页面、JSON数据、图像文件等。客户端负责正确处理和解析响应的内容。
3.渲染和展示:客户端负责将接收到的数据或资源进行渲染和展示,以呈现给用户。这可以涉及将HTML页面解析为可视化的界面、加载和显示图像、播放音频或视频等操作。
4.处理用户交互:客户端响应用户的交互操作,例如点击按钮、输入文本等。它监听用户的输入,并根据用户的操作执行相应的动作或发起新的请求。
5.缓存和状态管理:客户端可以将一些数据或资源缓存到本地,以便在后续的请求中快速访问。同时,客户端还可以管理应用程序的状态,以跟踪用户的会话、记录用户的偏好设置等。
6.安全性和认证:客户端负责确保与服务器之间的通信安全。这可以通过使用安全传输协议(如HTTPS)来保护数据的机密性和完整性。客户端还可能涉及用户身份验证和授权,以确保只有经过认证的用户可以访问受限资源。
总而言之,客户端是连接用户和服务器之间的界面和交互层。它负责发送请求、接收响应、渲染页面、处理用户交互和管理状态等,以提供用户友好的界面,并与服务器进行有效的通信和交互。
服务器
Web服务器是一种软件或硬件设备,用于提供Web内容和服务。它接收来自客户端(如浏览器)的请求,并发送相应的响应。
Web服务器的主要作用包括以下几个方面:
1.提供Web内容:Web服务器存储和提供Web内容,如HTML 页面、图像、CSS 样式表、JavaScript 文件等。它可以根据客户端的请求,动态地生成并返回相应的Web页面或数据。
2.处理HTTP请求:Web服务器能够解析客户端发送的HTTP请求。它可以识别请求中的URL、请求方法(如GET、POST等)、请求头部信息和请求参数等。根据请求的不同,Web服务器可以选择不同的处理方式。
3.执行服务器端逻辑:Web服务器可以运行服务器端脚本或应用程序,如PHP、Python、Java等。这些脚本或应用程序可以根据客户端的请求进行逻辑处理,从数据库中获取数据,生成动态内容,并将其返回给客户端。
4.静态文件服务:Web服务器可以直接提供静态文件,例如图片、样式表和JavaScript 文件。这些文件可以直接从磁盘或缓存中读取,然后直接返回给客户端,提高访问速度和效率。
5.会话管理和状态维护:Web服务器可以管理用户会话和状态。它可以分配唯一的会话标识符(如Cookie或Session ID),以跟踪用户的状态和身份。通过这种方式,Web服务器可以在多个请求之间保持用户的状态信息,并为每个用户提供个性化的体验。
常见的Web服务器软件:
Apache HTTP Server:Apache是最流行的开源Web服务器软件之一,广泛用于各种操作系统。它稳定、可靠,并提供了丰富的功能和模块化架构。
Nginx:Nginx也是一种流行的开源Web服务器软件,以其高性能和轻量级著称。它可以处理高并发连接和负载均衡,非常适合用于大规模的Web应用程序部署。
Microsoft IIS:Internet Information Services(IIS)是微软开发的Web服务器软件,广泛用于Windows操作系统。它与Windows服务器平台紧密集成,并提供了丰富的功能和扩展性。
Lighttpd:Lighttpd是一种轻量级的Web服务器软件,注重效率和速度。它特别适合用于处理静态文件和高并发的Web应用程序。
Tomcat:Apache Tomcat是一个开源的Java Servlet容器,也可以作为Web服务器使用。它支持Java Servlet和JavaServer Pages(JSP),用于运行Java Web应用程序。
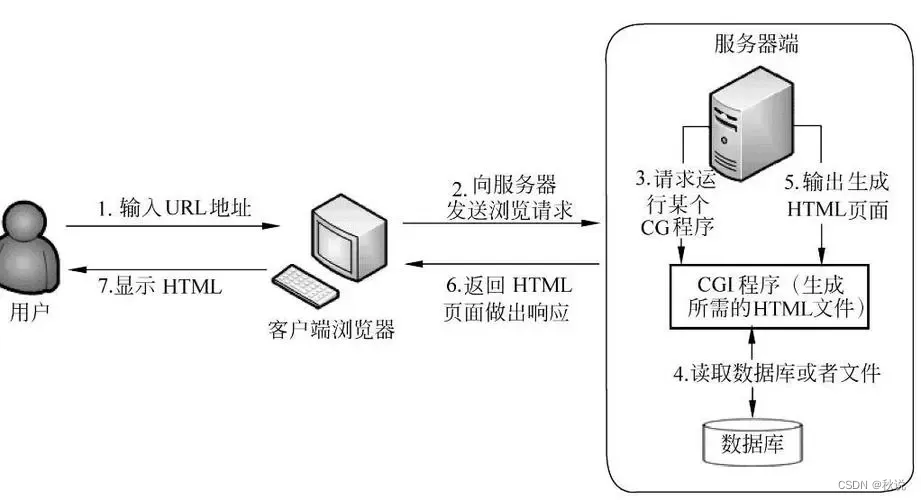
服务器接受并处理HTTP请求的过程:
1.解析请求:服务器首先解析HTTP请求,提取出请求行、请求头部和请求体等信息。请求行包括请求方法(如GET、POST等)、请求URL和HTTP协议版本。请求头部包含了额外的元数据,如请求的主机、用户代理(浏览器)、内容类型等。请求体通常用于POST请求,包含了请求携带的数据。
2.路由请求:服务器根据请求的URL和其他相关信息来确定请求应该被路由到哪个处理程序或控制器。这可以通过配置文件、路由表或代码逻辑来实现。
3.执行相关操作:一旦请求被路由到相应的处理程序或控制器,服务器开始执行相关操作。这可能涉及与数据库交互、验证用户身份、调用其他服务或执行特定的逻辑操作等。
4.生成响应:在执行相关操作后,服务器生成相应的HTTP响应。响应包括响应状态码、响应头部和响应体。响应状态码表示请求的处理结果,如200表示成功,404表示资源未找到,500表示服务器内部错误等。响应头部包含了一些元数据,如服务器版本、内容类型、缓存策略等。响应体则包含了要返回给客户端的实际数据。
5.发送响应:最后,服务器将生成的HTTP响应发送回客户端。响应通过网络传输,经过互联网链路到达客户端。客户端(如浏览器)会解析响应,根据响应状态码和内容进行相应的处理,如显示网页内容、下载文件等。
客户端和服务器之间的交互方式
客户端与服务器之间进行通信主要通过请求-响应模型实现,同时涉及无状态性和会话/状态管理。
1. 请求-响应模型: 客户端发送HTTP请求到服务器,服务器接收并解析请求,然后执行相应的操作来处理请求,最后生成HTTP响应并发送回客户端。这种模型是一种单向通信方式,客户端发送请求,服务器返回响应,完成交互过程。
2. 无状态性: HTTP协议本身是无状态的,意味着服务器在处理每个请求时并不关心之前的请求记录或状态。每个请求都是独立的,服务器只针对当前请求做出响应,并没有记忆客户端的状态信息。这样的设计使得服务器能够更加高效、可伸缩,但也带来了一些挑战,比如如何在多个请求之间保持用户的登录状态。
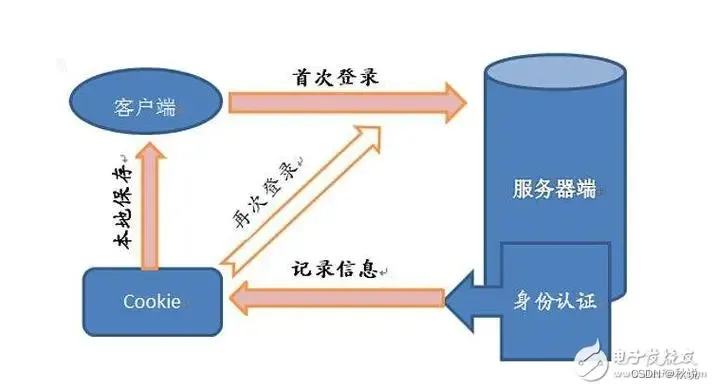
3. 会话/状态管理: 尽管HTTP本身是无状态的,但在实际开发中,很多应用需要维护用户会话和状态。为了实现这一点,常见的做法是使用会话标识符(Session ID)或者其他机制来跟踪用户的状态。具体而言,当用户首次访问网站时,服务器会分配一个唯一的会话标识符给用户,并将该标识符存储在客户端的Cookie中。之后,客户端的每个请求都将携带这个会话标识符,服务器据此识别用户,并能够在多个请求之间共享状态信息。
常见的会话/状态管理方式包括:
- Cookie: 服务器通过Set-Cookie响应头将会话标识符发送给客户端,客户端保存在本地并在后续请求中通过Cookie头发送回服务器。
- URL重写: 将会话标识符作为查询参数添加到URL中,例如:
http://example.com/path?session_id=123. - 隐藏表单字段: 将会话标识符作为隐藏字段插入HTML表单中,以便在表单提交时一同发送给服务器。
- HTTP认证: 客户端在每个请求中使用用户名和密码进行身份验证,服务器通过验证来跟踪会话状态。
通过会话/状态管理,服务器可以在无状态的HTTP协议基础上实现用户登录、访问控制、购物车等功能,确保用户在不同请求之间的连续性和一致性。
什么是Web应用程序
Web应用程序是一种通过网络(通常是互联网)访问的、具有交互性和动态功能的软件应用。
与普通网页相比,Web应用程序具有以下区别:
1.交互性: Web应用程序通过与用户进行双向通信,实现了更高级的交互性。用户可以与应用程序进行数据输入、提交表单、执行操作等,而不仅仅是被动地查看静态内容。 Web应用程序可以根据用户的输入和行为动态地响应和改变。
2.动态性: Web应用程序能够根据用户的请求和服务器端的处理,在客户端动态生成内容。相比之下,普通网页是静态的, 其内容在服务器上预先生成,并以相同的形式发送给所有用户。
3.数据处理和存储: Web应用程序通常需要处理和存储大量的数据。它们可以从数据库中检索数据、更新数据、进行计算和分析,并将结果返回给用户。普通网页则更多地用于展示信息,较少涉及数据的处理和存储。
4.复杂性和功能性: Web应用程序通常具有更复杂的逻辑和功能。它们可以提供登录认证、用户账户管理、购物车、在线支付、社交分享、实时聊天等特定功能,以满足用户的特定需求。普通网页则主要用于展示信息、发布内容和传达简单的概念。
5.可扩展性: 由于Web应用程序具有更复杂的功能和交互性,它们通常需要更高的可扩展性和灵活性。这使得它们能够支持大量的并发用户,处理复杂的业务逻辑,并在需要时进行系统扩展和升级。普通网页则通常不涉及这些方面。
Web应用程序是构建在Web技术基础上的软件应用,通过运行在服务器端的处理程序来响应客户端的请求,并通过交互和动态性实现丰富的功能。与普通网页相比,Web应用程序提供了更丰富、更灵活和更交互的用户体验。
Web应用程序的工作原理
Web应用程序的工作原理包括以下五个层面:
前端和后端
前端和后端是Web应用程序开发中的两个重要概念,它们分别指代前端开发和后端开发领域。
前端:
前端指的是用户界面的开发,负责将Web应用程序的内容和功能展示给用户,并与用户进行交互。前端通常包括HTML、CSS和JavaScript等技术,用于构建用户界面和实现交互逻辑。前端开发关注于用户体验、界面设计和用户交互流程。
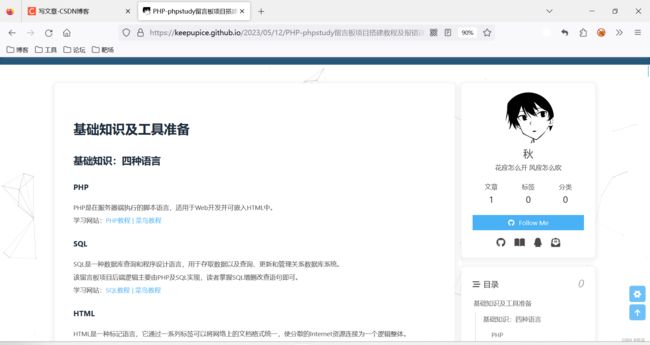
我的个人网站前端:
前端的主要任务和职责包括:
1.用户界面开发: 根据设计和需求,使用HTML和CSS构建网页布局,进行样式设计和美化。
烟花界面:
2.交互逻辑实现: 使用JavaScript编写脚本,实现页面的动态效果、用户交互、表单验证等功能。
3.前端框架和库使用: 使用前端框架(如React、Vue.js)和库简化开发过程,提高效率。
4.跨浏览器兼容性: 确保网站在不同浏览器和设备上都能正确展现和良好运行。
5.性能优化: 优化前端资源加载、渲染速度,提升用户体验。
后端:
后端指的是Web应用程序的服务端开发,负责处理数据、执行业务逻辑和与数据库进行交互。后端开发关注于数据的处理、系统的运行和性能优化。
留言板后端逻辑代码:
后端的主要任务和职责包括:
1.业务逻辑处理: 根据需求,实现Web应用程序的业务逻辑,包括验证、计算、数据处理等。
2.数据库操作: 与数据库系统进行交互,处理数据的增删改查操作。
3.API设计与实现: 定义和实现Web应用程序的接口,用于前端和其他系统的数据交互。
4.安全性和权限控制: 处理用户身份验证、访问控制和数据安全等方面的问题。
5.性能优化和扩展: 优化后端代码和数据库查询,提升系统的性能和可扩展性。
前端和后端密切合作,共同构建完整的Web应用程序。
数据库
数据库的基本概念和作用:
数据库是用于存储和组织数据的软件系统。它提供了一种结构化的方法,用于管理大量数据,并支持数据的存储、检索、更新和删除等操作。数据库可被视为一个电子化的文件柜,用于有效地组织和管理数据。
如图为phpstudy数据库相关界面:
数据库在Web应用程序中的作用:
1.数据存储: 数据库可以持久地存储Web应用程序所需的数据,如用户信息、文章内容、订单记录等。
2.数据检索: 数据库提供强大的查询功能,使得Web应用程序可以根据各种条件搜索和获取所需的数据。
3.数据更新和删除: 数据库支持修改、更新和删除操作,使得Web应用程序可以对数据进行更新和维护。
4.数据一致性和完整性: 数据库提供事务机制,确保数据的一致性和完整性,避免了数据冲突和损坏。
5.并发处理: 数据库能够处理多个并发请求,使得多个用户可以同时访问和操作数据,提高了系统的性能和可扩展性。
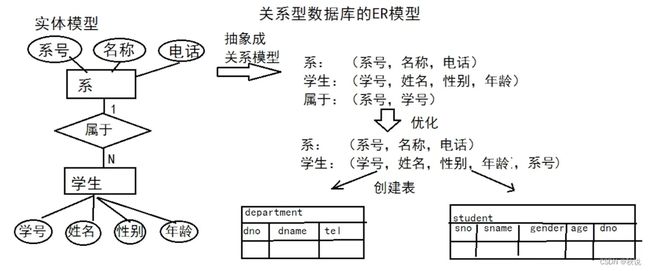
关系型数据库和非关系型数据库的特点和使用场景:
关系型数据库和非关系型数据库是常见的两种数据库类型,它们具有不同的特点和适用场景。
关系型数据库:
- 特点:关系型数据库使用表格的形式来存储和组织数据,采用结构化的数据模型,并支持事务处理和复杂的查询操作。它们通常具有严格的数据模式(如表结构和数据类型),并支持SQL查询语言。
- 使用场景:关系型数据库适用于需要保持数据一致性和严格结构的应用程序,如传统的企业应用、金融系统、电子商务平台等。
非关系型数据库:
- 特点:非关系型数据库采用灵活的数据模型,不基于固定的表结构,并且通常不支持SQL查询语言。它们以键值对、文档、图形或列族等形式存储数据,注重高可扩展性和性能。
- 使用场景:非关系型数据库适用于大规模数据、高并发读写、弹性和灵活性要求较高的应用程序,如社交网络、实时分析、日志存储等。

在选择关系型数据库还是非关系型数据库时,需要根据具体的需求和场景进行评估。如果应用程序需要保持强一致性、严格结构和复杂查询功能,则关系型数据库更合适。而非关系型数据库则适用于需要高可扩展性、灵活性和性能的场景。
Web应用程序开发框架
为了简化Web应用程序的开发过程,Web应用程序开发框架应运而生。
常见的Web应用程序开发框架如下:
1.Django: Django 是一个使用 Python 编写的高级 Web 应用程序开发框架。它强调代码的简洁性和可重用性,提供了一套功能齐全的工具和库,包括模板引擎、ORM(对象关系映射)、表单处理、认证和授权等。Django 非常适合构建复杂的、数据库驱动的 Web 应用程序。
2.Ruby on Rails: Ruby on Rails(简称为Rails)是一个使用 Ruby 编写的开源 Web 应用程序框架。它遵循 MVC(模型-视图-控制器)设计模式,提供了许多开箱即用的功能和约定,如数据库访问、路由、表单验证、缓存管理等。Rails 注重开发效率和简洁性,对于快速构建原型和中小型 Web 应用程序非常有用。
3.Express: Express 是一个灵活而简洁的 Node.js Web 应用程序开发框架。它提供了用于处理 HTTP 请求和路由的简单而强大的 API,可以与各种模板引擎和数据库集成。Express 并没有像 Django 或 Rails 那样提供完整的功能集,而是鼓励开发者使用中间件组合来满足特定需求,使得开发过程更加灵活和可定制。
这些框架都旨在简化Web应用程序的开发过程,提供了以下好处:
1.提供常用功能和模块: 这些框架提供了许多现成的功能和模块,如路由管理、表单处理、认证授权、数据库访问等。开发者无需从头开始编写这些功能,而是可以直接使用框架提供的API和工具,节省大量开发时间和精力。
2.遵循最佳实践和约定: 这些框架基于已经验证的最佳实践和设计模式,提供了一致的项目结构和代码组织方式。通过遵循框架的约定,开发者可以减少决策和配置,从而更快地构建高质量的Web应用程序。
3.加快开发速度: 框架提供了许多开发的便利工具和功能,提高了开发效率。开发者可以专注于业务逻辑的实现,而无需关注底层的技术细节和基础设施。
4.易于维护和扩展: 这些框架使用良好的代码组织和模块化,使得应用程序易于维护和扩展。框架提供的结构和约定使得团队成员可以更容易地理解和修改彼此的代码,同时,框架也提供了扩展机制,允许开发者根据需求添加自定义功能。
安全性和认证
Web应用程序安全性是构建可靠和可信赖的应用程序的关键方面。以下是一些常见的安全措施和防护技术:
1.XSS(跨站脚本)防护: XSS 是一种攻击技术,攻击者通过注入恶意脚本代码来获取用户敏感信息或执行恶意操作。
如图:
为了防止 XSS 攻击,可以采取以下措施:
- 输入验证和过滤:对用户输入的数据进行验证和过滤,确保只允许可接受的内容。
- 输出转义:在将用户输入数据输出到页面上之前,对其进行适当的转义,防止浏览器将其解释为可执行的脚本。
2.SQL 注入防护: SQL 注入是一种利用应用程序对用户输入数据的处理不当而执行恶意数据库操作的攻击方式。
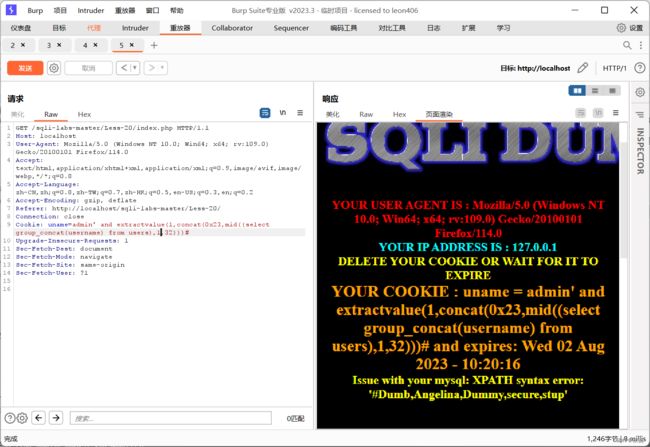
如图:
为了防止 SQL 注入攻击,可以采取以下措施:
- 参数化查询:使用参数化查询或预编译语句来处理数据库查询,确保用户输入不会被直接拼接到查询语句中。
- 输入验证和过滤:对用户输入的数据进行验证和过滤,确保只允许可接受的内容。
3.CSRF(跨站请求伪造)防护: CSRF 是一种攻击技术,攻击者通过伪造用户的身份来执行未经授权的操作。
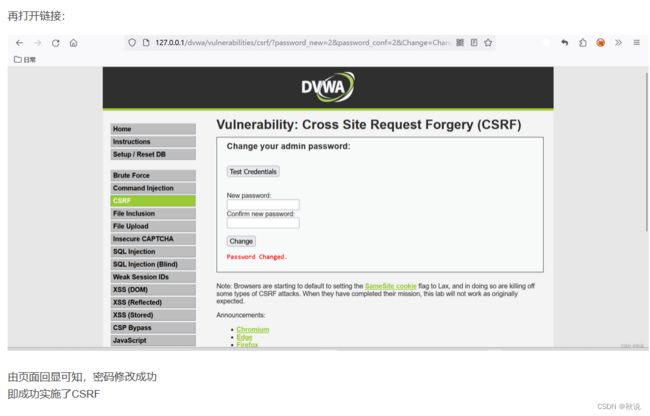
参考文章:[网络安全] DVWA之CSRF攻击姿势及解题详析合集
为了防止 CSRF 攻击,可以采取以下措施:
- 随机令牌:在每个表单页面上生成一个随机令牌,并将其与用户会话关联起来。在提交表单时,将令牌一起发送到服务器,并验证其有效性。
4.点击劫持防护: 点击劫持是一种攻击技术,攻击者通过将恶意网页覆盖在合法网页之上来诱使用户误点击。
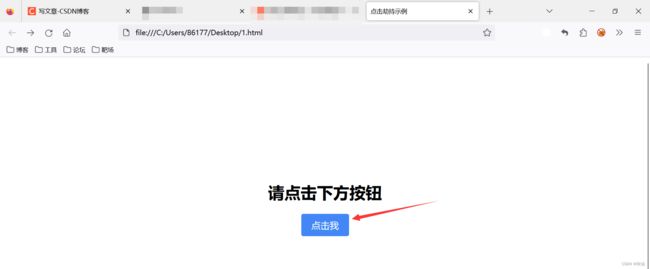
举个例子:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>点击劫持示例title>
<style>
body {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
font-family: Arial, sans-serif;
}
.container {
text-align: center;
}
.button {
padding: 10px 20px;
background-color: #4287f5;
color: #fff;
font-size: 18px;
border: none;
border-radius: 4px;
cursor: pointer;
}
.hidden-button {
display: none;
}
style>
head>
<body>
<div class="container">
<h1>请点击下方按钮h1>
<button class="button" onclick="handleClick()">点击我button>
<button class="hidden-button" id="hiddenButton" onclick="redirectToMaliciousSite()">button>
div>
<script>
// 处理点击事件
function handleClick() {
document.getElementById('hiddenButton').click();
}
// 恶意操作:重定向到恶意网站
function redirectToMaliciousSite() {
window.location.href = 'https://blog.csdn.net/2301_77485708?spm=1000.2115.3001.5343';
}
script>
body>
html>
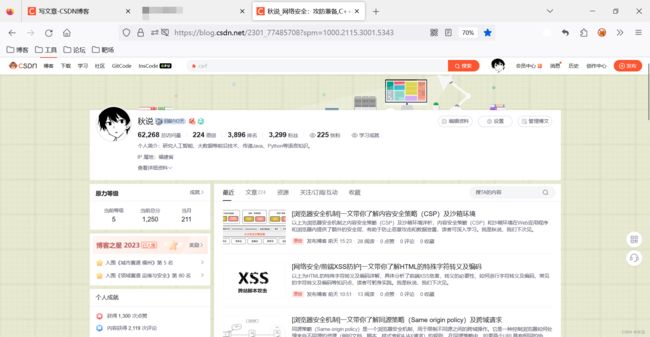
在这个示例中,页面上有一个看似正常的按钮,当用户点击该按钮时,实际上会触发一个隐藏按钮的点击事件,而隐藏按钮的点击事件又会将用户重定向到一个恶意网站(https://blog.csdn.net/2301_77485708?spm=1000.2115.3001.5343)。
点击按钮后
页面发生跳转:
为了防止点击劫持,可以采取以下措施:
- X-Frame-Options:通过设置响应头中的 X-Frame-Options 字段,禁止网页被嵌入到iframe中。
用户认证和授权的概念及常用的认证机制和技术:
用户认证是确认用户身份是否合法的过程,确保用户是其声称的身份。
常用的用户认证机制和技术包括:
1.基于令牌的认证(JWT): JWT 是一种用于认证和授权的开放标准,它使用 JSON 对象作为安全令牌来传输声明信息。JWT 由三部分组成:头部、载荷和签名。用户登录成功后,会生成一个包含用户身份信息的 JWT,并将其发送给客户端。客户端在后续的请求中携带 JWT,服务器通过验证签名来确认用户身份。
2.基于会话的认证: 基于会话的认证通过在服务端保持用户的会话状态来进行认证。用户登录成功后,服务端会为用户创建一个唯一的会话标识(例如 Session ID),并将其存储在服务端的会话存储中。客户端在后续的请求中携带该会话标识,服务器通过检查会话存储中的对应数据来确认用户身份。
3.OAuth(开放授权): OAuth 是一种用于授权的开放标准,常用于第三方应用程序获取访问用户资源的权限。用户可以通过 OAuth 授权服务器将自己的资源(如个人资料、照片等)暴露给第三方应用程序,而无需直接分享自己的用户名和密码。
用户授权是在用户认证成功后,基于用户身份和角色进行的权限分配的过程。常用的用户授权机制和技术包括:
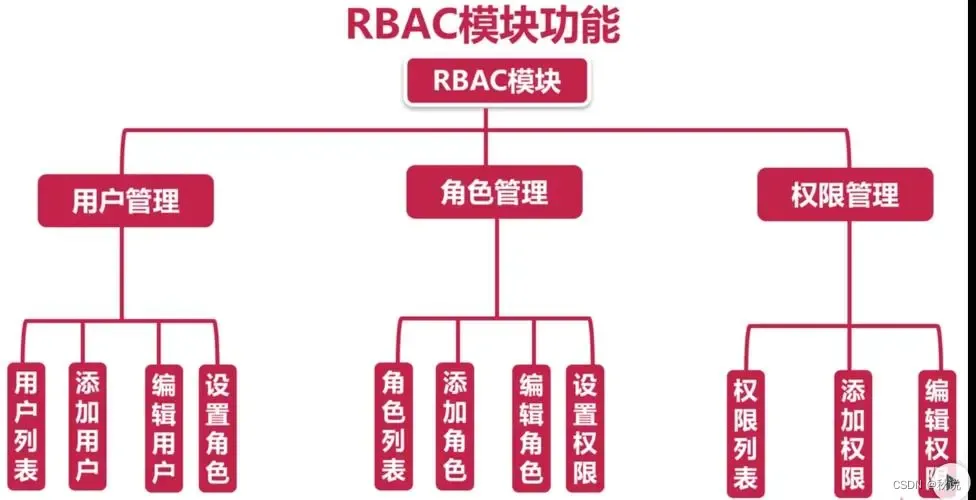
1.角色-Based 访问控制(RBAC): RBAC 通过将用户分配到不同的角色,并将角色与特定权限关联起来,来管理用户访问控制。用户被授予一个或多个角色,每个角色具有特定的权限,以决定用户能够执行哪些操作。
2.ACL(访问控制列表): ACL 是一种将用户或用户组与资源之间的访问权限关联起来的授权机制。ACL 可以定义详细的访问规则,精确控制每个用户对资源的访问权限。
性能优化和缓存
当涉及到性能优化时,以下是一些常见的方法和策略可以提高 Web 应用程序的访问速度和响应时间:
1.前端资源压缩: 压缩前端资源(如 HTML、CSS 和 JavaScript 文件)可以减少它们的文件大小,从而减少传输时间。常见的压缩工具有 UglifyJS(JavaScript)、CSSNano(CSS)和HTMLMinifier(HTML)。
2.静态资源缓存: 使用缓存机制可以减少对服务器的请求次数。通过设置适当的缓存头(例如 Expires、Cache-Control),浏览器可以缓存静态资源(如图像、CSS 和 JavaScript 文件)。这样,在用户再次访问页面时,这些资源可以直接从浏览器的缓存中加载,减少了服务器的负载和网络延迟。
3.CDN(内容分发网络): 使用 CDN 可以将静态资源分布到全球各个地点的服务器上,使用户可以从离他们更近的服务器加载资源,从而减少网络延迟。CDN 还具有缓存功能,可以进一步提高资源的加载速度。
4.启用 Gzip 压缩: 通过启用 Gzip 压缩,可以在传输过程中压缩文本内容,减少数据的传输量。大多数现代服务器和浏览器都支持 Gzip 压缩。
5.延迟加载/按需加载: 将页面上的某些资源(如图片、JavaScript 库)延迟加载或按需加载,可以减少初始页面加载时间。只有当用户滚动到需要它们的部分时,再加载这些资源。
6.使用精灵图或图标字体: 将多个图像合并为一个精灵图或使用图标字体可以减少 HTTP 请求的数量,从而加快页面加载速度。
7.优化数据库查询: 确保数据库查询是高效的,使用索引、合理设计数据库结构和优化查询语句可以提高数据库查询的性能。
8.使用异步加载: 使用异步加载技术(如 AJAX)可以使页面的一部分在后台加载,不会阻塞其他资源的加载。这样可以提高页面的响应时间和用户体验。
9.使用缓存技术: 除了浏览器缓存外,还可以使用服务器端缓存技术,如 Memcached 或 Redis,缓存经常被请求的数据或页面片段,减少对数据库和后端服务的访问。
10.减少 HTTP 请求次数: 减少页面上的 HTTP 请求次数可以大幅提高加载速度。将多个脚本文件合并成一个,合并 CSS 文件,并使用 CSS Sprites 来减少图像请求都是常见的方式。
总结
开头我们介绍了基础的WEB知识,接着说明了前端和后端、数据库、Web应用程序开发框架、安全性和认证、性能优化和缓存五个方面对于 Web 程序开发的重要性,它们相互关联,共同构建了一个完整的 Web 应用程序。作为一名开发人员,了解并运用以上知识及方法是十分重要的。
我是秋说,我们下次见。